你好,这节分享一个相对比较简洁,设计比较大方的主题:Elessi。
当然这个名字你随便叫,因为它本身就是自己起的名字,它在Themeforest上面,销量并不是特别高,比着Avada或者Flatsome年销量上亿,这个比起来就是小巫见大巫了,但是这个主题是一个新开发的主题,我们可以看到它的描述,它是针对woocommerce,Ajax就是一种动态的无刷新加载的方式,所以它的速度相对来说比较快。

然后另外响应速度也非常的流畅,体验度非常高。
下面一个RTL就是它支持从右到左去排序的,主要是针对中东国家的,他们的一些阅读习惯,另外我们看到他的评价非常的高,这些都不是最重要的,我们稍微了解一下就行了,然后这里我们主要进入它的官方网站去了解一下它的特性,因为现在是一个颜值控的时代,不光是做独立站,包括其他的所有的内容,包括你造车造手机,基本上你造的好看,实际上就会受到很多人的喜爱。
我们做独立站也是如此,你首先要把你的网站做的看起来非常的好看,所以我们选主题的时候一定要选择一些看起来相对对眼的好看的一些主题,这个才是最主要的。
Elessi主题介绍:
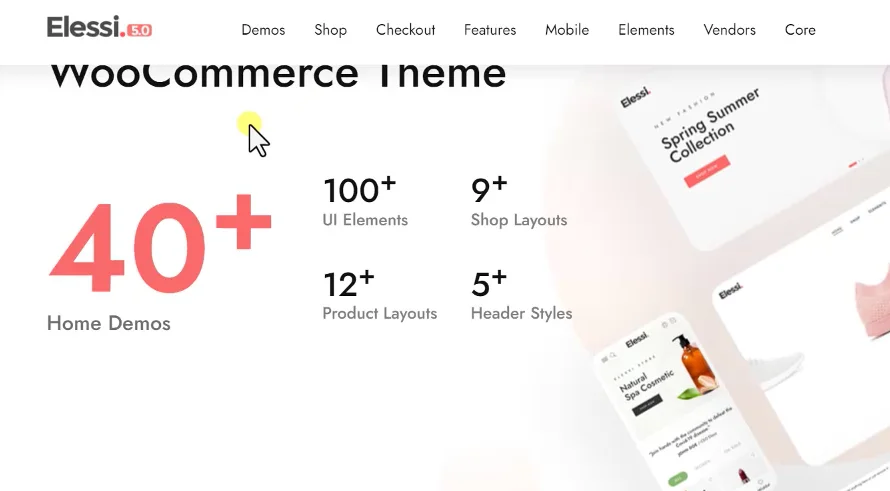
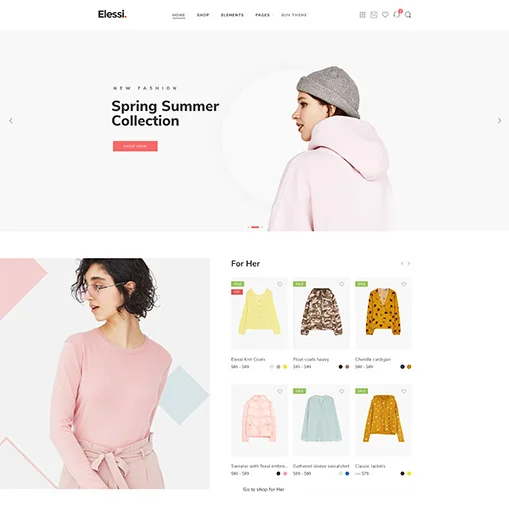
我们进入它的官网以后,我们可以看到第一个它告诉我们它提供了40多个首页的展示效果,然后有100多个模块,然后有9个消费页面,12个产品详情页面等等。

Elessi主题商店功能模块:
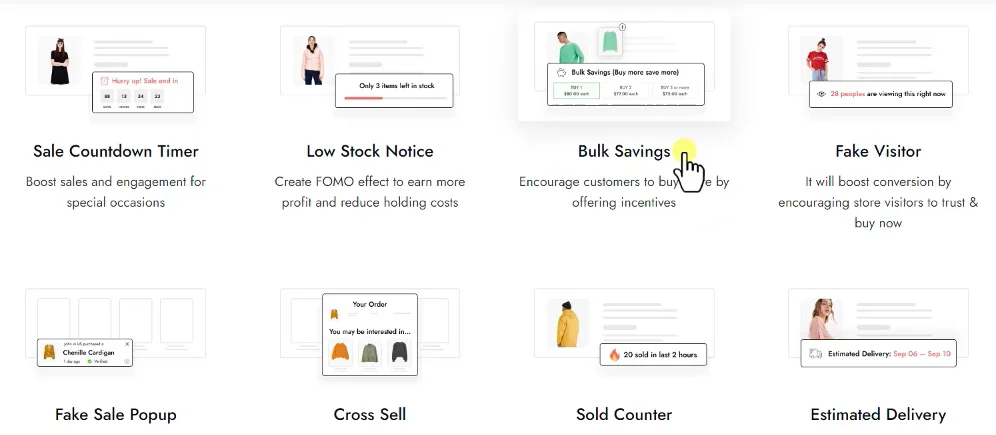
我们一个去看,下面我们去看一下它的一些核心的内容,这里面的内容它就是一键集成了一些我们toc站点里面经常会用到的,比如说一个倒计时,特别是我们做活动的时候,或者说我们做预售的时候,我们会有一个倒计时的效果,然后给用户一种紧迫感,从而去促进用户快速下单。

第二个就是包邮的一个提醒,比如说我们100美元包邮,那么你可以告诉他你买完这个商品还有多少钱就可以包邮了,这个时候你可以给他推荐商品。然后第三个我们可以看到多买优惠这种模块,在之前我们给大家分享过一个主题,它也有这样的功能,只是这个功能是需要安装一些插件的。
然后下面一个就是虚假的用户浏览量,还有一个就是虚假的购买弹窗,包括一起购买,还有我们的销售数量,还有到货日期,这个是包邮的,另外就是自带Buy now就是快速购买的。
然后另外一个就是它在详情页面里面会有一个浮动的购物窗口,等一下我们给大家演示到,包括一起购买,这些模块实际上都是我们搭建toc站点,做营销的时候,做运营的时候都是需要使用到的,因为这样的话可以提高我们整个商店的转化率,所以这些模块都在这个主题里面一键集成了,然后我们再继续往下看。
Elessi主题模板风格:
下面就是它的demo,它提供了很多的模板风格,并且每一个模板都是支持两种页面构建器,比如说搭配百克瑞以及我们最喜欢使用到的elementor,我们这里直接使用elementor的预览一个页面,等它去打开,然后我们再继续往下看。

Elessi商品筛选功能:
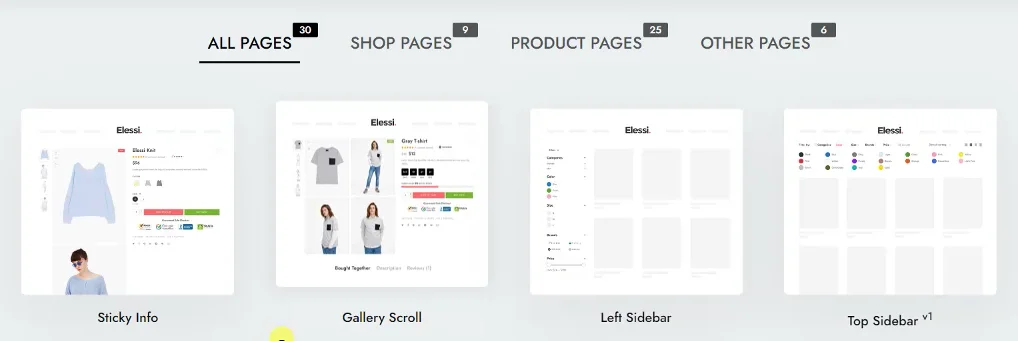
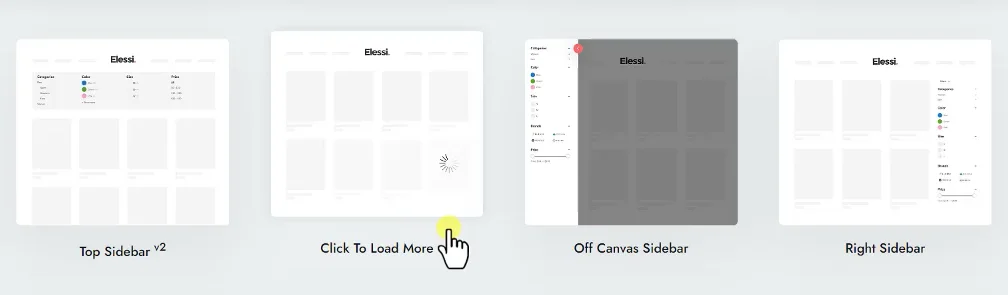
下面一个就是针对它的一个shop的,比如说我们可以看到这里有一个置顶信息,还有我们的图片的图片集的显示方式,它的一个滚动显示,然后左侧边还有我们的头部的sidebar,我们也可以把这个筛选放在我们的头部,包括我们顶部的sidebar,然后你去点击的时候它会有一个加载,因为它用的是Ajax,所以这种无刷新的加载方式,另外左侧也会有一个sidebar这些都是它特色的功能,我们可以了解一下,然后我们继续往下看,下面当然就是它的产品的一些展示,展示得非常的简洁,也非常好看。

Elessi主题购物流程体验:
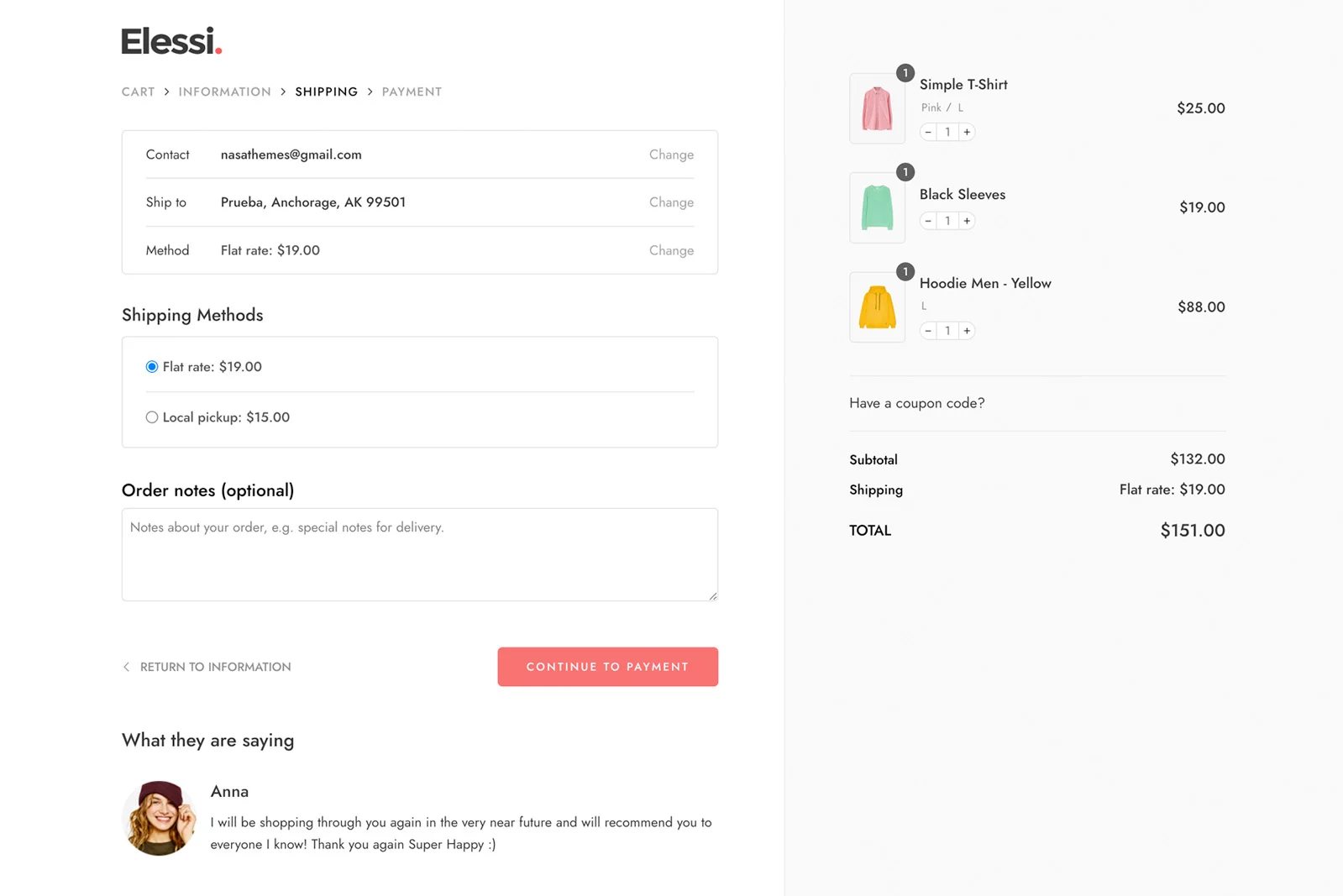
然后我们再看一下它的check out,之前我们在学电商网给大家就分享了一个购物流程的优化插件,叫CheckoutWC,那么这个主题它直接带了这样的功能,它就直接把它优化好了,所以你就不需要去安装插件了。

另外我们也可以去看一下其他的它整个的购买的过程也是用户体验非常高。
Elessi主题特色模块:
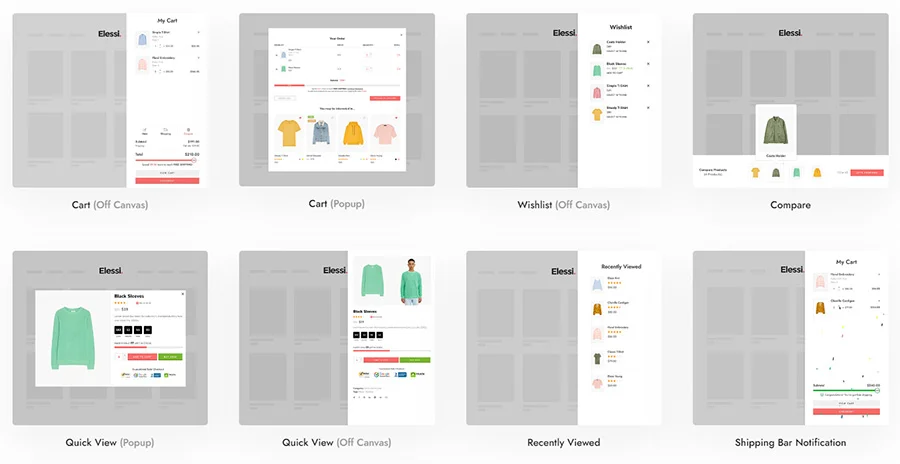
另外就是它的特色,比如说我们看到有一个侧边展示的购物栏,还有一个弹窗的购物栏,还有wishlist,就是收藏架构对比,快速预览等等,这些功能其实也是我们必须的。

Elessi主题手机移动适配:
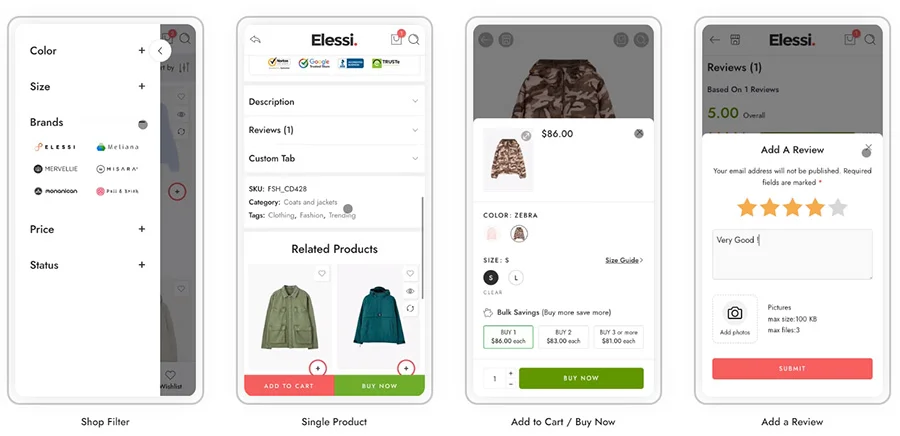
下面就是他的手机的适配,他的手机的体验非常的好。

我们可以看到这是一个针对shop筛选的,然后我们的single products产品页面,还有我们加入购物车,另外我们可以看到添加评论等等,这些模块的效果看起来都非常好看。
Elessi主题风格演示:
我们可以打开一下它的演示站点,整个站点的风格,当然因为它是兼容elementor的,所以整个页面实际上你都是可以重构的。

Elessi主题商品详情效果:
我们现在打开的只是它官方提供的一些模板,我们看到这些商品整个效果是非常的简洁,并且大气的,然后我们就打开一个商品。

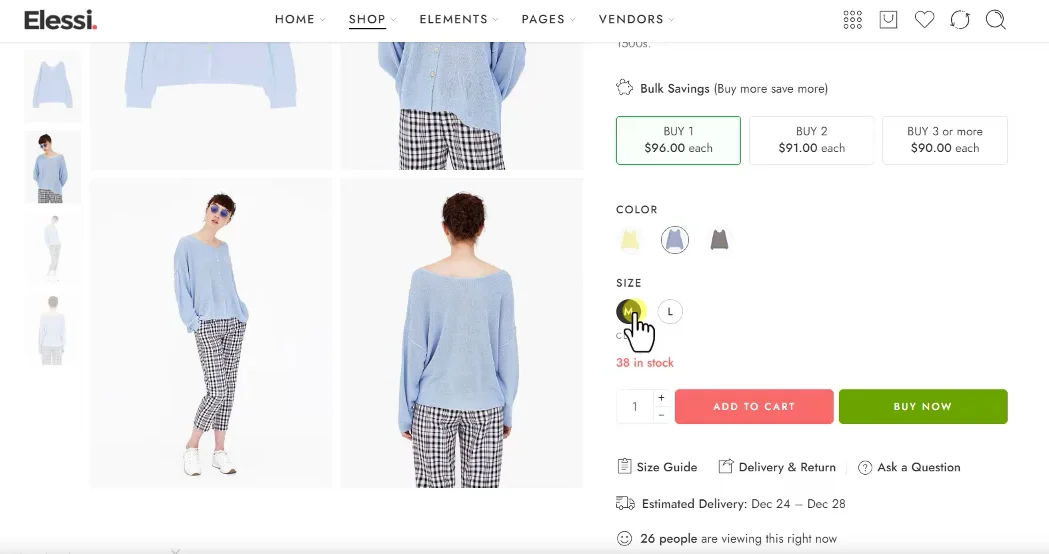
好打开以后我们可以看到这里面的效果,比如说你买一个多少钱,买两个多少钱,这些都是做促销的,然后我们看到它自带了一个变体的展示方式,图片或者是我们的颜色去展示,包括description也是非常好看的。
然后左边会有一个筛选的模块,也是通过Ajax的效果,所以有一种动态的效果,展示起来非常的绚丽,那么就是这样的一个主题。然后底部我们看到有一个浮动的添加购物车的窗口,非常的好看的一个主题。
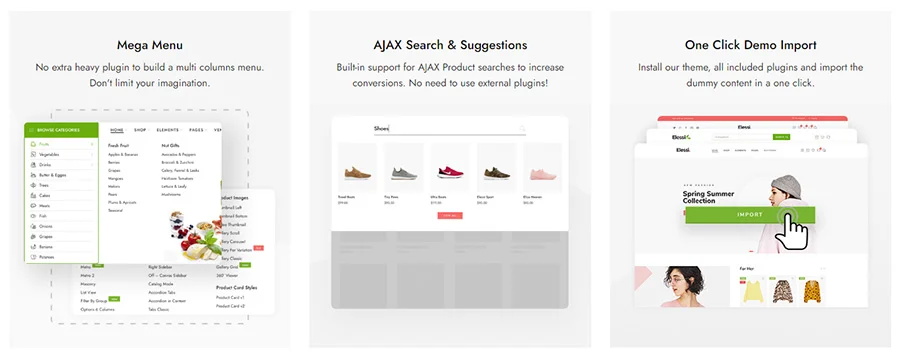
当然我们也可以看一下它的核心模块,那么这些模块首先你可以把它设置为一个门户类型的商城,如果你的类目非常的多,你可以使用这种浮动的类目去添加。

另外它自带了一个Ajax的搜索效果, Ajax的搜索就是不需要点击确认,你只要去输入文字,如果有匹配的内容,它就会自动显示出来,这种搜索对于用户而言更高效,体验也会更好。
然后另外就是可以一键导入它的主题风格,下面就是它的变体的展示,包括图片的放大效果,非常多的功能,大家可以去官网去了解一下。
下面我们就闲话少说,直接为大家去演示下怎么样去安装这个主题。
Elessi主题安装演示:
那么这个主题我们已经给大家准备好了,目前是6.0的版本,也给大家提供了一个汉化包。所以这里我们准备了一个纯净的wordpress站点,站点已经安装了woocommerce,然后我们点击安装主题,然后点击添加新的主题,好上传我们已经准备好的主题文件,点击打开安装。
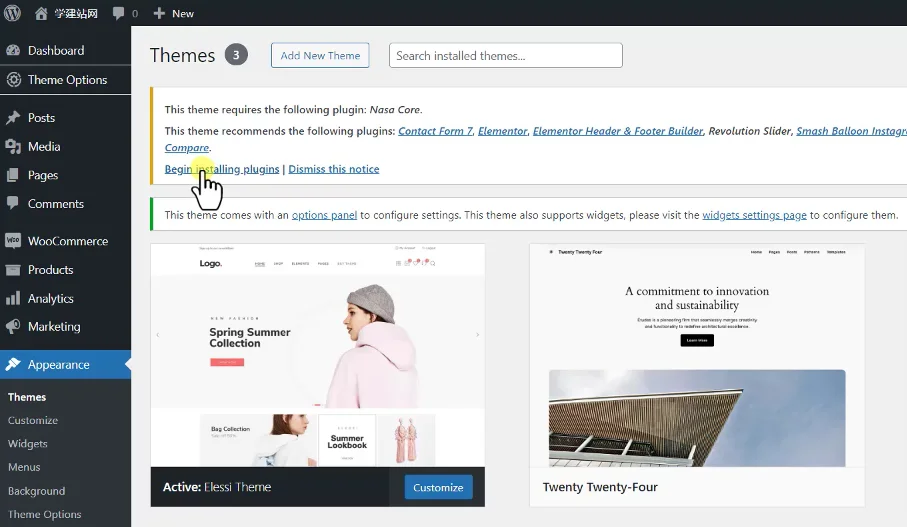
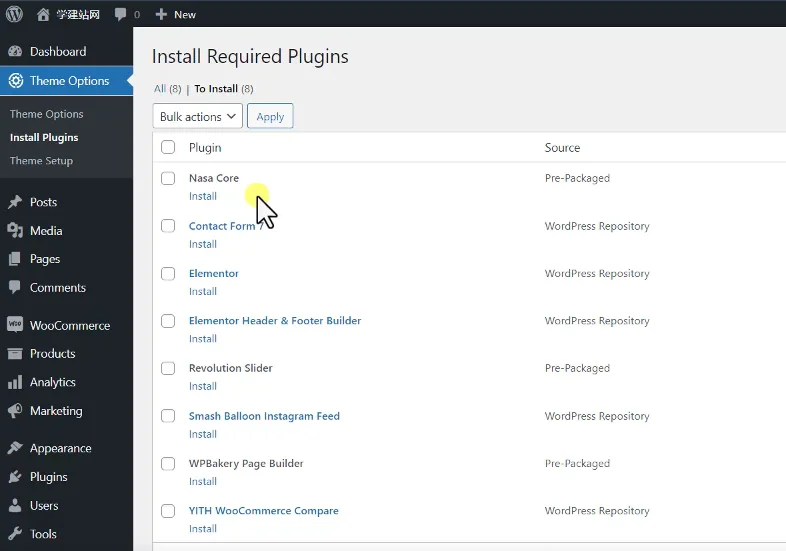
当主题安装成功以后,我们直接激活一下,激活以后,首先我们看到它上面会有一个提醒,它会有一些核心的插件需要去安装,所以我们点击进入安装插件的界面,这是所有的商业主题基本上都会有的一个功能。

我们看到它安装的首先第一个就是主题的核心组件,第二个就是一个表单,第三个就是我们导入的elementor,如果你使用elementor,那么就安装elementor,如果你使用WPbakery,你就安装WPbakery,这两个安装一个就可以了。

然后另外一个就是幻灯片Revolution Slider,然后这里我们可以看到有一个elementor的头部和底部的构建,这里我们先安装elementor,然后当时百克瑞先不安装,先把这几个插件给它安装一下。当然如果你习惯于使用当时百克瑞,你就不要去安装elementor,只有这两个是重复的好。
插件安装成功以后,我们重新回到这个必备插件里面,我们需要把它启用一下,激活好现在所有的必须的插件就已经安装好了,然后我们进入主题设置界面好。

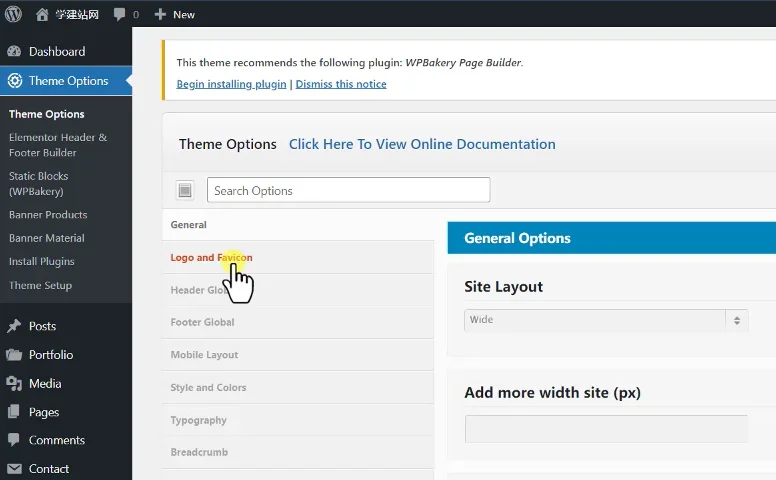
进入设置以后,我们可以看到这里是它的一些基础设置,在这里我们先不为大家去讲解,因为后面我们会在后面的课程里面给大家去讲解这里面的设置项,然后下一步我们要操作的是直接去导入它的数据,这也是我们使用商业主题的一个必备的流程。
当然这些左边的功能我们后面都会给大家去讲到,在这里我们可以看到有一个主题向导,我们点击打开。

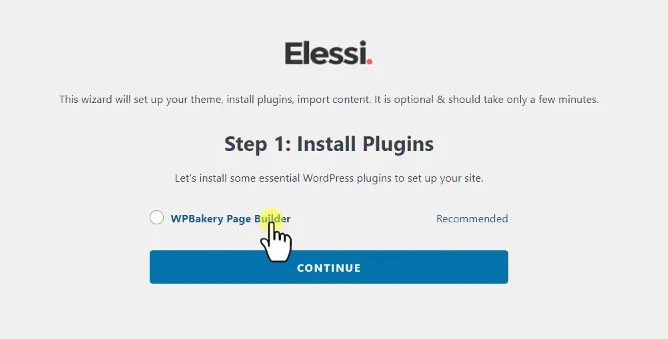
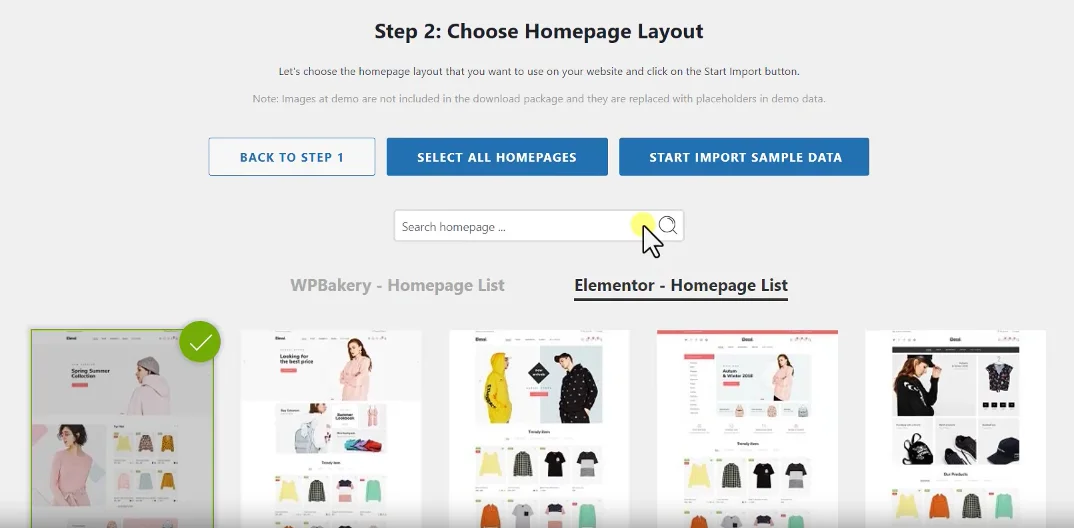
但是他这里还是要求我们需要把WPbakery去安装上去,因为他现在没办法确定你是使用elementor还是WPbakery,所以我们还是需要把这个插件安装一下,然后我们点击继续这里我们可以看到它就分为WPbakery,还有elemento,我们习惯于使用elemento,你就使用elemento,然后选择一个风格,然后把它导入进来就可以了,比如说我们选择第一个风格。

我们预览的就是这个效果,然后这里就直接可以去导入数据了,当然你也可以把所有的首页全部导入进来,然后你再去做选择,这个没有必要,因为我们导入一个就可以了,我们就只导入第一个,然后点击开始导入。

他现在帮我们去安装子主题,然后必备的插件,实际上这个插件是不需要的,因为我们选择的是 elementor,现在他帮我们去导入所有的数据,还有我们的模块、首页,包括我们的幻灯片等等,我们稍微等一下。
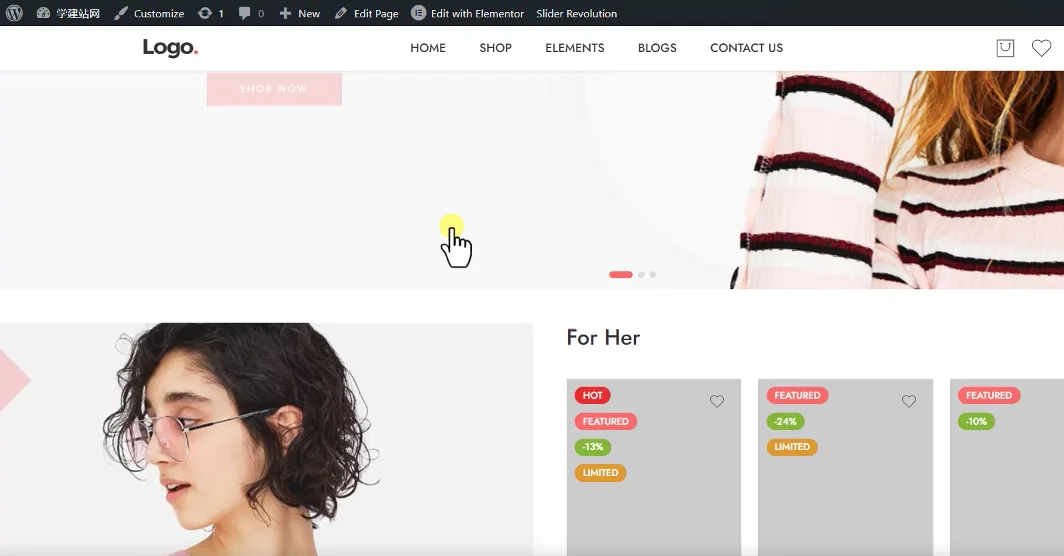
等一段时间以后,我们就看到所有的数据都已经导入成功了,现在我们回到我们的首页去刷新,我们可以看到整个模板风格就已经被导入进来了。

我们刚才看到这个演示站,但是同样的这些产品的图片,它都是使用的占位符,那么这些图片你把它修改成自己的就可以了,然后我们去打开一个商品整个框架页面,包括它的内容都已经导入成功了。
我们再回到导入的界面,我们可以看到这里可以针对我们的无空门去做一些设置,针对woocommerce的工具,然后另外也可以回到我们的主题设置项,这就是关于Elessi主题的安装以及数据导入,那么下一节课我们会给大家去讲解一下这个主题的设置以及它的使用方法。

评论(0)