本文分享Themeforest上面非常著名的一个幻灯片插件Slider Revolution,它的销量非常高,并且价格也非常贵。

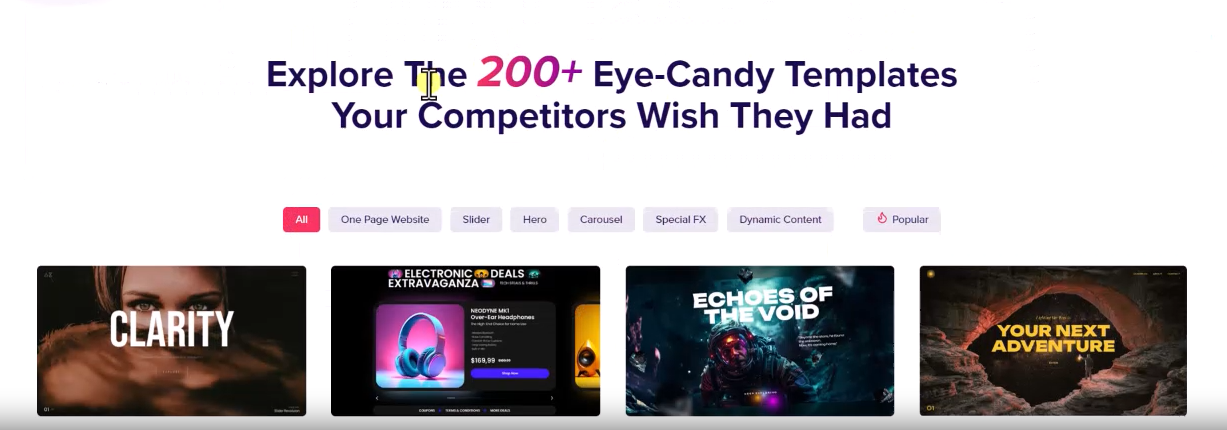
幻灯片插件可以完成我们独立在上面你能够见到的所有的轮播图的一些风格,比如我们可以去它的官网看一下,好,打开以后我们就进入了slide的这样的一个官网,那么这里有很多的风格,有200多个风格,那么这些风格完全可以满足我们搭建独立站的任何对于轮播图的一些需求,并且每一个轮播图是非常漂亮的,而很多的独立站都是使用这样的一个插件去完成的。

那么目前我们给大家准备了一个商业版破解插件,这个插件相对来说是比较复杂的,首先它包含了一个主插件,那么这个插件里面又包含了很多的一些子插件,这些插件都是为了辅助幻灯片去完成各种功能,比如说有3D的,有轮播的,也有一些焦点的各种类型的幻灯片,当然这个插件它本身也是支持中文的,当然我们这里也提供了一个汉化包,如果你安装了以后它没有中文效果,那么你就把这个汉化包按照这个说明把它上传到我们的language,还有我们的插件的目录里面就可以了。
另外这个插件和wordpress一样的,它也提供了很多的一些设计好的模板风格,那么你把这些模板风格导进来以后,你就可以在这个基础上把上面的内容修改成你自己的这里面的模板风格,后续我们都会在这个文件夹里面去更新。那么你下载下来以后就跟我看到的是一样的。
现在我们就给大家去演示一下,首先进入我们的新搭建的独立站的后台,然后同样我们就安装插件,然后上传选择我们的插件的主文件,目前是6.6.18的版本,然后点击打开,那么后期这个版本可能会有一些更新,但是它的使用方法基本上都是类似的。
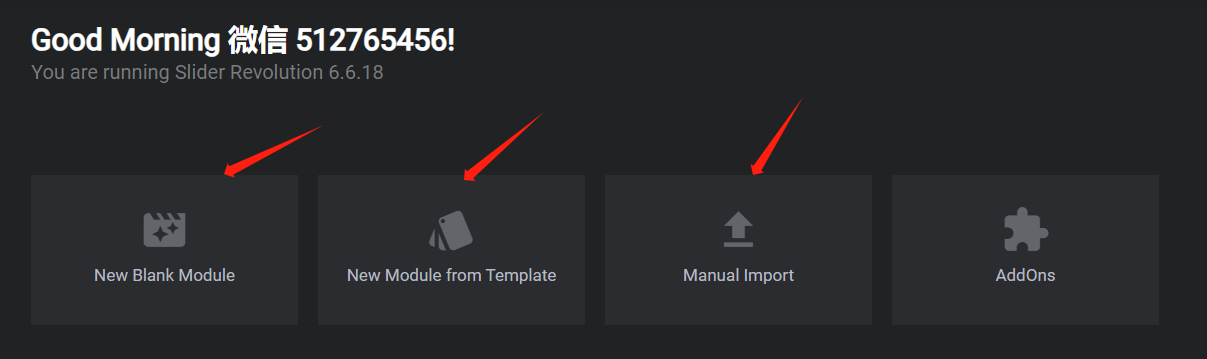
上传成功以后,然后我们直接激活插件,激活以后我们就直接进入了它的一个插件界面,目前 Slider Revolution的版本是6系列的版本,这里面也会有一些使用教程和说明,你都可以去看一下,好,我们先把这个关了,安装成功以后在我们的功能按钮的左下角就可以看到,这里面有一些说明,其实这里面的设置这个插件是不需要过多的去设置的,安装成功以后它就会直接进入这样的一个界面,当然这个界面里面有很多的广告,我们可以稍微关闭一下。

然后下面我们可以看到这个版本目前是已经激活的状态,但是这个插件激活了以后,如果你要去导入它官方的模板,那么它还是需要去链接验证的,所以我们没办法直接通过官方的模板进行导入,这个时候我们就需要用我们已经准备好的模板文件,通过这些文件把它导入进来。
首先我们先对这个插件做一些简单的设置,我们看到这里面有几个功能按钮,其中第二个就是更新Updates,如果它有升级的话,那么你点击这个它就可以看到最新的版本。当然后期在我们的学建站网里面,我们也会持续的给大家去更新最新的版本,你只要去下载替换就可以了。
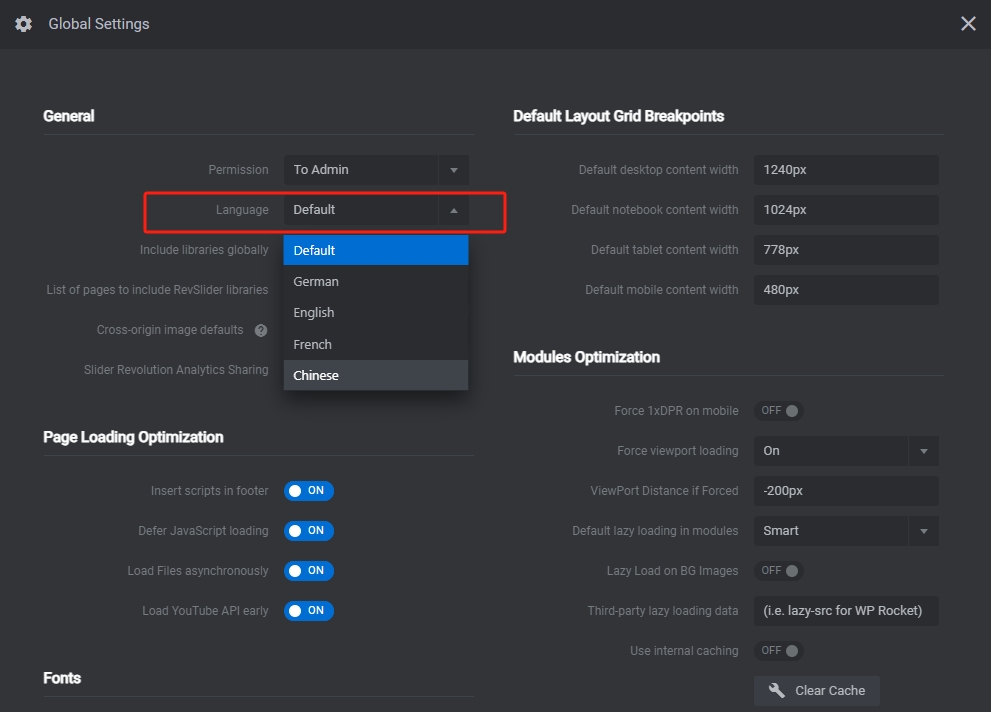
然后下面一个就是我们的验证Activation,还有就是这个插件,它官方的一些新闻,然后我们看这里有一个全局设置,那么这个设置里面有一个语言选项,我们看到这里有一个language,我们默认这个插件它是我们已经加入了中文的界面,所以我们直接可以选择Chinese,选择完以后然后点击保存就可以了,那么其他的其实是不需要进行设置的。

下面还有一些faq还有它的官方支持,这就是插件整个界面的一些内容,这个插件它如果在我们的独立站上面去实现轮播图或者是幻灯片,它是分为几个步骤:
导入或新建轮播幻灯片项目;
我们可以去创建一个空白的slider,那么这上面所有的模块其实都是可视化的可拖拽的,你可以在上面去加上文本图片,还有一些图标,甚至一些按钮,链接视频等等,任何都可以去添加,那么这是第一种方式,就是相当于我们建立一个空白的slider,然后在上面去添加内容。

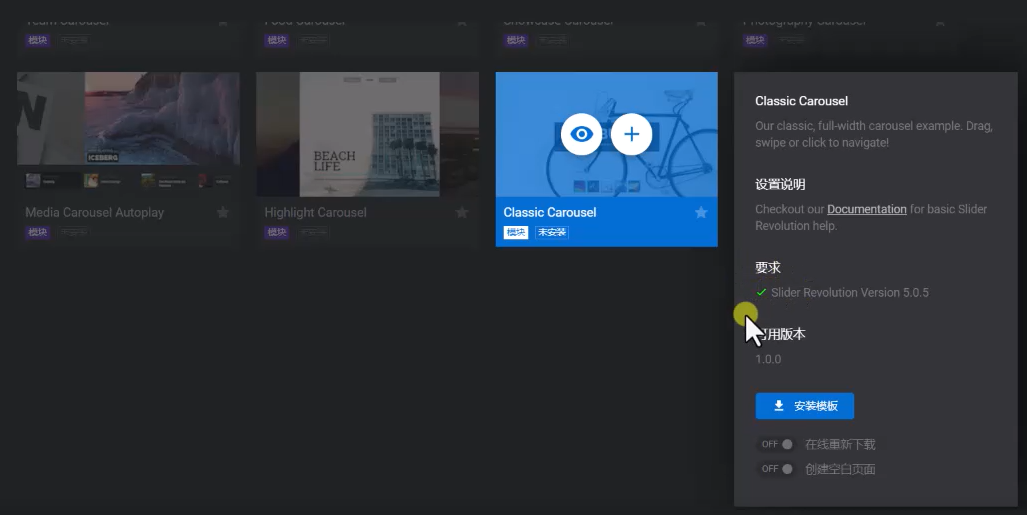
第二个就是我们可以通过官方的模板,我们看到这里面包含了很多的一些设计好的幻灯片的模板,那么这些模板我们可以去预览一下,点击预览好,打开以后我们就可以看到这个一个很常规的 banner,然后这上面会有一些特效,那么这个就是slide的这样的一个插件,他的模板,那么这些模板它也把它分门别类,比如说有幻灯片,有跑马灯,也就是轮播,还有一些全屏显示的幻灯片,但是这些幻灯片还是那句话,其实我们没办法直接进行导入,我们看到这里有个加号,如果你购买了商业版,那么你直接可以点击这个加号,然后它就可以直接导进来。

但是我们现在如果去导入的话,它就提示我们我们所输入的密钥是无效的,所以暂时是导入不了的,这是第二种方式,通过官方提供的模板直接导入。
第三种方式就是我们已经准备好的一些模板文件,我们可以把这些模板文件通过导入的方式直接导进来,这样的话就绕开了官方的链接,也能够实现使用官方所提供的轮播图的一些设计效果。

后面一个就是插件,就是这个插件本身也需要去用其他的一些组件增强它的功能。
同样的方式,当然这些插件并不是在这里去导入的,这个只是链接官方的一些插件,同样我们是没办法直接导入的,我们只能向安装普通的插件一样,但我们的plugins里面add new,去加上这些提供的组件。

我们在使用 slider插件的时候,很多时候我们不会去无中生有去创建一个因为它的创建界面是极其复杂的,所以很多时候我们就直接去找一个模板,比如说我们现在去找一些符合我们站点风格的一些模板,比如说我们看一下幻灯片。

此风格是比较符合我们toc站点的一些风格的,看起来也非常的大气,我们就可以把这样的一个风格导入进来,然后我们点击加号,我们先看一下它是不是需要去安装其他的组件,这个就不需要去安装,如果有需要安装组件的,你就在这里面去找到我们给大家提供的这些组件,把这个组件像常规的插件一样把它安装上来就可以了。
我们现在找到经典的轮播图,找到我们的模板,因为我们不能直接去导入,找到c开头的它非常多,我们看到这里有一个classical我们现在看到的这样的一个幻灯片,我们把它复制出来,因为太多了,防止找不到,然后把它放在我们的桌面上,然后我们使用第三个按钮,手动导入,选择然后把桌面上我们准备好的幻灯片导入进来。

修改设置导入轮播项目;
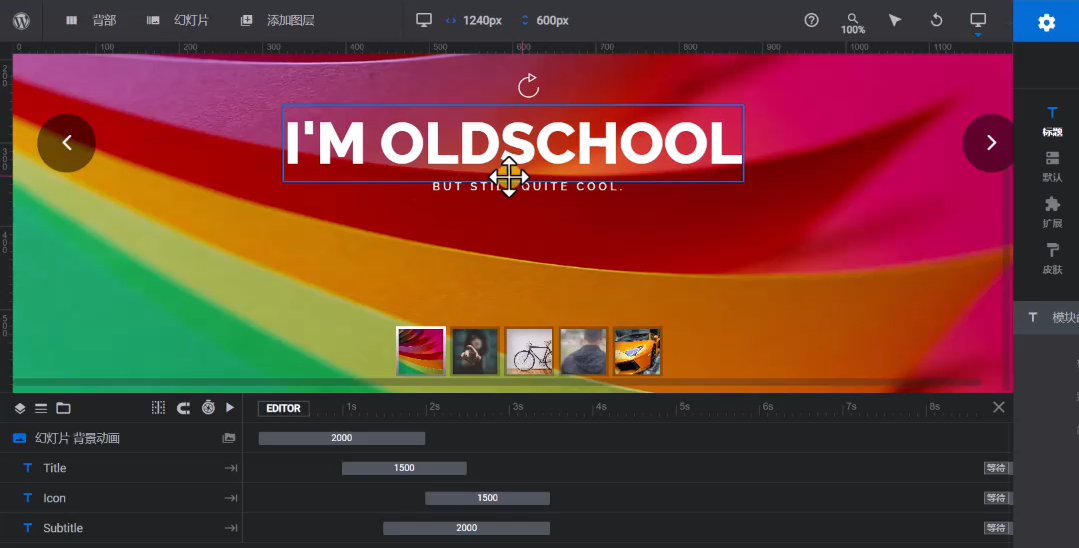
导入成功以后,我们在这里就可以看到这样的一个幻灯片,现在我们点击编辑,好,现在我们就可以看到幻灯片了,这个幻灯片最主要的内容就是我们去编辑它,因为设计的时候很多时候我们可以使用它官方所提供的模板,那么这些模板你都可以在它的官方看到它的一些预览,然后你喜欢哪一个就导入哪一个,一旦导入成功以后我们就需要进行修改。

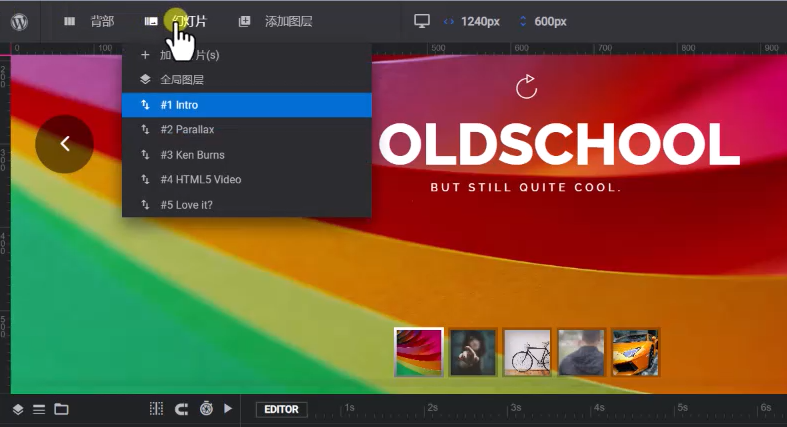
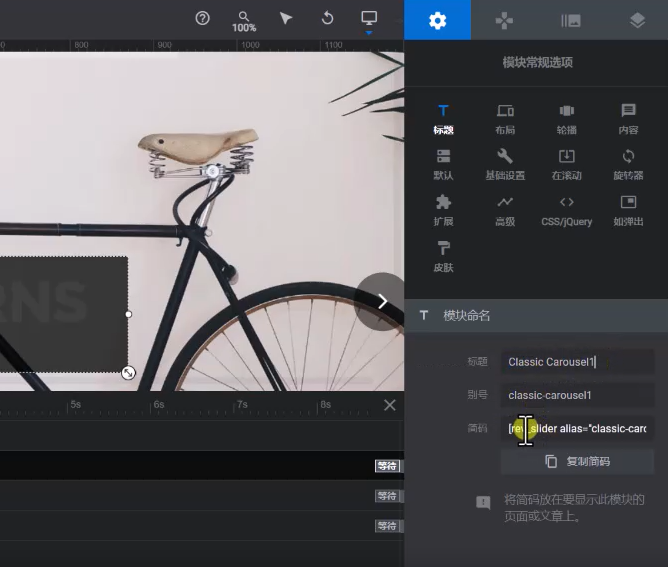
那么修改之前我们要先去了解一下,它整个幻灯片的编辑界面相对来说是比较复杂的,第一个就是返回,第二个就是幻灯片,我们看到我们所加入的导入的幻灯片总共是包含了5张图片,5个轮播,就是我们现在看到的这5个界面,然后每个界面如果你想去修改,你就点进入,比如说我们现在进入的是第一个,如果我想直接编辑第三个,你就点第三个,它就直接进入了第三个界面的修改。

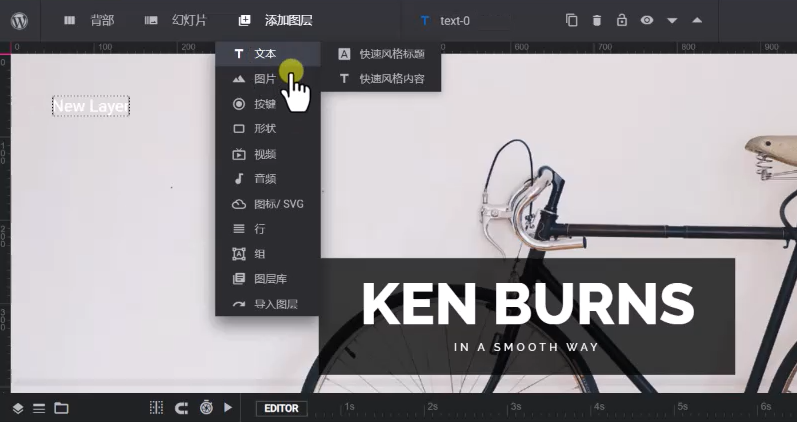
然后后面一个就是添加图层,这个幻灯片你可以把它理解为这就是一个画板,在这个画板上面你可以加任何的内容,比如说我们可以去插入一个文本,在这里你就可以去编辑你的内容。我们点以后,然后在右边就是它的整个编辑界面,你就在这里面可以去修改它的内容,如果你想把它删除掉,那你就直接选中这个模块,然后右击把它delete掉就行了。
同样的除了加文本之外,我们也可以去加入图片,我们也可以去加入一些按钮,加入一些形状,我们看一下形状里面有很多你也可以去修改,当然我们也可以加入视频音频等等,你所知道的在网页里面能够显示的,它都能够正常加入了这个画板当中。

然后另外一个就是图层,就是我们下面看到的区域,这个区域其实它就是模仿了photoshop的一个效果,我们都是在photoshop上面,其实所有的图片它是一个集成,它把图片通过一层一层的叠加,然后形成了一张图片,那么在幻灯片里面,这里面所有的模块就是图层,比如说我们看到第一层就是在最底下,最上面我们看到这是一个背景,背景图就是一个自行车,然后上面又加了一个区域,就是一个形状,一个正方形,然后下面又加了一个订阅的一个内容,然后下面加上了一个title,就是这样的内容。

这个subtitle是一个副标题,不是订阅副标题,它就是一层一层的结构,那么你也可以把这个层级拖拽,比如说我们把这个形状放到最上面,那么它就会把我们的标题给盖住,后面这个就是一个时间轴。
我们都知道其实整个幻灯片这上面的内容它是逐步加载的,首先加载一个背景图片,然后加载一个形状,然后再加载上面的文字,后面它多少秒开始进行加载,比如说我们看到幻灯片是优先加载到01:03的时候就开始加载第二个形状了,但是你不能让它加载的时间太长,太长的话,用户就会感觉它有一种滞后感,所以它所有的时间轴都是这样去控制的,和我们使用剪映去剪辑视频是类似的。
好,这个就是它左边的界面,然后下面一个是复制,你可以去复制一些幻灯片,或者是复制上面的模块,然后你也可以去选中这些模块,然后进行删除,然后锁定的意思就是你可以去修改其他的内容,这个和我们的photoshop上面的锁定是一样的,我们可以把这个图层锁住,这样的话我们去修改其他内容,就不会误删。然后另外你也可以把它隐藏,或者是显示就这些内容。
然后另外一个就是我们整个区域,整个画板区域你可以选择它的一个显示视图,然后更方便你去修改去加内容,还有一些其他的选择,还有撤销,还有就是针对我们不同的设备,你可以设置不同的幻灯片。
独立站调用显示轮播幻灯片;
然后设置就是针对所有的幻灯片你可以去设置,比如说标题布局轮播方式,比如说我们看到第一个幻灯片的名字叫classical,然后一个幻灯片,然后它的别名,最主要的就是它的解码,我们经常会用到,因为这个插件虽然兼容了很多的主题,但是有的时候我们还是不得不用这个解码,然后让它在我们的独立站里面去显示出来。

比如说我们现在就复制解码,复制完以后,然后我们现在把它放在我们的菜单的下面,所以我们去编辑首页的界面,但是我们目前使用到的主题它是兼容slide的,直接有一个模块,你可以直接进行插入,好比如说我们可以在这里面去搜索,我们看到这里它就兼容6的版本,你可以直接把这个模块拖拽进来,比如说我们把它放在上面,放了以后,然后你就可以去选择,我们目前已经创建了这个模块,它就可以直接显示到前台了,这是这种效果。
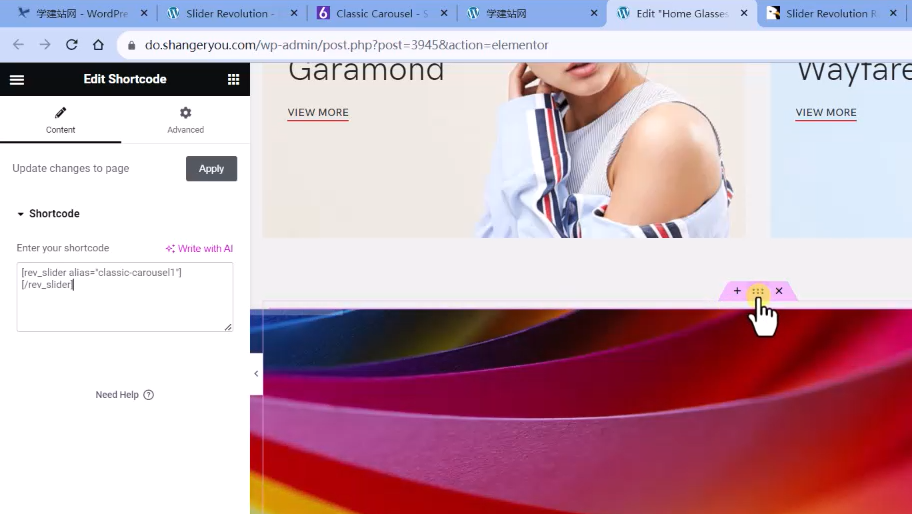
那么除了通过这种方式之外,我们另外一种方式,比如说我们在它的上面去创建一个区域,在这个地方,然后我们去创建一个区域,创建完了以后,然后我们可以在这里使用一些解码,我们看到这里面有个模块叫shortcode,这个是elementor自带的,我们可以把它放进来,放进来以后在这里去添加我们的粘贴我们刚才所复制的解码,它也可以显示出来,然后我们在这把这个模块把它的布局调为全宽,然后我们去更新一下我们的页面,刷新以后我们往下面去看,这个幻灯片就显示在这个位置了,你就可以轮播,它就可以正常显示了,但是正常我们会把它放在我们的菜单下面,这里我们只是给大家去演示一下。

Slider Revolution轮播项目设置;
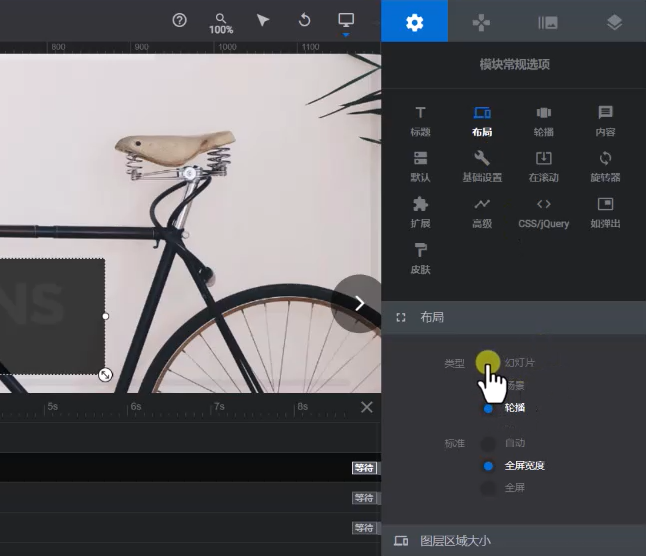
你做了任何的修改都可以进行保存或者是预览。然后第二个就是布局就是它的轮播方式,比如说幻灯片场景或者是轮播是全宽的还是自动的还是全屏的,然后它的宽度就在电脑端的宽度,以及在我们的平板上面手机上面,这些都可以进行修改。

下面还有一些高级设置,然后是不是3D显示的是不是有覆盖的效果?
当我们轮播的时候它会有一个黑一点的状态,这个就是轮播,就是我们现在看到的 overlay,就是我们所说的遮罩,那么你也可以去添加,下面还有一些模块,基本上我们很少用到,但是你可以着重的去研究一下,因为这个毕竟已经是中文界面了。
然后下面一个就是它的轮播方式,纵横比,然后无限滚动其实就是循环轮播,点击停止,如果我们设置了自动轮播,当我们的用户把鼠标放在这个上面看这一张图的时候,或者是看这个视频的时候,它就不再滚动了。下面还有一些伸展的效果,大家都可以去尝试一下,包括倾斜它的一些特效。
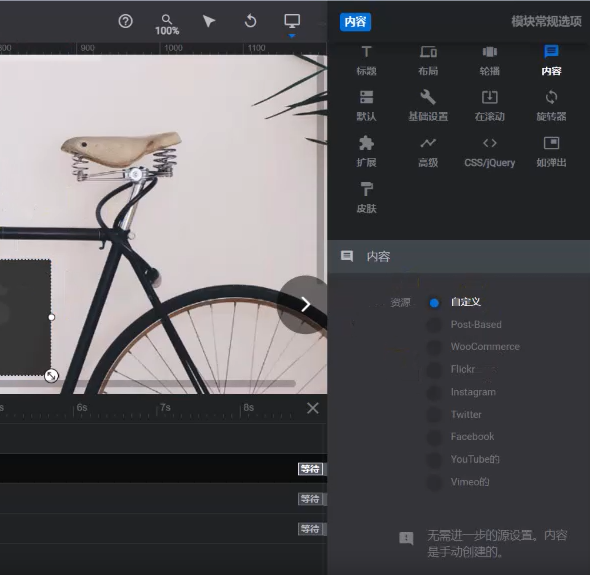
另外一个就是内容里面我们一般都是自定义,当然这个插件也是可以去兼容我们的wordpress,它本来就是wordpress插件,所谓的兼容就是它可以在幻灯片上面去调用我们wordpress的文章页面以及我们的产品等等,它都是可以调用的,甚至可以去调用我们社媒,比如说Facebook推特 YouTube上面的一些视频都是可以的。

然后另外一个就是默认的一些内容,我们不用管它,然后基础设置这些内容基本上你默认就可以了,因为你导入的这个模板它一般都是正常都是设置好了,然后包括一些高级弹出等等都可以去设置一下。
然后是旋转器,我们看到这个旋转器的什么意思,旋转器其实就是它加载,当你翻动的时候,它去加载第二个的时候有一个加载效果,其实就是个旋转器,其他的你也可以去设置一下,包括他的皮肤,我们看到颜色你都可以去设置一下,包括它上面所添加的标题还有内容,目前是白色的,你可以把它修改一下。
好,这个是针对所有的幻灯片的一个设置。
Slider Revolution轮播箭头设置;
第二个就是针对箭头的一些设置,比如说左箭头右箭头左箭头显示在什么位置,我们目前的左箭头是显示在左侧居中,那么离x轴就是30像素,就是离这个位置有30像素,那么右箭头也是一样的,包括箭头的风格,箭头的颜色,比如说我们把它调整为红色,我们看到这个箭头就变成了红色,非常的强大,包括覆盖的一个样式,当你去滚动的时候,它会有一个覆盖效果。

另外一个是子弹,子弹是什么意思?就是在下面有的幻灯片里面会带一个子弹的效果,就是下面有一个小圆圈,那么通过这个小圆圈也可以快速的进行轮播切换,现在我们看到我们先保存一下,但是这个幻灯片它本身是带了一个缩略图了,所以你就不需要用子弹的效果了。
我们看到其实在它的后面是有一个小圆圈的圆圈也可以进行切换,这个是针对不同的幻灯片,你要设置不同的方法,然后另外就是标签,好大拇指它主要是针对的如果有一些幻灯片带上缩略图,那么这个缩略图你可以去修改它的风格。
我们看到幻灯片的缩略图,你可以去改一下它的风格,然后横向的纵向的非常的精细,包括上一个尺寸的宽度,触摸主要是针对手机端的手机端上面怎么样去滑动我们幻灯片,其实是左右滑动,包括键盘也可以去设置鼠标滚动,比如说我们现在设置一个开启,开启完了以后然后保存,保存了以后然后我们去刷新,如果我们不点击左右的箭头,然后我们通过鼠标的滚轮,它也是可以进行轮播的,现在我没有点击,我只是使用鼠标的滚轮,那么就是这样的一个设置,包括导航的编辑器,这里面有一些代码你也可以去修改,一般我们默认就可以了。
Slider Revolution轮播项目背景图设置;
针对每一个模块的背景,比如说我们现在看到的是第一张幻第三张幻灯片,幻灯片里面有一个图片,那么这个图片你就可以进行修改,比如说我们给它换一下,我们媒体库里面去找一张图片,找一张横向的,这样看起来会好看一点,然后点击插入,我们看到这个背景图就已经被更换了,然后我们保存一下,然后我们去刷新,我们看一下第三张的幻灯片的背景图有没有改变。
好,现在我们看到第三张图片它已经改变了,第三张已经变成了一个眼镜了,但是我们看到这个缩略图没有变,就是因为我们下面也有一个缩略图的内容,你也需要把它修改一下,就在这里有一个缩略图,你要把这个缩略图也给它替换掉,替换成刚才我们使用的眼镜的幻灯片。

然后另外一个就是它的动画效果,我们看到第一个是默认,第二个是列,然后它的滑动效果极其复杂,所以我们选择的时候一定要选择一个我们看起来比较好看的符合我们风格的幻灯片,然后再去修改。
Slider Revolution图层项目设置;
下面一个就是针对图层,我们幻灯片背景上面的内容,你可以点击进行修改,比如说我们现在把长方形的形状给它改一下,我们看到这里有一个样式,样式里面你可以去上传一个再去上传一个图片,你也可以去调整它的尺寸。
比如说我们看到现在是500×140,我们把140也改成500,它就变成了一个正方形了。然后另外你也可以去调整它的样式,调整它离上下左右的间距,x轴y轴,你都可以去修改好。

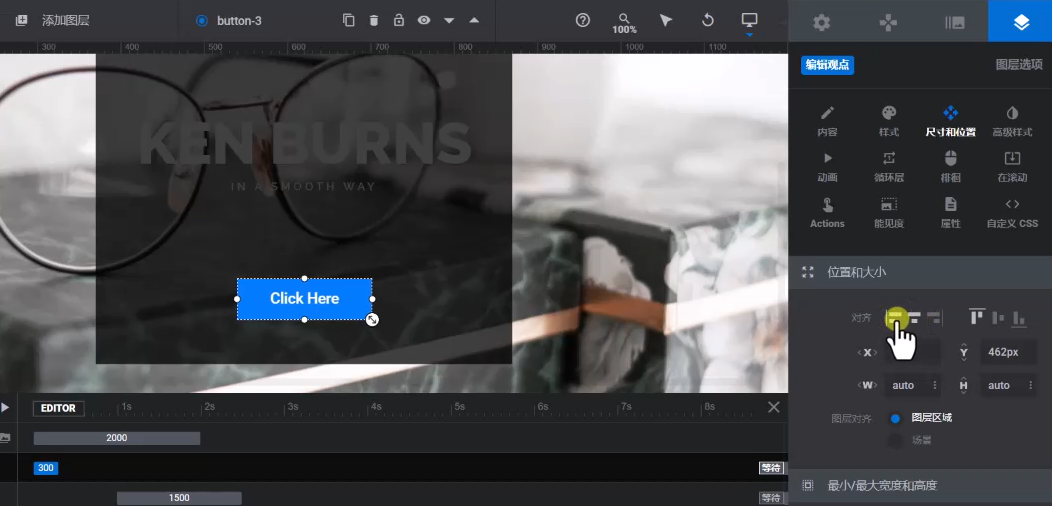
最主要的是什么?比如说我们如果假如说在上面去加了一个按钮,比如说我们现在加一个按钮,因为在幻灯片上面经常我们会加按钮,然后我们选择一个风格,选择一个大一点的风格,然后我们把这个按钮拖拽到一个合适的位置,当然我们这样去拖拽,其实它是很难去控制的,这里我们怎么办?

一般正常情况下我们会选中属性,然后给它调整它的x轴y轴,比如说我们让它居中对齐或者是居左对齐,居右对齐,你就可以去控制它,然后再点击一下你就可以去修改它的内容,比如说这里我们把它改成shop now,然后加完以后我们需要跟这个模块去加上一个超链接,然后选择这个模块,选择完以后,我们看到这里有一个 action,就是点击的一个动态,我们这里就可以去给它加上一个触发的内容,比如说我们给它加上一个链接简单的链接,然后在这里我们去输入一个链接内容,比如说我们输入我们的首页,或者是我们的产品的链接在这里粘贴,然后是否在同一个窗口打开,包括其他的内容好,添加完了以后然后关闭就行了,现在他已经加上了一个链接了,那么其他的内容你也可以去修改一下,包括我们可以这里我们也可以单独给它添加一些CSS的样式,这是针对每一个模块的,你点击每一个模块,你都可以这样去修改它,包括它的尺寸,包括他的点击的一个状态好,设置完了以后然后去保存就可以了,保存完以后然后我们去刷新。
然后我们去看第三张幻灯片,那上面就有个链接,然后你点击以后它就会跳转到首页。好,这就是整个幻灯片的一些使用办法,当然我们给它添加了这个模块,这些模块你也可以给它添加时间,比如说我们可以给它添加一个时间,让它在什么时候进行加载,这个时间你也可以把它设置的长一点。
比如说这里我们可以把它设置为500毫秒,那么我们再把它拖拽到一个位置,然后它的加载就会有一定的顺序,其实就幻灯片的使用很复杂,但是正常情况下我们通过导入数据,然后再去添加会方便很多。
当然这里面还有一些其他的辅助性的功能,大家都可以去研究一下。
好设置完了以后,然后我们点击 back就是返回了以后,在这里我们就可以看到这就是我们刚才所添加的 Slider,同样后面我们可以再去添加更多个形成一个列表,不同的页面去调用同一个或者是不同的slider就可以了。

评论(0)