这一节分享elementor页面构建器的另外一个插件:Happy Addons for elementor,也是一个使用比较广泛的 elementor的扩展插件。
首先我们先去看一下它的特征,特征和我们之前使用到的一些elementor的页面构建器的扩展插件是类似的,就是有一堆的模块,我们看到这里可以跨域名复制粘贴,实时复制模板导入它也可以无限地进行模块儿的嵌套,也可以去设置一些条件,包括它的背景等等。

我们继续回到首页,可以去看一下这里面的一些核心模块儿。在这里我们可以看到还是那几个功能,就是无线嵌套,还有复制粘贴,然后我们看到第一个它添加了400多个预设,所谓的预设就是我们所说的section,就是把它的一些功能模块组合成一个组件,这些组件我们可以直接导入到我们的页面当中。

第二个是跨域的复制粘贴无限嵌套,实时复制,另外它还加了一些运动的效果,当然艾利蒙特页面构建器本身也有很多的运动效果,这里的运动效果主要是包含比如说我们在滚动页面的时候,上面的模块会根据我们滚动的效果进行放大,或者是飞入飞出的这样的效果。
另外就是它提供了很多的一些模板,包括线条图标就是我们所说的小图标,另外也可以去添加一些背景的叠加。然而下面就是这个插件,你一旦安装了以后,它会在elementor的基础上面去扩展130多个模块。

当然这130多个模块有很多是和elementor原生态的是有一些重复的,只是他新开发的这些模块添加了很多的样式,比如说我们所熟知的卡片或者是Infobox,还有我们的图片盒等等,这些模块实际上也是我们搭建独立站经常会使用到的。
这里我们看到PRO版本有一些高级的模块,比如说翻转盒,还有一些价格列表,时间轴,这些都是可以去添加的。
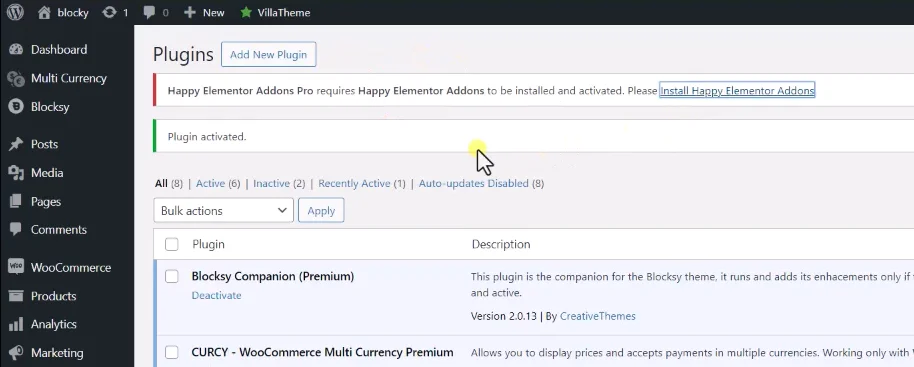
这个插件我们已经给大家准备好了,并且已经给大家提供了一个汉化包,我们这里直接去安装PRO版本,那么它的免费版本也会自动安装上去,所以我们直接回到我们的后台,然后找到安装插件,我们准备好的插件把 Pro版本直接打开安装,好插件安装成功以后我们启用一下它,这里提出我们必须要去安装它的免费版本,所以我们点击它的提示,把免费版本的也安装一下,点击安装。

安装成功以后,它在上面会有一个提醒,就是说我们的许可证没有被激活等等,或者是没有生效,这个实际上你不用管它,因为这个插件只要能够正常使用就可以了,因为我们现在已经安装了免费版本和它的PRO版本,那么在我们的左侧功能按钮里面就会多出来一个happy addons这样的一个组件,然后我们点击进入,那么所有的艾勒蒙特的扩展插件,它的使用方法都是类似的:
第一步:插件安装;
第二步:模块激活,然后没用的就把它关闭掉,然后去做一些简单的设置。
第三步:就是在我们的页面当中去使用这些模块去创建我们的页面,所以这种插件使用起来是非常容易的。

我们进入它的仪表盘,可以看到这里面会有一些说明,我们看到它有一个知识库,那么你可以进入它的官方,也可以去看一下它的一些视频教程,还有一些FAQ等等。
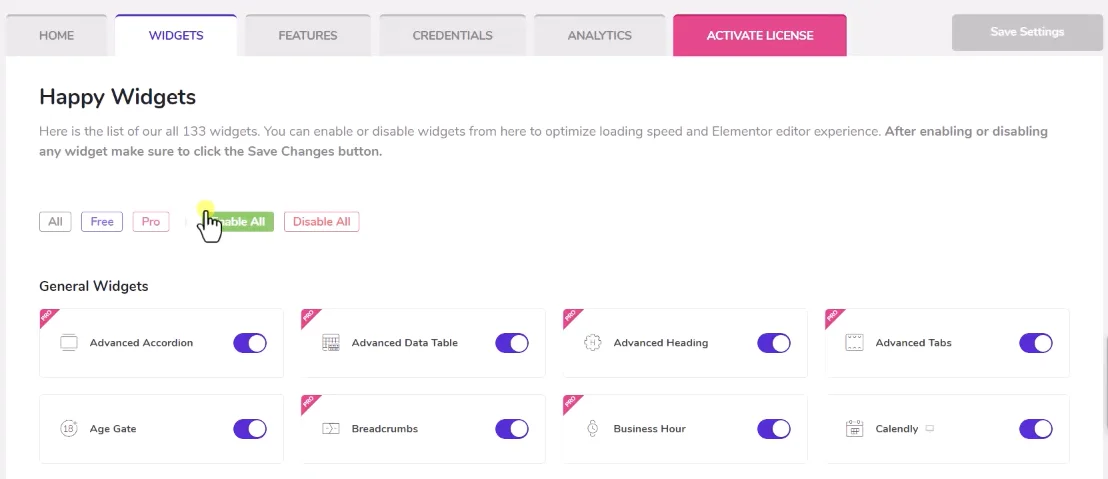
然后我们看第二个就是它的模块,这里面的模块非常的多,有免费的,有PRO版本的,因为我们两个都已经安装了,在这里你可以一键激活,所有也可以一键关闭所有,然后一大堆的模块,这些模块我们先把它开启。

当然我们在实际使用当中,我们前面给大家讲过,有一些你不需要的,你可以把它关闭掉,防止占用你的页面速度。因为特别是一些特效模块,它是需要集成更多的CSS文件和JS文件,所以如果你没有使用它,那么在前台页面里面它也会调用,所以正常情况下我们会把它关闭掉。

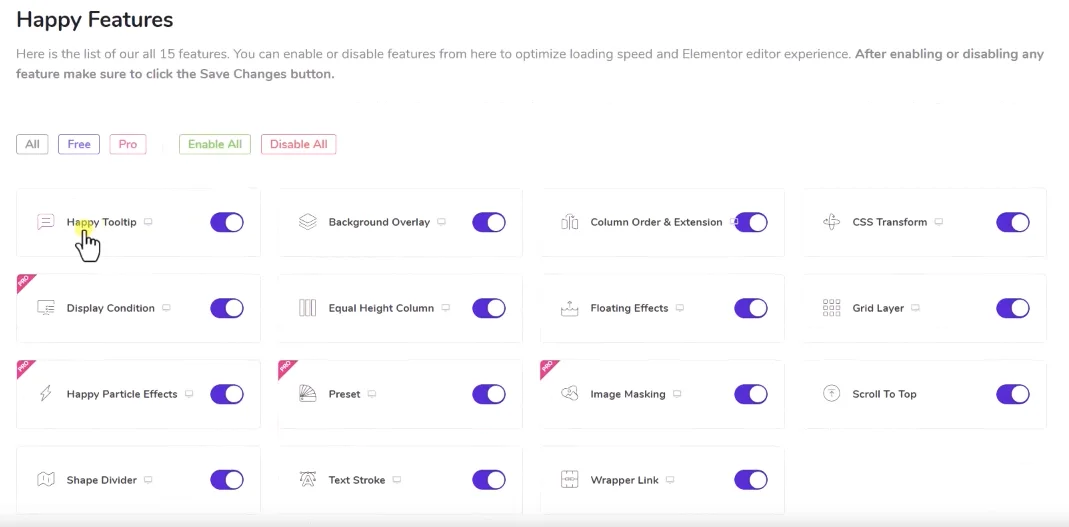
然后下面一个就是它的一些特色,比如说在我们的模块上面去加上一个类似这样的提示,然后加上一些背景颜色背景效果,然后是我们模块的一些翻转,就是我们刚才在官网看到的一些效果,这里我们也把它激活。

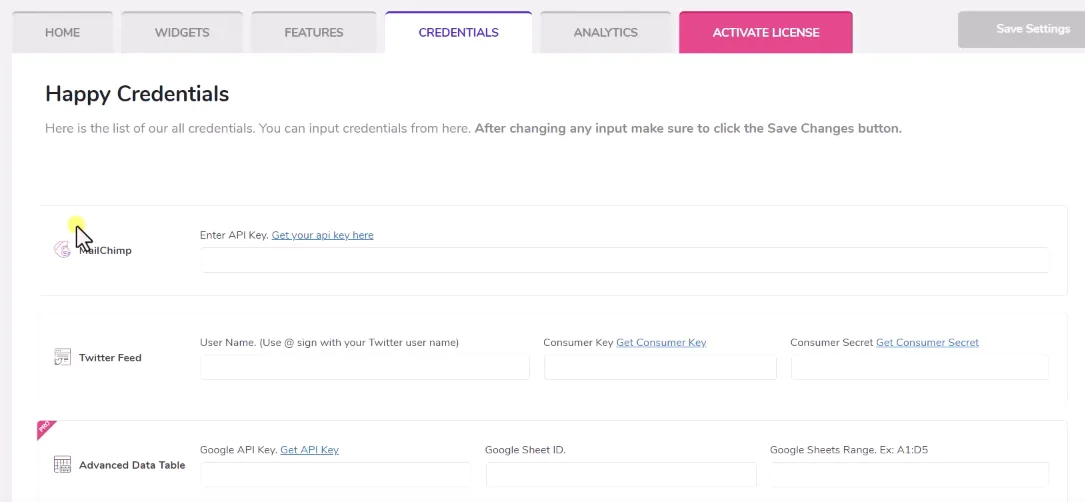
然后下面一个这里面有一些模块,它可能是调用第三方的,比如说我们的newsletter,mailchimp,我们经常使用到的一个收集,用户邮箱订阅的一个模块,当然你需要去注册一个账户,然后去获取一个key在这里去添加,如果你没有填写,当然你在前台使用这个模块它就没有效果,包括我们的推特、 Facebook、Instagram,还有我们的谷歌地图,这个都是非常常规的了。只要你前面学过任何一个elementor的页面构建器扩展插件,你都会发现都有这样的模块。
下面一个是分析数据,实际上正常我们一个模块的使用频率是没有必要去分析数据的,所以用不用都无所谓。
那么另外一个就是我们的许可证,当然我们这里的许可证它并没有被激活,所以我们在这里不用管它,因为正常能够使用就可以了,所以它没有什么设置项。
那么下面我们就直接去创建一个页面,点击去创建。好创建的页面我们给它起个名字,给它写一个名称就叫happy,然后先保存一下。
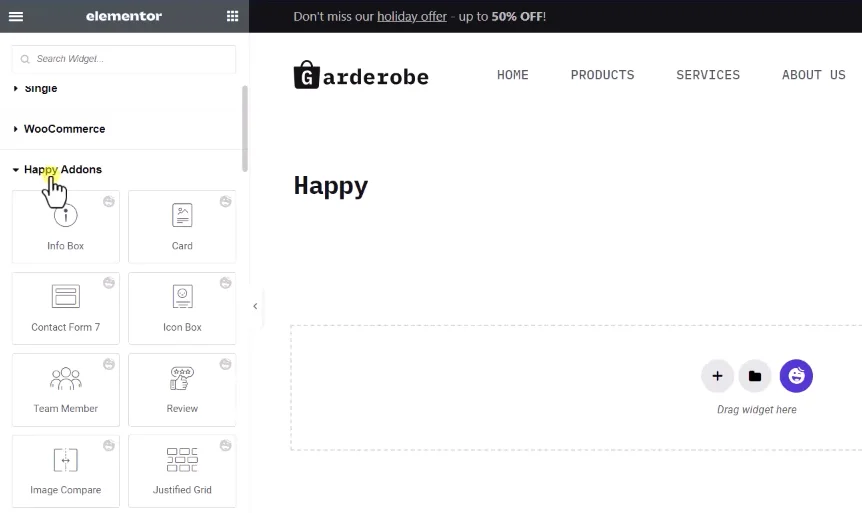
因为我们之前这个环境使用的是 blocksy这个主题,所以我们当时使用的是古腾堡的扩展插件,但是并没有影响好页面保存成功以后,我们先把它打开,当然这个页面上面现在什么也没有,现在我们直接进入elementor的页面构建器,好进来以后我们先把elementor的默认的模块把它折叠起来,那么在下面我们可以看到有一个happy addons,然后这里面就会有很多我们通过这个插件所安装的一些模块,但是我们是全部开启了。

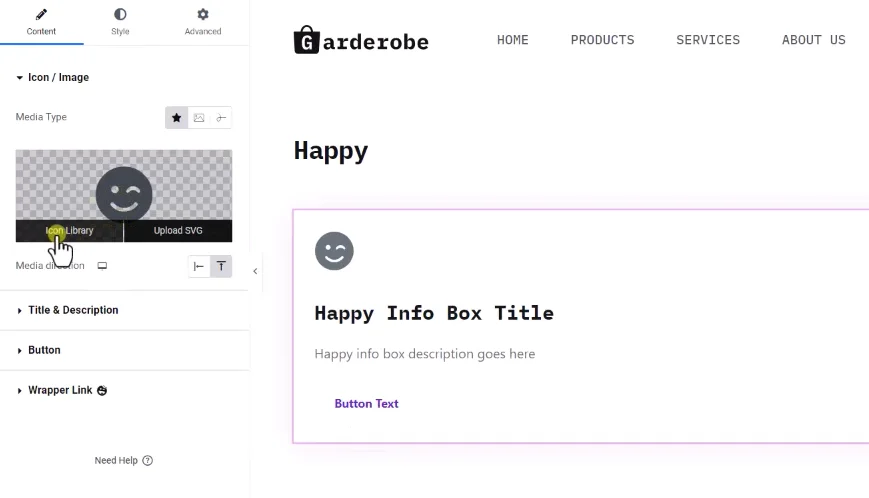
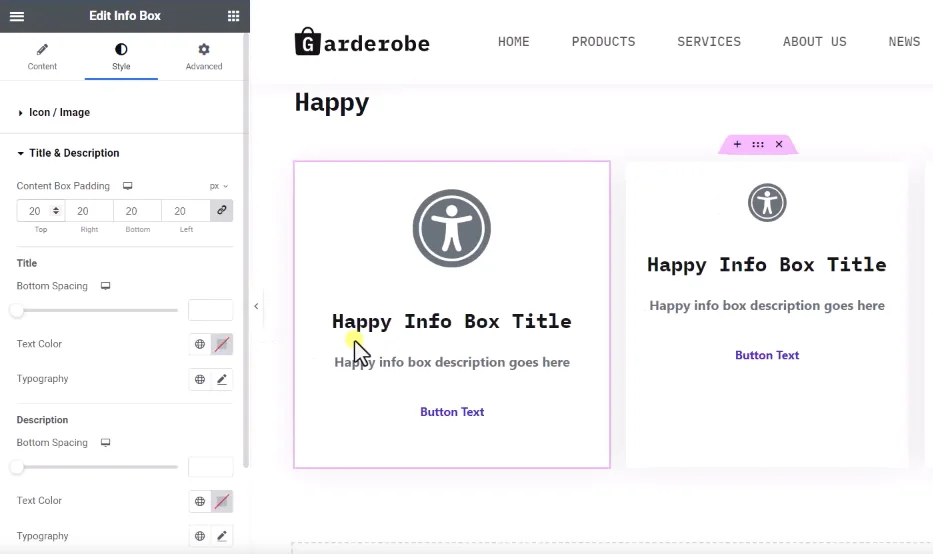
我们这里去测试一些模块,比如说我们使用最常用的 Infobox,其实它很简单,就是加一个图标,然后下面加一个标题内容,然后再加上一个按钮。

那么这里面的小图标我们可以通过两种方式,第一种方式就是直接在它的图标库,因为我们使用这个插件的时候,它其实帮我们安装了很多的小图标,比如说我们可以看到有600多个小图标,所以这里的小图标你就可以去选择,然后去使用,比如说我们随便去找一个小图标把它插入进来,然后这个图标就已经显示出来了。
下面就是我们的媒体,然后它的显示位置,比如说你可以让它左对齐,然后上对齐都是可以的。然后如果是左对齐,你还可以上中下对齐,比如说我们居中对齐,就这种效果他没办法去设置到右边。
当然这个图标除了可以去加图片库里面的,你也可以去上传svg,svg的图标它其实就是一段代码,但是它很小,正常情况下,我们建议大家可以去阿里巴巴的矢量图库去下载,比如说我们进入阿里巴巴资料库(iconfont.cn),然后在这里你比如说我现在去搜索一个运输,你直接可以使用中文的,我们经常会用到的在商店里面,我们这个图标然后点击下载,我们看到下面它就会有一个svg的下载,那么你下载下来它就是一个svg的图片,下载下来以后就可以往这个位置去上传,这是第一个加图标。

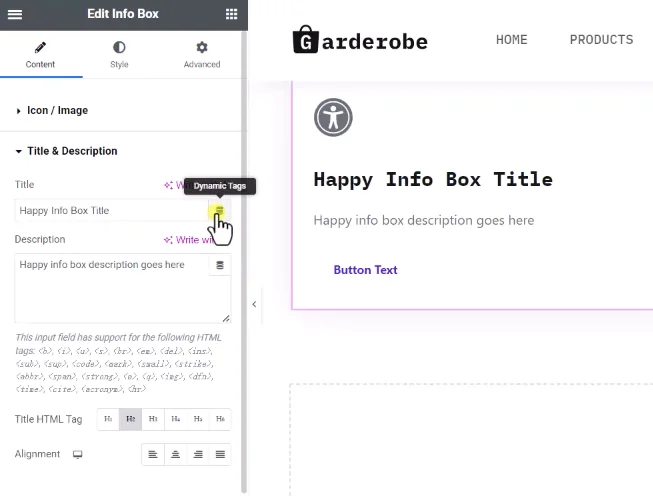
第二个你也可以去加图片,然后当然你也可以去加一些动图,这个也是可以的。然后下面就是这个模块儿,它的标题第一个是它的标题,第二个是它的描述。那么在后面我们可以看到有一个数据的一个小图标,这个数据就是可以去调用我们屋空门里面的一些内容,但是它告诉我们现在就是没办法去调用,是因为我们没有安装elementor的PRO版本,所以我们不用管它,正常情况下我们都是写成静态的,就是不让去调用。

然后当然了在我们的description里面,它下面还提供了一些html标签,比如说我把字体加粗,我可以使用b标签,b标签的开始标签,我们直接去写,比如说我写一个b标签,这个都是html的标签,然后再加上一个闭合标签,那么我们这个描述它就会变粗,变成粗体,那么你也可以把它设置为其他的然后另外就是我们标题的语义化,那么我们一般使用h1或者h3,然后另外就是我们内容的对齐方式,我们可以让它居中对齐,这是其中一个.
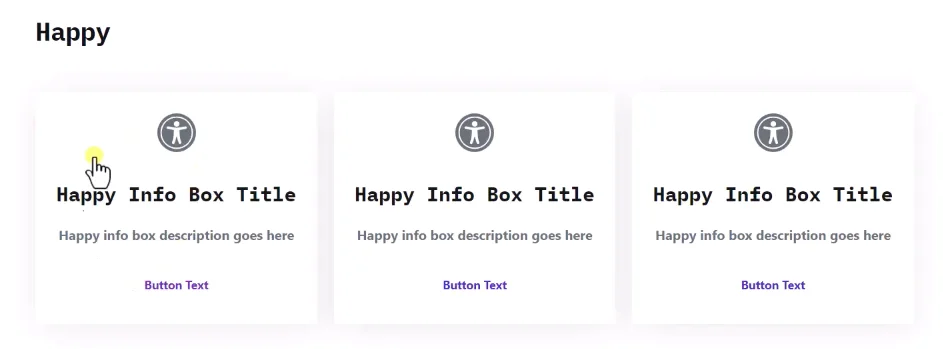
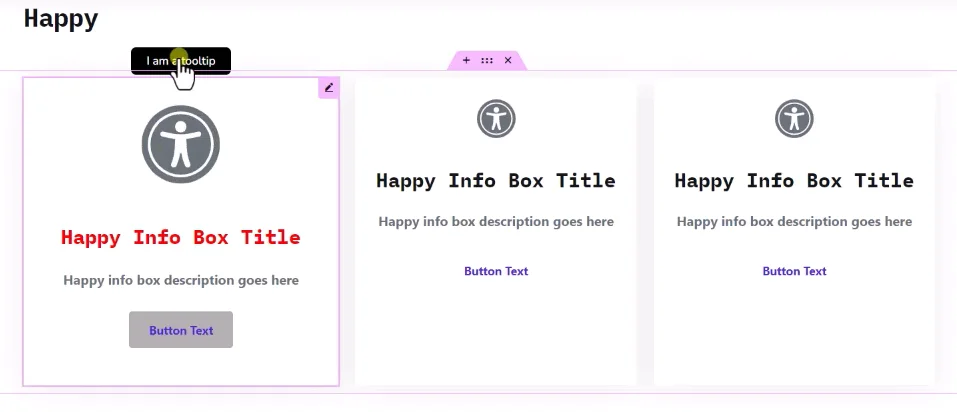
如果你想使用多个你就copy它,如果你想让它显示在一排,那么你就选中它最大的区域,然后让它横排显示,那么这一下就会显示3个 Infobox其实用处是非常广的,特别是我们去搭建一些帮客户去搭建一些独立站的时候,经常会使用到我们继续往下面看下面一个就是它的按钮,这个按钮你也可以去加图标,然后也可以去修改它的文本加链接,另外它添加了一个模块链接,比如说我们现在给box加一个链接,现在我们保存一下,然后回到我们的页面去刷新。

当我们把鼠标悬停的图标或者是文字上面的时候,它实际是没有变成一张手,它没有链接,所以我们把它放在这个按钮上面,它才可以点击下面这个模块就是把整个区域全部变成一个超链接,所以我们在这里可以去加上一个链接,加完以后然后保存一下,然后再去刷新。
现在我们把鼠标放上去,它整个都变成了一个超链接了,当然超链接和按钮里面的超链接你也可以设置为两个,然后我们再看一下它的样式,样式就很简单,比如说我们图标的大小,图标的一些间距,它和标题之间的间距,还有整个模块儿的padding, padding也是可以调整的,包括margin外边距它和另外一个盒子之间的边距,包括我们的边框,还有我们的圆角,还有我们的阴影,字体、颜色、背景、颜色,还有整个背景的旋转,实际上没有啥意义,然后下面就是针对我们的title,title你可以给他设置一个padding,比如说我们这里给他设置20像素的拍顶,那么这个标题的上下左右就是20px,当然你也可以把它分开。

然后另外就是我们的title离下面的间距,包括我们的字体的颜色,还有我们的字体的大小风格等等,这个和我们elementor的是一样的,包括我们的description也是一样的。
下面是我们的按钮,按钮也是一样,你可以给它设置一个颜色,当然你也可以给它添加一个背景,那么悬停的时候你可以让它的背景变成另外一种就是这种效果。

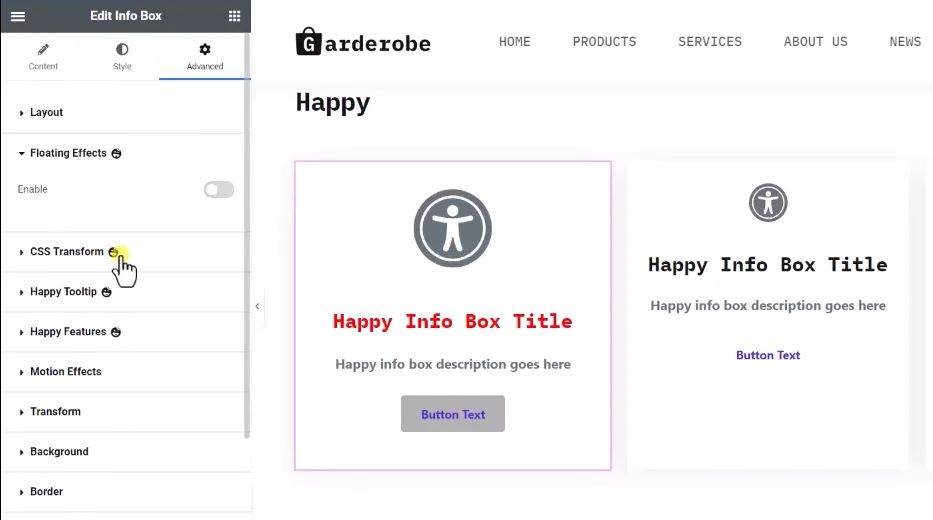
然后我们再看一下高级里面,他帮我们添加了4个模块儿,第一个有一个特效浮动,比如说我们可以让它旋转,它会有一个旋转的效果,你鼠标悬停上面的时候它会有一个旋转,当然其他的你也都可以去试一下,包括它的x轴y轴它的变换,还有下面一个也是可以的,这是它的其中一个特效。
我们这里所说的这4个模块在高级里面,在 elementor的默认里面也可以看到这个模块,然后下面一个是我们的CSS的特效,那也是可以去添加的,比如说我们一样的也可以让它去旋转旋转这个也是可以的,这些都是动效,第一个是动效,第二个是变换。
然后下面一个就是给它加上一个提示,我们把这个打开,打开以后,然后我们把鼠标悬停到这个模块上面,会多出一个黑色的提醒。

提醒的样式也可以进行修改。然后下面一个就是它的显示条件,这里我们可以设置一个条件,比如说让它隐藏,什么时候隐藏对吧?比如说所有人都看到的时候,或者是在本地的时候,当然在下面我们要给他设置一些条件,前面在其他的插件里面我们都给大家讲过了,当然这几个其实并不常用,大家了解一下就行了,这是它其中的一个模块,那么其他的模块的使用方法都是类似的,这就是关于happy addons for elementor这个elementor的扩展插件的使用方法。

评论(0)