你好,这一节课我们给大家去分享一个独立站的在线聊天功能,那么前面我们也给大家去分享过Chaty Pro在线聊天模块,那么这一节课我们要给大家分享的是WhatsApp Chat WordPress这个插件,这个插件在使用方式上面也是销量非常高的,然后我们首先去看一下它的效果。

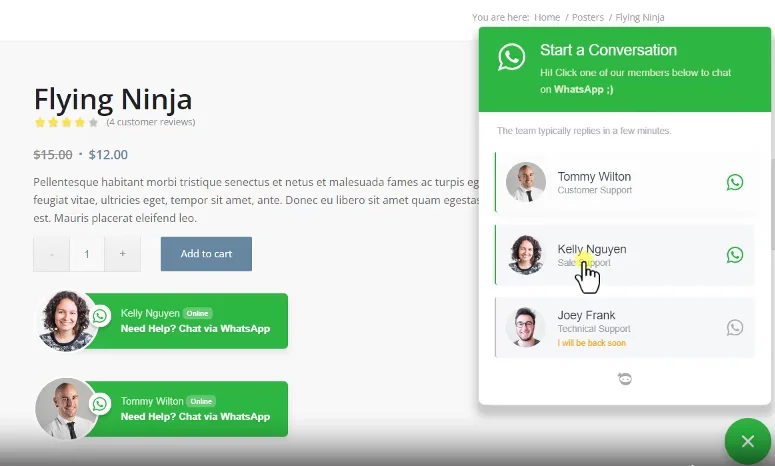
这个模块它是非常灵活的,首先它可以在我们的侧边,比如说我们现在看到这个演示,站在侧边你打开的时候,你这里可以添加多组whatsapp的联系账号,假如说你是一个大站,你有客服,那么你可以把客服的whatsapp一个的全部添加过来,那么这些客户如果在线它还会显示为online这样的效果,那么用户进入我们的独立站,如果他想咨询某一个商品,或者是想去了解怎么发货等等,那么他就可以直接点击 whatsapp,然后和客户取得沟通这种效果,这是第一种方法在它的侧边去添加的,那么在全站就可以进行浮动。
第二种就是可以在我们的产品的页面,特别是我们做一些tob的站点,我们常规的方式就是通过表单,然后让客户去发送一些信息直接发到我们的邮箱里面,然后我们给他沟通,当然我们也可以使用这种及时沟通的方式,因为毕竟还是有一些人是比较着急的,所以我们可以在我们的 product single页面,就是我们的产品详情页面去加上这样的模块,那么客户也可以去点击这个和我们的whatsapp进行沟通。
实际上whatsapp在国外的作用就相当于我们在国内在我们网站上面去加上一个QQ或者是微信这样的一些功能。
当然这个模块除了它内置的,可以在这些位置去显示之外,你也可以把它生成一些简码,然后放在独立站里面的任何的位置,比如说放在菜单里面,或者是放在我们的侧边栏里面都是可以的。
下面我们就给大家去演示一下怎么样去安装使用这个插件。
首先我们先进入我们的后台安装这个插件,然后点击上传,在这里我们已经准备好了这个插件,并且也提供了汉化包,点击打开安装。
插件安装成功以后激活一下,当插件激活成功以后,我们在侧边可以看到有一个 whatsapp的功能按钮,然后我们点击打开。

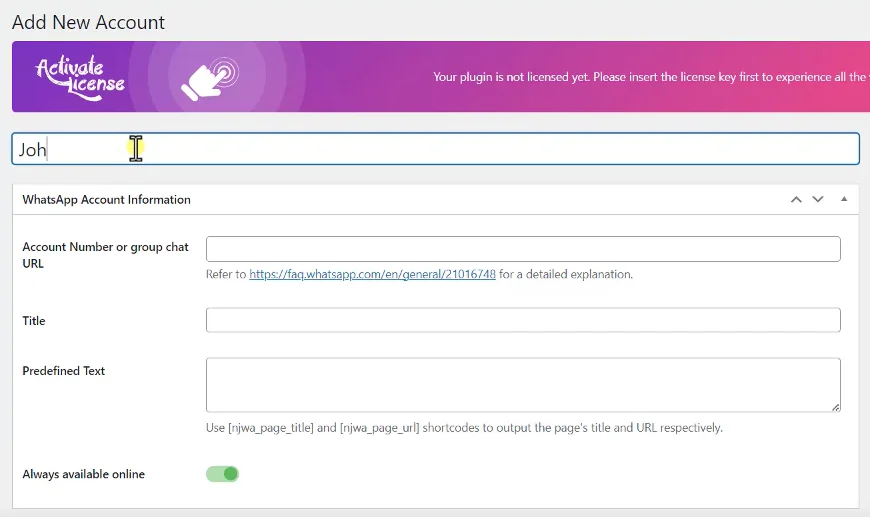
首先第一个就是你在这里可以去创建席位,也就是我们的 whatsapp就是哪些联系的方式,如果你有多个whatsapp你就添加多个,然后下面一个就是添加whatsapp,然后下面一个是浮动,还有一些设置,我们这里先去添加一个 whatsapp,比如说我们这里随便给它起一个名字,然后下面就是去输入我们的whatsapp的链接,比如说你是国内的手机注册的,你就加号86我这是一个假的,当然你也可以去设置一个小组,这里你去添加一个你的whatsapp的账号就行了,然后下面写上一个标题,这个标题你就可以写你的名字,或者是你的客服的名字,然后下面加上一些说明,加不加其实都无所谓,因为它其实就是下面的说明,比如说我是售前客服或者是售后客服这样的效果,这里我们直接复制一下,随便去加一个内容,然后下面的一个在线统计,我们默认把它开启。
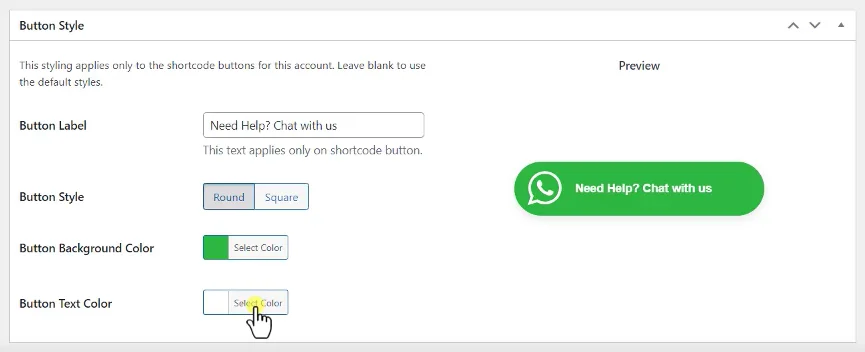
然后下面就是联系模块它的显示风格,这个风格的颜色主要是去修改它的颜色,包括提示的文本,然后你可以把它修改一下,包括它的背景颜色,还有字体颜色,这里我们默认就行了,然后点击发布。

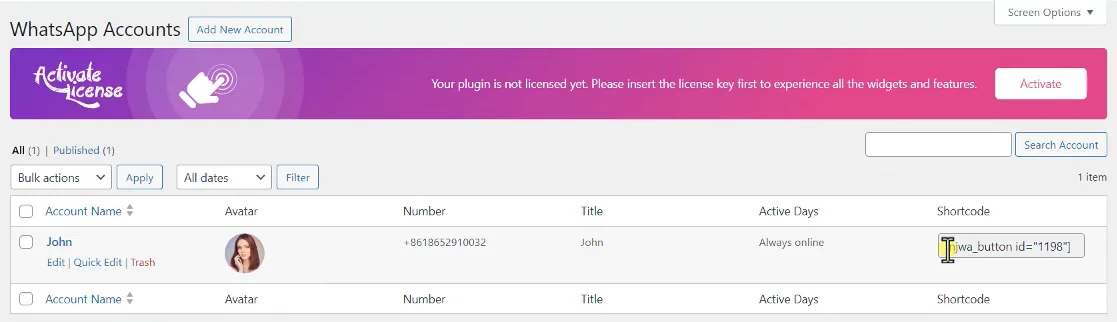
但是在这里我们也需要给它添加一个头像,因为我们看到这里都是有头像的,所以这里我们也可以给它添加一个头像,比如说我们用一个头像,好添加完了以后然后再发布一下,这样我们就完成了第一个席位的添加,当然你可以添加多个,如果你有多个whatsapp需要多人沟通,比如说售前、售中、售后你把它分开的,那么每一个都可以去添加。

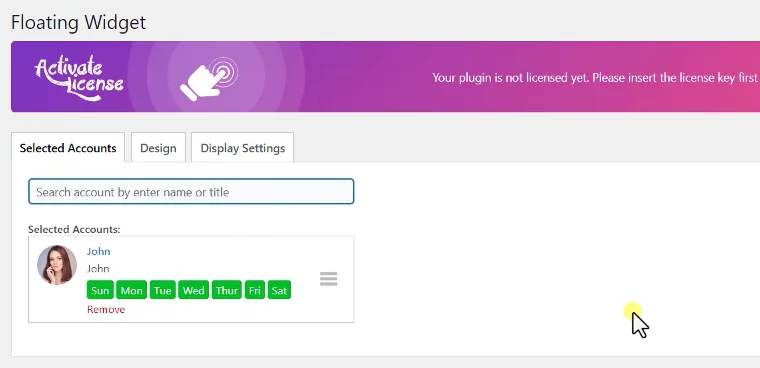
另外我们可以看到后面是有一个简码,你可以把这个简码放在独立站的任何一个页面当中,然后去显示,好设置完了以后,然后我们去看一下,首先第一个就是它的浮动模块,浮动模块就是在侧边显示的这样的一个效果,所以我们看一下它的设置,这里我们需要去选择我们创建的席位,如果是多个你就选择多个,那么这里你可以再次去添加,添加了以后然后你可以去拖拽,显示它的位置。

然后第二个就是它的设计,这里我们先默认,我们看到在它的右下角会有一个演示,我们先默认一下,然后它的显示的方式就电脑在手机端显示,然后另外它的显示时间。

因为我们的客服一般都是有工作时间的,你可以把这个工作时间比如说早上9点到晚上5点或者6:30,那么其他时间你可以使用其他的坐席去接待,另外你也可以单独把它显示在某一些页面上面,选中一些页面,我们这里全部显示,然后另外在我们的文章上面也是一样的,然后点击保存,现在我们再回到我们的首页刷新好,然后在我们的右下角就可以看到多出来一个whatsapp的联系按钮,然后我们点击打开就可以看到我们刚才所添加的模块了,当然这个whatsapp它必须得是真实存在的,不然的话人家点击以后是没办法进行沟通的。

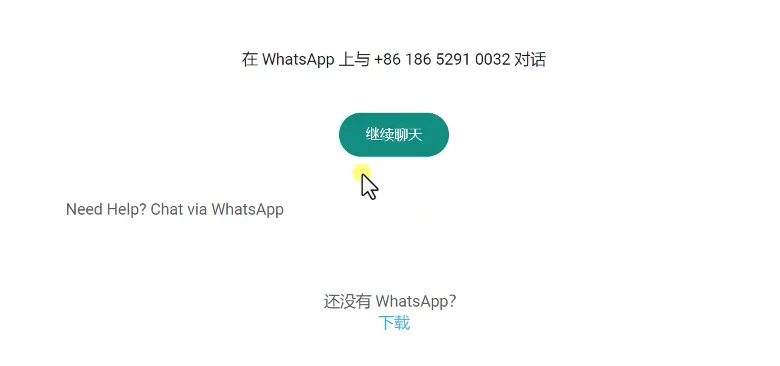
那么我们在PC端打开以后,它会出现一个这样的效果,你直接然后点击继续聊天,它会进入whatsapp的网页的聊天界面,如果你电脑上面去下载了whatsapp的应用,那么就直接可以激活打开,如果在手机上面它就不会跳转,手机上面你打开以后,如果你手机上有whatsapp,它就会自动启用App,所以是非常方便的。
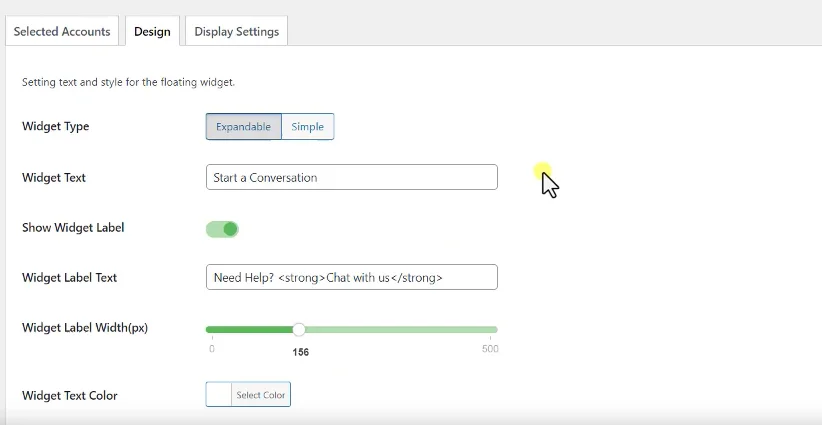
现在我们再回到设置里面,我们可以去看一下,首先第一个坐席就不用说了,刚才我们已经说过了,它可以添加多个,然后另外就是它的模块,它的模块分为两种,一种是简化模式,一种是扩展模式,正常我们都是用扩展模式,所谓的扩展模式,我们可以去自定义这里面的标题描述显示内容,比如说我们看到这里是我们的显示的标题,开始聊天开始沟通,然后下面就加上我们的模块的描述,就是当我们第一次进入的时候,它会有一个提醒,如果你需要帮助的话可以去联系我们。
当然这样的文字你可以自己去修改,当然你也可以去添加html代码,然后另外就是这个模块的大小默认是156,然后是这个模块上面的文本的颜色目前是白色,当然你也可以把它修改成其他的颜色。
然后另外就是我们标题的大小描述的大小,还有我们的坐席的客服的名字的大小,这些都可以去调整,包括我们的背景颜色,下面我们也可以去添加一些内容。然后最后一个它其实是添加一个协议,实际上正常情况下我们是不需要去添加的,如果你添加了协议以后,他在聊天之前他需要去同意协议才能够和你进行沟通。

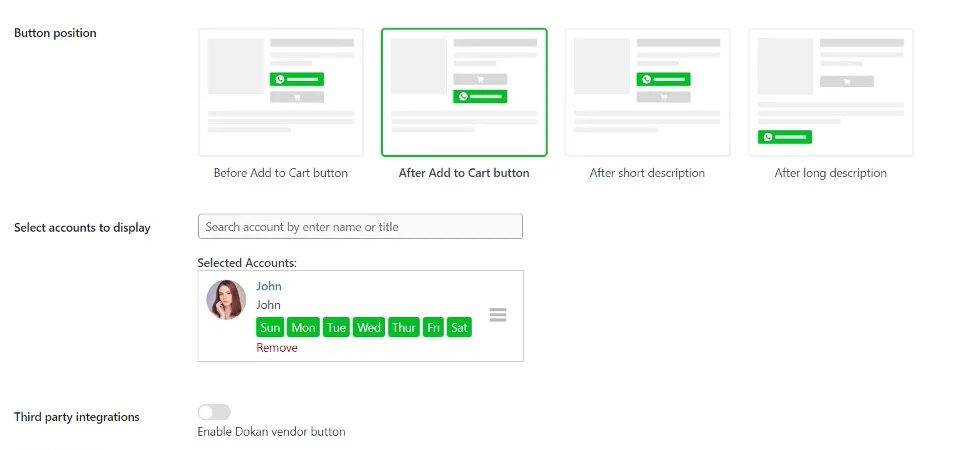
我们再看一下下面有一个全局的设置,全局的设置就是我们这样的一个whatsapp的联系的按钮,它会显示在其他的位置,比如说在我们的WMM里面去添加这样的按钮,我们可以把它激活一下,比如说它可以在我们的产品的详情页面,在我们加购按钮的上面,加购按钮下面,或者是在我们的短描述的下面,或者是在我们的长描述的上面,下面这些都可以添加,比如说我们现在把它加入到购物车的按钮的下面,让我们点击保存,现在我们进入一个商品刷新以后,但是我们发现它没有显示出来,是因为一样的,我们没有给他加坐席,比如说这里我们要去选择一个客服,然后点击保存,然后我们再去刷新,现在就已经显示出来了,当然这个位置你可以去调整,然后下面有一个第三方集成,正常情况下我们用不到,所以我们也不用管它。
最后下面一个是分析,就是我们可以去添加谷歌分析,也可以去添加Facebook的像素,然后另外当有用户点击我们的按钮以后,是不是在新窗口打开,正常情况下我们都是在新窗口打开,当然你也可以把这个关闭掉,在当前窗口打开也可以。好,这就是关于WhatsApp Chat WordPress插件的安装和使用方法。

评论(0)