搭建独立站,我们有两种方式,一种就是我们前面给大家演示的这种toc,所谓的toc的站点就是客户直接可以在独立站上面去下单,他可以看到商品的价格,然后直接可以在线支付形成订单。
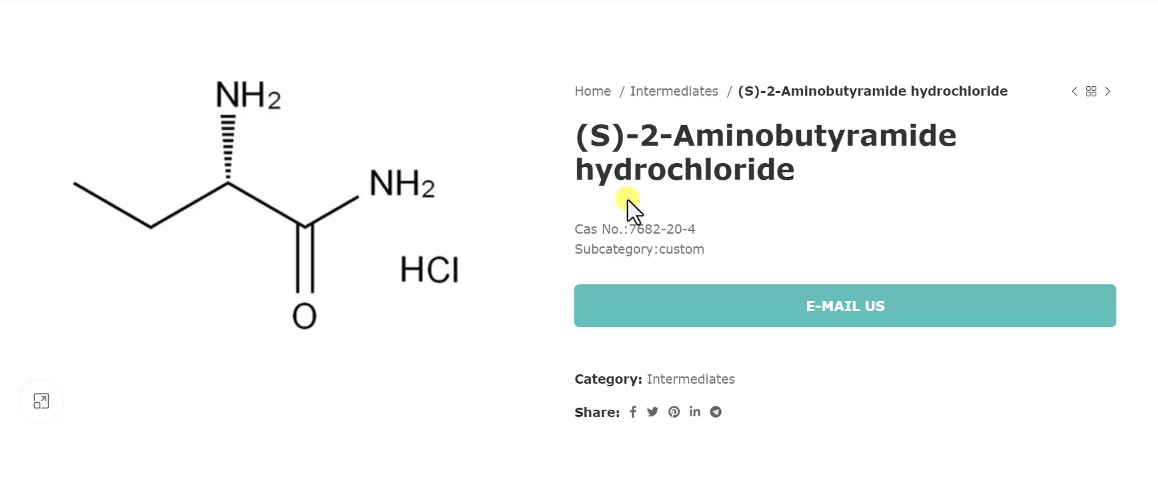
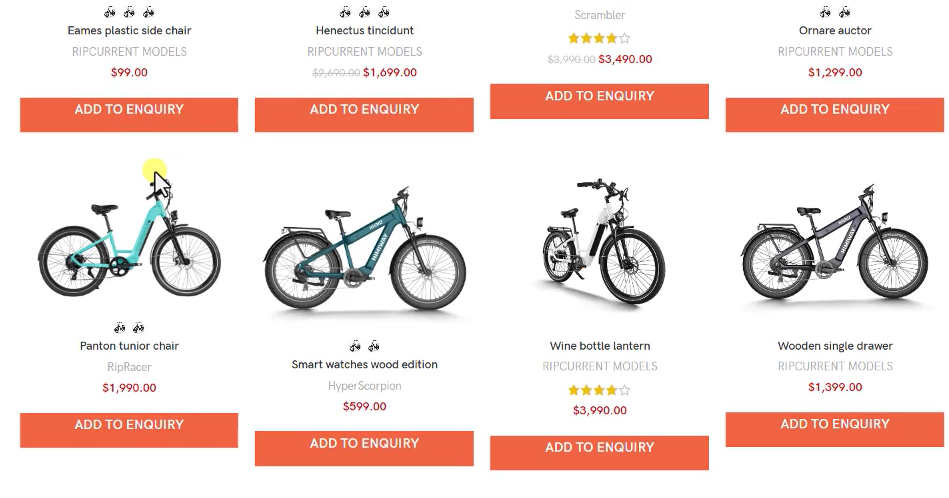
除了这种方式之外,还有一种是比较流行的就是tob站点,比如说我们现在看到这种站点。

在这个站点上面,它其实是看不到商品的价格的,因为很多的时候tob站点它一般都是找一些批发的单子,或者是一些大件,它并不能直接在线促成订单,所以这个时候我们很多时候是和客户建立一种链接,比如说我们让客户留下邮箱,然后让我们的外贸业务员通过邮件的方式,然后和客户建立链接,这种我们就把它称之为tob站点。
其实tob站点和toc站点,他们两个的搭建方式是类似的,只是在最后一个环节就是成交的环节是不一样的。例如我们现在看到这就是一个tob的站点,那么客户怎么样去联系我们的商家呢?
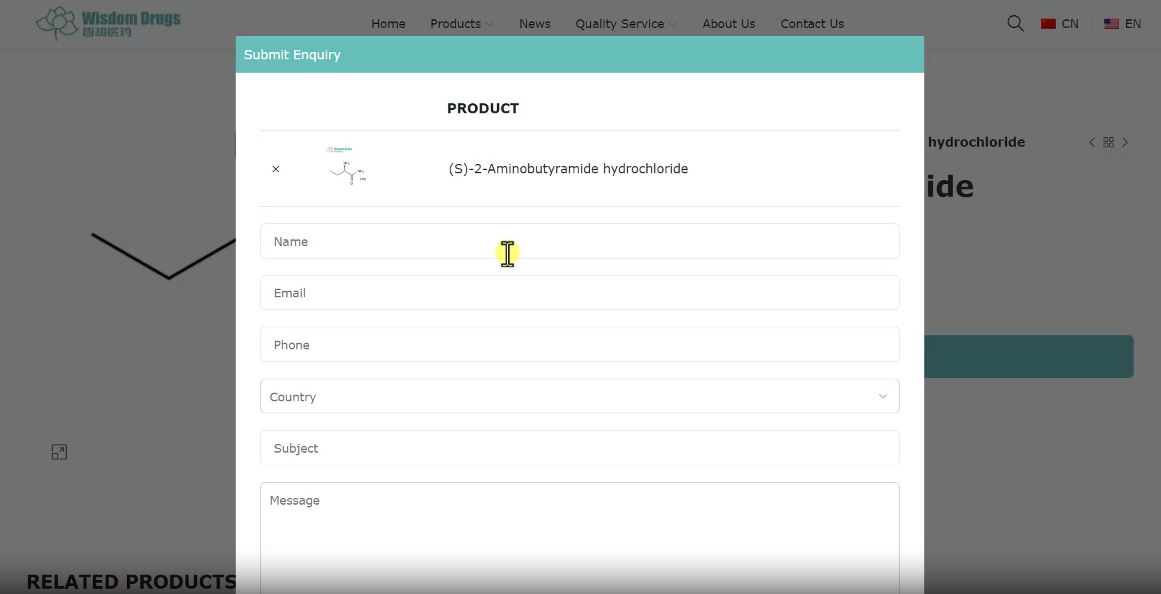
比如说在每一个产品里面会有一个表单,他点击这个按钮以后就会弹出一个表单,这个表单就会让客户留下他的联系方式,那么他一旦提交了这个表单以后,当然我们的独立站所填写的管理员邮箱或者是接收邮箱,就可以马上收到邮件,然后在邮件里面我们就可以获取到客户的邮箱,这样的话就可以建立链接了。

那么怎么样在我们的独立站里面去添加这样的一个功能,我们称之为询盘按钮,其实非常简单,我们该怎么搭建独立站还是怎么搭建,包括它有价格,你就正常让它显示价格,只是唯一的不同,我们需要通过一些插件,然后直接去加上询盘的表单。
在这里我们已经准备了一个插件Enquiry-quotation-for-woocommerce,现在我们直接把这个插件在后台安装,点击add new,然后上传我们的插件,选择以后打开,然后点击安装,好安装成功以后,然后我们直接进行激活,好,激活以后我们现在什么也不要去设置,然后我们去刷新我们的商店页面,打开以后我们打开其中的一个商品。
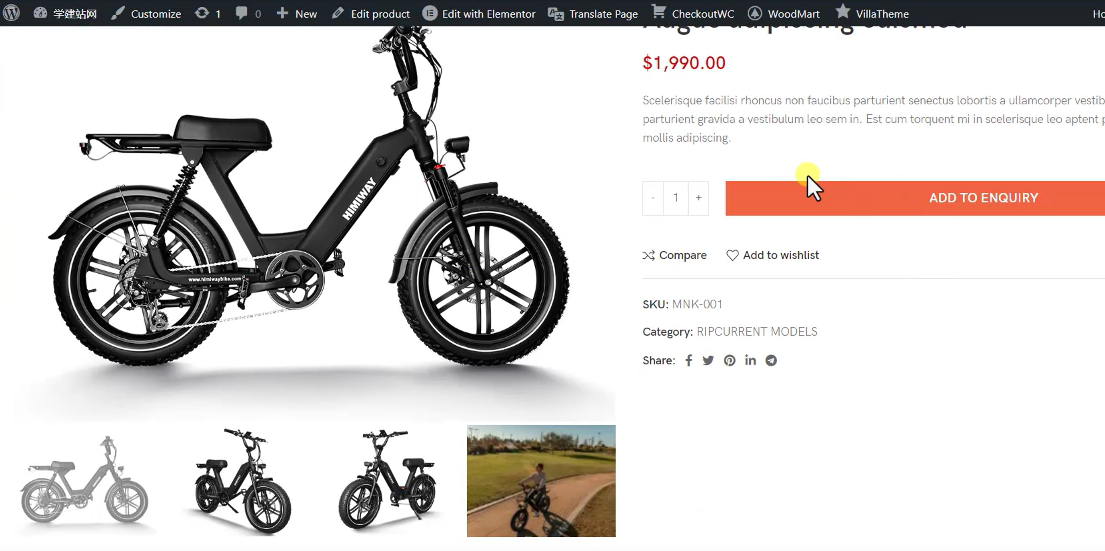
现在我们就可以看到我们之前的加入购物车或者是 Buy now这样的按钮就直接变成了一个表单按钮,然后我们去点击这个表单按钮,它就会加入到我们的询盘的购物车里面,然后在询盘购物车里面,用户就可以看到他所循环的商品下面他就可以填写一些信息,然后提交给我们就可以了。

当然这种方式我们是可以通过这个插件进行设置的,就像刚才我们看到这一种直接点击弹出的,那就需要在我们的插件里面进行设置,我们看一下这个插件,首先你安装成功以后,会在我们的功能按钮里面多出来两个,一个就是我们的询盘列表,当有用户给我们发询盘的时候,在这里也会有一个列表,当然在我们的邮箱里面也会收到一封邮件。

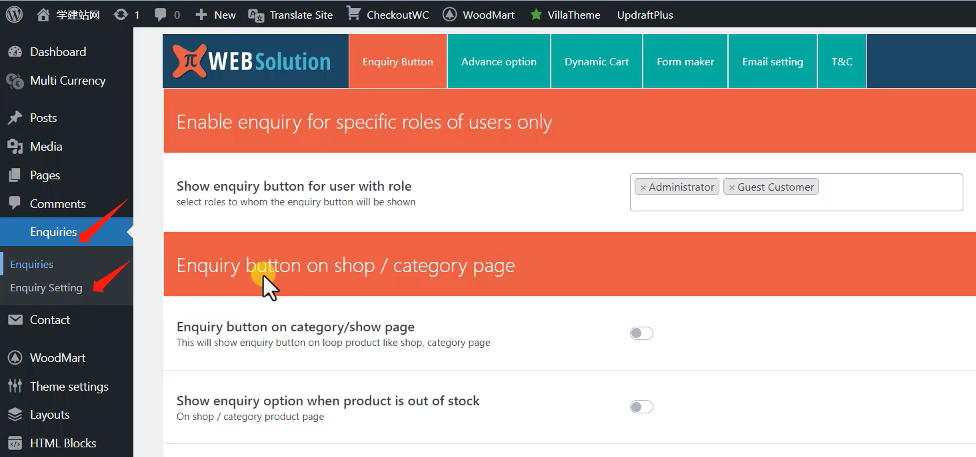
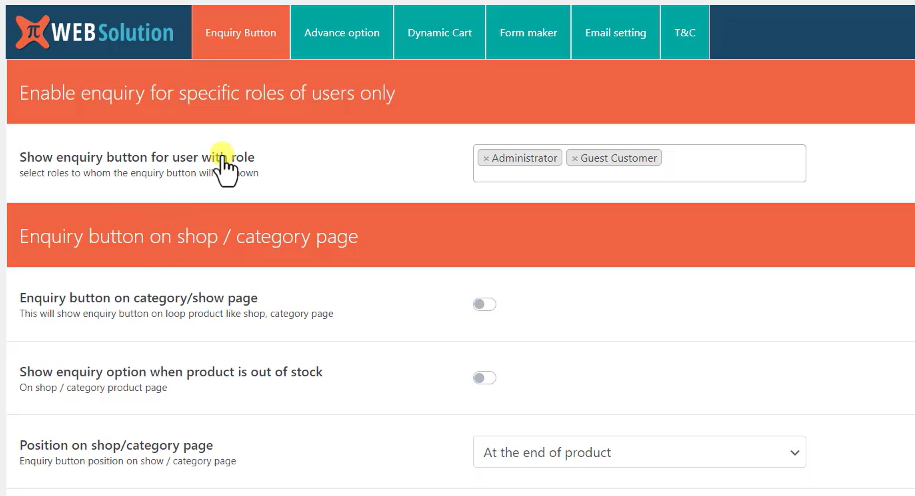
询盘按钮基础设置;
我们简单的看一下,第一个就是什么样的人才能够看到我们的询盘按钮,这里当然我们自己肯定是能看到的。

然后另外一个就是客户他也都能看到,好下面一个就是针对我们的shop页面,包括我们的category页面,就是我们shop页面,还有我们的产品分类目录页面的设置模块,第一个是否激活在我category页面或者是我们的消费页面是否显示询盘按钮,现在我们打开看一下shop页面它是不显示的,并且还显示价格,如果我们把这个打开,然后直接保存,现在我们去刷新我们的产品列表,它就显示一个询盘的按钮了。

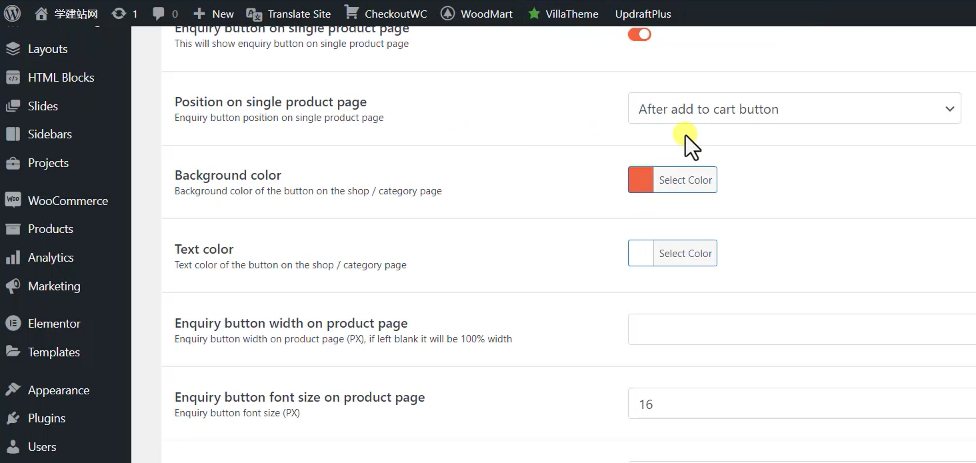
还有一些其他的设置,比如说我们这个询盘按钮,它显示在什么位置,是在我们加入购物车的后面还是前面,还是在我们的原信息,所谓的原信息就是指的这些信息,前面和后面,你都可以根据你自己的需要去添加,当然在这样的页面你也可以不添加这种询盘按钮。
然后另外一个就是它的按钮的背景颜色,按钮上面的文字颜色现在是红底橘红色的一个底,然后白色的字。

下面一个指的是如果用户没有添加我们的规格,比如说我们的商品里面可能有很多个sku,如果用户没有添加sku的时候,他直接把它加入到了我们的询盘购物车里面,那么默认就显示第一个第一个SKU,好,下面一个是我们的表单的提交按钮的文字,就像刚才一样,比如说我们打开一个商品添加至询盘,当然这里它需要让我们去选一个规格,选完以后我们进入我们的询盘页面,这里有一个提交表单的文字,你可以去修改一下,在这里去修改的,然后我们提交表单的按钮的背景颜色,还有它的文字,好,下面一个是它的加载图片,他在提交表单的时候他是需要提交数据的,所以会有一个加载,加载你可以给它设置一个图片,那么你默认不管它也可以。
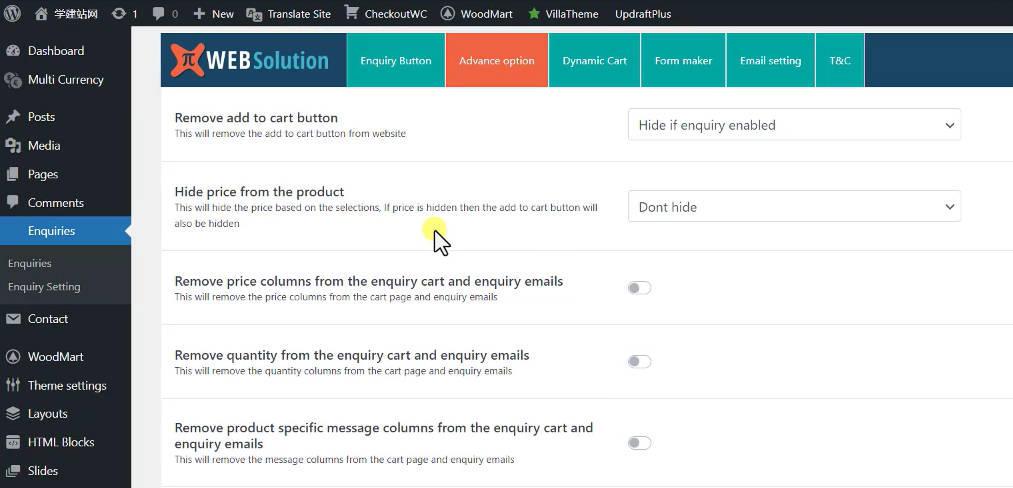
询盘按钮高级设置;
第一个就是隐藏加入购物栏,我们之前的商品,比如说我们打开一个商品,其实我们这个询盘按钮和购物栏按钮它是可以同步存在的,所以你可以把它不隐藏或者是隐藏都可以。这里我们选择的是如果询盘按钮激活的状态下,那么就把加购按钮给它隐藏掉。

然后另外一个就是隐藏价格,现在我们看到价格还是可以看到的,正常我们做to b的话,那么我们的商品都是批发价,所以会根据它的采购量,价格肯定是不太一样的,所以这里我们就把价格直接给它隐藏掉,隐藏完了以后然后我们保存,现在我们进入我们的产品页面,价格就看不到了。
当然在我们的分类目录页面或者是消费页面,价格也都是隐藏了。
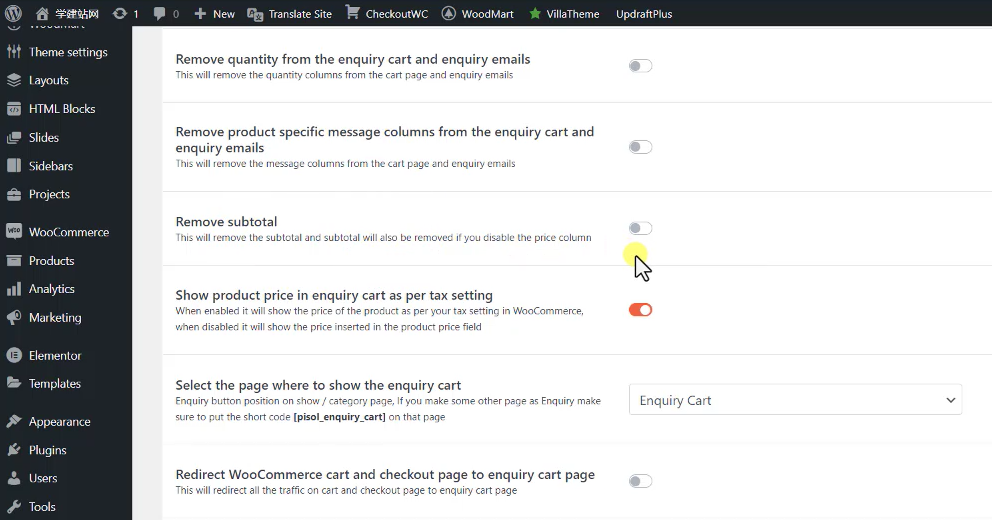
另外下面就是针对我们的购物栏有刚才看到的,你加入购物车以后,购物栏里面是有一个产品列表的,在这里面是不是要显示你的价格的模块,你可以把它关闭掉。在我们的邮件里面是不是要显示规格,它可以添加数量,是不是把它移除掉?如果移除它就不显示,那么是不是要移除一些message,比如说我们看到这个表单里面它是有一个 message,你可以把这个移除掉,你也可以把这个移除掉,那么这些按钮你都可以把它控制。

下面有一个汇总,我们看到这里是没有汇总的,那么这个汇总也是可以移除掉,但是它是在我们的购物车里面才能够显示出来的,并且必须是你的价格是显示的状态才能够看到。现在我们把价格全部隐藏了以后就看不到了。然后下面一个是我们的税率,那么你也可以把它设置一下,比如说我们邮寄的时候可能会有一些税费,然后这个价格可能是不太一样的,你也可以把它加上去。
下面一个就是我们的购物栏,我们正常的toc的站点它会有一个购物车,那么你可以进入购物车里面去看到你的商品,看到用户所加购的内容,我们现在使用了这样的一个询盘系统,然后去替代了之前的订单系统,这个时候我们就需要去创建一个新的购物车页面。
那么创建的方式其实非常简单,你创建一个新的页面,然后把这一段解码放在配件的里面就可以了,它就可以显示了,但是正常情况下你安装了这个插件以后,它也会自动帮我们去添加一个购物车页面,比如说我们可以看一下,这里就是一个购物车页面,然后我们可以预览一下,你所有商品加入购物车以后都可以在这里看到,这个是我们之前添加的,如果你创建了是其他的页面,作为购物车页面,你在这里就选择那个页面就行了。
如果我们使用了新的购物车页面,那么之前woocommerce的一些默认的购物车页面,我们就需要让它重定向直接重定向我们现在所创建的购物车页面。
下面一个就是你添加到购物车以后,比如说我们的商品添加了购物车以后,它会出现一段文字,比如说我们现在打开这个商品,当你加入到购物车,那么在当然弹出的表单是我们刚加的,然后我们看到右边它就有一个提示,这里面的文字你就可以把它修改掉,当然你也可以让它不显示,因为如果你要是使用弹窗这种方式的话,那么它就没有必要存在了,就是这个意思。
下面一个是针对如果我们有多个sku,比如说我们找一个像这种有多个sku的,你加入询盘的时候,如果你不选择这个规格sku,它就会有一个提醒提醒的内容,你就可以在这个位置进行修改。

下面还有一些其他的内容都是关于消息提醒的。好,我们看到这里有一个位置,当我们加入购物车后出现什么样的一个效果?它这里面有几个效果,第一种商品只是加入到我们的购物车,不加任何的消息,然后我们现在选择的是弹窗弹出一个购物篮,比如说我们现在加入购物车,就弹出一个购物篮,那么在购物栏里面它就直接可以填写信息,就不需要再进入购物车里面了。

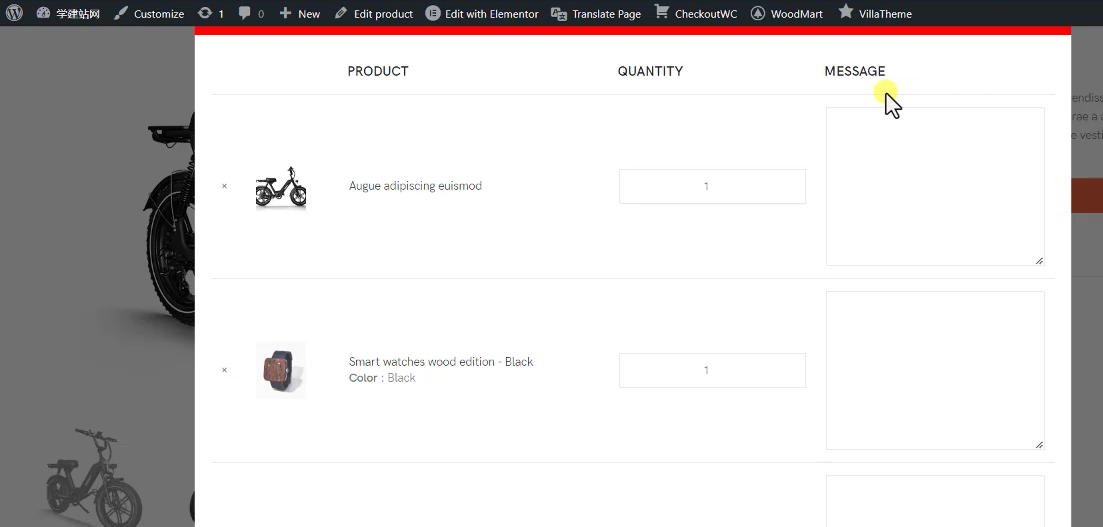
下面一个就是我们把开启了以后,它就多出来一个弹窗的购物车,那么这个购物车首先你要激活,激活了以后购物车的标题在这个上面的位置,因为我们现在是属于编辑状态,所以他把上面给遮盖住了,上面有一个标题,你可以把这个标题给它改一下,然后标题的背景的颜色,我们现在看到的背景颜色,然后文字的颜色,好,下面一个是我们的询盘的页面,他告诉我们询盘的页面你只有把一个页面的别名改成这样的一个名字,当然这个名字你可以随意的去定义,比如说我们现在去找到一个页面,我们把这个页面的别名直接给它改掉,改掉以后,然后你再打开这个页面,它就会进入我们的询盘页面,一般正常情况下我们加不加都可以,下面还有一些其他的设置,包括我们的购物车的一些表格的内容,就是我们的购物车里面,我们进入我们的购物车,进入以后这里面的文字你是可以进行修改一下的。
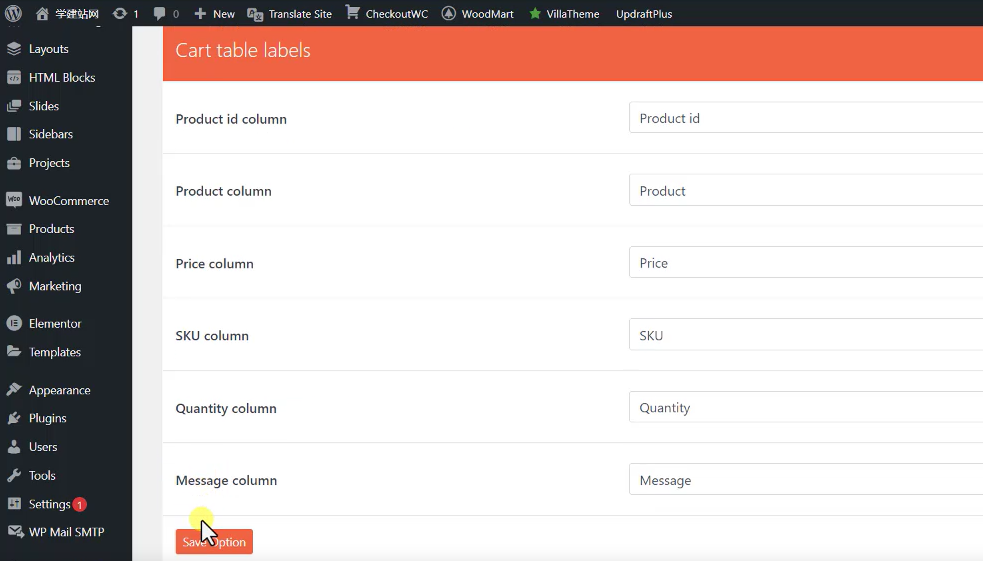
比如说我们的产品的列,还有我们的价格的列,SKU的列,还有我们的数量,还有我们的message,这几个文字你都可以把它改一下,改完以后保存就行了。
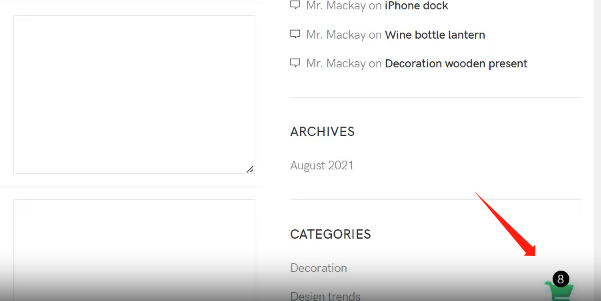
浮动购物车设置;
开启后,在我们的页面的右下角加一个这个东西,我们看到现在它是有的,是因为它默认就激活了,如果我们把它关掉,它就现在已经不显示了,根据你的需要来。

询盘表单项设置;
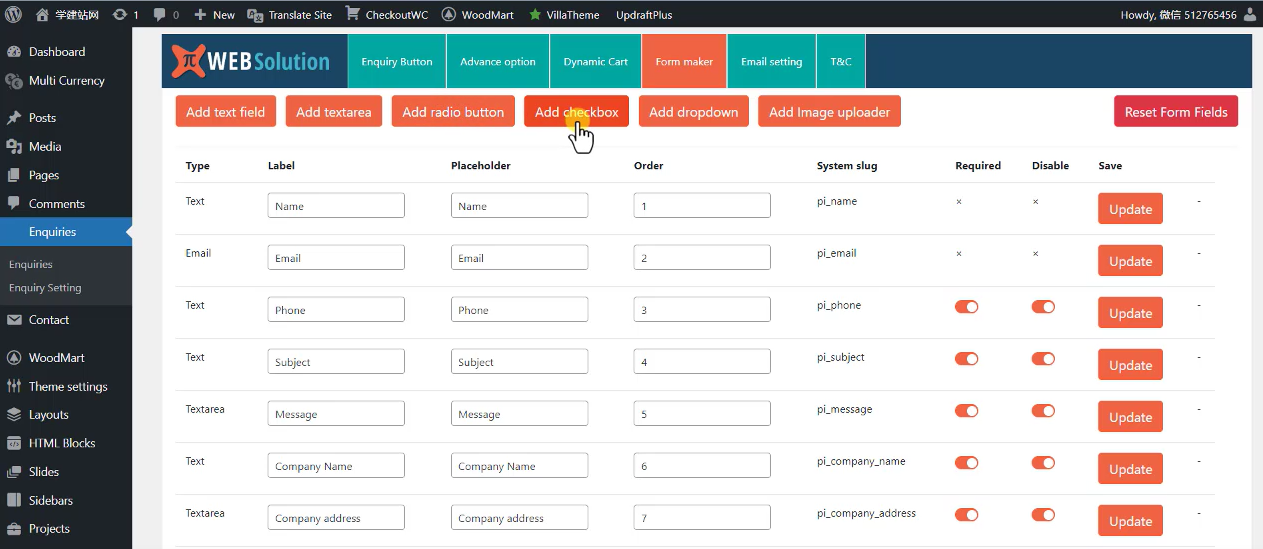
下面一个是针对我们的表单,比如说我们提交了以后,询盘表单,这个表单里面的内容,比如说要填写客户的名字、邮箱、手机号码,还有项目,还有留言,公司名字、公司地址,还有他所在的国家,那么这些选项你都可以在这个位置进行修改。
首先前面就不用说了,这里面你可以去添加一些文本表单,或者是加入一些按钮表单,或者是加入一些选项表单,加入下拉表单,加入一个图片上传。我们这里看一下这里面几个位置,第一个它是不是必填项,如果是必填项的话,那么如果用户在提交表单的时候,这个真相没有填写,他就提交不了。

然后另外一个是否显示有一些表单你是没办法直接删除的,比如说这些表单,比如说电话号码,那么这个我们就删除不了怎么办?只能把它隐藏掉,并且非必填项,这两个都设置完了以后,然后点击后面的直接更新一下,而现在我们去刷新这个页面,手机号码就不需要填写了。
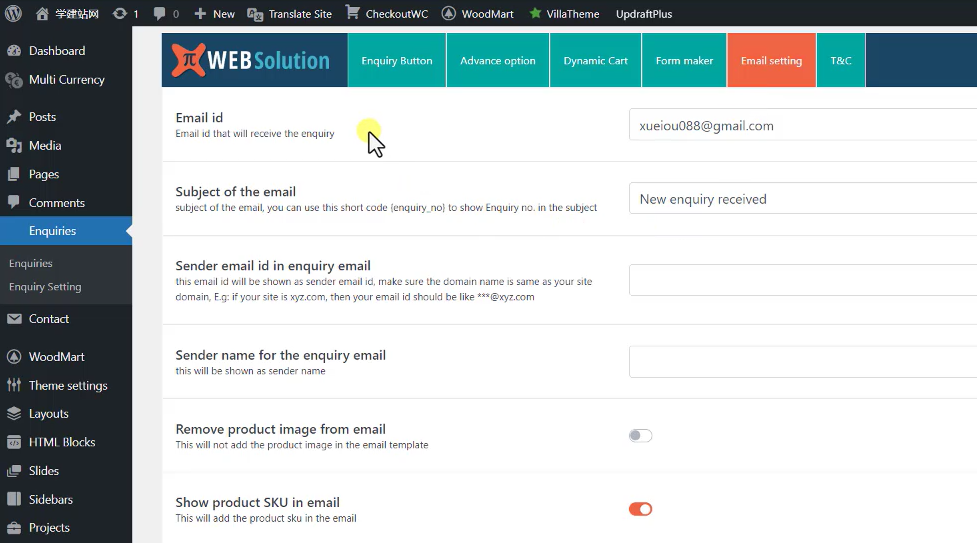
其他的选项也是一样的,下面一个是针对我们的邮箱的设置,这个是毫无疑问了,比如说我们的邮件,当用户提交了这个表单以后,我们用哪个邮箱去接收邮件,我们在这里肯定要填写一个邮箱,然后下面就是在我们的邮箱里面,这个邮件它显示什么样的效果,下面一个是我们的发送的邮件,另外我们发送邮件的显示的名称,下面还有一些其他的,比如说我们邮件里面显示的内容,是不是要显示sku或者是我们的产品ID,包括我们的logo什么的,如果你不想让它显示你就默认就可以了。

这里我们就要做一下测试,因为我们这个表单已经创建成功了,所以我们现在要给它添加一个发送邮件的邮箱,这里我已经配置好了一个 smtp里面,我已经设置了一个邮箱,发送邮箱,我们就使用这个邮箱作为我们的发送邮箱,把它放在这个位置。
好,添加完成以后,然后我们去保存一下,因为我们这个邮箱我们已经设置过了,它是可以正常发送邮件的,所以现在在这里我们就去提交一下我们的表单,我们模拟一个客户,比如说他现在选择了一些产品,他现在要给我们留言,我们就简单的写一下名字,写一些内容,选择一个国家随便写完以后然后提交,它提示我们询盘邮件已经发送成功了。

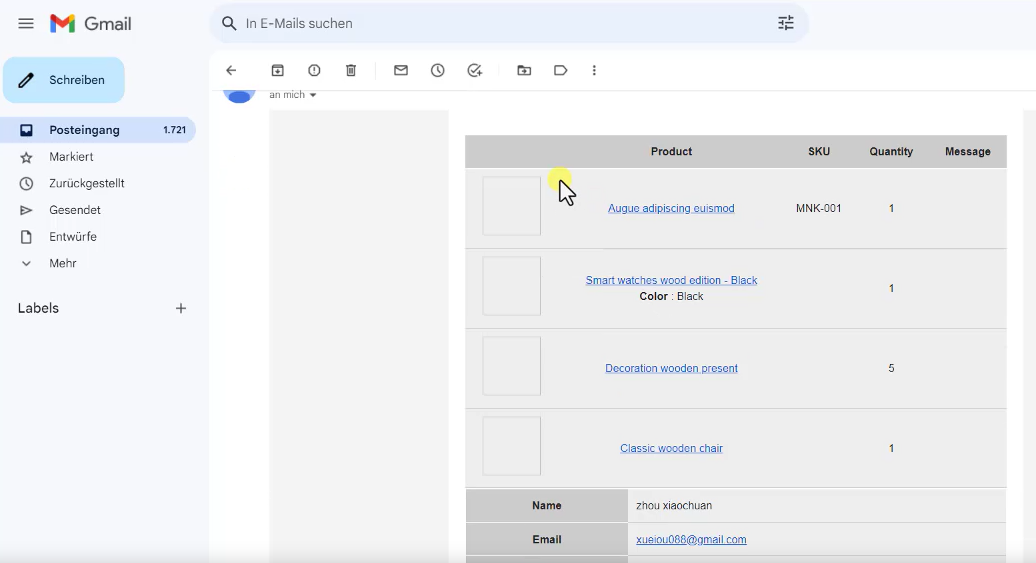
现在我们进入我们的邮箱看一下有没有收到邮件,我们看到这里就有一个新的邮件名称,这个名称其实就是我们已经设置好的,就是这个邮件名称,好,我们打开这封邮件,好打开邮箱以后,我们就可以看到我们邮箱里面所接收的内容,但是这个图片没有显示出来,但是我们只要知道它询盘的是哪个商品就可以了,然后有多规格的也可以看到我们的sku,包括下面它所预留的信息我们都可以看到,但是在我们的邮箱里面可以看到之外,也可以在我们的询盘列表里面看到询盘信息。

好,这就说明我们询盘的按钮已经添加成功了。
还有一个设置就是我们要去添加一个说明,或者是一个同意协议,我们在这里面可以添加一些协议,添加完了以后保存,那么用户在提交表单的时候,我们重新去加入一个表单,加入的时候在下面它就会有一个同意协议,但是这个协议它可以点击进去,但是你在这里面可以加一些超链接,它可以看一下什么协议。

评论(0)