这一节课为大家去分享wordpress的一个强大的主题woodmart。
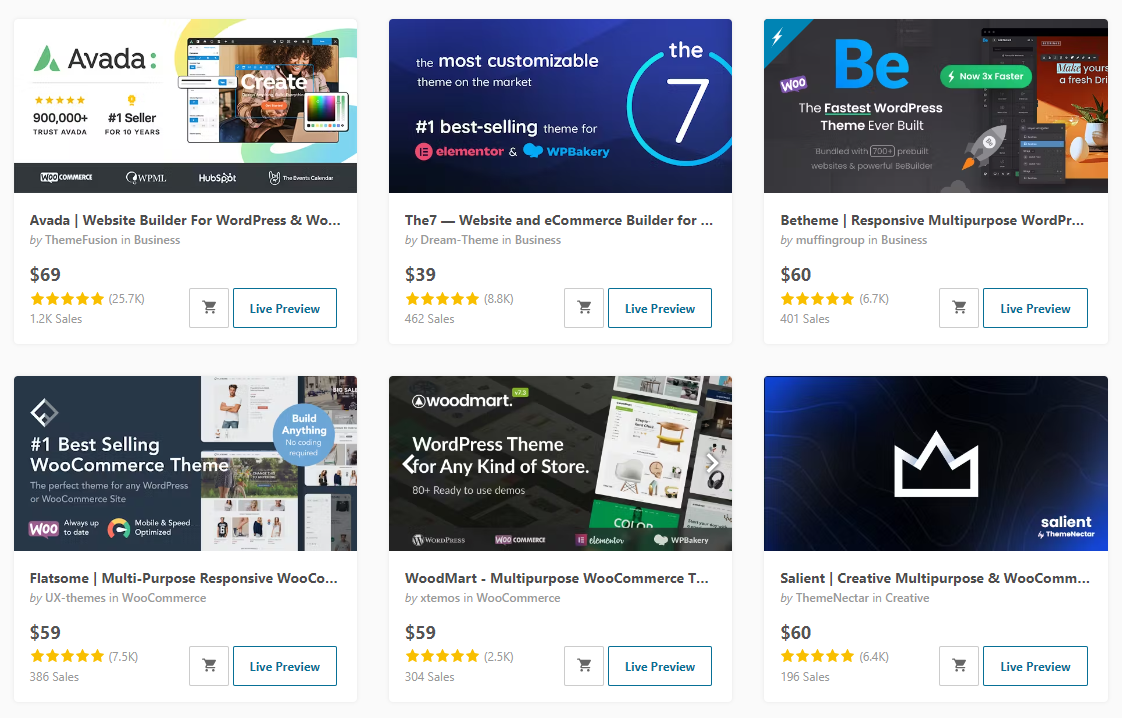
Woodmart是一个排名非常靠前的商业主题,我们一般说的排名就是在全球范围内非常出名的一个wordpress,模板销售网站(themeforest.net),如果你使用wordpress搭建独立站,那么我们一般都会去这个网站上面去购买一些主题和插件。
在这里我们可以看到这里有一个销售累计排行榜,其中靠前的几个主题基本上都已经给大家分享过了,比如说我们所熟知的Avada,包括我们之前用到的一个非常快的Flatsome这样的一个主题。

我们这里分享的就是woodmart这样的一个主题,当然这个主题排名也是非常靠前的,这个主题非常强大,我们打开它的官方网站可以看一下,这个主题最大的优势就是它和elementor,这个插件的兼容性非常高,并且这个主题专门为elementor写了很多的组件,所以你安装了这个主题以后再使用elementor,你会发现多出来很多的功能,就是因为它的兼容性非常高。

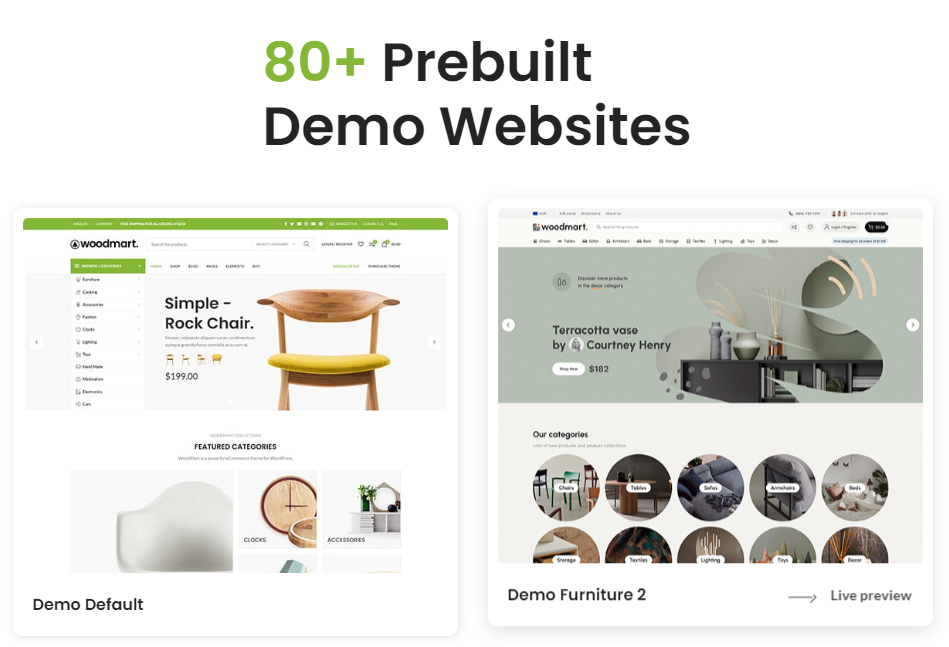
并且主题里面也提供了很多的一些模板,这些模板都是他们的设计师设计出来的,并且经过全球范围内很多人去使用,所以基本上能够满足我们大部分搭建toc或者是tob站点的一些需求。

我们打开了其中的几个站点,大家可以看一下。
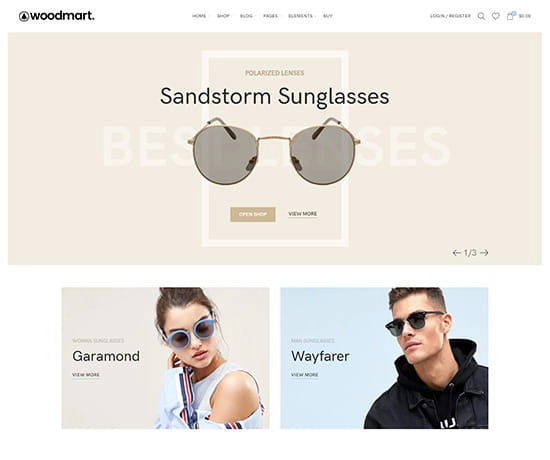
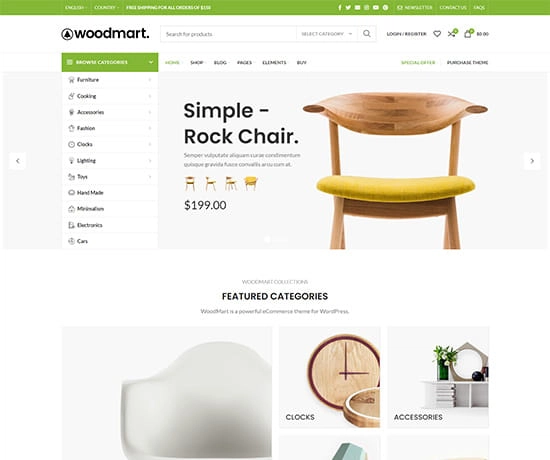
好,这里我们看到是一个非常简洁的toc的独立站点,上面有 logo、menu,包括TOC站点所需要的所有的功能,包括商品列表,并且制作起来也是非常精美的,我们随便去打开其中的一个商品,可以看到这里面的风格是有很多种的,所以基本上能够满足你搭建独立站的各种需求。

除了这些简单的之外,它也可以做一些非常复杂的站点,比如说这种类似于阿里巴巴国际站或者是亚马逊这种多类目的,甚至这个站点还集成了一些入驻,就有一些商家的品牌可以入驻到一个平台上面,所以对于打造平台型的电商独立站也是非常适用的,包括我们之前的演示站点,也是通过这个主题去搭建出来的,并且我使用这个主题接了很多的单子,都是用这个主题做的。

那么在这里我们已经准备好了它目前的一个最高版本,商业版本,这里包含了三个文件,第一个就是主题,这个主题里面有一个最高版本,后面如果有更新的版本更新,我都会把它放在这个文件夹里面,然后它还附带了一个核心的组件,这个组件就是和elementor结合起来的一些组件。

下面还有一个汉化包,如果你想用这个主题去搭建一个中文站,那么也是可以的,你只要把汉化文件上传到目录下面就可以了。
好,下面我们就直接为大家去演示怎么样去安装和使用这个主题。在这里我们准备了一个纯净的 wordpress环境,我们安装了wordpress和woocommerce,其实我们不管是搭建toc站点还是tob站点,只是它的支付方式不一样,正常我们都会安装woocommerce,因为它可以完成我们的商品的添加。
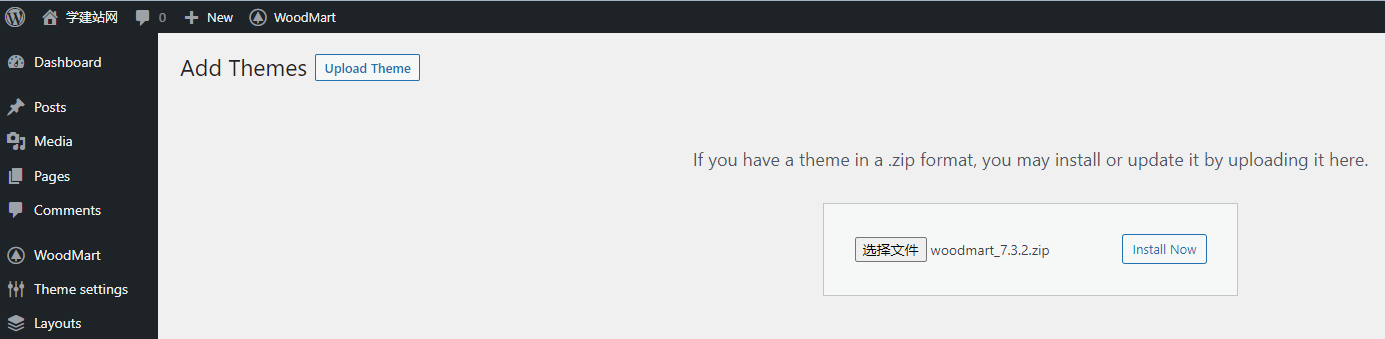
进入后台以后,然后我们点击主题,点击添加,然后选择我们已经准备好的主题文件,选择最高版本,然后点击打开安装。

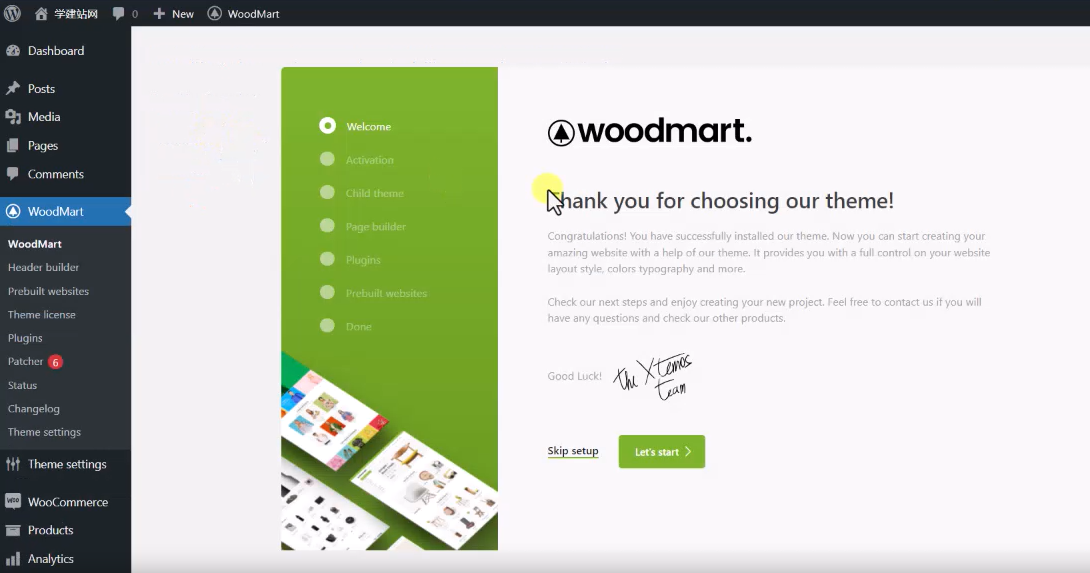
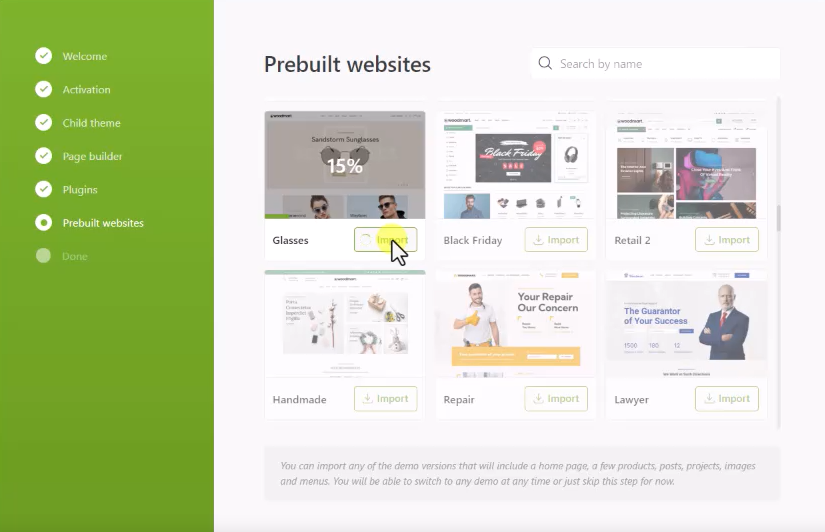
当主题上传完成以后,然后我们直接点击激活好,安装成功以后它会进入一个向导界面,这个主题非常的人性化,根本不需要你自己去想着我下一步应该怎么做。

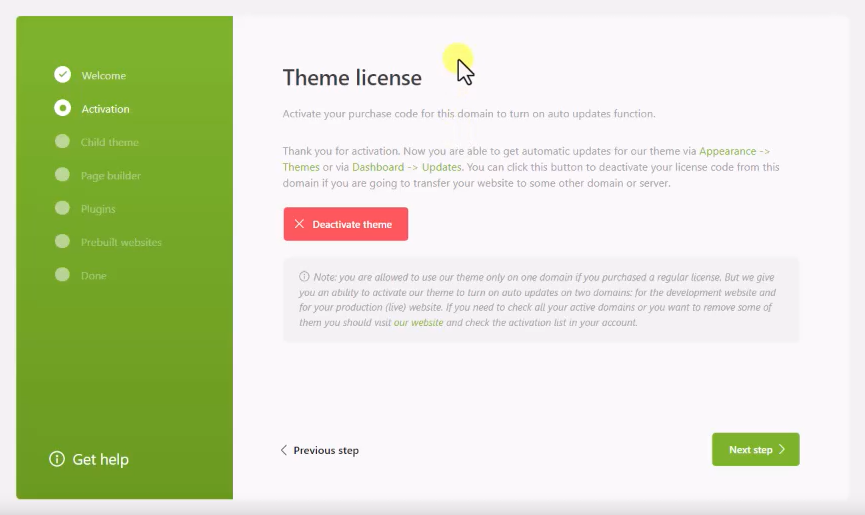
第一步就是安装界面,然后我们就按照这个步骤来就行了,第一步他会告诉你,你这个主题非常感谢你选择它,然后点击开始,然后下面我们进入第二步,第二步这里它其实就是告诉我们,我们目前上传的附件已经是激活状态了,所以你不要去点击关闭激活,然后点击下一步。

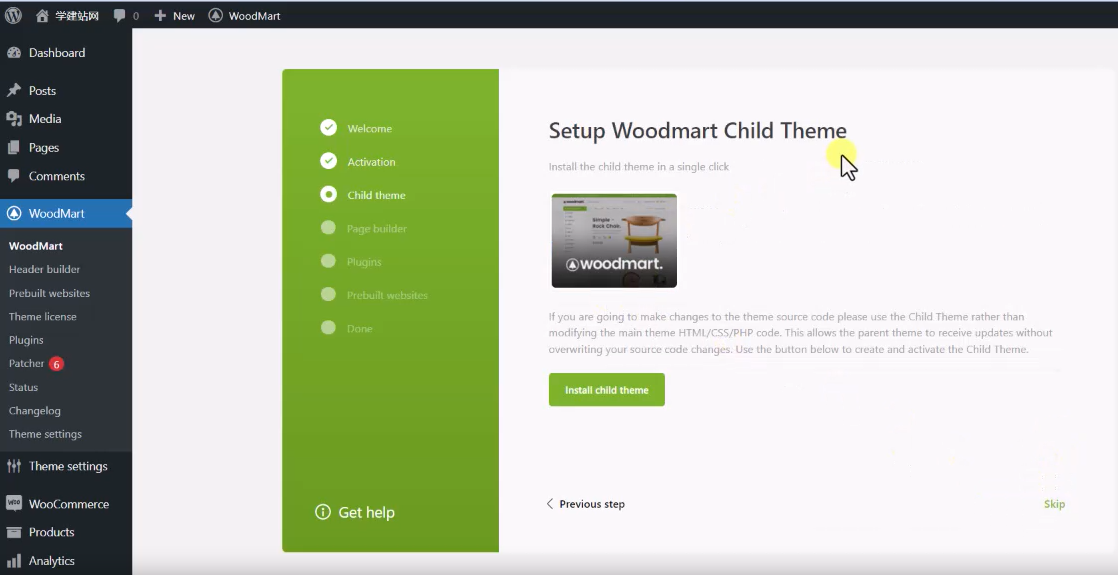
进入以后我们可以看到这一步的操作是让我们去安装一个子主题,什么是子主题?其实我们后期用到wordpress的商业主题都会用到这个概念,因为我们都知道很多的商业主题,它和免费主题最大的区别就是它有人维护,有人更新,因为它有商业收入,而免费的主题一般他没有收入,所以他很难维持下去,像这种商业主题,因为它的版本主版本一直要升级,它升级了以后它就要修改这个主题里面的代码。

如果我们后期安装了这个主题以后,在这个主题上面我们做了一些自定义的,比如说在function函数文件里面去加了一些代码,如果这个版本一更新,它就可能会把你的文件给覆盖掉,导致你的功能失效。
所以在这个主题的基础上,它就另外添加了一个子主题,那么你所有的代码修改的代码,自定义的代码都放在子主题里面,主题的话就对你的代码对你的网站的功能没有影响,所以这个我们也可以去安装一下,如果你后期觉得你不需要自定义,你也不需要安装,你就直接跳过,我们这里先跳过,因为后期我们也可以再次进行安装。
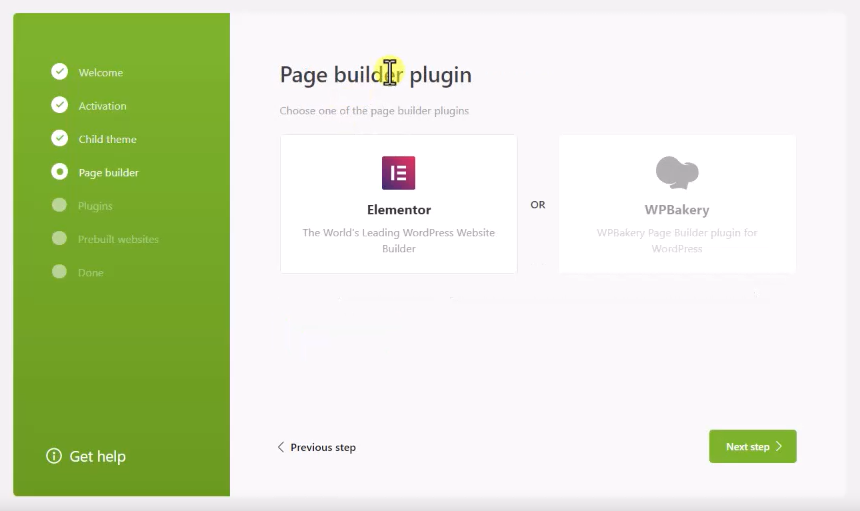
下一步是需要我们选择一个页面构建机的插件。我们前面给大家看过,woodemart其实它和elementor插件的兼容性非常高,所以我们一般默认建议直接使用elementor,但是你也可以使用另外一个页面编辑器,之前我们也给大家讲过,但是它的功能相对来说没有elemenort更方便,所以我们直接使用elementor。

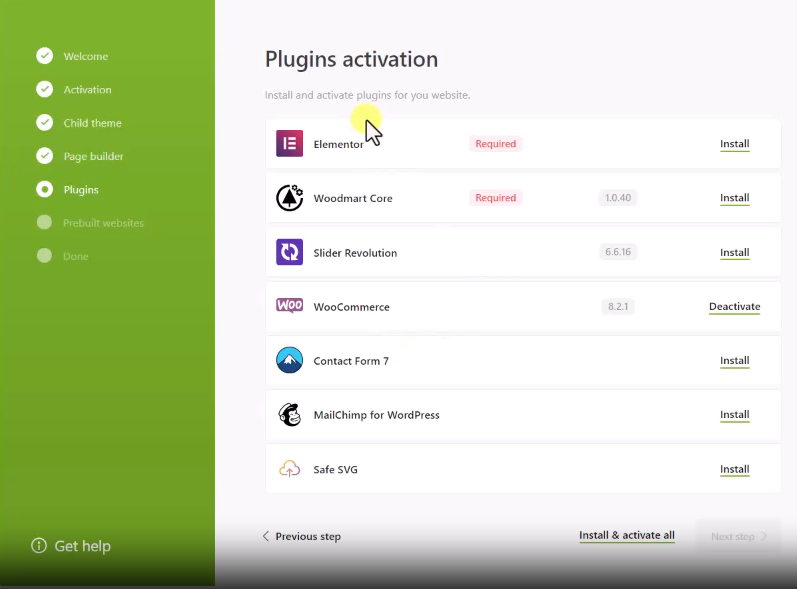
然后点击下一步现在它就需要去安装一些必需的插件:

比如说我们需要去安装elementor,也需要去安装之前我们在文件夹里面给大家看到的,就是它的核心的一个组件,就是另外一个插件,现在我们就把我们必须的安装上去,当然还有一些其他的推荐,比如说第三个就是一个轮播图,还有woocommerce,woocommerce我们已经安装过了,我们也需要去安装一个表单订阅模块,或者是一个Svg的安全上传插件,我们这里只需要安装一些必须的。
正常情况下wordpress必须要使用模板,他所有的风格都是集成到这个模板的组件里面的,只是我们用这个模板我们不是直接套,而是在他现有的框架上面,按照我们自己的产品需求,客户的需求,然后在这个上面去做二次开发。

所以我们用模板本身没有问题,问题是你直接去套,然后你在这上面不做任何的修改,你肯定不利于后期的推广和优化,并且也不能够满足你目前的需求。
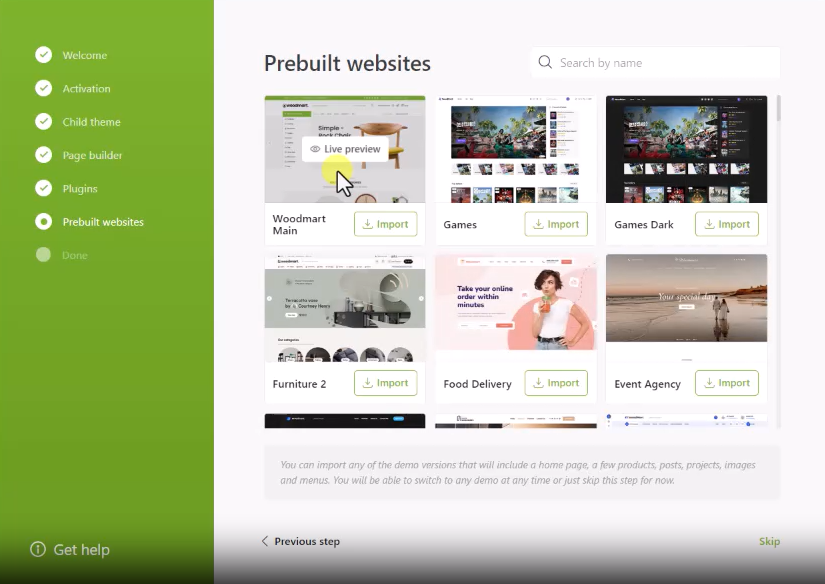
这里包含了很多的主题,这些主题都是一个初始的风格,我们刚才已经说过了,后期这些风格我们都是可以自定义的,所以我们可以去预览一些风格,看看哪一个风格更能够满足你的需求。
然后你就先把这个主题的文件阶层文件给它安装上来,比如说这个主题就非常不错,如果你是做一个toc的站点的,你就可以用,如果你要是做的是tob站点的,你就去选择其他的主题风格。
当然这个风格我们刚才已经说过了,我们后期是可以修改的,只是前期我们尽量选择一个和我们的要求相对比较接近的,那么后面我们修改的内容相对来说就比较少一点,它这里面也有很多的一些tob的站点,那么你也可以去选择,选择完以后然后导入就行了,这里我们主要给大家演示的随便演示一个模板,比如说我们就使用 shop的一个默认的模板,我们看到眼睛的当然你也可以选择其他的,我们先导入一个导入眼镜的,然后这里有一个按钮,我们直接点击导入,导入之前你也可以预览一下,点击导入确定。

好,他现在就开始往我们的wordpress站点里面去导入它的一些页面,比如说它的首页,还有另外一个就是三大系统:
产品系统:包括产品类目、shop页面和产品详情页面;
博客系统:包括我们的blog分类目录页面和文章页面;
Pages:主要包含about us、contact us等内容页面;
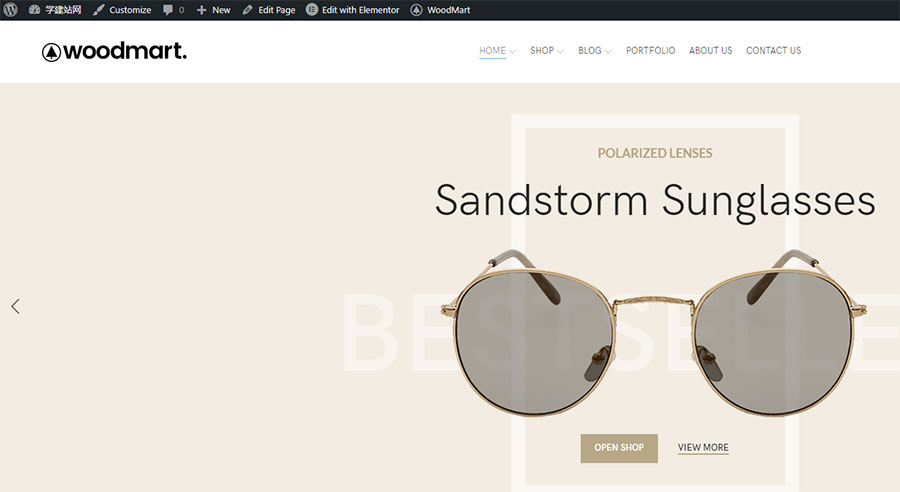
现在woodmart主题会把这些所有的页面包括首页全部导入进来,导入进来以后,当你去刷新页面的时候,它就会直接进入一个模板页面,就不会那么空,那么你修改起来也知道怎么样去修改。
导入成功以后,我们就可以去预览我们的站点了,但是你也可以直接点击下一步,然后他就我们就可以去刷新我们的站点,他就把我们选择的模板风格直接导进来了,里面还有图片什么的,和演示站点是一模一样的,里面也有产品,它会生成我们所需要的所有的页面,包括我们的产品详情页面,这样的话我们修改起来就相对来说比较方便了。

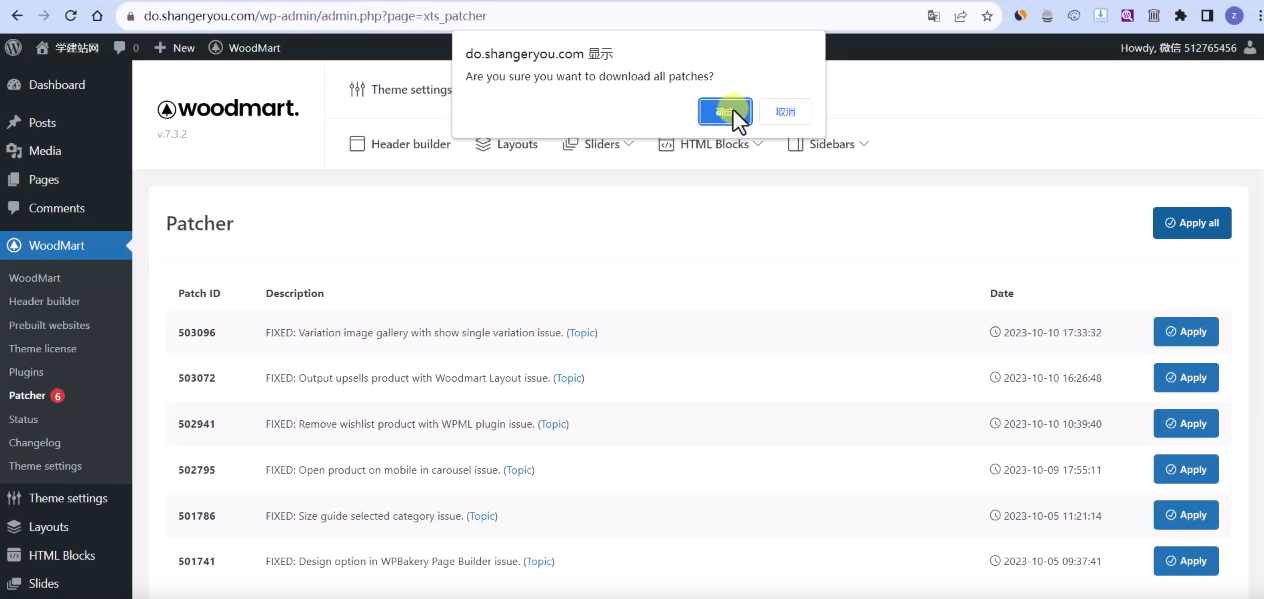
当然在后台我们还需要去操作一些其他的动作,比如说我们看到当你安装了这个主题以后,它会有一些补丁,我们点击这个补丁界面:

然后我们把这些所有的补丁全部安装上去,点击确定,这个补丁它会定时的进行更新,当你看到这里有补丁要打的时候,你就打一下补丁就行了。好,补丁设置完以后,那么我们这个主题就真正的已经安装成功了,后面的我们就可以针对这个主题的功能进行一些设置和修改,包括去修改它的风格。好,这就是关于woodmart的主题的安装。

评论(4)
你这个视频教学网站是怎么搭建的,是wordpress吗
是的
视频网站用什么主题
没有专门的视频网站主题,每个主题都可以打造视频为主的站点