#注意:两个文件,安装顺序如下:
1、先安装TranslatePress-Multilingual;
2、然后安装Translatepress-Business会自动激活;
3、如果没有激活,使用附件中的许可证激活;
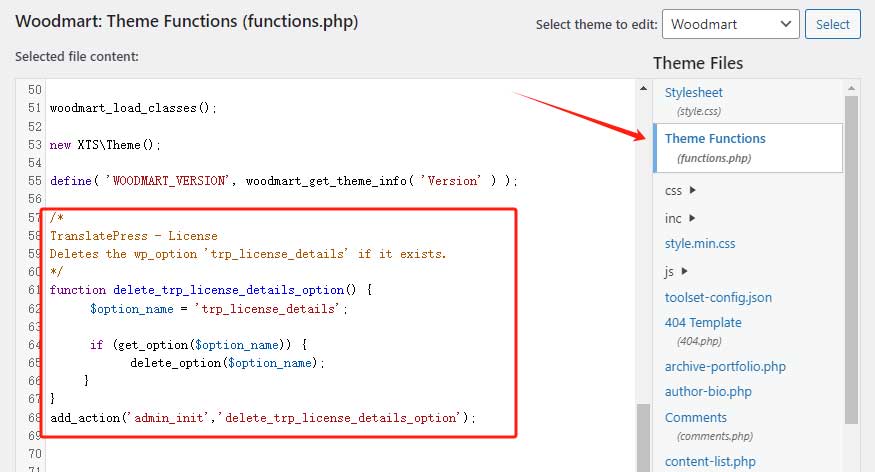
4、激活后如果还有激活提醒,在主题functions.php文件中添加如下代码:
/*
TranslatePress - License
Deletes the wp_option 'trp_license_details' if it exists.
*/
function delete_trp_license_details_option() {
$option_name = 'trp_license_details';
if (get_option($option_name)) {
delete_option($option_name);
}
}
add_action('admin_init','delete_trp_license_details_option');
functions.php文件位置:
1、后台 – Appearance – Theme File Editor;
2、找到使用的主题中 functions.php 文件在底部添加上面代码:

独立站怎么设置多语言?
在制作独立站的时候,它可能针对的是多个国家,每个国家使用的官方语言不一样,所以我们需要给它设置一个多语言的模块,方便客户进行切换。
在这里我们已经准备好了一个多语言插件,就是TranslatePress,这个插件使用率是非常高的,并且这里给大家提供了一个商业版的,直接可以去使用。

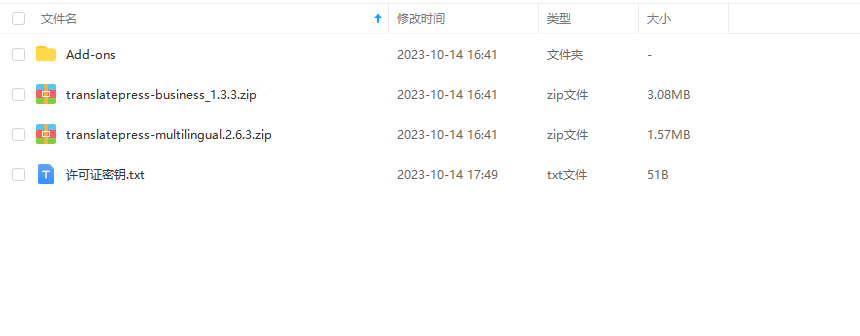
这里总共分为三个文件,第一个就是我们看到的Translatepress-Multilingual这是一个免费的版本,上面这一个是Translatepress-Business就是他的PRO版,那么如果你没有安装PRO版,它就没办法自动的翻译,PRO版就是在免费的基础上增加了一些功能,比如说我们的网页的自动翻译等等,那么都需要通过 PRO版去实现,但是在这个插件当中它也提供了很多的组件,当然这些组件并不需要安装,我们在后台直接可以看到,所以我们使用这样的一个插件,我们需要操作两个步骤,第一个我们要先去安装免费版本,然后在免费版本的基础上去开通PRO。
Translatepress免费版本安装:
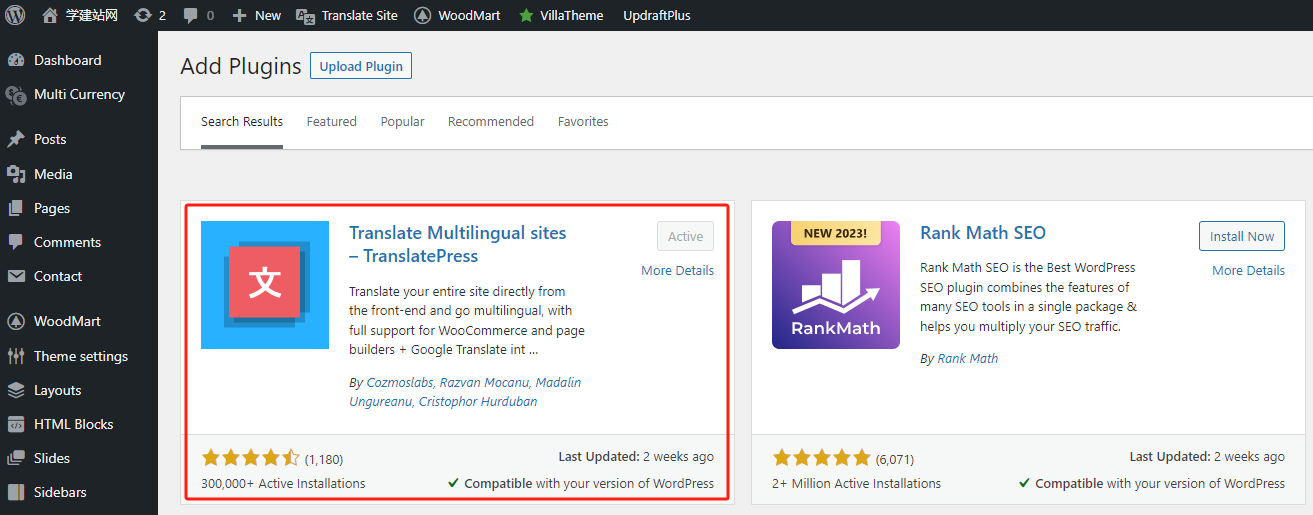
我们先进入我们的后台,同样的找到安装插件,然后我们直接去搜索免费版本,Translatepress目前我们看到的有30万的装载量:

就是这个插件,然后我们先把免费版本安装一下,安装成功以后,然后点击激活了以后,它需要让我们连接wordpress我们就正常的连接一下就行了,但是你也可以直接跳过。
TranslatePress语言设置;
好它就直接跳转到了设置页面,我们看到在左边的settings里面会多出来一个Translatepress的设置的功能按钮,我们进来以后就可以看到,这个插件相对来说还是比较简单的,第一个就是基础的设置,那么在这里你可以去添加一些语言,所以它能够添加的语言的数量是有限的,如果我们是更多语言的话,它就不支持了。

TranslatePress站点手动翻译;
那么第二个是我们的独立站如果想支持多语言,那么有两种方式:
第一种方式自动翻译;
我们可以通过谷歌或者是其他的一些API的接口,然后去调用自动翻译,这是一种方法。
另外一种方法就是我们把页面当中的这里面所书写的文本,然后给它设置为多种语言,那么用户在切换的时候它就会自动调用,你添加的不同的语言的文本是两种方式,那么Translate Site,它就是在自动翻译的基础上做一个人工的矫正,这样的话你的翻译会更加的准确。
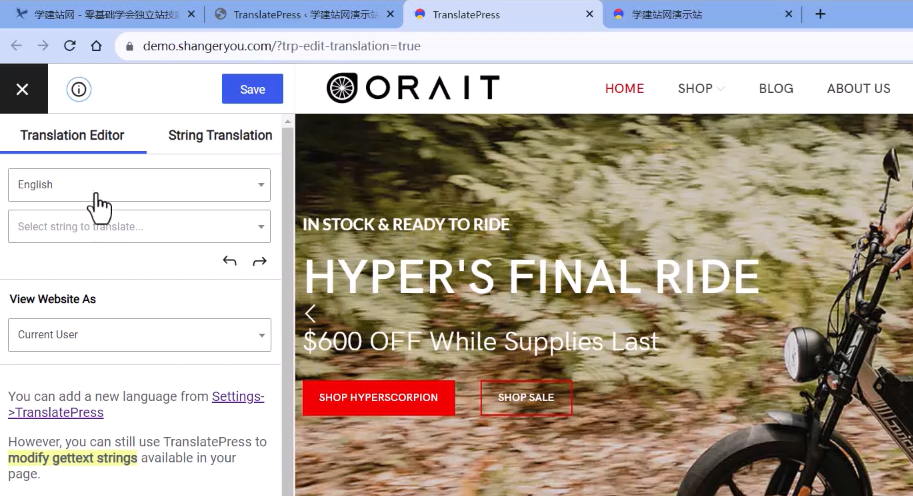
我们一点击这个按钮,它就会进入一个新页面,在新页面里面你就可以针对比如说我们现在看到的是首页,那么首页里面的比如说我们banner上面的这些文本,那么在左边我们就可以翻译它,当然现在我们只有一种语言,所以它没办法翻译,好,我们等一下再给大家具体去讲解。

TranslatePress自动翻译设置;
第三个就是自动翻译,自动翻译它并不是免费的,所以自动翻译一定是要接入一个接口,这些它是支持翻译的,比如说谷歌的或者是 deepl的,然后你可以申请一个key申请的方法就在这里,当然这些翻译并不是免费的,你必须要去购买 API接口才可以。
TranslatePress高级设置;
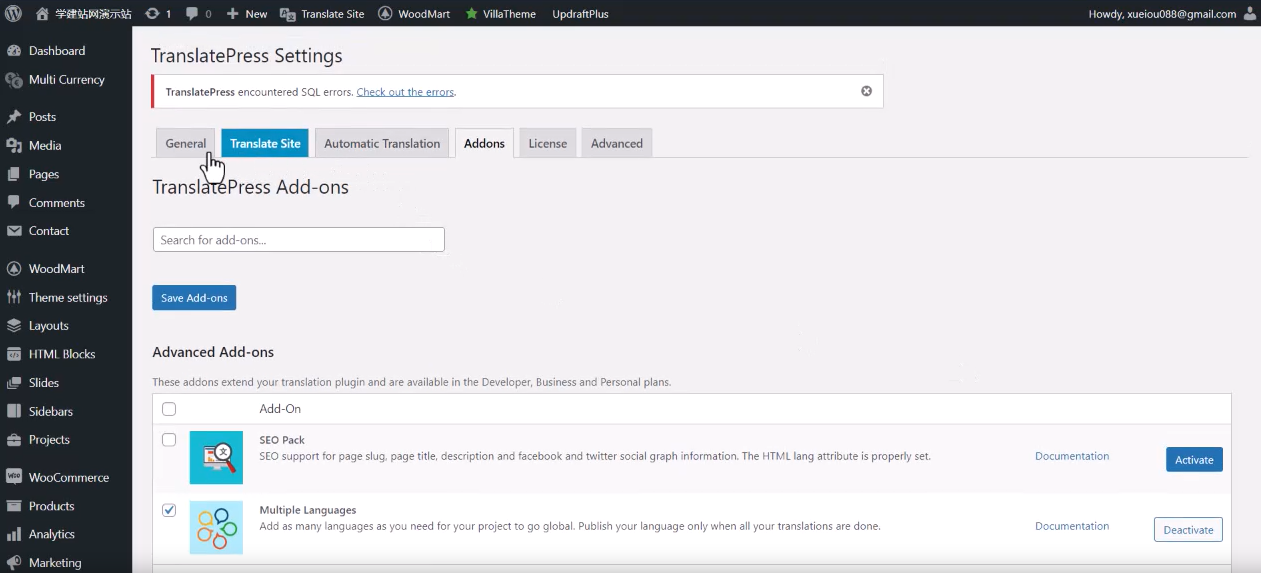
然后下面一个就是它的一些组件,那么我们看到这些组件它是默认添加进来的,只是如果你没有购买PRO版,那么这些组件它是没办法激活的,下面一个就是它的版本号,好,另外一个就是它的高级设置里面主要是针对一些bug或者是IP,它的一个自动切换,我们等一下具体会给大家去讲解。
TranslatePress商业版本安装;
下面需要把我们的商业版本也安装一下,同样的进入我们的插件安装插件,然后选择商业版本Translatepress-Business,目前的最高版本是1.33,然后点击打开安装好安装成功以后,然后我们直接进行激活,现在我们再进入 sittings里面的TranslatePress,我们可以看到组件它就可以进行激活了,所以这个说明我们的商业版本就已经设置成功了,这就是插件的安装。

好,下面我们看一下这个插件的使用方法.
TranslatePress多语言增加设置;
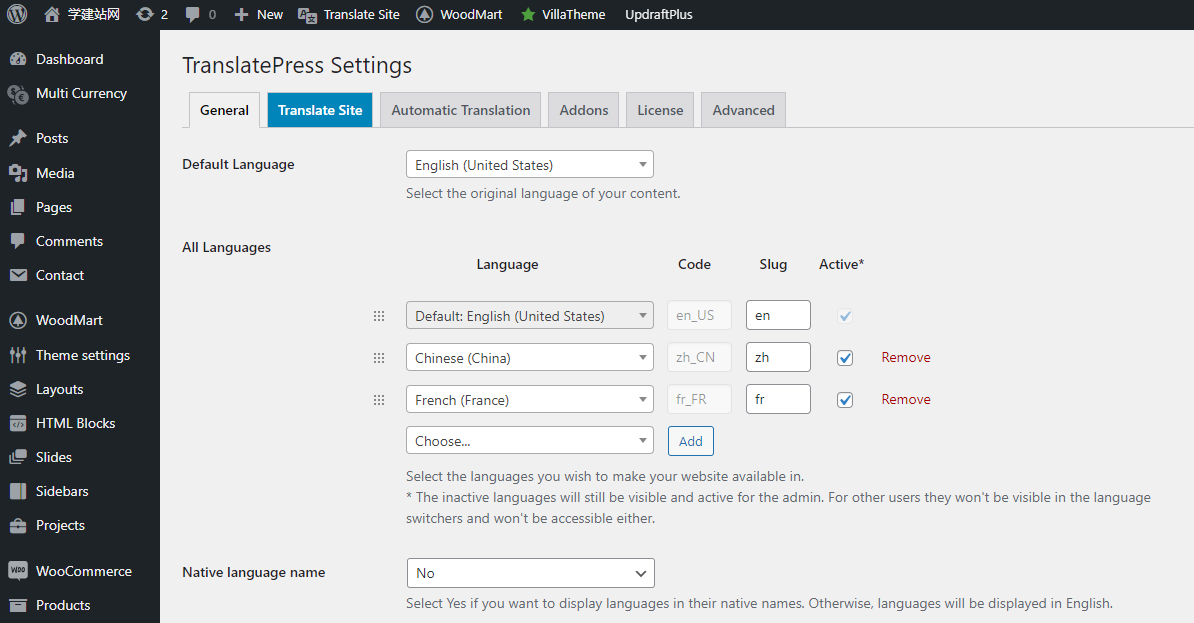
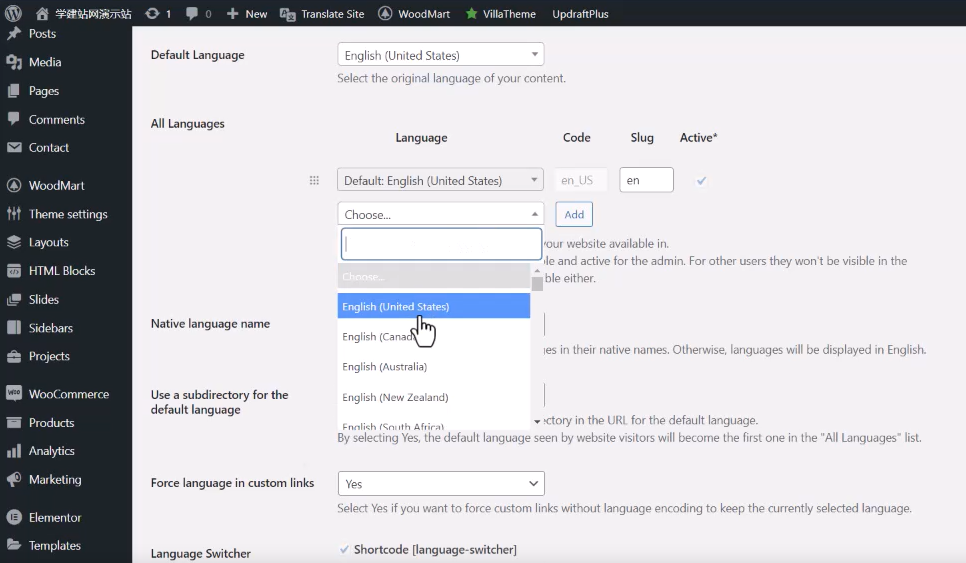
首先第一个就是我们去设置语言,第一个是默认的语言,那么这个主要是你的主语言,比如说你针对的是欧美的,那么他们使用的就是英语,那么你可以把英语作为主语言,主语言后面所针对的就是一个slug,这个slug就是我们的 URL里面的地址,我们多个语言每一次切换的时候它就会改变它的URL,那么在这里我们再去添加一些其他的语言,比如说我们去添加一个中文的Chinese,然后点击添加,那么它也会自动生成一个别名,但是这个别名你可以任意的去修改,我们再加上一个法语的,这是法语,我们可以一直往下加,你想把你的商品销售到哪个国家,那么你就把这些语言给它添加上去。

下面一个是显示它的母语的名称,如果是英语的话,那么它就会显示English,那么其实你设置不设置都没有太大的问题。下面一个是把每一个语言放在不同的目录里面,就是在我们的服务器上面去生成一些目录,好,这个也不需要去设置,因为这样的话会占用我们的服务器的空间,一般正常情况下我们默认就可以了。
TranslatePress浮动显示;
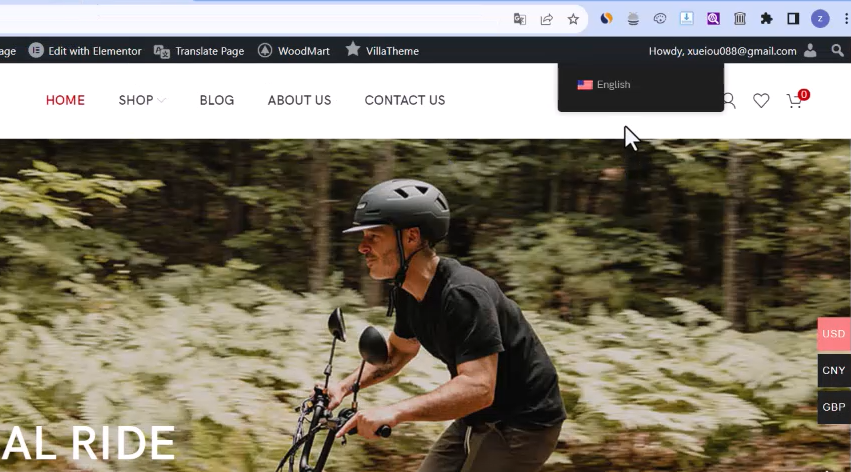
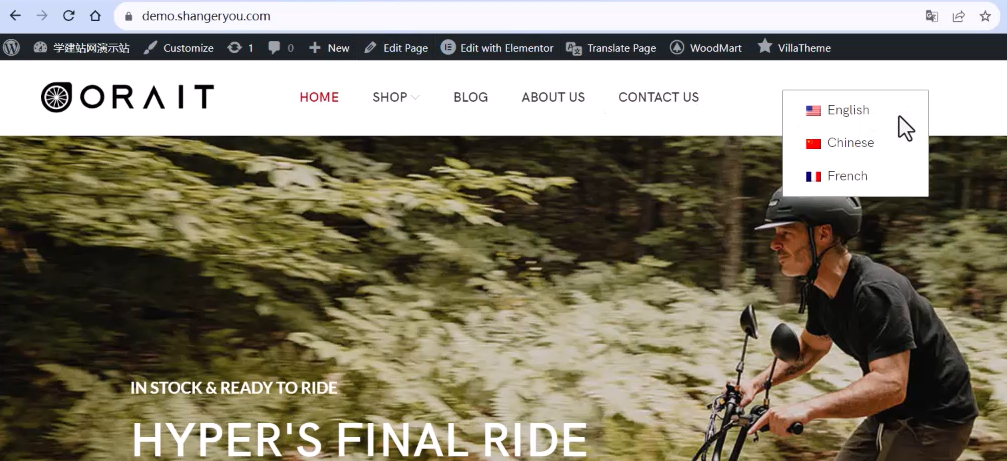
下面一个就是在我们的URL链接当中去使用它的语言的别名,比如说我们切换到中文,那么在你的域名后面就加上斜杠zh我们是要设置的,下面这些可以去默认,默认完了以后我们先保存一下,好,保存完以后,然后我们去刷新我们的页面,那么在我们的底部,我们可以看到这里它就会自动多出来一个语言的按钮,当然现在它只是一个默认的效果,因为它显示的位置是我们在这里已经把它设置好的,当然我们也可以把它设置到其他的位置上面,比如说浮动的语言模块,我们可以把它设置为设置到顶部的右边,然后再保存一下,然后我们再去刷新,它会显示在这个位置。

我们可以看到这里有一个语言,那么你可以进行切换,当然我们现在切换它并不能自动的去翻译,因为我们现在还没有接入自动翻译,只是在我们切换的时候,我们发现它的URL里面会自动加上语言的链接,因为我们使用的是默认的英语,所以你输入英语的时候,它并不会加上其他的别名,这个就是这个语言的设置。
当然这个语言的模块它有三种的显示方式,第一种就是浮动,我们什么也没有做,它就是浮动在我们的独立站里面,这是一种方法,但是这种方法其实并不经常用到,我们还会用另外一种方法就是把它显示在菜单里面。还有一种我们通过他提供的短码,然后把它放在我们的比如说空白的位置去操作。
TranslatePress短码设置显示位置;
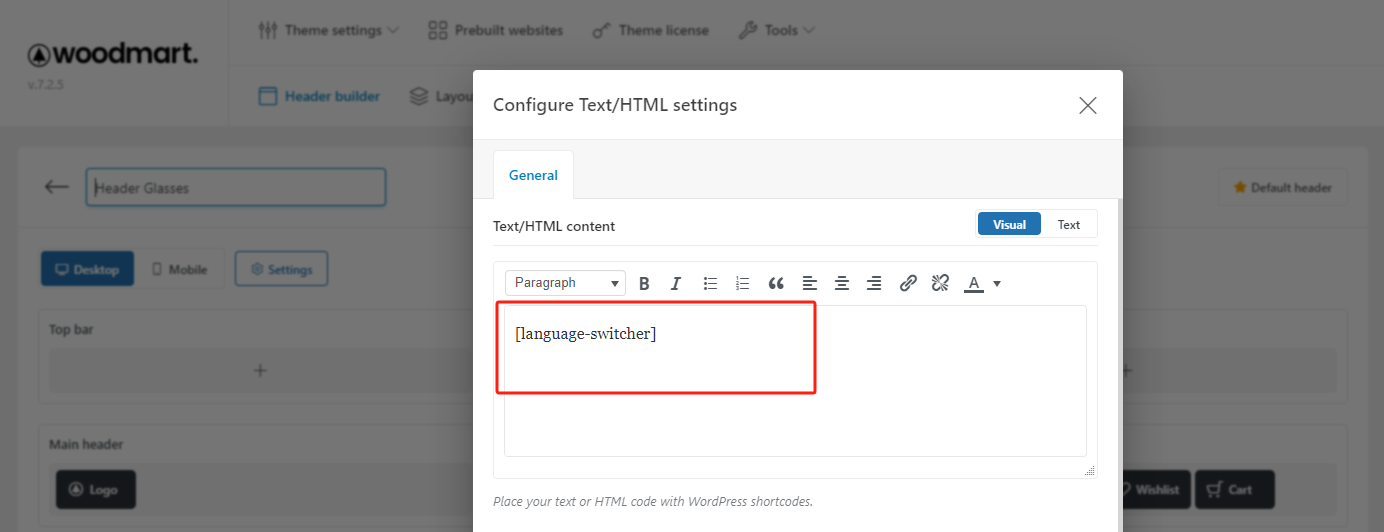
好,现在我们就演示一下,当然每一个主题它的使用方法是不太一样的,我们这里只是给大家做一个演示,比如说我们现在把浮动关掉,然后我们保存一下,它现在是浮动是不再显示出来了,我们现在把它放在菜单里面,因为我们现在用的是woodmart这样的一个主题,所以我们找到它的主题设置,找到它的menu设置。

那么在menu里面我们去找到目前使用到的好进来以后找到我们目前正在使用到的head,然后我们在这里去添加一个 html模块,然后粘贴完以后然后保存,整个head保存完以后,然后我们去刷新一下,它就在这个位置去显示了,当然它的样式你还需要去调整一下,比如它的位置大小你都可以去调整,我们这里只给大家演示一下,通过短码的方式去做到这样的一个步骤。

TranslatePress页面手动翻译设置;
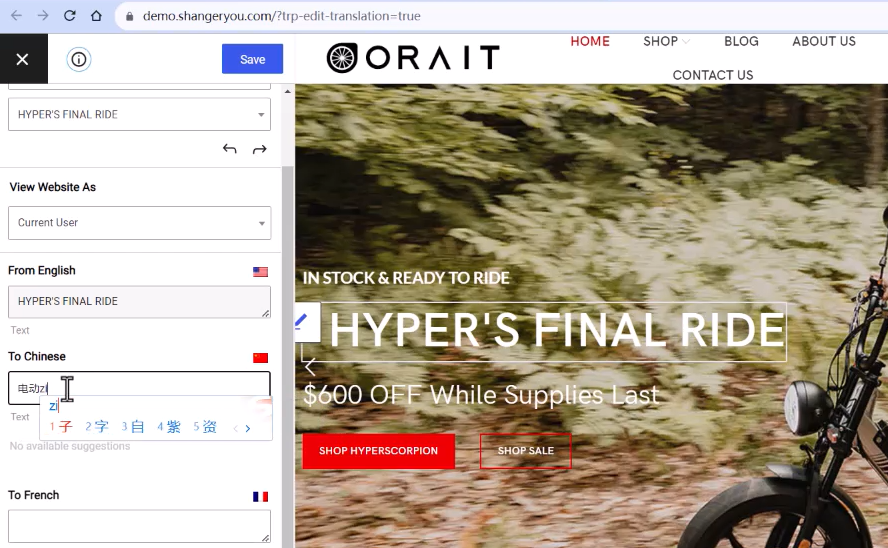
我们继续回到我们的翻译软件当中,因为刚才我们设置了三种语言,那么现在我们要进入我们的站点里面,然后去翻译我们的站点,这个翻译主要是针对比如说在我们的页面当中这些写死的,它并没有通过一些更新发布,所以它只是写在这个页面当中,如果你没有加自动翻译,它就不会翻译。

所以我们现在手动的把它修改一下,比如说我们现在找到这一支笔,然后点一下,那么目前的英语显示的是一个单词,我们现在找到中文,电动自行车,然后其他的法语我们也给他写一个当然这里我们需要使用一下翻译,我们这里直接复制一下电动自行车,复制,然后我们把它翻译为法语,这里有个法语好,翻译完以后我们复制一下,复制完以后然后在这里去填写,那么其他的你也可以正常的去修改,比如说我们需要保存一下,保存完以后然后进入下一个,在你的界面当中你选中哪一个,然后你就可以进行修改,比如联系我们修改为联系我们,我们就修改这两个地方,那么其他的内容它的修改方法是一样的,然后修改完以后然后保存,保存完以后然后我们去刷新我们的页面,好,我们修改了两处,一个是connect us,还有一个是这个banner上面的内容。
我们现在是英语,然后我们现在点击Chinese,中文,我们可以看到这个文字就已经改变了,包括上面的然后我们切换到法语,它的URL就变成fr,然后它就会变成我们刚才所填写的内容,包括这个位置,通过手动翻译的方式,然后为每一种语言去设置不同的文字,这个就是站点翻译它起到的作用,然后我们继续往下看。
TranslatePress自动翻译接口设置;
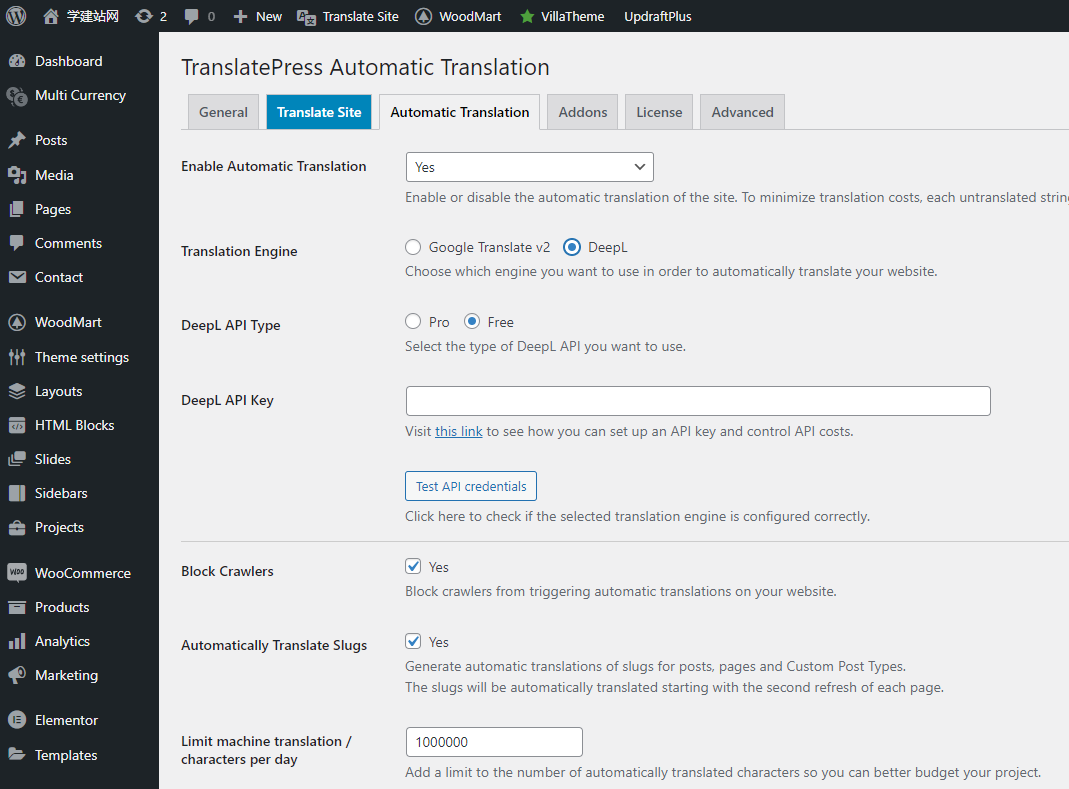
第三个就是自动翻译,好自动翻译首先我们需要把它激活了以后,目前这个插件所支持的就是两个接口,一个是谷歌翻译,还有一个就是我们刚才打开的翻译。

当然这个翻译都是一样的,我们需要去申请它的API,当然这里面的价格是比较贵的,那么大家根据自己的需要来去设置就行了,那么免费的你也可以去申请一下,但是目前翻译器它并不支持我们的visa卡去支付,所以我们只能去申请谷歌翻译,那么谷歌翻译的申请方法,你点选以后这里会有一个链接,然后你按照这个链接里面的教程,然后去申请一个API就行了,操作起来也是非常简单的,因为我们这个是演示站点就不再给大家去讲解了,下面都是默认设置,那么这里有一个每天的翻译的字数,因为我们使用API它是收费的,所以我们可以去控制一下,比如说每天只消耗10万个字数或者是50万个字数,由你的预算去决定的,设置完以后然后进行保存,当你接入了自动翻译,那么每一次你就不需要去修改这里面的页面了,你不需要一个个去翻译了,那么用户直接在切换的时候,整个页面就会进行翻译,当然这里面的翻译主要是针对的是文本,如果你图片上面加的文字,你用ps加上去的,那么这样的文字是没办法进行翻译的。
TranslatePress翻译组件激活;
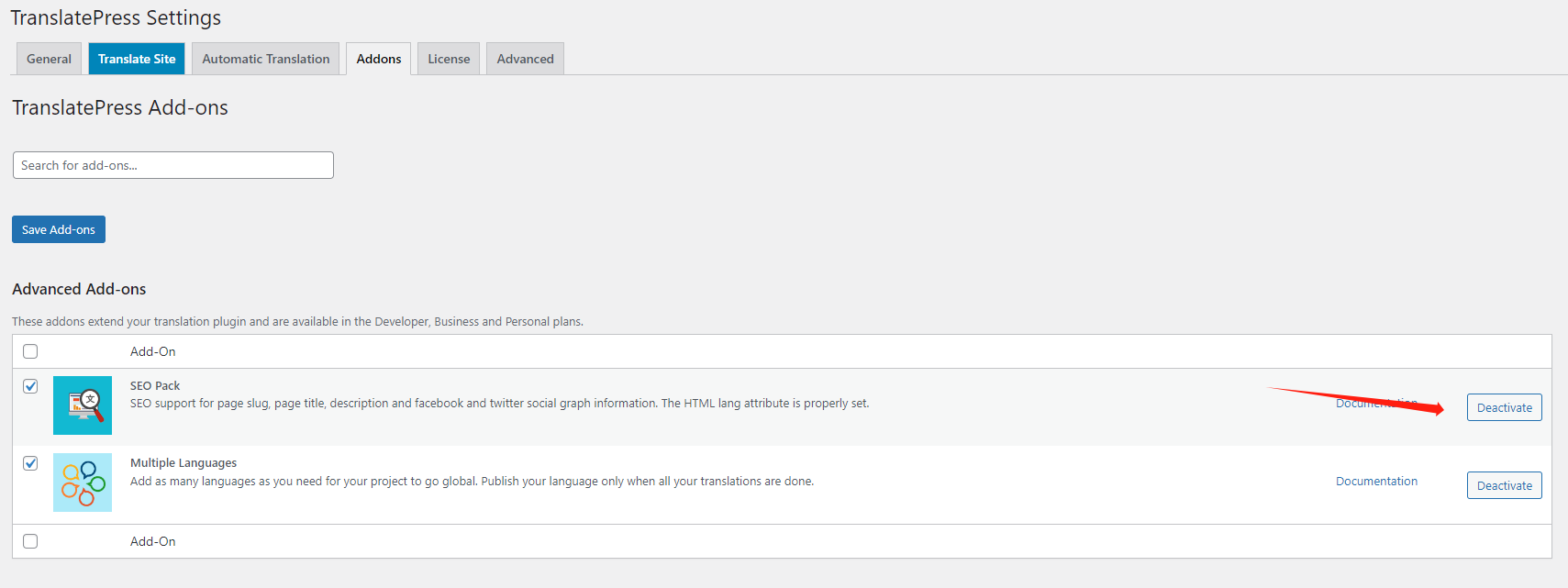
下面一个就是它的组件,组件里面首先当然我们需要把SEO开启一下,这样的话不同翻译出来的语言的页面都会保存到我们的数据库里面,这样的话搜索引擎是可以抓渠道的,这样的话我们也可以去做某一个国家语言的本地化的搜索引擎优化。

下面还有一个就是翻译的接口,还有一些其他的我们并不常用,所以你就不用管它。好,下面还有一个就是我们的激活码,那么当然激活码会在我们的徐建站的文章里面更新进来,然后你可以把它填进来,填进来以后激活,但是你也可以不激活,这个并没有太大的影响。
TranslatePress高级设置项;
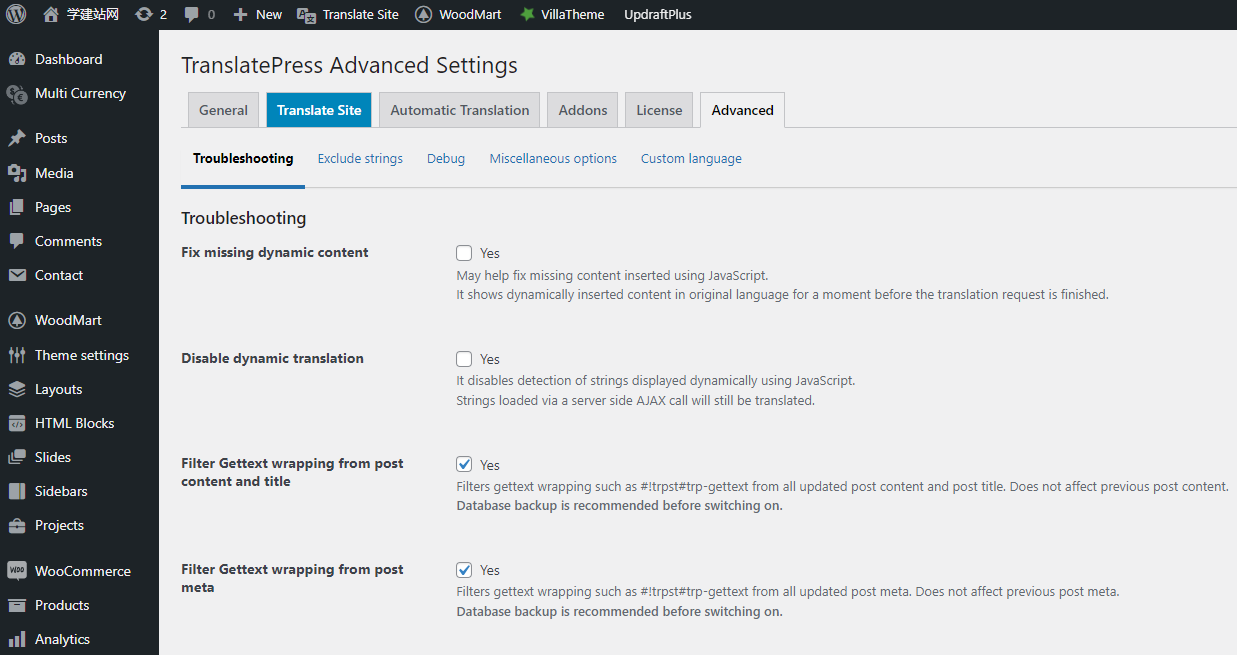
最后一个是设置好设置里面第一个,如果你使用这个插件有一些错误的问题,那么你把这几项勾选一下,然后保存一下,那么它就可以帮你去修复这些错漏。好,下面一个是排除一些字符,比如说有一些字符,例如你的邮箱手机号码,那么你不希望它被翻译,那么你就可以在这里把它排除,如果是多个,那么你就一直加下去就可以了。页面在翻译的时候就会自动绕过这些模块。

下面一个是调试模块,这里面其他的内容基本上用不到,最主要的就是我们的数据库,比如说我们的数据库经常可以去清理一下,它这里清理的主要是针对这个插件的一些模块,可以去优化一下,但我们这里新安装的,所以不用去管它。
然后下面还有一个自定义语言,我们在第一个模块里面去设置的语言,比如说英语或者是汉语或者是法语,那么在这个位置你都可以单独给它设置一个显示的语言名称,包括它的别名,你都可以在这里去设置,包括它的code,包括我们翻译的时候,后面所看到的 URL地址,你也可以在这里去修改,那么如果你没有必要的话,你就不需要去设置。
TranslatePress与WooCommerce Multi Currency多货币;
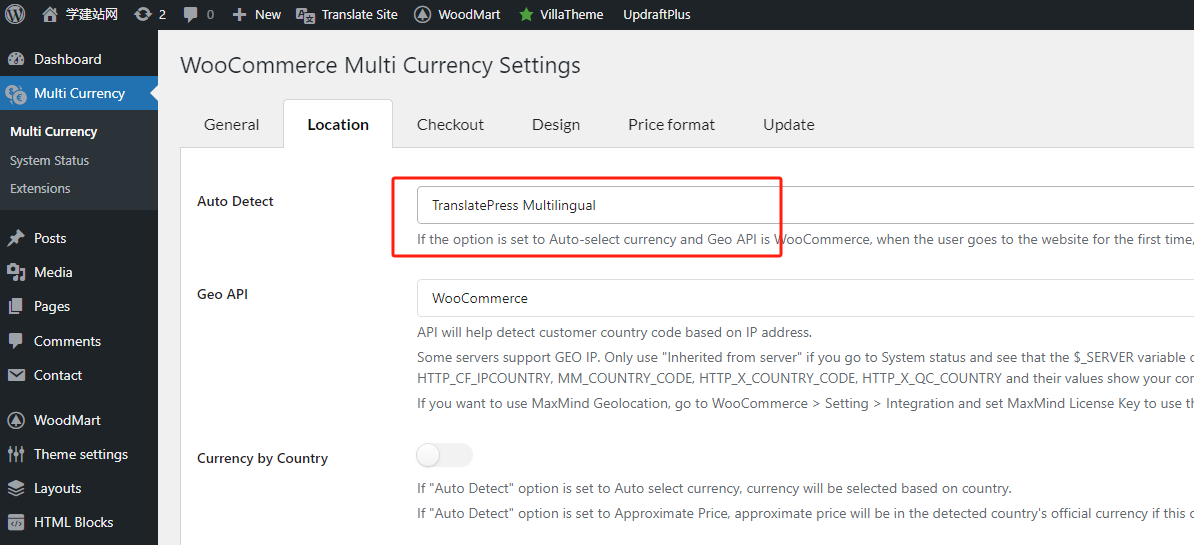
这个插件(TranslatePress)经常会和另外一个插件混合使用,就是我们的那么在多币种里面有一个自动翻译,我们看到之前我们切换币种是通过自动切换这里,我们就可以选择我们安装的 TranslatePress。

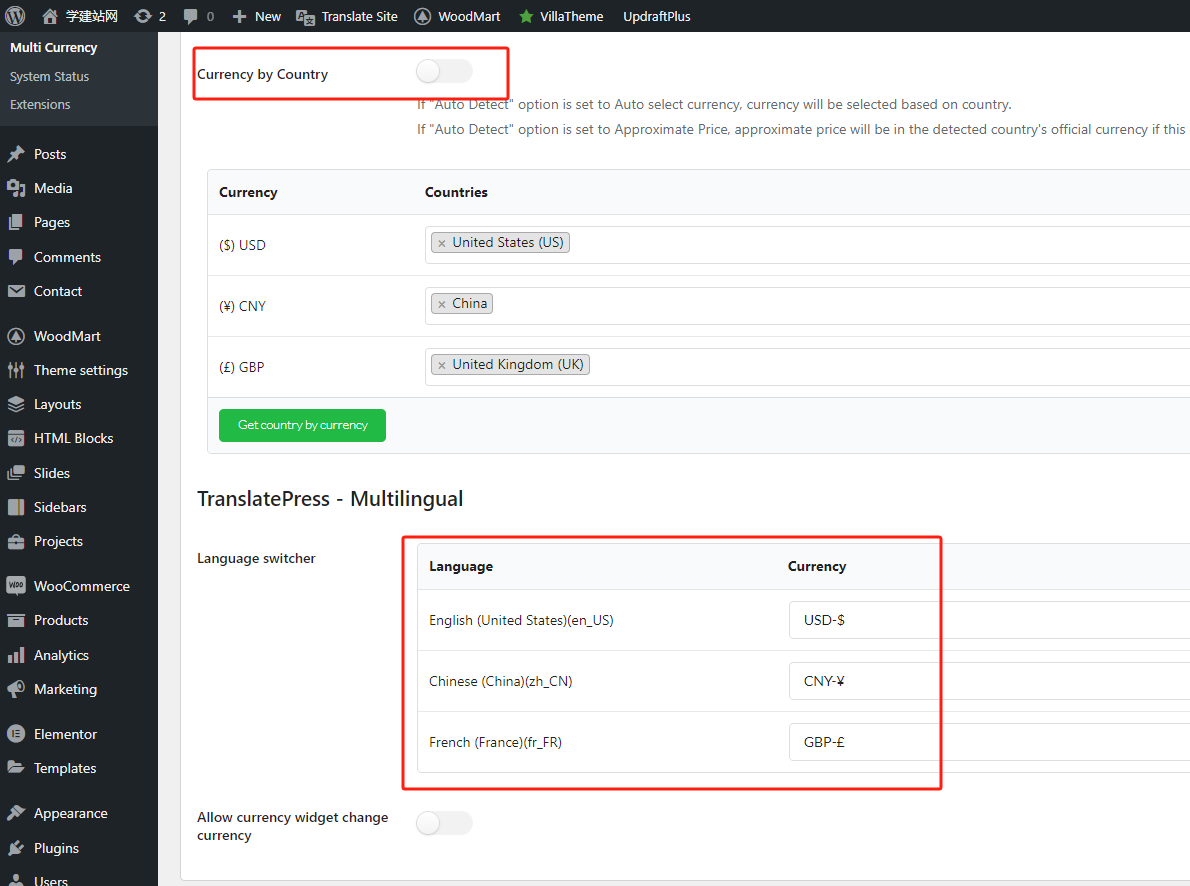
添加完以后我们就需要把下面这个按钮给关闭掉,因为下面这个是自动切换的,而我们现在所切换的依据是TranslatePress是语言,所以我们要把下面的关掉好,关掉以后我们看到下面它会有一个设置,比如说英语你使用什么货币,我们使用美元,那么汉语我们使用人民币,法语因为我们没有设置,我们就暂时把它设置为英镑,设置完以后然后点击保存。

好,现在我们再回到我们的页面,我们进入消费页面,我们要去看一下它的货币联动。
好现在我们去切换,首先我们是英语显示出来就是美元,之前我们切换货币就是通过这个位置去切换的,那么现在我们直接切换语言,比如说我切换为中文,它的货币相应的也会切换成人民币,我现在把它切换成法语,当然这个法语我们刚才设置的是英镑,所以我们现在点击法语,它就自动切换为英镑了。

就这样的一个操作,然后我们现在再切换为英语,它就重新变成美元了。好,这就是这两个插件的一个联合使用的方法。

评论(2)
你好,请教您一个问题,为什么我在勾选Automatically Translate Slugs之后,用第三方检测出了大量的403错误和大量重复的title和描述页面
Slugs翻译依赖于SEO Pack组件,确保已经启用此组件,另外如果slugs中有字符串也要排除翻译。