你好,这节分享一款关于WooCommerce邮件页面的设计插件WooCommerce Email Template Customizer。
我们已经准备好了这个插件它可以直接去定义我们的WooCommerce的Email的风格,这里我们给大家提供了好几个版本,我们直接使用一个最高版本的就可以了。
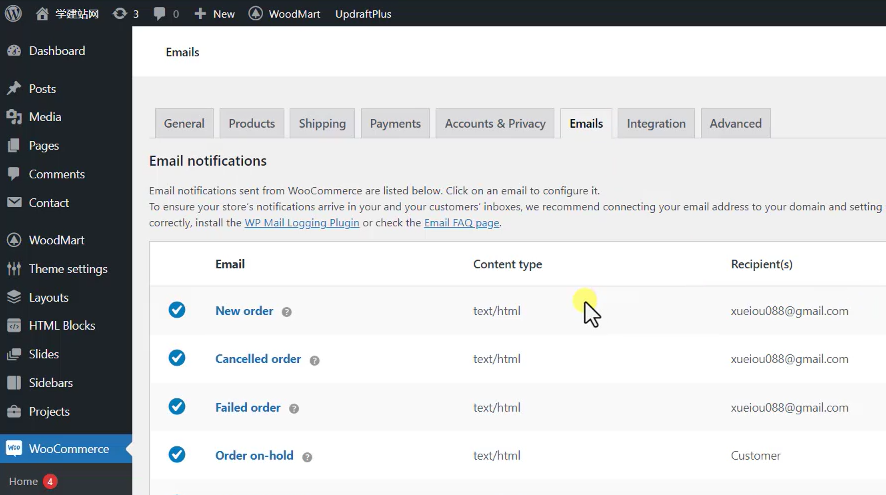
那么关于我们WooCommerce的邮件,他一般会在什么时候去发送我们进入我们的后台,找到WooCommerce,然后我们找到设置,设置里面有一个emails。

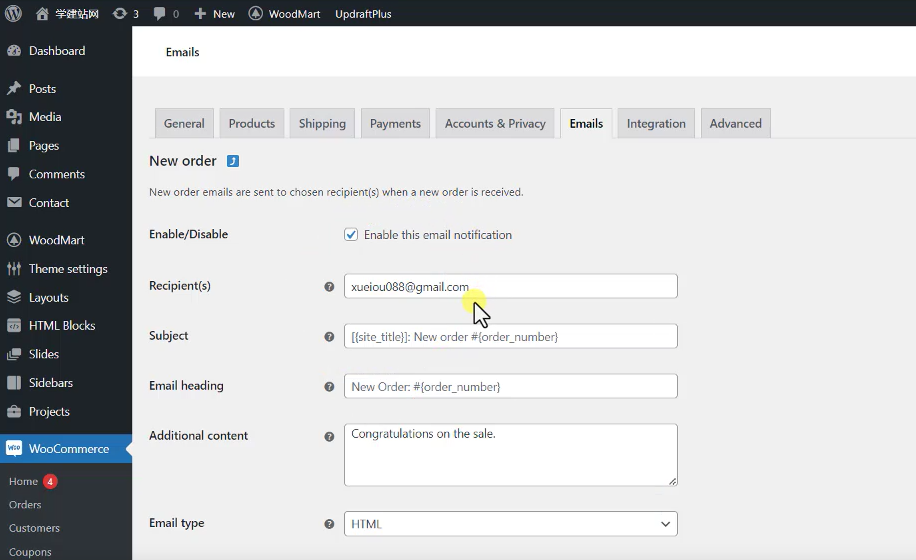
我们点击打开,只要你安装了WooCommerce这个插件,它会帮我们提供这样的一些邮件,比如说如果你的店铺收到了一些新订单,他就会给你的管理员邮箱去发送一封邮件,包括客户也可以收到他自己创建的订单的邮件,但是这里面的邮件风格都是比较丑的,所以我们点击这个Manage可以看一下,这里面的内容其实都非常简单,当然首先你需要去填写你的发送邮箱,然后另外我们看到这里面有一些代码,当然这些代码你也可以进行编辑,你也可以去观看。

我们看到实际上在你的邮件里面收到的基本上就是这种邮件,只有几个文本,所以这种效果并不是特别好看。

所以有的时候我们需要在我们的邮件里面单独去设置这个邮件的风格,比如说我们去加上我们的logo,然后去突出我们的品牌属性,或者是去添加一些其他产品的推荐,包括优惠券等等,这些我们都需要去创建这样的邮件模板,那么这个邮件模板当然你也可以通过修改代码的方式,然后去修改它的风格,但是如果你不懂代码的话,这个时候我们就需要使用到给大家提供的这样的一个自定义的模板插件了。
现在我们直接去安装一下,找到我们的plugins,然后点击Add new,然后选择我们准备好的插件,然后我们就安装最高版本的,然后点击打开,安装好安装成功以后,然后我们去激活插件好,激活以后它会有一个说明,我们不用管它直接 dismiss就行了。

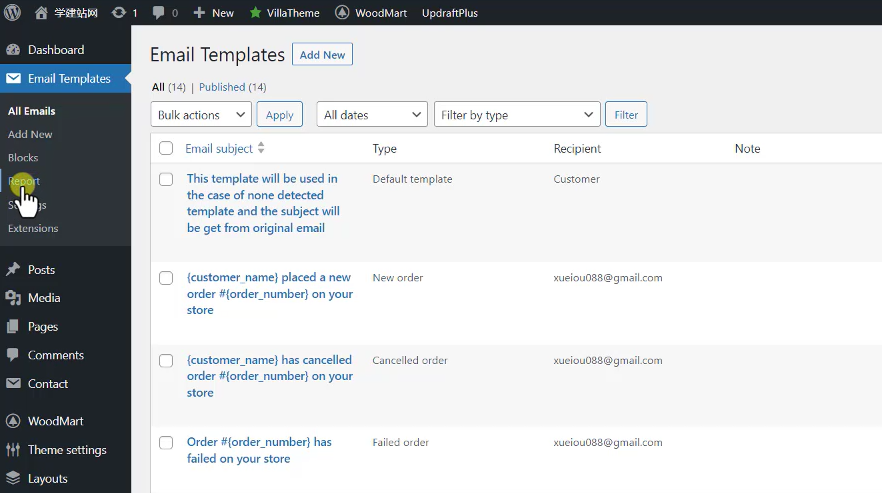
然后在我们的wordpress的功能按钮里面就会多出来一个Email Templates,然后我们点击打开,这里它就会重新生成一些邮件模板,那么这里面的邮件模板当然它是根据我们的WooCommerce,我们刚才看到的 EMAIL里面的邮件内容,帮我们去创建的一些默认的效果,这里面的每一个模板我们都可以单独的去定义,比如说 new order,我们等一下去编辑的时候,就可以去拖拽我们邮件模板里面的模块,其实和我们使用elementor的插件是一样的,它其实就是起到这样的一个作用。

那么其他的当然我们也可以去添加新的邮件,然后我们也可以给它添加头部和底部的一些模块,通过这些模块在我们的邮件里面进行调用。
下面一个是报告,就是我们邮件发送以及接收的一个数据报表,下面是一个设置,还有一个扩展,我们这里点击settings,其实它的设置非常简单,就是需要你去填写一个激活码,当然这里我们使用的GPL版本的,所以我们在这里不需要去填写它的key。
下面一个是扩展开发了插件的官方,他也开发了一些其他的针对我们商店的一些插件,这些插件的后期我们也会使用到,我们后面使用到的时候再给大家去讲解。
我们这里先给大家讲解一下它的主要的使用功能。
首先我们进入所有的邮件里面,比如说我们现在看到一个新的订单,new order,他是发给谁的,发给我们的管理员邮箱的,所以我们点击编辑,当然它也可以复制,然后我们点击编辑,这样我们就直接进入了我们的邮件模板的设计界面.

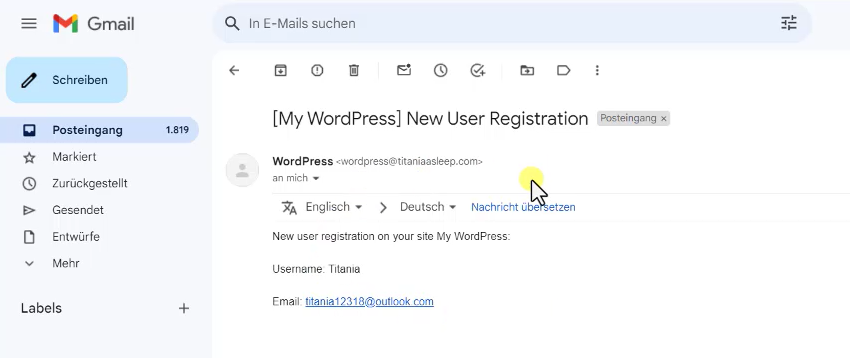
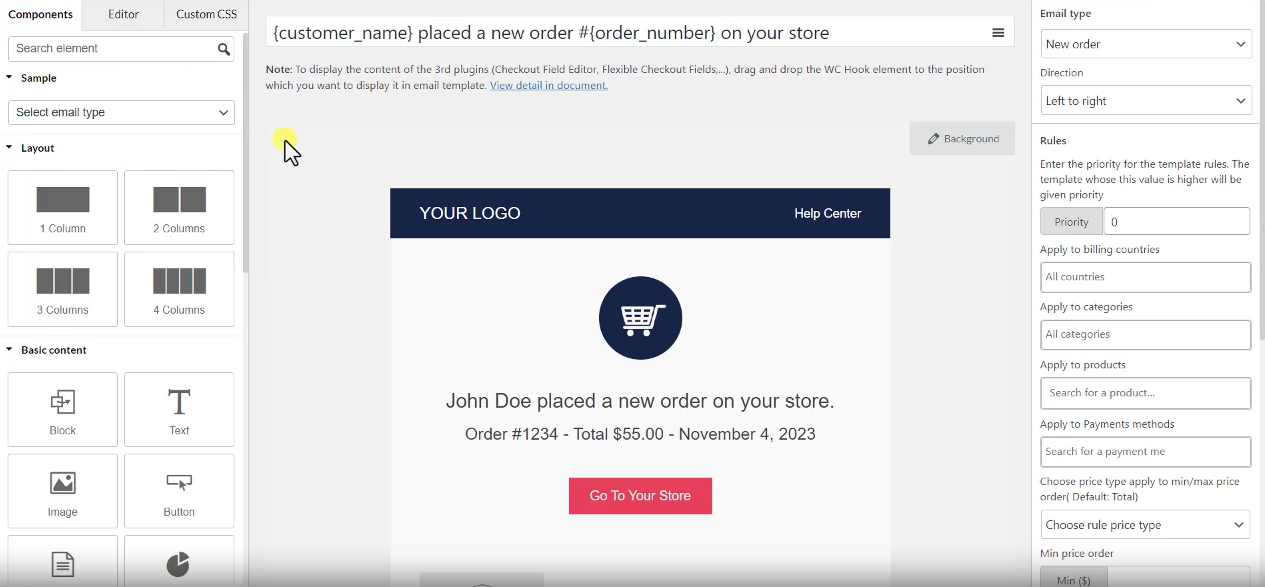
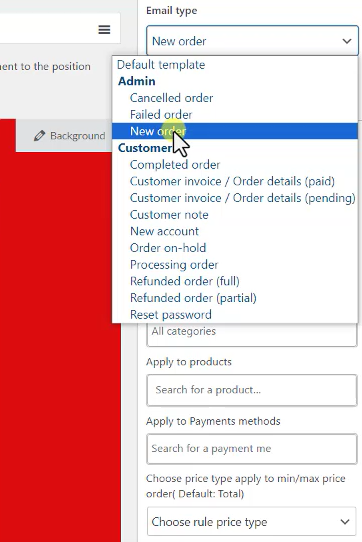
它的设计和elementor的风格是一样的,左边就是它的功能,你可以去添加模块,比如说添加它的布局,添加里面的txt,就是文本或者是加一个按钮等等,这个使用起来都是非常简单的,那么中间就是它的操作面板,然后右边就是它的一些功能,比如说我们这个邮件应用到什么位置,例如我们看到第一个,因为我们编辑的是new order,所以它针对的是当有用户在我们的独立站上面下单了以后,他就给我们的管理员发邮箱,告诉我们有用户已经下单了,当然你也可以应用到其他的位置,比如说有的用户他已经完成了订单,或者是他修改密码,重置密码,或者是去创建用户,就是在我们的独立站上面去注册了会员,我们也可以收到一些邮件。
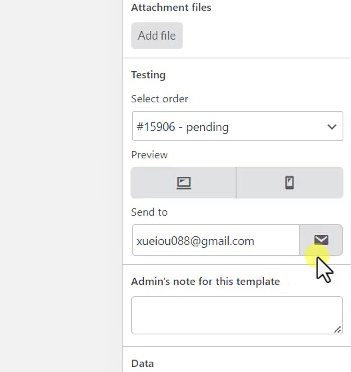
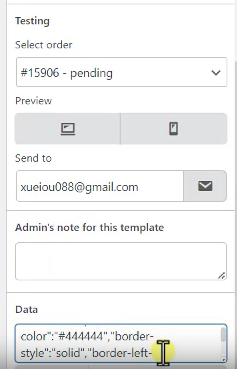
下面我们去看一下它的编辑方式,比如说首先第一个我们看到当我们安装了这个插件以后,他就直接把我们的邮件给做了一些设置,那么这个里面的设置我们就可以先预览一下,我们看到这里有一个测试,一个是针对我们PC端的,一个是针对我们的手机端的,然后下面去填写上我们的邮箱.

例如我们现在就针对这一封邮件,然后我们先去发送一下,看我们的邮箱里面收到的是什么风格,点击发送,当然这个邮件的发送,我们看到这里它已经提示成功了,邮件的发送也是需要你的独立站是支持发送邮件的,关于我们之前已经给大家去讲过了,如果你没有设置发送邮箱,他就默认使用的是wordpress的PHPmail去发送的,所以我们需要给它安装一个邮件服务器,我们使用到的插件叫Smtp这样的一个邮件发送方式,当你的邮件的发送通路一旦打通了以后,发送成功以后,现在我们就可以进入我们的邮箱,我们看一下有没有收到这一封邮件,然后我们刷新一下。

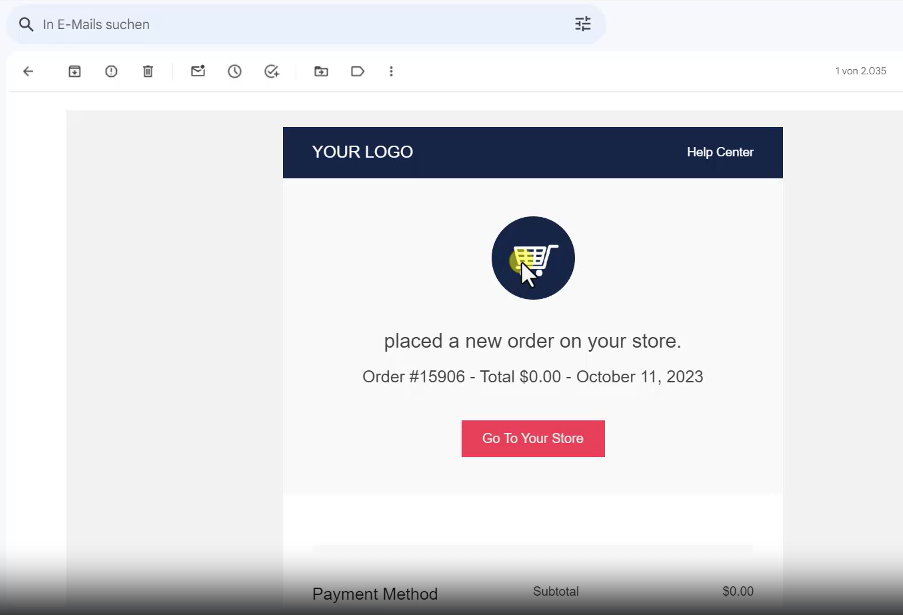
我们刷新以后就可以看到我们收到了最新的一封邮件,然后我们点击打开这个邮件,现在我们看到的它默认模板生成的效果,当然这个订单它是不存在的,只是我们设置的,那么这封邮件比着我们之前看到的那种只有文本的邮件就会更加的丰富,里面也有图片的内容,包括我们也可以添加一些品牌的logo或者是我们的社媒账号,从而让用户对于我们的独立站更加的信赖。
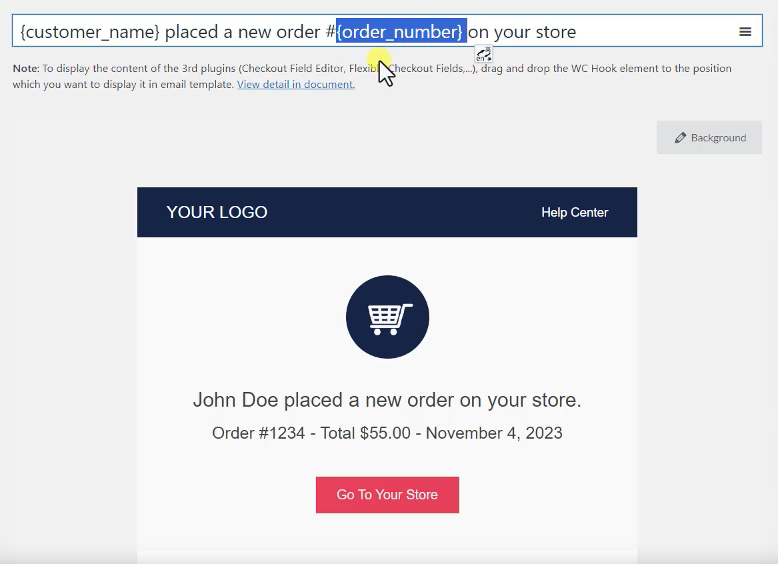
现在我们去编辑这一封邮件,但是上面的内容你也可以去修改.

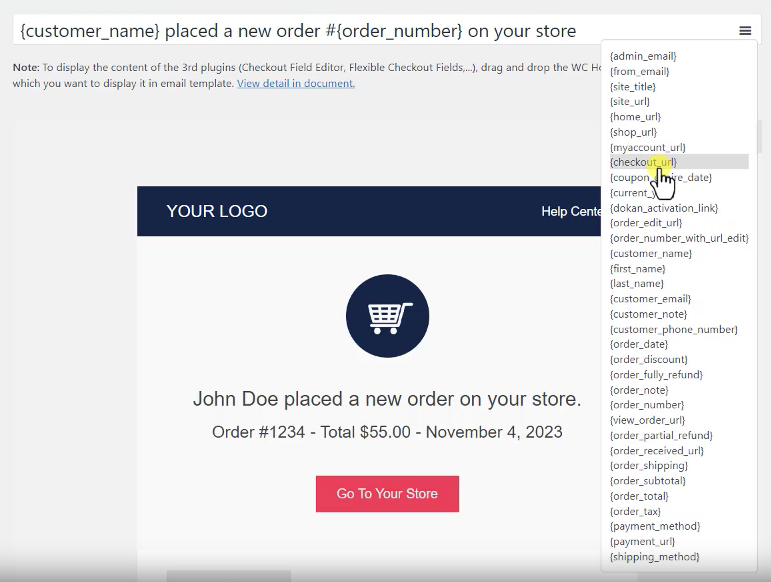
只是在里面修改的内容,你需要知道它有一些标签的调用,比如说上面有一个就是用户的名字,它会有一个调用,然后后面还有一个短码叫order number就是我们的订单的ID在我们的独立站里面都可以看到,我们再次打开我们的后台,进入woocommerce的orders,所以我们独立站里面的订单都会有一个 order number就是我们的订单号,所以他可以看到具体的用户的一些信息,这里面的内容你可以去修改,当然这里面的文字你可以去修改,上面的这些短码,如果你不想用,你也可以把它修改,而如果你想使用其他的短码,在它的后面有一个按钮.

我们点击一下看到这里面有更多的短码,比如说管理员的邮箱,还有我们站点的名字,站点的地址等等,你都可以去试一下,这里面的名字也很简单。
现在我们去尝试去修改一下上面的内容,它这里也是分为不同的布局的,比如说我们点击第一个,它就直接带我们进入了它的blocks页面,因为我们刚才讲过了,它的头部和底部是单独放在插件后台的 blocks里面的,我们看到里面有一个头部和底部,你在这里也可以去编辑,但是你在这里也可以。
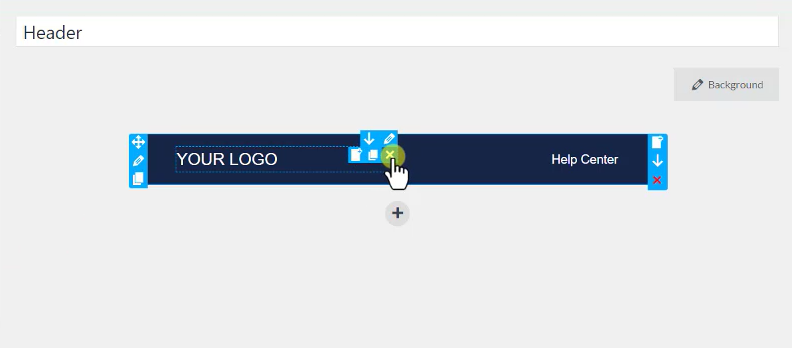
一旦你点击了以后,它就会跳转到另外一个页面,那么在这里我们就可以把 logo给它替换掉。

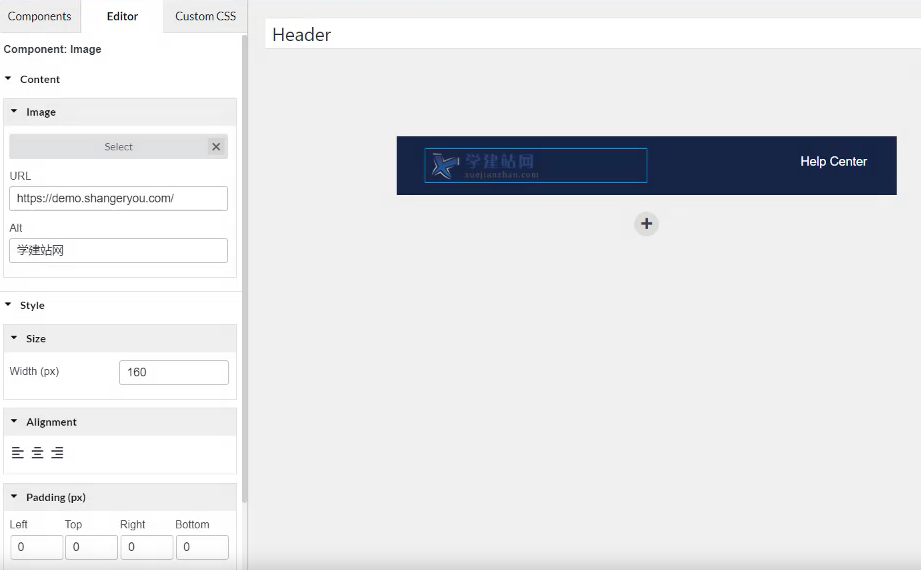
比如说我们看到这里面有个logo,那么这个logo我们把它删除,删除了以后我们去添加一张图片,直接拖拽进来,然后上传一个我们的logo,在电脑桌面上我们有一个logo,然后直接把 logo上传,上传完以后然后插入进来,插入进来以后,当然你可以去修改 logo的风格, logo你也可以给它加上一个地址,这个地址我们就加上我们的独立站的地址,也可以给它加上一个Alt属性, Alt属性在这里它就不具有SEO的作用,它只是针对如果你 logo显示不出来的情况下,那么给它添加一个让用户能够看到的文本。

下面针对它的风格的一些修改,比如说我们看到现在 logo有点大,所以我们可以把它修改的小一点,比如说修改到160,那么这个logo就变小了。另外 logo它的对齐方式左对齐右对齐居中对齐,也可以给它加上一些内编句,也可以给它加上背景颜色,这是它的编辑的界面。
然后当然我们也可以自定义一些CSS,但是我们很少用到,我们了解一下就行了。
第二个内容同样的你也可以进行编辑,编辑完了以后你可以去预览一下,这就是在我们的 PC上面显示的效果,然后在我们的手机上显示的效果。然后下面一个是发送邮件,它一旦发送成功以后,当然这里我们已经填写了一个测试邮件,然后我们重新回到我们的邮箱,然后去刷新我们的邮箱。
刷新以后我们就可以看到它出现了第二封邮件,这封邮件上面只有我们刚才创建的内容,当然我们的logo它并没有显示出来,是因为图片加载的它可能是稍微有点慢,现在我们已经看到了,那么其他区域的修改都是一样的,比如说我们在中间也想去加一些内容,或者是在下面去添加一些内容,都可以在左边去找到我们的模块,然后去添加它。

这里面的模块也是非常简单的。首先第一个它的布局,它可以把我们这个邮件页面分成一列、2列、3列、4列,然后下面可以添加一些模块,比如说加上我们的一段文本,然后加上一个图片,加上一个按钮等等,这些和我们的elementor插件的使用方法都是一样的,但是你也可以去加上优惠券,其实这些都是插件编辑器的一些基本的功能。
而当你想去自定义我们现有邮件里面的一些模块的大小或者是样式的时候,同样的我们点击这一支笔点进来以后,它就会直接进入这个模块的编辑界面,比如说我们看到现在加到这个区域,你可以给它加上一个内边距或者加上背景颜色,下面还有一些宽度,左边的右边的也可以给它加上圆角,这些都是非常简单的。
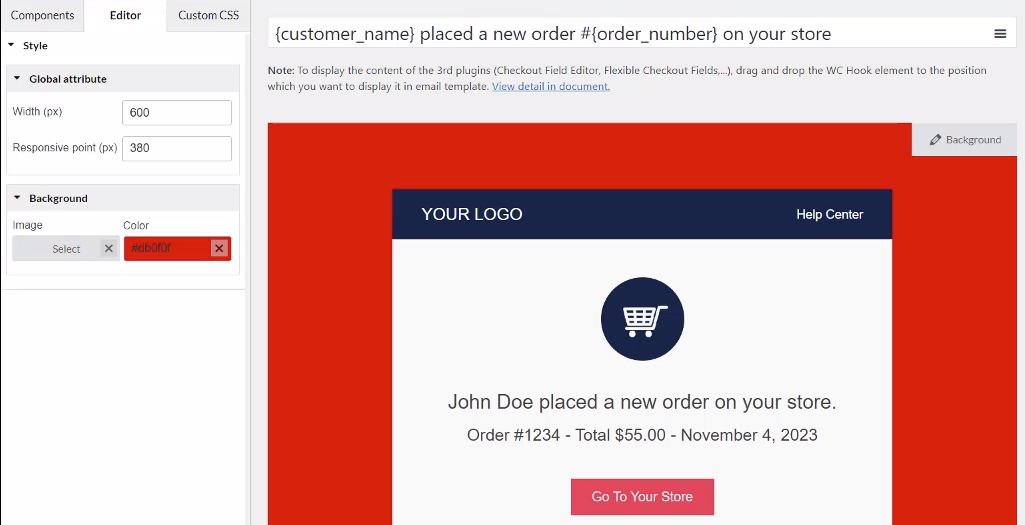
另外整个邮件页面你也可以给它加上一个背景,比如说这个背景你可以给它加上一个图片,或者是给它加上一个背景颜色,修改成功以后直接点击底部的 update升级一下就行了。

那么右边还有一些功能按钮,比如说我们可以把这个邮件删除掉或者是copy一份,当然也可以去添加一些新的邮件。
我们再看一下右边我们刚才说过了,第一个就是针对这一封邮件是发在什么状态的,比如说有用户下新订单了,我们可以给他发一封邮件,如果他是取消订单了或者是付款失败的,我们当然也可以给他单独去创建新的邮件,去发送给我们的管理员,这样的话我们就可以及时去追回订单。针对客户的你也可以去修改,比如说一些完成的订单,你就可以把你的运单号放在你的邮件里面,然后用户就可以通过邮件知道他的货已经发到了什么位置。

下面一个是它的布局方式,我们默认情况下都是从左到右,但是比如说一些中东区域,像阿拉伯那边,它都是从右往左的,所以我们这个邮件你也可以把它设置从右往左读,然后下面还有一些规则,比如说第一个就是优先级,所谓的优先级,假如说你设置了多封邮件针对 new order的,那么你就可以设置优先级越高的,首先先发这封邮件,下面也可以针对一些国家,比如说你是做多区域多国家的一个独立站,那么不同国家它的语言是不一样的,所以在这里你就可以针对不同国家,然后去设置不同语言的同样的new order的邮件,然后发送到不同的国家的客户手里面,这些都是可以的,包括针对我们独立站里面的不同的类目,你也可以设置不同的邮件,这些都是一些规则。
下面是针对我们的订单额度的,就是最低额度和最高额度它指的是什么意思?就是说这一封邮件你给他设定了一定的规则,只有他符合了这个规则才会发这封邮件,但是正常情况下,除了这个国家和语言之外,我们都是会默认。
下面一个就是测试,我们刚才测试的就是#15906这封邮件,所以我们收到的邮件它上面在我们的标题里面,或者是在我们的邮件里面就可以看到order number,当然我们这是一封测试邮件,所以它在我们的标题里面邮箱标题里面看不到,但是在里面是可以看到的,然后最底部我们看到还有一些功能,就是你可以把这个邮件它的设置进行导入导出或者是copy,比如说我们导出,那么它会有一些设置,那么你的下一封邮件,你可以把这些设置直接放到另一封邮件里面进行编辑保存,那么它的邮件风格就是一致的,这样有利于我们品牌风格的一致性。

好,这就是关于邮件的一个编辑器插件的使用方法。

评论(0)