这节分享elementor页面构建器的另外一个扩展插件:JetElements For elementor。
随着elementor页面构建器这个插件,使用人群越来越多,那么就有越来越多的开发者基于elementor页面构建器在这个基础上去做扩展。前面我们给大家分享了很多个关于 elementor的扩展插件,那么这一节课也是其中一个,那么这个插件相对来说还是比较轻的,而它的模块相对也比较多,所以这一节课我们就给大家演示一下JetElements For elementor扩展插件的安装和使用方法。
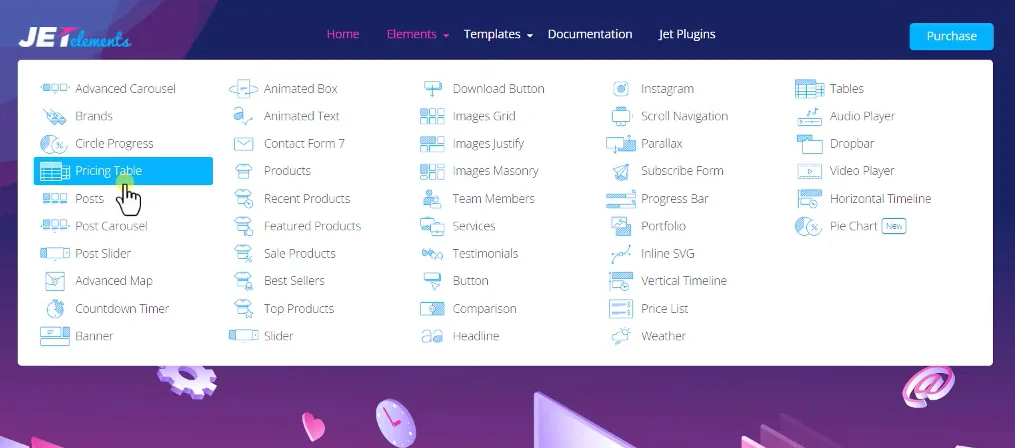
首先我们先看一下它包含了哪些模块,这些模块其实都是我们搭建独立站的过程当中需要用到的。

比如说像这种轮播的效果,数字占比、价格表、文章调用、产品调用,还有一些媒体的显示方式,包括我们的图片集以及团队成员服务列表等等。另外它也集成了一些第三方的组件,比如说Instagram,包括我们的谷歌地图等等,这些都是一些常规的模块。
而在我们的elementor里面,它本身也包含了一些只是没有这里面的绚丽,所以我们有的时候如果你用到了这样的组件,你就需要去扩展这样的插件,从而去增强我们elementor页面构建器的功能模块。
这里我们已经给大家准备好了GPL版本的插件,下面我们就给大家演示一下怎么样安装以及怎么样去使用。首先我们进入我们的独立站的后台,然后同样的方式去安装一个新的插件。当然在安装插件之前,首先你的独立站已经安装了elementor,那么你可以去安装一个免费版本的就可以了。
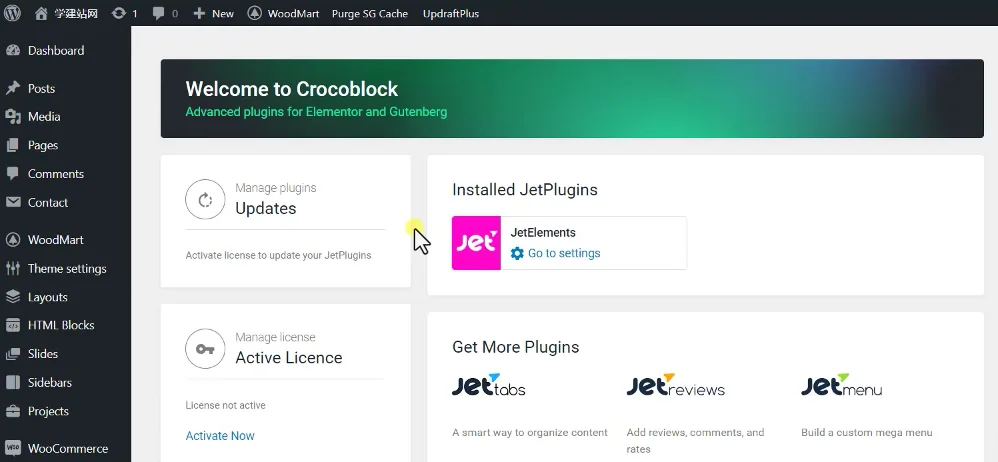
然后我们点击上传目前为大家去演示的这个版本是目前的最高版本2.6.14,然后我们点击打开安装好,当插件安装成功以后,我们启用一下插件,现在我们已经完成了插件的安装,那么在我们的功能按钮里面就多出来一个Crocoblock的功能按钮,然后我们点击打开一下。

在仪表盘里面我们可以看到它上面有一个提醒,说我们的许可证马上就要到期了,你不用管它,因为这个是一个GPL版本的,所以只要能够使用就可以了。那么这个Jet的公司开发了很多一些其他的插件,我们现在安装的是Jetelements,就是它的功能模块,那么除此之外,比如说我们的选项卡,评价,还有超级菜单等等,还有一些其他的模块,当然这些模块同样的我们也需要一个插件一个插件的去安装,并且在这里你必须要去购买,这里我们就不再给大家演示了,因为我们这里主要使用到的是elementor的页面构建器,这个插件,仪表盘里面没有什么东西可以去设置的,然后我们继续往下看。

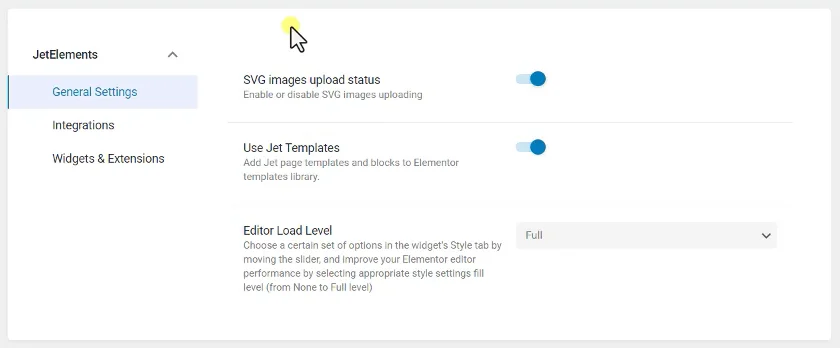
第二个就是这个插件的设置项,所有的elementor的扩展插件,它的设置都是极其简单的,比如说我们这里可以看到,其中有一个就是在模块里面支持svg,我们再去构建页面的时候,比如说像这样的模块,我们需要去上传一个图片,我们知道图片的格式就是常规的有.jpg、.png或者是.gif动图,现在还流行一种svg的网页图片,那么这个模块就是你开启了以后,在有些模块里面需要上传图片的时候,你就可以上传svg这种图片的格式,随着你的页面的放大,那么你的图片的分辨率不会减小,因为svg文件它本质上来说就是一个网页,只是通过网页的方式显示出来一种图片的效果,所以你网页里面的代码你怎么样去放大,那么图片它的格式肯定是不会变化的,所以这是第一个,我们需要把它开启一下。
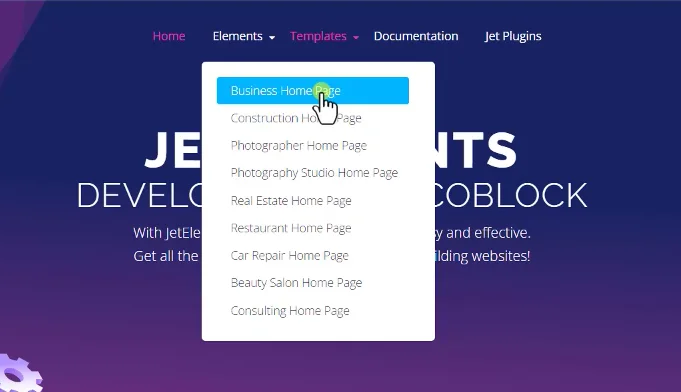
然后第二个就是使用JetElements For elementor自带的一些Templates就是模板,那么在它的官网里面我们可以看到第一个是elements,第二个就是Templates。所谓的template就是使用它自家的elements,这样的模块组建出来的一个区域或者是一个页面。

在之前我们给大家去讲到的时候,其实我们并不建议大家去使用这些扩展插件所集成的模块或者是页面,因为这些模块或者是页面它只会使用它自家的模块,而我们使用elementor这样的扩展插件,实际上的目的是在elementor这个页面构建器的基础上,去增加一些我们设计独立在页面的时候可能会用到一些模块,所以我们并不会使用扩展插件里面所有的模块,而Templates里面的页面它只用自家的,所以如果你使用了它的页面,你就不得不把它的elements的需要模块全部开放,或者是把页面里面所需要的模块全部开放,这样的话就相对弱化了我们elementor页面构建器这个模块里面的使用率。
而正常情况下我们设计独立在页面应该以elementor这个页面构建器的原生态的模块为主,而对于这些扩展模块,我们只把那些我们需要的模块把它开启,而不需要的全部把它关闭,这样的话才不会影响到我们独立站的速度。然后第二个就是一个性能优化,这里我们默认选择full就可以了。

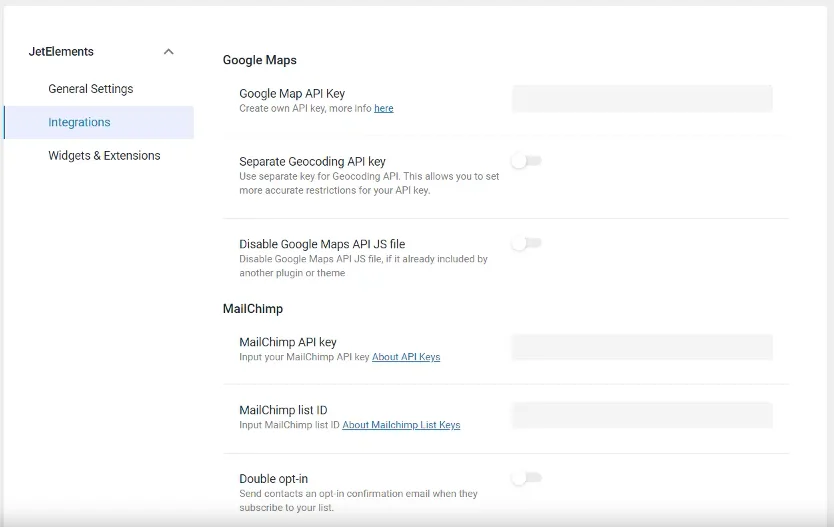
然后下面一个设置就是它的集成模块,我们使用过elementor的模块,我们都知道,比如说在elementor里面,我们可能可以去调用一些Instagram这样的图片列表,把它放在我们的独立站里面,也可以在contact us里面去调用谷歌的地图,那么这些模块都是需要去接入第三方的key,所以所有的集成模块里面它指的意思就是在它的模块当中,比如说我们看到Jetelements它里面会使用到一种地图,那么这些地图模块它就需要调用Google的地图,因为它自己家里面肯定是没有地图这样的一个功能的,所以这个时候我们就需要去谷歌的map去申请一个API key,然后在这里去输入,当然它这里面也会有一些教程,然后另外还有一些其他的,比如说我们的邮件星星,实际上就是在我们的独立站里面去加上一个邮件订阅,类似这样的效果。

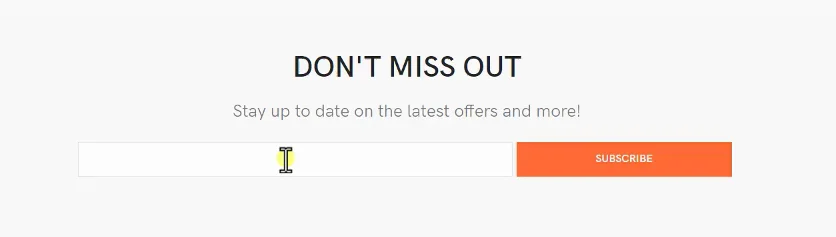
那么对于这个邮件订阅的模块,我们现在只能看到它的前台,可能你会觉得我设置一个表单,然后设置一个按钮就可以完成它的功能了,实际上不是的,因为这样的newsletter,这样的邮件订阅模块,它必须要有相应的后台,它需要有一个地方去存储用户所填写的邮箱列表,这是其中一个需要用到的功能。
另外一个你让用户去订阅你的独立站,最主要的目的就是后期能够给他群发邮件,比如说你更新了新上架的一些产品,或者是你做了一些活动促销,那么这个时候你就可以通过邮件群发的方式去触达你的客户,所以它需要这两个功能,而不是仅仅设置一个表单模块。
那么所有的页面构建器包括elementor,包括我们现在给大家讲到的elementor的扩展插件Jet elements,这样的模块它只能实现前台的表单功能,它并没有收集表单以及群发邮件的功能,所以这个时候我们就需要使用到第三方,其中有一个非常著名的mailchimp,它其实就是我们所说的邮件猩猩,那么同样的方式你也需要去注册一个账号,然后去申请一个key。
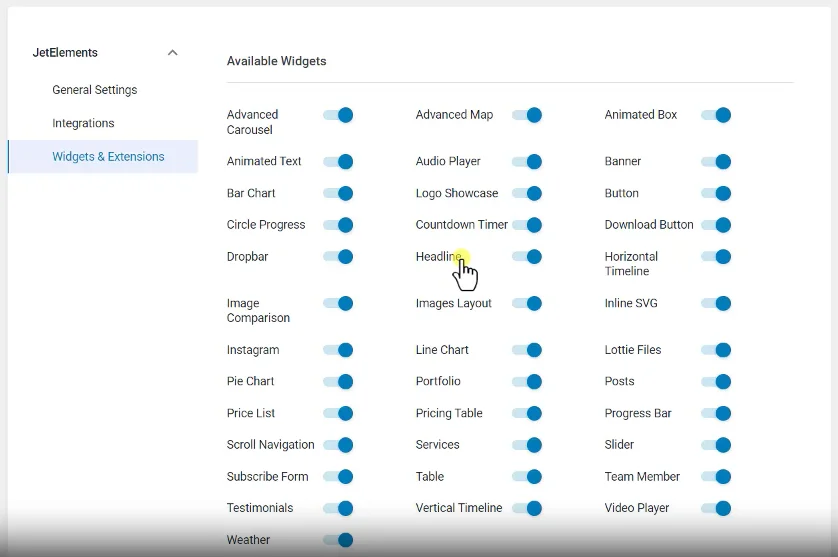
下面一个叫 Instagram,也是国外的一个社媒平台,同样的我们需要去申请一个key,这就是它的集成。然后下面一个才是它的模块功能,它的模块和它的扩展。我们看到扩展插件实际上它扩展出来的模块并不是特别多,并且很多是一些常规的模块,它只是在这个基础上开发了一些功能而已。

另外还有一个扩展,扩展其实就是一个视差的效果,那么这里你可以一个的进行开启,也可以全部把它开启。那么正常我们使用的过程当中,肯定是我们需要哪个模块,我们就开启哪个模块,而因为这个插件它本身的模块比较少,所以为了演示效果,这里我们给大家全部开放,好开启完了以后剩下的就不用管了。
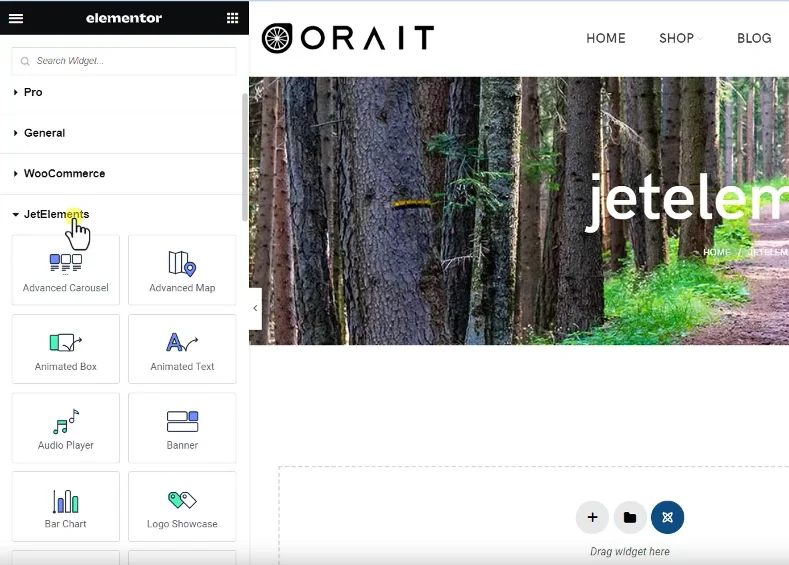
然后是在我们的页面当中去使用这些模块,比如说我们现在就打开我们的页面,我们去新建一个页面,然后我们给它起一个名字叫jetelements,然后点击发布。好发布完成以后,现在我们通过elementor页面构建器页面的构建页面,好进来以后我们先把这个模板自带的一些模块,包括elementor、基础模块,PRO版本先给它收起来。

然后下面我们就可以看到有一个jetElements扩展插件所增加的一些模块,那么这些模块你都可以去使用它的使用方法,其实和我们之前使用elementor的模块的方法是一模一样的。比如说我们现在去找到其中的一个模块,其中有一个前后对比图片,我们把它拖拽到我们的页面当中,当然这个模块也可以进行轮播,我们看到这里有一个before,那么我们就可以设置一下这个before。

当然这里面我们看到它图片前和图片后和我们之前用到的模块不太一样,因为它可以添加多条,然后这些所有的模块就可以进行轮播,如果我们只要使用一个,那就把另外一个删除掉就可以了,这样的话它就不再滚动,然后我们点击这个模块,然后我们可以给它起个名字,比如说你可以设置为使用前或者是使用后,产品使用权等等这样的一些语义,然后下面去添加一个图片,比如说我们现在去上传一个图片,下面一个就是使用之后的刚才图片,有很多其他东西找一个干净的图片,这是使用前使用之后的,那么其他的内容基本上不需要进行设置。
然后下面我们看到还有一个settings设置里面,其中包含了他们两个的分配比例,比如说我们现在看到中间的模块分隔符,你往前滑看到的后面的图片,你往后滑看到的是前面图片,它会有一个过渡的效果,那么默认情况下它是放在50%中间的,那么你也可以把它设置为80%,那么前面的图片就显示的多一点,这个模块就是这样的一个设置。
然后另外就是滚动模块的小图标,这个图标你也可以把它换成其他的,换一个明显一点的往左边是这样的一个箭头,然后往右边你也可以进行切换,下面一个是针对它的轮播设置的,因为我们刚才看到如果你设置两项,它会有一个轮播的效果,有两个使用前和使用后的这样的图片对比,那么这里你就可以设置轮播,轮播的时候首先你去显示哪一个,比如说你可以同时显示两个,现在两个都显示出来了,你也可以显示为一个。
另外它轮播的时候,当你的鼠标悬停的时候是不是要暂停,然后另外是不是自动轮播,现在它是自动轮播的状态,然后自动轮播它的间隔时间,包括它轮播的时候所用到的效果,其实常用的效果一个就是滑动,第二个就是渐入渐隐渐入的那种效果。然后另外也是一样的,它的动态的效果,持续的时间。
另外我们也可以就在下面显示一个小箭头,左右显示一个小箭头,实际上和我们的轮廓都是一样的,所以这个模块的效果就是把使用前和使用后的这样的一个特效放在了一个轮播里面,所以它两个结合起来了。
所以这个模块相对来说比较特殊,然后至于说它的样式设置基本上和我们之前用的方法是一模一样的,它主要是针对这里面的一些元素的显示风格显示大小进行调整,然后后面是它的高级设置里面并没有去添加额外的功能。
当然我们看到这里面有一个jetElements的高级功能,我们点击打开第一个就是用户使用到的顺序,然后我们把它设置为一看一下效果,并没有什么效果呈现出来,它可能是针对的是其他的模块,在这个模块里面是无效的。然后另外一个我们可以看一下,它可以设置一个基础的宽度,这个也是针对其他模块去设置的,在这个模块里面是无效的。
好,其他的模块大家都可以去研究一下,因为这些模块的使用非常简单,那么关于JetElements For elementor页面构建器的扩展插件的使用方法,就给大家先讲到这里。

评论(0)