这一节分享一个独立站的产品批量编辑插件:WooCommerce Bulk Editor。
搭建好独立站以后会发布很多商品,如果你的商品特别多的时候,如果需要去添加一些内容,那么你一个去编辑就非常的慢,因为我们需要每一个产品都要直接打开编辑,编辑以后然后再修改,修改完以后再更新,如果你的产品不多,这种操作肯定是没有问题的,但是如果你的产品有几十个上百个甚至更多,这个时候我们就需要使用到更趁手的工具,然后去编辑我们的商品,产品的编辑工具有很多,那么这一节课我们给大家分享的是WooCommerce Bulk Editor,我们使用这个工具为大家去演示怎么样去编辑我们的商品的内容,这里我们直接进入我们的独立站的后台,然后安装这个插件。

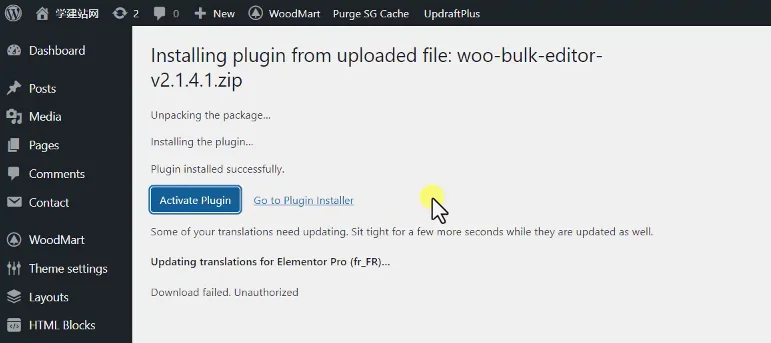
我们已经准备好了,目前这个版本是2.1.4.1,然后我们直接把它打开,安装好,插件安装成功以后我们启用一下,这个插件是不需要有太多的设置的,使用起来也是非常简单。

产品批量编辑:
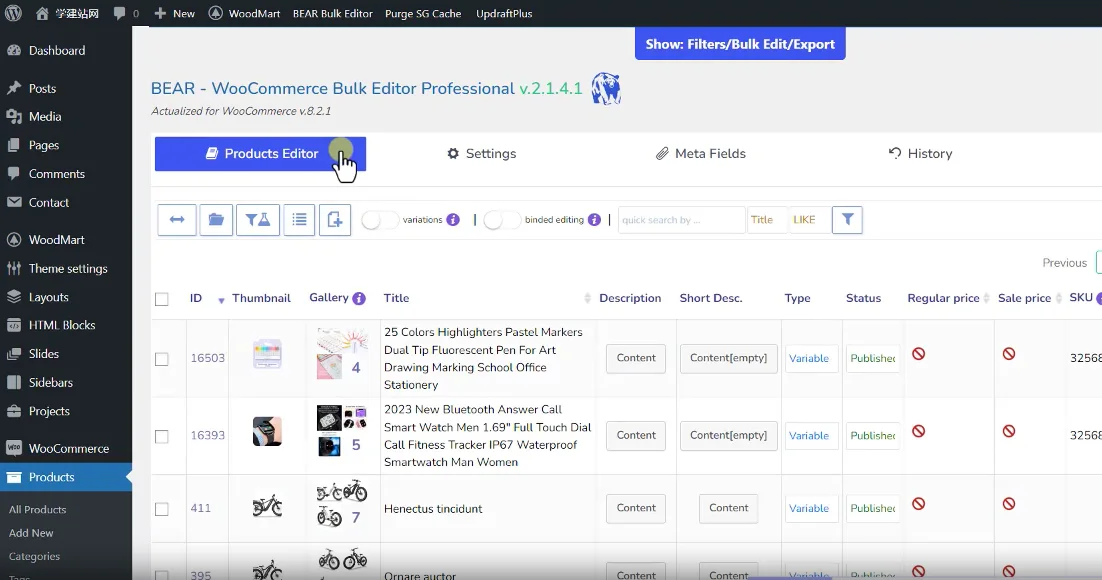
我们直接找到woocommerce下面的products,然后里面有一个 bulk editor,然后我们点击打开好,打开以后我们就进入了产品批量编辑的插件的界面。

它的界面非常的简洁,第一个就是产品编辑,在这里你就可以针对你的产品的内容,比如说你的主图,然后你的细节图,包括你的标题,还有你的描述,还有你的短描述等等,这些内容都可以进行修改,当然因为我们的每一个产品它是有很多的参数的,比如说我们打开一个商品,这个商品里面除了我们能够看到的标题主图,还有细节图,还有我们的详情属性,包括我们的别名价格等等,还有我们的属性,这些都是需要进行修改的。
WooCommerce Bulk Editor插件设置:

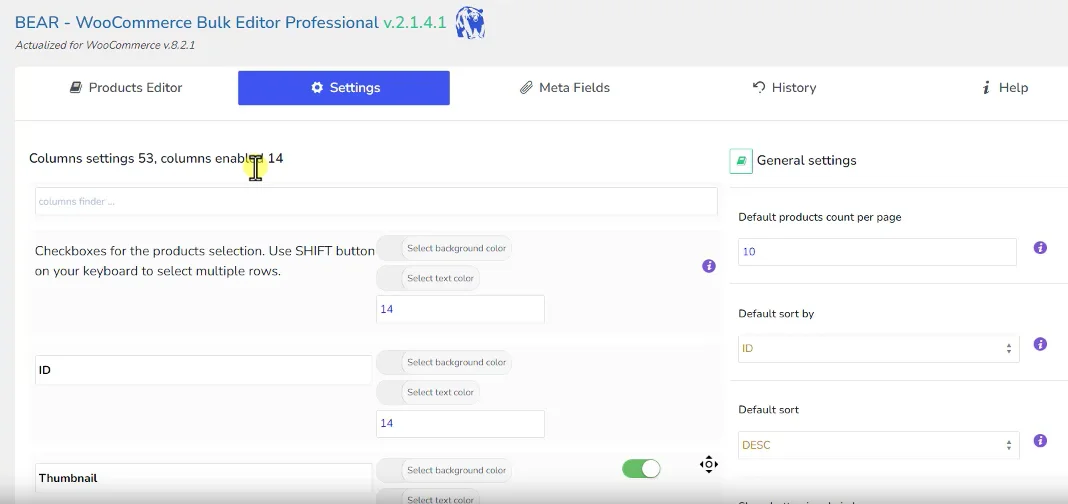
这里面我们看到它有53项可以进行修改,所以我们刚才只是看到了其中的一部分在下面有一个需要冒,里面会有更多的,比如说我们可以去修改我们的缩略图,我们也可以去修改我们的销售时间,销售的开始时间、结束时间,如果你的商品里面带有一些下载,那么也可以进行修改,它可以自动调用你产品里面的属性,然后进行修改。
那么这些属性你可以把它直接开启了以后,然后保存一下,保存完以后,现在我们再回到我们的产品编辑界面,就会看到这里面会多出来,刚才我们设置的那一项,这里有一个滚动,因为它的属性非常的多,所以我们滚动一下,我们看到这里有一个products,URL就是我们的产品的地址,那么你也可以进行修改,但是如果有一些它是标注不可修改的,这种情况下是没办法修改的,所以正常情况下我们一般都是修改我们的标题,还有我们的价格,还有我们的图片等等这些内容。
settings实际上就是我们产品编辑要编辑哪些内容,然后下面一个就是自定义域,如果你的商品当中有一些自定义的内容,那么当然是可以通过这个选项进行修改的,当然你需要把你的自定义先填写进来,然后才能够进行修改,正常情况下我们是用不到的,除非你使用的是一些你自定义的主题,那么可能你需要把你的自定义放在这个位置,然后你添加完以后,在我们的产品编辑当中也会出现。
下面一个就是我们的编辑记录,还有一个就是官方的一些教程,那么你可以通过这些教程去了解这个插件的使用方法。
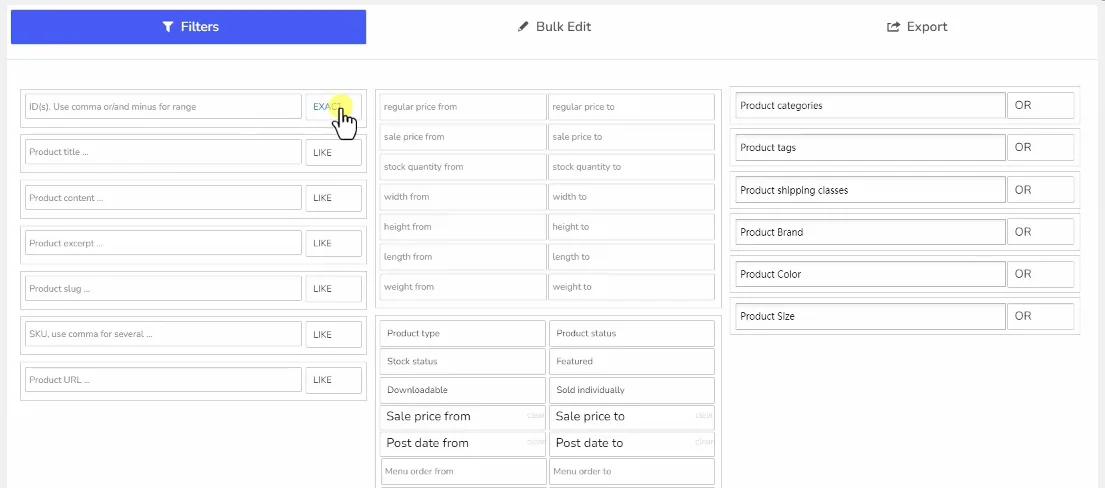
WooCommerce Bulk Editor插件顶部模块:

上面我们看到还有一个筛选的模块,这里总共也是分为三个,第一个就是筛选,这里你可以通过一个产品的销售的开始时间,结束时间,包括你也可以通过不同的类目,包括它的价格等等,然后进行筛选,筛选完以后你下面的产品列表就会随着改变,它主要是针对这个产品列表的一些筛选的设置,然后我们看二第二个就是所谓的批量编辑,实际上在我们独立战的过程当中,每一个商品它的属性包括一些内容其实都是独一无二的,很少需要通过批量去添加一个内容的,因为每一个产品里面的内容都不一样,所以很多时候批量修改实际上对我们而言没有太大的意义,我们了解一下就行了。
第三个就是可以把我们下面这个产品列表里面的东西然后进行导出,当然它这里面的导出只是针对你这里面设置的一些选项,也就是我们在setting里面设置的编辑选项,它只能导出这些数据,如果你想把产品的所有的内容全部导出,我们还是需要使用recommend默认的这样的功能,进入产品列表,在产品列表里面我们就可以选择一些商品,然后进行导出和导入。
我们了解一下,好,上面是它的筛选,下面我们就演示一下怎么样进行编辑。
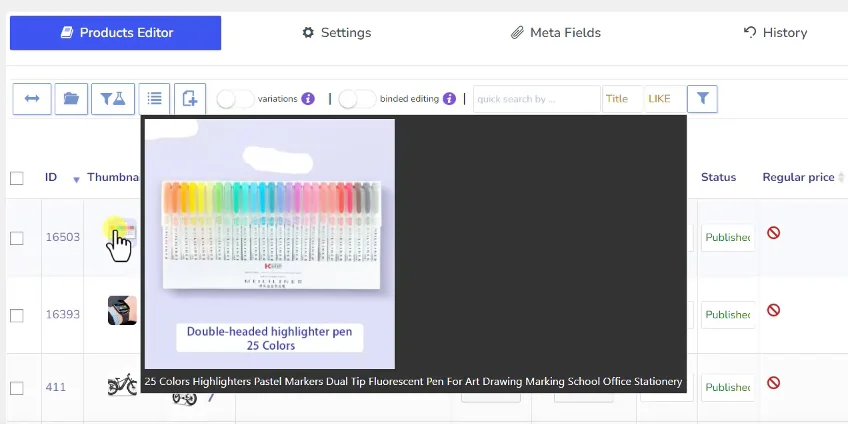
WooCommerce Bulk Editor插件修改产品主图:
比如说我们打开的商品,我们现在看到它的主图,就是我们之前使用Alidropshop插件导入进来的,所以主图看起来不好看,或者是我们有新的主图,我们通过ps处理好的一个主图,我们希望把它替换掉怎么样去操作,那么在我们的编辑列表当中,我们只要找到这个商品,比如说我们现在看到这个商品,那么你去点击修改它的图片点一下,它就会直接进入我们的资源库,在这里你就可以去修改,把它修改成另外一张图片就可以了。

比如说我们修改这一张,然后点击插入好,修改完成以后你也不需要去保存,你直接去刷新你的产品,我们看到主图就已经改变了。
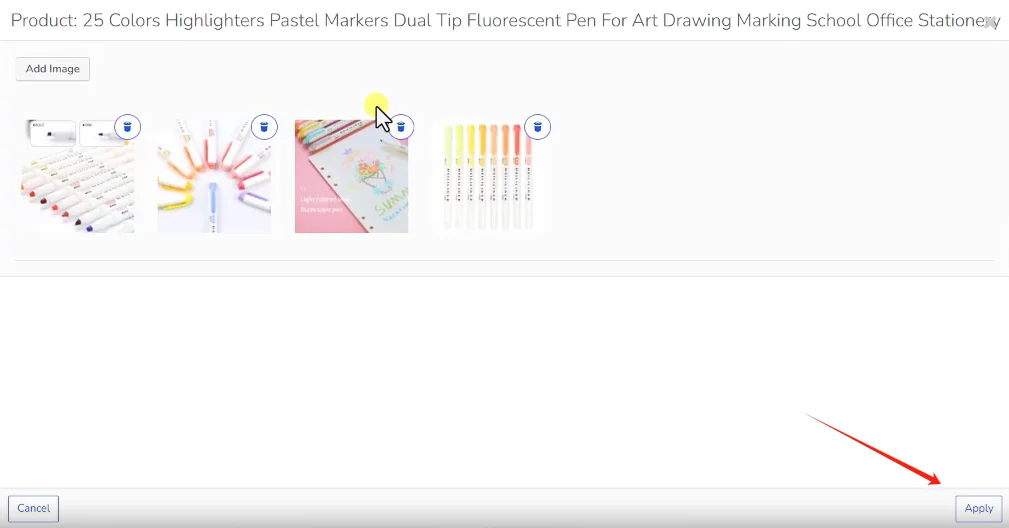
WooCommerce Bulk Editor插件修改产品细节图:
除了可以修改我们的主图之外,包括我们的细节图,你点开以后也可以进行删除,或者是把它移动位置。

当然这个移动完了以后,我们需要去提交一下,那么这个时候我们的细节图它的顺序才会改变。
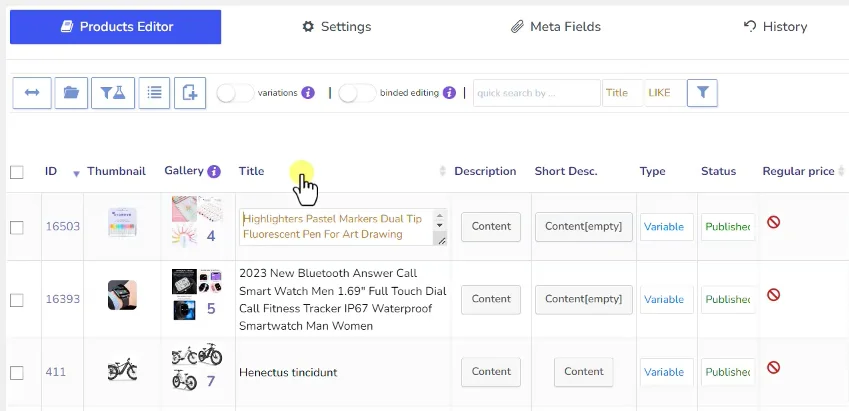
WooCommerce Bulk Editor插件修改产品标题:
另外就是我们的标题,我们点击一下,在这里就直接可以替换你的标题,比如说我们把前面的25个颜色把它删除掉,然后点击空白处,好等到它加载完了以后,然后我们再去刷新好。

但是我们看到它没有变化,这是因为我们刚才修改的是另外一个产品,我们现在修改,我们现在看到这个产品把25个颜色给它删除掉,好,现在我们看到这个标题就已经改变了,同样的方式我们也可以去修改我们的价格等等这些内容,比如说我们的市场价格销售价格,这些都可以进行修改,包括我们的sq,甚至是我们的详情,在这里我们可以进行筛选,因为每一页在设置里面,你可以设置一下每一页显示多少个,比如说我们每一页显示100个,这样的话我们就不需要每一次翻页了,然后我们再可以看到所有的商品都已经罗列出来了。
WooCommerce Bulk Editor插件修改变体价格:
这里我们可以看到商品的价格是禁止被修改的,主要的原因也是因为我们的商品导致的,因为我们现在这个商品它是一个有多个变体的商品,比如说我们现在看到它有不同的颜色,有不同的规格,所以他没办法简单的一次性的把他的商品的价格全部修改,只有针对一些简单的商品,比如说这种simple这种简单的商品,那么你直接可以去修改它的市场价格以及它的销售价格。

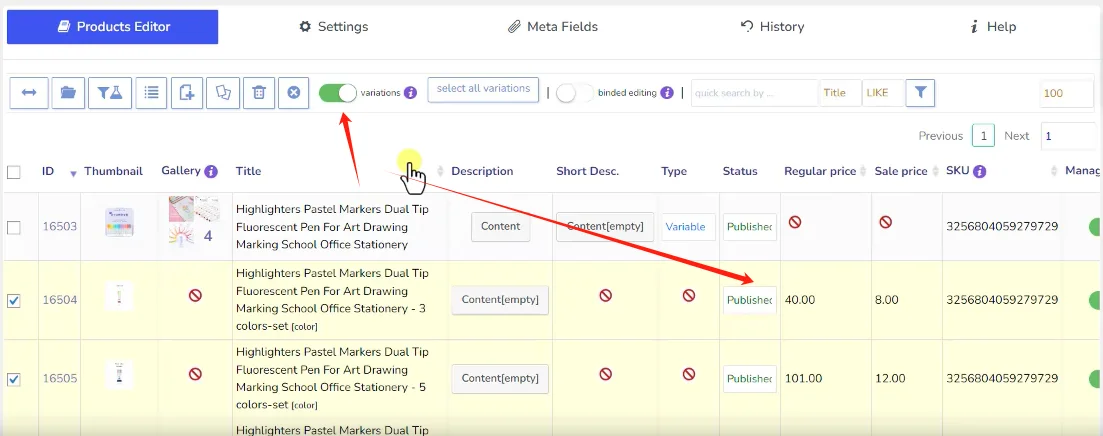
那么对于变体商品,它的修改方法其实非常简单,就在上面我们看到有一个按钮,然后我们把开启一下,这样的话它就会把商品的所有的变体全部展开,然后你再一个的进行修改,比如说我们现在把它勾选一下,好开启以后在下面我们可以看到,下面我们看到的第一个16503就是我们现在打开的商品,那么下面就是针对它的不同的变体,然后进行展开了,那么每一个变体都有一个独特的价格,那么这个价格你都可以进行修改。
这是针对于变体的一个修改的方法,所有的变体它都会把它标黄,然后你修改的时候一个的去修改它的价格就行了,因为价格主要针对的就是我们的变体,包括我们的变体所添加的那样的一个缩略图,然后我们继续往后面看,后面我们可以看到它的sku是否激活,它的库存也可以进行修改。
当然如果你是变体商品,所有的库存都是累积于你的所有的变体商品的,然后我们再往后面看,这里可以去查看我们的商品,这里可以进入我们的商品的编辑界面,就是这样的一个编辑器,编辑器实际上比我们手动的一个个去打开商品,它的编辑效率要提高很多,所以如果我们的独立站需要进行商品的批量编辑的时候,那么可以借用这个插件,这就是这款产品的批量编辑插件的使用方法。

评论(0)