使用WooCommerce搭建独立站以后,我们需要在我们的Shop页面,或者是在我们的产品分类目录页面加上一个过滤器,那么这个过滤器可以选择商品的颜色、规格、大小等等这样的属性,通过这样的一个过滤器,方便用户能够快速的根据他自己的需要筛选到他想要的商品。这里我们已经准备好了一个插件,也是YITH公司开发的。

现在我们回到我们的独立站后台,我们目前这个站点使用的是Astra这样的一个主题搭建的,那么这个主题它就没有这样的一个过滤器的模块,所以我们需要给它添加上来,找到我们的plugins,然后add new,然后上传我们的插件,然后点击打开安装。
安装成功以后我们激活插件,同样的公司的所有的插件基本上都是需要你去购买它的商业版,这里我们使用的是GPL版本的,所以我们直接回到我们的后台,然后在左侧功能按钮里面就多出来一个,而Ajax Products Filter的功能。
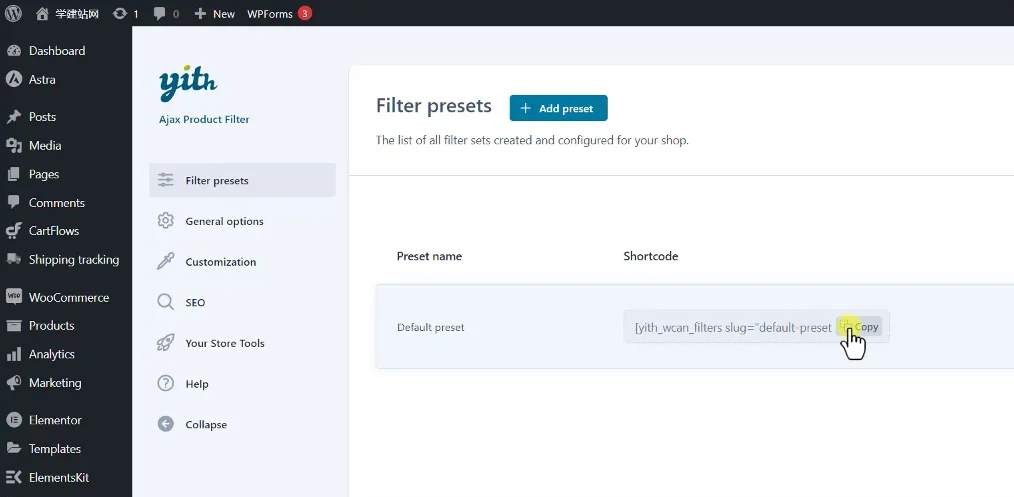
插件很简单,其实就是在我们的商店页面去加上一个属性筛选的模块,正常你安装完了以后,进入面板以后,它就会给你提供一个默认的筛选模块,那么这里它提供了一段简码,我们可以把这个简码直接copy一下。

比如说我们现在想在我们的Shop页面左侧就加上一个筛选,在不同的主题里面,你只要把这段简码放在指定的位置就可以了,这里我们直接加到侧边栏,然后我们找到主题的小工具,在小工具里面找到我们的shop,filters,那么不同的主题它可能不一样,我们这里只是使用二次处给大家演示一下,我们这里要使用另外一个模块,古腾堡里面默认的shortcode,然后把它加进来以后,然后把我们的简码粘贴在这个位置,粘贴完以后然后保存,然后我们再去刷新我们的Shop页面。
但是刷新以后,我们看到它并没有显示出来,这是因为这个主题它没有添加特别栏,所以我们需要回到我们的后台,但是不同的主题它的使用方法不太一样,但是这个模块的调用的方式都是一样的,就是把这个简码放在侧边栏,你根据你使用的不同的主题,然后把它放在侧边栏模块就行了。
我们找到Shop页面,然后我们去编辑这个页面,编辑里面我们找到Astra这样的一个主题的设置,我们看到这里有个sidebar,它使用的就是没有侧边栏的,我们把侧边栏放在左边,升级一下,然后我们再去刷新我们的Shop页面。

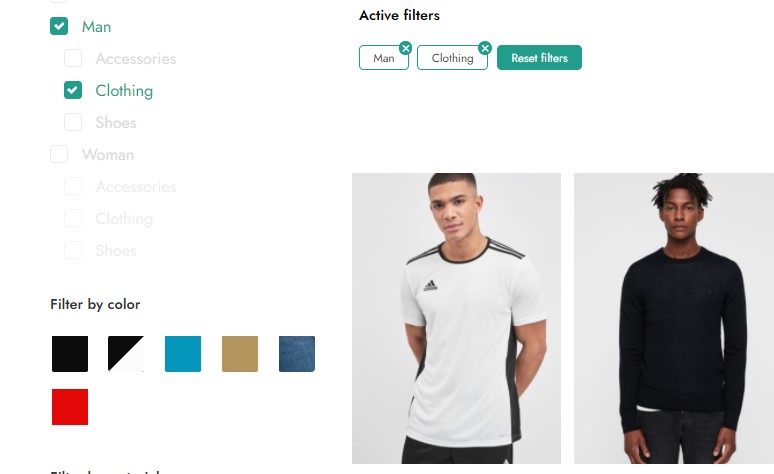
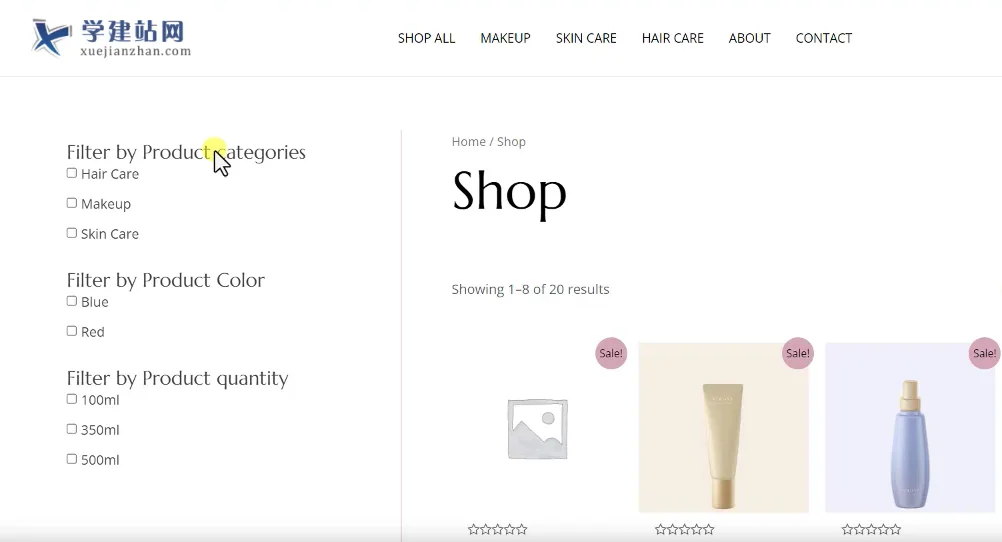
现在我们看到左边就多出来一些过滤器的内容,那么这个过滤器里面的内容你是可以自定义的,当然这个是必须要有商品的,比如说你的商品设置了一些属性,设置了一些产品分类,还有一些规格,那么怎么样去修改这里面的过滤器的内容?
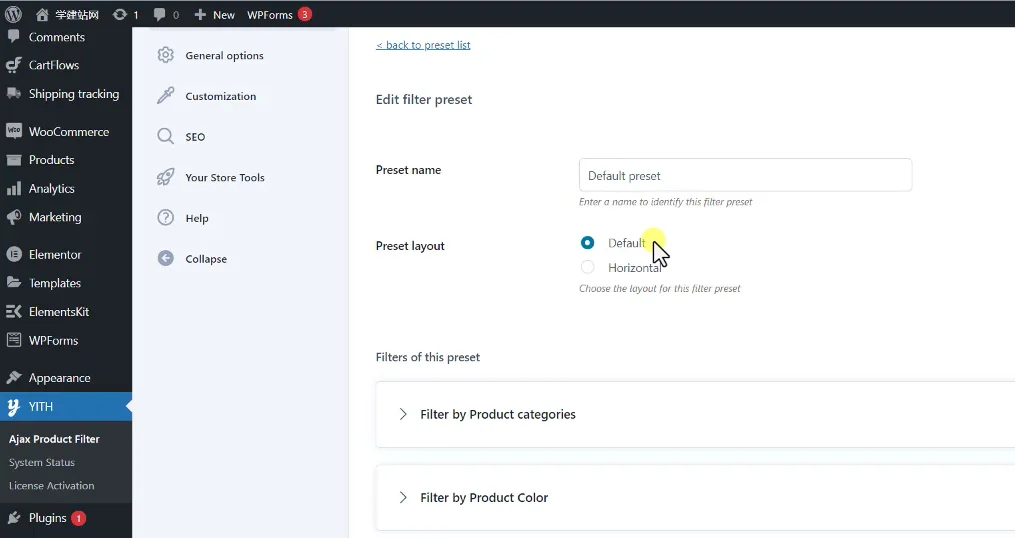
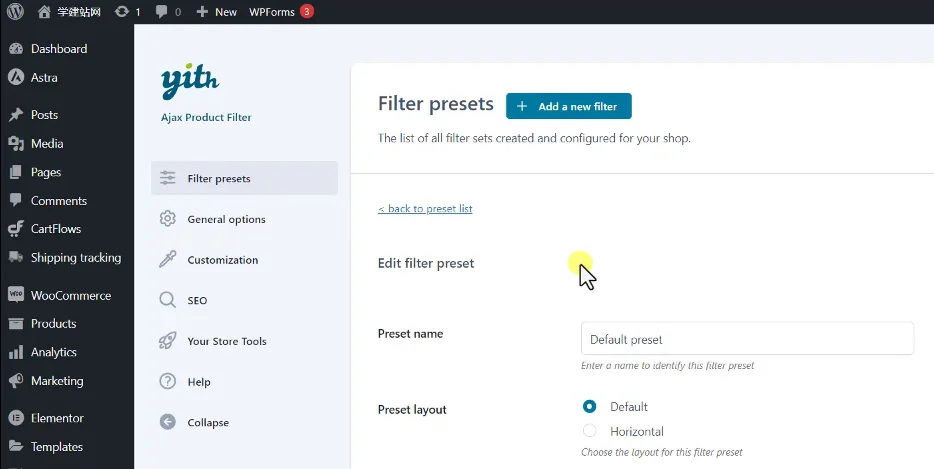
同样回到我们Ajax product filter这样的一个功能里面,然后我们直接去编辑默认的模块,那么你可以去修改这个默认模块的名字,当然这个名字只有在后台才能看到,前台是看不到的,另外你也可以让它横排去显示。

下面就是我们现在看到的三个过滤的内容,第一个是过滤它的分类,分类过滤的名称,你可以单独给它定义一下,比如说我们修改为product,categories,然后它过滤的内容你可以选择一个格式,因为我们这个模块调用的是它的分类目录,当然你也可以调用它的产品的标签或者是颜色或者是一些其他的内容。
下面一个就是选择你所显示的分类目录,我们看到这里显示三个分类目录,当然你也可以把所有的分类目录全部加上,那么你店铺里面的所有的产品分类都会出现在这个位置,那么用户就可以根据分类,然后去筛选,Shop页面里面的商品数。

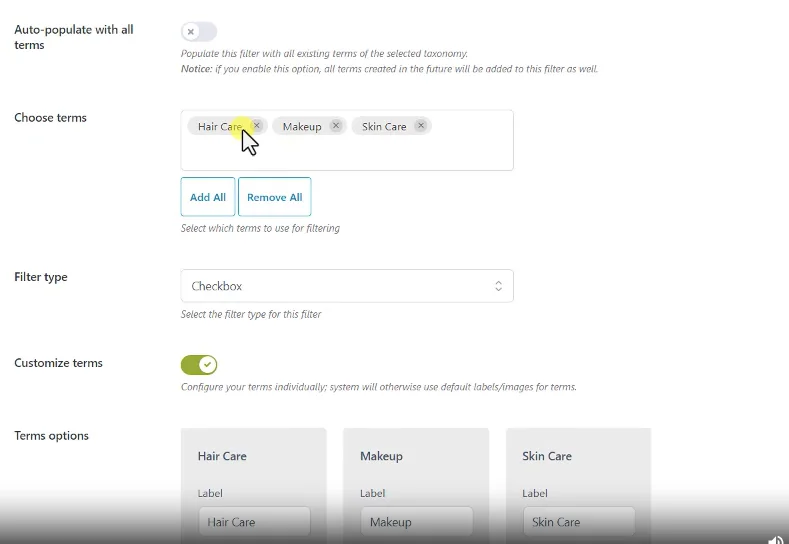
下面一个是checkbox,他选择的方式你可以把它设置为一个radio单选,这里我们现在其实是可以多选的,你设置单选的它就只能选择一个,然后下面你也可以针对这里面的选项,比如说你把你的分类全部调出来了,那么你可以针对这几个分类分别去修改它的名字以及它的提示的名称。
我们看到当我们把鼠标悬停到筛选的目录上面,它就会多出来一个数字下面的这一个然后如果你的筛选的分类特别多,那么你就可以把它设置为折叠的一个状态,然后默认可以是关闭。

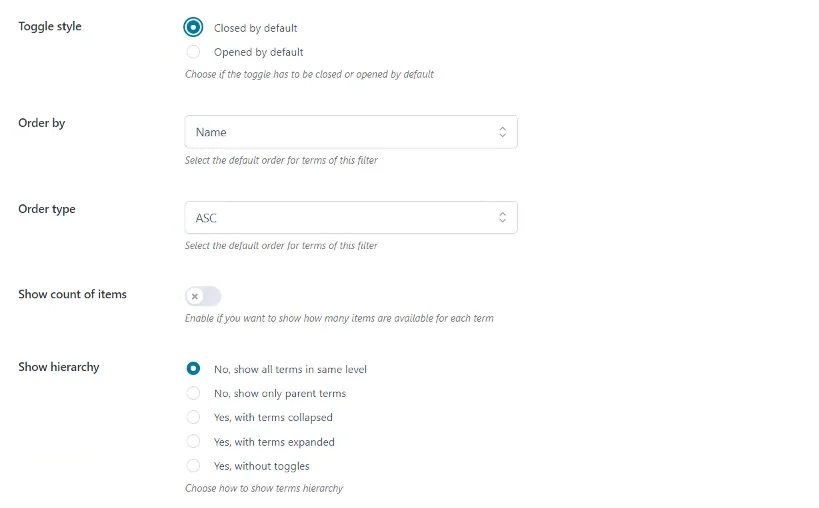
下面一个就是它的排序方式,就是你这里面的分类目录它怎么样去排序的,按照名称排序,正序倒序,是否显示分类目录所包含的产品数,下面两个默认,然后我们保存一下,现在我们再去刷新,我们回到Shop页面,我们看到它自动就折叠了,然后你点开才能够看到后面也多出了一些数字。当然我们刚才看到它下面有一个设置,如果你分类目录里面没有项目,那么它就把它关闭掉,就下面这一个把它关闭掉。
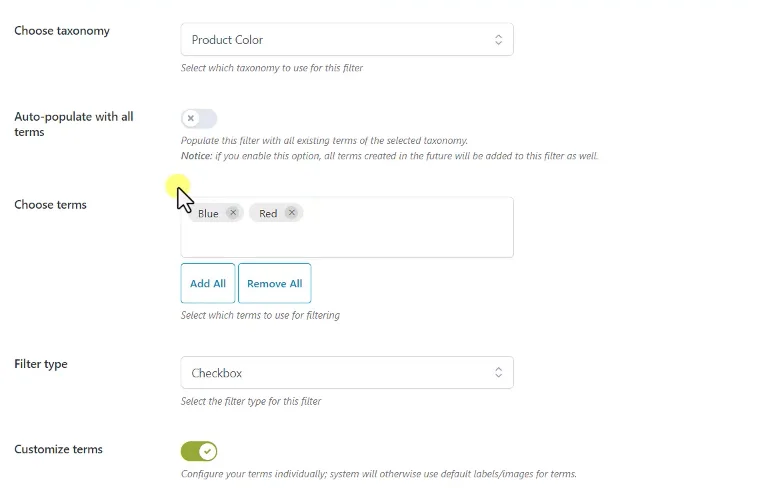
下面一个是通过产品的颜色属性,在woocommerce是下面的一个products里面有一个属性,这里面的属性我们建了一个Color,还有一个就是它的规格,那么它会按照这样的一个terms然后进行筛选,它的设置方法基本上都是一样的,首先你去修改一下它的名字,比如说产品的Color,然后下面就是它的筛选方式,你要筛选什么?
我们这里默认选择分类,然后下面调用的是某一个属性,比如说调用的是我们产品的卡拉,然后自动填充我们不用管它,然后下面的颜色目前我们只有两种规格,一个是蓝色的,一个是red的两个属性,如果你有很多你把所有的都加上都是可以的,然后另外一个也是一样的,就是我们的选择方式,刚才我们没有测试,一旦它变成了一个radio,那么你选择的时候你就只能选择一个分类目录,根据你自己的需要来设置就行了。

然后自定义这个terms里面显示的名字,还有它的提示的名字,是否把它设置为选项卡,就这种折叠的状态。如果你的分类目录或者是里面筛选的内容比较多的时候,那么可以把开启开启以后,你可以默认让它open打开,也可以默认的把它关闭。
下面的其他都是一样,是否要显示,因为我们现在设置的是它的颜色,那么不同的产品可能它的颜色是有相同的,所以一个颜色对应的是多个商品,一样的你可以显示它的数量。
然后下面一个是它的层次,对于我们的分类目录里面,假如说我们每一个分类目录里面又创建了子目录,那么我们就可以把这种分层的结构把它显示出来,如果是颜色的话,一般正常情况下我们没有分层,所以选不选都无所谓。
下面一项是否多项选择,目前是多项选择,我们可以同时选择blue和red,那么只有同时带这两个颜色的才会被我们选中。
最后一个如果它是空的话把它隐藏掉,那么这是第二个选项,那么其他的选项也是一样的,我们根据它的另外一个规格,然后进行调用。

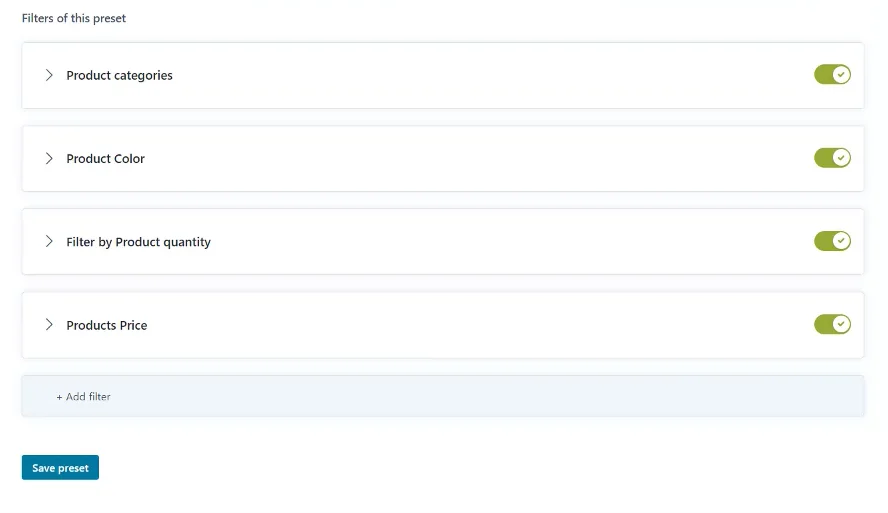
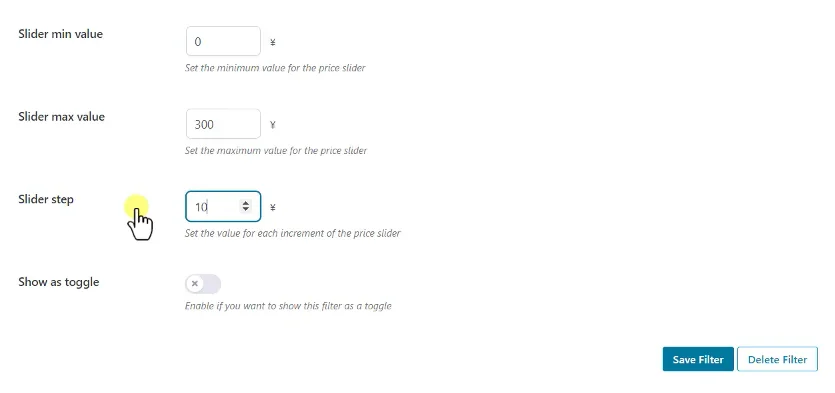
除了这三个之外,你还可以去添加更多,比如说我们又添加了一个新的new filter,我们选择的方式也是一样的,你可以根据它的价格,比如说我们看到这里有一个滑动的价格,也有一个显示数字的价格,我们使用滑动的价格,然后是否显示滑动,我们显示滑动,我们的最低价格设置为0,最高价格我们可以设置的高一点,然后每一次的筛选,每一次滚动滑块选择多少费用?
我们选择10元的一个区间,然后是否显示选项卡?我们先默认这里我们把它修改一下,products,price,然后保存。

现在我们再去刷新一下,它下面就多出来一个价格的选项条,你每滚动一下10元,我们这里把这个区间缩小一点,比如说0~80元的,那么它可以进行一个区间的筛选,我们再往下缩放,那就是0~50元的可能就没有了,这是另外一个筛选条件。
那么其他的筛选条件它的添加方法都是一样的,在这里你可以选择它默认的,比如说你也可以让用户按照好评数然后进行筛选,是否在线销售,然后进行筛选,它这里都是内置的。
我们进入基础设置里面,第一个就是自动显示结果,就像刚才一样,我们一旦选择一个属性,我们右边的产品就会自动排序,当然你也可以使用另外一种方法,就是加上一个按钮,就是别人选完以后还要点击一下按钮确认一下,才能够显示出来。

然后另外加上一个保存的按钮,我们使用什么样的方式进行筛选,比如说我们现在去筛选这里面的属性,我们的URL是没有变化的,没有刷新页面,它使用的是 Ajax这种效果,下面都是一些默认的设置,比如说我们关闭一些空的类目,比如说这个类目里面没有商品,我们把它关闭掉隐藏掉,你可以把它勾选,然后隐藏缺货的就是已经售罄的,然后另外可以加上一个克里尔,clear就是清除我们的筛选条件,另外筛选的模块是否显示在手机端,显示在手机端,它使用的是model的一种状态,就是默认情况下它是不显示的,它会多出来一个按钮,然后你只有点击这个按钮才会出现这个筛选条件。
在我们的手机端我们的页面的宽度是不够的,然后下面一个就是筛选完了以后自动滚动到顶部,然后下面一项是激活我们整个筛选的一个名字,那么你在这里可以去输入一个名字,然后这个名字可以显示在筛选条件的上方,正常情况下我们是不需要的,然后下面添加一个重置的按钮,然后我们先保存一下,保存完以后,然后我们再去刷新我们的Shop页面,现在我们去点选一个模块,上面就会多出来一个clear,然后我们把一清掉,那就相当于撤销我们的筛选了,就是这样的一个操作。
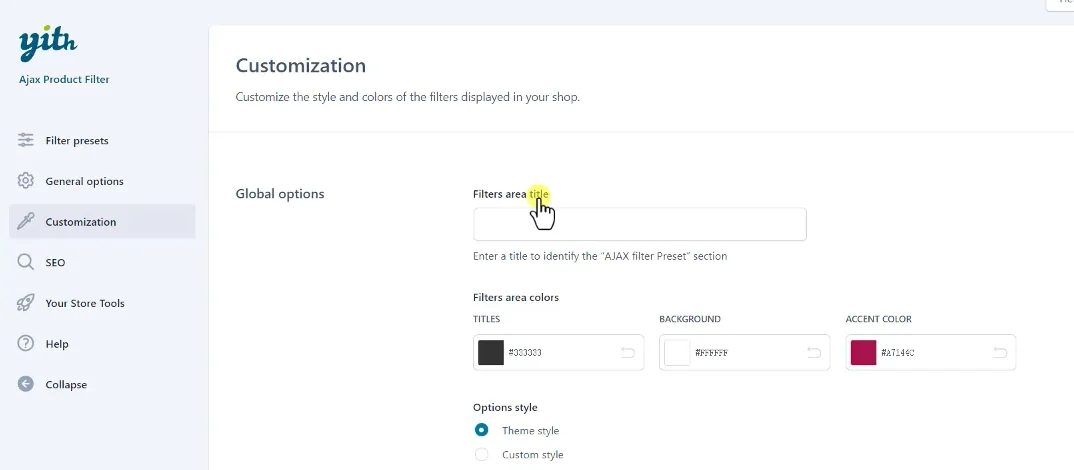
然后下面一个按钮就是它的自定义,比如说刚才我们已经开启了筛选条件,我们给它加了一个title,所以在这里我们就可以加上一个products filter,然后下面是针对我们的筛选区域,它的标题的颜色、背景、颜色,还有激活的颜色,我们这里直接使用主题的风格,这样的话就和我们的主题的风格更加统一。

然后下面是颜色的按钮,当然我们这里的颜色目前使用的是一个多选,那么你也可以把它设置为一个方块或者是一个圆形的筛选条件,那么下面也是针对我们筛选条件的颜色背景颜色等等的一些操作。
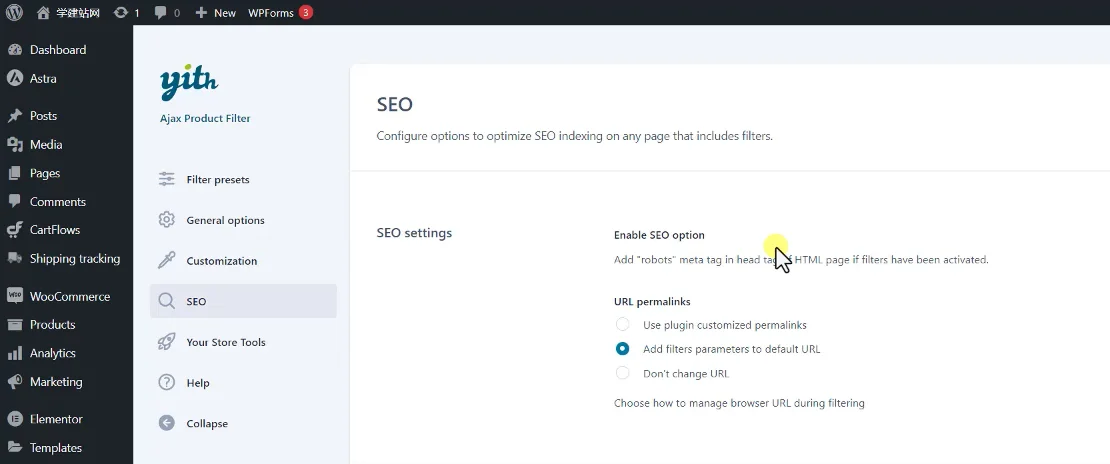
还有一个就是我们加载的时候,因为我们筛选的时候它会有一个加载的动作,那么你可以默认的情况下使用默认的加载,然后保存,保存完以后,然后我们再去刷新我们的shopping页面,它就变成这种情况了,上面加了一个标题,然后也有针对我们seo,seo的内容非常简单,首先筛选它是一个动态的效果,特别是杰克搜索引擎一般抓取的时候是很困难的,所以我们就把它写到robots里面,不允许他去抓取我们这个模块就可以了。

然后下面一个就是它的URL,比如说我们去筛选条件的时候,注意观察我们的URL,它会有一个属性的变化,虽然它没有刷新页面,但是它强加了一些属性的内容,那么 URL的地址你也可以去修改一下,比如说我们使用插件的自定义的链接格式,也可以使用筛选的链接格式,一般我们默认就可以了,或者是你可以直接一点,不修改它的URL,我们保存一下,然后再去刷新我们的Shop页面,现在我们再去勾选,你会发现我们的URL没有任何的变化。
下面几项我们就不用看了,第一个 yith这个公司开发的一些其他的插件,我们之前说过了,我们不能直接去使用,包括它的使用说明。另外我们看一下它的激活状态,现在它是一个自动激活状态,只要你去下载附件安装就可以了,所以不需要去填写它的key,这就是关于我们产品页面过滤器插件YITH WooCommerce Ajax Product Filter Premium的安装和使用方法。

评论(0)