这一节课分享一个做跨境独立站经常会使用到的一个主题:Blocksy。
我们先进入主题官网,看一下这个主题它的一些特点。首先Blocksy是一个非常快的主题,类似于我们之前使用到的Astra,并且这个主题提供了一个免费的版本,这也是为什么这个主题会被那么多人去使用的一个原因。
当然我们这里要给大家演示的是免费版本和PRO版本,我们去看一下它的特点,它其实最大的特点就是速度快,我们可以看到如果你安装这个主题,官方给的说明是你如果使用Google的测速工具去测,基本上能够达到95%以上,那么其他的测试工具它的测试速度也是非常快的。

另外我们看到它的最主要的特点:第一个就是快,第二个就是兼容古腾堡,然后代码分离,另外也兼容这种多语言的模块,代码也是比较整洁的,另外这个主题它是兼容我们经常用到的4种页面构建,既比如说我们的古腾堡Gutenberg,Brizy、elementor,包括海狸Beaver Builder,这些都是兼容的。

然后我们可以看它的布局,还有它的header,底部sidebar都是可以进行设置的,并且它给我们提供了很多个header的布局,当然这个必须要安装PRO版本才能够去使用,然后我们看到它的颜色背景颜色,包括字体都是可以进行修改的,包括我们的产品列表,文章列表,另外就是兼容古腾堡,那么古腾堡是wordpress新版本里面经常会用到的一个页面构建器,只是平时我们都是习惯于使用elementor,所以忽略了这样的一个古城堡的页面构建器。

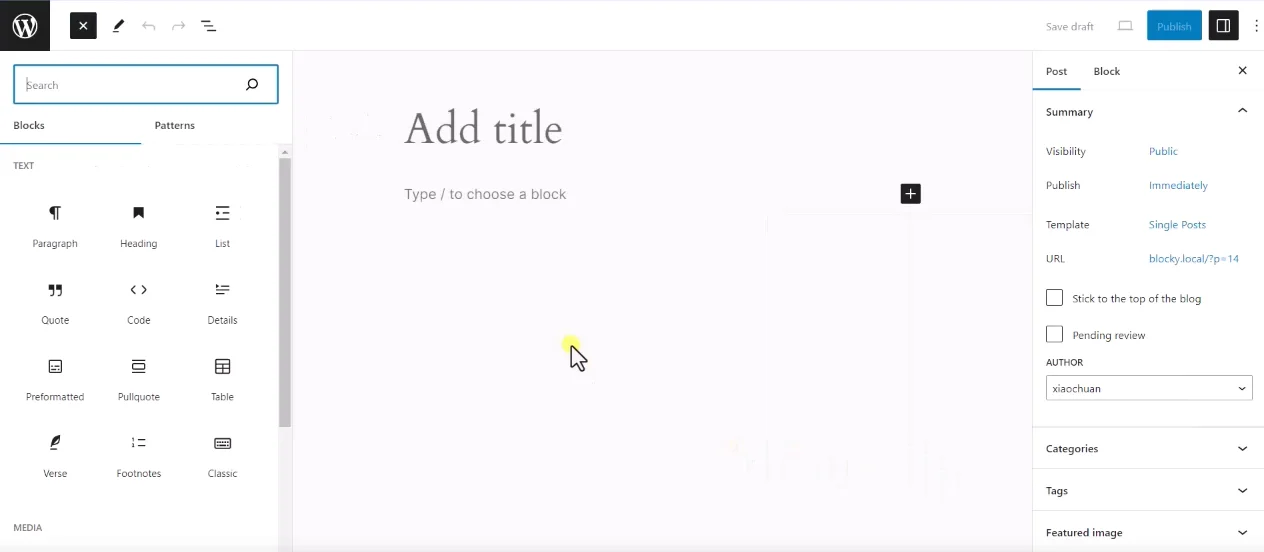
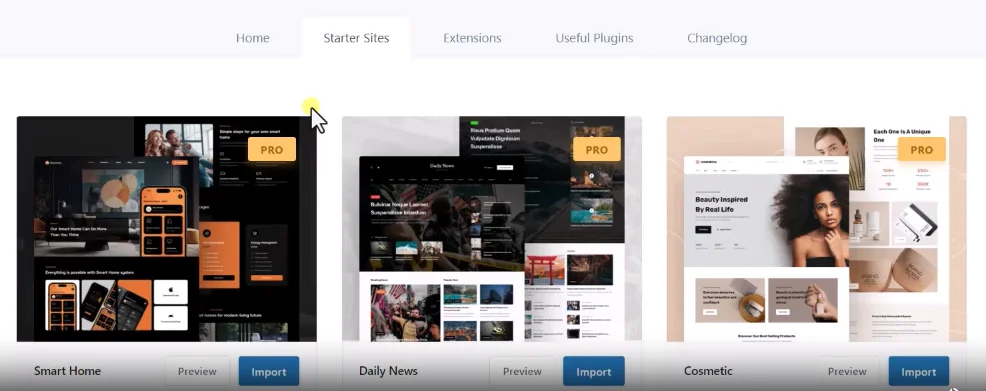
如果我们去新建文章,现在我们进入这个页面就是古腾堡,那么古腾堡也是一样的,就是官方它默认把这些模块都已经模块化了,比如说我们去插入一个段落,插入图片,它都会有具体的模块,只是这个模块相对来说比较简单,而 blocksy就是在这个基础上,他做了一些可视化的拖拽模块,所以让你编辑起来会更加方便。另外它也提供了很多的主题,包括也是兼容woocommerce,也可以集成woocommerce,经常会用到的一些营销插件,然后我们也可以预览一下它的demo。
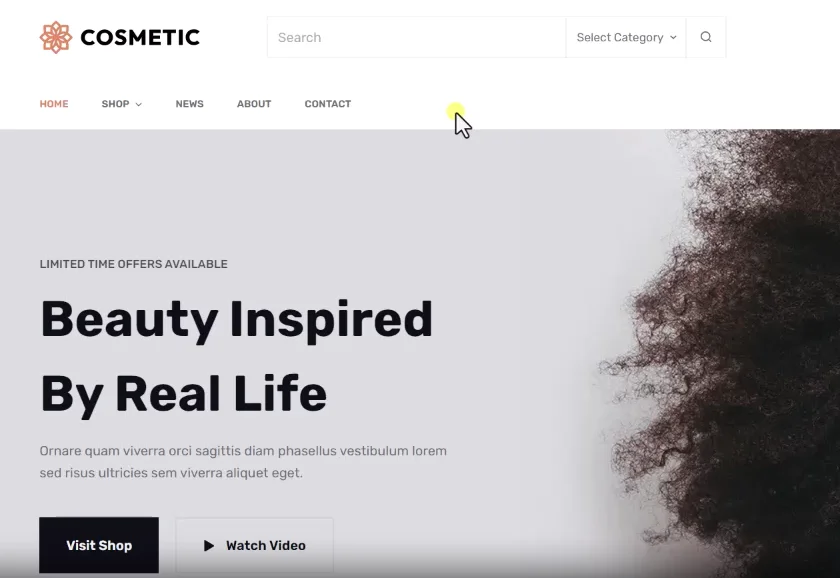
现在我们打开的是其中的一个toc的站点,我们看到整个站点响应速度是非常快的,然后打开其中的一个商品,我们看到整个速度是非常快的,并且我们的产品的详情页面该有的都有了,如果没有的,你也可以去安装一些兼容性的插件,这些都是没有问题的。

那么这个主题已经给大家准备好了,当然我们这里给大家准备的是它的PRO版本, PRO版本是一个插件,因为这个主题我们刚才给大家讲过,它是有一个免费版本的,所以你需要先安装免费的版本 blocksy,然后再去安装 PRO的插件,就可以激活商业版了。
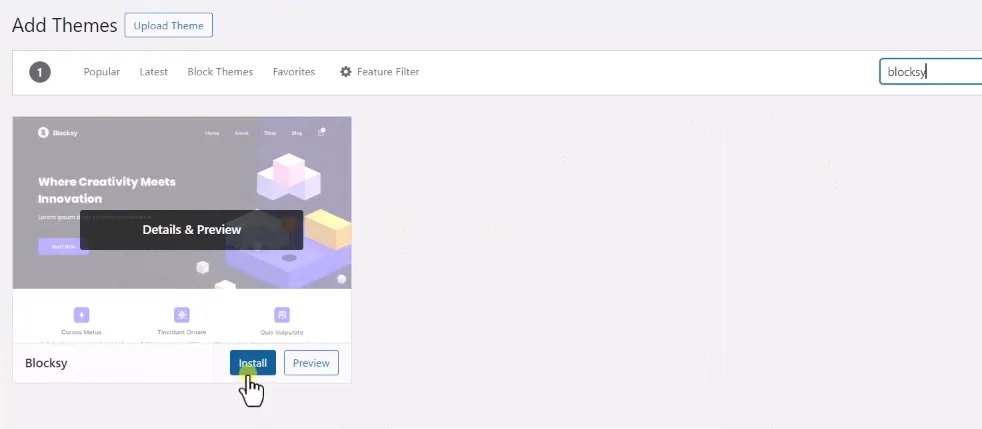
首先我们先进入我们的后台,然后找到主题安装,然后我们点击安装新的主题,这里我们不是直接去上传主题,而是在wordpress所提供的一些流行的主题当中去找到 Blocksy,当然你也可以直接去搜索,因为 Blocksy本身排名比较高,所以我们在这个位置就可以看到它了。

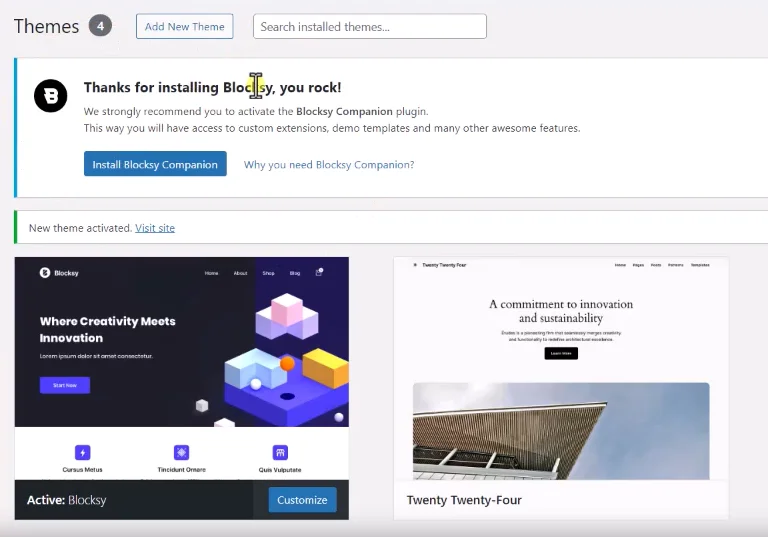
但是你去搜索的话也可以直接搜到它,比如说我们去搜索Blocksy,现在我们看到的就是这个主题,我们需要先把免费的主题安装一下,安装成功以后激活主题,然后激活成功以后,当然现在这个主题我们就可以去使用了。

但是这个主题是一个免费版本的,所以它上面会有一个提醒,就是建议你去安装它的PRO版本,所以在这里我们需要去安装一下它的PRO插件,这样的话在左边才能够看到它的主题设置项,也能够添加刚才我们在它的首页浏览的这些功能,比如说它的头部的设置拖拽模块等等,这些都是需要PRO版本才能够激活的,所以我们去安装插件,然后点击安装,选择我们已经准备好的插件,当然我们也给大家提供了一个汉化包,那么如果你是搭建中文站点,直接可以去替换汉化包,但是如果你不知道怎么样去替换,那么这里也有一个视频教程,是我们学建站网出的一个视频(WordPress独立站本地化汉化包使用流程),然后你也可以根据这个视频去操作,这里我们就直接去安装 PRO的插件,点击打开安装,好插件安装成功以后我们激活一下,好现在就没有上面提示了,并且他直接带我们来到了Blocksy的设置界面,我们可以去看一下,首先这里会有很多的设置,这里面的设置它并不是放在后台的,而是放在我们的自定义里面的。

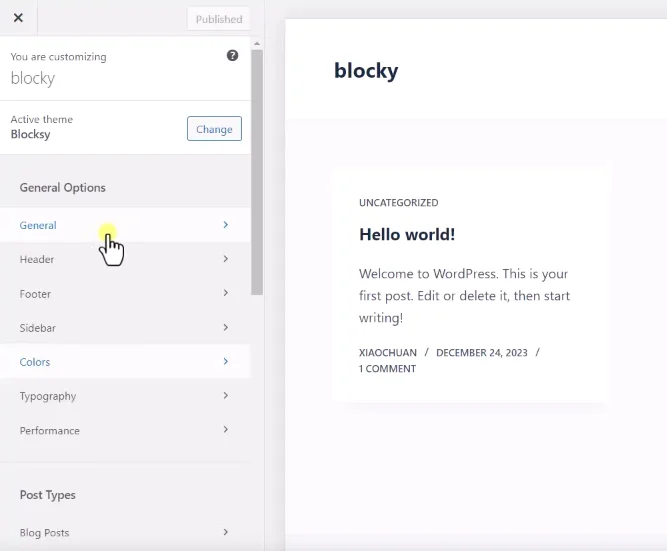
假如说我们想去修改我们站点的色调,这里首先第一个是文档,第二个我们点击设置,比如说我们的新窗口打开,然后在我们的自定义里面我们就可以看到。

实际上就是我们的全局设置,比如说我们的基础设置,包括我们的头部区域,那么这里你就可以去拖拽,也可以去添加模块,另外你也可以针对我们的平板或者是我们的手机端,然后去设置它的模块,然后还有一些其他的设置,包括我们的底部 Sidebar、颜色字体,包括性能的设置,我们的blog页面配置页面等等,这个我们后面会给大家去讲到这里,我们先把它关闭掉,那么其他的设置都是一样的,你点击任何一个选项都会进入刚才我们看到的设置项,这里面可以针对我们的颜色、字体、头部底部、blog页面、post、页面,还有我们的Sidebar都可以进行修改。
那么右侧也可以看到它有视频教程,还有它的knowledge文档。

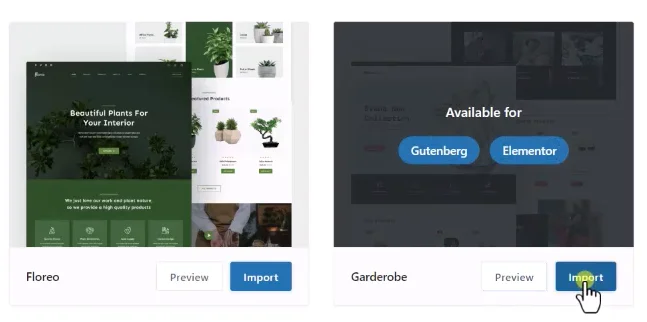
然后第二个我们看到的是它的模板导入,这里它也提供了很多的模板,那么这些模板我们要注意看,它有的是直接使用的古腾堡页面构建起,那么有一些是兼容elementor的,所以要根据你自己的需要,如果你习惯于使用elementor,那么你就去选择那些兼容elementor的主题模板把它导入进来。

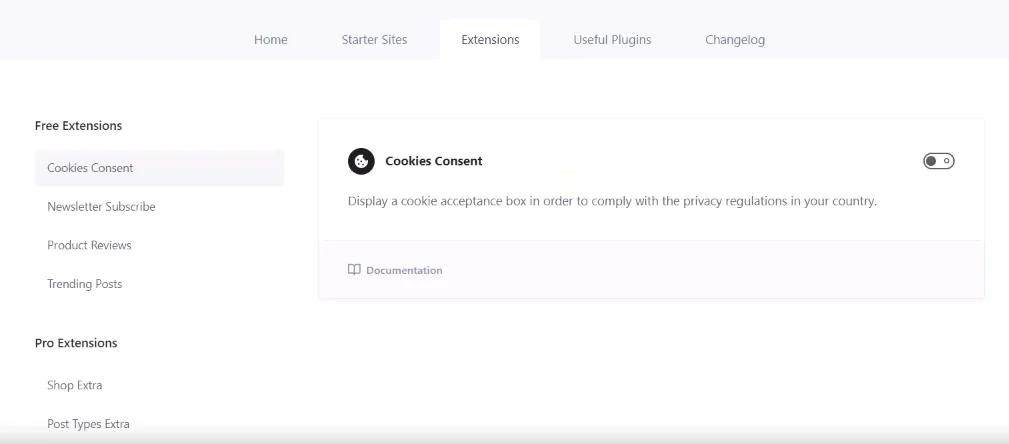
然后第三个就是它的扩展模块,这里面的扩展模块它为了不影响速度,所以并没有直接开启,如果我们需要的话就可以把它开启掉,比如说首先第一个就是我们的cookie,就当有用户打开我们站点的时候,会有一个cookies的提醒,就是客户可以点击同意获取他的信息,比如说它的浏览器信息,它的IP地址等等。
然后第二个就是newsletter,当然这个newsletter必须得是借用第三方的,比如说我们可以用黑猩猩或者是一些其他的newsletter,我们用到的时候再给大家去讲解,包括我们的产品评价,这里面的产品评价并不是我们产品里面默认的评分,而是可以通过这个模块可以在我们的独立站里面去添加一个联盟营销的模块,在这里你可以针对一个产品,然后把它的性能罗列出来,然后后面可以加上链接,这个链接可以导入到亚马逊的联盟,或者是阿里巴巴国际站的一个联盟,然后引导用户进入其他的商品里面,然后进行购买。
然后另外就是它的热门帖子也是一个模块,包括下面还有一些其他的扩展,当然这些都是针对PRO版本的,包括我们商店的一些扩展,包括我们的产品扩展,还有本地的字体,自定义字体或者是Adobe的字体,包括超级菜单等等,我们后面用的时候再给大家去讲解,它其实是一个扩展,这里面的扩展每一个如果你使用其他的主题都是需要去安装一些插件的,如果它的主题不带的话,那么这个主题就相当于把它集成到这个模块里面了,那么这些模块你需要使用的时候,你把它开启一下就行了。

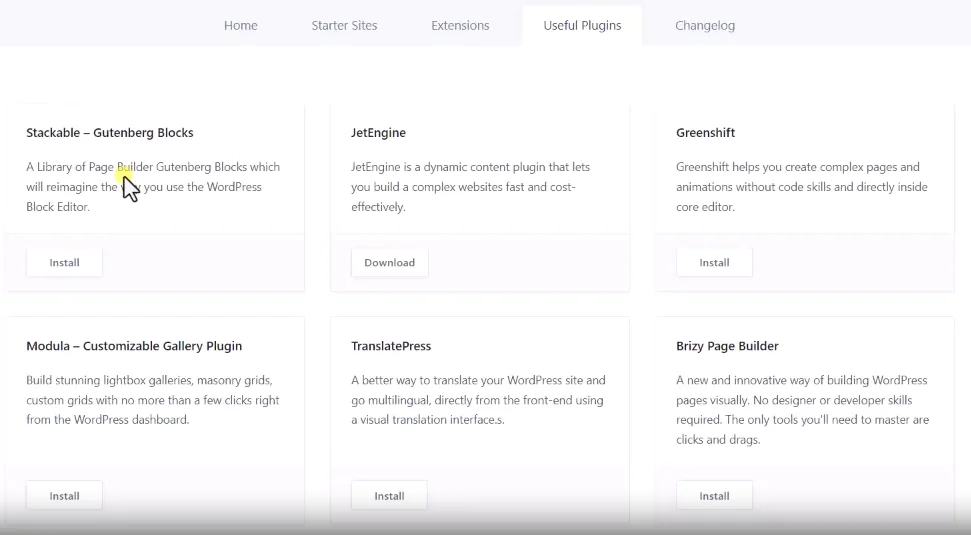
另外是推荐的一些插件,比如说我们看到第一个它其实就是古腾堡的扩展插件,如果你导入的主题你使用的是古腾堡,那么就可以使用古腾堡的扩展插件,还有一些其他的比如说我们看到有elementor的页面构建器,还有我们的翻译模块等等,包括我们的表单,这些模块在我们的学习电网都有商业版,你都可以直接去下载,另外就是它的更新日志我们了解一下就行了。
下面我们就直接去导入一个模板风格,例如我们刚才看到的演示站就是一个toc的站点,如果你是搭建一个toc的站点就可以导入这个模板,但是这个模板它使用的是古城堡,所以如果你习惯于使用elementor,你就去找一个 elementor的模板把它导入进来就可以了。
比如说我们现在看到这样的一个模板,我们可以先去预览一下,打开以后我们就可以看到这就是一个标准的toc的站点。那么里面也有商品,然后我们打开商品可以去看一下,界面也是非常漂亮的,假如说这个主题能够满足你的需求,那么你就直接导入这个就行了。

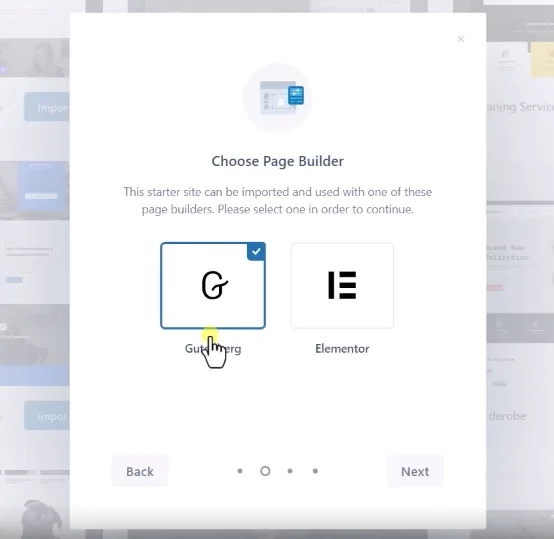
它也是兼容elementor的,然后我们点击import,这里他建议我们去安装它的子主题,主要是看你自己的需要,如果假如说你后期的话,需要在你的主题里面去添加一些代码,我们最好是安装一下子主题,所以这里我们先默认安装一下,然后点击next,然后我们就可以选择它的页面构建器,第一种就是古腾堡,实际上这个主题和古腾堡兼容起来,它的速度是最快的。

但是也要看习惯,就像平时我们给大家建议的,我们并不是说一定要追求这个速度有多快,而是说这个主题首先需要满足我们的需求,然后在这个需求的基础上,我们可以再进行速度的优化,而不是说追求极致的速度。
很多独立站新手会用一些非常简单的主题,比如说Astra这样的主题,而这样的主题它本身里面的功能是非常少的,它是无法满足你的需求的,所以你后期还是要装一大堆的插件,实际上对你的速度没有任何的提升,所以这里大家一定要注意,就是我们去选择主题或者是选择页面构建器的时候,第一个要满足需求,第二个要有它的便利性,你使用起来不太复杂,不然的话你还需要去安装很多的插件,修改很多的代码,那么和我们自己去写一个主题模板又有什么区别,所以千万不要去迷恋于技术,而是首先要满足我们的需求。
实际上独立站的速度它是有很多种方法可以进行提升的,并且就是再复杂的主题,即使最大的阿凡达,我们也可以把它优化得非常快,就非要考虑我后面的速度有多快,而是要先满足你的需求。
例如我们经常习惯于使用elementor,我们这里就选择elementor,当然古腾堡它的使用也是一样的,后面我们也会持续的给大家去更新古腾堡的一些扩展插件,它的应用实际上是差不多的,只是没有elementor,目前它的使用频率高,因为elementor里面它有很多的扩展插件,就像我们学现代网就给大家分享了六七个,那么这些扩展插件可以让你的独立站实现任何你想要的功能,所以这个才是我们最想要的。
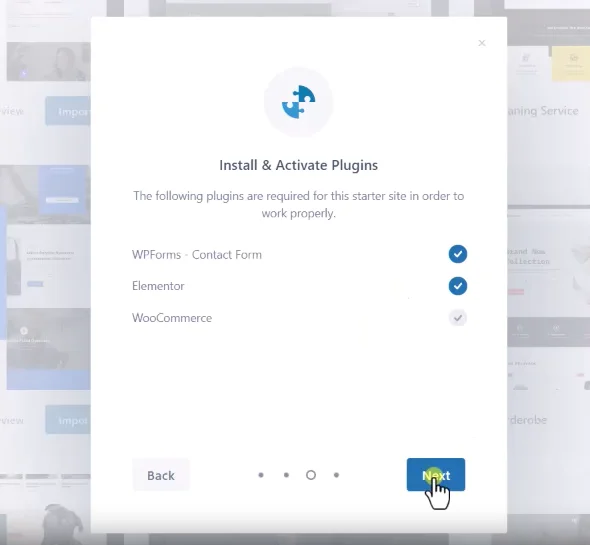
所以这里我们依然使用elementor,然后点击next,然后他需要让我们去安装三个默认的插件,第一个就是我们的表单,第二个就是elementor的免费版本,第三个物控门我们已经安装好了,所以我们点击让他去安装插件,点击安装。

好的提示导入成功以后,现在我们就可以去刷新我们的站点,我们看到整个站点就已经导入进来了,但是我们看到顶部幻灯片的位置是有一点问题的,然后我们就打开其中的一个商品,商品是正常的,那么首页我们到时候再去编辑一下就可以了,包括我们的Shop页面,整个页面其实最大的优势就是速度快,因为我们现在安装的插件是非常少的,并且这个主题本身主打的就是速度快,这是它的 blog页面也是正常的,这就是关于主题Blocksy主题的安装以及数据导入,那么下一节课我们给大家去讲解一下它的设置。

评论(11)
安装pro版本前,免费版本是否必须安装?
激活是插件,主题肯定需要安装的
在安装免费版blocksy2.1.5后,再安装你提供的pro版2.1.5后点击激活(激活你提供的pro版),报错:
Fatal error: Uncaught Error: Call to undefined method BlocksyFsNull::set_basename() in D:\wwwroot\xxxxx.com\wp-content\plugins\blocksy-companion\blocksy-companion.php:34
测试没有问题,可以尝试先安装2.1.4版本,然后用最新版本覆盖更新
刚安装了2.11版,需要:欢迎使用Blocksy Companion (Premium)!首先,请输入您的许可证密钥:
这怎么搞呢
已更新,可以重新下载安装
安装提示要许可证怎么弄
已更新,请下载最新版本安装
最新版本 报错
已更新
已更新,下载最新版本上传覆盖