本文分享另外一个在Themeforest上面,不管是销量还是评价,都非常优秀的另外一款强悍的主题,叫Xstore。
这款主题它集成了很多的插件,并且它也是支持elementor或者是大WPBakery这样的页面构建起的,所以对我们去搭建toc站点,包括一些tob的站点都是非常快的一个主题。
我们先去了解一下这个主题,它的更新非常频繁,所以目前是9.2版本的版本,兼容我们目前的wordpress的6.2以上的版本,所以这个主题它的口碑非常好,另外就是它集成了很多商业主题商业插件才能够完成的功能,所以深受很多搭建独立站的一些外贸从业人员的喜爱。

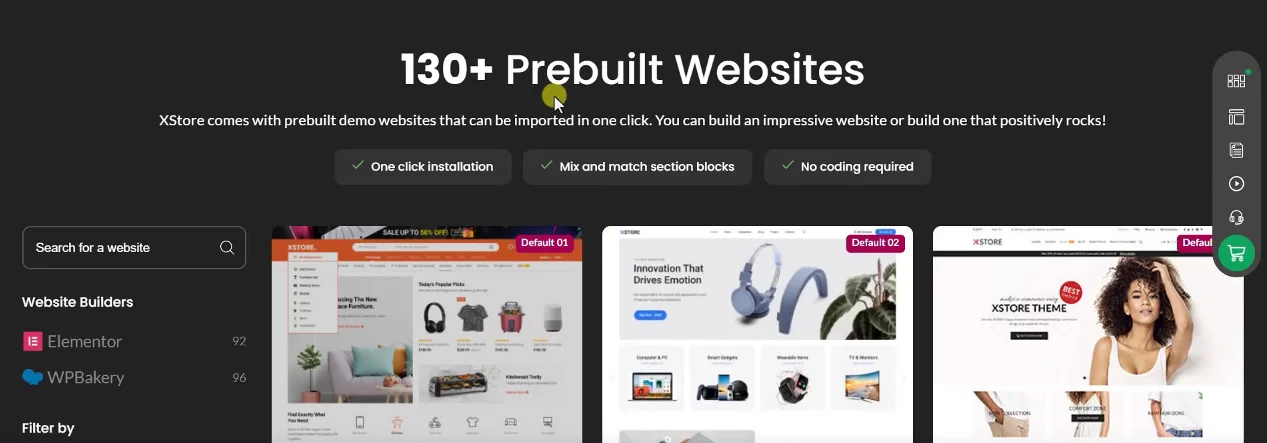
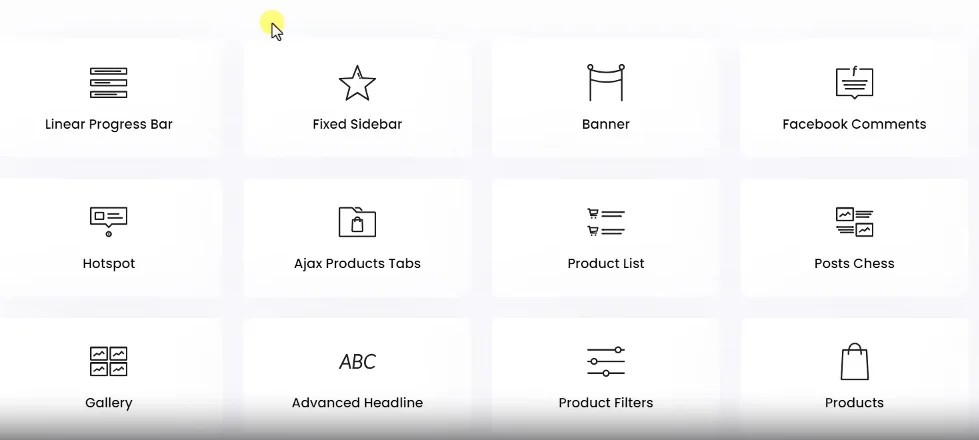
我们先看一下这个主题的介绍,刚才我们已经说过了,它是支持目前流行的两款页面构建器的,另外它告诉我们它集成了很多的一些商业插件,也帮我们提供了130多个整站的页面风格,这里面的页面风格看起来是非常的漂亮的,并且每一种风格都是可以支持不同的页面构建器,你喜欢使用哪一个你就导入哪一种的页面风格就可以了。

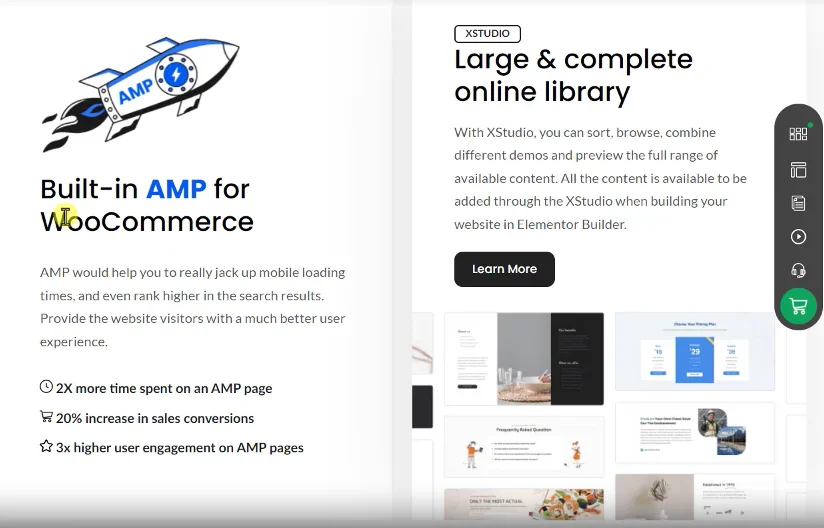
除了这些页面风格之外,我们可以看一下它其他的一些功能,它的速度也是非常快的,因为它本身就集成了AMP是什么?其实它是谷歌发行的,专门针对手机端提升用户体验和速度的一个插件,而xstore它是直接把 AMP插件集成到了它的主题里面,所以相对来说它的速度肯定是比较快的。

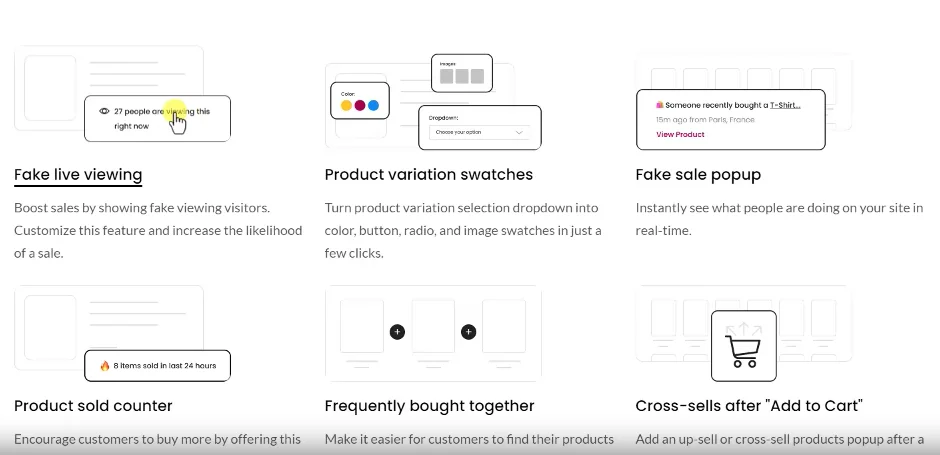
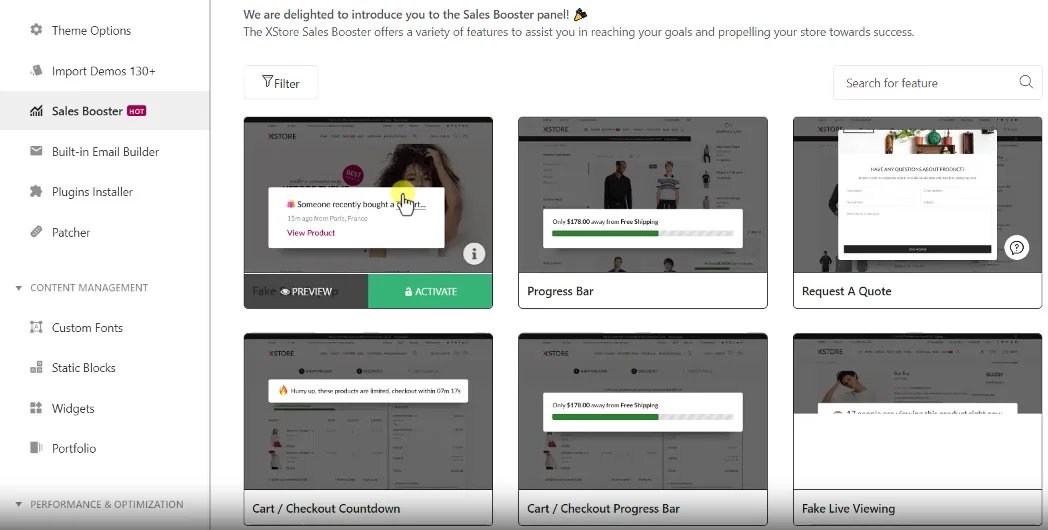
然后下面也针对woocommerce,也就是我们商店做了一些促进转化的模块。

比如说可以设置一个你的浏览量,包括你的色块,这样的话我们就不需要去装一些色块插件了。也可以去添加一些虚拟购买,我们在有一些独立站的左下角或者右下角会经常弹出,在多少分钟之前有人已经购买了某个商品,这一种很多都是虚假的一种订单提醒,其实就是为了促进用户下单,像这个主题它也是集成了这样的模块的。
另外我们看到它在elementor页面构建器里面,也集成了自己开发的一些模块,这些模块和它的主题的匹配度是比较高的,下面还有一些问答,我们这里就不再了解了。

在桌面上我们已经准备好了这个主题,9.2.3的版本,但是后期如果有新版本更新,我们也会在这个文件夹里面给大家提供出来,你只要在学建站网去下载就行了,包括它的子主题,还有它的汉化包,以及它配套的一些插件,但是这里面的插件并不是你都需要去安装,这里有一个插件,比如说它的核心组件,你只要把这个插件安装一下就可以了。
好现在我们进入后台找到主题,然后安装主题,好选择我们已经准备好的这个主题文件,然后直接安装主程序,然后点击打开安装,主题安装成功以后,我们直接进行激活,好,激活以后它会弹出一个安装说明,当然这个是Youtube的视频,如果你打不开,你就把它关闭掉就行了。

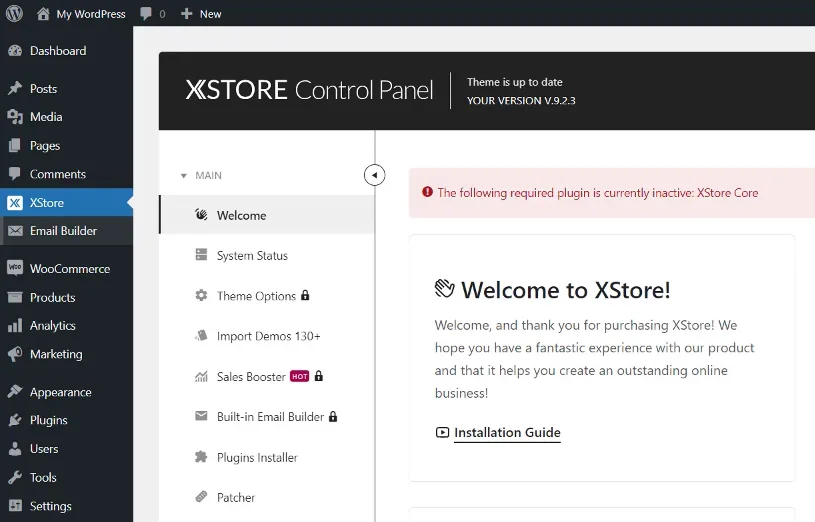
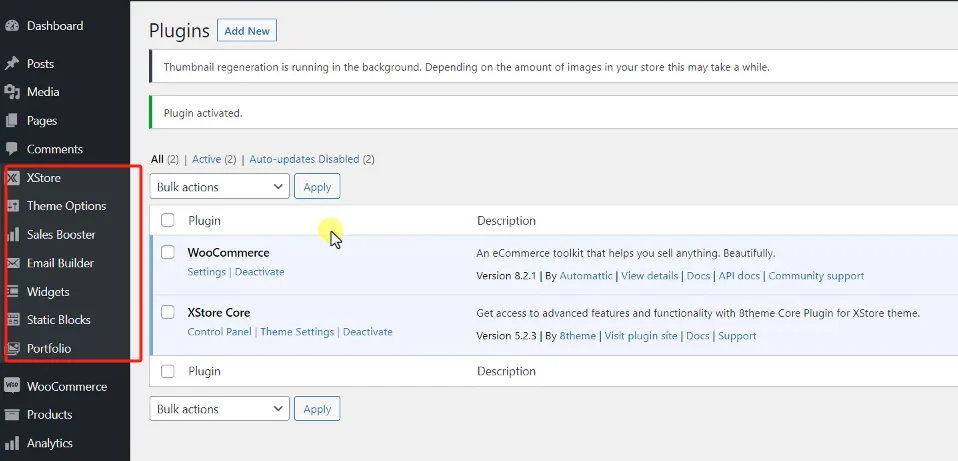
然后我们看到这个主题其实是一种激活的状态,然后上面你可以去调整它的修改的界面,下面就会有一个提醒它提醒你必须要安装它核心的组件,我们这里直接去激活组件就行了,因为我们的主题是已经安装的状态,那么在这里你可以去安装,如果你安装不了,你就正常的在我们的安装包里面去安装核心组件,比如说你打开你的plugin点击Add new,然后上传你必备的插件,第一个然后点击打开,安装好插件安装成功以后激活,然后你一旦激活了这个插件,那么在左侧功能按钮里面就会多出来很多的一些设置项。

我们进入xstore,它的一个仪表盘,我们现在看到他就没有提醒了,然后这里功能选项非常的多,仪表盘里面当然没有什么内容,这里我们已经是激活了,你不用管这个里面的内容,这个主题你可以正常使用。
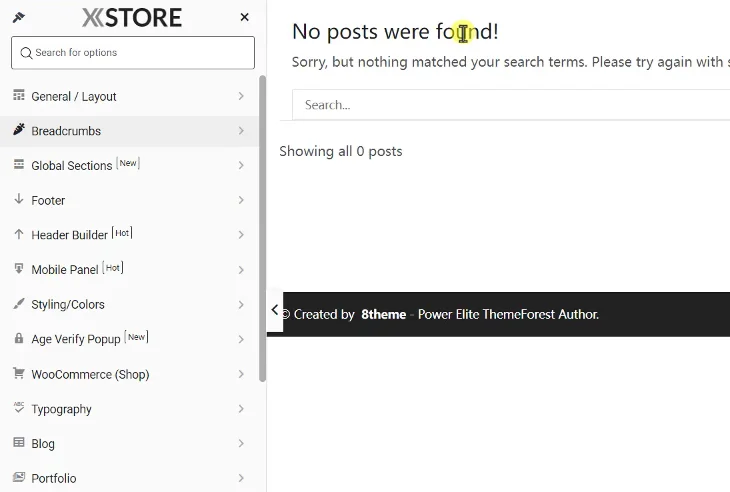
第二个就是它的主题设置也可以在这里去看,那么你一点主题设置它就进入自定义里面了,所以我们在新窗口打开看一下,它的主题设置是放在前台的界面的,然后你去修改的时候,你就直接可以看到你的页面效果,后面我们再给大家去讲解。

第三个就是它的模板,那么这里面的模板你点开以后就可以看到他提供的所有的模板,这里面的模板就分为两种页面,构建器,你可以使用elementor,也可以选择WC,比如说你选择elementor,那么这里面的主题都是基于elementor插件开发的风格。

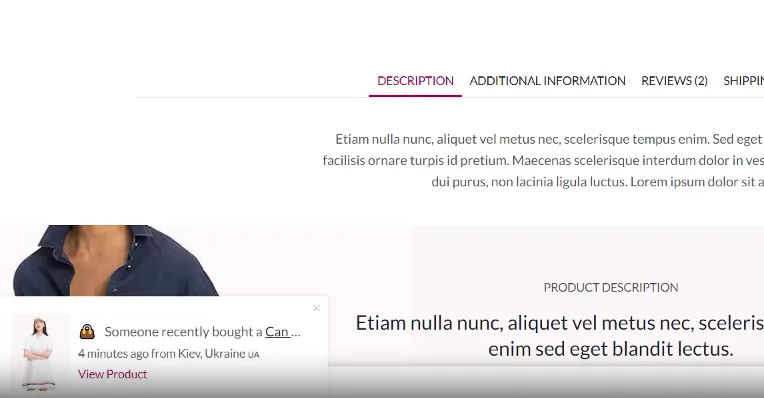
下面一个就是它的协助转化率的一些模块,前面我们演示的时候给大家去说的,比如说它可以多出来一个弹窗,这个弹窗上面就显示别人在什么时间已经购买了一个商品,就是促进转化的。
我们可以去预览一下。

例如别人正在浏览商品的时候,在它的左下角就会多出来一个购买的弹窗,告诉客户已经有人购买了这个商品,然后促进用户去下单的,除了这样的模块之外,也有一些其他的,比如说你购买多少商品就可以免包邮这样的一个滚动条,包括它的Q&A问答模块,我们使用其他的主题也是需要去安装Q&A的这样的插件才能够实现的,这里它就一键集成了。
好包括你的商品的浏览次数,还有一些用户的评价图片,还有你的付款方式等等非常的全面,包括我们的评论模块,它也做了一些自定义,这些模块如果你需要开启,你就直接点击激活就行了。
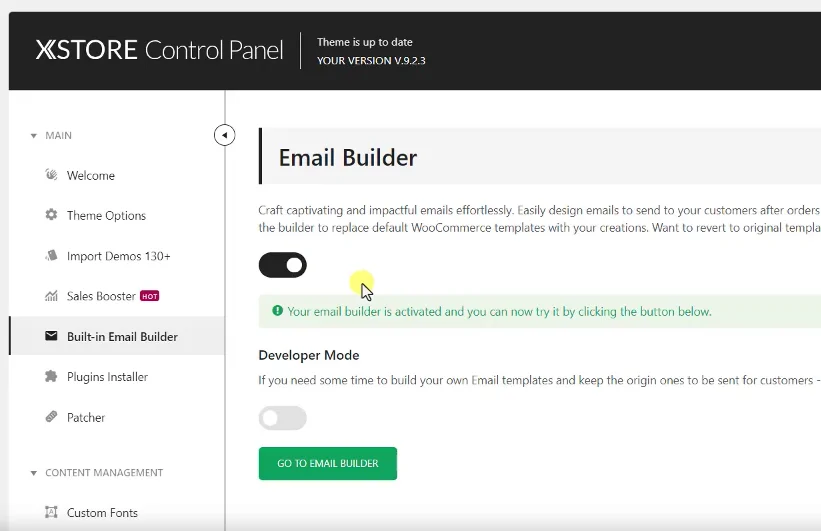
因为我们这个主题已经是注册的状态了,然后下面它还集成了一个我们邮件模块的页面构建器,之前我们也给大家分享过,这里你就不需要去安装那些插件了,然后你直接把它激活,激活了以后,然后下面你就可以去针对你的邮件进行页面构建了,在这里你会看到你所有的邮件,比如说最新的订单,然后你去点击编辑的时候,你就会进入这个页面构建器的界面,这个界面我相信大家都很熟悉,就是我们之前安装过一个页面构建器的插件WooCommerce Email Template Customizer,这个插件就是用来专门编辑我们的邮件模块的,它其实把这个模块直接集成进来了,所以你也不需要进行购买。

下面还有一些它必备的插件,这些插件就是你可以去扩展一些其他的功能,比如说第一个就是它的核心组件,第二个就是AMP这个跟你自己的需要,如果你需要安装的话,在我们的必备插件包里面就可以找到 amp的插件,然后找到以后你把它安装一下就行了,不需要通过这个位置进行安装。
还有一些其他的,比如说可以在后台把它的图标改成我们自己的图标,如果你是帮别人建站的话,可以把这个模块加上去。
下面就是一些常规的woocommerce的elementor,包括幻灯片Slider Revolution,还有我们的表单等等的一些模块,根据你自己的需要进行激活安装,在我们的主题包里面都已经提供了。最后一个是它的补丁,如果这个主题有一些补丁,你就可以检查一下,然后把补丁安装一下。
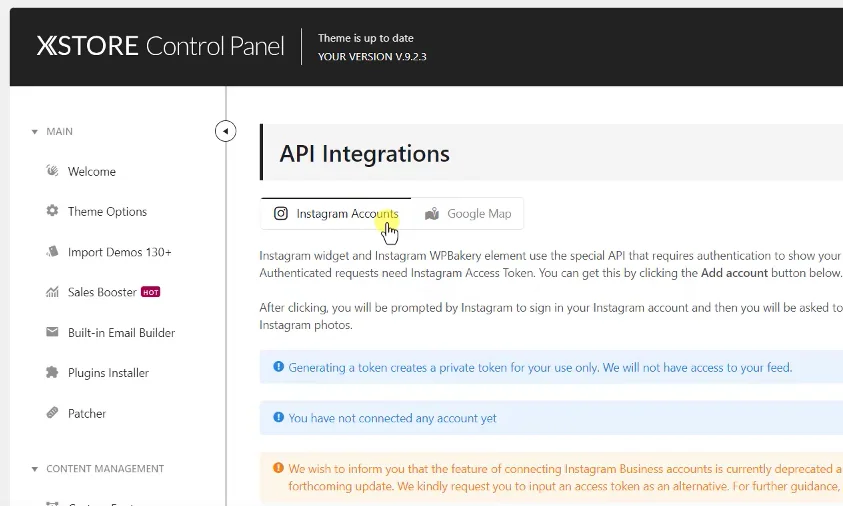
下面的设置就非常简单,就是可以去自定义我们的字体,然后设置模块,还有它提供了一个图集的功能,在这里我们可以看到有一个图集,当然它也集成了ChatGPT,当然这个ChatGPT我暂时用不到,所以不用管它,还有一些API的一个集成,比如说我们的谷歌地图或者是Instagram,这样的模块你都可以把它的key放在这个位置,然后通过在页面构建的时候,使用它的模块把它添加到我们的页面当中。

我们看左边也有一些其他的功能,比如说它在我们的小工具里面也添加了很多自定义的模块,这些模块你可以放在你的侧边栏里面,另外它也有一个blocks,你可以设置一些模块,然后这些模块你可以复用到其他的页面当中好,了解完了主题的功能,下面我们就去导入一个风格,然后把我们默认的界面给它改变。
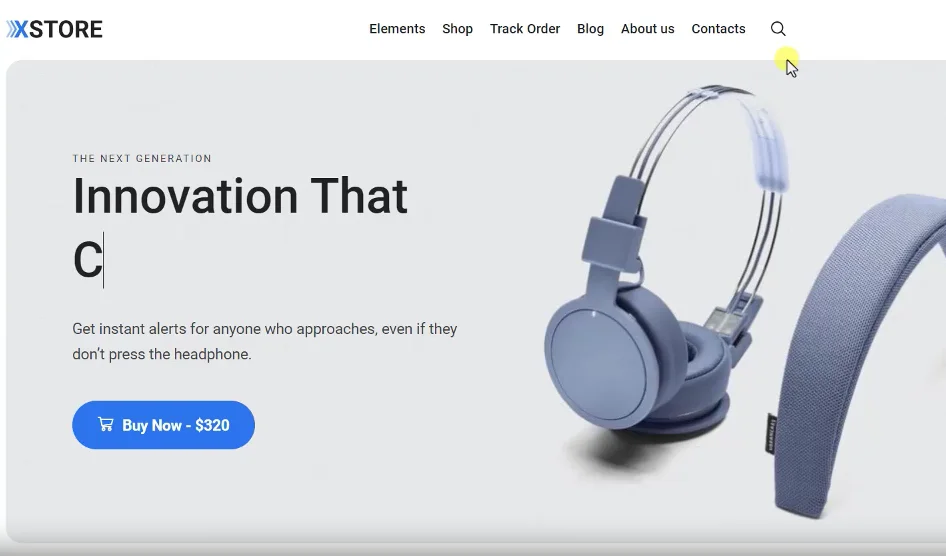
我们找到demo,然后你去选择你经常使用习惯的页面构建器,比如说我们选择elementor,我们去找到你喜欢的一个风格,或者是和你的需求比较匹配的,例如这种大型的站点你也可以去搭建,比如它的分类非常的多,那么这个时候你就可以搭建出来一个类似于阿里巴巴国际站,或者是亚马逊这样的站点。

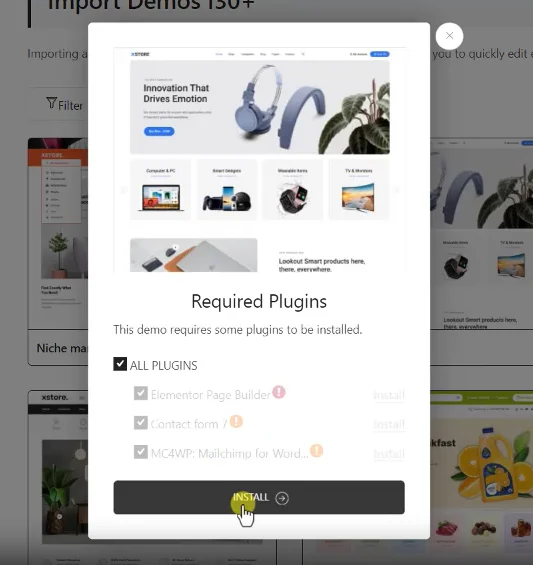
第二个就是一个比较简单的 toc的站点,你也可以去预览一下,在这里我们就直接去导入它的模块,导入它的风格,点击import,然后它会有一个翻译模块,我们不用管它点击下一步,然后在这里他建议我们去安装它的子主题,那么你可以去安装一下,你也可以不安装,你安装的话就点击这个红色的,如果你不想安装就点击下一步,然后这里它就会提醒你,如果你去安装这个风格的话,你需要去安装三个必备的插件,第一个就是elementor的免费的版本,第二个是表单,第三个是用户订阅,我们的邮箱订阅的一个模块,然后我们这里直接点击安装这三个插件,好插件安装成功以后,我们就可以导入它的数据了。

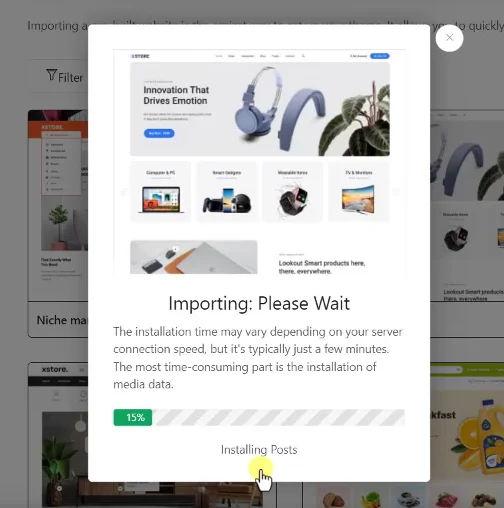
这里面的数据包含了我们所有的演示风格,比如说我们的配件文章产品模块等等一些内容,因为我们现在使用的是一个新站,所以我们就一键导入,点击安装。

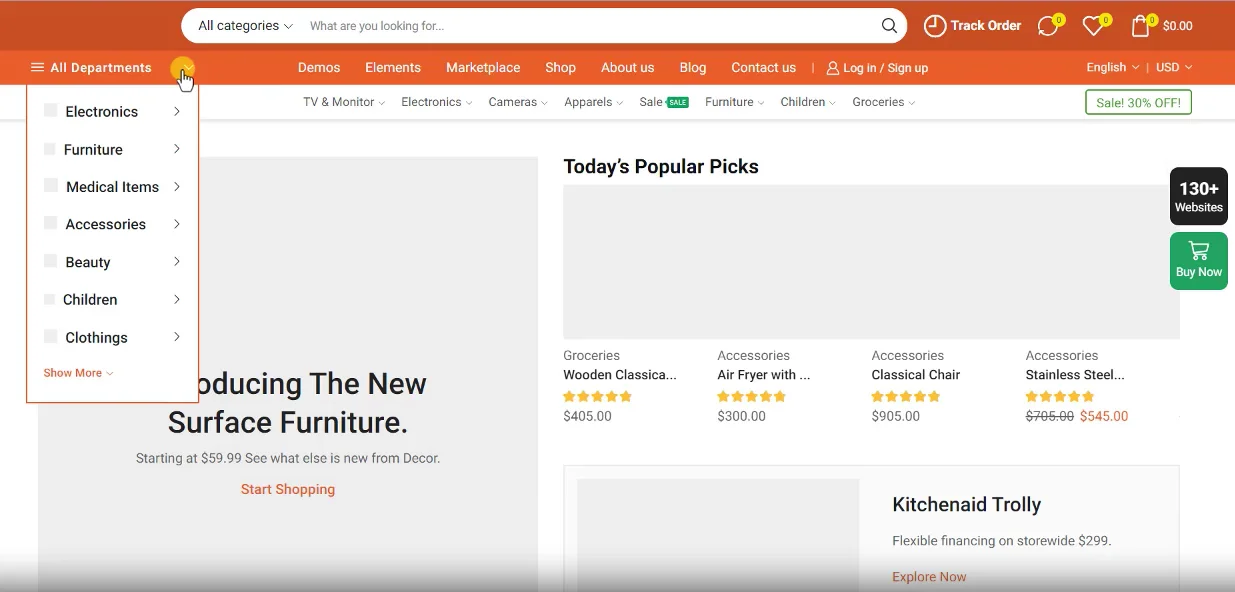
当它提示安装成功以后,然后我们就可以关闭这个按钮,然后我们回到前台去刷新我们的独立站,现在他就把我们喜欢的风格直接帮我们导入进来了,这就是一个标准的toc的站点,包括类目产品非常的丰富。

我们进入商品页面也可以看到它帮我们导入的一些产品列表,当然这里面的产品并不是很多,但是它的整体风格已经导入进来了,下面我们就可以在这个页面上面把里面的内容修改成我们自己的好,这就是关于Xstore这个主题的安装和数据导入。

评论(0)