你好,这一节分享一下独立站访问速度的优化。做独立站有一个非常重要的内容,就是访问速度,访问速度会影响到独立站的方方面面。
独立站速度影响流量:
不管你是通过广告,还是通过seo或者是通过社媒引来的访客,如果他打开你的网站非常的慢,那么你的流失率就非常的高,那么你的访客就上不来,访客上不来就会影响到你的业绩,所以这是第一个会影响到你的访客量。
独立站速度影响转化率:
你试想一下,如果有一个客户来到你的独立站,不管是tob的还是toc的,那么他在访问你的页面,查看你的商品的时候,他发现非常慢,他就直接跳失了,所以你的转化率肯定也会下滑。
独立站速度影响SEO:
特别是谷歌SEO,我们知道有4个最重要的模块,第1个就是我们的关键词研究,第2个是我们的内容结构,第3个是外链建设,现在谷歌明确说明的就是我们的访问速度,如果我们独立站的访问速度比较慢,就会直接影响到我们SEO的排名效果。
独立站速度影响品牌形象:
有很多做独立站的,特别是一些工贸一体的,我们想在国外建立自己的品牌,那么如果你的独立站非常的慢,这样的话就非常不利于客户和品牌之间建立链接,也会让客户不信任这个品牌,因为他觉得如果你连一个独立站的访问速度,连一个页面的打开速度都不能提升,那么可能你的产品或者是你的服务,它并不是很可信。

所以为避免以上影响,我们一定要去提升我们独立站的访问速度,所以才有了这样的一个专题课程。当然我们这个课程主要是针对wordpress和woocommerce这种搭建出来的站点,不管是tob的还是toc的,它的效果是一样的,但是你使用的是shopify或者Magento这样的其他的建站程序,也可以去借鉴里面的思路。
下面我们首先看第一个话题,就是你首先要确认你的独立站是快还是慢,很多时候我们的独立站的速度总是会以自我的感觉,比如说我们的站点打开以后,我们去刷新以后,我们会感觉这个站点是快和是慢,但是这种感觉其实是非常不准的,因为这里面会牵扯到几个因素,第一个就是你的网络环境,第二个就是你的浏览器缓存,因为这个页面你一旦打开以后浏览器就会自动缓存,你下次再打开这个页面的时候,它就访问的是浏览器的缓存,所以就会影响到你的科学判断。

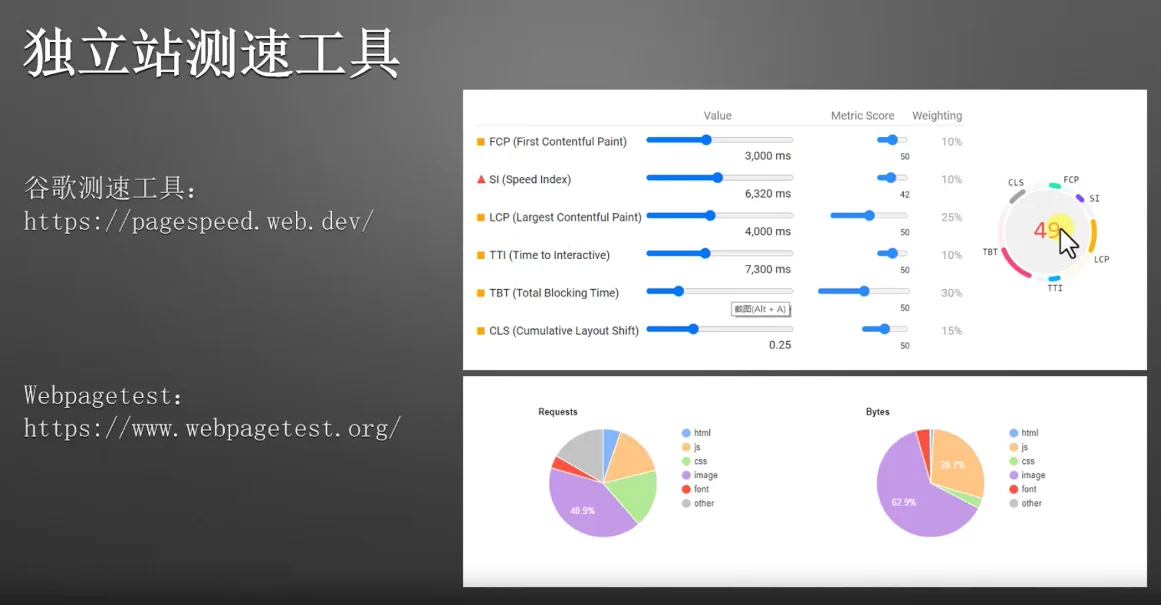
所以我们这里第一步就是要判断出来你的独立战是快还是慢,所以这个时候我们需要去借助一些测速工具,我们经常会使用到的测速工具有两个:
第一个谷歌的性能测试工具(pagespeed.web.dev),它是通过6个参数,然后去确定我们整个站点的手机端,或者说我们的PC端整个页面的响应速度。
第二个就是webpage test,这个也是一个测速工具,那么这个测速工具直接可以告诉你你的页面当中有哪些元素,比如说是html还是图片影响到了你的加载速度。当然除了这两个测试工具之外,还有一些其他如Gtmetrix(gtmetrix.com)也是经常用到的工具,包括你用到的一些SEO的一些工具里面都会有一些测速的效果,你也都可以去测试一下。
当然我们这里主要是给大家去演示谷歌的性能测试工具,在这里我们直接把它打开,打开以后我们可以看到这样的一个地址,这是谷歌官方所提供的。
下面我们首先去测试我们的站点它的访问速度,当然你在测试的过程当中,首先要确保你是正常访问的,因为谷歌这样的一个工具它是一个国外的环境,所以你要确保你能够上网测试的方法是非常简单的,当你打开你的地址,那么你可以去测试你的某一个页面,这里我们要给大家明确说明一点,我们去测试一个站点的性能,它并不是说我把域名放到这个测试工具当中,它就可以测试出来所有的页面,就可以等同于我这个站点的快慢,其实并不是这样的。
我们每一次测试的只是单独的一个页面,比如说我打开我的主域名,我现在要测试的就是我的主页面,就是我的home页面,而在我们的独立站过程当中,我们是会有很多的页面的,比如说我们的某一个产品页面, about页面或者是contact页面,甚至是我们的一篇blog页面,所以每一个页面你都要去测试一下,特别是你的落地页,比如说你要用一个落地页去投放Facebook广告,或者是去投放红人,那么这样的页面我们就把它称之为落地页,你一定要去测这个页面的速度,特别是在你做广告之前,一定要把它的速度提升上来。

我们现在去测首页的速度,那么我们就把首页的地址放进来,然后直接点击分析,好当它测试完了以后,它就会给你一个性能得分。
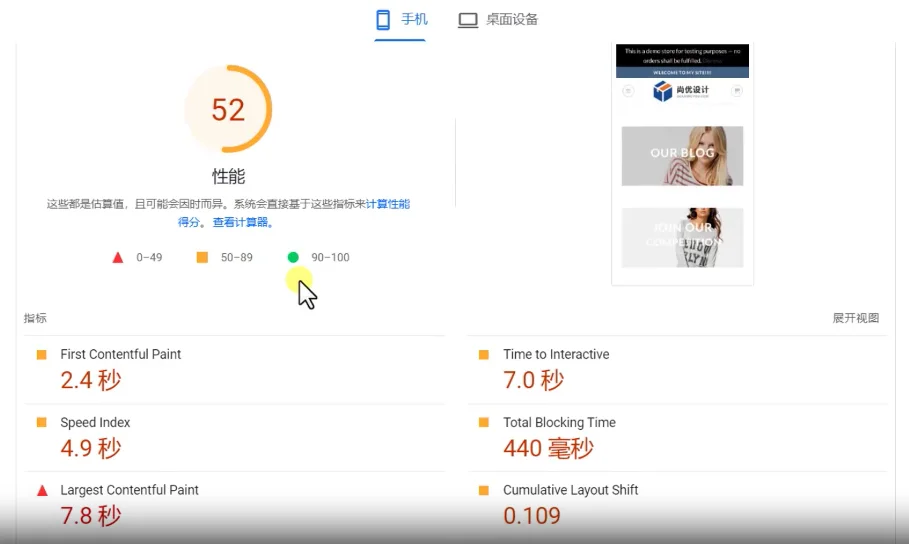
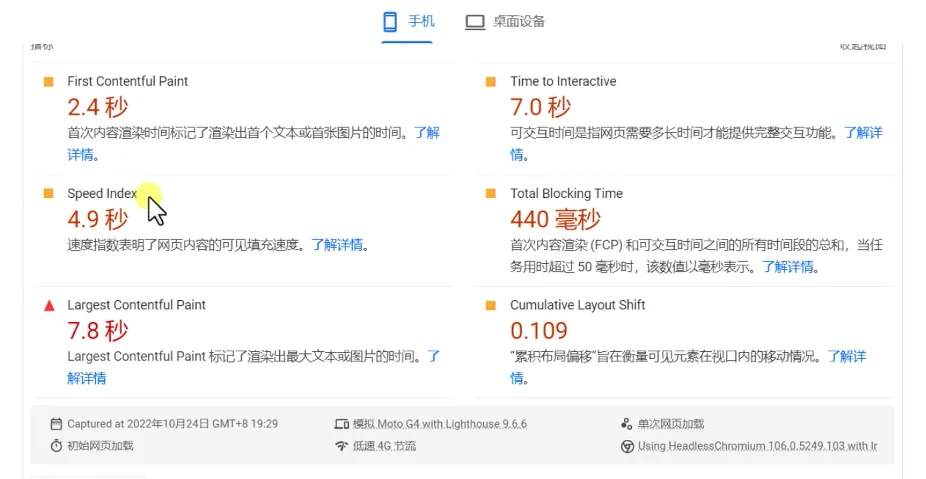
这里我们看到有两端设备,一个就是你的手机端,另外一个就是你的PC端,那么两个界面你都可以看到它的效果,然后这里面的内容我们稍微给大家去讲解一下,第一个就是性能得分,这个就是谷歌用来评价你这个页面的整体速度的一种体验得分。

那么这个得分总共分为三个层级,第一个就是0~49分,这个就是指的你的页面加载速度比较慢,客户体验比较差,所以急需改进,如果是橙色的,比如说50~89分,就代表着你这个页面有所需要提升的内容,90分到100分叫合格,那么目前我们可以看到我们这个页面的手机得分,首页的手机得分它是52分需要改进,我们看到我们的桌面设备它就是80多分,但是还是需要改进,大家了解一下就可以了。
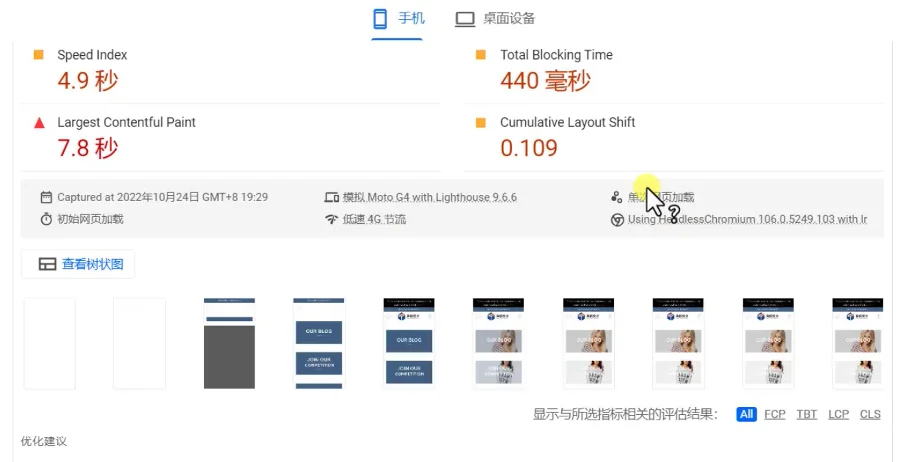
那么在右边它可以打开的是我们页面的1个预览的图片,下面是有6个性能指标,这6个性能指标我们等一下给大家去讲到,性能指标最终的综合得分就是你的性能总得分,然后我们看到这是针对的单个页面的一个测试,什么时候测试的,然后用什么样的页面加载,然后每一次单单页面的加载的一个性能,我们都可以看到它的模拟环境。

然后下面有一个查看树状图,就是它在测试你这个页面的性能的时候,它会模拟客户的打开的流程,就是当你的客户打开你这个域名输入这个地址以后,首先看到是空白的,然后后面是慢慢的逐个的把你的元素给加载出来,就是整个的一个加载过程。
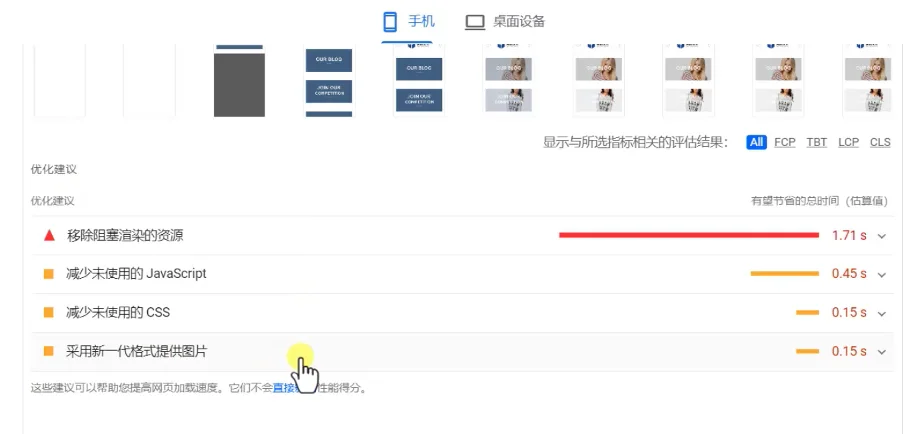
最主要的原因就是这个工具会给我们一些优化的建议,比如说我们为什么得分那么低,是因为这里面有很多的内容,比如说我们的CSS、JS文件阻塞了我们整个页面的加载,其实简单来说就是我们这个页面当中有很多的一些 CSS文件,JS特效文件,这些文件影响了我们的加载速度,所以它叫阻塞,我们就需要把给它优化了。

另外一个它告诉我们这里面有一些未使用到的JS文件,它也影响到了我们的得分,然后未使用的CSS文件,我们的图片可能不太合规等等这些内容,我们可以后期根据这些内容进行优化,只要你把这些项目把它优化到位,那么你的性能得分直接可以提高。
还有下面的一些内容就是针对你这个站点的一些其他的因素,这些因素它不会计算到你的性能得分里面,但是如果你能把这些优化到位,当然是最好了。
还有一些其他的内容我们都可以看一下,这就是它的整个内容,桌面端其实是一样的,效果也是它告诉你有哪些内容影响到了你的加载速度,你只要把提升一下就可以了。
那么通过这样的一个工具,是不是能够科学的测试出来我们的页面的加载的速度,其实它只是一个估值,所以你要用其他的工具再去测试一下,看一下效果,或者是你去多测试几个页面,然后通过一个综合得分,比如说我们现在测试的是52分,那么如果你的网络环境稍微卡一点,那么它的分值可能就低一点,但是如果你多测试几遍的话,那么这个分值可能就会有浮动,但是所以它给了你一个范围,无论你怎么浮动,它不会说你是之前是红色的,然后突然间就变成绿色的了,这个是肯定不会的,所以它有一个范围,我们就按照这个范围来就可以了。
所以我们现在的得分就是不及格,所以我们需要优化,有很多内容需要优化,就是这样的一个状态。
我们这里优化最重要的就是我们要知道我们需要优化哪些内容,除了这些建议的因素之外,我们要做到的之外,我们要知道性能得分它是根据哪些因素去决定的,所以在这里我们可以去展开这个视图,当然我这里登录的是1个中文的环境,所以它直接可以看到它的效果,我们就把这6个参数给大家去做一个解读,以及他怎么样去优化。

第一个就是我们的First Contentful Paint我们就简称FCP所谓的FCP是什么意思呢?你在用户打开你这个页面的时候,你这个页面上面第一个元素,就当它输入这个地址开始加载到第一个元素呈现中间的距离,我们把它称之为FCP,就是首个文本或者是图片,不管是什么,只要你的页面上面的第一个元素呈现出来,这一段时间它等待的时间我们就称之为FCP。
那么如果没有呈现出来就会出现这种空白。你可以想象一下,如果一个客户打开你的页面,然后你就一直在那转圈圈,然后在那加载,他肯定会不耐烦,直接就把你关闭掉了,所以这个是非常重要的。
那么这个元素主要是由于什么去体现的?其实很简单,就是我们页面的整个资源,因为有一些页面它的加载是这样的,比如说我们想加载这样的一个logo,或者是想去加载这样的banner,它首先需要把 Banner的几个元素,第一个把你的JS代码加载出来,第二个把html CSS加载出来,第三个就是把这个元素加载出来,它只有把这些所有的内容全部组合在一块,你的整个模块才能够呈现出来。
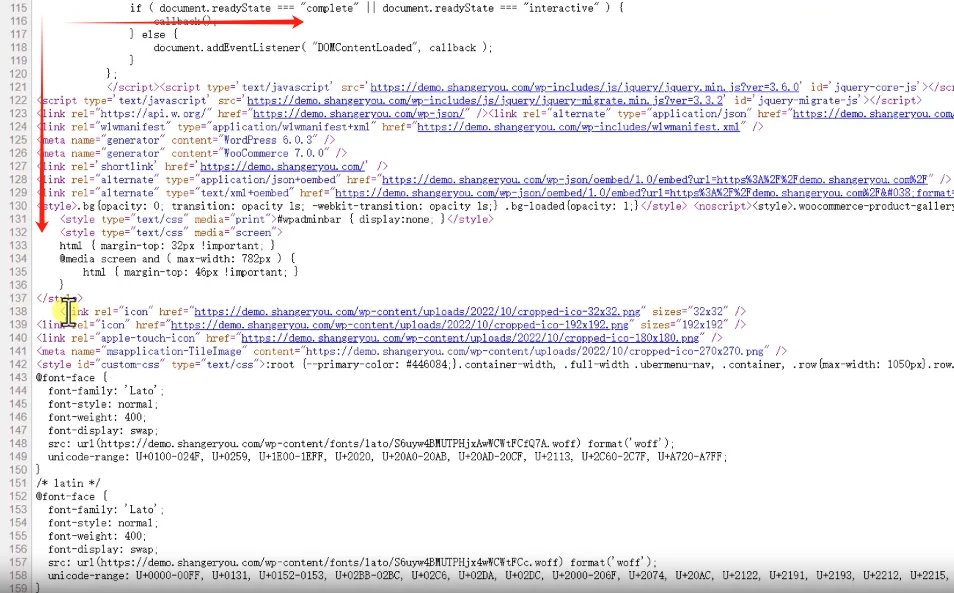
所以这个内容主要有几个因素影响,第一个你头部的我们查看一下源代码,比如说我们打开这个页面,它的读取的方式就是从上到下从左到右,它先去读取这个代码,然后从左到右,然后读取完以后再一行一行的往下面去读。

如果你头部的内容,比如说你头部上面有很多的文件需要一个的访问,你头部上面有很多的CSS文件要一个个去加载,他必须要把这些文件全部加载完以后,才能够进入正题,才能够进入你的包的页面,进入你的包的里面,找到你这个模块就是最能够最快加载的模块,加载出来以后,它才能够呈现出来。
所以如果你上面的代码越多,那么你的主色就是你的FCP得分就越差,就这么简单。所以这样的内容最大的因素就是我们的主赛,所以我们可以打开FCP,我们可以看到第一个就是我们的主赛,因为你这里面需要加载的内容实在太多了,所以它就影响了我们的FCP。另外一个就是有一些没用到的CSS文件,它也在加载,所以也影响到了你的加载速度,这个是FCP。好这是第一个我们需要了解。
第二个就是我们的加载速度,speed index就是我们整个页面的填充速度,就是我们整个页面当中这里面有很多的元素,我们可以把它认为这里面都是元素,都是模块,不管是menu还是一个图片还是一个文字,它都叫元素。那么这些元素在加载的过程当中,它会有一个总体的填充速度,就是这个模块它加载出来呈现出来的这样的一个时间段,如果你每一个模块都非常卡顿,就是加载的时候都不流畅,为什么?是因为它太大了。
比如说你这里面放了一个banner,这个banner它可能是2000多宽度,然后再加高度,可能有11M,我之前帮一个客户做的,他为了追求高清,他一个图片可能就六七M甚至八九M,我们知道造这个概念大家应该都能理解,如果你要是用电脑打开,那么你就需要去下载,比如说10M的这样的一个文件才能够把它显示出来。
它其实就相当于我们的下载,我们的页面其实就是下载,如果你这个文件特别大,我们即使使用百度网盘或者用其他的去下载它也会很慢,就越大的文件下载越慢,所以就是这样的一个道理。所以第二个内容就是说你的这上面的模块都太大了,你应该把它减缓一点,当然这里面没有直接呈现的内容,但是我们要知道是这个元素最大的因素就是你的图片。

然后第三个叫Largest Contentful Paint (LCP), LCP是什么意思?你整个页面当中比如说我现在打开这个页面上面有一个最大的元素,比如说这个上面最大的元素可能就是你的banner图片,或者是你引入的一个第三方的在线,whatsapp。
就是这样的一个模块,它的加载时间最慢,我们把它称之为最大加载元素,就是最大的文本或者最大的图片,它整体能够加载出来的一个时间叫lcp就是最大元素加载时间,那么 Lcp我们可以打开看一下,这里面也是一样的,那么在你加载元素之前,它是不是要把它的CSS文件JS文件全部呈现出来,那么这个阻塞也是一个最主要的原因,JS文件,还有CSS文件,当然如果有的时候你的图片特别大,它还会告诉你你的图片尺寸需要去调整,所以它会有这些因素影响到你的lcp那么我们再看一下后面一个就是可交互时间的加载时间,这个是什么意思?
就是我们在加载这个页面的时候,比如说它现在在转圈圈,它指的是我们这个页面还没有加载完,但是有一些猴急的客户他就急着想去点击进入我们的商店,虽然他没有加载完,他就想点这个页面,他就想点其他的东西,那么这个就是它点的过程,我们把它称之为互动。
客户进入这个页面还没有加载完,然后他点一个元素等这个元素呈现出来的总体时间,所以我们把它称之为交互时间,就是用户能点打开以后呈现出来他想要的内容,这一段时间我们称之为交互时间。如果你没有加载完,他点另外一个页面,然后他没有反应,因为前面这个页面没有加载完,所以这个时间如果越慢,那么你的得分就越差,就是这个意思。
下面有一个就是Time to First Byte (TTFB),我们看一下下面有一个TTFB它主要是由于什么因素导致的?其实主要是因为你的FCP就是你的首次渲染,然后再加上交互时间所用的一个时间总和,我点完以后有反应,刚才我们用到的是点完以后能够呈现,现在是点完,比如说我现在加载首页,我现在点它没有反应现在所以它必须要现在反应了,那么这一段时间我们把它称之为TTFB就是这样的一个时间。
那么TTFB也是由于你的线程,比如说为什么我点完以后它没有反应,是因为前面有一个文件比较大,没有加载完,它只有加载完以后才能够执行我下一个命令,所以就是这样的一个道理,大家了解一下。
那么另外一个就是避免我们的DOM规格规模过大,什么是DOM?我们打开原文件可以看到,比如说我们这里使用到的,当然你大家不需要去理解,我们只要了解一下是什么概念就行了。
比如说我们这里用到了一个p标签, P标签它有开始标签,它就必须要有结束标签,那么你要去找到它的结束标签,那么它的开始标签和结束标签之间,它不光是有一个p它还会有一个div URL,这一层一层的进行嵌套,之前我们给大家说过页面它就相当于一个盒子一层套一层,那么你的盒子套的层数越多,它的DOM框架越大,那么你框架越大,它要加载整个模块,它就需要把这里面的盒子一个的进行打开,就像你打开包裹一样,一个去打开俄罗斯套娃一样,那么你打开的越多,层数越多,你使用到的时间肯定就越多,所以它是这个意思。
所以大家一定要了解,我们刚才所说到的就是 DOM规模过大,就是这个意思,就是说你的一层一层的套的太多了,当然这个东西其实很多时候我是没办法去改进的,因为我们确定使用到了一个模板,这个模板其实就是固定的,当然我们在设计页面的时候,当然是可以把这个调整一下,比如说你这个是可拖拽的,很多人他不讲究你拖拽的时候有一个问题,比如说我们首先去设置一个容器,那么这个容器你最好的状态就是这个容器里面它的内容是有限的,比如说我想显示这样的一个模块,那么这个模块我就用一个容器就行了,这样的话容器里面再套一个元素,这就叫两层结构。
当然这个元素里面还会有文本,还会有图片,它可能它的层数是这样的,但是如果你在设计的时候,你一个大容器包含两个模块,那么它的DOM就会很大,所以我们在设计页面的时候也要注意,最好是每一个模块,哪怕是一个标题,我们就只用一个容器,这样的话我们的DOM就不会太大,所以我们设计的时候一定要注意,我们修改的时候也要注意好,这是我们所说的PPT。
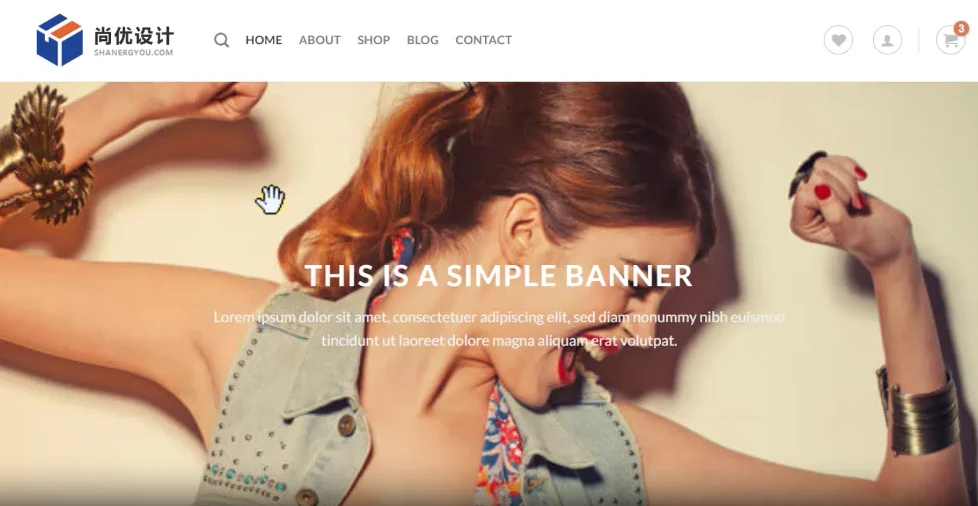
还有一个就是我们所谓的累计偏移Cumulative Layout Shift (CLS)它的一个得分,那么这个累积偏移是什么意思呢?CLS它指的是什么?我们看到他给我们解释我们的页面当中有一些元素,这里面发现了4个,什么是页面偏移?就是当用户打开的时候,比如说我们现在悬停到这个图片上面,它会有一个动态效果,其实这个图片在变动,这个我们就把它称之为偏移。
那么最典型的比如说当客户第一次加载页面的时候,它会有一个弹窗,这个弹窗你一点弹窗肯定就会变化,它会变一个位置,比如说它会消失掉,或者是它会在这里有一句话提示成功,所以它的模块就会变化,这种就被称之为偏移。
你的偏移越多,其实用户体验就越差,因为它本来是要点这个按钮的,但是一点你跑到这边了,那么对它的用户体验它就可能有一点猝不及防,所以这种就叫偏移。
当然这样的元素有的时候你尽量要把它避免掉,所以尽量要减少那种用户点完以后他就直接跑掉了,这种东西尽量减少,我们在设计页面的时候就需要注意,当然我们不得不使用这样的模块的时候,比如说我们去销售一些成人用品或者是一些其他的产品,那么这上面我们可能需要有一个年龄的一个调查,比如说你是否满18岁,如果你不满你就要退出,对吧?
等等这样的模块,这种模块我们不得不加,或者是有的时候我们要做活动,我们必须要弹出一个弹窗,那么这个时候你就要去权衡你业务和这么一一点速度的影响哪个更重要,然后你去做一些调整就可以了,这个就是我们所谓的偏移,你会发现这个偏移其实它不会影响到你的得分。
这个就是6个性能得分,它会影响到我们的总体得分,我们也知道了每1个模块应该怎么样去调整,这就是我们这一节课要给大家讲到的所有的内容,就是我们谷歌的性能测试工具应该怎么样去使用,怎么样去分析,那么关于这一节课我们就给大家先讲到这里。

评论(0)