你好,这一节课我们为大家去分享一个电商类的插件,这个插件非常的强大,它可以定制我们woocommerce站点的所有的页面,这个插件是shopengine。
首先我们去看一下这个插件它的一些核心功能:
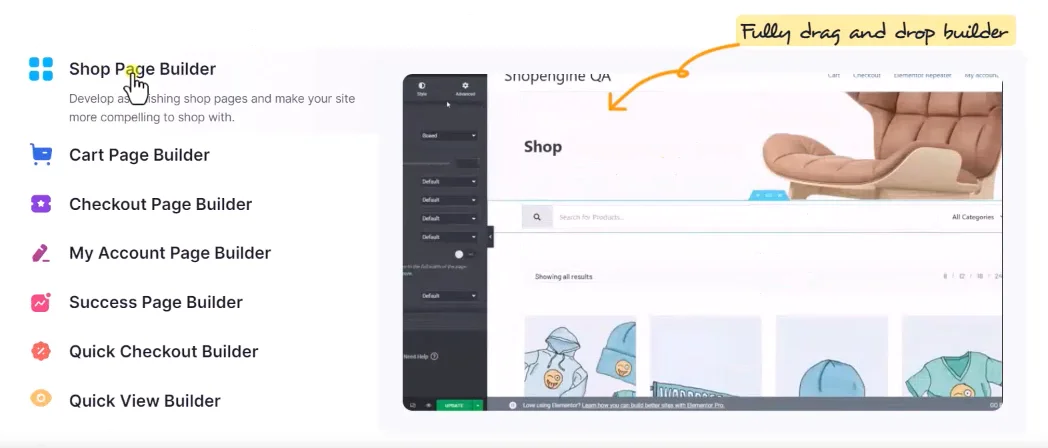
Shopengine商店页面定制功能:
比如说首先第一个它可以针对我们Woocommerce的一些常见页面进行重新自定义,比如说我们的shop页面,如果我们使用无靠慢去搭建一个独立站,我们的独立站就会自动生成一个shop页面,shop页面会汇总我们所有的商品列表,它针对这样的页面就可以重新进行建设自定义,那么对于我们很多时候之前,对于shop页面我们是没办法进行自定义的,但是有了这个插件以后,我们就可以随意的去修改shop页面。

除了我们的shop页面,它也可以针对我们的购物栏cart页面,包括我们的结账checkout页面,会员中心页面,还有结账成功,也就是客户付款成功以后,这个页面它也可以添加一些内容。
假如说我们做过谷歌的GMC就是谷歌小店的话,那么如果你去申请GMC的话,那么必须在我们的结账成功页面添加我们的客户邮箱,所以我们必须要去自定义一个成功页面,也就是我们所谓的Thank You页面。
除此之外,针对我们的快速结账页面以及快速预览页面都可以进行页面的自定义,好这些是shopengine插件,针对我们Woocommerce的页面可以进行构建。
Shopengine商店功能模块:
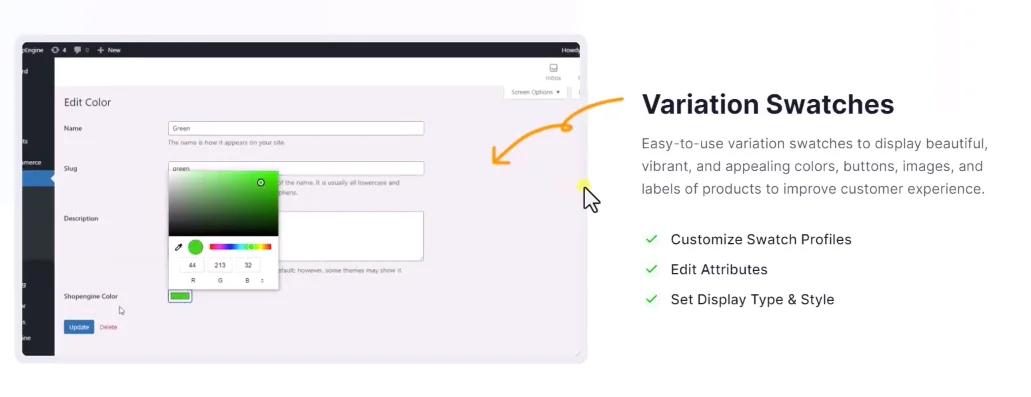
woocommerce变体色块功能:
这个插件里面也附带了我们在搭建toc站点所使用woocommerce这个插件的时候,去搭建商城的时候经常会用到的一些功能,比如说我们的色块,很多时候我们的商品页面,如果我们的商品是有多种风格的,那么在我们的详情页面里面就会多出来一个色怪,或者是我们的尺码或者是我们的颜色等等。

那么之前我们去搭建一些独立站的时候,如果我们的主题不支持这种风格,我们就需要去安装一些色块插件(如Woo Variation Swatches Pro)去实现这样的功能。而如果我们使用shopengine,它就自带了这样的一个功能,所以我们就可以直接添加这个功能,只要把这个功能开启一下就行了。

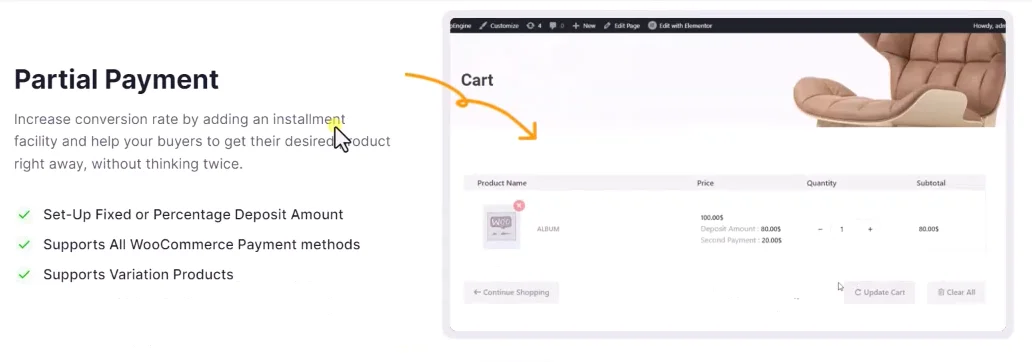
woocommerce分期付款功能:
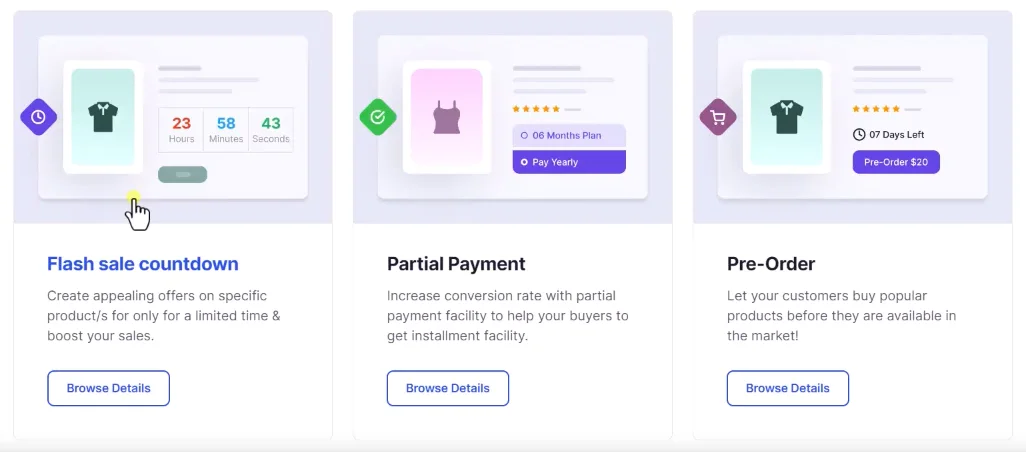
还有一些强大的功能,比如说我们可以设置商品进行分期付款,特别是针对一些高客单价的商品,那么为了提高我们的转化率,我们可以让用户先支付一部分,等到商品收到以后,他可以支付另外一部分,这种被称之为分期付款,也就是打定金。

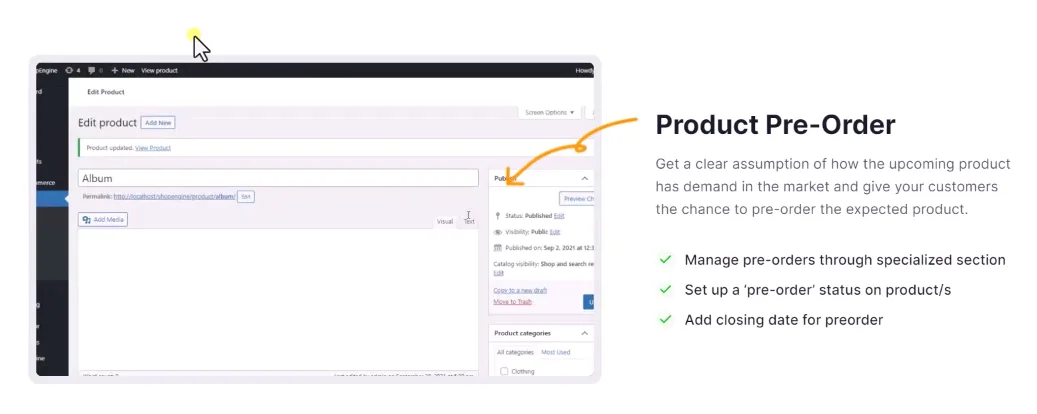
woocommerce预售功能:
针对我们即将上架的一些商品,比如说我们现在还没有库存,还没有到位,那么这个时候我们可以组织预售。

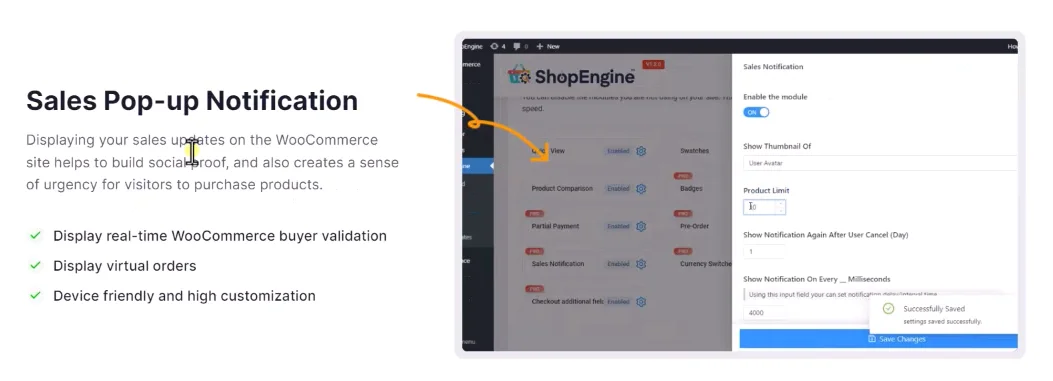
woocommerce订单提醒功能:
然后下面一个是针对我们购物成功的一些订单的弹窗,也就在我们的左下角或者是在右下角,这样的话可以对我们的访客产生一定的促进,在之前这样的模块我们都是需要指定的插件(如NotificationX Pro)去实现这样的功能,而现在我们使用的 shopengine它就一键集成了。

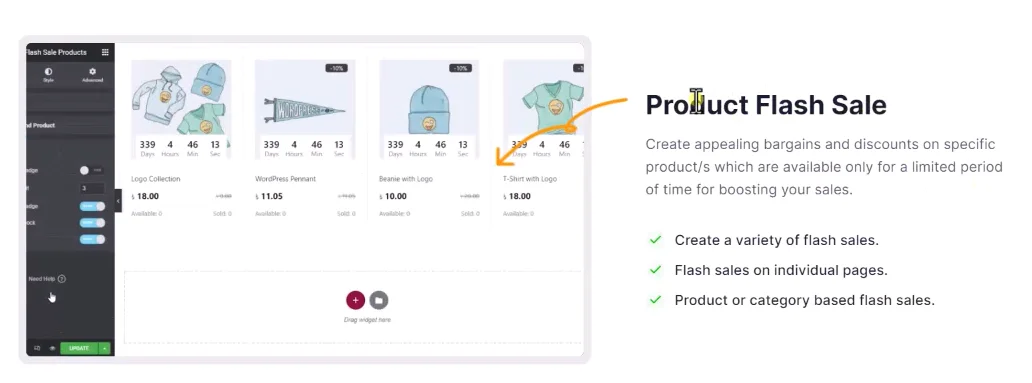
woocommerce倒计时闪付功能:
闪付,其实就是我们的促销倒计时这样的功能,在限定的一定的时间内,然后我们这个商品进行一定的折扣,然后促进用户快速下单。
除了这些功能之外,我们再去看一下这个插件还集成了哪些其他的功能。

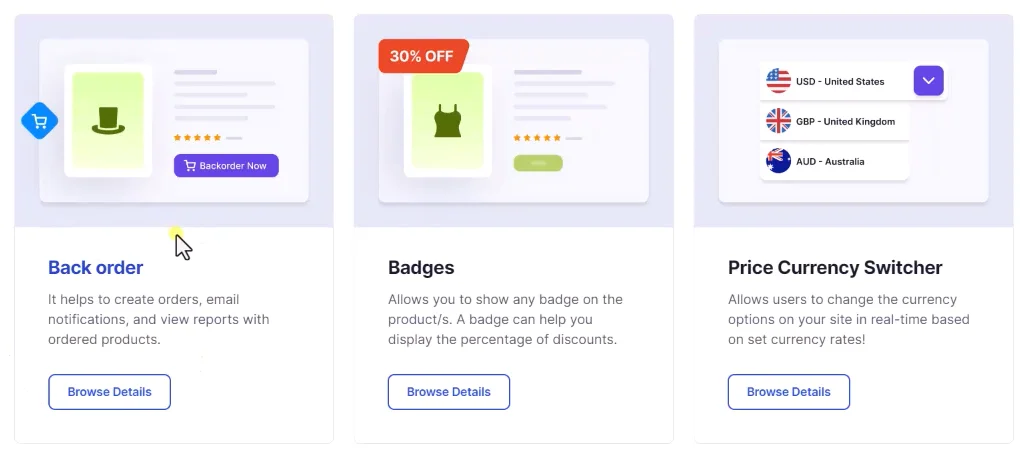
比如说第一个就是我们的延期交货,假如说我们的商品备货还没有到位,但是用户现在已经下单了,我们就可以添加一个延迟交货的这样的一个流程。
然后他也可以在我们的商品的左上角添加一个徽章,那么这个徽章可以去添加一些折扣的力度,或者是我们商品的一些促销的文案等等。
下面一个功能就是针对我们的货币切换的,如果你是针对多个国家的,那么你希望客户在结账的时候使用本国的货币进行结算,那么这个时候我们就可以去添加这样的货币结算系统,在之前这些都是需要安装指定的插件才能够实现的。

另外就是我们的闪付,也就是我们的倒计时,还有我们的分期付款预售,这是我们刚才已经讲到过的。

包括我们的商品的对比,还有商品的收藏,快速的结账。

另外我们商品的快速的预览,还有我们订单的弹窗,另外就是我们的色块等等,它也可以针对我们的结账页面然后进行简化,可以在这个页面上面自定义添加一些表单模块,但是如果你是销售服饰鞋包这一类商品的话,如果你需要使用到尺码,那么这个插件它也一键集成了。

浮动的购物篮,然后下面一个是我们的节假日通知,如果我们在一段时间内需要去关店,比如说这个时候我们需要去搞生产或者是去做一些其他的动作,我们就可以在我们的商品页面展现出来我们的假期。

下面一个是多步的结账,那么像这样的多步结账之前,我们就需要使用的check outwp或者Cartflows这样的插件,但是现在这个插件就一键集成了。
另外针对我们的优惠券也可以去设置一些高级的优惠券,还有我们的交叉销售,甚至可以在我们的会员中心里面让用户上传他自己的头像,所以这个插件相对来说它的功能非常的完善,可以解决我们使用woocommerce搭建toc站点的时候,经常会使用到的一些页面的建设,包括一些模块的功能扩展。
Shopengine Pro插件安装设置:
那么这个插件我们已经给大家去准备好了,一个GPL版本的,目前它的版本是2.56。下面我们就给大家去演示一下这个插件的安装以及它的使用方法。
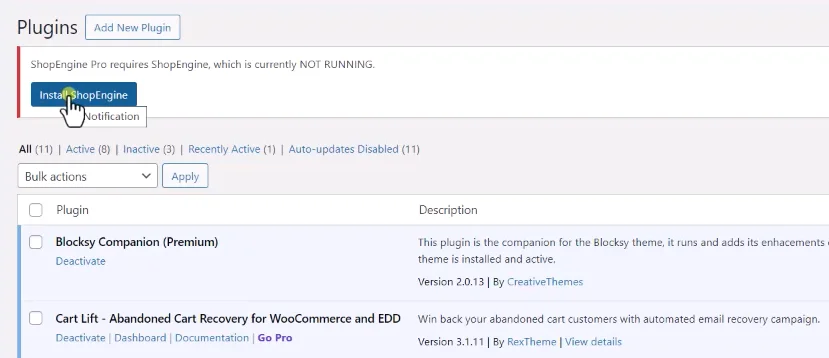
首先我们已经准备好了一个本地的独立站,然后回到我们的插件,然后点击安装插件,好进入以后上传插件,选择我们在桌面上已经准备好的插件,然后点击打开安装好插件安装成功以后直接启用,很多时候我们可能会想象它集成了这么多的功能,那么这个插件应该是非常大的,实际上并非如此,因为这个插件比如说这里面的模块,它都是集成在它的组件里面的,就像我们的elementor这样的页面构建器一样,那里面的模块儿如果你不需要的话,你可以把它关闭掉或者是不开启,这样的话就不会增加我们独立站的代码容量,所以它也不会减慢我们独立站的速度。

当然我们现在安装的是一个PRO版本,那么为了让 PRO版本得到支持,我们需要去安装它的免费版本线,所以我们这里点击安装免费版本,好安装成功以后启用免费版本的shopengine。
现在这个插件就已经安装成功了,首先是我们的免费版本,然后下面是我们的PRO版本,安装成功以后,我们可以在我们的 shopengine这个插件里面点击settings,然后进入这个插件的设置界面,我们也可以在我们的左边的功能按钮里面直接找到消费引擎这个按钮,然后点击打开。

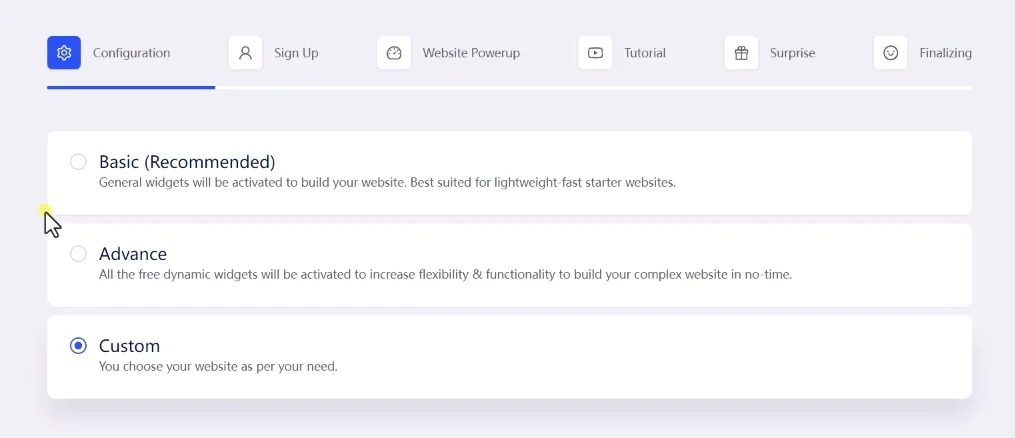
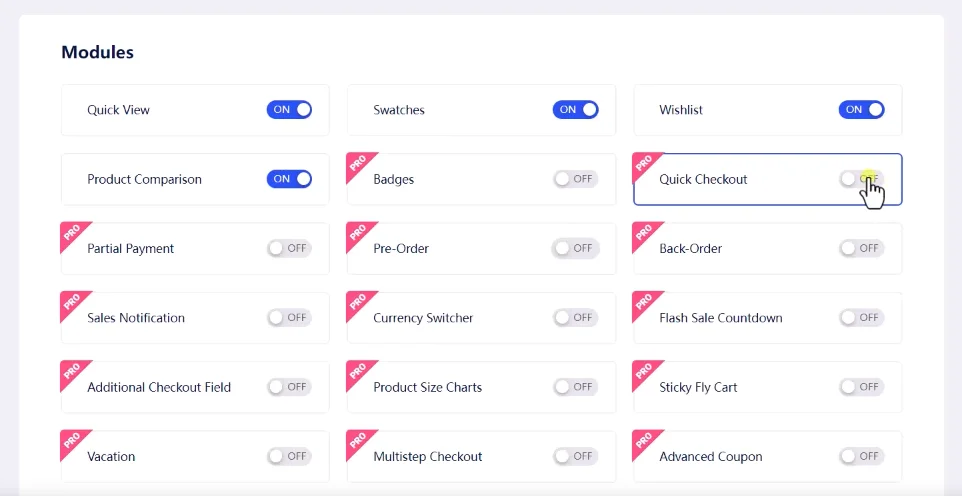
进入以后它会进入一个向导页面,那么我们先按照这个向导页面,然后先把向导给它开启一下,这里面分为三种方式,第一种就是一个基础的模式,第二种就是一个高级模式,第三个就是自定义,其实你用哪一种都是可以的,比如说我们这里使用自定义,那么下面的这些模块你都可以任意的进行开启,因为我们现在已经是一个gpl版本了,所以我们 PRO已经被激活了,所以我们直接就勾选两个,当然我们现在勾选的这些内容并不是最终的结果,然后后期如果我们需要使用的其他模块,我们也可以在设置里面重新进行开启。

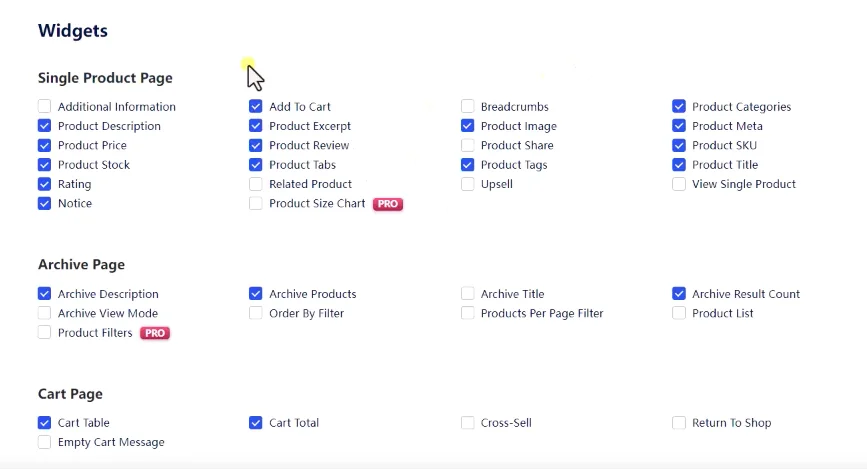
下面一个是针对我们不同的页面,比如说我们的产品详情页面,我们现在看到的这样的一个single product页面,那么这个页面里面有很多的组件,因为等一下我们需要去构建这个页面,那么这个页面里面的组件你都可以在这个位置进行开启,比如说我们的商品的描述,商品的价格,还有我们商品的库存状态,还有我们的评价通知,加入购物车等等,包括我们商品的摘要,这些模块你都可以把它开启一下。

下面一个是针对我们的产品的类目页面,那么同样的方式,这里面的模块你也可以把它开启一下,然后下面其他的都是我们每一个页面所需要使用到的组件,比如说我们的购物栏页面,还有我们的checkout的页面,包括我们的基础的功能,包含我们商店里面的功能,比如说我们的热销商品列表,还有我们的分类目录等等这些模块,我们都可以把它开启一下。
然后是针对我们的会员中心,然后是针对我们商品的订单,比如说我们的感谢页面就是结账成功页面,或者是我们的订单确认页面,包括我们的订单的详情,还有我们的订单的 thank you页面好,这里面的模块我们可以先开启一部分,然后后期如果我们需要其他功能,我们可以再次回到设置里面进行添加。
然后我们点击下一步这里,它就会直接欢迎我们进入这个界面,因为我们现在这个插件是一个gpl版本,所以我们就直接开启了,然后点击下一步就是作者开发的一些其他的功能插件。

当然这些功能插件你可以先不开启,因为有的时候我们是安装不成功的,因为我们现在使用的是shopengine这个插件,所以对于其他的插件,如果你不需要,你就直接点击下一步,然后这里会有一个简短的教程,你可以跟着这个教程进行操作,然后我们继续点击下一步这一步所针对的就是shopengine的PRO版本,它会有一个促销的优惠,因为我们现在已经是激活的状态了,所以暂时不需要这样的一个优惠。
如果后期你需要使用它官方的商业版,那么你可以通过这样的一个优惠,然后去升级你的套餐,实际上我们现在开启的就是所有的功能,然后点击下一步,这样我们就完成了所有的配置。

好在这里我们就可以看到我们的许可证目前已经是激活的状态,这样我们就完成了shopengine这个插件的安装和激活,那么下一节课我们将会给大家去演示一下这个插件里面具体的一些功能。

评论(0)