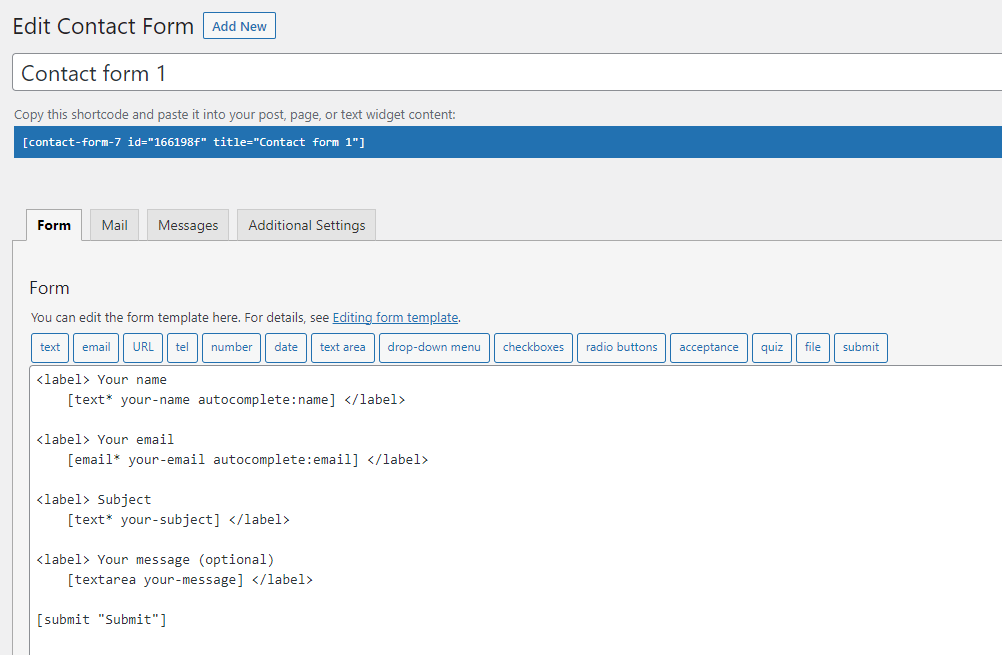
我们在搭建独立站的时候,在我们的网站里面,比如说contact us,或者是一些tob的站点,我们经常会加上一些联系表单类似这样的一个效果。那么在之前我们给大家去分享过另外一个表单插件,就是contact form 7,就是我们现在看到的这样的一个表单插件,但是这个表单插件有一个问题,我们打开以后就会发现,在设置表单的时候,它这里使用的是简码,比如说我们想插入一个txt表单,我们就直接去插入这样的一个txt的简码,但是简码它展示出来的效果并不是特别好,比如说很多时候我们这个名字是不需要这么长的,我们希望这个名字和邮箱放在一排,如果你不会前端的话,你就没办法去修改。

Wordpress独立站可视化表单插件:wpforms
实际上我们在搭建独立站的时候,还会使用到另外一个很著名的一个表单插件,叫wpforms。此插件它是一个可视化的,我们直接可以去拖拽这里面的表单模块。现在我们就给大家去演示一下,如果你安装了wpforms,那么这个contact form 7就删除掉,它两个是同样的一个功能。

安装wpforms表单插件;
现在同样的我们安装这个插件,点击上传,选择在桌面上我们已经准备好的插件,它目前的最新的版本是1.84,那么后面如果它有版本更新,那么你直接在学建站的文章里面去下载就可以了。
当然这里面也提供了一个汉化包,我们先不用,因为我们使用独立站的时候,正常情况下我们都是使用英语,然后点击打开安装,好安装好以后,然后我们去激活这个插件。好激活成功以后它就会进入这样的一个界面,其实它在我们的左侧边就添加了一个功能。

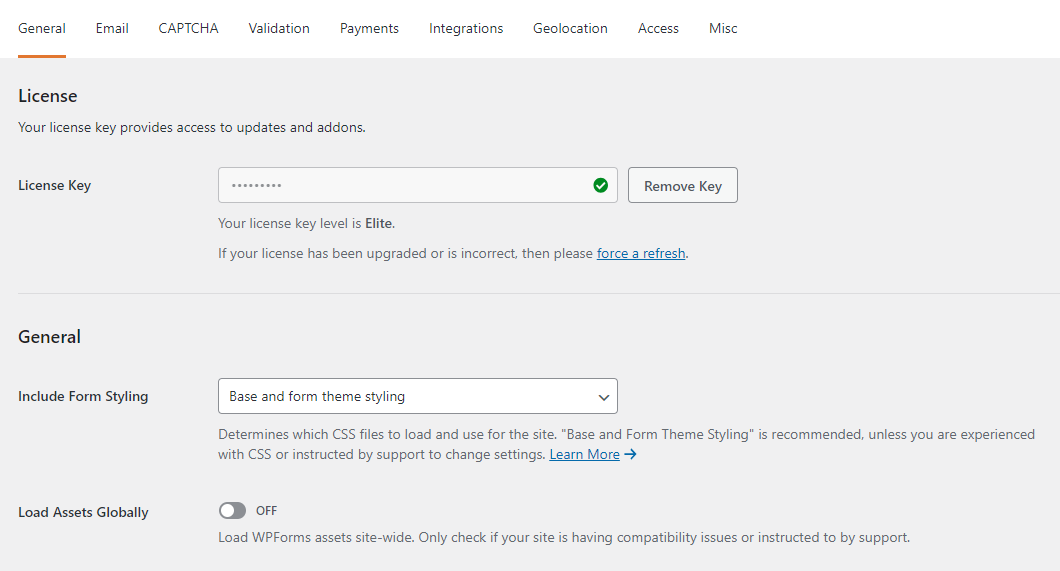
wpforms插件设置sittings界面;
首先我们先进入设置里面,点击设置settings,那么这个表单插件会有一些简单的设置,首先第一个我们看到目前的这样的一个插件,它是激活的状态,然后下面它会有一些默认的设置,我们其实都不用去修改它。

然后另外一个就是我们的发送邮箱,那么这个邮件的格式我们也可以去修改一下,那么正常情况下我们默认它也可以正常去显示。还有一个就是我们的仿垃圾的一个过程,比如说有一些人在我们的表单里面乱填一通,那么这个时候我们就可以识别它是不是机器人,主要是这样的一个功能。

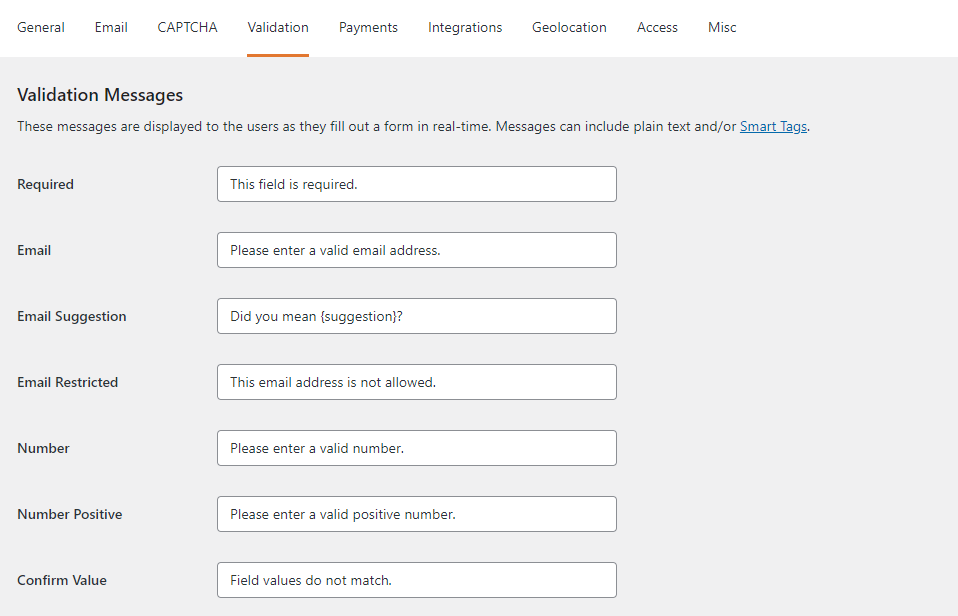
另外还有一些其他的设置,我们可以简单的看一下,这个是针对你发送完邮件以后,它会有一个说明,比如说哪些是必填项,然后如果你哪一项没有填,比如说你的邮箱设置的是必填项,如果你没有填邮件,他就会告诉你邮件是必填的,还有一些其他的说明,比如说你发送成功发送失败,它都会有一些说明,当然这里面的文字正常我们默认就可以了。

至于说使用这个表单去支付,一般正常我们不会去使用,还有一些其他的设置项,我们默认就可以了,正常不需要去设置。
使用wpforms创建表单;
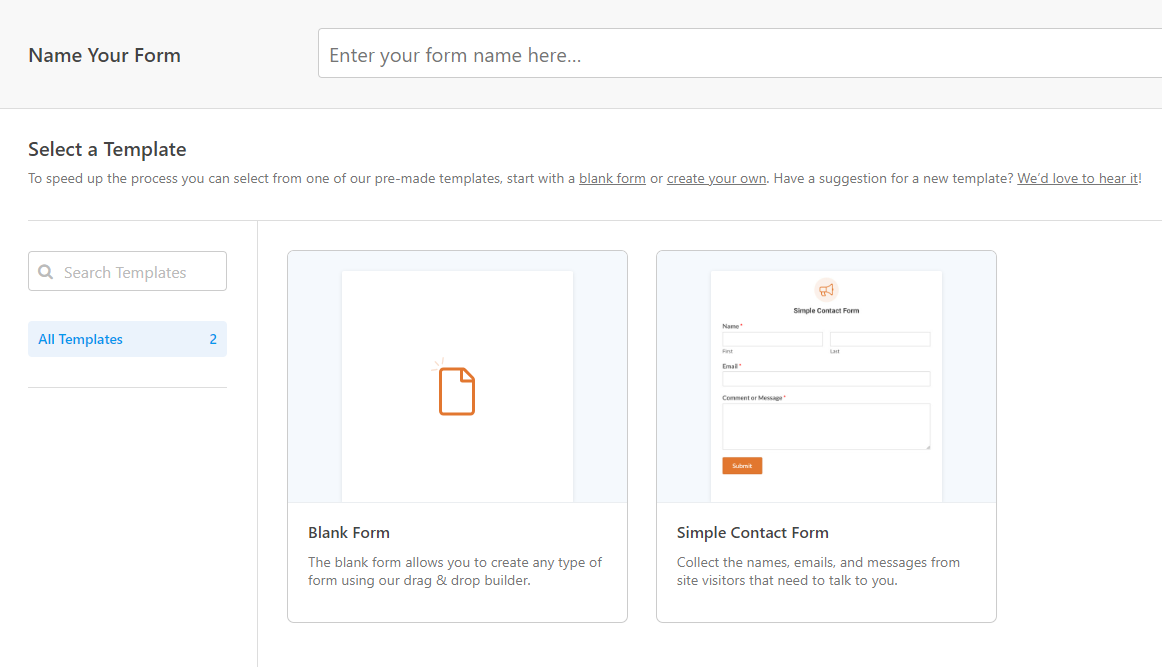
这里我们主要使用的表单功能,我们打开所有的表单,首先我们去创建一个表单,点击add new,然后它就会进入表单的设置界面,这个界面是非常简单的,比如说首先我们给它设置一个表单名称,比如说随便设置一个,但是这个名称它不会在前台显示,只是你在把它显示到前台的时候,他需要去调用这个名称一般正常,我们使用英文的或者是拼音就可以了。

有两个选项,第一个选项就是我们去创建一个空白的表单,第二个就是你可以使用它这里面的模板,目前我们看到这里有一个简单的模板,我们直接可以预览一下,它就是显示这种格式的,我们看到这两个内容就显示一排,这是一个默认的,其实和我们自己创建是没有区别的,所以我们直接去创建一个新的表单。
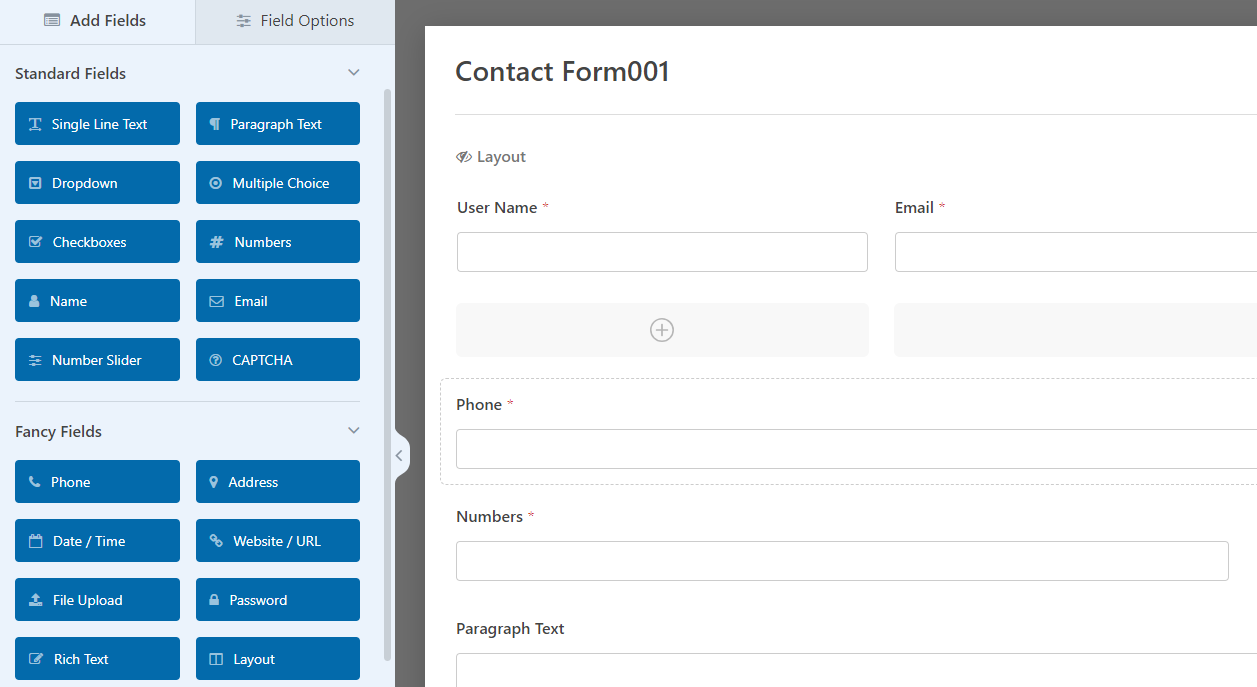
这个表单最大的区别和contact form7最大的区别就是可视化,比如说左边的所有的模块,你都可以往这里面去拖拽,这里我们就给大家演示一下,比如说我这个表单需要去填写客户的姓名,我就直接选择 Name,然后往这里一拖拽,它就显示为一个名字的输入框。

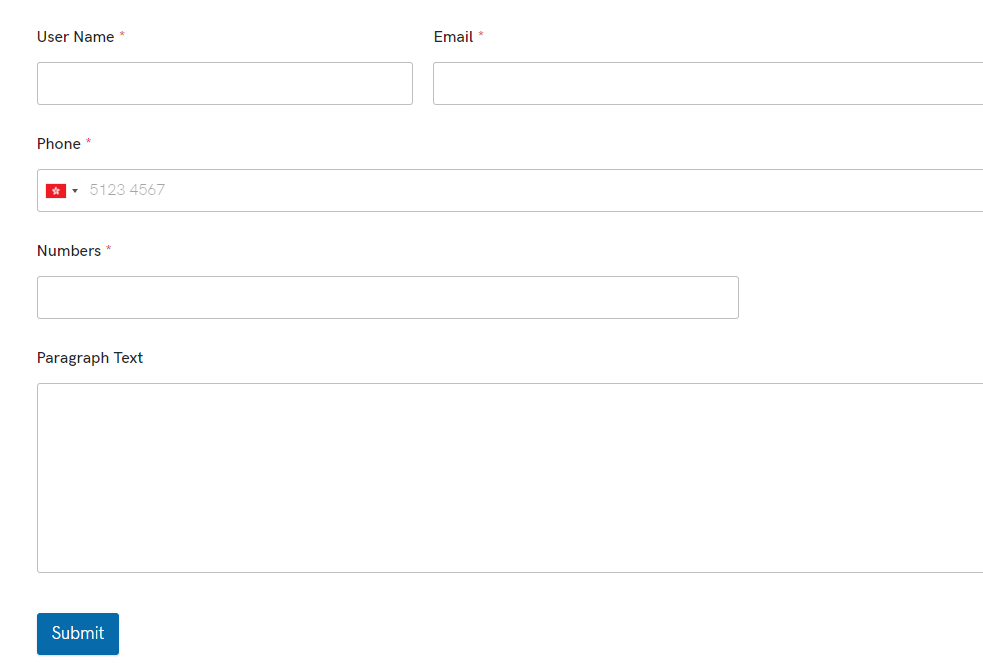
好输入框拖进来以后,我们还可以去拖其他的,比如说我们再添加一个邮件,EMAIL,我们也可以去添加其他的,比如说电话号码,当然我们也可以去添加一段文本去说明,这些都可以添加上去就可以了。
好添加完了以后,然后我们就去预览,我们需要去保存一下,保存完以后然后我们去刷新。

wpforms表单模块布局设置;
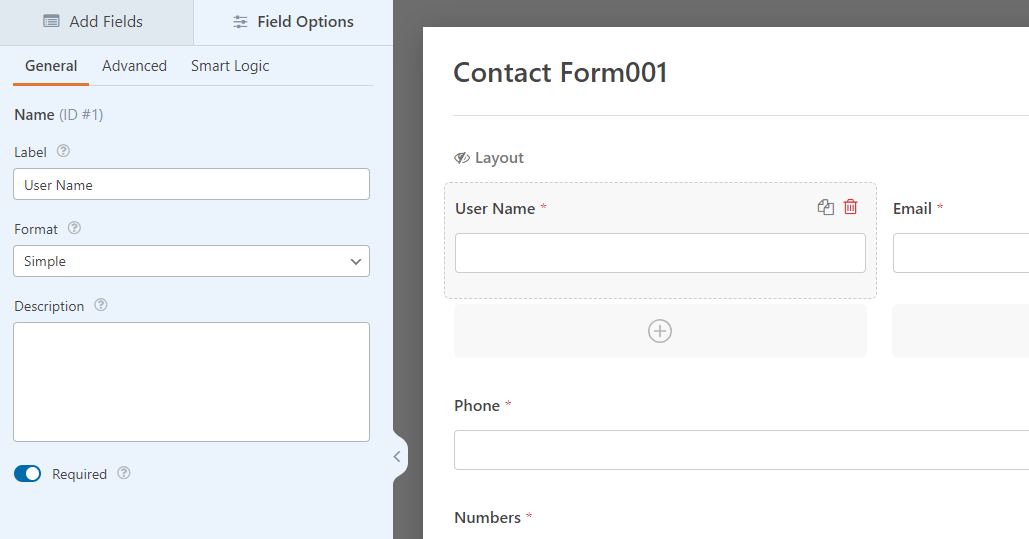
好这个表单就显示这种格式的,这里面的内容你可以随便去拖拽,比 contact form7要方便的多,那么每一个选项我们都可以进行修改和设置,比如说我们点击编辑,那么它就会进入编辑界面,在编辑界面里面有几个选项,第一个就是它的表头你可以去选择,这里就输入它的名字用户名,比如说我们这里 user name,然后下面一个它的显示格式,因为国外的名字一般都是由两部分去组成的,当然你也可以把它设置为一个根据你的需要来这里我们把它简单的设置一个,下面还有一段说明,比如说你可以告诉他这里要输入什么,就是在下面进行说明的。

最后一个就是必填项,这一项它是不是必填?如果你选择了必填项这里它如果是空的,它就提交不了。还有一些高级选项,高级的选项就是设置它的大小尺寸,一些内容,包括加一些 CSS样式。下面还有一个逻辑,这个逻辑是什么意思?它指的是假如说我们把它打开,这个表单模块它是否要显示出来?比如说我们正常是显示,那么显示我们给他一个条件,比如说只有你填写了这个数字以后,就是和这个表单模块进行联动,只有你填完了,假如说这个是不是为空,这个才显示出来。
那么这样的话如果我们去保存,最终的结果就是我们看不到username,因为它只有在这里面去填写了数字以后,它才会显示出来,我们可以保存看一下,刷新,我们看到上面就没有输入名字的地方,如果我们在这里随便去输入一些数字,它就会显示出来了,所以它是一个逻辑选项的意思。
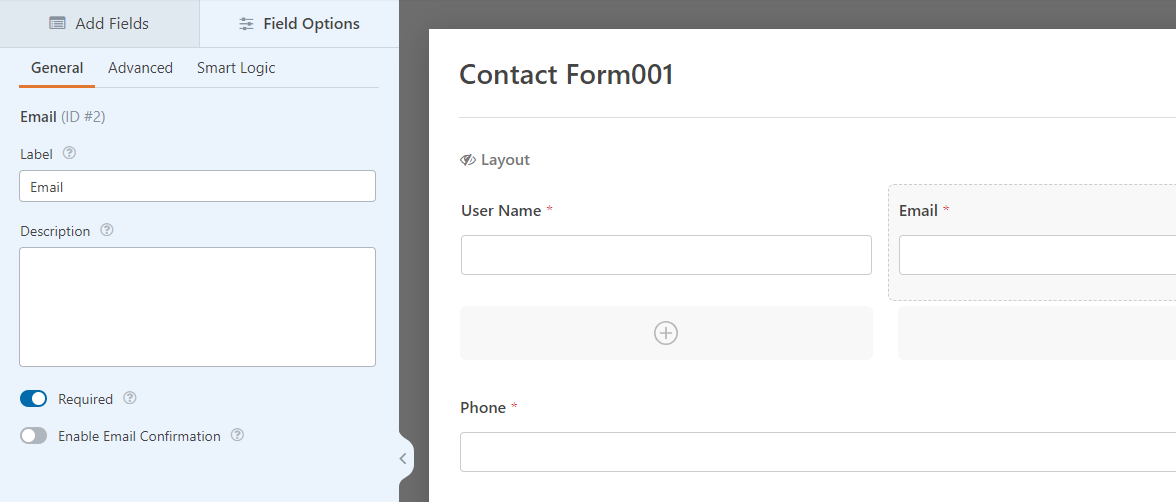
当然这个根据你自己的需要,如果不需要你就把它关了就行了,那么其他的选项都是类似的,比如说第二个,我们输入EMAIL也是一样的,我们这里可以设置一个表头,然后描述是不是必填项,然后这个邮件是不是一定要确认,就是它输入一个邮箱,然后这里会出现一个确认框,它必须发送一个验证码,然后填写正确的验证码才能够提交表单,正常情况下我们不会这样去设置,除非是一些特殊的内容,我们才需要高级里面也是一样的,它的样式还有一个逻辑,所有的模块它的设置逻辑都是一模一样的。

我们看到下面一个name也是一样的,是不是必填项?如果是必填项的,那就加上一个提示符号,然后它的高级选项加上一个逻辑。其他的模块都是类似的,根据你自己的需要去添加就行了。
这些设置表单的我们有的时候需要一种情况,比如说我们需要把这个邮箱和用户名放在一排,而不是放在两个里面,因为名字它没有那么长,这个时候我们就可以使用它的布局模块,我们看到这里有一个布局,我们把这个布局先拉过来,拉过来以后,它首先是分为两列,我们就可以把我们的name放左边,邮件放右边,那么它们两个的宽度我们也可以去编辑这个区域,比如说我们把左边宽一点,右边窄一点,或者是左边窄一点,右边宽一点,这样去设置就行了,设置完以后然后保存,然后我们再去刷新,它就会显示为一排了,但是下面是手机号码,那么当然它的宽度你也可以去调整,就是在它的样式里面去设置就行了。
比如说这一个我们编辑一下,然后我们让它显示为那么它就会显示为一排,这样的话我们就不需要有任何的前端的知识,那么我们就可以设计出来一个非常漂亮的表单。
还有一个设置,设置就是它的规则。首先你的表单的名称表单的描述,这里都是只有你自己能看到,下面是一个提交按钮,我们现在看到提交按钮叫submit,那么你可以把它设置为其他的内容。好,提交完了以后它会有一个等待的过程,下面还有一些高级选项,就是你可以添加一些CSS样式。然后下面还有一个就是ajax提交的意思就是在我们提交这个表单的时候不刷新页面,所有的ajax都是这个意思,在这个页面当中进行提交,不改变链接地址。
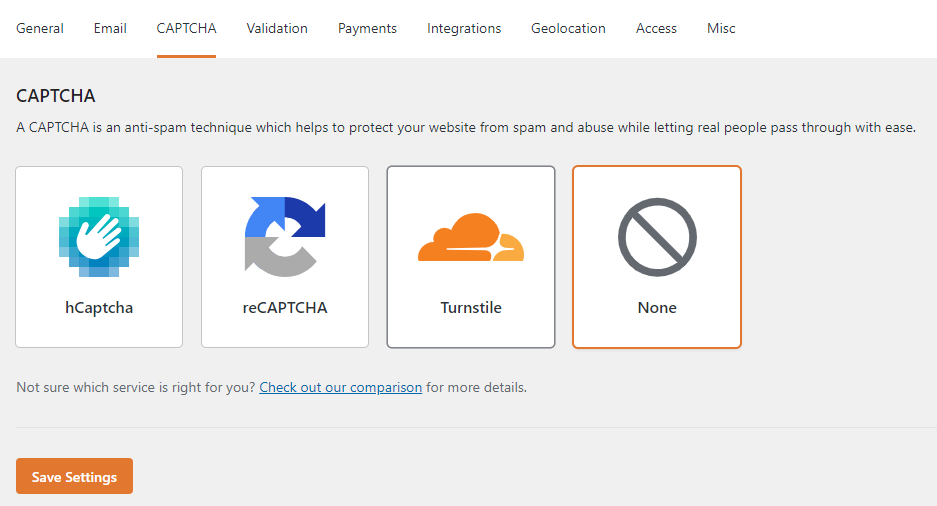
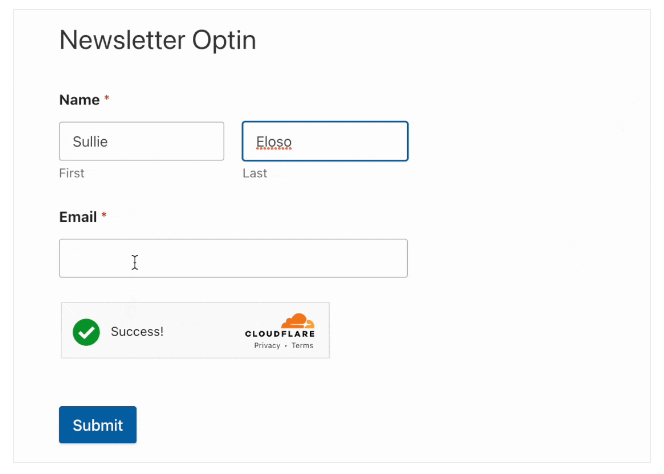
下面还有一个就是我们之前给大家讲到的设置里面的,我们给它添加一个防机器人的操作,正常我们会使用 Cloudflare它是免费的,设置完以后,当然我们需要根据这里面的一些要求,然后去申请一个账号,申请完了以后,然后你把那个账号填写过来,它显示的效果就是这样的。

人家填写的时候它会自动判断这个是不是机器人,如果是机器人它就提交不成功。好。还有一些提醒也是在我们的设置里面,他提交成功以后,它会有一些说明,包括发送邮件,你使用哪个发送邮件,当然这个表单它只是一个风格,真正提交我们需要把这个功能正常化,我们还需要使用smtp因为我们之前给大家讲过,wordpress的PHP的邮件提交系统很多时候会失效,或者是会进垃圾桶,所以正常我们需要去填写一个我们自己的发送邮箱,我们需要去看一下smtp的配置那样的一个插件。
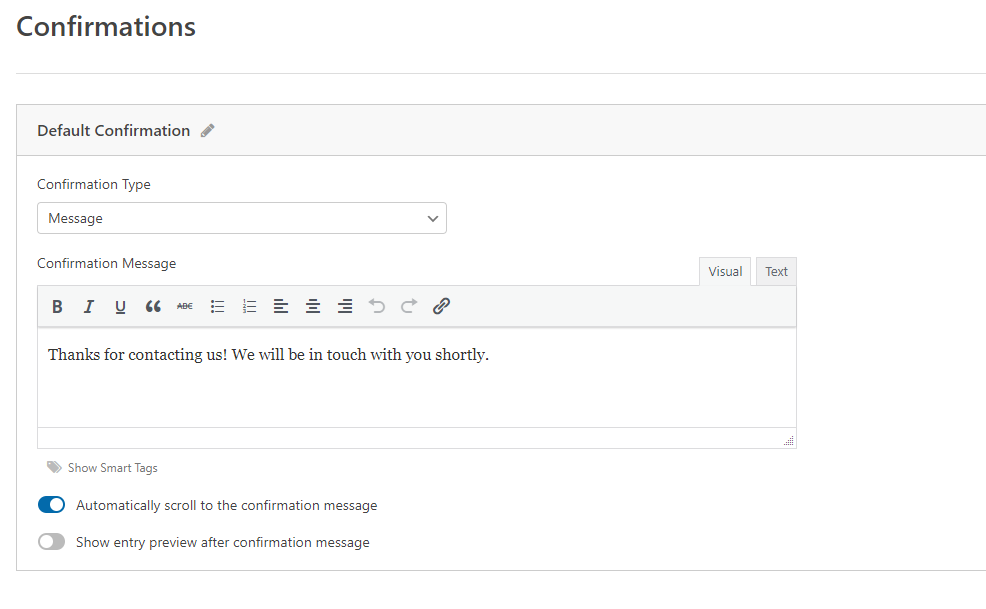
最后一个就是提交按钮,提交完了以后我们可以给他一个说明,感谢您的提交,感谢您联系我们,我们会尽快联系你的,就是这样的一个说明。

wpforms创建的表单如何插入独立站页面;
其他的内容都是一些扩展功能,它是表单之外的正常我们是不需要的。好设置完了以后,这个表单我们看到这个表单设置好了以后,它会有一段短码,然后我们可以点击短码,这个短板就会自动帮我们去创建一个页面,然后把它放在这个页面里面,这是一种方式。
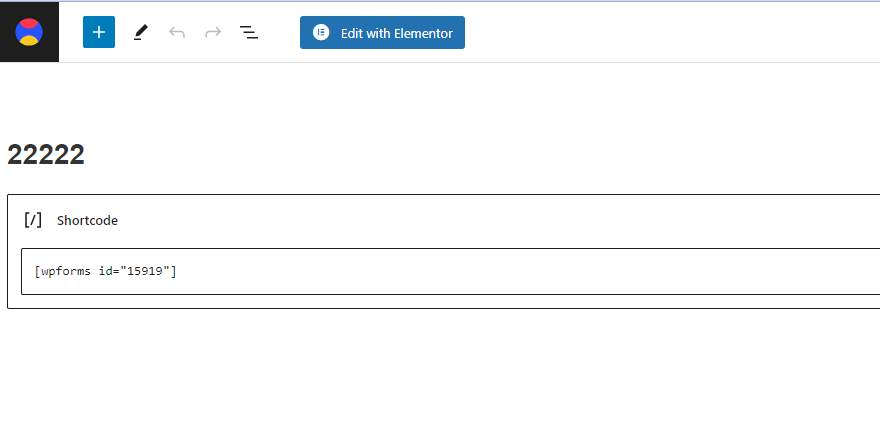
当然另外一种方式就是我们把它关闭掉,关闭掉以后,我们看到这里它就会有一个短码,那么这个短码我们就可以把它放在任何我们想放的位置上面,比如说我们现在复制短码,然后我们去创建一个新的页面,这个页面名称我们随便填写一个,然后在下面我们就可以去加一个简码,我们可以使用古腾堡里面的shortcode,当然用其他的也可以,然后我们把这个简码在这里,粘贴完了以后,然后发布好发布成功以后,然后我们打开新创建的页面,这个表单就显示进来了。

当然这个表单显示进来以后,你还可以重新返回到我们刚才的设置项,然后再去修改它,也是可以的。这就是关于wpforms这个非常著名的表单插件的使用。
WpForms Pro 组件包列表:
- WPForms Form Locker v2.7.0
- WPForms Custom Captcha v1.8.0
- WPForms Offline Forms v1.2.4
- WPForms Sendinblue v1.3.0
- WPForms User Journey v1.2.0
- WPForms GetResponse v1.6.0
- WPForms Mailchimp v2.3.0
- WPForms Multilingual v0.3.6
- WPForms Stripe v3.4.0
- WPForms Geolocation v2.10.0
- WPForms PayPal Standard v1.10.0
- WPForms Form Abandonment v1.12.0
- WPForms Conversational Forms v1.15.0
- WPForms Surveys and Polls v1.13.0
- WPForms User Registration v2.6.0
- WPForms Signatures v1.11.0
- WPForms Drip v1.7.0
- WPForms Campaign Monitor v1.2.3
- WPForms Form Pages v1.10.0
- WPForms Post Submissions v1.6.0
- WPForms Repeater Field v1.3.0
- WPForms Aweber v2.0.1
- WPForms Zapier v1.6.0
- WPForms Save and Resume v1.11.0
- WPForms MailerLite v1.1.0
- WPForms ActiveCampaign Addon v1.5.0
- WPForms SalesForce v1.3.0
- WPForms PayPal Commerce v1.10.1
- WPForms Authorize.Net v1.8.0
- WpForms Square v1.10.0
- WpForms Hubspot v1.2.0
- WpForms Form Templates Pack v1.2.2
- WpForms Drop Uploader v1.0.2
- WPForms Lead Forms v1.5.0
- WPForms Coupons v1.3.0
- WPForms Calculations v1.2.0
- WPForms ConvertKit v1.0.0
- WPForms Google Sheets v2.1.0

评论(0)