分享一个改善购物车流程的功能插件:CheckoutWC。
我们使用Wordpress搭建出来的独立站,演示站点是一个电动自行车的 Toc的站点,我们现在去模拟客户的一个购物流程,他看到一个商品他可能会进入这个商品里面,好进入以后他会把它加入购物车,然后我们去查看购物车。
然后用户如果觉得这个商品符合他的需求,那么它就会进入checkout页面,也就是我们所谓的结账页面。
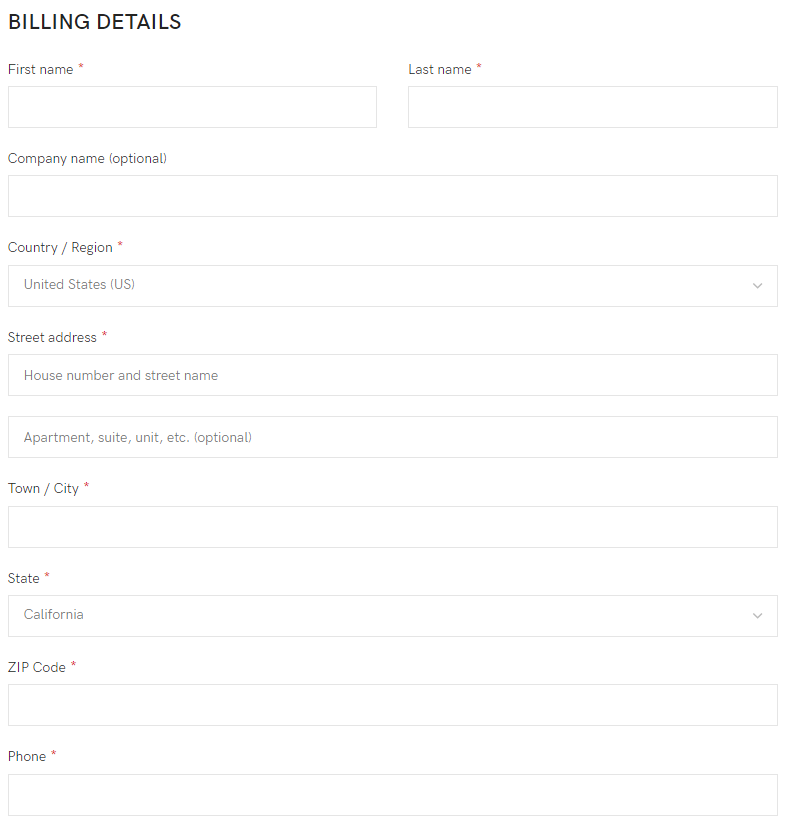
Woocommerce默认的结账页面是有很多的需要填写的表单内容的,比如他需要去填写他的名字,包括他的国家街道等等,还有一些其他的,因为要填写这么多的内容,所以很多的客户他就会觉得很麻烦。

对于这样的结账的页面,我们一般会使用一些插件去改善它的流程,也就是我们今天要给大家分享的插件checkoutWC这样的一个插件,然后我们同样的把这个插件直接在后台找到我们的安装插件,点击上传插件,选择文件,然后直接去安装最高的版本,点击打开安装好安装成功以后,然后我们把它激活。
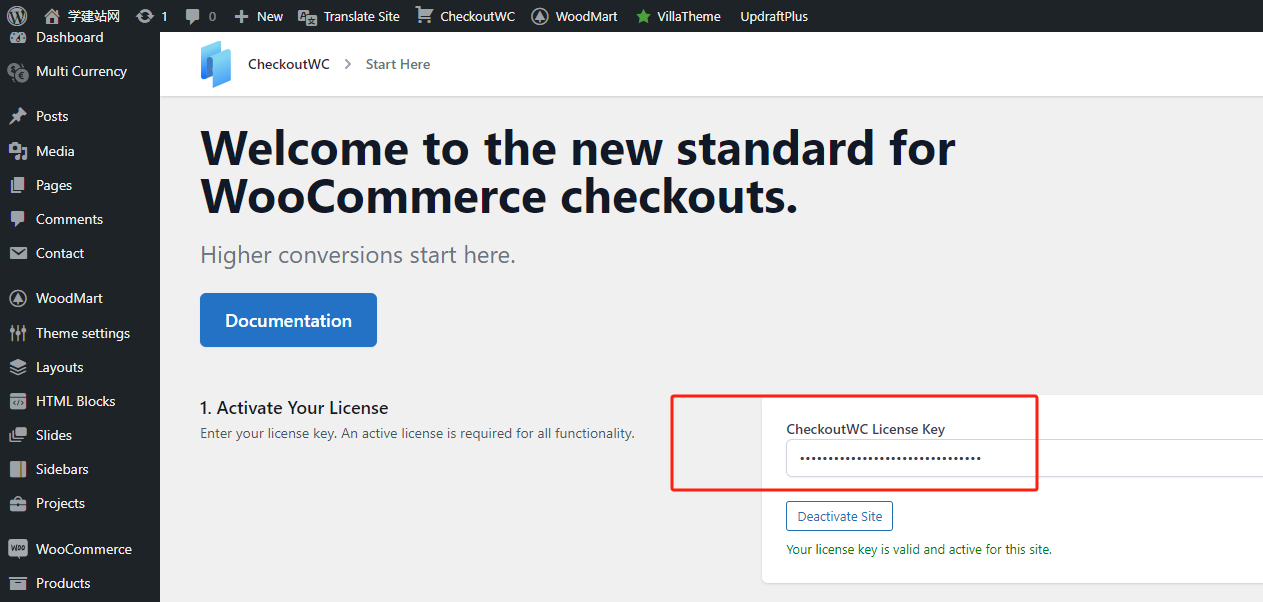
好安装成功以后,在下面我们可以看到这里就多出来一个checkoutWC这样的一个功能按钮,这里面有很多的设置,首先我们先进入它的开始界面,我们这里给大家提供的是一个商业版本的,它是直接已经激活了,你就不用管了,这是第一步激活它的激活码。

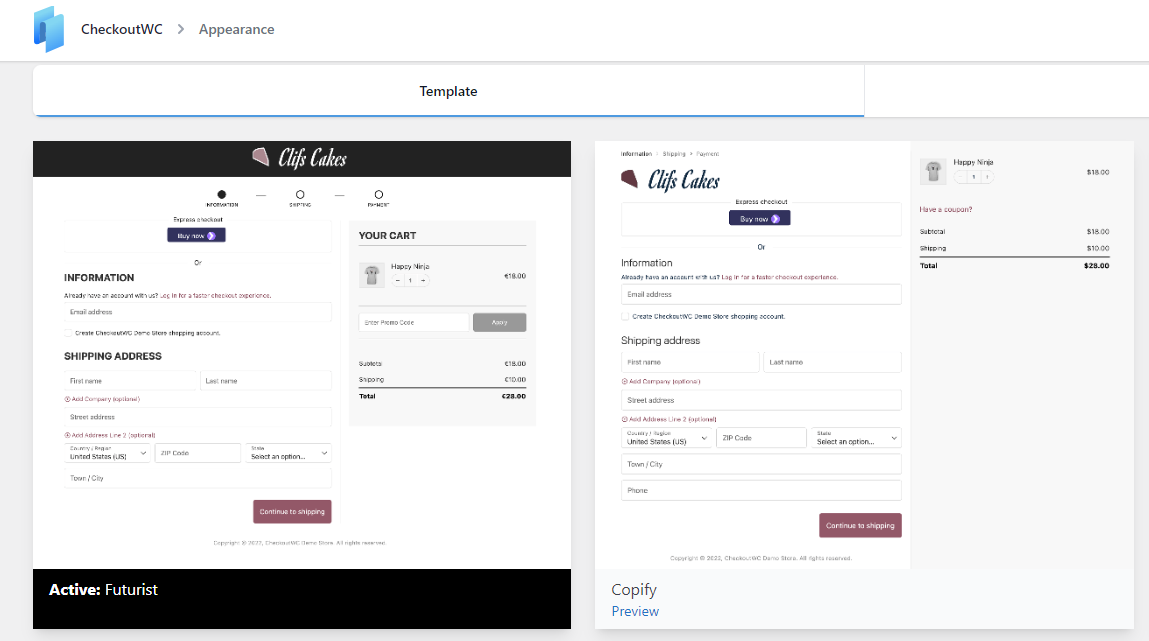
然后为我们的checkout页面去选择一个模板,我们直接点击选择一个模板,那么它在这个插件里面内置了一些checkout的模板文件,我们直接在这里选择我们喜欢的风格就可以了。

这里它就提供了5个模板,那么这个模板我们可以随便预览1个,比如说我们看第二个,打开以后我们的checkout页面就会显示这种效果和我们刚才看到这种效果。

这个表单的内容就会显得非常的简洁,它其实是把整个的结账流程分成了几个步骤,比如说第一步就是去填写它的订单地址,填写完了以后才会进入到支付的模块,我们之前这些订单地址和支付模块,包括一些其他的内容都是放在一个页面里面的,所以客户就会觉得很复杂,现在我们把它分成几步,那么用户他操作起来就会觉得很简单。
这是其中的一个模板,那么你自己去选择你需要的模板,比如说我们现在去选择下面这个模板,你都去看一下,比如说我们直接把这个模板激活,好激活了以后,然后我们进入下一步就是点击 design:

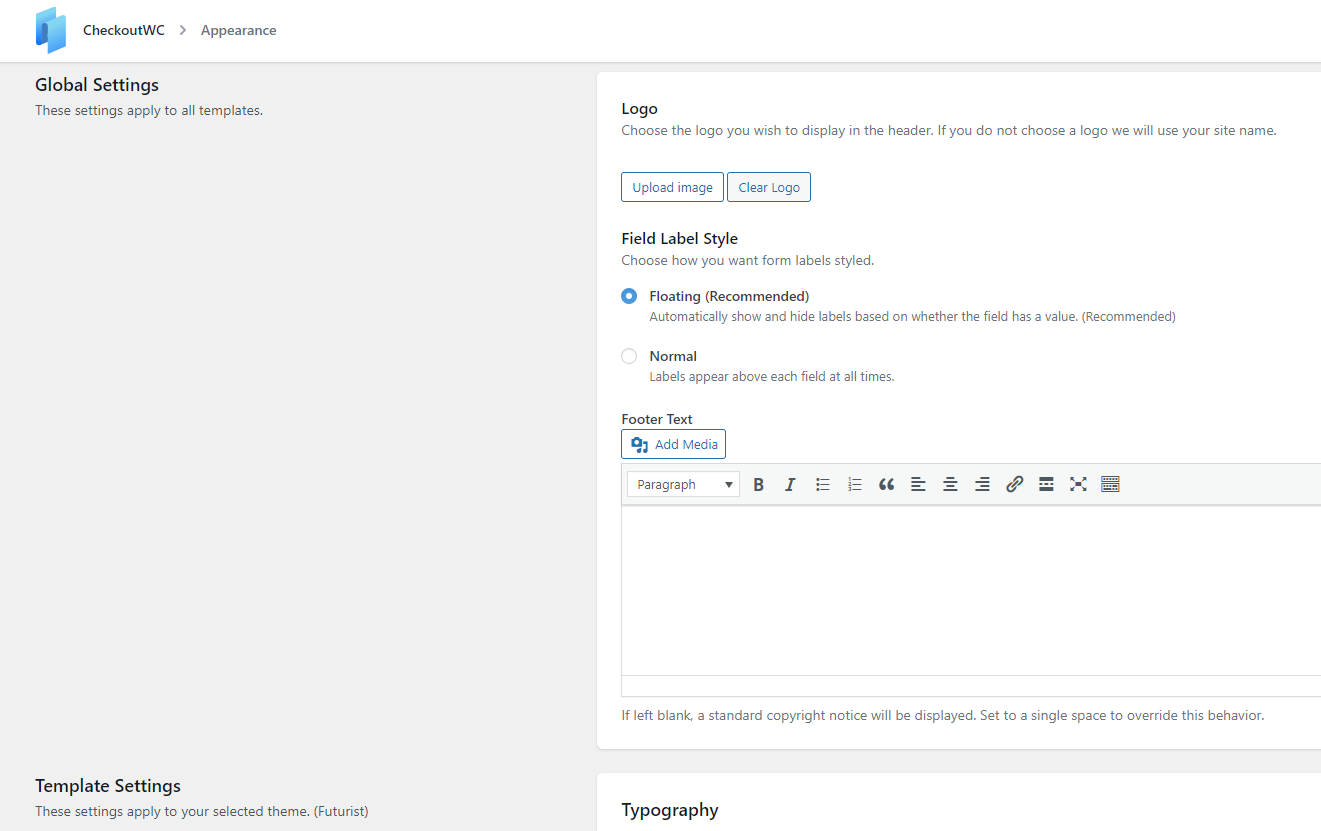
我们针对选择的模板,我们也可以去设置一下里面的内容,例如我们可以给它上传一个logo,好,下面一个就是我们的表单的内容,我们看到我们的表单的名称,每一个表格它是一个表单上面是名称,表单下面是一个书写的内容,我们使用它提供的模板,比如说我们去预览一下模板,这些模板它就把这个名称直接放在这个表单里面了,所以整体看起来就不会那么乱,看起来就会简洁一点,所以我们这个设置项主要是针对上面的一个名称的,我们选择第一个浮动就可以了。
然后下面一个就是Footer Text,我们看到这个表单它其实进入这个界面以后,就相当于换了一个界面,它没有我们常规的wordpress的头部和底部了,所以这两边的信息还需要我们去单独设置一下,那么底部现在是默认的显示我们的版权信息,那么在这里你可以填写你想要的其他的内容,然后下面还有一些其他的设置,比如说我们的字体,就是我们的checkout的页面,这些字体,如果你不满意的话,你去选择其他的字体,然后下面还有一些包括我们的背景颜色,包括我们的文字颜色等等,这些你都可以去设置一下。
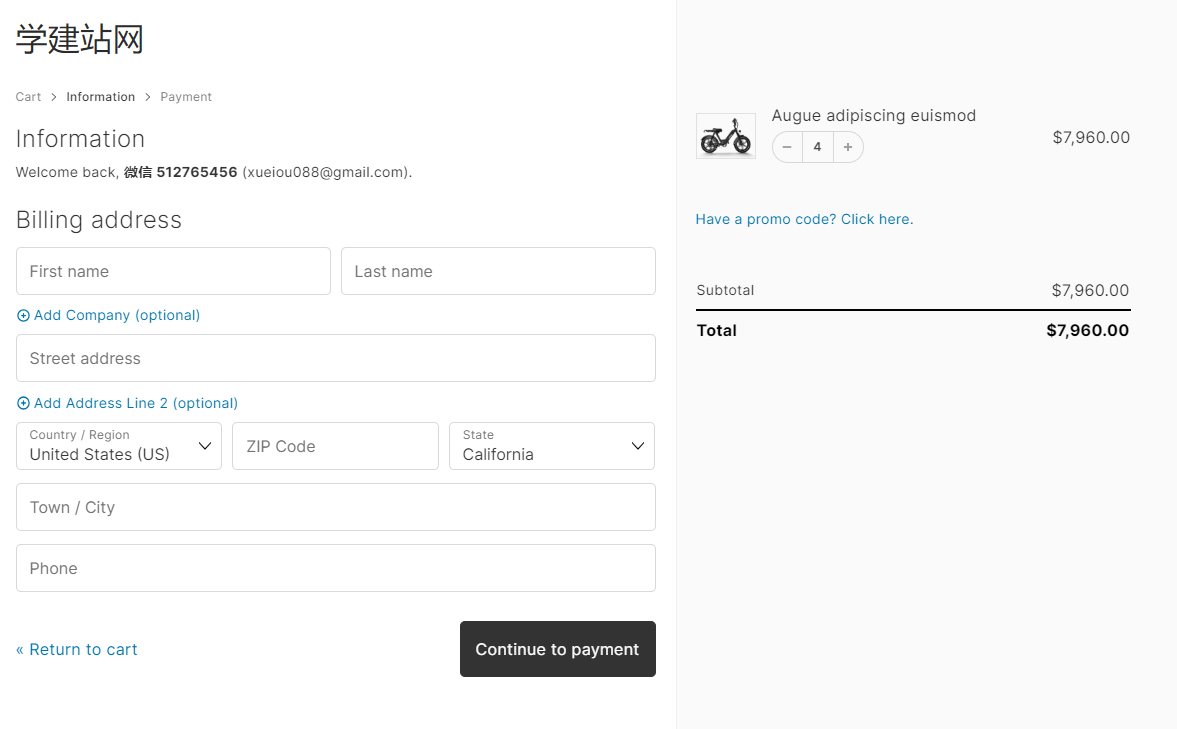
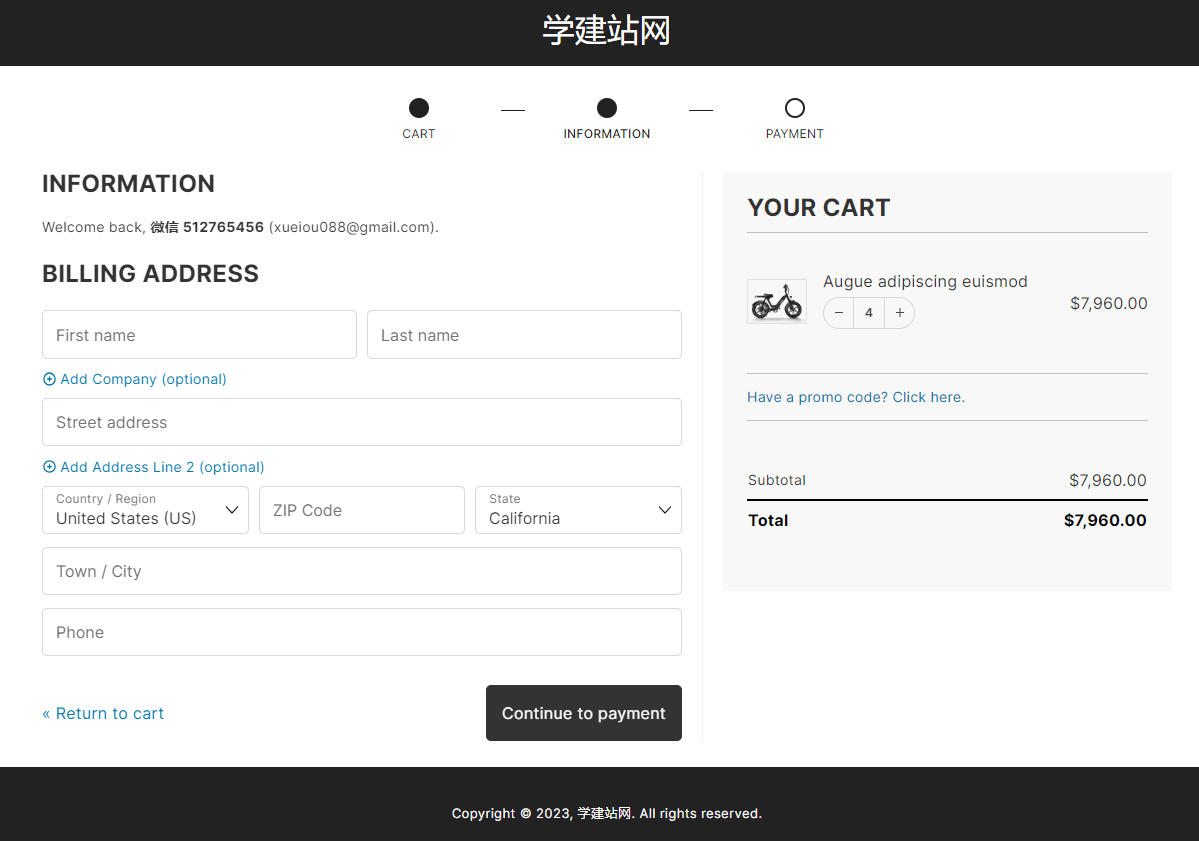
刚才我们已经选择了一个模板,并且已经设置了logo和我们的颜色。下面一个就是我们可以去预览一下,这个预览就是我们当前所选择的这样的一个模板风格,它就是这样的风格。它是分为三个步骤的,第一个就是购物车,第二个就是填写用户的订单信息,在这里它填写起来就很清爽。

比如说填写它的 first-name,last-name,包括他的地址,下面选择他的国家等等,然后右边还可以看到它所选择的一个产品,当然这个产品它也可以去调整它的数量,然后它的价格也会随之改变,那么这个填写完了以后,它就可以进入下一步了,这就是预览的内容。
然后开启,也就是把我们刚才所设置的内容直接开启,刚才我们只是预览它没有生效,只有开启了以后然后保存。现在我们再回到我们的首页,然后我们进入check out页面,进入我们的购物车,然后我们进入checkout,它才会真正的生效,这样看起来我们整个页面就会非常的清爽,那么用户在结账的时候才能够减少它的弃单量,就是这个插件的一个主要的功能。
当然这个插件除了这个功能之外,还附带了一些其他的功能,比如说我们继续往下看,第一个是开始,第二个就是我们刚才所说的模板,你可以在这里去选择模板。
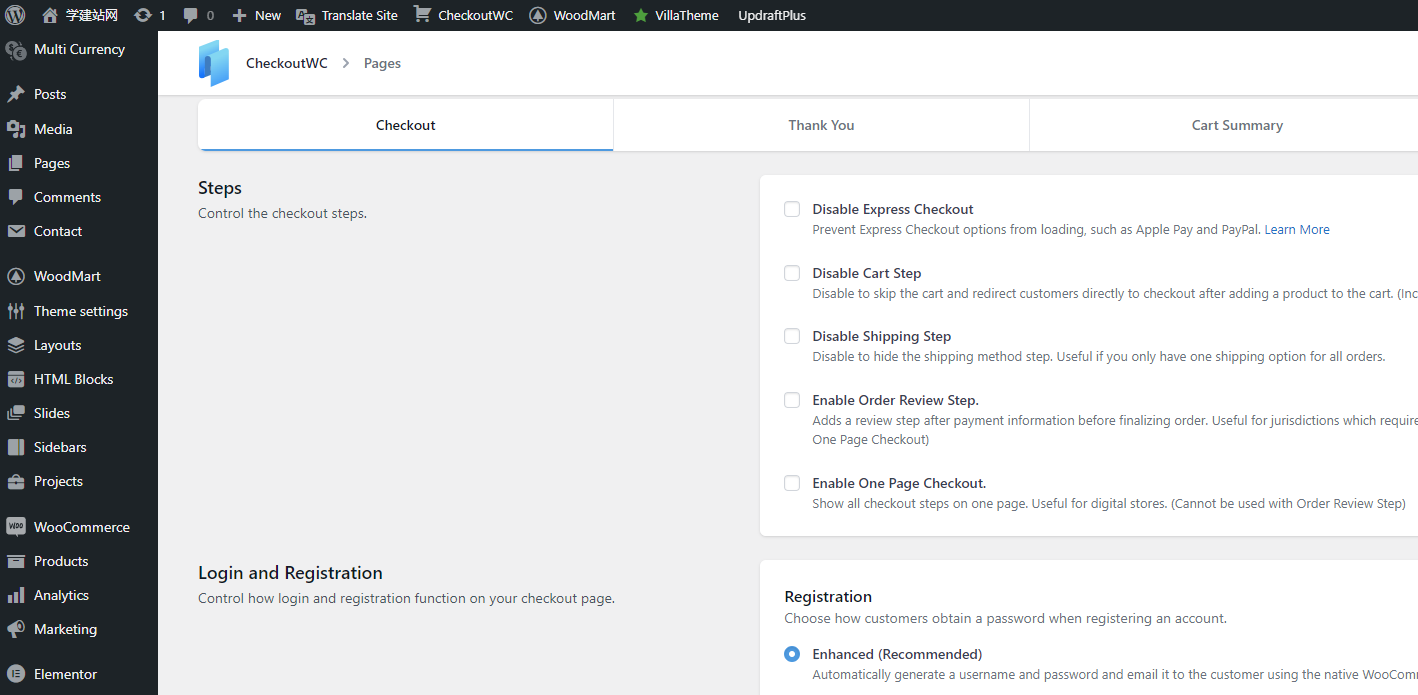
然后第三个就是我们的pages,我们的pages页面主要是针对我们的购物车的整个页面里面的一些组件进行一些修改,比如说你可以去关闭一下我们的购物车的这样的一个流程,也可以去关闭它的运费的流程。

因为正常情况下它是有4个步骤的,第一个是进入购物车,第二个是填写它的订单信息,第三个要选择它的运费方式。因为很多时候我们在做独立站的时候,我们的运费可能有多种,比如说有包邮的,也有要添加运费加急的,那么他可以去选择他的邮寄方式,然后下面是它的支付方式,在这里你都可以把它关闭掉,按照你自己的实际情况来。
下面两个,一个是开启一页购物,下面这个是一页购物,其实和我们之前是一样的,我们把勾选一下,然后点击保存,这样的话他就把我们的步骤设置为一个步骤了,我们看到所有的内容都在一个页面里面去填写了,但是这种方式和我们之前的那种方式是差不多的,所以我们一般不会开启,然后另外订单也可以进行审核,他提交订单以后是没办法支付的,那么我们需要审核以后它才能够支付,一般正常情况下我们是不会这样去设置的。
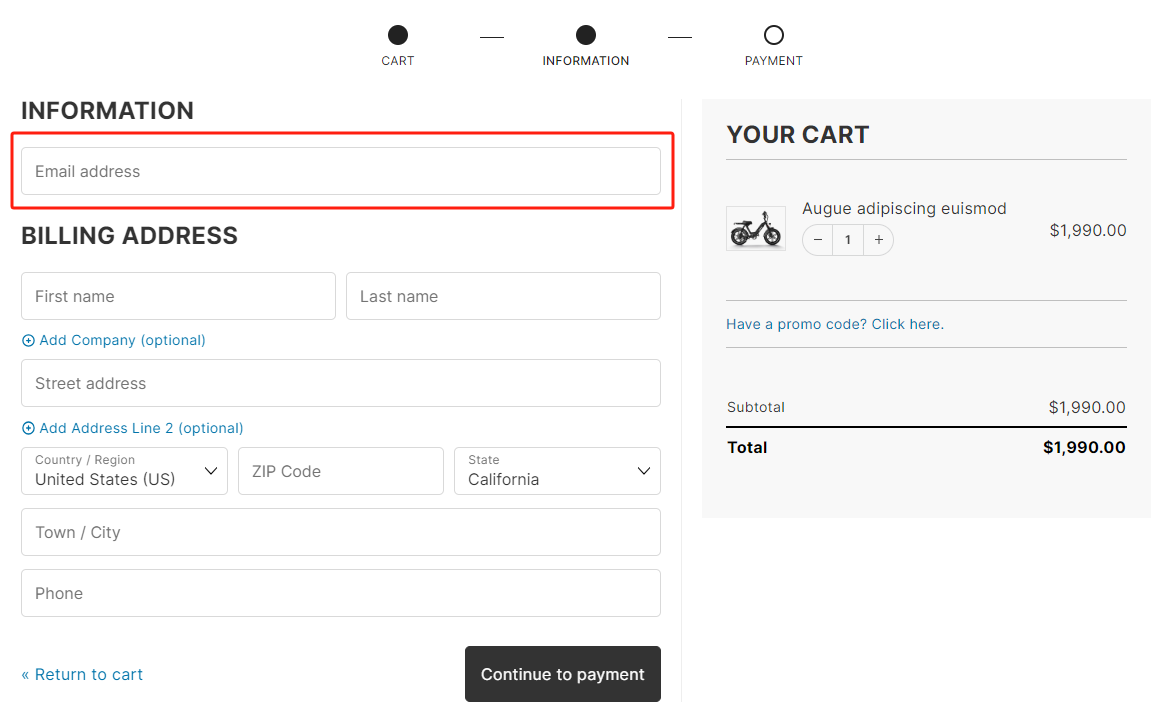
下面是一些注册的流程,我们进入一个无痕模式,然后我们去选择一个商品,然后把这个商品加入购物车,直接checkout,你会发现上面它需要有一个填写个人信息的地方:

个人信息的地方就是他在这里可以填写一个邮箱,填写完了以后我们就算它注册了,就在这里我们可以设置为直接把它激活成一个用户,当然你也可以使用默认的无空,其实无空门本身也是这样的,那么无空门我们可以去设置用户,他只有注册以后才能够下单,或者是游客状态,他也可以进行下单,正常我们都是游客状态。
国外的消费者和我们国内的消费者他的购物流程不一样,我们国内的消费者一般正常情况下先注册一个会员,然后再去购买东西,但是国外的用户对一个独立站而言,你是没有注册用户的,他也不希望先注册,然后再去购买,他希望是游客状态,然后填写他的收货地址,你就直接发给他就行了。
下面一个是一个匹配方式,我们刚才说过了,他可以先注册会员,然后再去购买东西,那么购买的订单就是放在已经注册的用户下面了。另外一种方式就是他是游客状态,然后去购买东西,那么购买东西的时候他需要去填写一个邮箱,这个时候它会自动把这个邮箱作为它的用户,把订单归到用户下面,所以就是这样的一个激活状态。
下面还有一些其他的说明,比如说第一个是他的订单的通知信息,下面一个是加入一个优惠券,比如说我们去购买的时候,我们看到这里有一段文字,当它点击以后,这里它就可以输入一个折扣券,它这个意思把作为一个链接,如果你不作为一个链接,它就是一种表单的状态,比如说我们去刷新,好现在我们看到它就是一个表单,但是这一种可能会导致用户会有一些误操作,因为他如果没有优惠券,他就不知道填写什么,所以我们正常会把它隐藏掉。

下面一个是隐藏它的可选的内容,比如在这个表单当中,我们是有一些内容它并不是必填项,所以我们可以把它隐藏掉,比如说他的公司,这个其实就不是必填项,我们可以把它隐藏掉,隐藏掉以后这里面的内容就会变得更少,那么用户输入起来就会更流畅一点。下面还有一些其他的大家都可以去看一下。然后我们看到这里一个地方就是我们可以去输入它的first name,last name,还有它的地址,还有一些其他的内容,在这里你都可以把它关闭掉,或者是减少一些,比如说电话,它如果不是必填项,你就把它关掉就行了。
下面一个是针对它的地址快速输入的一些入口,比如说我们直接可以去调用它的谷歌的地址,正常的国外的用户它一般都会有谷歌的邮箱,那么谷歌就是一个账户,账户里面它会填写一个地址,那么如果它是登录谷歌账号的状态下,直接把谷歌的账户它的地址直接填进来,但是这种方式可能会导致他的收货地址不一样,所以正常情况下我们也不会把它开启。
Mobile这个设置主要是针对手机端的,比如在手机端上面我们可以去激活它的优惠券,或者是激活他的信用卡的一个标识,一般正常我们默认就可以了。
最后一个是一个订单支付, CheckoutWC这个插件,它可以针对所有的订单,可能你不是一个商品,那么它也可以把它激活,在那个页面上面直接去使用checkout这样的一个结账流程,我们正常都是商品,所以这个也不需要去开启好。
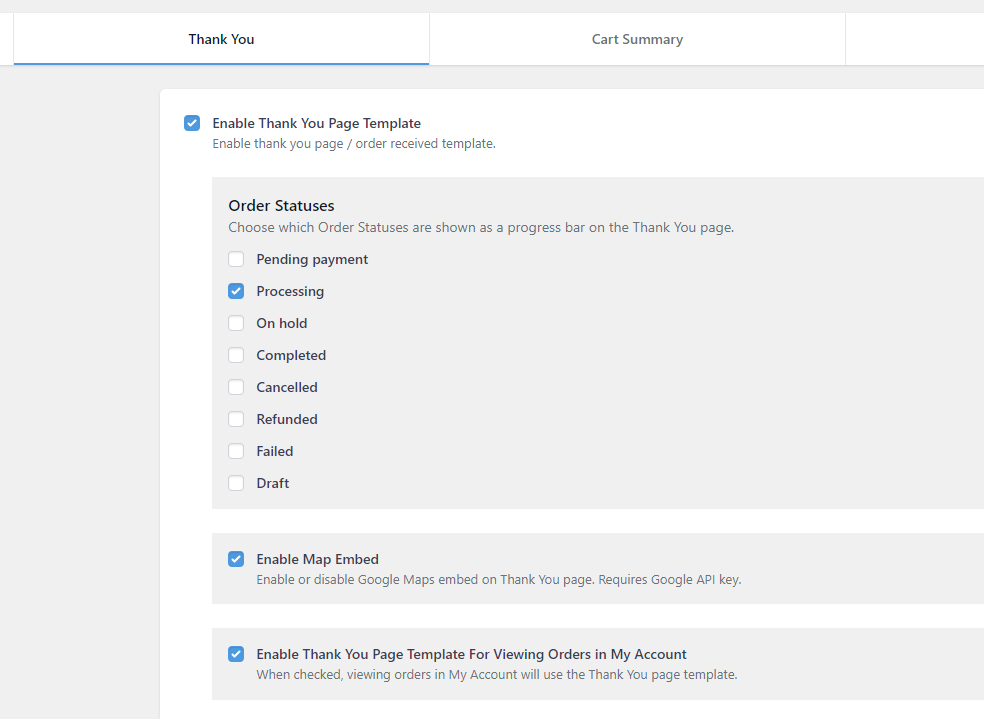
当填写完成了以后,我们可以给他一个发一封邮件,那么这个邮件它其实是和我们的woocommerce是联动的,正常一个消费者在我们的wordpress制作出来的商店里面,如果他购买了一个商品,我们一般都会给他发一封邮件告诉他你的订单我们已经收到了,那么这个是当他把checkout全部输入完成以后,我们直接把它设置为一个加工状态就可以了。

下面一个是激活谷歌地图,谷歌地图你必须要去申请一个API才可以,其实我们做独立在很多时候需要使用到谷歌的一些内容,比如说谷歌地图的API,谷歌翻译的API,或者是一些其他的谷歌的内容,比如说谷歌验证,那么这个谷歌地图是什么意思?当用户购买了这个商品,他在订单里面他可以看到用户的地址,就是使用一个谷歌地图的方式把它显示出来,我们可以把它勾上去。
下面一个就是在它的用户中心里面,比如说我们回到我们的独立站的首页,我们看到这里有一个用户中心点进去,但是不同的模板它可能不一样在这里,我们点击我们的订单,当然我们这里没有订单,正常情况下他如果有订单,在这里就可以看到他的订单状态,就是这个意思,然后点击保存。
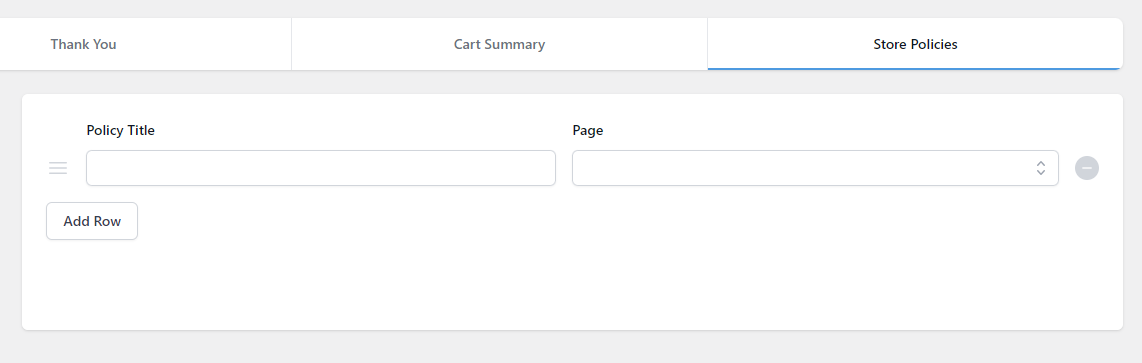
Cart Summary是针对我们的购物栏的一个设置,那么购物栏里面我们看到刚才 check out里面就是他的购物栏,那么购物栏里面你可以去做一些设置,比如说我们是不是允许他去修改他的变量,所谓的变量就是修改商品的颜色大小,这些属性是否添加一个删除的按钮。

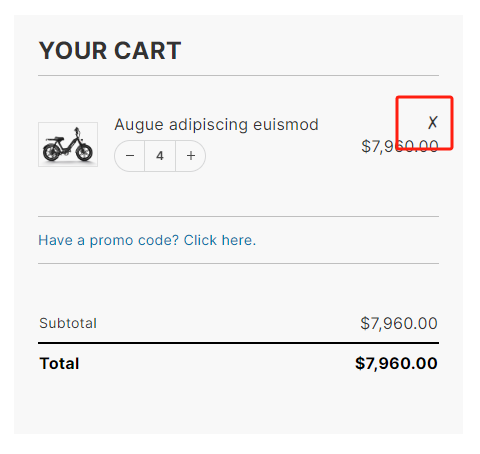
例如我们看到现在它是没办法去删除商品的,那么你可以把删除的按钮加上去以后,他可能到这一步,他觉得他的商品不满意,它也可以把它删除,这个按钮直接就可以删掉了,这个也是根据你自己的情况来。

下面一个就是是否激活它的销售价格,我们看到这里是它的实际的支付价格,如果有一些商品,我们可能设置了两个价格,一个是市场价格,一个是销售价格,一般里面会有一个折扣,是不是要把我们的销售价格激活,这个也根据你的情况来。
然后另外一个cart里面的商品,它是不是点击以后可以重新回到它的商品页面,第一个就是把它关闭掉,防止用户弃单,因为在这一步正常情况下,我们排除干扰,只有一个目的就是让用户快速的去结账,这个插件其实都已经帮我们考虑到了,然后下面一个在我们的购物车里面,我们显示一个短的数据,所谓短的数据就是我们的商品的数据,比如说里面有sku等等,如果你使用无空默认的里面就有一堆的内容可能会干扰用户,所以我们使用简短的下面一个是增加一个协议,所谓的购物协议一般在做独立站的时候,针对一些跨境的客户,我们都需要去添加一个购物协议,那么在配件里面创建一个页面,然后在这里去选择一下就可以了。
其他请参看视频!

评论(0)