独立站TOB站点如何添加询盘询价系统?
前面我们为大家去分享了一个询盘系统Enquiry-quotation-for-woocommerce,就是在我们的商店里面,它可以加上一个询盘按钮,可以给我们发送邮件,那么询价系统它比询盘系统要更先进一点,它除了可以添加一个询盘按钮之外,也可以直接给用户给我们的询盘客户发送商品的价格列表,并且它会直接进入我们的无空门系统里面,在我们的无框门里面直接生成订单,当然这个就更加强大,和我们的woocommerce匹配度会更高。

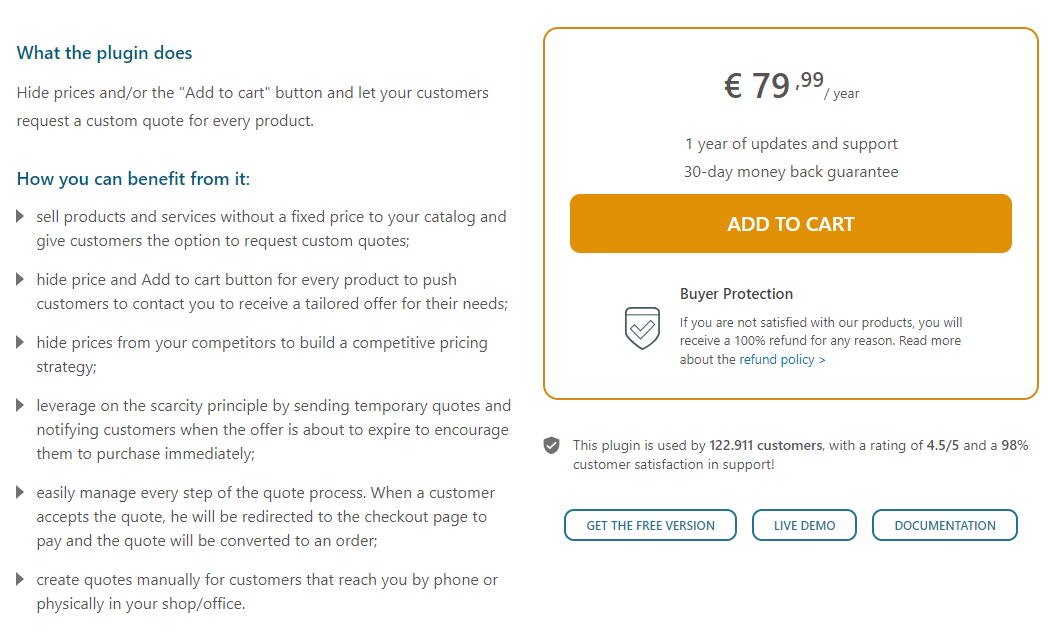
当然这个并不是说他两个哪个更好,只是说看你的需求,现在我们看到 YITH这个公司它开发了很多的woocommerce的插件,后期我们可能有很多都会用到他家的插件,但我们这里给大家提供的插件是它现在我们看到这样的一个PRO版本,并且是目前的最高版本4.16,那么这个插件是非常贵的,每年是需要79欧元,然后它的使用人群非常的多,插件的更新也很频繁。

下面一个是我们看一下这个插件,它除了可以加上我们前面给大家讲到的一个询盘按钮之外,也可以直接进入我们的订单系统里面。
下面演示一下这个插件的安装和使用方法,直接进入我们的后台,然后安装插件点击上传,然后选择我们给大家提供的 PRO版本,点击打开安装。
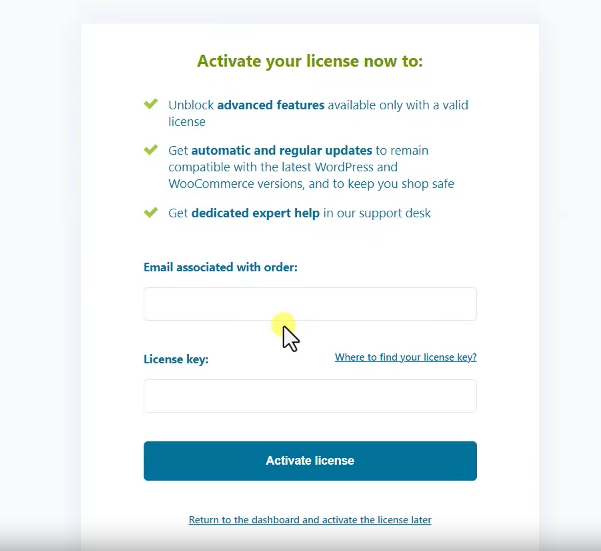
好安装成功以后,然后我们点击激活插件,它同样会进入一个向导界面,那么我们可以在这里去输入我们的激活码,当然你不输入也没有问题,所以我们就直接返回到我们的仪表盘。

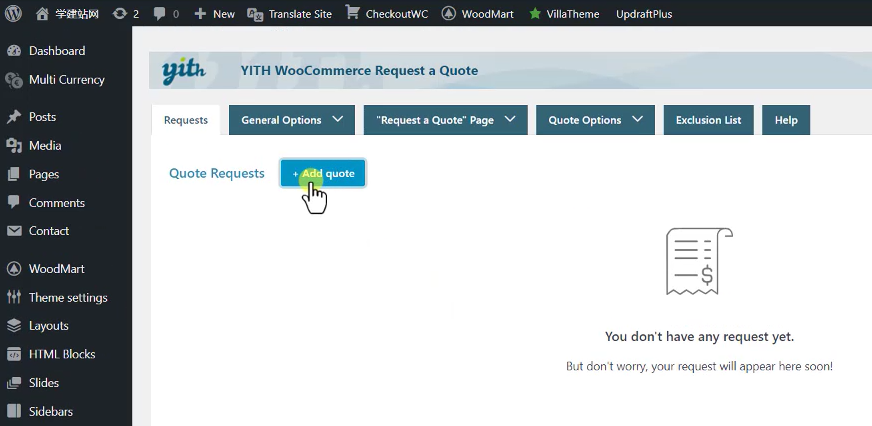
好,现在就已经安装成功了,安装成功以后它在左边会多出来一个YITH的这样的按钮,然后我们点击进入好,这个插件相对来说它的功能就比较多。
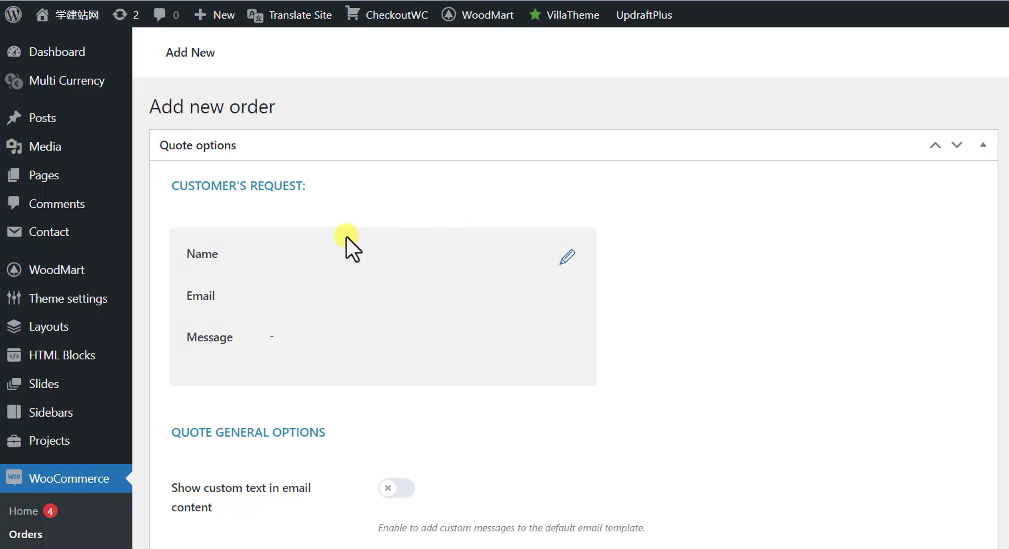
第一个我们可以去创建一个询价订单,创建的巡检订单,它就会直接进入我们的无框门系统里面,生成一个订单,比如说我们这里直接去创建,当然正常情况下订单是客户提交的,我们这里只是给大家去演示一下,如果客户提交完一个订单以后,它会显示在什么位置。

好,进来以后我们就在订单里面可以看到客户所填写的名称、邮箱,还有他的留言信息,这些内容我们就先不要去修改,然后直接先创建。

好创建完了以后,然后我们进入顾客们的订单系统,现在就可以看到这里有一个新订单,一分钟之前的它和我们平时的购物订单是一样的,有一个新订单,这个就是客户提交订单以后我们能够看到的结果。
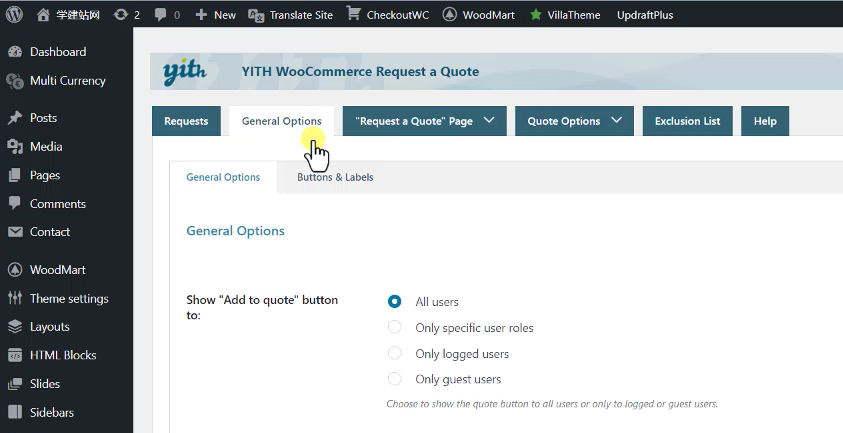
第二个是它的设置项,首先第一个就是加入询盘,询价系统这个按钮对谁展示?肯定是所有用户,所以我们现在去刷新我们的商店消费页面,我们看到只要我们这个插件一激活,它就会添加一个添加的询盘系统的这样的一个按钮,这个是针对所有人的,然后下面就是询盘按钮或者是询价按钮,它针对哪些商品,我们一般默认所有商品,当然你也可以去选择一些商品,只有这些商品它可以显示出来,但是正常我们默认都会选择所有商品。

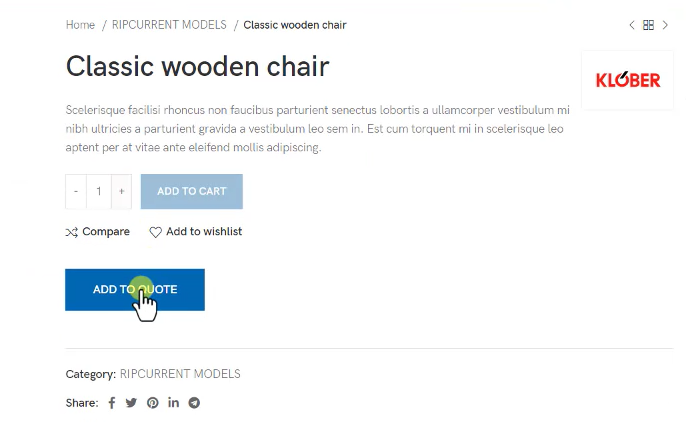
下面一个是针对在售的商品,如果这个商品没有库存了,那么我们就不显示了,所以这里显示的是隐藏无库存的商品,但是你也可以针对所有商品。下面一个是针对我们的商品详情页面,比如说我们现在列表里面是有加入询盘了,但是在我们的申购页面它也加入了一个询盘按钮,这个按钮主要是针对它的。
另外一个就是我们询盘按钮,我们看到正常的woocommerce就会有一个加购,那么这个询盘按钮和它现在是一个列表显示的,你可以使用一种内联,就是把这个按钮显示在它后面,但是这个是根据不同的主题去设置的,并不是所有的主题都支持,所以正常情况下我们还是要去调整它的样式。

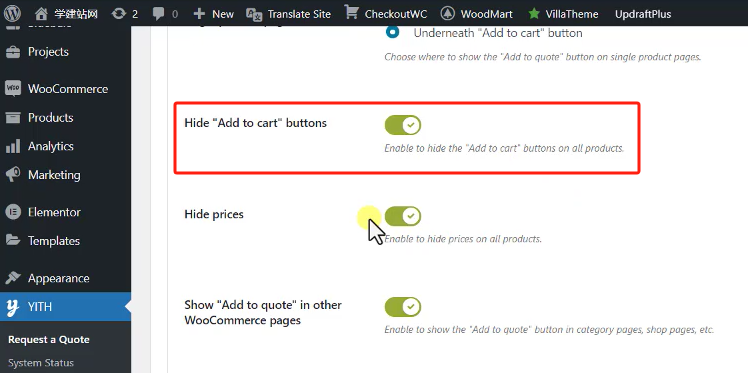
或者是把加购这样的按钮给它删除掉,只留下一个询价按钮,比如说下面就有一个按钮,我们可以去隐藏加购按钮,比如说我们把它隐藏掉,隐藏掉以后然后保存,然后我们再去刷新这个页面,因为正常我们有询价系统是不需要再有加购的,因为其实就相当于加购,加入询价购物车,所以这两个是隐藏就行了。

下面一个是把价格隐藏,另外在我们的其他的悟空的页面,比如说我们的k就是分类目录页面,或者是我们的消费页面,默认都是正常显示的,然后是我们的woocommerce的blocks,就是wordpress默认的它会有一些模块,比如说最新产品热门产品等等在古城堡里面的,那么你也可以在上面去加上一个加入询盘按钮,另外就是在我们的购物车页面,包括我们的结账页面,是不是要添加一个加入购物是不是要加入一个询价按钮,这里我们默认是不填写的。
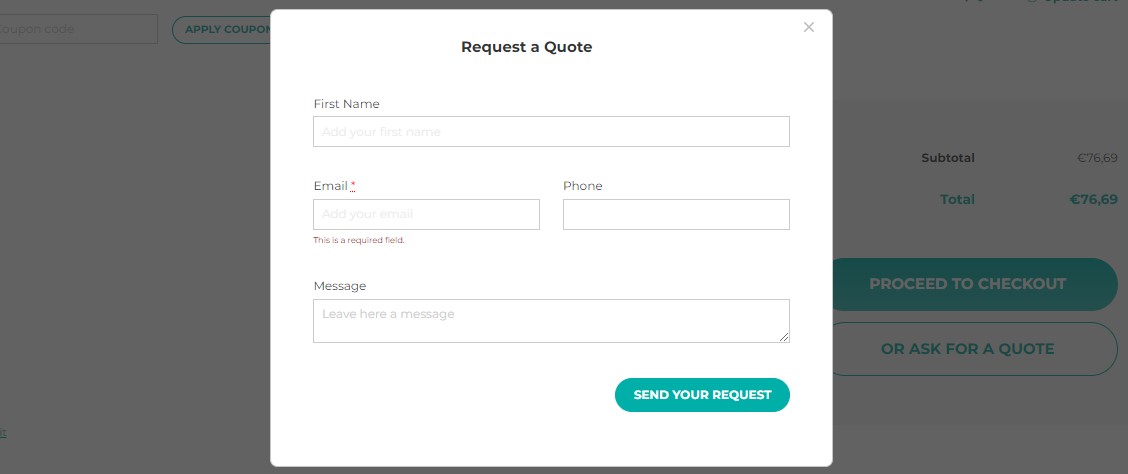
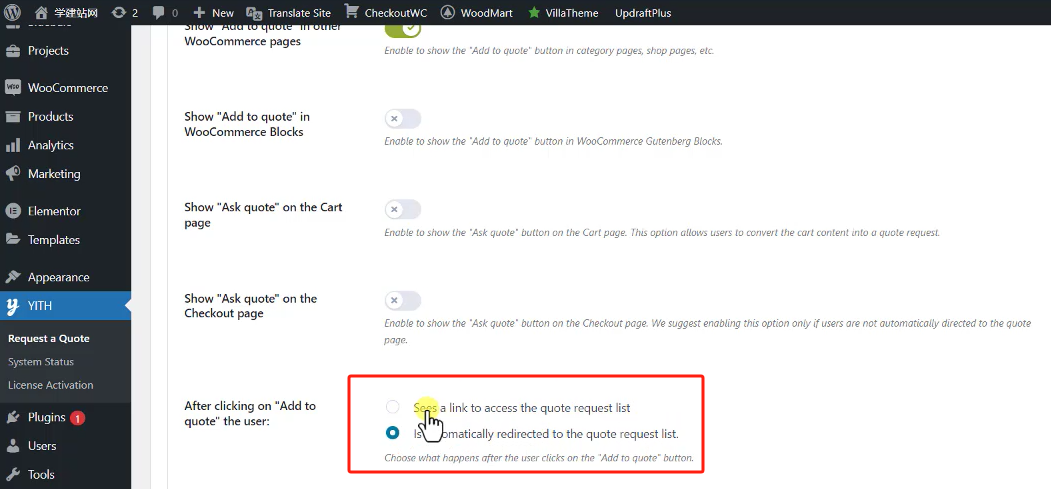
最下面一个是加入询盘按钮以后点击以后,它的一个动作,比如说你可以直接重定向到加购购物车页面,当然也可以去添加一个链接,比如说我们现在就是重定向,我们如果现在是个客户,我现在把它加入我们的询价系统,它就会直接跳转到询价购物栏里面,我们看到直接进入这个页面了,那么在这里用户就可以填写它的内容。那么另外一种方式就是你加过了以后,它会提示你已经加入询盘购物车,就是这样的一个链接,然后你点一下才能够进来,正常我们是直接重定向。

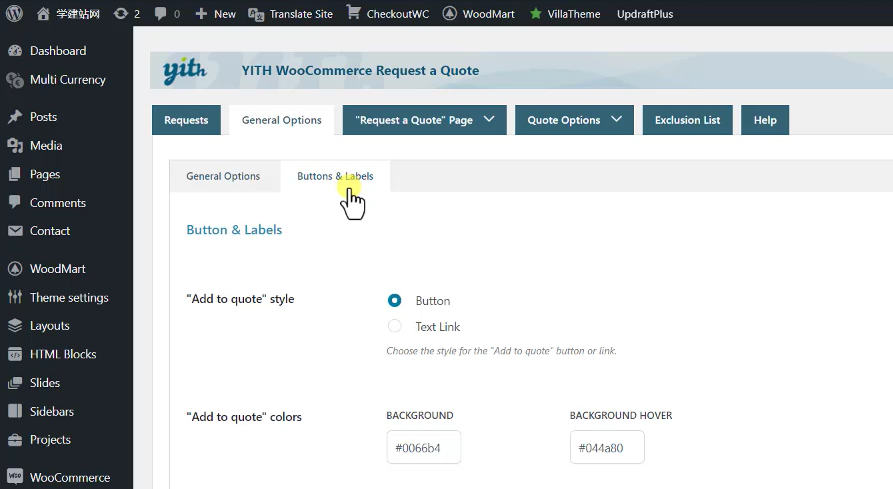
好,下面一个是针对我们的按钮的样式的一些调整,比如说是按钮还是链接,目前我们显示的都是按钮,这个就是按钮,但是你也可以把它显示为链接,然后这个按钮的背景颜色,还有它的颜色,这里都可以去做一些调整。

然后下面它显示的文字,比如说Add to quote,那么这个文字你都可以去编辑一下。最后一个是使用AJAX的方式进行加载,我们现在去加购它会刷新页面,加上了杰克斯他就不刷新页面,但是速度会稍微慢一点。
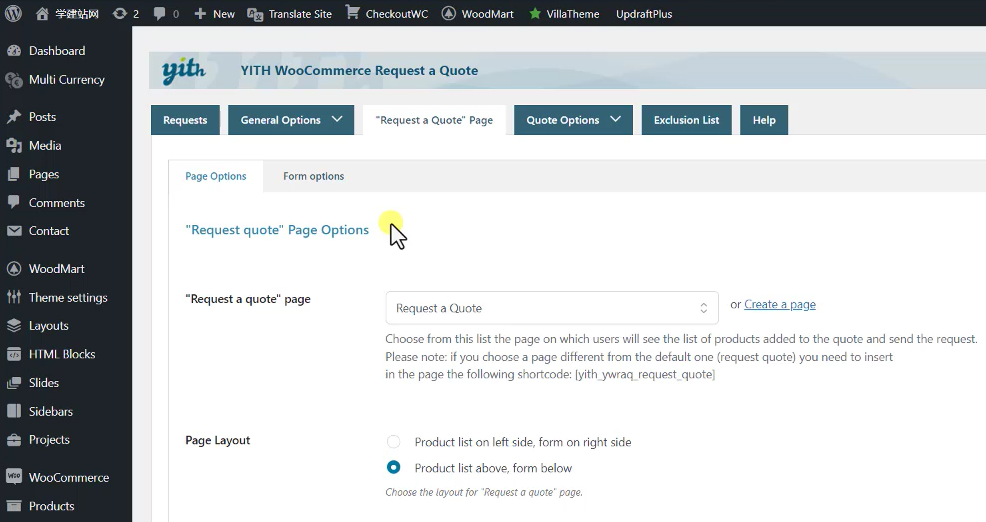
继续往下看下面一个就是针对我们的询盘系统的页面的一些设置,比如说刚才我们加入询盘以后,它就直接跳转到我们的询盘购物车页面,这是它新创建的一个页面。

那么这个页面当然你可以自己自定义,当你自定义的时候,你就把这一段解码放在你新创建的页面里面就可以了,然后你去选择你新创建的页面。
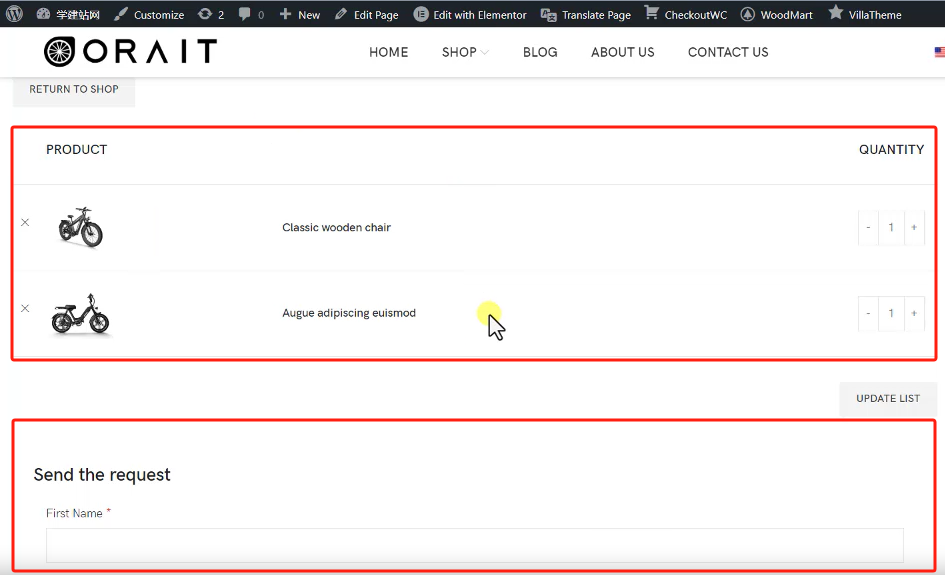
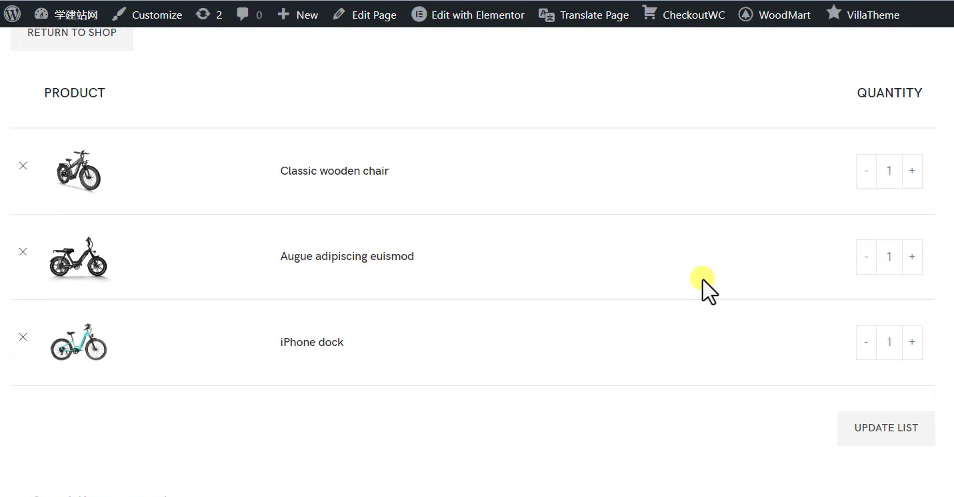
然后下面一个是针对询盘购物车里面的这两个模块的设置,一种是把产品放在上面,产品列表,下面一个是询盘,表单,这两个位置你可以把它切换一下,默认我们是把表单放在下面的。

另外一个如果用户没有加购任何的商品,直接进入了询盘的购物车页面,是不是显示这个表单系统?其实是没有必要显示的,因为就算是显示了他给我们发邮件了,我们也不知道他咨询的是哪个商品,所以正常我们会把它隐藏掉,这里就是不勾选。
然后下面一个是针对我们的表单的一些调整,比如说这个名字你可以把它修改一下,然后在这个表单购物车里面显示我们的产品图片、产品价格、SKU,还有数量,是不是要显示这些列表,这里根据你的需要来,然后返回我们的商店的一个按钮,返回商店以后你要给他一个链接,正常情况下它也能够识别到我们独立站的消费页面,但是如果你想让它返回到其他的页面,那么你可以给它自定义一个页面就可以了。

另外一个就是更新我们的列表,比如说这个页面它没有关闭,但是它进入了其他的shop页面,同时打开了,那么这个时候我们再加购一个,正常情况下我们加购的商品它目前也是跑到这个里面了,也是跑到这个页面了,但是我们之前这个页面因为没有刷新,所以它目前只有两个,那么你可以更新一下列表,刷新一下页面,就把你新加购的直接显示在产品列表里面了。另外是否清除我们的list,可以把我们这个列表里面的所有的内容直接给它关掉删除。
下面一个是PDF,这个PDF,当他加固了以后提交了以后,在他的个人中心里面就可以看到有一个询盘订单,比如说我们现在随便去填写一些内容,我们去提交一个订单提交,他告诉我们已经提交成功了,提交成功以后,我现在进入我的用户中心,在询单系统里面它就可以看到我新提交了一个订单,这个订单我也可以看到里面的内容,这个是针对用户的一些显示的方式。

下面一个是一个PDF,这个PDF意思就是用户可以把他的订单列表,然后直接生成一个PDF文件去下载,正常情况下没有什么意义,所以我们一般也不会去使用它。然后下面一个就是他提交了邮件以后,然后给他发一封内容,就像刚才我们看到的,提交成功以后就直接告诉他已经提交成功了,我们晚点会联系你,当然这里面的内容你都可以自己去编辑,提交成功以后加上一个说明,然后下面一个提交成功以后,它会有一个按钮可以重新回到,那么这个商店页面默认直接会跳转到我们独立站的消费页面,当然你也可以自定义一个页面,设置完以后保存。
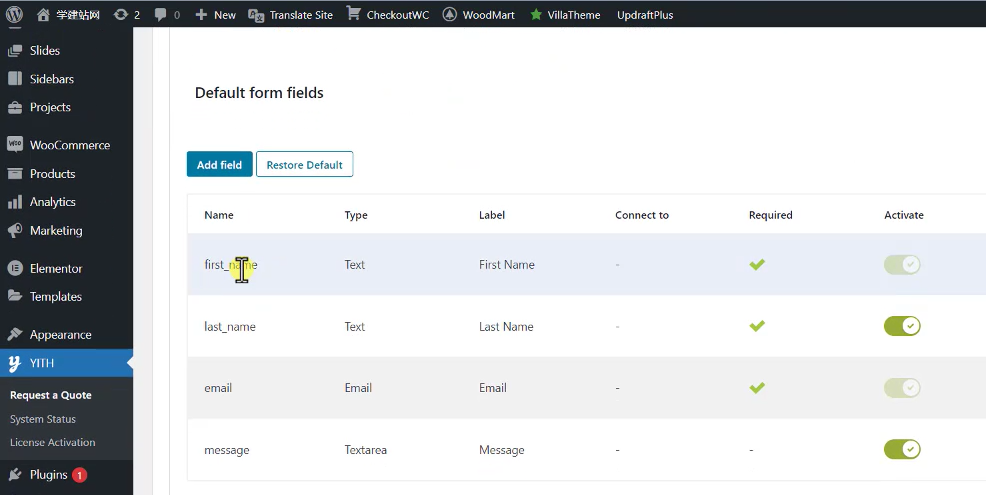
下面一个是针对我们的询盘表单,就是这个表单上面的列表填写的内容,这个表单我们可以去做一些修改,同样的我们可以去加一些文本加上一些内容,是不是必填项,然后以及是不是激活,比如说我们编辑一个我们看到这里面的内容,你可以给它填一个名字,这个名字用户能够看到的一个label,但是这个用户是看不到的。然后它的格式表单是有很多格式的,比如说我们写一个简单的文本表单,邮件表单,电话号码或者是其他的或者日期国家等等,你都可以在这里面去选择。

然后当然我们也可以给它添加一个css的类名称,就是我们可以去修改它的样式,那么 label其实就是我们现在看到的内容这个名称,这个名称你可以去编辑一下,当然这个名称你也可以给它写一些样式。
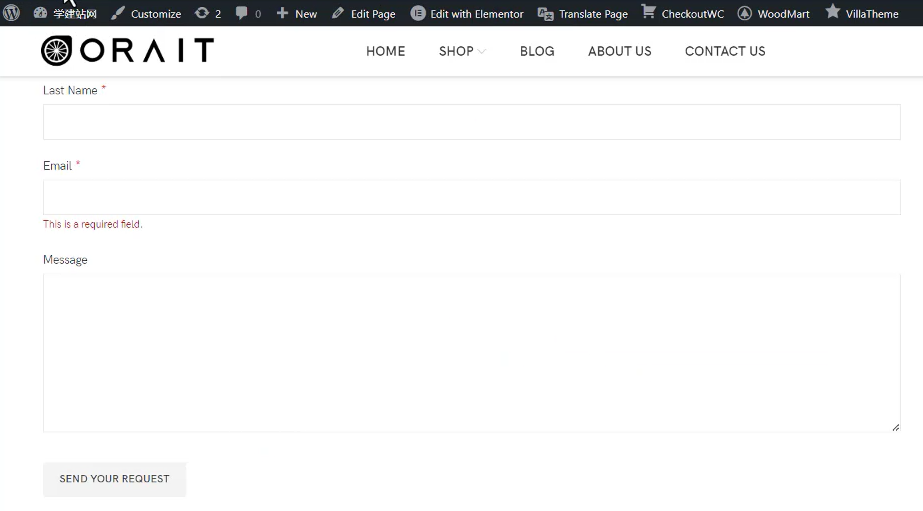
下面一个就是表格它的显示方式,我们看到这个是全宽全宽的效果,那么也可以显示为first name,就是显示一半也是可以的。另外一个是不是必填项,你可以勾选是不是必填项,但是你也可以给它加上一个循环逻辑,但是正常情况下我们是不需要的。必填项你就把它勾选为必填项,勾选了必填项以后它就会加上一个星号,我们看到 Message现在并不是必填项,如果我们给它加上了必填项,保存一下,然后再去刷新这个表单。
他看到我们目前这里面是空的,所以刚才我们把如果没有产品列表直接把它隐藏,所以就没有表单了,所以我们现在加入一个购物车的商品,现在我们就可以看到它是一个必填项。

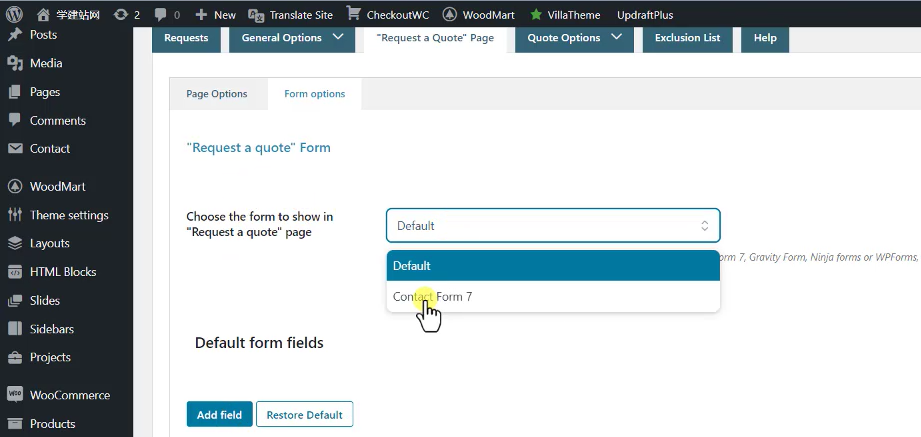
当然除了我们使用插件自带的表单系统之外,我们也可以使用在我们独立站里面去安装的一些其他的表单,比如说我们现在独立站里面安装了一个 contact form7,我们也可以在contact form7里面去设置一个表单,然后直接用这个表单里面的内容也可以直接点击添加区域,然后给它起个名字,选一个内容就行了,和我们刚才的编辑的效果是一样的。另外一个就是用户的注册,其实我们提交表单是不需要用户注册的,所以我们这里默认不需要注册就可以了。

下面一个是为我们的表单添加一个防机器人的验证系统,如果是添加了,你就去申请一个谷歌的key就可以了,正常我们是不需要添加的,因为他提交表单的时候,很少会有人通过这个内容给我们去发送垃圾邮件。假如说他是我们独立站的会员,一旦勾选了这个以后,他填写表单的时候,这个邮箱就会自动填写,根据你的实际情况来,正常情况下新客户是没有会员系统的。然后下面就是它显示的日期的格式,显示的时间的格式,设置完以后保存一下。
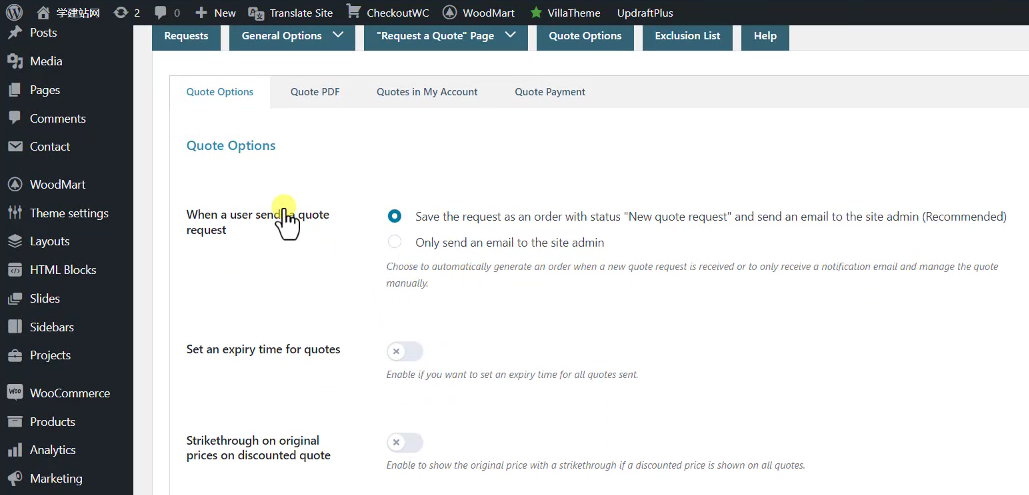
最后一个是询价系统,比如说第一个它指的意思就是说,当用户提交了一个新订单以后,就直接进入无框门里面,生成一个新订单,无框本里面的新订单都会给管理员发一封邮件,所以这个是很有必要的,我们肯定是要选的。然后另外报价的询盘订单,给他设置一个时间,如果超过这个时间,询价的订单就会失效,这个其实是没有必要的。

但是其他的下面还有一些内容,包括自动的发送你的价格也是可以的,因为我们询价系统,所以当用户发送了一封询价表单的内容,我们就自动给他发一封邮件里面就带上我们的价格,这个是可以的,其他的你就默认就可以了,不需要单独去设置,因为这个模块它主要针对的是一个询价,但是正常情况下,我们to b是不会直接发给客户一个单价的,很多时候我们直接通过邮件建立了联系的线索以后,直接通过邮件和客户进行沟通,比如说你买了多少批货,你愿意采购多大的量,我的价格可能是不太一样的,所以很少会直接把价格报给客户,如果把价格直接报给客户,我们就没有必要把价格隐藏起来了。
下面一个它可以直接进行支付,也就是说当他询价了以后,你给他发一封邮件,上面带上价格,价格里面就会有一个支付按钮,那么这种就比较奇怪了,因为如果是这样的话,我们就直接允许客户直接去支付就行了,没有必要再通过询价系统去操作。然后第二个就是我们的PDF的设置,好,另外一个还是我们的订单的PDF文件,那么这里你可以去设置一下,然后比如说上传一些logo,你也可以不用管它。
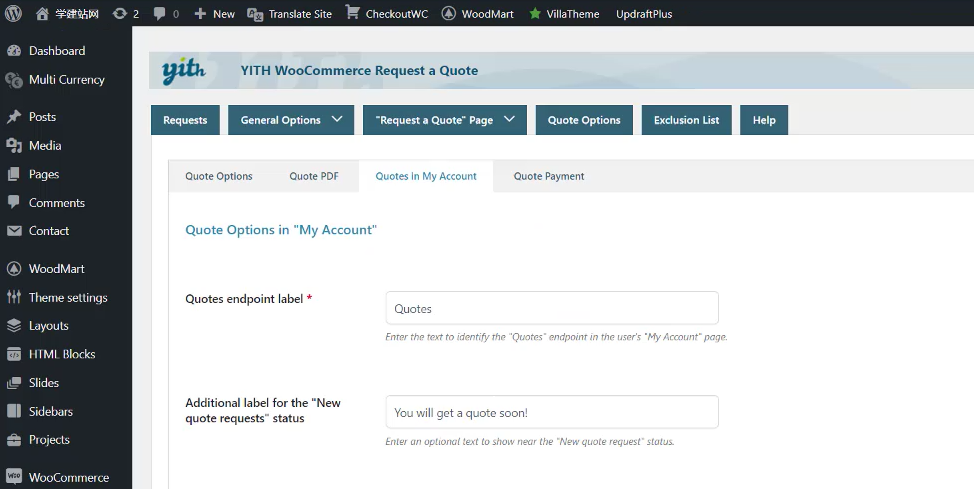
然后另外一个就是订单系统是否显示在我们的用户中心里面,比如说我们现在用户中心里面是显示这样的一个询盘订单的,然后这里面的内容的名字你都可以去修改一下。然后下面一个就是针对我们的询价系统,你可以添加一个支付方式,我们一般情况下用不到就不用管它。
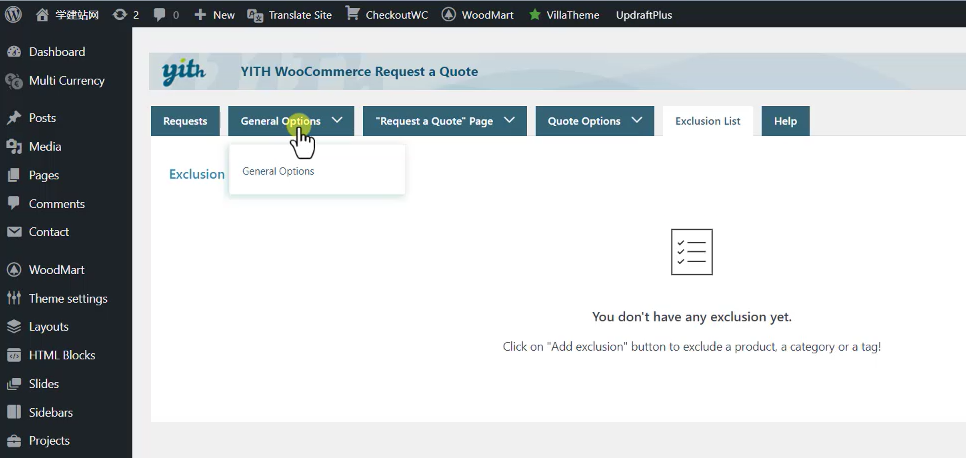
然后最后一个我们看到这里有一个排除列表,我们之前在基础设置里面,我们添加一个商品,这个商品我们看到这里有一个在哪些商品上面去显示询价按钮,第一种针对所有的商品,第二种是针对排除的列表,就是我们设置一些列表,我们勾选第二个,那么针对所有的商品,但是除了这些排除的商品它是不显示的,那么这个排除的商品列表就是在这个位置去设置,这两个是对应的。

我们进入以后,我们看一下这里是可以添加一些排除的商品,比如说排除的类目,比如说哪些产品类目不显示,或者哪些产品不显示,你把它列出来,列出来以后就可以和进行对应起来了。但是如果你所有的商品都需要去显示,那么你就勾选,那么这个就没有必要去添加了。然后最后这个插件它也有一些文档说明,你可以去看一下它的文档,这就是这个插件的所有的使用方法。

评论(0)