独立站如何设置多语言页面?
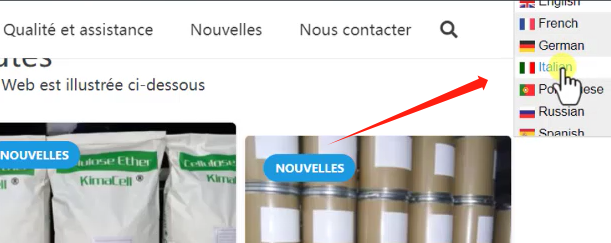
做独立站的时候,我们所面对的客户可能不是一个国家的,是全球范围内的客户,所以这个时候就要求我们去制作一些支持,能够支持多语言的页面,比如说我们现在打开一个站点,那么这是我之前帮一个客户做的 tob的站点,那么在这里我就添加了一个多语言的切换模块。

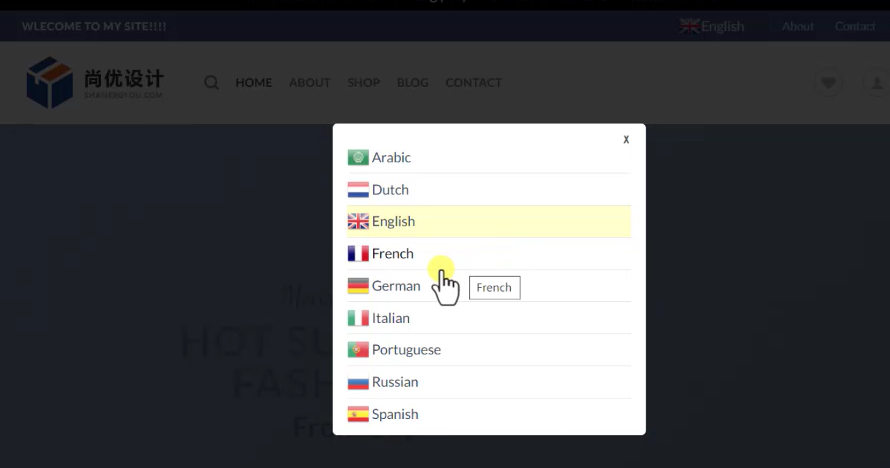
目前我们看到的默认的就是英语,假如说它来自于法国,那么它点击法语,它就会切换为法语的这样的内容,那么如果是其他国家的,他同时也可以去选择他自己的语言,这里面所设置的支持的语言,你可以在后台去设置哪些国家,比如说你的客户在哪些国家,你就设置哪些国家的语言就可以了。
通过这种方式在不改变页面结构的情况下,那么它就可以快速实现语言的切换,这种我们其实就是使用的一个多语言的插件,叫GTranslate,然后这样的一个插件去实现的。
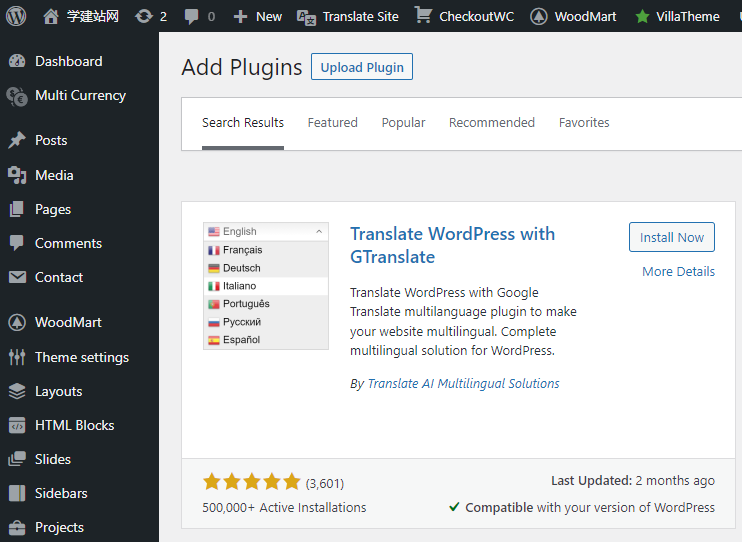
通过这种JS的方式快速去实现一个独立站的多语言的设置非常简单,我们这里使用的一个插件就是GTranslate,所以我们直接进入我们的后台,进入后台以后我们找到插件,然后我们去安装一个新的插件,然后我们这里去搜索GTranslate就是一个翻译插件,然后再搜索出来的第一个我们直接去安装,完成以后然后激活。

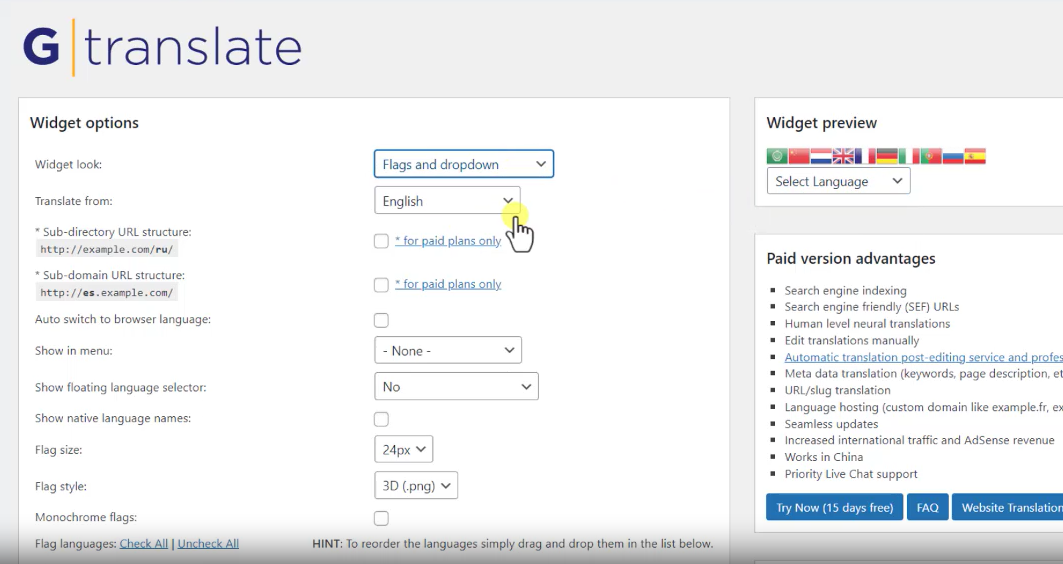
激活以后我们看到这里就有一个设置,它是在我们的settings里面,在这里有一个功能按钮,我们也可以直接通过这个插件里面的settings,然后进入这个插件的设置是非常简单的。
第一个就是它的展现方式,那么右边就是它的一个预览效果,那么现在使用的就是一个下拉框,我们可以去切换它的内容,比如说这个是这种风格的,我们也可以把它切换为刚才我们看到的不带国旗的,或者是持有国旗的,每一种风格你都可以进行切换,看你的页面是支持哪一种风格的,甚至还有一些是直接可以通过我们看到它弹出的一种方式,我们这里就使用这种方法。

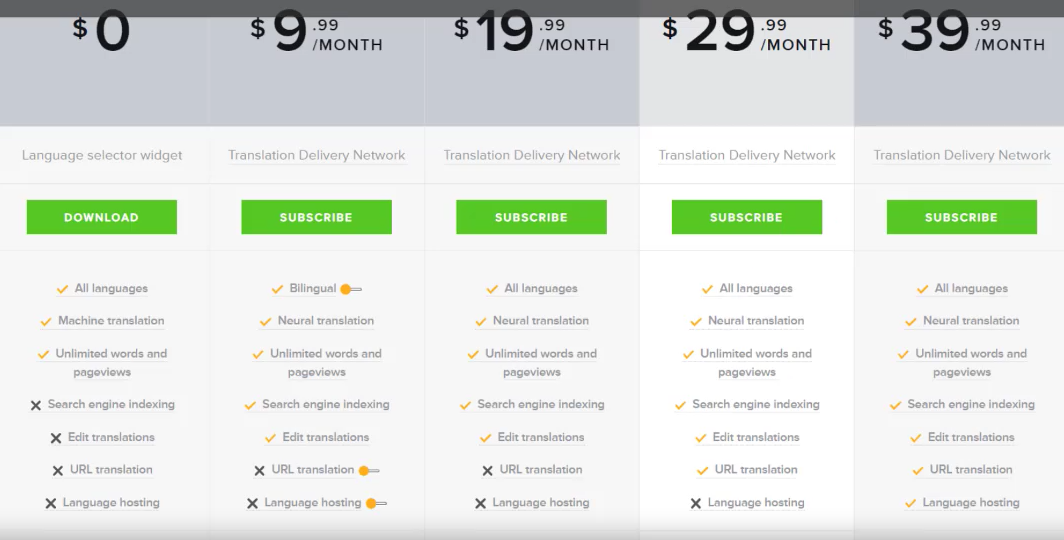
然后下面一个就是它默认的语言,就是英语,这里你也可以去选择,这两个模块是收费的,它使用的就是神经翻译,就是所谓更精细化的一个翻译,你必须购买它的收费的内容才能够生效,你可以点击这个位置然后去购买。
这个就要看你的预算了,这种翻译它的解释就是正常我们人工翻译是8.5,总共的翻译的准确度是10分,我们一般的人工翻译就是8.5,那么通过骨骼的神经翻译它可以达到8.3,所以相对来说已经比较精准了。
通过JS翻译的方式它可能有点问题,有一些专有名词它可能翻译的会不准确,你根据你自己的情况来好,下面一个就是自动切换为我们浏览器的语言,比如说我们现在浏览器的语言设置的是中文的,那么它就会自动翻译为中文的,我们一般不需要勾选。
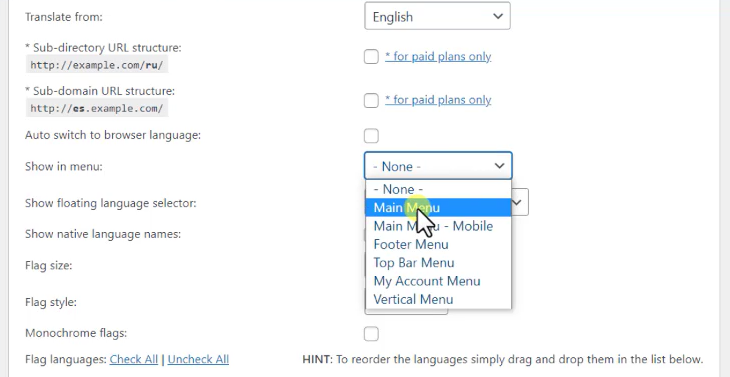
然后下面一个它的显示位置,我们看到现在这个插件安装了以后,它应该显示在什么位置,比如说我们这里如果设置为显示在主菜单,那么我们不需要通过任何的代码去操作,它会显示在这个位置,它会悬浮的去显示。
下面一个就是我们的整个语言模块它显示在什么位置,比如说菜单的左边右边,正常它是显示在这个位置,你可以让它显示左边,你也可以让它浮动,但是这是一种显示的方式,我们还有一种方法,等一下我给大家去演示到,我们现在先用主菜单上面默认去显示好。

下面一个是设置它的一个语言的名称,比如说我们现在是英文,那么其他的语言你都可以让它显示为它自己的语言,比如说法语的,那么它就显示为法语的,它就不是默认的显示为英文的名称,一般情况下我们不会设置它。
然后另外一个就是国旗的尺寸大小,比如说我们把它放小一点,它就变小了,放大一点。然后另外一个就是国旗的显示效果,现在是3D的,我们也可以把它设置为2D的。
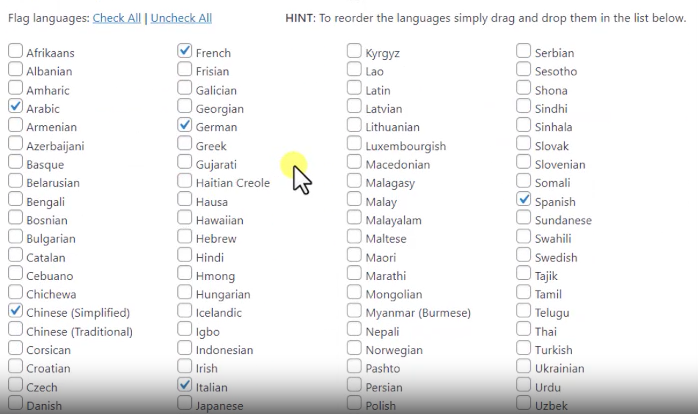
下面一个就是把国旗显示为没有颜色的,我们看到这个就没有颜色了,一般我们不会用。然后下面就是你要选择需要翻译的语言,比如说我们前台显示了很多的语言,这个语言就是你面对哪个国家的客户,那么你就选择哪些语言,这个上面是支持100多个国家的语言,我们这里把中国去掉。

好,下面还有一些特殊的国旗的风格,我们也可以去使用,一般默认就可以了。下面是它显示的代码,我们先保存一下,然后点击保存。当它提示保存完成以后,现在我们去刷新我们的页面,刷新以后我们去点击,我们发现它显示不出来,因为它的位置不对和其他的JS文件有冲突,所以我们正常情况下不会使用这种办法,我们不要让它直接显示在菜单里面,我们会使用另外一种方法,就是它这里面提供了一个解码,我们要把这个解码复制一下,然后保存好保存完以后,然后我们进入我们的主题设置,当然这个是要看你显示在什么位置,因为有这个解码你想放在哪里都可以。
现在我们回到我们的回到我们的主题设置里面,点击打开,因为我们现在希望把它放在菜单的或者是这个位置或者是这里,我之前就是放在这个位置的,这里是放在这里,因为它上面有一个顶部菜单,我们就把它放在above的前面就可以了。
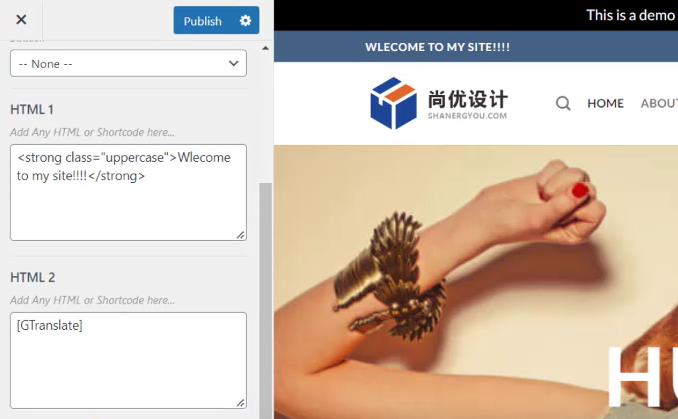
然后我们找到Menu,Menu的顶部菜单前面我们加上一个html,那么html里面我们去修改一下,我们把这个html二里面直接放上简码,放上以后我们点击以后就可以看到这里面就多出来一个简码了,然后你一点击它就出来了。

然后我们保存一下,现在我们去刷新页面,它就在这个位置已经出现了,那么我们现在就点击它就出来了,因为刚才我们放在主菜单上面它是有冲突的,我们就点击翻译,我们发现它并没有改变,这是经常会遇到的一个问题,这个为什么?
这是因为这个插件它所使用的是谷歌翻译,而在国内它是翻译不了的,所以我们现在科学上网打开,打开以后然后我们再去刷新好,刷新以后然后我们再去翻译,比如说我们把它翻译成意大利语,好,它现在就已经变成意大利语了,所以它是基于谷歌翻译的,所以在国内是打不开的。

我们把它切换到其他的语言看一下,翻成法语,现在我们看到它已经改变过来了,其实就是法语,我们看到上面的内容都已经变成法语了,好,所以我们一定要在国外的环境里面进行测试,国内的是使用不了的插件。
这就是关于多语言的一个设置方法,但是你打开其他的页面它都可以进行翻译。但这里我们需要有几个地方需要注意,第一个就是我们所放的位置,尽量我们使用解码,直接通过括号的解码,然后把它放在我们想要的位置。如果你是制作模板,你就用 Php标签就可以了。
好,这里面还有一个内容就是我们使用的一种风格,这种风格你可以现在使用这种弹窗式的,你也可以使用其他的,但是最好使用这种更安全的下拉可能会更好一点,大家了解一下。
然后另外一个就是它的收费的模块,如果你有预算的话,那么你可以去购买一下,然后这一个它的翻译就非常的精准,根据你自己的情况来,然后另外一个就是这里面的颜色你也可以进行调整。

好,这就是通过翻译插件快速去实现独立站多语言设置的一种方法。当然除了这个之外,你也可以使用其他更高级的方法,就是我们前面给大家就讲过的,你可以把每一个页面都设置为不同的语言的内容,这样的话它肯定是会更加精准一点。那么最差的结果就是你使用翻译插件,如果你投入了生产,你可以去购买一下商业的模块,它的翻译的准确率可以达到8.3,也是非常ok的。

评论(0)