本文分享一下elementor这个插件的安装和使用。
我们去搭建一个独立站,或者是去设计一个独立站的页面,都是非常简单的,整个过程是不需要去写一行的代码,只所以这么便利是因为我们有很多的工具,比如说我们使用wordpress去搭建独立站的过程当中,我们经常会使用到一个插件,就是elementor。
elementor这个插件的主要作用就是可视化构建页面,这样说可能大家不太理解,我们先打开独立站,比如说我们现在打开的是一个独立站的首页,那么在首页的过程当中,首先这个页面它是一个URL,那么你去打开blog或者是打开about us,它就进入了另外一个页面,一个独立站是有N多个这样的网页组合而成的,而每个网页它又有不同的模块去组装,比如说我们现在看到首页,它是有顶部的这样的一个menu,menu里面又包含的logo,还有我们的菜单,还有我们的翻译,右边也有我们的一些功能按钮,这是一个模块。

下面是一个slider,slider里面又分为我们的背景图片,还有我们的文本按钮。
页面中所有的模块都是类似的,你可以认为我们制作网页的过程当中,其实就是在搭积木,把一个个合适的模块摆放在我们的网页的不同的位置,这就是目前我们制作网页的一种方法。而如果为了实现这种方法有两种,第一个就是我们直接通过写代码,然后一行一行的去写,比如说我们想去做一个菜单,我们先写一个容器,然后在这个容器里面再加上一个图片标签,然后再加上一个menu标签这样去写,但是这种方法比较慢,并且你写出来也并不一定好。
那么另外一种方法就是针对没有代码基础的,没有前端基础的,怎么办呢?我们就用工具,那么有一些工具它可以直接有一个这样的顶部的菜单,你就直接把它拖拽到网页当中,它就可以行使这样的功能,然后你再去修改里面的一些内容,包括文字,这样的话就可以达到你想要的菜单的效果了。
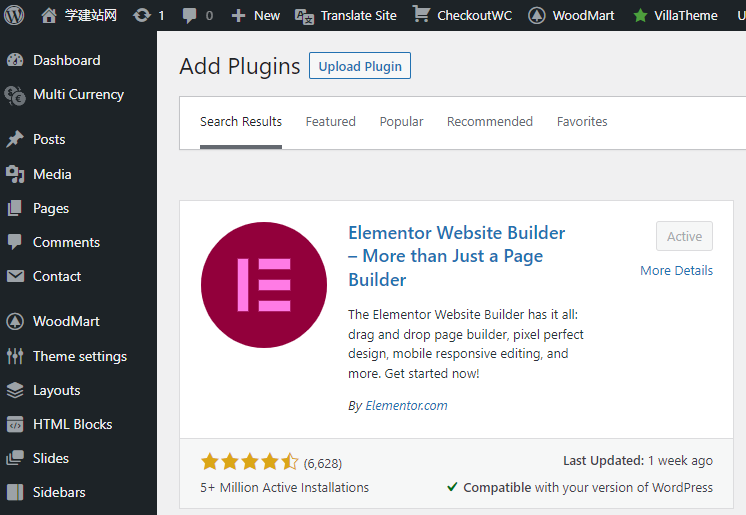
而elementor就是为了实现这样的一个页面结构化的非常强大的插件,当然这个插件的安装是非常简单的,我们先打开我们的插件列表,好这里我们安装了两个elementor,首先第一个elementor它是免费的,那么你安装的时候直接点击安装插件,然后你在这里去搜索回车,我们可以看到这个是500万的安装量,这个插件是非常强大的,那么这个插件是一个免费的插件。

那么你安装以后它直接可以去使用,你就可以实现页面的模块结构化,但是这个插件除了免费版本,还有一个 PRO版本里面的功能会更多,并且针对每一个模块,你也可以单独去定义它的样式,所以会更加强大。
我们使用的时候一般首先先在它的后台安装免费的版本,然后再去购买它的PRO版。当然这里我已经给大家提供了一个学习的PRO版,目前的最高版本是3.162,那么你直接把 PRO版安装上去,安装上去以后你在后台就可以看到两个插件,一个是elementor的免费版本,还有一个是PRO版。
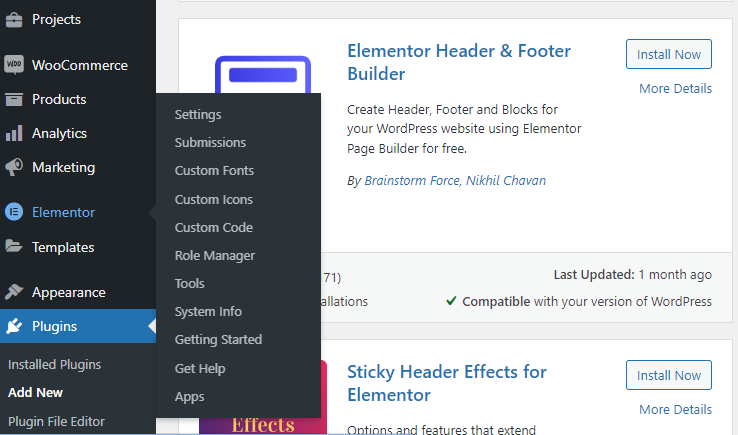
因为插件的安装在前面,我们已经给大家演示过很多次了,所以我们就略过这一步,我们直接进入这个插件的使用说明阶段,安装完了以后我们要点击 settings,当然这个插件安装成功以后,你在左边wordpress的功能菜单里面上面可以看到一个elementor,然后下面可以看到一个Template就是模板,它只有这两个模块。

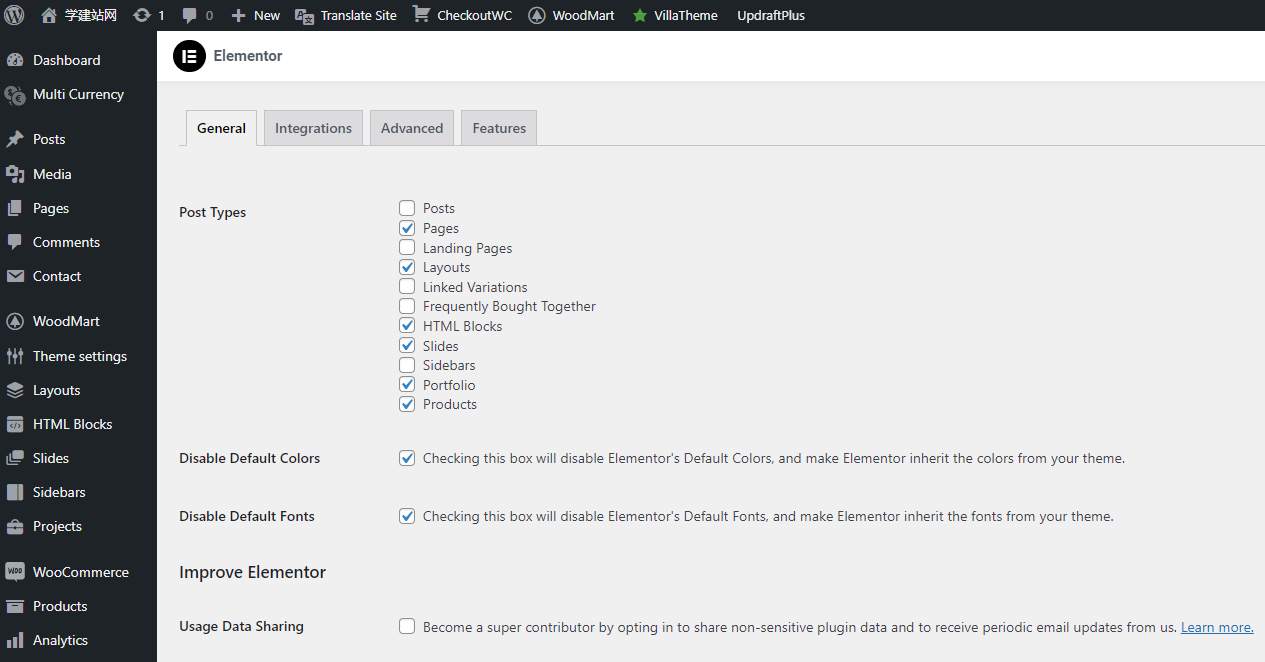
首先我们进入第一个 elementor,进来以后这里会有一些简单的设置,我们稍微给大家过一下,首先第一个你准备在什么样的内容形式上面去使用?所谓的内容形式就是wordpress,把我们的内容分为几个内容输入口,比如说我们经常在独立站里面看到的blog,它就是文章系统,那么我们安装了woocommerce是他就加了一个商品系统,除了这两个之外,也会有一些配件就是我们的固定的不变的页面,比如说about页面,connect页面,还有一些退款协议,发货协议,这些都是page页面,它基本上不会变动。
当然除了这三种页面之外,也会有其他的,比如说我们的图片集视频集,这个都是由于后期你添加了不同的插件,或者是你使用了不同的代码去实现的。每一个内容体系它又分为三个部分,比如说我们的blog页面它分为一个blog的首页,就是一个聚合页面,然后blog下面又分为分类目录,文章的分类目录页面,我们的内容可能分为不同的类目,然后类目里面才是具体的每一篇的博客。
我们的商店页面也是如此,首先第一个是shop页面,在shop里面你可以看到所有的商品的聚合,商品里面又分为不同的分类,比如说你卖的是鞋子衣服这就是分类,下面进去它就是一个具体的products,页面就是产品页面,所以你按照这种结构去梳理,你就会发现wordpress的结构是非常利于搜索引擎优化的,因为它本身就是一个树形结构。
继续回到elementor上面,那么在这里你就可以选择把elementor这样的一个功能应用到不同的页面,比如说我们应用的配置,或者是我们的 products,产品页面,当然还有一些其它的HTML Blocks等等这样的页面,根据你自己的选择来,正常我们默认就可以了。

下面两个就是使用默认的颜色,因为elementor在插入模块的时候,它本身会自带一些CSS样式或者是风格,那么这个风格你是可以不要它的,因为很多时候在elementor之上我们还添加了一个主题,主题本身是有它默认的风格的,所以我们可以把这两项勾掉,就是不使用elementoral自带的样式,而使用我们的主题样式,这样的话我们的独立站制作出来风格统一,有利于品牌宣传。
Integrations是集成,就是插件本身它也集成了一些知名的接口,比如说我们的谷歌地图,还有我们的防机器人的验证,包括Facebook的一些开发入口,还有我们的邮件订阅,游猴这样的一个系统,你都可以去插入,当然在每一个插入你都需要去申请,它的key,这个就是集成。

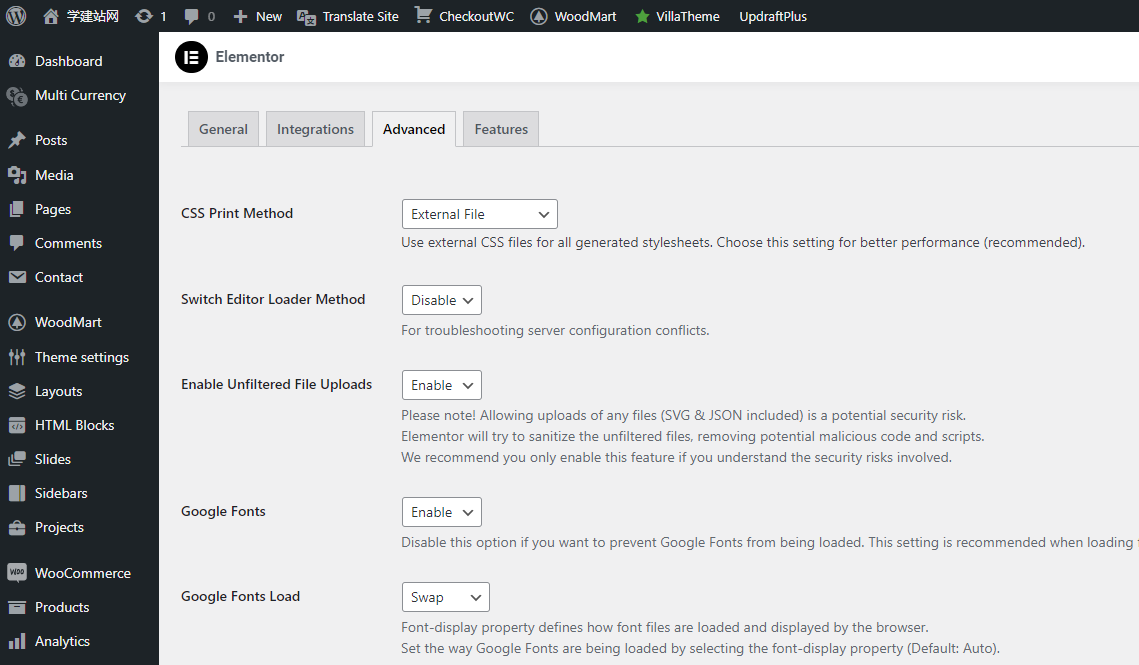
Advanced是高级设置,高级设置里面,其实我们默认就可以,但是有几项稍微给大家说一下,第一个就是CSS的引入方式,如果你稍微了解一些前端,你会发现在我们的网页当中,其实最主要的就是我们的CSS和JS的样式。

CSS是什么?它就是把我们这样的图片文字包括颜色,然后通过CSS的一些标签,然后把它做一些改变。
那么我们的CSS的引入到我们页面的方式有两种,第一种就是直接写进来,比如说我们打开源代码,打开以后我们可以看到在这里它就直接插入进来的CSS,这叫内部引入叫内嵌,还有一种方式通过一个链接放到另外一个文件里,然后通过 Link这样一个标签把它引进来,这叫外部引用。
他这里所说的就是两种方式,那么默认情况下我们肯定是使用外部样式,虽然对我们的速度稍微有一点影响,但是会让我们的页面结构看起来会更加的整洁。
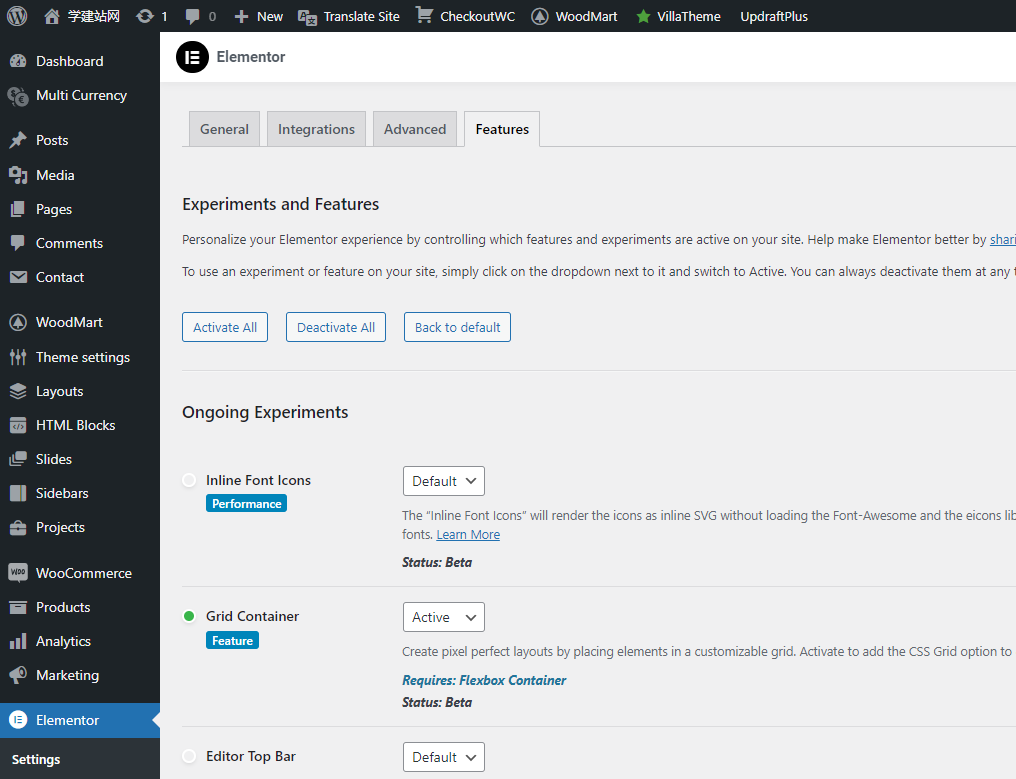
另外一个Features我们需要注意的文件的上传主要是针对什么?比如说我们后期的站点里面可能会上传一些图片,比如说webp这样的图片或者是svg这样的图片,你如果想支持它,你就需要把开启一下,这样的话这样的文件才能够上传上来,正常情况下我们默认把它开启其他的像谷歌字体,谷歌字体的加载方式,我们默认就可以了,然后保存好,这是一个高级,然后我们继续往下面看,它指的是我们的elementor的它的一些特征,当然这个特征里面大部分情况下我们是不需要去动它的,只有一个我们目前的一个布局结构。

之前我们做网页,比如说我们现在看到网页的一排,它是分为两列的,左边是我们的图片,然后右边是我们的产品介绍。那么之前的网页布局的时候,我们为了达到这样的效果,我们需要去写很多的 float标签,就左对齐右对齐,但是这种在手机上它的适配不是非常好,而现在我们引入了一种新的布局方式,就是核模型叫flexbox。
那么当然等一下我们使用的时候会给大家去讲解,现在我们先默认就可以了。那么至于其他的我们可以不需要设置,好添加完以后然后保存就可以了。这就是elementor的设置界面。
submissions,这个是什么意思?其实就是我们的表单提交,表单提交以后它会有一个留言信息,那么这个留言信息就可以在这里去查看,也就是说elementoral它自带了一个表单系统,那么通过这个表单系统你就不需要使用什么contact form 7。

我们前面给大家讲到的wpform等等这样的专门的表单插件了,你直接可以用他的那么别人给你留言的表单信息都是在这个位置去查看的,然后下面一个就是你可以上传一些自定义字体,关于自定义字体可以看一下我们之前给大家讲解的性能提升,很多时候我们网页的字体可以引入谷歌的字体,也可以自己去上传一些字体,特别是你的网页是通过一些专门的设计机构帮你去设计的网页,那么这个时候它的字体可能是专属的,所以这个时候就需要把我们的字体上传上来。
Custom Fonts是自定义字体图标,比如说我们的首页里面像这样的一个搜索图标,或者是我们的材料图标,收藏等等购物栏这样的图标,我们都可以在这里去添加。

Custom Code是自定义代码,这个自定义代码和我们前面讲到的性能插件是一样的,它也是方便我们去添加一些代码的。比如说我们如果为我们的独立站添加谷歌的统计代码,那么这个时候我们就可以在这里加上一个谷歌统计,这里面可以写中文,谷歌统计代码,然后我们可以把它放在我们的头部主体或者是我们的底部,这个都可以放,并且你也可以给它设置一个优先级,添加完代码以后然后保存就可以了,这样的话它就会自动嵌入到我们的整个网站当中。

这就是自定义代码,然后我们继续往下看。那么还有一些其他的我们点击进来,下面一个是规则,所谓的规则就是因为我们的独立站有很多的角色,比如说我们有编辑,有运营,有站长,有管理员,那么你可以为每一个角色分配不同的使用elementor的权限。
下面Tools是工具,工具里面也是一样的,在这里我们也不需要去设置什么,那么其中有一个如果我们更换了域名,我们也可以在这里去添加域名,它会帮我们把所有的域名更换一遍,但是正常情况下我们是直接在数据库里面去修改域名,所以我们了解一下就可以了,一般不常用。

下面还有一个就是版本的回滚,什么意思?
比如说我们现在使用的是一个最高版本3.162,那么你也可以使用之前的版本,因为我们 Pro版本是我们自己上传的,他并没有在官方购买,所以不建议大家这样去使用,还有一些其他的内容,我们可以不用管它。
最后一个是导入套件,这个是什么意思?我们刚才已经给大家讲过了,elementor其实它就是一个个的模块,它把它已经集成了,在这个模块里面你可以去修改里面的任意的内容,比如说我们可以在我们的网页当中通过elementor,然后直接去加一个banner轮播图,那么这个轮播图里面的背景、图片、文本、按钮、文本我们都可以进行替换,包括URL都可以替换。
那么它既然可以做成一个模块,它完全也可以把一个模块堆砌成一个网页,比如说它可能提供了一个 about us的整个页面,你可以把整个页面全部导入进来,这个页面里面又包含了N多个模块,每个模块里面又包含了不同的数据,所谓的套件就是它可以把整个一个网页做成了一个组件,然后你导进来你就拥有了他想要的风格,或者是他把整个网站的比如说几十个页面同时导进来,那么它就可以实现模板的功能,就是这样的一个套件,当然这样的套件都有销售,你可以进行去购买,其实它就是一个设计页面。
下面还有一些其他的,比如说我们的系统信息,还有一些其他的使用说明,我们不用管它。
下面的功能是Template,就是我们后期通过elementor,我们除了可以直接写入一些模块之外,我们也可以把我们辛辛苦苦写出来的模块做成一个公用的模块,比如说它可以在about us页面里面去用这个模块,你也可以在connact us里面直接去调用这个模块,这样的话我们就不需要重新去编辑同样的一个模块内容了,这个就是所谓的模块叫section。

除了section之外,同样的我们也可以把它写成一个Page,写成整个网页,然后我们可以分别导入到不同的链接里面,那么这些链接出现出来的页面就是使用的同一个模板,但是模板上面的内容你也可以进行替换,这就是这两个的作用。
还有一个是全局的,它不仅仅可以在某一些页面里面去使用,它可以在所有的内容页面里面,比如说我们可以在文章页面,也可以在商店页面,甚至在Page页面里面去利用,所以它叫一个全局模块。
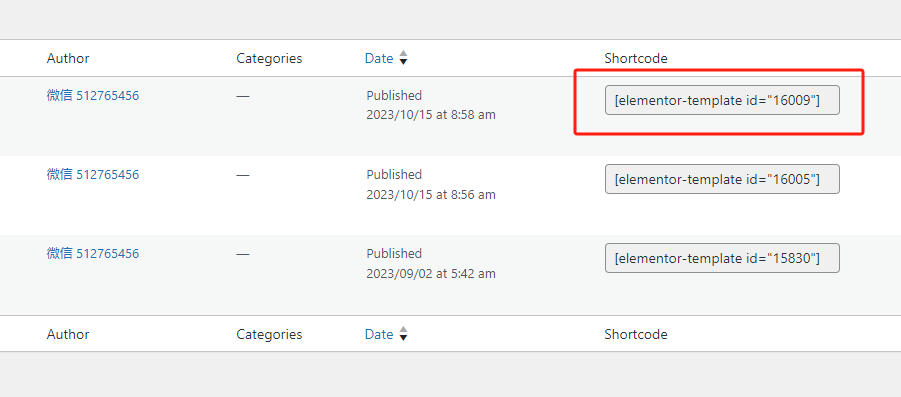
那么所有你创建的这三个模块,它都在我们的Template在这个列表里面去呈现,那么每一个模块它都会生成一个短码shortcode,那么这个短板你可以调用到任何支持来的门头的一个地方。

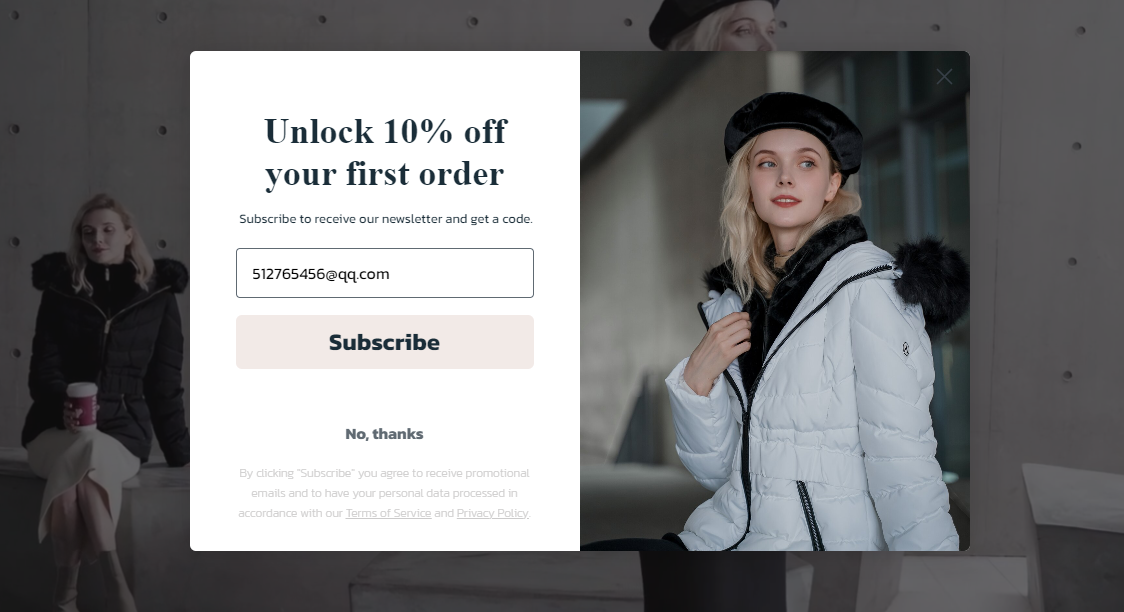
除了这个模板之外,它还制定了一个弹窗,比如说我们经常进入一些独立站,特别是一些成人的,那么它会跳出来一个你是否满18岁或则订阅这样的弹窗效果,那么这个效果怎么样去实现呢?

如果我们使用其他的,可能我们还需要去安装一些其他的插件,但是elementor它直接集成了,你可以去直接生成一个弹窗模块,然后在这个弹窗模块里面你可以给它制定一些规则,比如在首页或者在其他页面里面去弹出弹出几次,你都可以进行规则的设置。
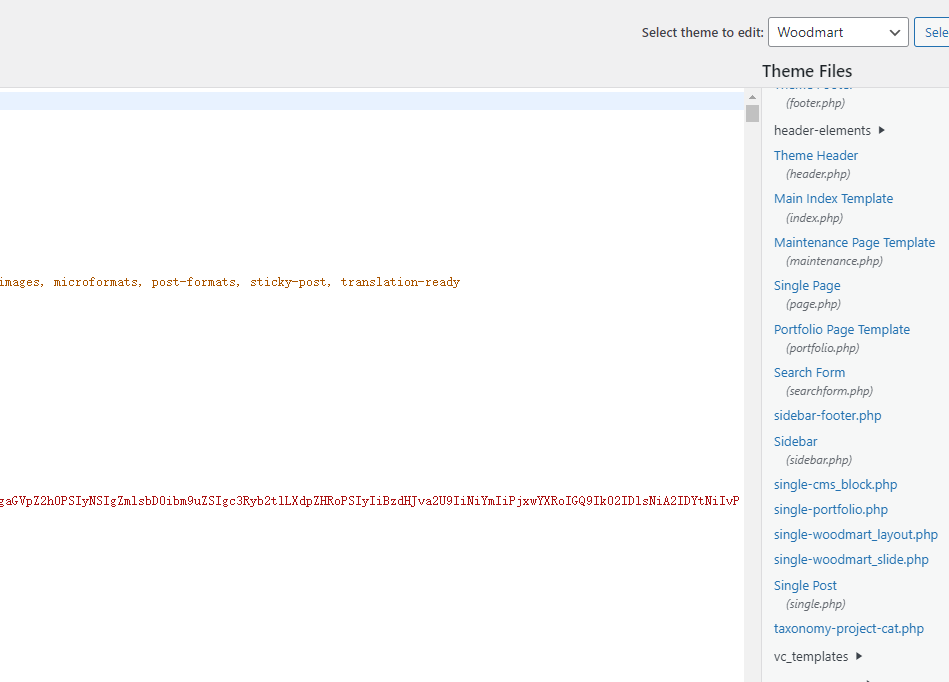
然后下面一个是THEME BUILDER这个功能相对来说会更强大,wordpress的所有的模板它有一定的结构,比如说首页它使用的是index.php这样的文件,而我们的blog页面他可能用的是category.php或者是article.php,那么这些模板文件我们可以在后台的一个位置里面去看到,在我们的外观里面有一个模板文件编辑,我们可以看到这就是我们的文件,我们目前使用的是woodmart这样的一个主题。

这个主题里面我们就可以看到这里面有一些文件,但是这些文件并不是说让你去看得懂,你只要稍微了解一下就可以了。

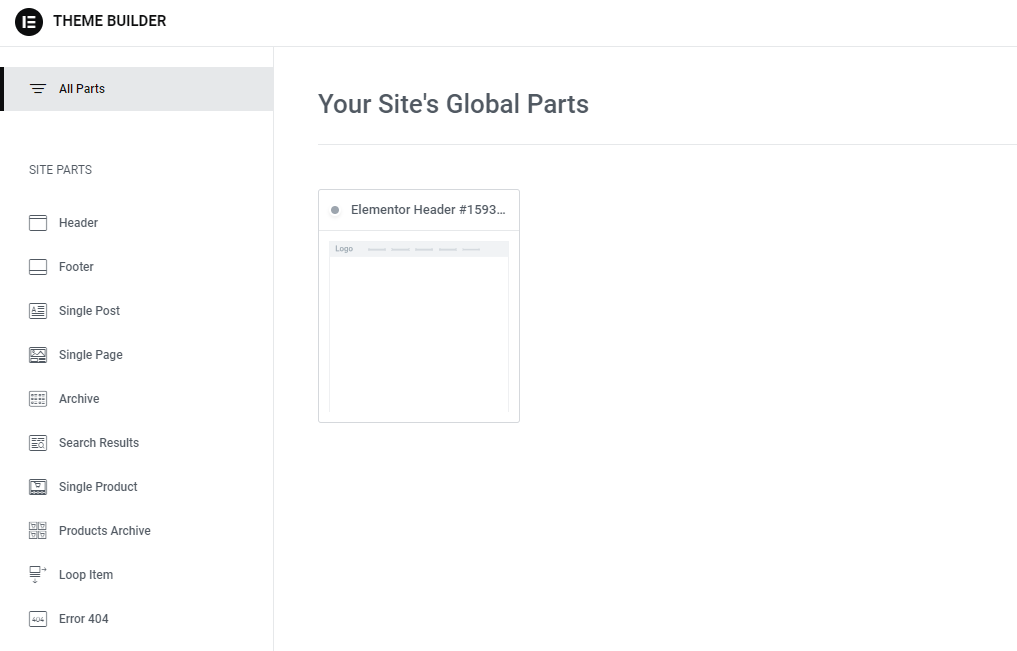
比如说我们看到这里面有sidebar,我们就从名字上就知道它是用来干嘛的,或者是about页面,它会有一个模板结构,而elementor的这样的一个功能,它的作用就是我们直接可以无视这些模板结构,比如说我们可以去添加一个header,所谓的header就是我们现在看到的这样的一个区域,那么我们直接可以创建一个新的head,那么用这个head直接去接管我们站点里面所有的head,比如说在这里我们就可以看到,它把我们独立站的所有的模块在这里都添加了一个新的入口,比如说我们的 head上面就是我们现在看到的区域,那么我们的福特它指的就是我们底部的这里的一个区域,它把它分为这样的区域,那么在区域里面我们就可以创建新的显示方式,然后用于去接管我们目前独立站的所有的模块,就是这样的一个操作。
当然一般的head和footer,我们会根据自己使用的主题去设定,正常情况下我们选择了一些主题,我们不会使用这样的 elementoral的head去接管,大家了解一下就行了,但是有一些地方,比如说我们的single页面,或者是我们的产品详情页面,比如说我们现在的产品详情,那么这个产品详情目前展现出来的,它其实是模板自带的,我们可以把这个模板里面的内容给它替换掉,怎么替换?
就是在这里去添加一个新的模块,添加完了以后应用到所有的独立站,这样的话模板所产生的这样的一个风格就会被替换掉,就是这样的一个功能。

好,下面我们继续看,除了这些之外,当然也针对我们的落地页叫landing pages,也可以去添加,当然我们创建的所有的这样的模板也可以把它放在一个分类里面,好,这就是elementor的一个设置的内容。
插件更新日志:查看地址

评论(0)