使用wordpress搭建独立站,后期最重要的一个优化的方向就是速度,除了我们前面给大家讲到的一些缓存插件之外,我们还需要对wordpress本身的数据进行性能的优化,那么这节课我们就给大家去分享一个性能插件,Perfmatters,然后我们用这样的一个PRO插件,提升我们wordpress独立站的性能。

首先我们先进入后台,然后同样的道理,我们直接安装这个插件,然后上传插件,所有的插件安装都是这样的一个流程,只是在我们安装插件的过程当中,我们的插件的压缩格式必须是.zip格式的。
选择插件点击打开,然后安装,安装成功以后,然后我们激活这个插件好,激活以后我们可以看到这里就多出来一个 Perfmatters,然后我们点击settings,当然这个插件一旦安装成功,在我们的工具栏上面也会多出一个按钮,那么从这里我们也可以快速的去进入到我们这个插件的设置界面:

这个插件相对来说是比较丰富的,它主要是提升我们的性能,包括了我们的素材,包括了我们的文件,js文件、css文件,包括我们的图片,还有我们的字体,当然也有cdn但是它并没有缓存相关的插件,所以我们用了这样的一个性能提升插件以后,我们还是需要去配合一些缓存插件,比如说我们前面给大家讲到的小火箭,或者是我们使用免费的cdn cloudflare,也可以起到缓存的作用,缓存和cdn是完全不同的两个概念,后面我们有机会给大家去讲到,我们这里只需要知道这个插件它主要是一个轻量级的提升我们的性能的插件。
Perfmatters性能插件功能模块:
Perfmatters基础优化设置项:
这个基础设置它主要针对的是wordpress、程序本身或者是woocommerce这两套程序本身,它们一些不常用的功能,我们需要把它关闭掉。
Perfmatters独立站资源优化:
主要是针对JS文件和CSS文件,它的主要的性能提升的方式,第一个就是延迟我们的JS文件的加载,这样的话就可以提升我们的网页的加载速度,另外一个就是去除一些没有使用到的CSS文件。
Perfmatters独立站关键资源预加载:
很容易理解,就是把那些核心的要素,比如说我们的字体,或者是我们的cdn的地址提前加载到位。
Perfmatters独立站图片资源懒加载:
例如说我们的图片它加载的时候,当用户没有看到它的时候,比如说在翻页的时候,那么看到第一屏,比如说我们现在打开首页,这就是第一屏它到这个位置,那么我们再往下去翻页,然后再进入第二屏,那么在我们用户进入第一屏的时候,下面的图片先不加载,等到用户翻到这个屏幕的时候再去加载,这样的话就可以有效的提升我们首页的打开速度或者是我们页面的打开速度。
Perfmatters独立站谷歌字体和CDN优化:
下面一个是针对我们的主要是针对谷歌字体的优化,还有一个就是cdn最后一个就是谷歌的统计分析。
下面我们针对这几个内容分别给大家去讲解。
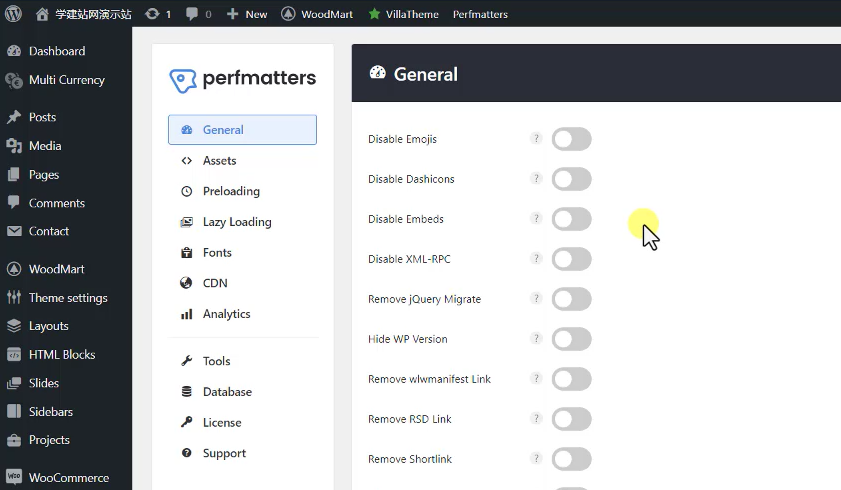
Perfmatters基础优化设置项:
首先我们看第一个就是针对wordpress和woocommerce,程序本身一些无关紧要的,我们需要把它关闭掉。
Disable Emojis:表情符号
可以把它关闭掉,因为我们经常不会使用到,比如说我们写文章或者是上架产品都不会使用到表情符号,因为这些字体图标它有的时候就像一个表情一样,它在很多地方它是用不到的,并且有些浏览器它识别不了,所以正常情况下我们直接把它禁用掉。
Disable Dashicons:wordpress官方图标字体
可以看到icons这也是一个字体,我们也把它关闭掉就行了。
Disable Embeds:WordPress嵌入功能
还有一个就是一个嵌入的功能,我们现在也把它关闭掉。
Disable XML-RPC:远程连接发布
远程的写作编辑的,正常情况下,如果我们编辑文章或者是编辑产品都是在后台的,我们就不需要使用到邮件或者是其他的方式去编辑内容,所以我们也可以关闭掉。
Remove jQuery Migrate:jQuery Migrate
一些不常用过渡的jQuery,我们也把它关闭掉。
Hide WP Version:隐藏wordpress当前版本;
下面一个是隐藏wordpress的版本,我们现在打开首页,然后我们去查看一下源代码,在我们的源代码里面我们经常会看到一些 wordpress的版本说明,比如说我们可以看到现在我们使用的版本是6.32,这个信息我们可以把它隐藏掉,因为防止别人通过这样的一个版本漏洞,然后去攻击我们的网站。
Remove RSD Link:头部类似?Rsd链接
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="https://yourdomain.com/xmlrpc.php?rsd" />
rsd也是一个远程编辑的,它和xml效果是一样的。
Remove Shortlink:短连接格式
还有一个短链我们经常也不需要,因为我们正常设置站点,我们都会设置一个固定链接,设置完固定链接以后就不需要短链了。
Disable RSS Feeds:博客订阅
Remove RSS Feed Links
rss主要是针对博客的一个订阅的,所以如果我们做的是商城或者是做一个企业站,博客我们是不需要让别人去订阅的,所以我们也不需要下面一个也是一样的。
Disable Self Pingbacks:自我回访
Pingbacks,这个功能主要是指的是如果有人引用了我们的地址,比如说别人的一个博客,然后有一个地址可以跳到我们这边,那么邮箱就会给我们发一封邮件告诉我们,其实正常情况也是不需要的。
Disable REST API:WordPress 数据类型API端点
Remove REST API Links
REST API,我们默认就可以了,然后另外 Links我们也把它关闭掉。
Disable Google Maps:谷歌地图组件;
Google Maps,就是谷歌地图,如果我们做企业站点的话,一般会有一个联系我们联系我们里面,我们有的时候会放一些谷歌地图,根据你自己的需要来,如果你这个站点里面不需要谷歌地图,你就把谷歌地图给关掉,因为谷歌地图所产生的JS是非常多的,所以会导致我们的速度比较慢。
如果你是做国内的站点,这个是肯定要关闭掉的。
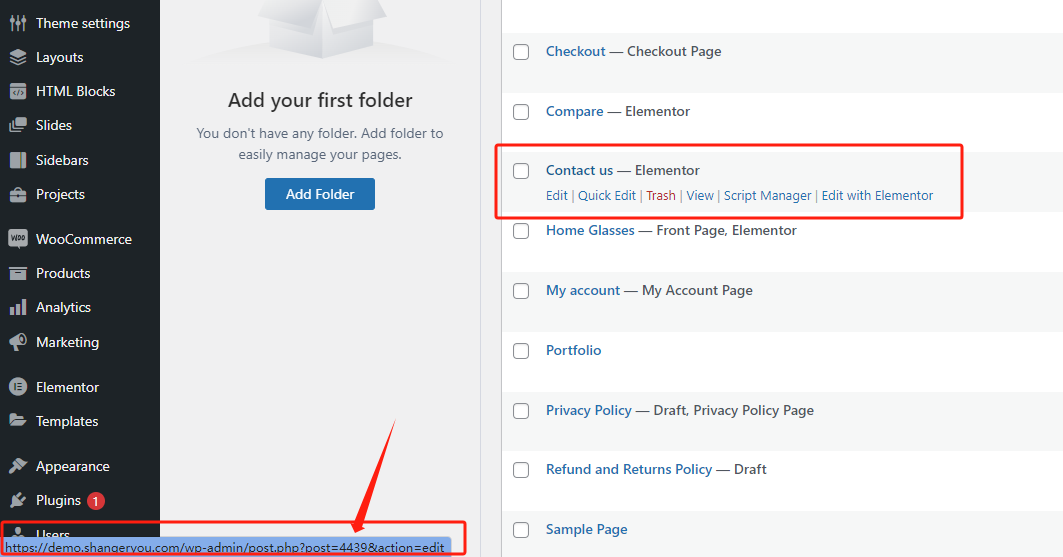
如果你是做跨境,根据你自己的选择来,当然你禁用谷歌maps也可以针对一个页面,比如说我们contact us,就是联系我们这个页面,我们还是要用到谷歌地图的,比如说上面谷歌,当然我没有设置这是一个谷歌地图,如果这个页面是需要的,我们就把这个页面排除掉,那么其他的页面都禁用,我们怎么样去找 post的ID,就是我们这个页面的ID其实非常简单,我们首先知道这是个页面,然后我们找到这个页面,打开这个页面列表,这都是我们的配件页面,我们contact us就是一个配件页面,我们找到contact us就是这个页面,我们把鼠标悬停到这个contact us下面,我们可以看到下面在这个位置会有一个post等于4439:

也就是说这个页面我们在这里就可以填4439,只有这个页面是可以加载的,其他的页面全部关闭掉。
Disable Password Strength Meter:密码强度计;
在我们输入密码的时候,如果是弱密码,它会有一个提醒,这个其实也可以关闭掉。
Disable Comments:站点评论功能
全站的评论功能,根据你的需要来正常情况下,比如说我们做toc的独立站,其实我们的产品页面它并不是评论,它是一个评价,我们的评论主要是指的是我们的blog页面,就是我们的博客页面,别人给我们的留言,根据你自己的需要,如果不需要你就把它关闭掉,也可以把它放在这里。
Remove Comment URLs:评论中插入的网址;
然后下面一个是移除评论当中的URL,因为在wordpress里面别人去填写评论的时候,它可以填写它的 URL地址,当然评论地址一般都会默认加上nofollow,也就是说不会影响到我们的SEO的优化效果,但是你也可以直接把它删除掉。
Add Blank Favicon:添加空白图标;
空白图标就是我们现在看到的这个位置,它有一个图标,我们肯定是要让它加的。
Remove Global Styles:全站内置样式;
然后下面就移除全站的一些内置的样式,正常情况下我们后期搭建独立站,我们所有的风格都是来自于我们的主题或者是我们的插件,而wordpress默认的一些样式很多时候我们是不需要的,所以我们可以把它关闭掉。
Disable Heartbeat:Wordpress Heartbeat
这个是我们所谓的wordpress心脏跳动,用于Web 浏览器运行 AJAX 调用,这个我们默认就可以了,然后15秒跳动一次,我们不用管它。
Limit Post Revisions:历史版本数量限制;
用来限制我们的文章或者是页面的一个历史版本,就是我们每编辑一次它就会有一个历史版本,我们默认就可以了,但是你也可以把它限制到20个。好,下面一个是自动保存的一个版本,我们可以设置一分钟或者是10分钟,这个都可以。
Login URL:wordpress独立站后台登录地址;
下面这个位置是用来修改我们的 wordpress的登录后台,我们正常情况下默认的wordpress的登录后台就是在我们的域名后面加上/wp-admin或者是/wp-login.php,这样的话就可以进入我们的后台,那么在这里你可以把这个地址给它隐藏起来,用另外一个名字,这样的话别人就进不了你的后台的登录界面了。
然后下面两个是辅助型的,如果他进不了这个页面,如你可以选择一个消息或者是选择一个404的页面,他如果还是输入/wp-admin,就直接出现404,你也可以给他一个提醒,告诉他这个页面是不存在的。下面是两个是上面的页面的辅助。
Woocommerce相关性能设置;
Disable Scripts:Woocommerce全局JS;
Woocommerce本身它也有一些预加载的内容,第一个就是禁用JS,就是Woocommerce的所有的JS,当然它经营过程里面也有说明,比如说我们的产品页面,购物栏或者是我们的结账页面是不显示的,但是很多时候我们需要慎重去操作,因为比如说很多时候我们的首页可能也会出现一些产品列表,那么如果你进入了JS,那么这些产品列表它就显示不出来了,所以正常情况下根据你自己的需要来,一般情况下我们默认不关闭。
Disable Cart Fragmentation:Woocommerce cart碎片;
这是我们的购物车的一个碎片,所谓的碎片就是我们的购物车里面,如果是空的时候,像比如说我们现在购物车里面就有商品,如果它是空的,那么这个时候就不加载购物车的JS,我们可以把它勾一下。
Disable Status Meta Box:后台woocommerce模块
这个是针对后台的一个优化,后台比如说我们进入首页的时候,它会有一个钨矿们的一个销售的信息,但是在这里我们看到它没有显示出来,就是这个东西com的一个信息,当然我们没有配置好,配置好以后它会有一个比如说你有多少个商品,今天有多少个订单,正常情况下这个内容我们一般会进入无靠门的orders或者是无靠门的统计界面去查看,所以这个模块一般正常情况下,我们也是会把它关闭掉的。
Disable Widgets:woocmmerce默认小工具;
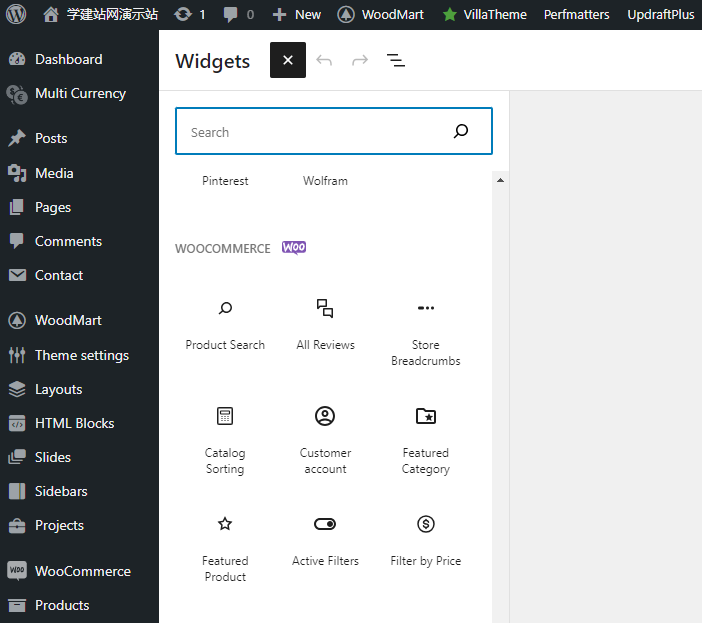
正常我们搭建独立站,比如说我们现在站点里面,像这种产品列表或者是分类目录列表,我们都是使用主题或者是插件里面的内容,很少会使用到外观里面的小工具,比如说我们找到外观里面小工具,小工具里面只要我们安装了无框本,它本身就会添加一些小工具内容。
好,进来以后我们就可以看到,比如说在这里我们就可以添加一些工具,添加的时候这里就会有一些无框们相关的小工具,比如说我们拉下来,我们找到woocmmerce这里面的小工具:

我们也可以把它全部关闭掉,但是根据你的实际情况来,如果你需要用到这里面的小工具,那就不要关闭。这就是针对wordpress和woocmmerce他们本身的一些内容,我们不需要的把它关闭掉。好,这就是关于性能插件的基础设置。
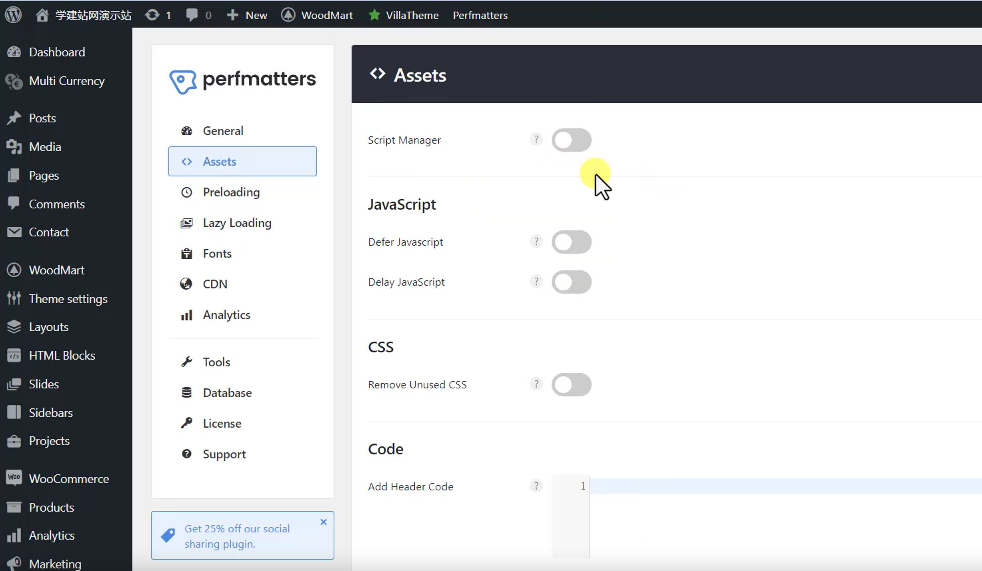
Perfmatters资源性能优化;

主要是针对我们的JS和CSSS的一个优化,这个插件有一个非常强大的功能, JS的管理功能,如果我们把开启了以后,你会发现一个神奇的操作,就它可以针对我们的独立站的每一个页面上面的JS和CSSS文件进行管理,主要是指的是比如说可以把我们某些页面上面不需要的js文件或者CSS文件把它关闭掉。
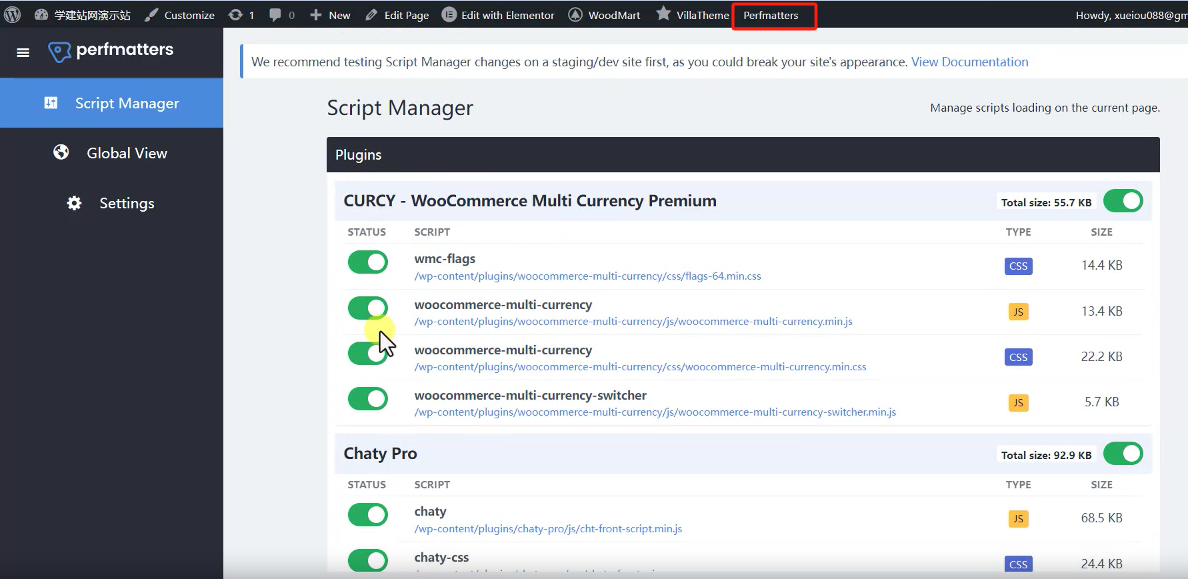
比如说我们现在保存了,现在我们随便去打开一个页面,比如说我们打开我们的about us,好进入我们的edit page里面以后,比如说这个页面当中在顶部,当然这里面必须要有一个工具栏,在这个工具栏里面我们点击 script manager,我们就可以针对当前这个页面,所有需要加载的JS和CSSS文件进行管理。

比如说在我们这个页面当中,我们可以看到这里所有的插件,这个插件比如说在这个页面我们是不是需要去切换币种,其实很多时候是不需要的,因为切换币种并不会影响到我们这个页面的所有的内容,我们这个页面是没有货币的,所以在这个页面当中我们就可以把它关闭掉,然后就在当前 URL界面全部把它关闭掉,这样的话这个页面就不显示这个插件。
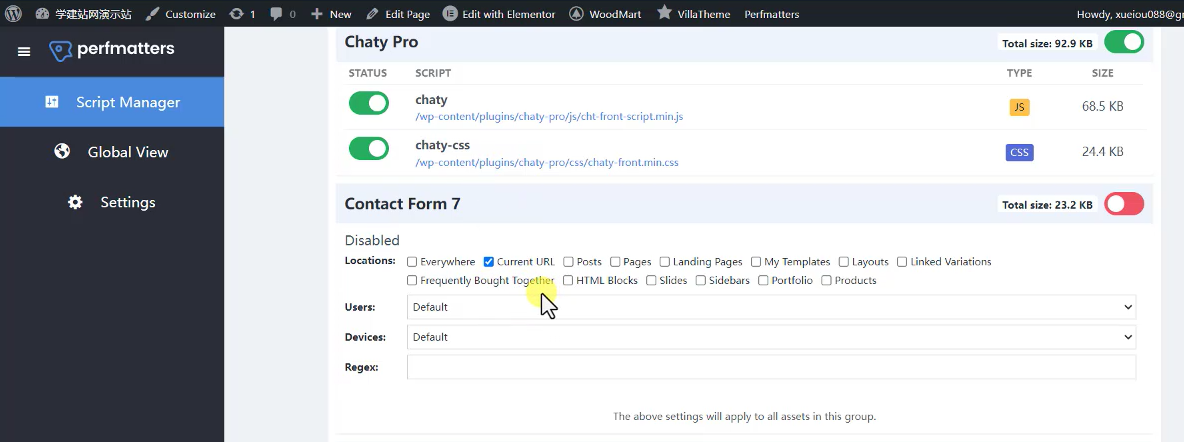
其他的也是如此,比如说这个页面并没有联系表单,我们也可以把这个页面所有的connect的form7这个插件所相关的所有的js和CSS全部关闭,那么其他的也是如此,你一个个去找,找到不需要的就把它关闭掉,然后关闭掉以后然后保存,这样的话我们就可以针对每一个页面有针对性的去关闭他们的js和CSS文件,因为在我们的网页当中最影响速度的就是我们的 js文件和CSS文件,当然也有我们的素材,这里我们主要是针对js和CSS的一个优化。

好,现在我们重新回到我们的about us页面,这里面当然它并没有影响,因为它关闭的那些插件本身在这个页面当中是不需要的,那么其他的页面也是如此,你进入任何一个页面,比如说首页,那么你也可以针对首页的页面,然后去管理它的js或者是CSS文件。
比如说我们点击script manager首页我们是不是需要货币的一个切换,我们是需要的,因为首页是有产品的,产品是有价格的,但是首页并没有联系我们的表单,所以我们可以把给它关闭掉,记者一定要选择当前的 URL,而不是所有其他的也是一样的,关闭掉就可以了,这样的话我们就可以针对每个页面进行优化,这就是性能优化插件最强大的地方。

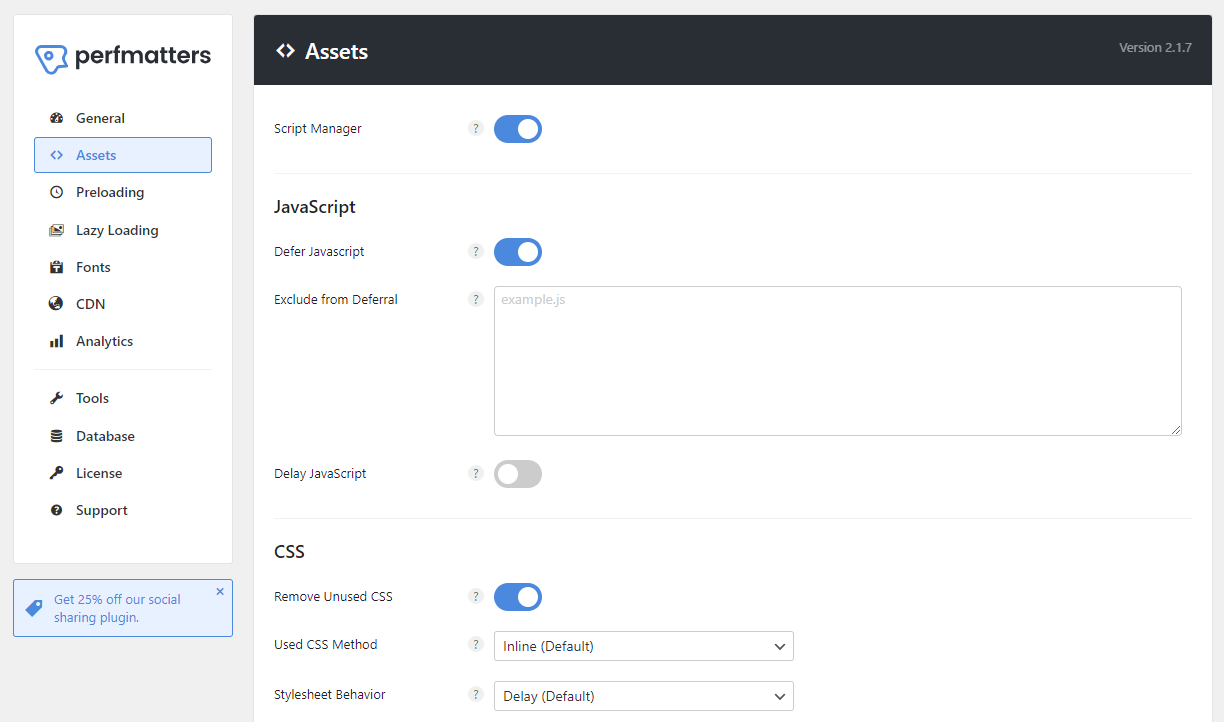
下面一个是延迟所有的js,好,我们一般会把它勾选掉它其实操作的动作是什么?就是把我们所有的js文件全部尽量的放在底部,就是我们加载网页的时候,我们现在查看源代码,我们加载网页的时候,浏览器它只能识别现在你看到的这些代码,那么这些代码的加载顺序是从上到下从左到右,如果我们把一些不重要的js文件把它放在底部,那么这样的话对于我们前面的第一屏的页面的加载就会有很大的提升,所以所谓的推迟我们的js的加载,我们需要把它勾选掉,但是下面同时会出现一个表单,有哪些js它需要在顶部去加载的,所以你需要把它关闭掉,把它排除掉。
下面一个就更严厉一点,它是什么意思?它是延迟加载。第一个是推迟加载,不管是怎么推迟,它最终还是要加载,它只是加载的顺序不一样,但是延迟加载是不一样的,延迟加载指的是在客户没有动作的情况下它是不加载的,只有客户有交互,比如说我要点开一个页面的时候,他才会去加载所必需的js,操作的时候一定要注意,因为这里面有几个操作,第一个就是我可以把所有的js文件全部延迟,就是所有的都不加载,你的速度是最快的,但是相应的带来的问题可能会导致比如说我们有一些特效的地方,比如说二级菜单,购物栏这种弹窗效果可能都没有了,所以这里我们正常不会使用,完全加载,即使我们使用完全加载,我们也需要把有一些必须的插件,比如说elementor或者是一些其他的插件把它排除掉。
当然我们也可以排除其他的,大家一定要注意,当然这里面的排除具体它都会有一些说明,我们可以点击问号,它这里面会有一些说明官方的文件,但是这个文件说明的意思就是让你去选择那些非必须的js文件,把它推迟加载操作起来,稍微会有一些麻烦,比如说我们现在打开页面刷新一下,然后我们按着键盘上面的f12把它的调试模式打开,一般的浏览器都会有调试模式,然后我们找到资源加载在资源加载里面,然后我们去加载页面的时候,刷新好这个页面里面所有需要加载的内容,我们在下面都可以看到,比如说它加载了一些CSS、文件、图片等等,加载了一些内容,这里面的内容你就根据去选择,然后把那些需要延迟的把它填写到这个位置。
比如说我们经常会使用到的一些像我们的谷歌统计,或者是我们的fb的像素,这样的js文件都可以把它屏蔽掉,具体屏蔽的js文件,你可以参照这一篇文章,这里面写了很多,包括谷歌的这个是谷歌的一个统计的,然后这个也是统计的是谷歌的第四个版本的一个统计的,还有一些其他的,比如说谷歌广告,还有fb的,那么你可以把这些把它屏蔽掉,这个是没有问题的。
如果你没有把握,你这个就不要选!
未启用的CSS,我们同样打开刚才那个页面,我们可以看到在这个文件当中,它会告诉我们有哪些文件加载了,哪些文件没有加载,比如它加载了一个CSS文件,在 CSS文件当中其实有很多是没有用到的,那么这个时候我们可以把那些没有用到的直接把它去掉就可以了,这样的话不影响我们的加载速度,我们把屏蔽掉。
好,当然下面也是可以排除一些CSS必须要加载的,好,这个关于我们直接把它勾选就可以了。

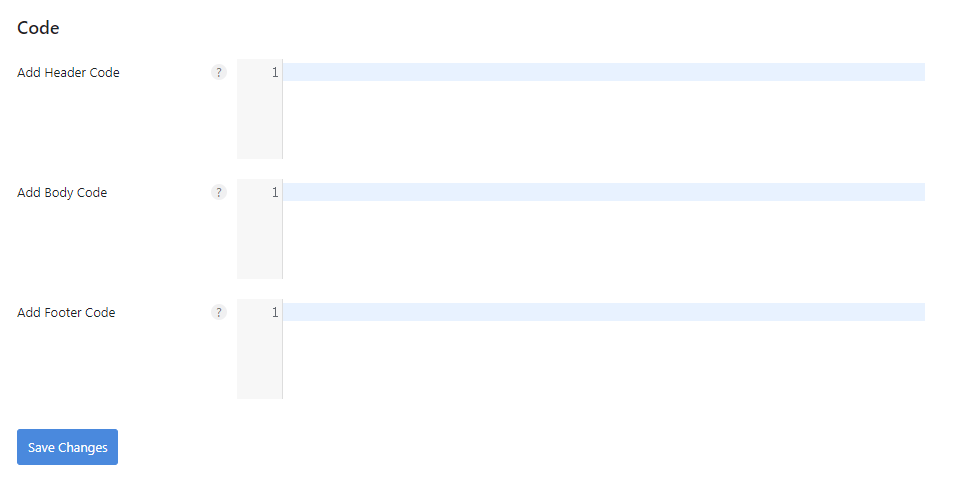
下面一个是他给我们提供了一个工具,比如说我们经常在添加fb的像素的时候,跟踪代码的时候,谷歌的统计代码的时候,我们需要往我们的头部里面去加代码,你就直接加在文本里面就行了,头部的代码底部的是页脚的,你根据这个内容去添加,这个是body,这个是页脚可以去添加内容,但是正常情况下一般我们用不到,然后保存我们的js和我们的CSS文件,它主要是影响什么内容呢?
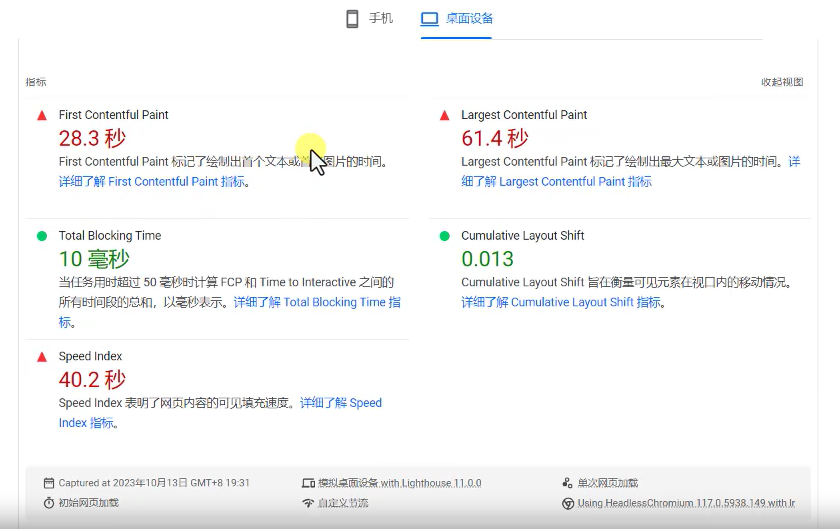
它主要是影响我们网页速度里面两个比较重要的内容,比如说我们现在打开的是谷歌的一个性能分析工具,我们刚分析的一个报表,那么这个性能分析比如说性能分它是有6大项去决定的,但是这里我们只看到5项,我们展开看一下。

第一个就是绘制首个文本,这个是什么意思?就是我们打开我们的页面的时候,客户打开的时候,就是第一个加载的文件,它的时间。
好下面一个就是我们打开这个页面里面加载的最大的文件,比如说我们当前这个页面最大的肯定就是这个banner图了,是比较大的,如果你有视频那就是视频最大,所以它这两个是最浪费时间的,所以我们正常的优化就是优化这两项,其他的其实影响并不是特别大。
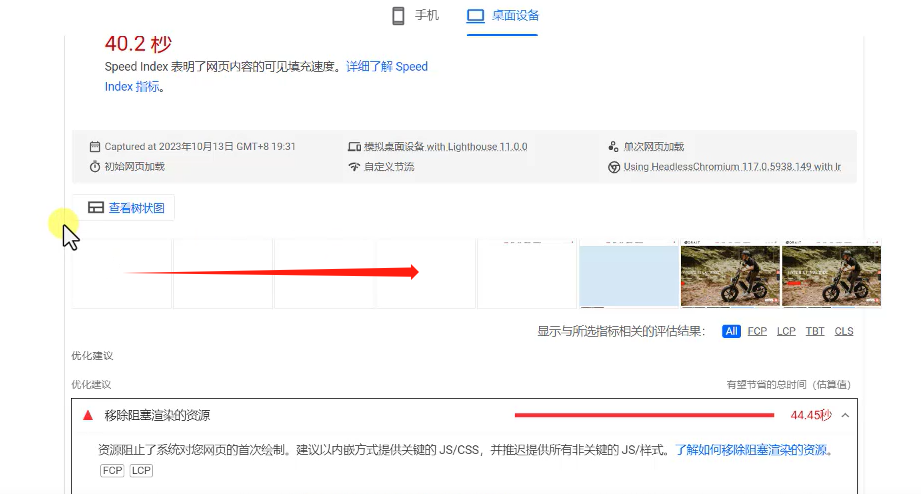
比如说我们现在看树状图,它就是当用户打开的时候就是一直空白到最后开始加载我们的menu,然后加载我们的banner,第一张Banner加载出来,所以这个速度就会严重影响到性能得分,就是首个图片或者是首个文本的一个加载时间,这个是影响是最大的。

我们刚才去延迟加载js或者CSS,就是为了减少主色的内容,大家了解一下就可以了,所以我们就按照教程里面的内容,然后把它屏蔽掉就行了。
好,这是关于资源的内容设置。
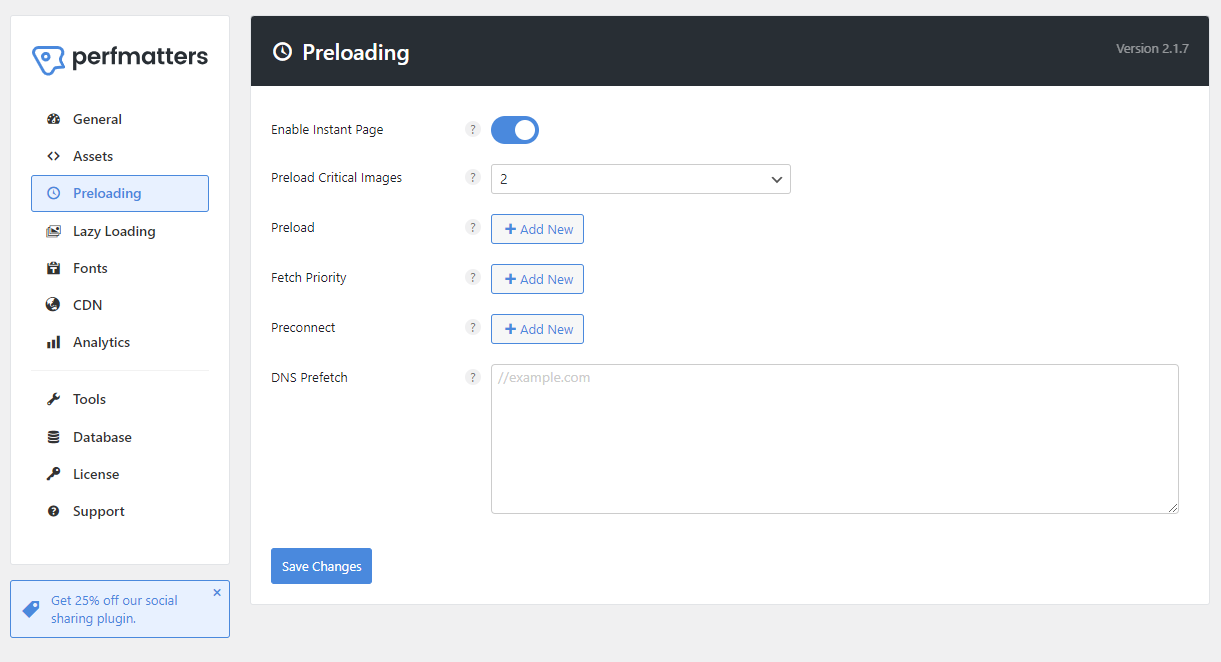
Perfmatters资源预加载;
我们想提升一个页面的加载速度,这里有几个方法,第一个就是把没用的全部去掉,第二个就是把那些不重要的给它延迟加载,然后下面一个就是把重要的提前加载,这样的话我们整个网页的速度就提上来了。

那么预加载就是这个意思,比如说有一些页面它比较重要,我们把它预加载,那么这里面的预加载,比如说我们预加载某一些的字体或者是一些cdn我们都可以把它写进来,也可以把我们的DNS的地址写在这个地方,但是我们现在还没有设置 Dns的地址,如果设置的话就把它写进来就可以了。
好,下面还有一个就是预加载几张图片,比如说我们可以预加载两张图片,这样的话保存一下,那么用户在打开页面的时候,它就会提前加载一些页面,这样的话会导致我们的速度有一定的提升。
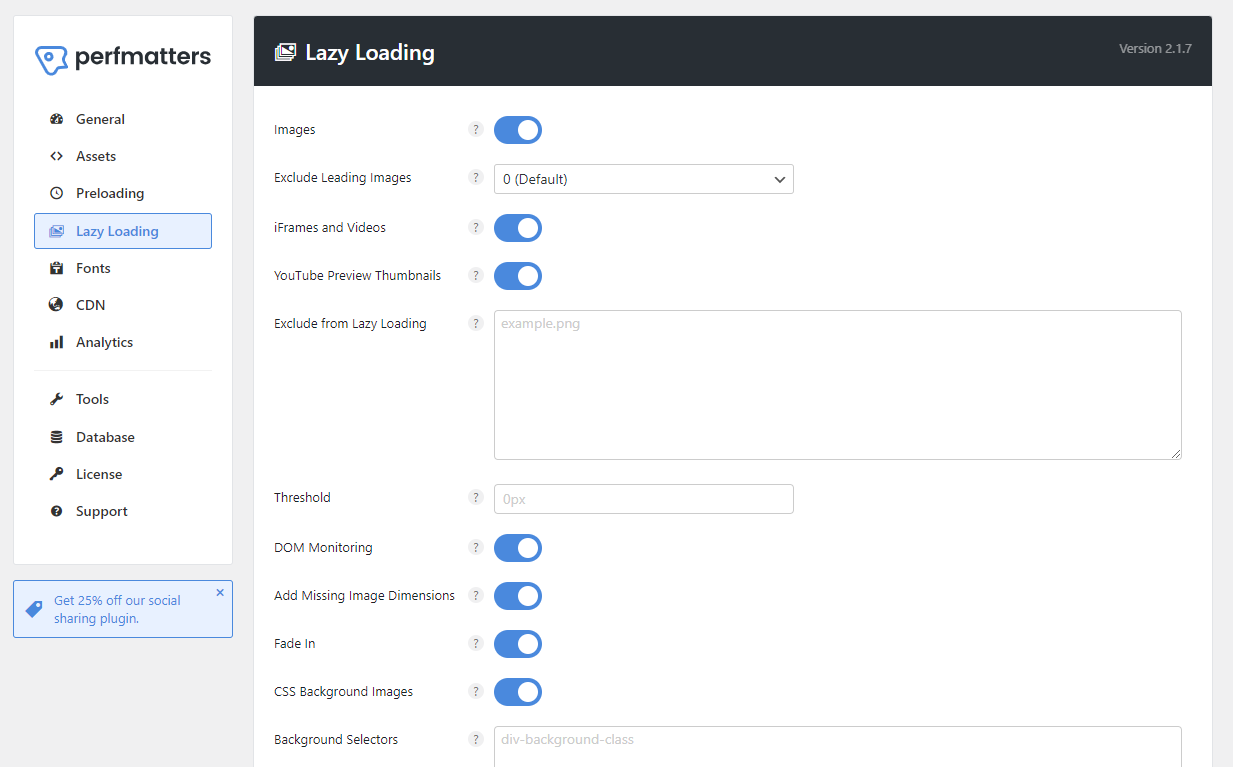
Perfmatters图片懒加载设置;
懒加载,对于有一些图片不是一下显示出来的,而是慢慢的淡化出来,或者是当用户没有看到它的时候,它不加载,那么我们正常也是需要把它开启的,包括我们的 iPhone的引用,或者是比如说我们插入了youtube的视频,我们也可以把它懒加载,特别是youtube的缩略图,但是我们也可以排除一些内容。

好,下面一个针对的是我们的DOM结构, DOM其实就是我们的网页结构,它指的是一种树形结构,你把它勾选就可以了。另外一个就是针对我们的一些图片,比如说我们很多时候上传的产品图片,我们并没有给它设置宽度和高度,虽然这个图片本身有高度和宽度,但是我们在代码里面并没有设置with和hit,所以在这里我们可以把它添加上去,这个目的是什么?
目的就是防止图片突然变大或者是突然变小,会导致性能里面的一个偏移,就是这样的一个优化,我们把这个数字提升上来。另外一个就是淡入淡出,我们可以把它勾选一下。另外还有一个就是我们的背景图片的一个加载,我们也把它添加进来,好,添加进来以后然后保存好这个是懒加载。
Perfmatters谷歌字体本地化设置;
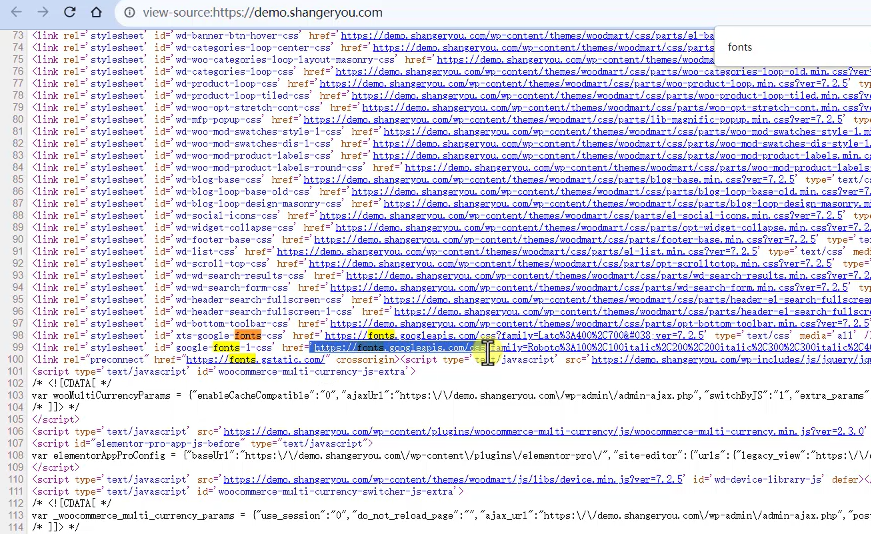
这项主要是针对谷歌字体,正常的页面当中都会有谷歌字体,比如说我们打开源代码,然后我们在这里面去搜索 fonts,好我们在这里就可以看到,在这里我们引入了一个谷歌的字体,其实正常来说谷歌这么大的公司按照正常情况下,我们引用它的字体它应该加载速度很快,但是因为谷歌的cdn现在是比较慢的,它的资源下载非常慢,所以会导致我们的独立站的加载速度影响比较大。

所以正常情况下现在我们都是把我们网页当中的谷歌字体,就是我们需要用到的字体,把它直接下载到我们的服务器上面,也就是下载到本地谷歌的字体,好下载完了以后,然后我们把这个也勾选了,这两个都是一体的,当然这只是把它下载到本地,那么你也可以把它下载到你的cdn里面,所谓的cdn就是后面我们会给大家去讲到,我们可以把我们的站点上面的一些不变的素材,然后绑定到一个其他的服务器上面,这样的话我们就相当于两个服务器在运行,而那个服务器就可以做内容分发,那么你可以把它你的cdn写进来,如果没有你就不写。
下面一个就是删除本地的字体,这个主要是针对比如说我们后期更换了主题,那么可能另外一个主题所使用的字体就不一样了,所以这个时候我们就要之前把它删除掉。最后一个是直接禁用,我们不建议大家去使用,如果使用的话会导致我们的网页的字体显示不正常。
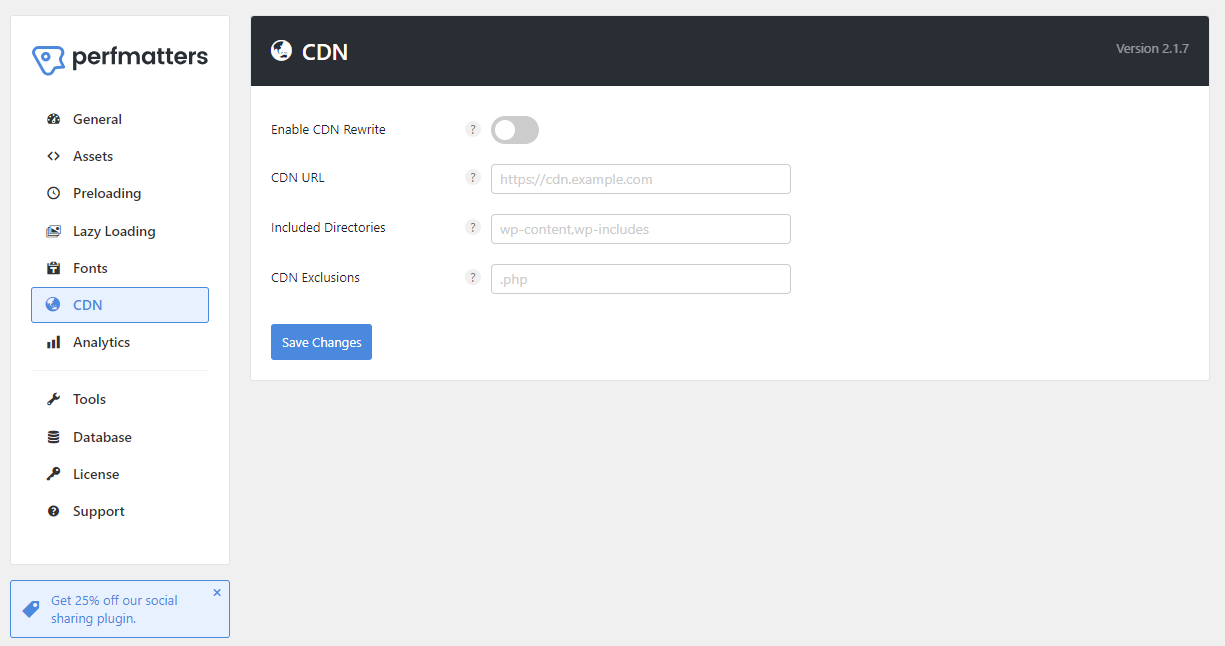
Perfmatters CDN功能设置;
cdn主要是一个内容分发,比如说我们现在这个网站是放在一台服务器上面的,而我们的网站里面有一部分的内容,比如说我们的CSS文件,js文件它都是固定的,我们可以把这些内容把它分离出来,放到另外一个服务器里面,也就是所谓的动静态分离,把它分离出来以后,就是另外一台服务器去加载我们的CSS文件js文件,而我们当前这个服务器只加载我们的数据,这样的话我们的速度就会很快。

当然关于cdn我们后面会用另外一个工具,就是一个免费的cloudflare,给大家去讲解怎么样去添加,所以在这里我们就不用去设置,包括后期我们使用了那个工具,在这里我们也不需要管它。
最后一个是谷歌的统计工具,正常情况下我们是不需要的,我们不要往我们的独立站加上任何内容,比如说统计我们只进入谷歌的统计后台去看就行了,不需要在这里去加入,下面还有一些工具,这个工具主要是针对一些数据的清除和数据库的清除,我们暂时用不到,所以不用管它导入导出一些设置,包括我们可以隐藏菜单里面的这样的一个按钮,也可以把它隐藏掉。
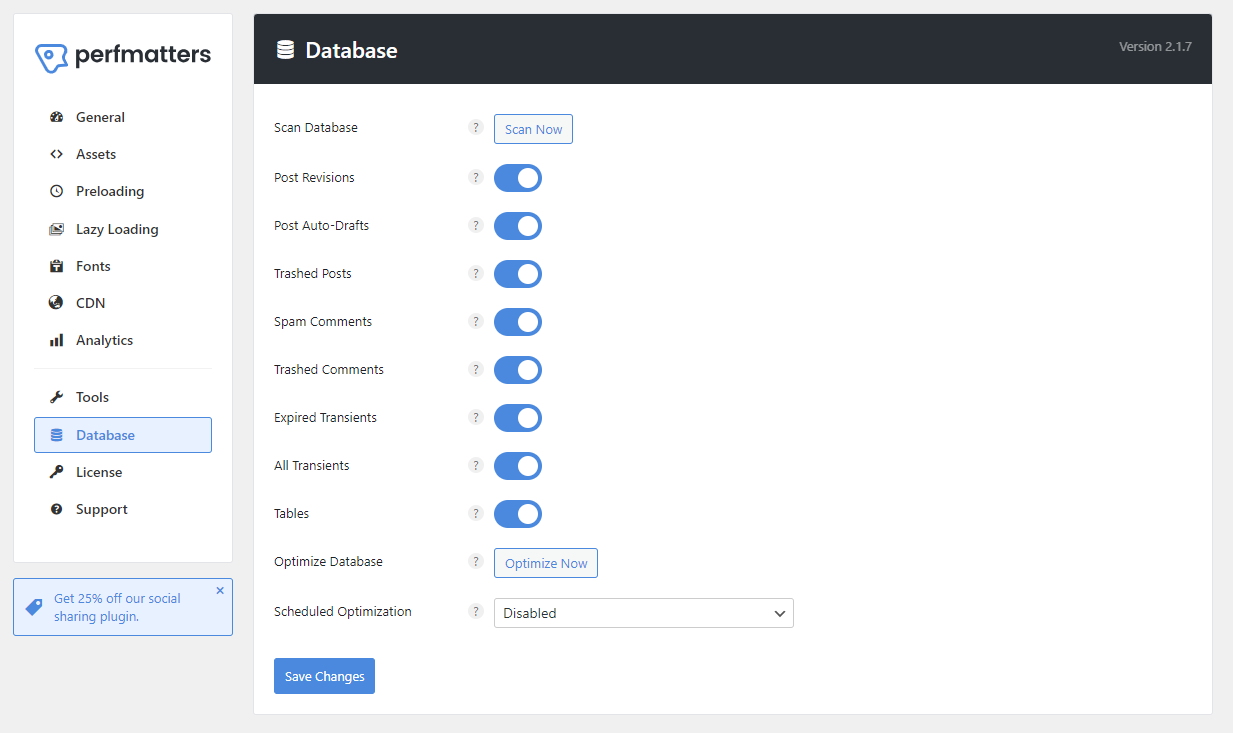
Perfmatters数据库清理;
这个是数据库的一个清理,数据库清理首先我们要做的是两步,第一步我们先要去检测我们的数据库里面有哪些冗余的内容,就是不需要的,然后我们再把这些勾选,勾选完以后然后把它清除掉,它只是使用的每一次清一遍就可以了,隔一段时间清一下就行了。

我们看到这些不需要,它就会把它清空掉好,现在就已经清空了,你就不用管它了。好,下面一个是它的授权,这里我们不需要填写,然后另外它的支持。好,这就是关于性能插件的一个使用教程。

评论(0)