这节我们分享一款独立站图片压缩插件:Converter for Media。
使用wordpress搭建独立站,如果你想提升它的速度,可以从三个层面去着手:
1、服务器端;
搭建独立站之前,我们尽量买一些性能比较好的服务器。
2、独立站程序;
我们使用的wordpress、主题、插件等等这些程序层的。
3、独立站素材;
主要指的是我后期建设页面或产品时,上传的图片、视频等素材;
而以上三个层面都会影响到我们的独立站速度,而本文我们这里主要通过一款Converter for Media的图片压缩插件去解决图片素材的大小压缩问题。
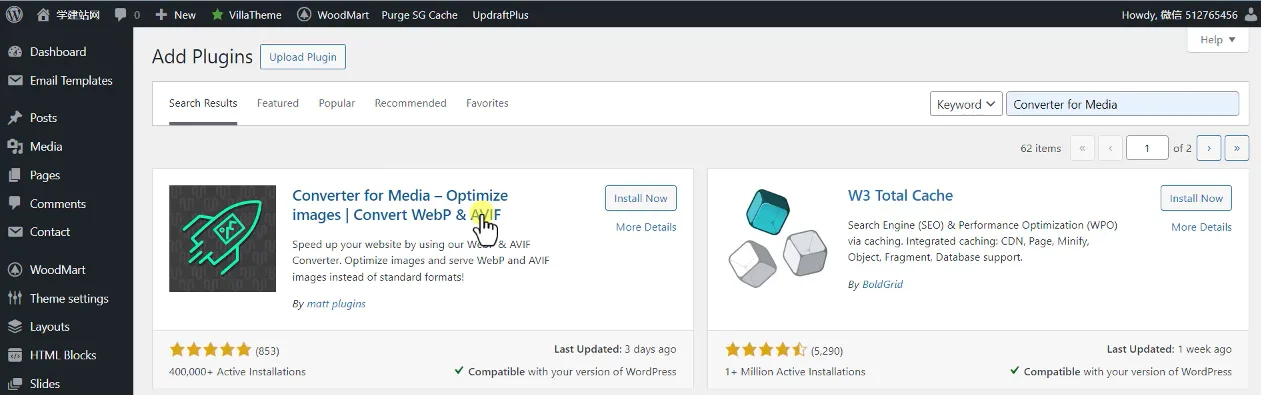
后台我们直接找到plugins,然后点击add new这个插件我们并不需要去使用商业版的,我们直接使用免费版的就可以了。

这个插件的名字叫Converter for Media。然后我们直接去搜索出来以后,我们可以看到这个插件有40多万的安装量,评价也非常好。那么这个插件可以起到两个作用,第一个去压缩我们图片的质量,第二个就是可以把我们的图片转化成最新的一种图片格式,就是webp或者AVIF这样的两种格式,我们这里直接去安装这个插件,好安装成功以后激活插件,好激活以后它上面会有一些提示,我们可以把它关闭掉。
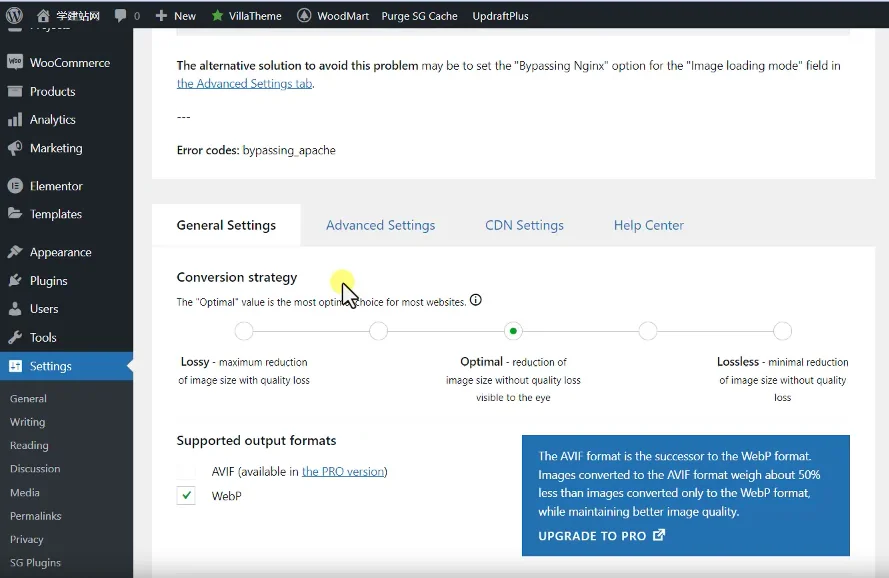
然后在我们的settings里面多出来一个Converter for Media,这个就是它的配置界面,但是它上面会有一些提醒,我们现在的一些问题,当然这些你就不用管它,那么一旦安装了这个插件以后,它就可以通过两个时间段帮我们去压缩我们独立站的图片。第一个就是针对我们之前独立站上面已经上传的图片可以进行压缩。第二个你可以设置后期你上传的图片,它也可以默认帮你去压缩,所以这里我们只需要设置一下就行了。

第一个就是我们的图片要压缩成什么样的格式的,第一种就是它的压缩是轻微压缩,那么中间这个就是针对的一般的压缩,它既保存我们图片的分辨率,另外就是不能够压缩太狠,其实默认情况下我们一般会使用中档的,当然还有一个更高档的,他只关心质量的大小,把你的图片压缩的更小,但是你的分辨率可能会有一定的影响,所以这里我们默认选择第二个就行了。
然后是你的图片压缩成什么样的格式,这里提供两种,一种就是webp第二种就是AVIF,但是AVIF这个必须要购买他的PRO版本,并且 PRO版本它没有GPL版本的,所以我们暂时用不了它的PRO版本,如果你们公司有预算的话,你可以去购买它的PRO版本,但是对于我们一般的独立站而言,使用免费的就可以了。
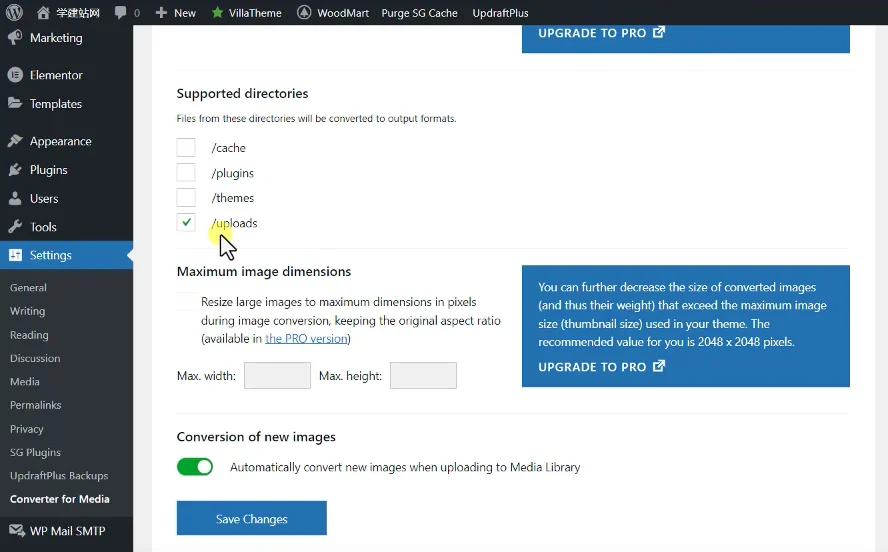
虽然AVIF这种格式比webp它的性能会更高一点,但是对于我们大部分的独立站webp这种格式,在谷歌的性能优化里面它已经能够达标了,所以我们直接默认选择webp然后下面一个就是它压缩的文件,压缩哪些文件,目录里面的图片,我们正常的独立站上面的图片,不管你是主题上面的图片,还是你后面更新的产品里面的图片,它都是放在我们的uploads这个文件夹里面的。
当然有一些主题和插件,它本身带有一些图片,那么这两个你也可以把它勾选。上面一个就是针对我们的缓存插件,你也可以进行压缩,根据你自己的需要来正常情况下我们压缩 uploads就可以了。

下面一个也是它的PRO功能,就是它可以限制图片的大小。
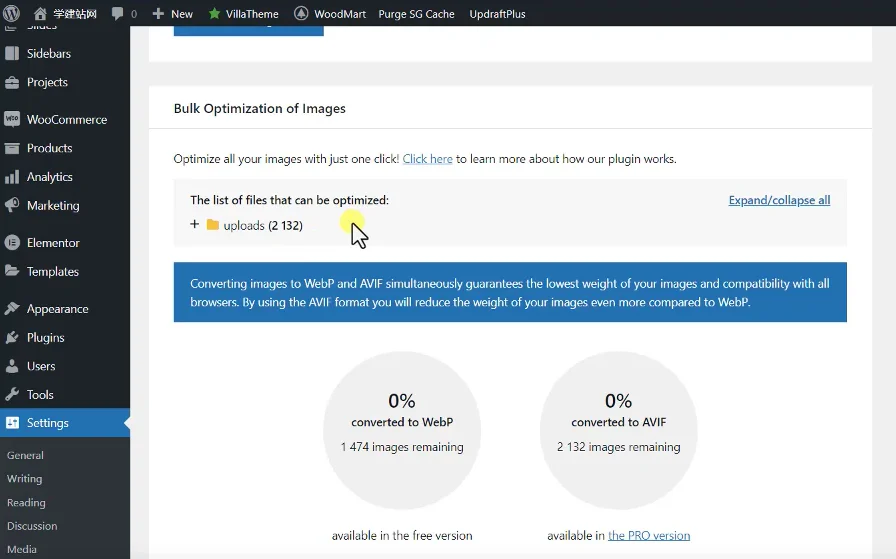
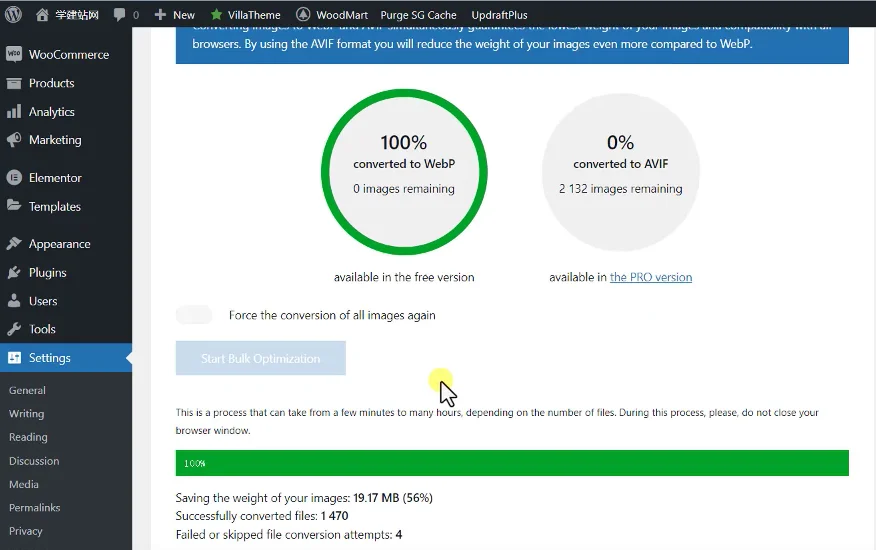
另外一个就是new images指的是我们后期上传的一些新的图片,他也会帮我们直接进行压缩,我们一般都要默认勾选,然后下面就会有一个说明,他现在告诉我们Uploads这个文件夹里面有2132个图片需要我们去压缩。

正常你安装了这个插件以后,这个按钮是可以进行点击的,直接可以优化uploads里面的文件,当然这里面的文件它主要压缩的是非Webp的,我们2000多个文件当中有一些图片,它本身我已经把它压缩成webp了,所以它目前剩下1474个,那么直接可以进行压缩,但是为什么这个按钮变成灰色的呢?
这是因为我们不得不面对的一个问题,它提示我们的服务器使用的是Nginx的,而不是Apache系统,所以我们需要按照它的指示,在高级设置里面,其实就是第二个设置。在高级设置里面我们需要绕过Nginx,所以我们选择第二项,选择完了以后然后进行保存。

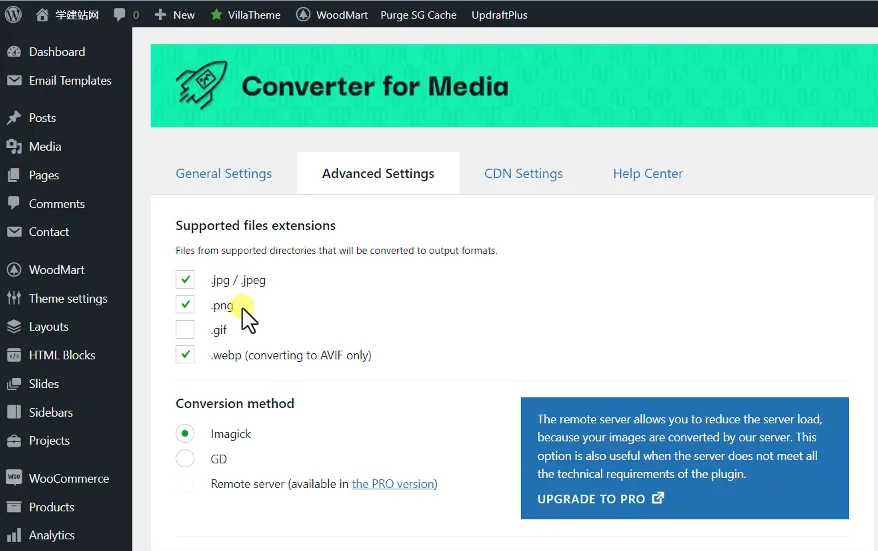
现在它没有提醒了,然后我们再回到底部,那么在这里你就可以点击这个按钮,直接对你的图片进行压缩,这里也有一个说明,也可以针对那些已经压缩过的图片再次进行压缩,这里我们默认不勾选,然后点击压缩就可以了,那么这里我们先不压缩,我们先看一下其他的设置,我们进入高级设置里面,其中第一项就是你针对什么样的图片进行压缩,比如说我们常规的.jpg或者是.jpeg,这种图片都可以压缩或者是我们的.png的。

当然 Gif图片就是我们的动图你也可以进行压缩,那么 webp的你也可以把它勾选,但是webp最终再次压缩,它肯定是压缩成AVIF这种格式了,但是AVIF这种格式它必须是PRO版本才能够使用,并且它的PRO版本相对来说是比较贵的,主要是看你的公司的预算,如果你公司有预算的话,可以去购买它的PRO版本,这里我们就直接使用免费的。
然后下面一个就是我们的压缩方式,正常我们的PHP的组件会有默认的一个GD文件,这个GD文件就可以进行压缩,但是 GD文件并没有上面的imagick这一种的压缩会更加灵活,所以我们默认选择imagick,如果你没有组件可以进入你的服务商,你去开启组件,如果实在没有,你就使用GD压缩也是可以的。
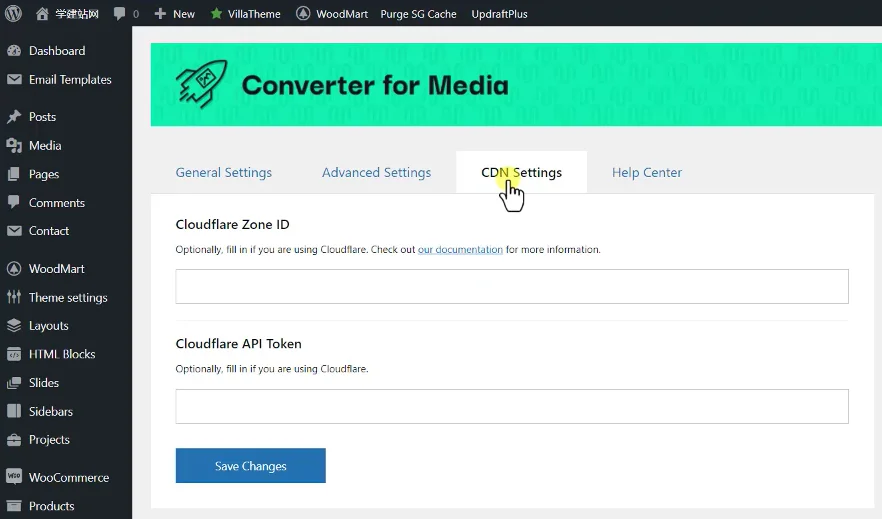
下面一个我们使用的什么样的系统,如果你使用的是Nginx,那么你就绕过Nginx,正常这个插件它只能在Apache下面进行压缩,所以我们这里默认选择第二个就行了,然后下面还有一些其他的设置,这里我们默认选择第一种,如果超出大小的直接把它删掉。下面一个是统计不用管它,然后点击保存就可以了。然后第三个就是插件官方提供了一个cdn就是你可以把你的图片放在它的服务器上面,然后进行调用。当然你也可以使用cloudflare,当然关于免费的cdn后面的课程里面我们会给大家去讲到。

然后另外一个就是它的帮助中心。
好设置完了以后,现在我们去压缩我们的图片,点击开始压缩,好压缩成功以后他就会告诉我们已经压缩了1470个图片,但是有几个个别的是失败了,我们不用管它,帮我们节约了19兆的空间,这样的话我们的图片就减少了19兆的加载,对我们的独立站的速度肯定是有一定的提升的。

好,这就是关于converter for media的插件的使用方法。
那么实际上在我们正常经营独立站的过程当中,为了保持我们图片的质量,不影响我们的独立站的速度,我们一般会有三个流程:
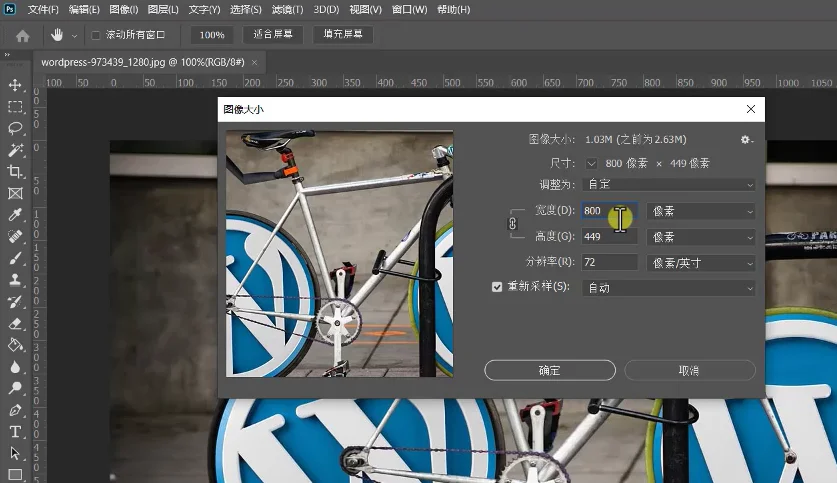
第一个流程就是你的独立站在运营的时候,你就规定好,比如说你的图片,它只能上传一定尺寸的图片,那么这个图片正常我们直接是使用photoshop直接进行处理的,比如说我们现在看到的这张图片,假如说我们现在想把这张图片上传到我们的独立站,我们首先看一下图片的大小,图片目前是132k虽然也不是很大,但是我们还是可以对它进行压缩和设置的。
首先第一步就是你的编辑人员或者是美工,那么你要求你的图片必须要在一定的尺寸里面,比如说这个图片我们就可以把它调小一点,直接用photoshop去调。

我们可以把它调成800到449,然后调整完了以后,然后你再把它导出,然后图片正常我们使用中等就可以了,假如说你使用的是.jpg,我们可以看到它现在的质量大小只有47k了,然后我们再把它存储导入来导出到我们这个文件夹里面,然后我们再进入文件夹,我们可以查看文件的大小,这个图片只有48k这其实是我们处理图片的第一步,就是我们的独立站上面的图片的尺寸是固定的,然后你可以要求你的美工或者是你的运营人员或者是编辑人员,按照尺寸去上传不能太大。
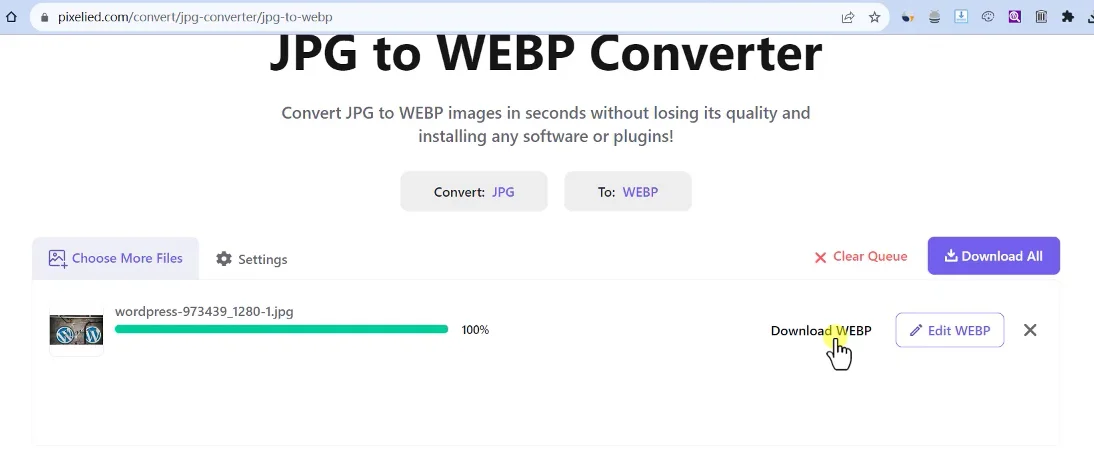
第二步是对图片进行压缩。在这里我们给大家去分享过一个工具,就是免费的网页版的压缩的软件(地址:pixelied.com/convert/),比如在这里我们就可以选择我们的文件,比如说是JPG的,然后我们现在想把它压缩成webp的或者是PNG的,然后选择我们的文件,我们可以找到刚才我们已经修改好的图片,然后再次把它压缩好,压缩完了以后然后我们去下载,然后保存一下。

现在再进入我们的文件夹,它多出来一个webp的图片,这两张图片其实它的分辨率上面并没有变化太大,但是我们看到它的质量会变得更小,当然这个质量并没有变很小,因为我们是使用JPG的,它本身它的图片的质量可压缩的空间就比较小,如果是.png,它的压缩就非常明显,这是第二步。
然后第三步就是使用我们刚才讲到的插件再次进行压缩,这样最终我们上传的图片在不影响它的分辨率的情况下,图片就保持最小了,这样就不会影响到我们独立站的性能以及它的加载速度了。

评论(0)