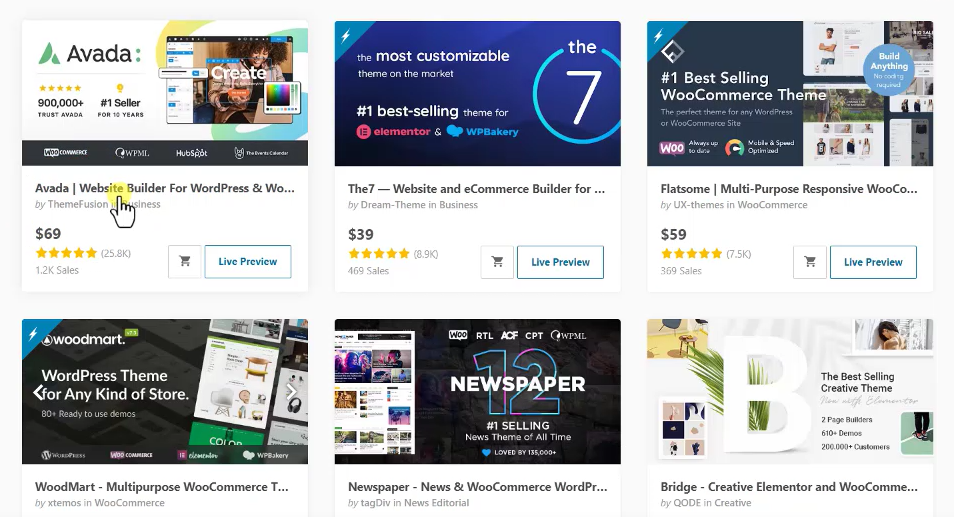
本文分享Themeforest上面常年霸屏第一名的Avada主题。

Avada主题介绍;
这个主题是非常强大的,也是Themeforest上面常年销量第一的商业主题。这个主题可以完成我们tob的站点,也可以轻松的去搭建各种的toc的站点。
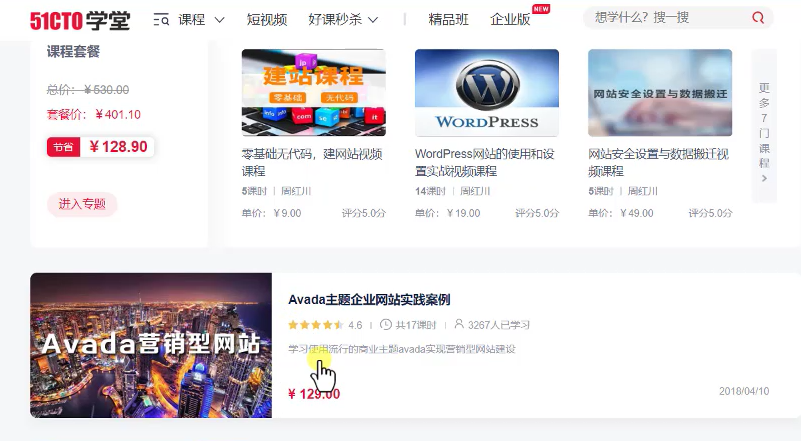
在几年前我教别人怎么样去搭建营销型站点的时候,其中使用到最多的就是Avada这样的一个主题。比如说在51CTO上面之前我讲过一些课程,其中就讲到怎么样使用Avada去制作出来一个营销型的网站,那个时候还是流行营销型站点的,当然主要是针对国内的一些站点,而万能本身这个主题它是一个做独立站做跨境站点最好的一个主题,因为这个主题非常的复杂,所以这套课程我们会尽可能的全面的为大家去展示Avada这个主题的使用。

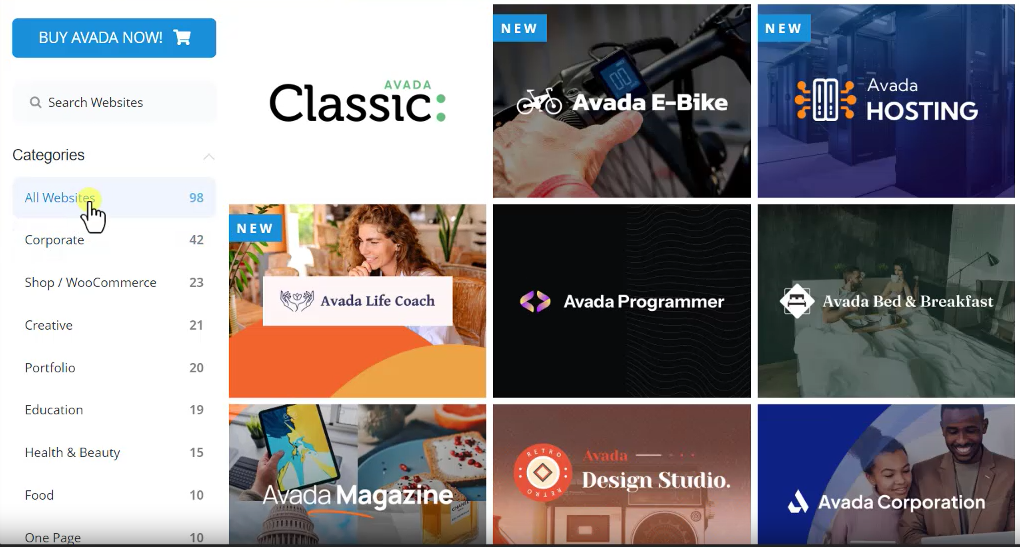
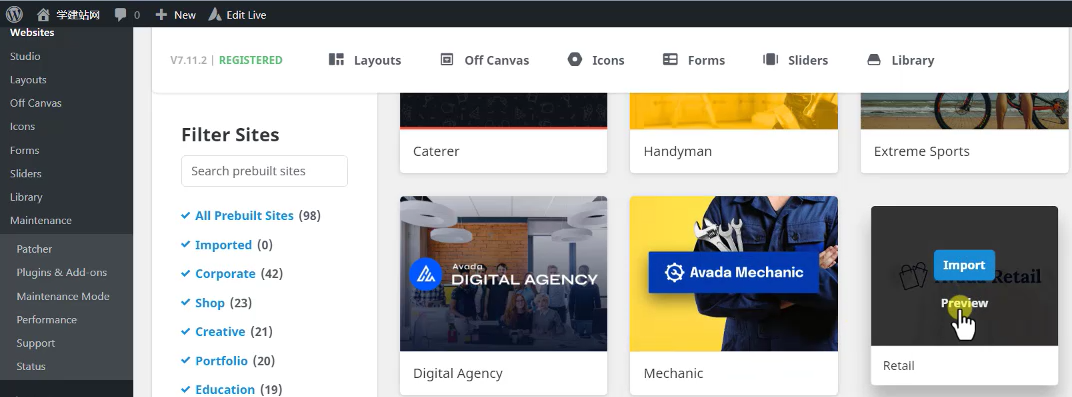
当然在Avada的官方网站上,Avada.com上面,我们也可以看到这里面有很多的一些演示模板。

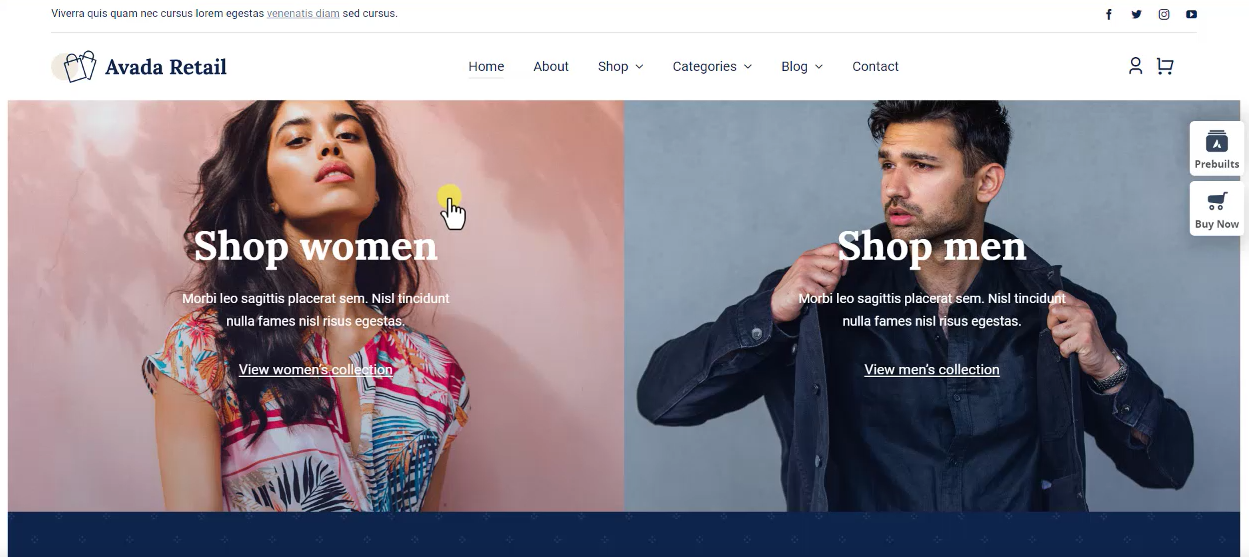
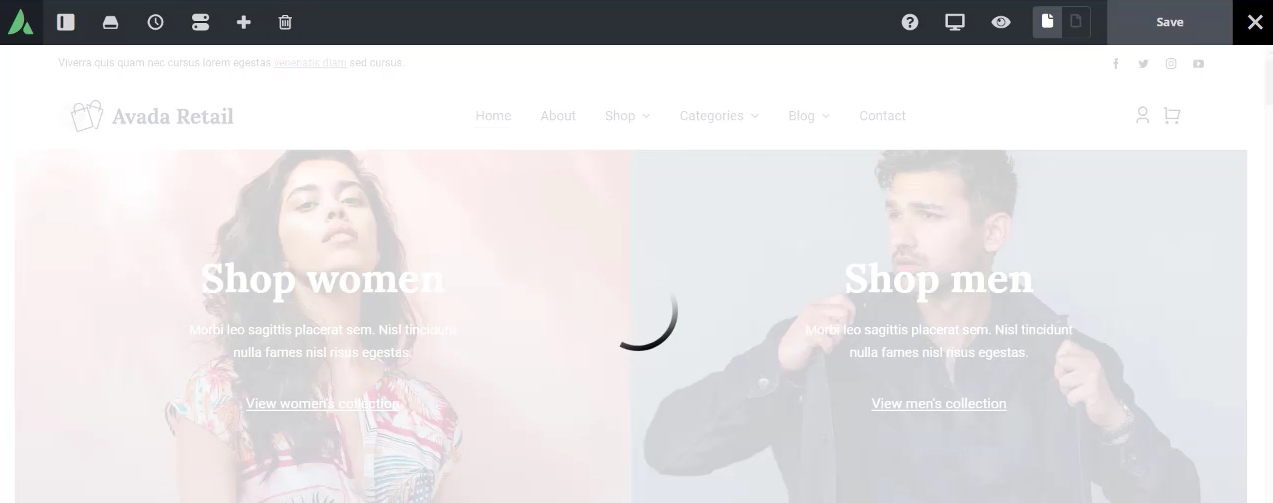
这里面的模板有针对我们搭建一般的tob的站点,也有很多使用Avada搭建的商城站点,我们随便去打开一个去预览一下,打开以后我们就可以看到这就是使用Avada这个主题搭建出来的一个toc的商店网站。

我们看到这里面非常全面的展现了 toc站点的所有的功能,包括商品列表,商品详情等等,最主要的是Avada它自带了一个编辑器,这样的话我们就不需要再去使用elementor或者是其他的页面构建器了,它也是可视化可拖拽的界面。
那么之前我也用Avada这个主题帮一个客户搭建出来一个tob的站点,他们是做直播摄影灯的,这个主题,你如果想去使用,直接去Themeforest上面去购买就行了,够买一次以后就可以永久使用。
Avada主题安装;
那么这里我们为了演示的效果,我们已经准备好了一个商业版,我们打开文件夹可以看到,这里面包含了Avada的主模板,还有它的子模板,另外就是我使用到的一个激活码,还有配套的一些插件和焊焊包,如果你是搭建中文的站点,那么也可以使用这个汉化包把它变成一个中文站点。

因为我们这里主要演示的是跨境独立站,所以我们就直接使用原版去搭建。
在这里我也准备好了一个空白的新搭建的一个wordpress的站点,现在我们直接进入后台,然后找到我们的主题,找到以后点击add new,点击上传我们的主题,这个和我们安装插件的过程是一模一样的,找到Avada的主题,然后点击打开安装好安装成功以后我们直接点击激活主题好,激活以后我们就直接进入Avada的面板了,但是我们看到它现在提示我们这个主题没有被注册,Avada这个主题非常的特殊,如果你没有注册的话,那么很多功能是用不了的,比如说我们没办法去导入它的模板,不像我们前面给大家讲到的woodmart或者是flatsome,它必须要注册,在这里我们已经准备好了一个激活码,那么你下载完附件以后直接把激活码输入进去就可以了,因为激活码我购买的一个商业版,我们在这里就输入我们的激活码,然后点击注册。

当他提示注册成功以后,说明我们这个主题正常的可以导入它的模板数据了。当然你在使用这个主题的时候,如果发现无法注册,那么你可以去Themeforest上面去购买一个商业版,或者是就找到我,然后我给你重新设置一下一个激活码,它每一次只能使用在一个站点上面。
Avada主题安装必备插件;
设置完成以后,我们也可以点击 Get Started,进入它的向导界面,那么这里我们就不再进入向导,我们直接点击左侧的插件添加的这个按钮,因为只有安装了它必须的插件,这些功能它才能够显示出来。
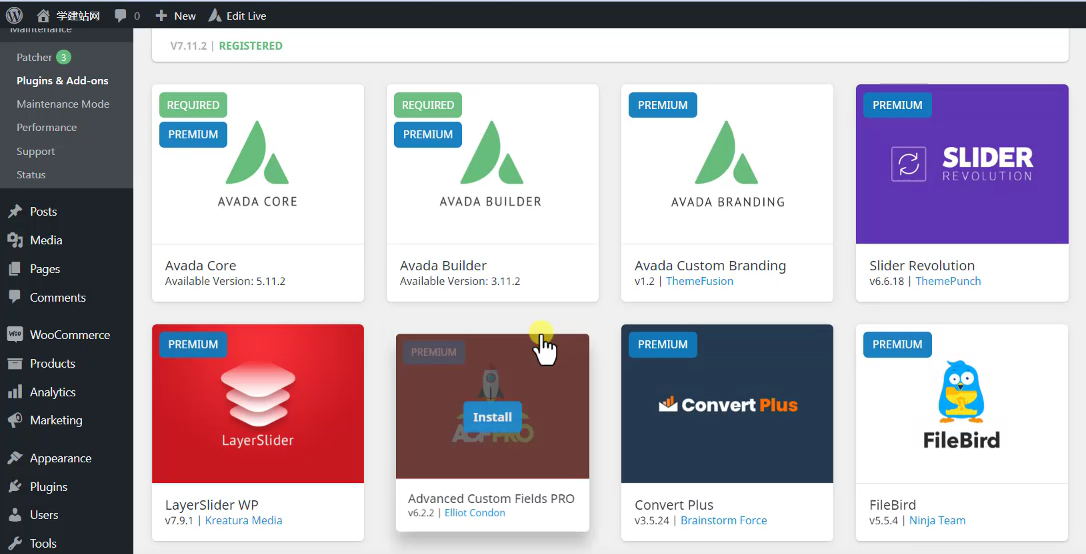
它这里也提示我们有一些必须要的插页需要我们去安装,我们看到这就是它的插件列表,其中两个必须要安装的,第一个就是Avada的核心模块,还有一个就是它的builder,它的页面构建器,那么如果你无法直接注册,那么你就在我们的主题包里面找到配套的两个插件,我们看到第一个就是它的核心的插件,第二个就是页面构建器,你把这两个插件正常安装一下也是可以的。

我们这里直接在线去激活两个插件,先安装哪一个都没有问题,第一个已经安装成功了,然后我们再去安装第二个它的页面构建器好,安装成功以后我们再次进入主题的仪表盘,就看到它所有的功能都已经出现了,然后我们看到这里有一个补丁,我们需要把补丁打一下,这里我们选择所有的补丁,好补丁打完以后。

回到前台去刷新我们的界面,现在我们Avada的主题就已经安装成功了,但是目前看到我们的站点上面没有任何的内容,只有一些固定的格式,就是和所有的商业主题是一样的,我们还需要去导入它的模板数据。
Avada主题数据导入;
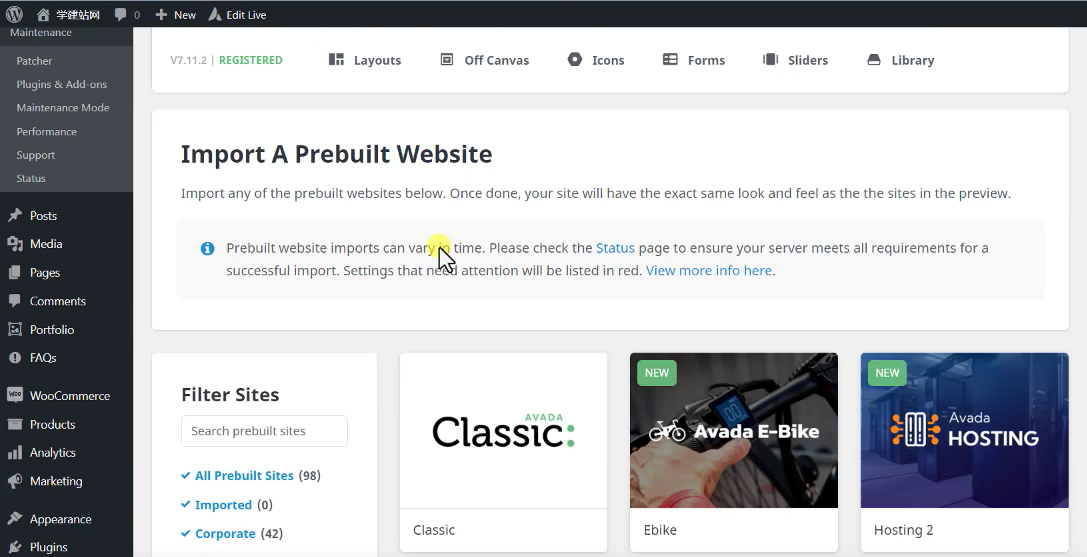
那就在这里我们可以看到有一个website,然后我们点击好打开以后我们可以看到这里面有很多的一些经典的主题。

根据你自己的需要来,比如说我们想做一个商城,我们先预览一下它的生成的效果,当然我们使用模板还是那个道理,我们只是使用它的框架,因为在这里它把所有的页面都已经帮你去创建好了,那么你再次去修改起来就会更加方便,但你说你不用模板,不用它的主题框架可不可以?
当然也是可以的,我们就需要一点一点的,比如说我们要去设计我们的menu,我们的内容包括我们的消费页面,我们就需要一个个的去设计,这样制作起来就会费劲,正常我们使用商业主题,我们都会导入它的商业模板,然后在商业模板的基础上进行修改。
如果你这个主题已经激活了,你就可以直接进行导入,点击input,然后它会提示我们有三个必备的插件,我们已经安装成功了,安装成功以后,然后我们去选择我们需要去导入的数据,你也可以选择导入所有,这里面就包含了这个演示主题里面所用到的图片、文章页面,还有一些布局,还有一些图标,表单等等,你可以一键导入,然后点击一键导入,点击ok,那么这个导入过程可能稍微有点慢,我们要稍微等一下好。

当它提示导入成功以后,然后我们点击确定一下,然后我们再回到我们的前台去刷新好。
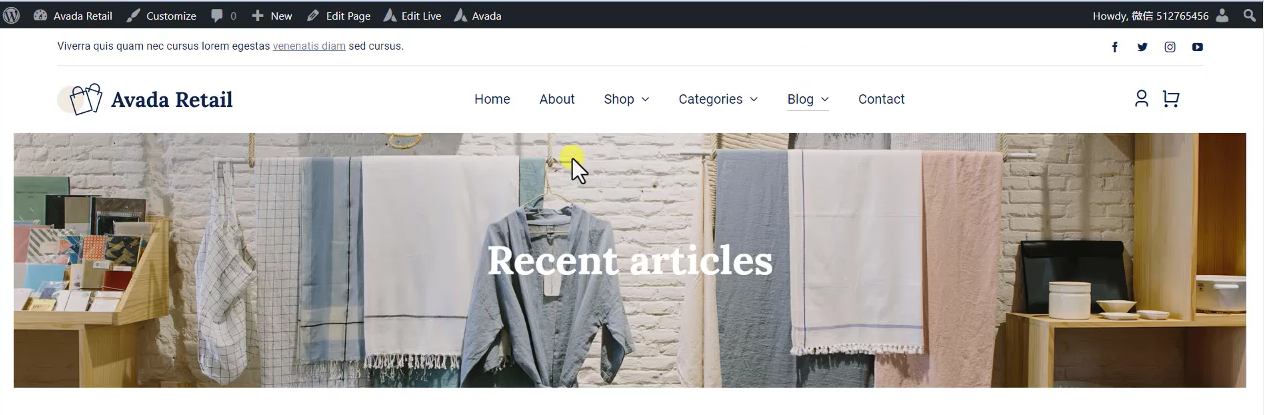
现在我们就可以看到整个演示效果就已经被导入进来了。
这里面包含了我们搭建toc站点,包括各种独立站所需要的一些基础的页面,比如说我们的首页, about页面,还有我们的商店shop页面,还有分类目录,还有我们的新闻资讯页面,打开商品以后也可以看到我们的商品页面是非常全面的,然后我们在这个基础上去修改就会很方便,制作起来也非常的快好。
Avada主题结构介绍;
下面分享下Avada主题的整体结构,这个主题它的设置是非常的复杂的,不然的话它没办法做到 Themeforest上面常年的销量第一,就是因为这个主题可以称之为万能主题,它可以搭建你能够想到的任何使用wordpress能够完成的独立站点。这里我们把它的功能分成几个模块,以便于我们后期去操作。
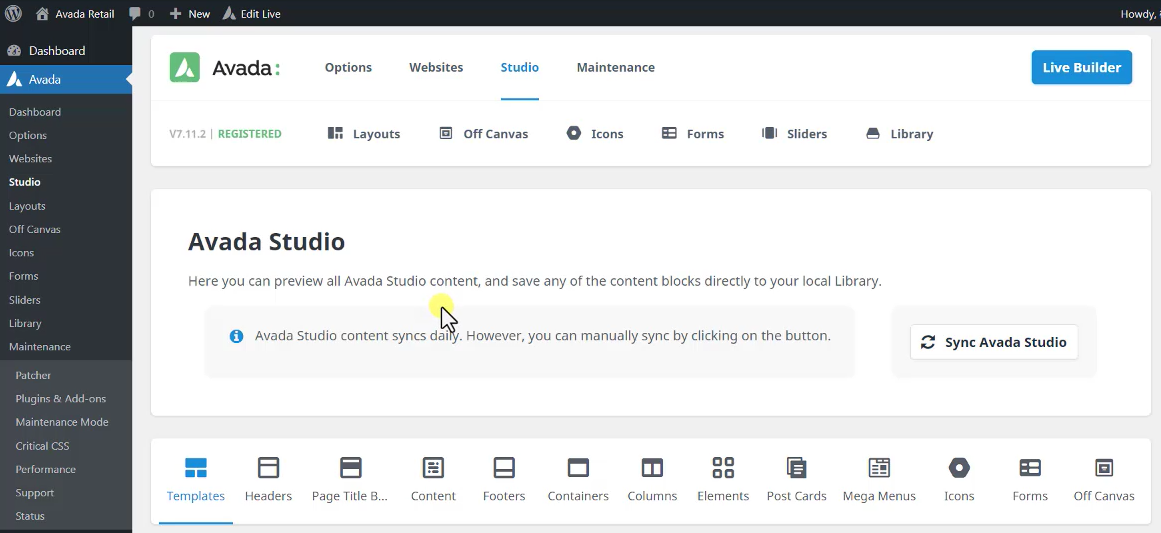
Avada主题全局设置;
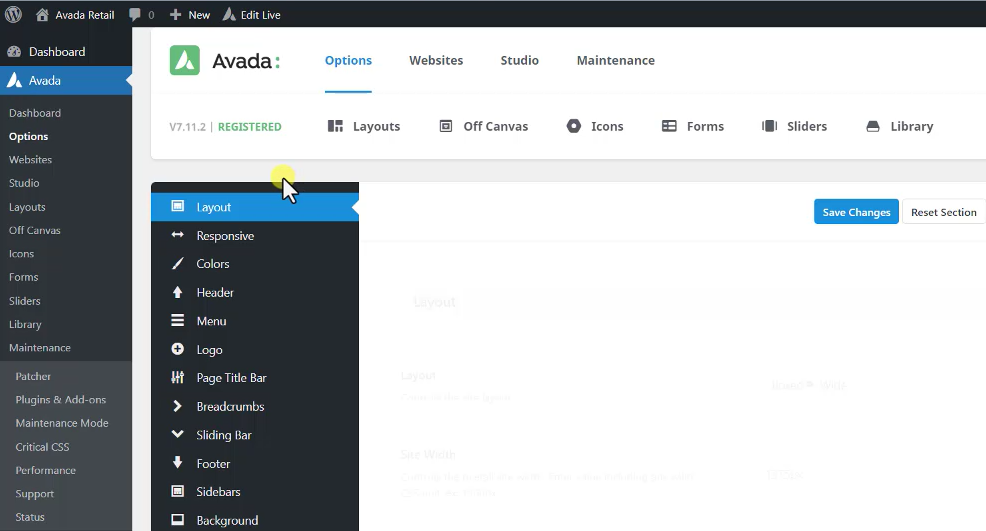
首先我们先进入这个主题的仪表盘,我们先看一下仪表盘上面的内容,上面的菜单第一个就是我们的设置项,我们可以点击全局设置,全局设置其实就相当于我们这个主题的基础设置,它可以针对我们的布局菜单顶部,包括一些logo底部,还有sidebar等等页面的一些设置,这个我们后面再给大家去详细的去过一遍。

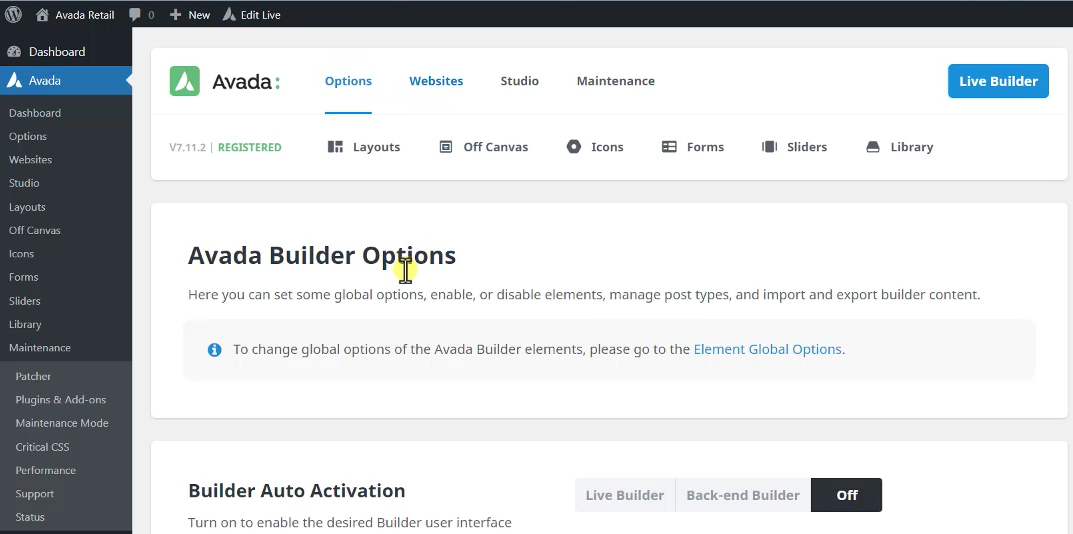
Avada主题builder构建器;
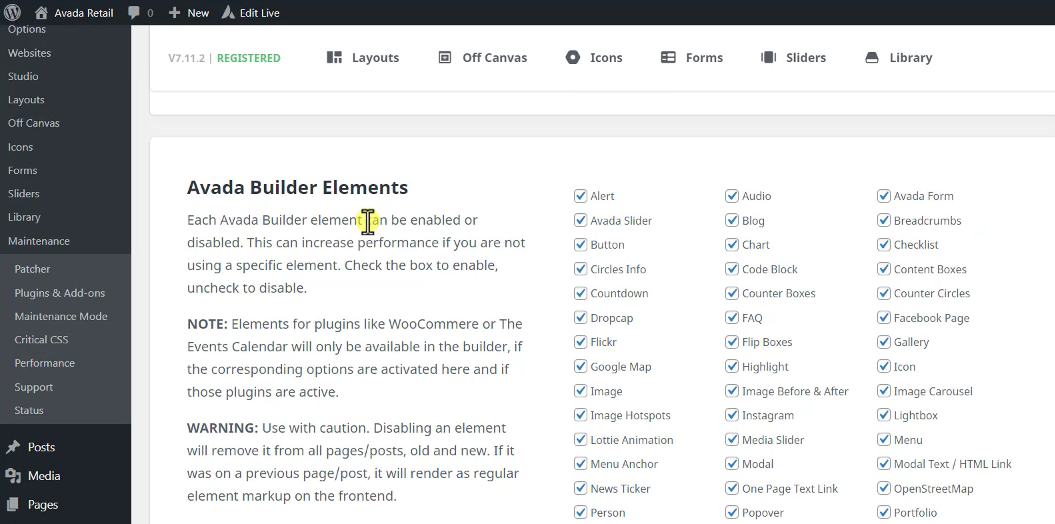
然后第二个内容就是针对我们的builder,我们前面已经给大家讲过Avada它是自带页面构建器的,不需要去安装elementor或者是其他的页面构建器,所以我们就可以尽可能的减少插件的安装,我们看到这里包含了很多的 elements,就是我们所说的模块,也就是我们独立站里面的一些具体的模块,比如说我们前面看到这样的一个图文效果,包括下面的一个产品列表的调用等等这些都被称之为模块,我们看到这里面有很多个,我们在后面使用的时候也会具体给大家去讲解。

这里面的一个步骤指的是如果有一些elements,如果你不需要去使用,你就可以把它勾选关闭掉。比如说警告提醒,或者是我们有一些视频类的,比如说推特的时间轴,如果这些我们不需要的话,我们就可以把它勾掉,勾掉以后就可以把它关闭掉。
第二个针对是我们的页面,比如说哪些页面的格式,wordpress里面有一些内容格式,比如说我们的文章、页面、产品,还有我们的图集等等,哪些页面需要使用到页面构建器的模块,如果不需要你就把它勾选掉好,这是第一个,我们把它称之为我们的主题设置。
Avada主题websites演示数据;
websites,前面我们导入的数据的时候曾经给大家演示过,这个其实就是Avada官方的设计师,他提供的各种搭建不同类型的独立站的一些页面风格,这些页面风格基本上都是整站的,比如说我们前面导入的这样的一个toc的独立站效果,它就包含了无数个页面,包含了我们toc的独立站所需要的所有的页面结构,就可以一键导入。

那么当然你也可以制作一些 tob的站点里面也有很多,包括针对不同行业的健康行业、教育行业等等都是可以一键导入的。那么对于已经导入的数据,你也可以把它清理掉,比如说我们前面导入的 toc的页面风格,我们可以一键把它清理掉。
Avada主题Studio工作室;
Studio,Avada这个公司它会持续的更新,比如说一些模板文件,头部效果,标题效果,还有一些内容模块,它会持续的进行更新。

那么你购买的是商业主题,或者是你已经输入了激活码,激活了主题,你就可以同步他这个实验室,也就是他的工作室里面持续更新的一些设计模块,把它导入到我们的站点里面,后期的话我们去创建页面的时候就可以使用上。
导入的方式也是非常简单的,比如说你喜欢一个模块,那么你就直接点击加号,它就会帮你去导入进来。
然后下面一个如果我们的站点没有设置好的情况下,我们可以把我们的站点设置为一个预发布的状态,就是有很多站点在建设过程当中的那样的一个界面,那么子菜单里面比如说我们的补丁,包括一些常用的插件,另外还有一些关键CSS,这个是针对我们的性能做优化的,包括一些支持,基本上不怎么常用,这是上面的模块。
Avada主题构建器前台效果;
右边我们可以看到有一个live builder,这个是什么意思呢?我们这个页面构建计除了可以在后台使用之外,它也可以像elementor一样所见即所得,就是在前台我们也可以去编辑它的界面,操作的方式是一样的。

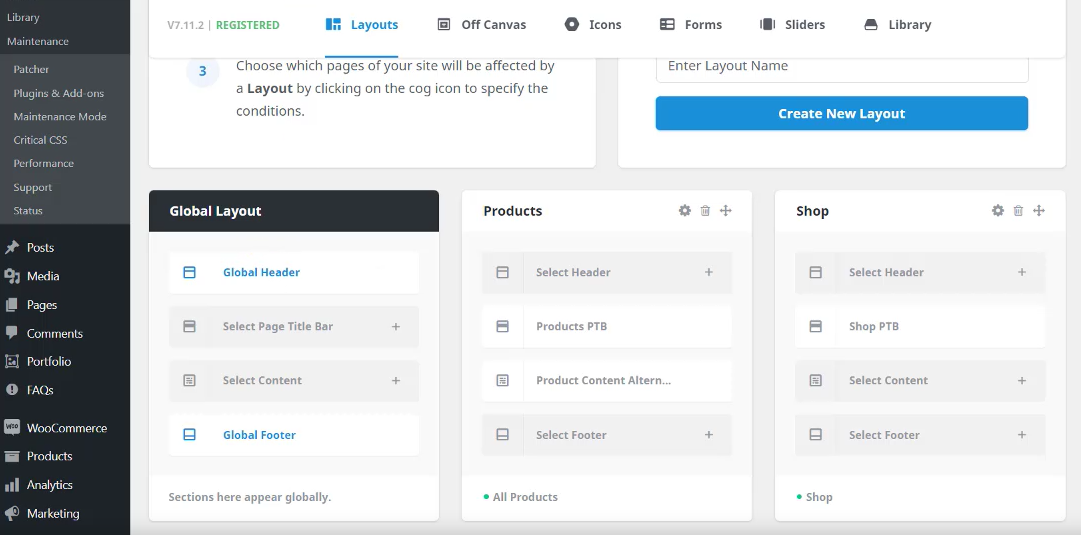
Avada主题页面布局设置;
第一个就是主题强大的地方,首先我们看第一个页面布局,它把我们所有的页面分成了4个部分,第一个就是我们的顶部,你也可以称之为head的部分,就是这里面的内容。

那么第二部分针对是我们的page title,比如说我们打开一个配件页面或者是produts的页面,在顶部head下面这个就是我们的page title。

这里面你可以写一些内容,在我们的页面里面也是可以看到的,比如说我们的博客,现在我们看到的这个也是page title,然后下面一个就是我们对页面里面的内容,content里面的内容你也可以进行编辑,最后一个就是我们的foot底部,他把1个页面分成了4个部分,那么这4个部分又分别处于不同的模块当中,比如说我们看到第一个它就是一个全局的布局模块,全局里面包含了我们的header,title、content以及我们的footer,一旦你在这里面去设置完以后,它就是针对全局所有的页面都会进行修改,然后其他的区域也是一样的,比如说我们的products页面就是我们的产品页面,我们可以看到在我们的shop里面有很多的产品列表,我们打开任何其中的一个产品,它也是一个单独的页面,在这个页面当中它也是包含了我们的header,page、title,还有我们的content,还有我们的底部的footer,你就可以专门针对这个页面给他设计不同的模块,包括我们的消费页面,还有我们的购物栏页页面,就是它默认添加的一些模块,那么除了这些模块之外,当然你也可以去新创建一个模块,比如说我们创建一个模块,假如我们去针对我们的products页面,然后我们就创建一个区域,当然创建的时候这个名字最好是不要重复,好,这就是我们新创建出来那个区域,这个区域里面我们就可以针对这几个模块,比如说第一个我们的header,我们就可以专门再给他创建一个header,或者是给它倒入一个新的Header。

那么这里面的模块就是我们下面一个我们需要去创建的section,然后你就可以把 section导入进来,这样的话这个页面就只针对这个页面显示出来一些效果。
我们看到这里有一个设置,点击设置以后,你就可以针对某一个配件页面,或者是全局的post页面,或者是我们的产品页面,比如说我们看到第一个针对某一个产品页面,单独给它设置一个效果,设置完以后只有这一个页面才会调用 header,包括footer,通过这样的一个布局,我们就可以让我们的独立站的每一个页面都完全显示不同的结构,这就是Avada这个主题的强大之处,它就相当于一个画板,在这个画板当中你可以尽情挥洒你的设计,你想怎么设计都可以,所以这个模板它就是一个百变的模板。
好看完了布局以后,我们看到布局下面有一个section就是它的模块,这里面的模块你就可以单独去设置,比如说你可以单独设置一个内容content的显示效果,然后再把 content的显示效果放在布局的某一个页面里面进行调用,包括我们的配件title,还有我们的header等等,这就是它的一个布局的结构。
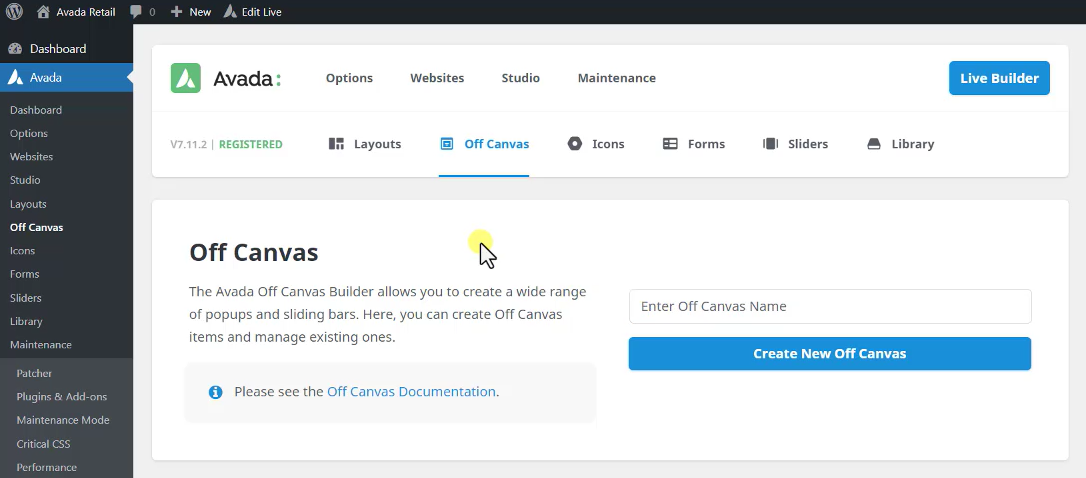
Avada主题off canvas设置;
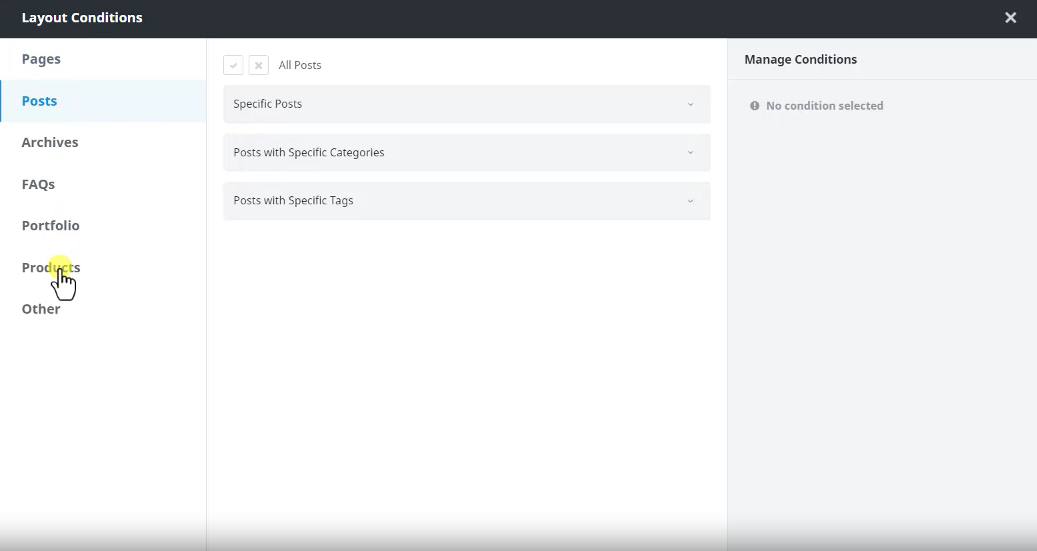
off canvas针对的是弹窗,特别是一些独立站,比如说我们打开一些独立站首页的时候,经常会有一些订阅的弹窗,那么这样的弹窗效果你就可以使用这个,然后去创建一个弹窗,然后把弹窗赋予某一些页面就可以了。

Avada主题icons字体图标;
下面一个是icons,它是Avada自带的一些字体图标,比如说我们打开我们的独立站,我们看到这里就会有一些图标,还有我们的用户中心购物栏,这些都是用户图标,那么这些用户图标你可以用它原生态的,你也可以自己去导入一批你自己设计好的字体图标,这样的话你的品牌独立站的站点的风格就会相对统一。
Avada主题form表单;
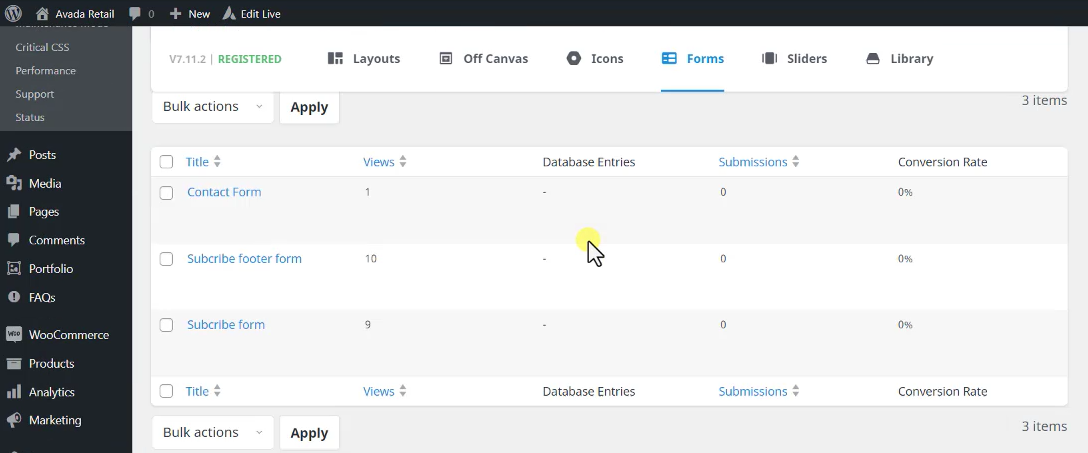
下面一个就是它集成了一个表单模块,比如说在我联系我们里面,我们经常需要去收集用户的一些咨询的信息,就这样的表单,那么之前我们使用其他的主题,如果我们想显示这个表单,我们就需要去安装一些插件,比如说contact form7等等这样的插件,那么这个主题它就一键集成了,你就可以直接在里去使用,比如说你去创建一个form,这里面我们可以创建一个联系我们的 form,那么针对这样的表单,它也可以列出来这个表单被浏览了多少次,以及被订阅了多少次,都可以看到相应的数据。

下面一个不常用,它指的是我们 form要导向的每个页面我们暂时不会使用到它,因为我们正常使用这样的contact或者是其他的一些表单,都是在我们创建页面的时候,直接使用Avada构建器里面的模块去调用就可以了。
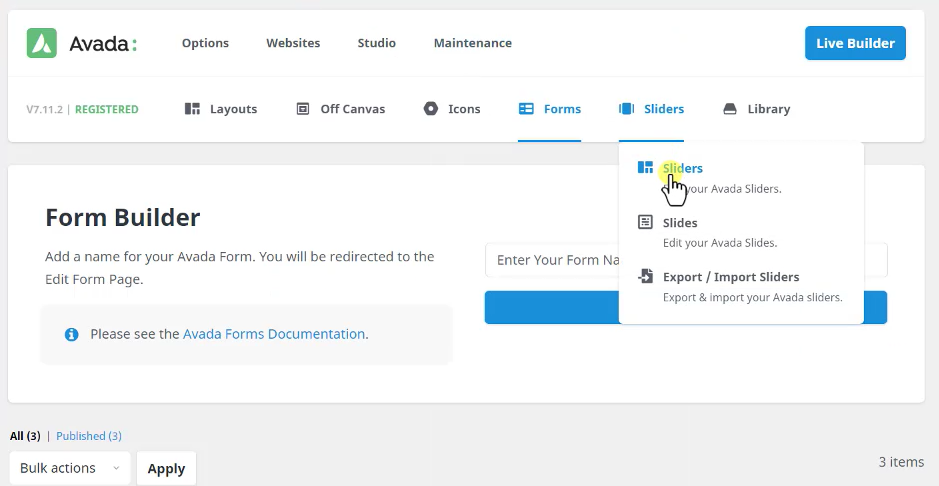
Avada主题slider幻灯片;
下面一个就是我们的幻灯片是slider,比如说我们的首页就会有一个幻灯片,当然我们现在使用的主题它没有幻灯片,但是你完全可以在不同的页面里面去添加这样的幻灯片,幻灯片也分为三个模块,第一个就是针对我们的幻灯片列表,它可以创建多个幻灯片,然后在不同的页面里面去调用不同的幻灯片。

第二个就是针对幻灯片的具体的里面的一些图片,比如说每一个幻灯片的里面你可以添加4~5个图片,这个图片就会在这里面去显示出来。下面一个就是你可以把这些幻灯片导入和导出。
最后一个就是它的模块集,后期我们创建的不管是template或者是我们的产品的模块,它都是放在这个模块里面的,包括我们在他的工作室里面去导入的这些模块,它也会加入到我们这样的一个模块集里面,这就是它所有的一个功能,但是这些功能就可以让我们的Avada这个主题完成我们任何独立站风格的搭建。

评论(0)