在做独立站的过程当中,经常会针对多个国家的地区进行销售,那么每一个国家它可能会使用不同的币种,比如说如果你是销售到美国,那么使用的就是美元,如果你销售的英国,你使用的就是英镑,所以它完全是不一样的,这种情况就要求我们的独立站,它可以进行多币种的切换,比如说我们现在使用的默认的币种就是美元,如果是一个英国的客户,他打开了这个站点,他可能希望使用的是英镑去结算,所以我们给大家去讲解的就是通过一个币种切换插件CURCY,为我们的独立站去加上一个币种切换的功能。
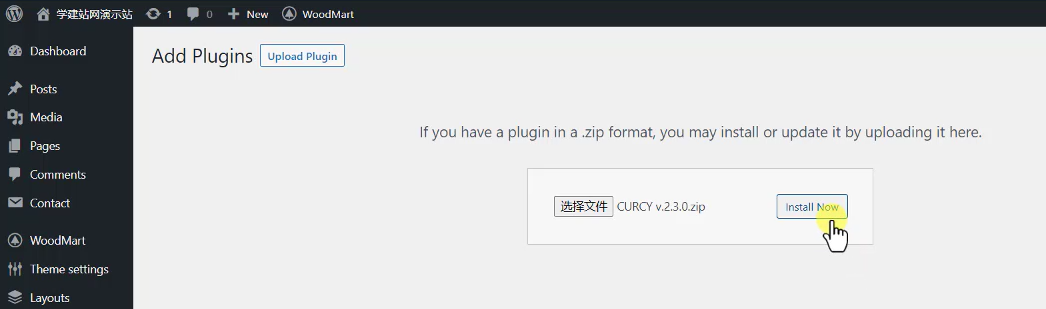
进入后台,同样的找到我们的插件,然后安装插件,然后点击安装,选择我们在桌面上已经准备好的插件文件夹。好这里我们准备了一个多币种切换的一个插件,然后我们选择它,然后点击打开,然后点击安装。好安装成功以后我们激活这个插件。

这里我们给大家稍微说一下,比如说我们使用wordpress搭建独立站,你很多时候会担心我安装的插件太多,会不会拖慢我的速度,这里我们给大家的原则是:如果你只是改变独立站的风格,那么很多时候我们可以手写一些代码去实现,或者是一些风格的插件,这个是没有问题的。
但是如果我们想去实现功能,比如说我们现在实现的是币种切换,这个时候就不是我们去写一些前端代码就能够实现的,所以这一种我们尽量建议大家使用插件去实现,因为wordpress它最强大的地方就是有插件的接口和主题的接口,那么至于说我们会不会安装很多的插件,根据我们后期的需要来正常一个独立站的toc站点,它安装20~30个插件都是没有任何问题的,其实插件和我们手写代码它的效果是一样的,并且插件它有定时的更新,也可以随时的把它删除暂停,所以对我们独立站的管理会更加的便利。
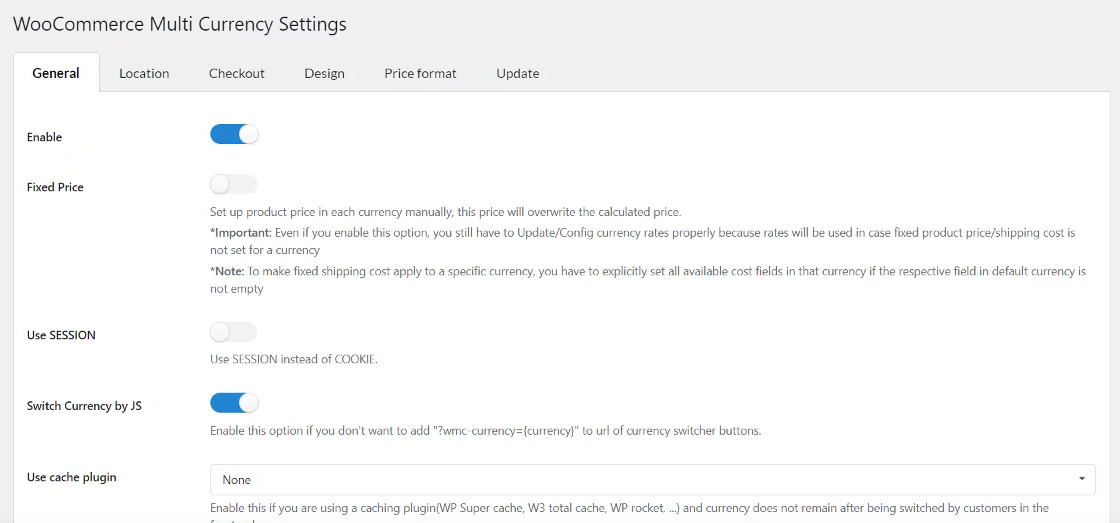
安装好这个插件以后,我们看到这里它就多出来一个插件列表,然后我们点击 Settings,这个插件需要我们去设置一下。好,我们看到这里有几个设置项,第一个基础设置,首先我们需要把这个插件激活,如果你不激活在前台它是显示不出来的。
WooCommerce Multi Currency基础设置:

Fixed Price设置:
这里我们可以设置一个币种,自动设置货币什么意思?比如说我们都知道美元兑人民币它会有一个汇率,比如说现在一美元就是7.299的汇率,那么除了这个汇率之外,我们也可以通过手动的方式然后进行切换,比如说我们在发布一个商品的时候,我们设置一个美元,那么比如说是10美金,我们再设置一个人民币,就是722人民币,就是这个意思。
但是正常情况下我们不会这样去操作,因为我们完全可以使用它的一个汇率自动的一个更新,然后去完成它们之间的币种的数额的切换,所以我们一般不会用手动的。
Use SESSION缓存方式设置;
我们经常所知道的就是cookie,cookie就是浏览器缓存,那么这CC也是一种缓存,但是它只是在当前页面的缓存,如果你关闭这个页面或者是关闭浏览器缓存就会直接被清空掉。么cookie你也需要手动去清空,当然这个默认情况下,我们修不修改都没有太大的问题,所以我们这里就默认使用cookie就行了。
Switch Currency by JS 链接格式设置;
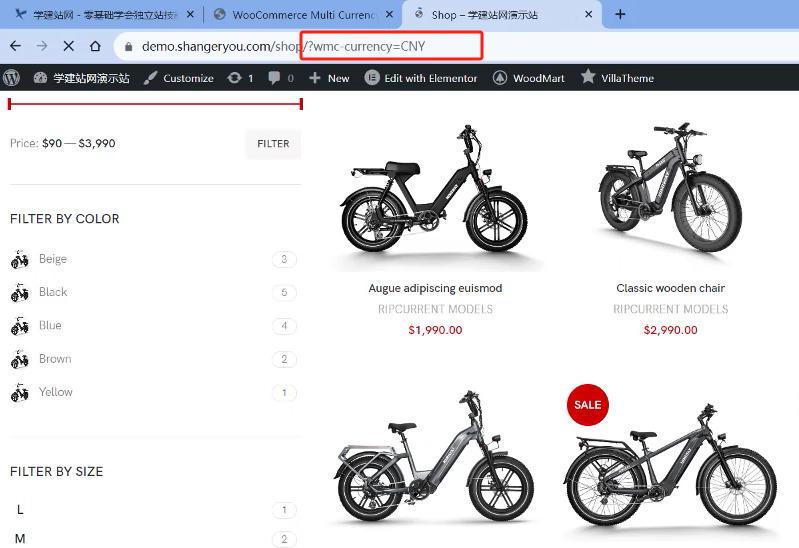
我们现在先去设置两种币种,这个是我之前已经设置过的,你刚开始打开的时候是没有的,等一下我们再给大家去演示,现在我们先给大家看一下效果,比如说我这里设置了一个美元,然后一个人民币,那么它的汇率你就点击一下,它就会自动的把汇率调用过来,就是一美元换7.299人民币,然后我们保存一下,因为这个插件我们已经激活了,所以我们现在去打开我们的页面,刷新在我们的右侧边,我们就可以看到这里有一个币种切换,比如说我们现在看到的是美元,我们现在把它切换到人民币,我们看到它自动就会结算成人民币,人民币的它的一个换算方式就是通过我们设置的国际汇率去决定的。
我们为什么要提前去演示一下这样的一个步骤,主要是我们看这个步骤,这个是什么意思?比如说我们再去切换币种的时候,它会在我们的链接后面加上一个内容,如果我们不勾选这个,然后直接保存。现在我们去切换我们的币种,这是一个默认币种,然后我们重新把它切换成人民币,我们看到在后面它就会多出来一个内容,在上面我们看到这里这样的链接格式它就不利于优化,并且也不太美观。

所以我们正常会使用js,如果我们把这个勾选了以后,然后我们再去切换币种,它就不带这个数字了。
Use cache plugin缓存状态设置;
如果你的独立站,比如说我们的独立站后期的话,一般我们都会使用缓存插件,比如说小火箭或者一些其他的缓存插件,如果我们使用了缓存插件,这里我们就需要去选择一种方式,比如说我们使用ajax或者是Json这种方式,当然我们现在没有使用缓存插件就不用管,如果使用了,那么你就需要使用ajax,如果你使用Json的话,这里它也提醒你,那么这个就不能选,所以这也是我们刚才不选它的原因。
Loading price mask 货币切换特效设置;
然后下面还有一个就是我们币种切换的时候,它是不是有一个ajax的特效,我们把它勾选一下,它使用的是一个ajax覆盖的方式,然后去切换它的语言的。
Bot currency 搜索引擎显示货币;
我们默认使用哪一种币种,这里你就勾选一下就行了,比如说我们现在默认的就是美元,你也可以把它切换到其他的语言,勾选就是哪一个默认好。
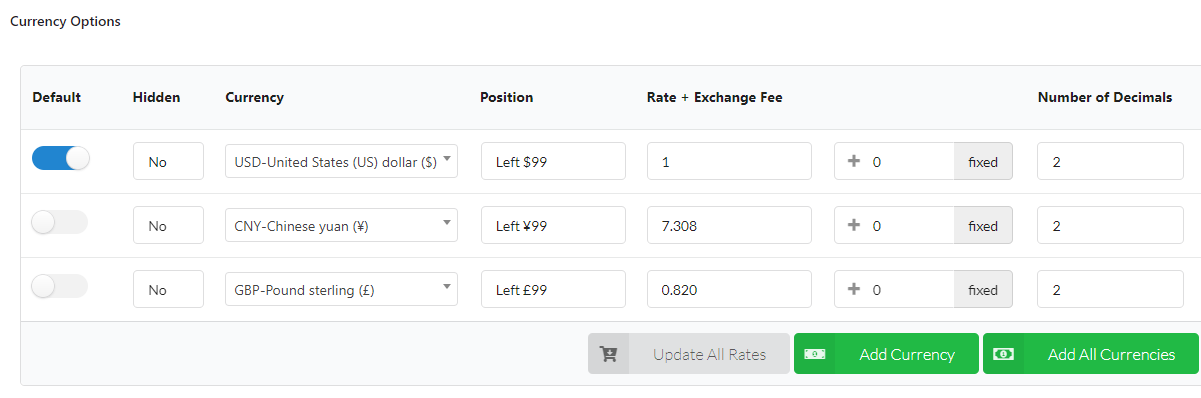
WooCommerce Multi Currency如何增加货币:
我们可以添加其他的一些货币,这个是添加单个国家的货币,这个是把所有的货币全部添加上去,正常情况下我们都是有选择的,比如说我们这里再去加上一个英镑,在这里可以去搜索这个就是英镑,好添加上去以后,然后我们要更新一下它的汇率,现在我们看到这就是它的汇率,现在我们是以一美元为基准,所以一美元等于0.812英镑:

那么其他的你都可以一个去添加,添加完了以后去刷新,然后你去刷新你的前台,这里又会多出来一个英镑,然后你去切换一下,它就变成英镑符号了,这个就是币种的切换。

那么除了手动的这种切换方式,当然我们也可以用自动的方式,
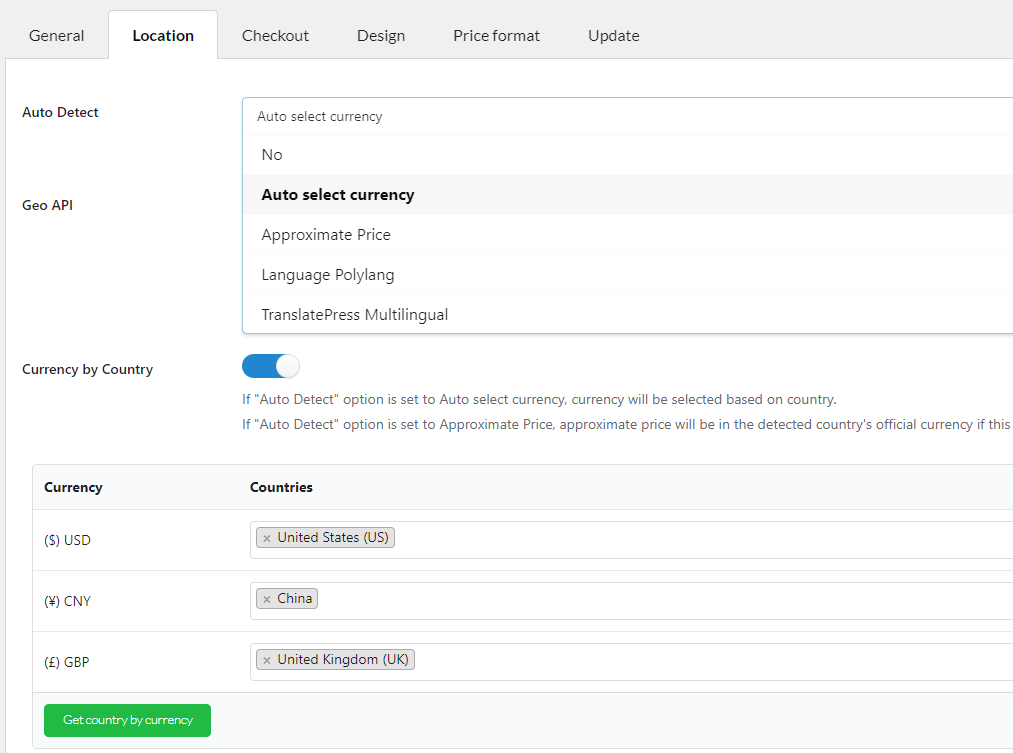
WooCommerce Multi Currency设置自动切换货币:
这里大家需要注意一点,就是自动切换它是基于一个IP的,所以很多时候它切换的并不是很准确,大家了解一下就可以了。我们正常情况下,比如说我们会和一个翻译语言的插件去组合去使用,就是我们的翻译软件去使用,当然我们也可以自动让它去切换,这个都没有问题。

然后下面它切换的依据,我们一般使用woocommerce,因为无空门市它本来就是一个商城的插件,它可以识别它的IP地址。
下面一个就是针对不同的国家,然后去切换到不同的币种,这个你可以直接把它勾选勾,选完了以后下面就要去设置币种,比如说使用美元的国家是哪些,在这里你就需要去选择,你要去选择一个国家,比如说us,那么中国你就选择China,然后英国我们选择英国,当然这里面的国家你还可以去添加其他的语言,因为使用美元的国家,可能加拿大它也使用美元或者一些其他的国家,你都可以去设置。
设置完了以后然后点击保存,这个意思就是说如果是一个美国的客户,他打开了我们的页面,它在不手动切换的情况下就会自动以美元为主,如果是一个英国的客户,那么他打开的时候看到英镑就是这样的一个过程,它是自动切换的流程。
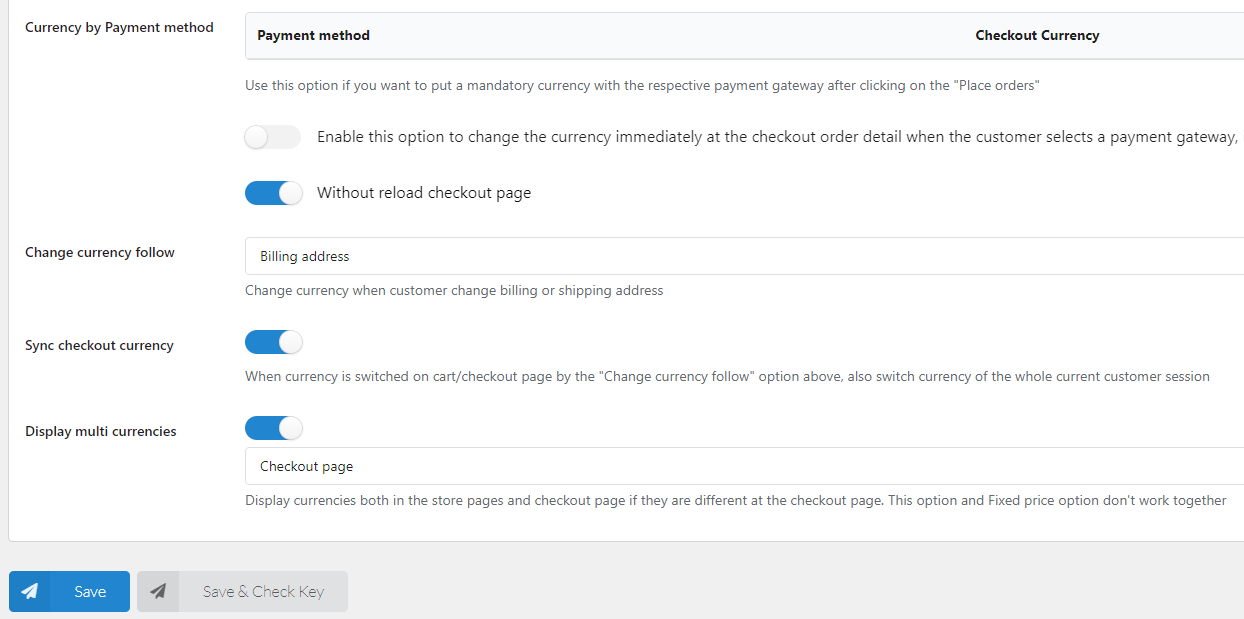
WooCommerce Multi Currency结账货币设置:
这个针对我们的结算币种,用户在购物车里面checkout的时候,去支付的时候,那么这个币种你也可以把它设置出来,它在结算的时候,那么这里的货币就会以它的国家为准。当然这里我们也需要去设置一下,首先你要开启结算币种,然后第二个购物车的结算币种,你可以根据自己的需要来,比如说在购物车里面它也可以看到币种的切换。

下面需要去设置几个币种支持,这里虽然还有默认的币种,默认情况下,如果这个国家他判断不出来他的IP,判断不出来他的国家,就以美元为主,那么其他的我们都可以选择,这样的话所有的币种都可以作为结算币种,而结算的币种是以什么为依据的?就是什么样的人能够看到什么样的币种?
我们支持的这三个币种,美元、人民币还有英镑,下面我们需要去设置一下,比如说第一个 checkout的页面我们把它设置为不刷新,因为刷新的可能会丢单,所以我们正常会使用不刷新。
然后下面我们针对的是什么?比如说我们可以针对的是他的订单的地址,比如说我们在check out的时候,在这里我们就需要去选择一个订单地址,填写一个订单地址,那么我们根据他的订单地址去设置他的语言,好选完以后然后我们保存一下。

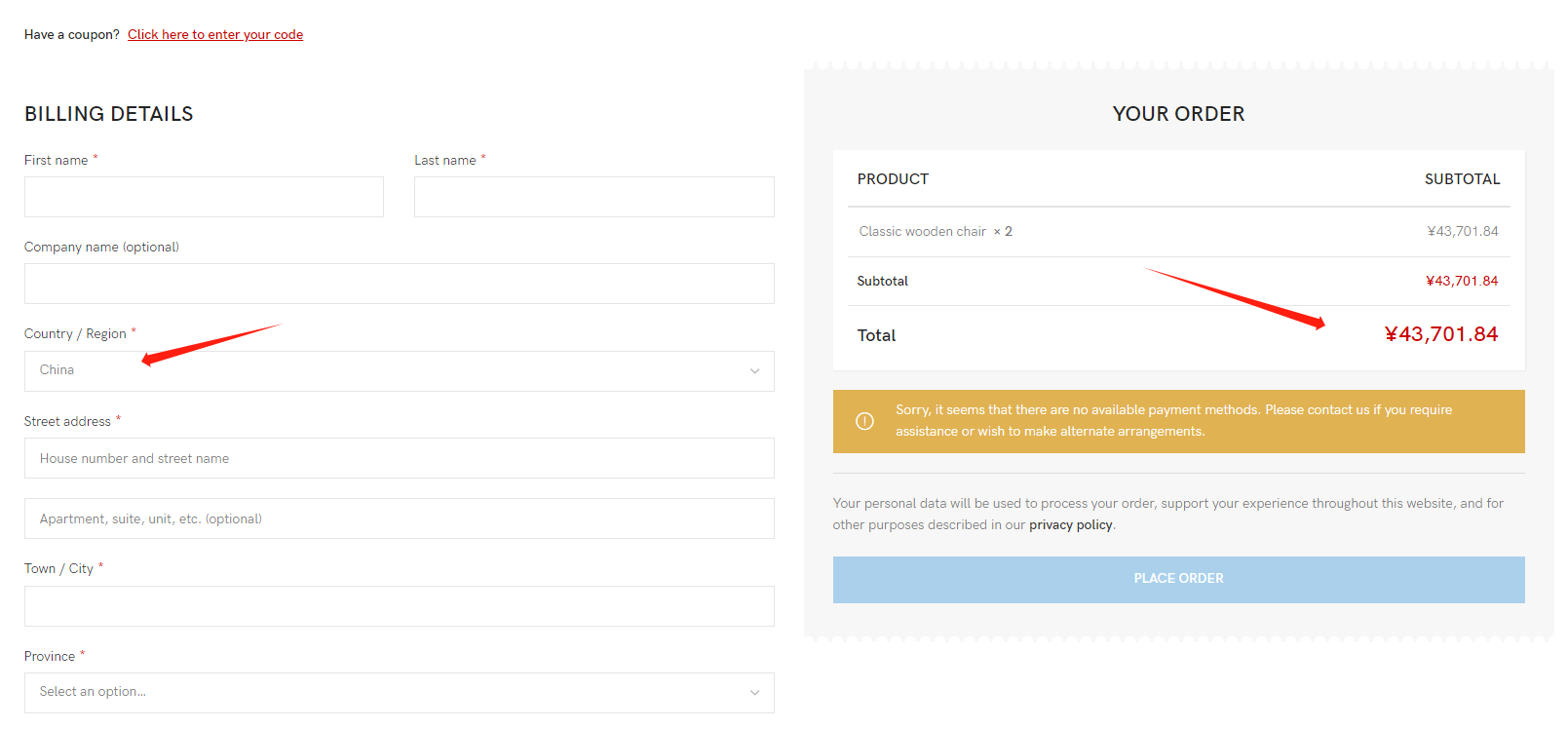
这里支持三种币种,那么现在我去切换,我去刷新我的页面,因为我现在是属于处在国内,所以正常情况下他应该把它切换成中国的币种,所以在这里我先刷新一下,刷新完了以后,我这里把我的订单地址就设置为中国。

好,当你一选择中国,它的货币就马上会变成人民币。如果我选择美国,选择美国,它就会自动切换回美元,如果我把它切换成英镑,它是同样的道理,这个就是根据你填写的订单地址,订单国家,然后自动切换它的结算的币种。下面两个我们都可以默认把它勾选就可以了。

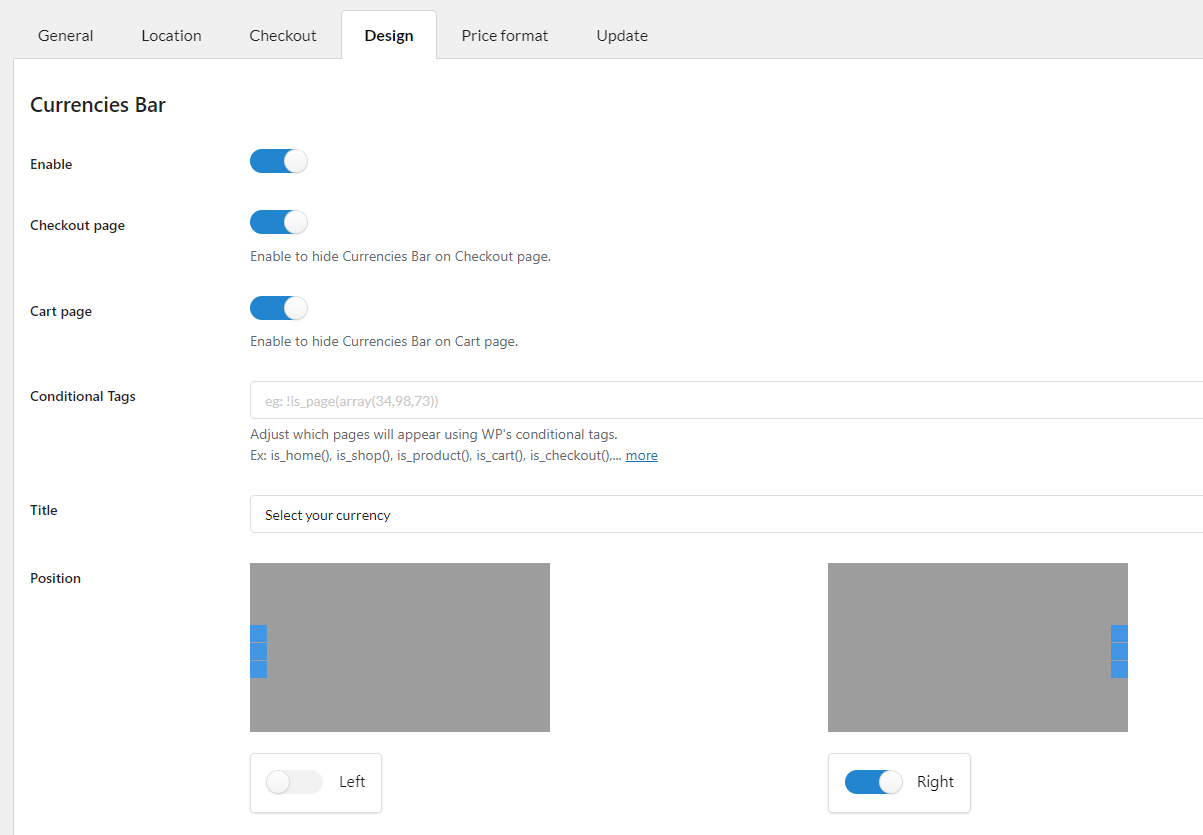
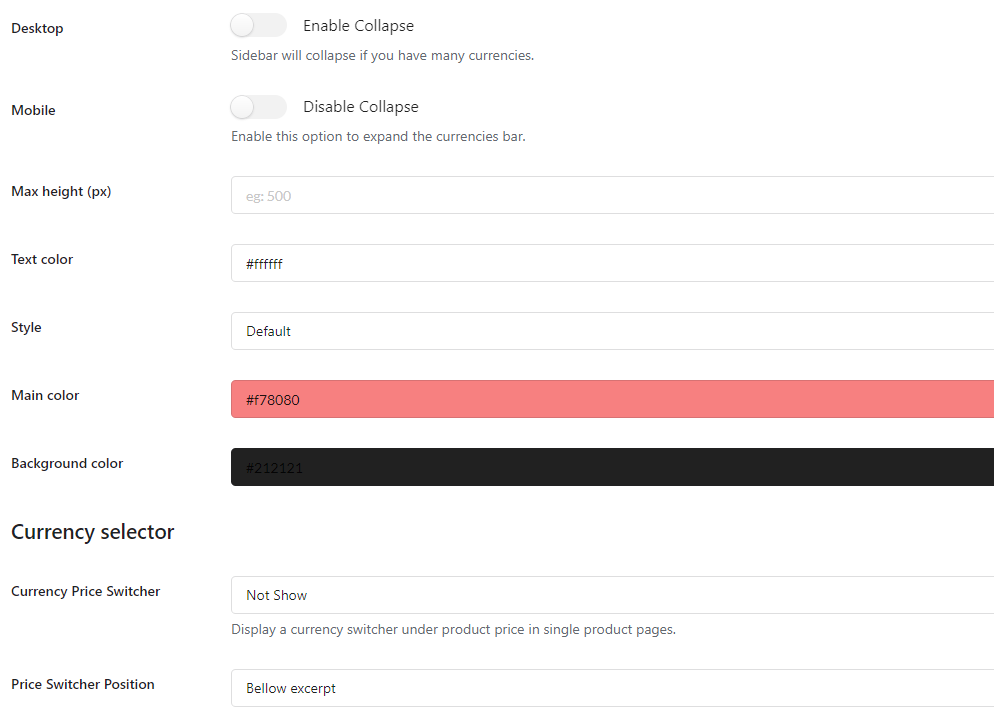
下面还有一个就是设计,所以这个设计主要是针对什么?如果我们的币种可以自动切换,那么正常情况下,在我们的商店页面或者是在我们的独立站首页,我们就不需要去添加切换按钮了,所以在这里我们可以针对切换按钮做一些设置,我们现在看到侧面货币切换的按钮,那么在这里我们就可以简单的设置一下,第一个是不是显示出来,如果你不想让它显示,你就可以把它关闭掉。
因为我们刚才所说过了,比如说有一些本地它切换的时候可能切换不过来,所以正常情况下我们还是会把币种加上去,除非我们使用翻译插件匹配的去使用,他点击选择不同的语言的时候,自动会切换到不同的币种。好,下面还有一个就是我们的checkout的页面和购物车页面不显示币种切换的模块,一般我们会把它勾选上。
下面还有一个就是一些简单的代码知识,就是说我们币种切换的按钮,它可以在某些页面上面去显示出来,比如说如果只显示首页,那就是is home(),如果只显示在我们的shop页面,就是我们的商店页面,那么我们就在这里填写is shop(),一直需要复制一下,然后把它放进来就行了。或者是我们想让它在某些商品上面商品页面去显示,我们就选择is products(id),然后后面加上 products的ID,如果你不会使用,那么这里就不用管,它一般正常情况下全站显示也没有问题。
好,下面一个就是我们先换币种的时候,上面会有一段文字,这个文字你可以去修改,下面是它显示左边还是显示右边,另外一个就是我们的PC端或者是手机端是不是要显示出来,剩下的就是一些简单的CSS样式,比如说它的最高高度颜色等等,我们可以简单的设置一下,但是这里面我们唯一需要了解的就是这个插件它会有一个短码,我们看一下,好,这里会有一个短码,这个短码你可以把它放在任何位置,比如说有的时候我们可能需要把它放在这个位置,然后别人可以正常的去切换,那么你就可以使用这样的一个解码,然后把它放在这里就可以了,这里我们就不再给大家演示了,大家了解一下就行了。
好,下面我们还可以去写一些CSS的自定义样式。

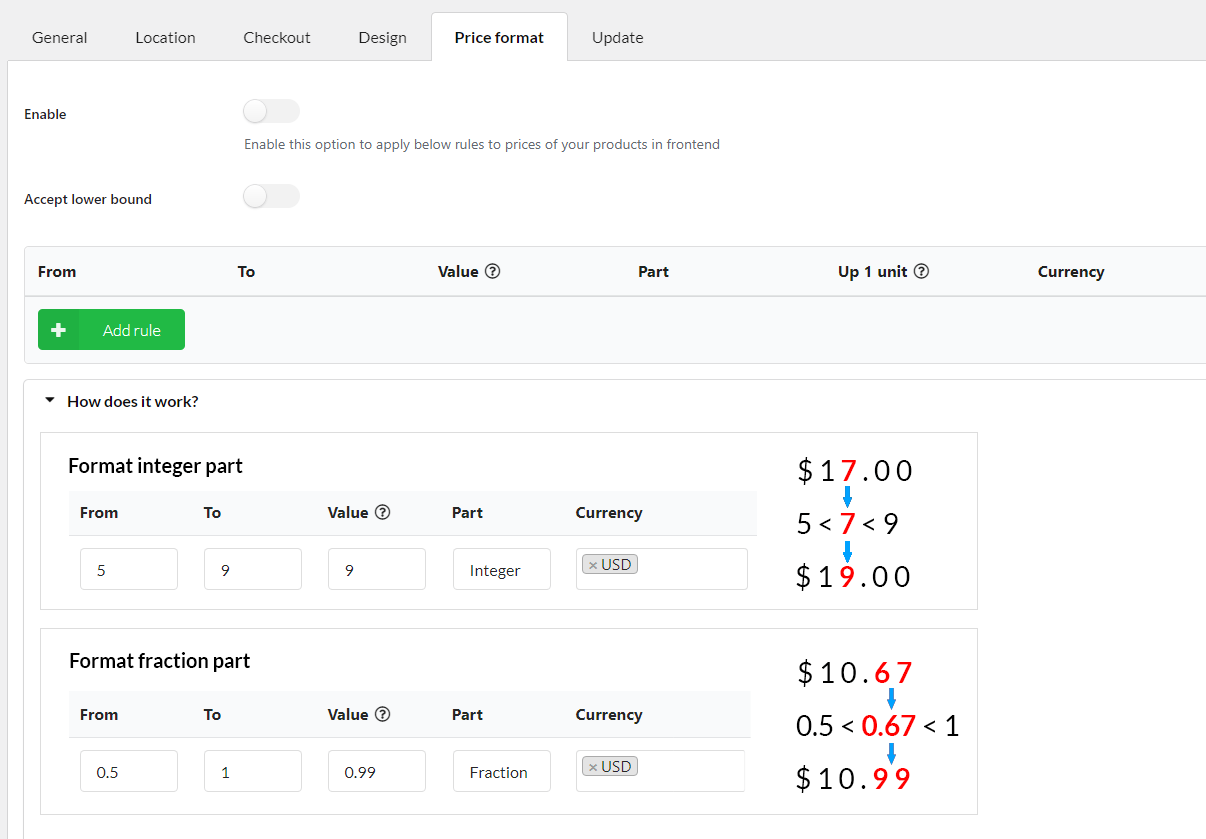
WooCommerce Multi Currency货币切换“四舍五入”方式:
我们看一下这里面会有一个说明,但是正常我们不需要去设置它是什么意思?比如说我们设置一个5~9的区间,因为我们都知道四舍五入,如果是5和9之间,我们最终选择9,比如说我们现在有一个18或者是16,因为它大于5小于9,那么它会自动切换币种的时候,它就会自动把它显示为19。

那么其他另外一个也是一样的,就是小数点比如说0.5~1之间,它也有一个四舍五入直接显示成0.99,当然这个是你可以去设置这个规则的,但是这里并不建议大家这样去设置,因为货币的切换特别是汇率很多客户他都是知道的,如果他切换货币的时候发现你的价格不一样,或者是和国际的汇率不一样,他可能会觉得你在欺骗他,所以正常情况下我们不设置就可以了。
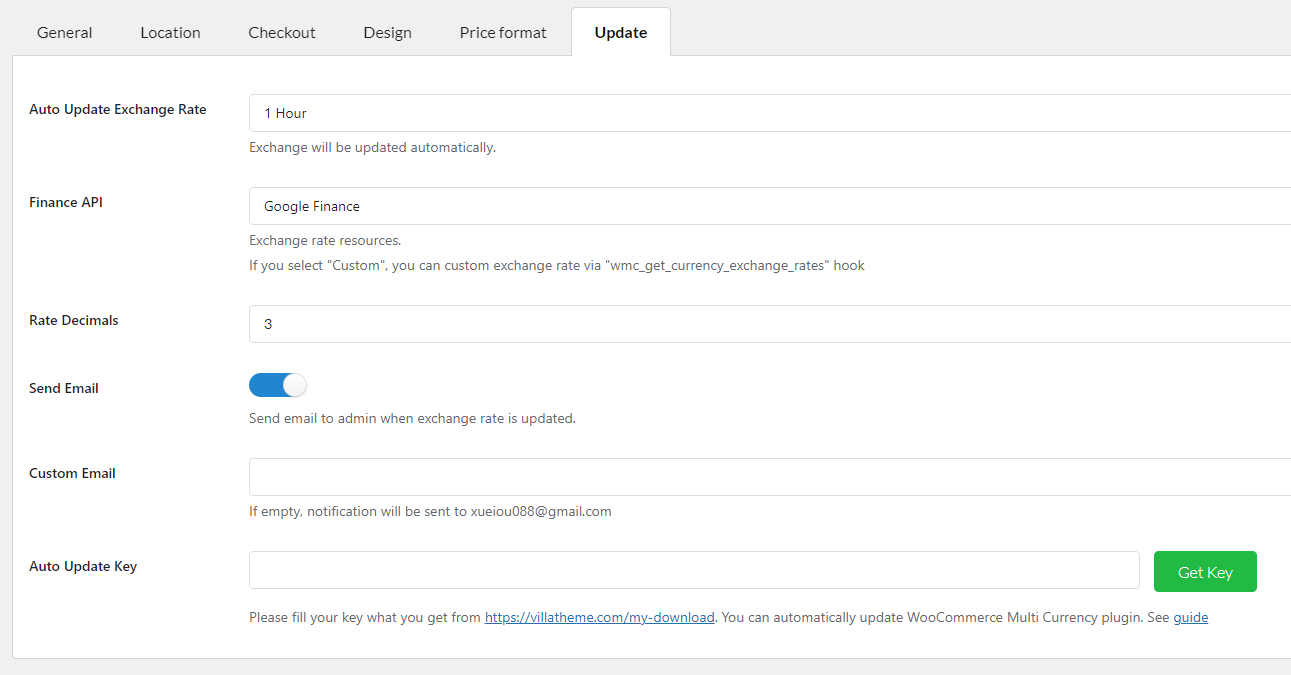
WooCommerce Multi Currency汇率自动更新:
这个更新有两个我们需要去设置的地方,第一个我们的汇率,我们之前给大家说过我们设置了多个货币,那么这个货币我们每一次可以手动的去切换,但是在很多时候汇率的变化是非常快的,所以可能一天都会一个样,所以这个时候我们肯定不能手动的去切换,这个时候我们就使用自动的,比如说每30分钟切换一次,或者是每5分钟切换一次,当然这个时间根据你自己的需要来,你的时间切换的越频繁,对你的服务器压力越大,所以正常情况下我们设置一小时或者是30分钟就可以了。

然后另外一个就是切换的依据,这里我们可以选择一个比如说我们使用谷歌的财经报告,那么谷歌有一个财经频道,财经频道里面经常会有一些汇率,那么这里我们直接选择谷歌的这样的一个汇率,以它在上面的汇率为准。
好下面一个就是我们汇率结算的时候,它的货币的小数点你保留几位,一般我们保留两位就可以了。但是如果你很在意的话,你就把它汇率写为三就可以了,小数点保留三位。
下面我们也可以设置一个邮箱,当它的汇率有变化的时候,我们可以给我们发邮件,当然这个邮箱它自动的会发到我们的德明的邮箱里面,也就是我们设置的管理员邮箱里面,那么当你收到这封邮件了以后,你就可以去切换一下,看一下货币和真实的汇率是不是统一的,确保你所有的货币切换是准确的。
WooCommerce Multi Currency插件升级:
最下面一个就是它的一个升级的key,这里我们不需要去填写它,主要是针对我们这个插件的升级。那么正常情况下,在我更新了这个视频的下方,我会给大家提供这样的一个PRO的插件,如果它有更新的话,我都会在这个页面里面去添加的,如果没有添加及时,你直接给我评论就可以了。好,这就是关于货币的一个切换。

评论(0)