这节分享一个wordpress插入片段代码的强大插件:WPCode。
这个插件为我们的独立站的各个区域去添加不同的代码片段。当然我这里一说代码片段可能大家会觉得比较难,其实非常简单,比如说我们的站长工具,或者是我们的谷歌统计这样的代码,我们需要把这样的代码放到我们的独立站里面,去统计我们的访客,包括我们的成交订单等等,也就是跟踪我们独立站的一些数据。
那么这个时候我们就需要使用到这样的一些代码,这种我们就把它称之为代码片段。

当然除了这样的js的代码片段,你也可以去加上一些html的代码片段,CSS的代码片段,或者是一些PHP的代码片段,那么这些代码片段其实很多时候并不需要我们手动的去写,最主要的是我们如果有了这样的代码片段,怎么样才能够加到我们的独立站当中。
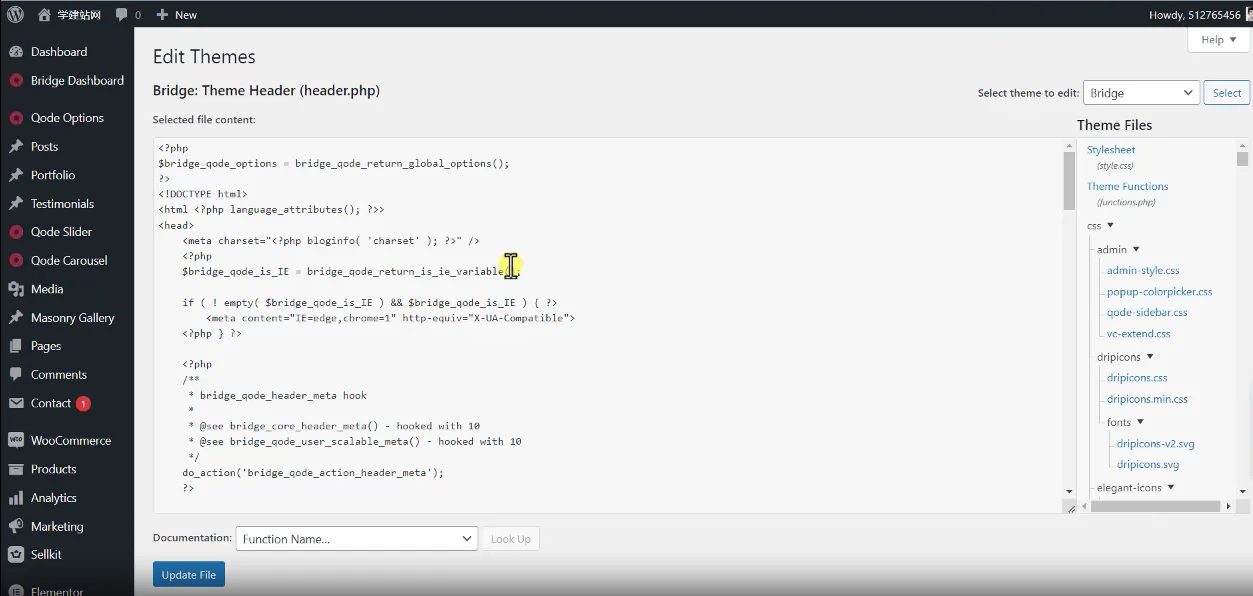
当然如果你了解wordpress的模板结构,比如说我们可以在主题里面找到模板文件的编辑,或者是进入服务器里面进行编辑,那么在这里假如说我们想把谷歌统计的这段代码它告诉我们,要把它加在我们的头部header里面,那么如果你了解代码结构,你肯定很轻易的就可以找到模板的头部文件。

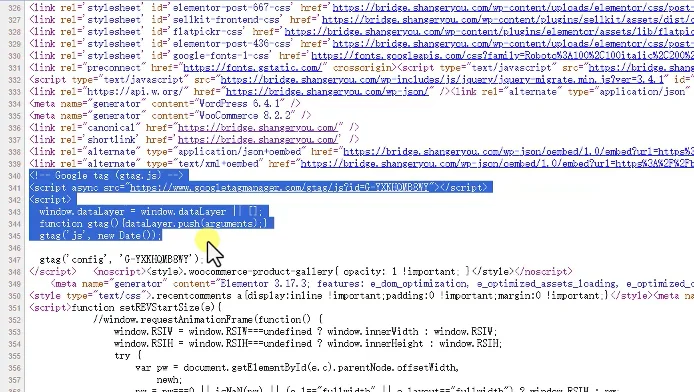
例如在这里我们可以看到有一个Theme Header,它其实就是我们的header.php,你打开以后就可以找到它的head标签,比如说这个是head的结束标签,那么你就可以把你的统计代码放在这个位置,如果它是要求一些代码放在底部,同样的我们也是需要去找到它的底部文件,但是这里其中有一个很多人对代码不太了解,也怕改错了。
另外一个就是我们的主题它会定期更新,你更新了以后你家里面的代码它就找不到了,除非你使用子主题,所以这个时候我们就需要使用到一个插件去协助我们把这些代码加到指定的位置。其中最优秀的就是WPCode。
这个插件有几个功能,第一个就是可以在我们的头部或者是底部,当然也可以在我们的body主体里面去加上不同的代码片段。

你也可以去连接一些社媒,比如说你做谷歌的Google Ads推广,就是谷歌竞价,或者是做Facebook的推广,那么投放这些广告的时候,你也需要去添加一些跟踪代码,那么这个插件也可以帮你去完成指定的一些效果的统计,另外你也可以去添加一些自定义的代码,然后这些代码你也可以给它加上一定的逻辑,比如说在某些页面是可以打开的,或者是某一个用户可以看到这个代码,其他人都看不到。
另外如果你的站点里面有一些错误,它也可以帮你去修复。最强大的是这个插件提供了很多的代码片段,这些代码片段比如说我们可以关闭整个独立站的评论模块,或者是加上一些其他的功能,这里面它都给你写好了,你只要把它放到或者是下载到你的独立站里面,然后使用这个插件进行调用就可以了。
所以你如果完全不懂代码的话,那么这个插件就是你的救星,它主要的功能也就这几个。
下面我们就给大家演示一下怎么样使用这个插件。
首先我们找到plugins,我们已经准备好了这个插件,目前它的最高版本是2.1.5.1,另外一个就是像素的一些添加,包括我们的Facebook的,包括Tiktok的,当然我们也提供了一个汉化包,现在我们去安装这个插件,直接去安装最高版本的主程序,点击打开安装,好插件安装成功以后,我们直接进行激活。
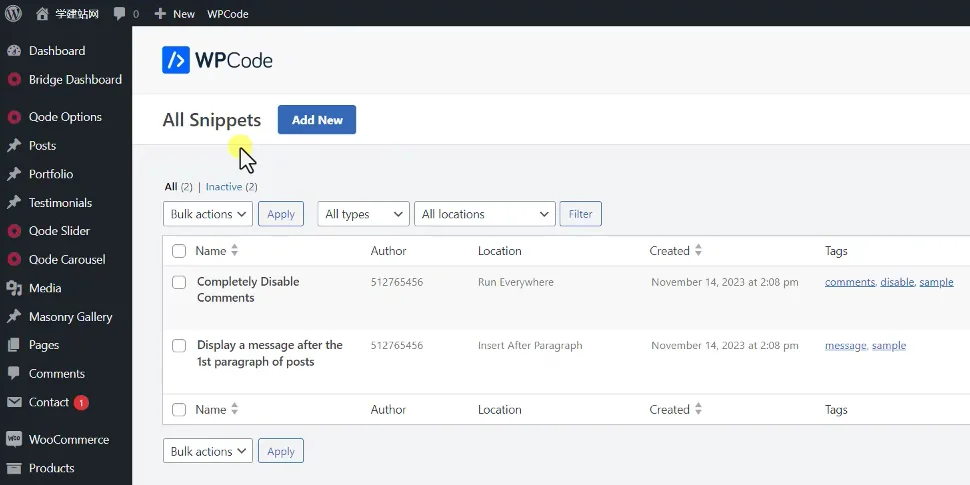
好激活以后,我们在左边的功能按钮里面就可以看到,有一个Code Snippets的功能按钮,我们点击打开,好,这个其实就是它的一个操作界面,这里我们就可以去写一些我们自己的代码,然后往里面去添加。

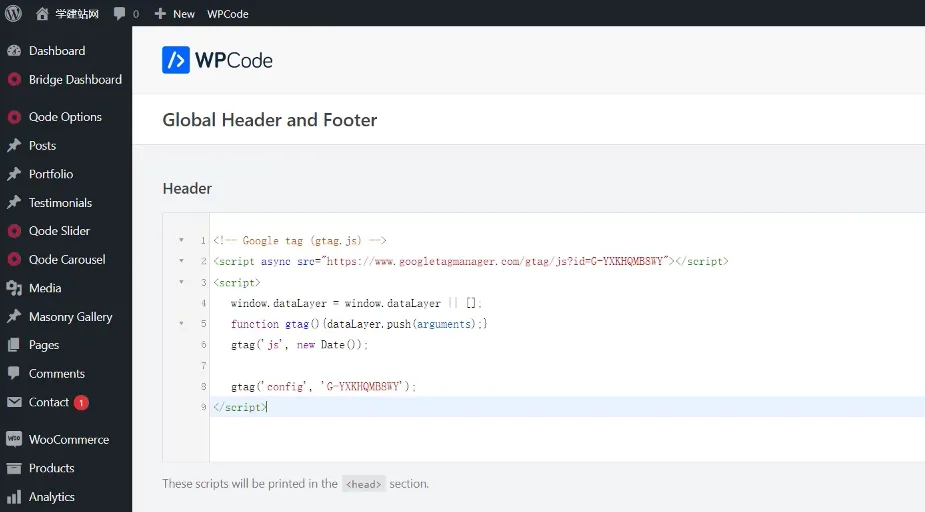
当然我们也可以在它的header和footer里面去加上代码,它这里所说的几个功能,我们其实最常用的就是找到header和footer,以及我们一些投放广告的像素的添加,当然我们也会使用到它的代码库里面的一些代码去添加,其他的很少用到,比如说我们自定义一些html或者是CSS,很多时候我们就会直接在我们的独立在页面里面去添加使用elementor的模块或者是Wpbakery模块,很少会使用到这个插件去添加,比如说我们现在就需要为我们的站点去安装统计代码,那么现在统计代码我们已经生成了,所以我们去copy一下,copy完以后怎么样去加到我们的头部里面,这里我们要找到它的header,然后在header里面我们可以看到这里可以在我们的header标签的这个标签里面去添加。

另外就是我们的主体body,还有就是我们的底部,这里它是要求我们去加到header里面的,所以我们就直接把它粘贴在header里面,粘贴完了以后然后进行保存好,保存完以后,现在我们再去刷新我们的页面,我们要去检查一下它有没有添加成功。
刷新以后我们在一个空白的地方,右击查看网页的源代码,我们找一下我们的header,在Header里面我们可以看到,这个就是我们刚才所添加的一个谷歌的统计代码和这个是一模一样的,这样我们就很轻易的完成了。

如果它在底部也需要去加内容,那么你就在底部这个位置去添加,如果是多个平台的,那么你就在下面进行排列就行了,可以加在同一个位置。
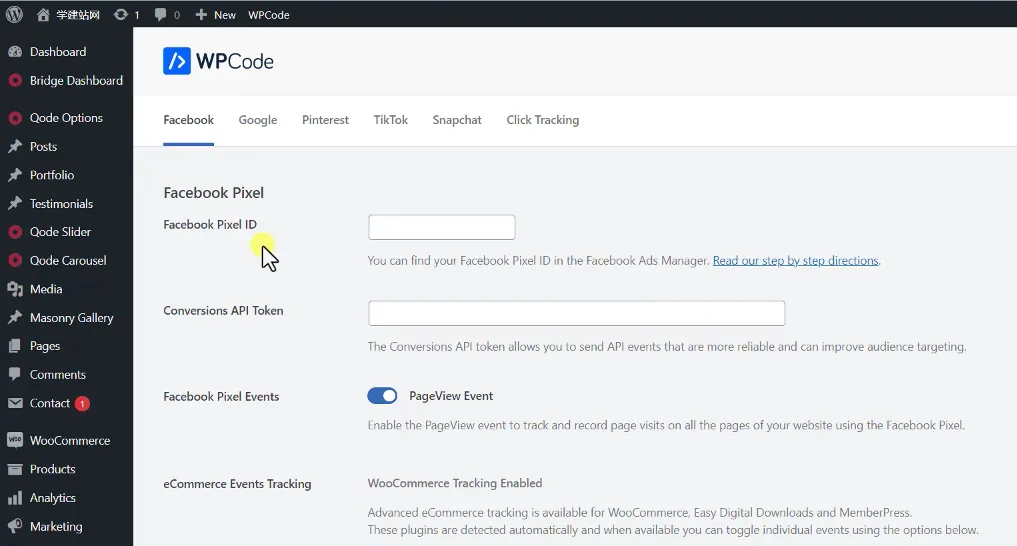
第二个就是像素,但是这个像素我们需要使用到另外一个它的附加组件,我们需要把这个插件也安装一下,在我们的plugins里面add new,然后上传这个插件,当然这些代码插件其实它升级不升级都没有太大的影响,我们点击安装一下,好安装成功以后然后激活,好激活以后我们同样去找到 Code Snippets的功能按钮,然后下面它会多出来一个像素的添加模块,像素链接在这里我们就可以去添加Facebook的像素ID,包括它的API token,下面是针对比如说我们商店的一些内容的跟踪,比如我们的浏览量加购,还有我们的结账,最后一个是我们的购买活动,正常情况下,我们把这4个都会勾选上,包括我们的页面的浏览量,这是针对Facebook的,谷歌的也是一样的。

谷歌统计的ID,比如说刚才我们生成的站点统计,这里面就有一个ID,你可以把 ID复制一下,然后放在这个位置,然后进行调用就可以了。
下面也是跟踪,比如说我们的浏览量加购,还有开始结账,还有我们的购买活动以及我们的转化事件,主要是我们统计的时候后面做归因处理的,做过一些谷歌投放的人都知道归因是很重要的。
那么下面一个是Pinterest,也是一个社媒平台,然后如果你在这里去投放广告也可以去添加,然后去跟踪,包括Tiktok,还有一些其他的,这样的话就避免了我们即使不懂代码,也可以去添加这些广告的素材或者是像素,这是它的第二个功能。
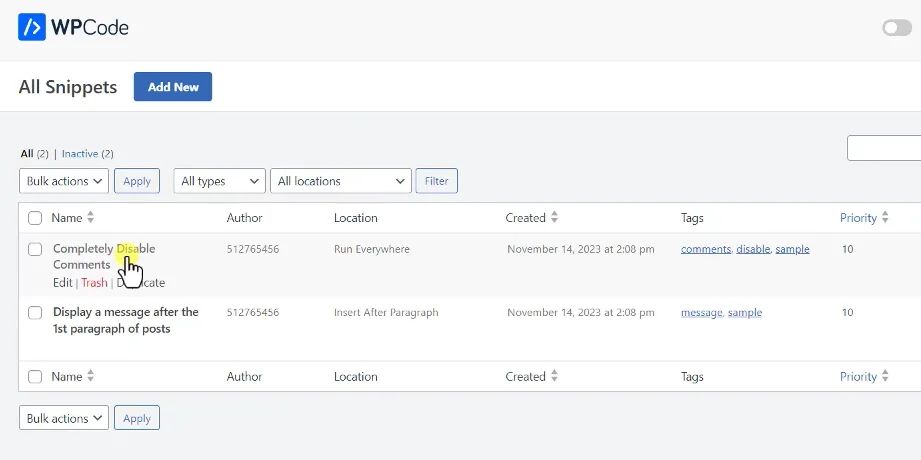
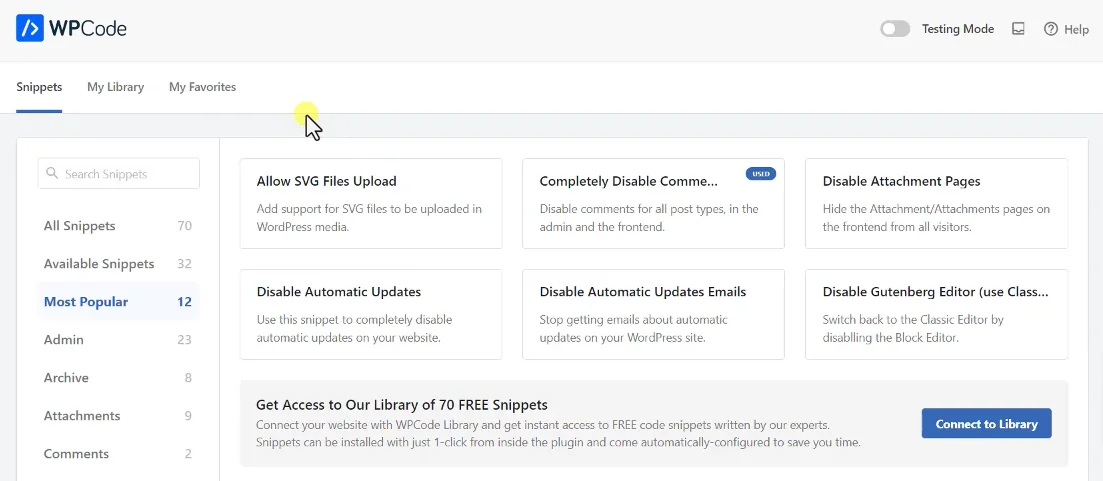
那么另外其他的就是添加一些模块了,比如说我们看到第一个在这里你之前添加的一些代码,比如说我们看第一个代码是什么,它关闭整站的评论模块,那么这里面的代码其实也并不是我自己写的,而是通过它的数据库进行调用的,它这里面有一个代码片段库,我们直接可以在这里去调用,我们点击打开,打开以后我们可以看到这里面有很多的代码,因为我们现在是一个PRO版本的,所以这里面的代码基本上都可以使用,那么个别代码你用不了,你就去他的官方去注册一个账号,然后去链接一下就行了。


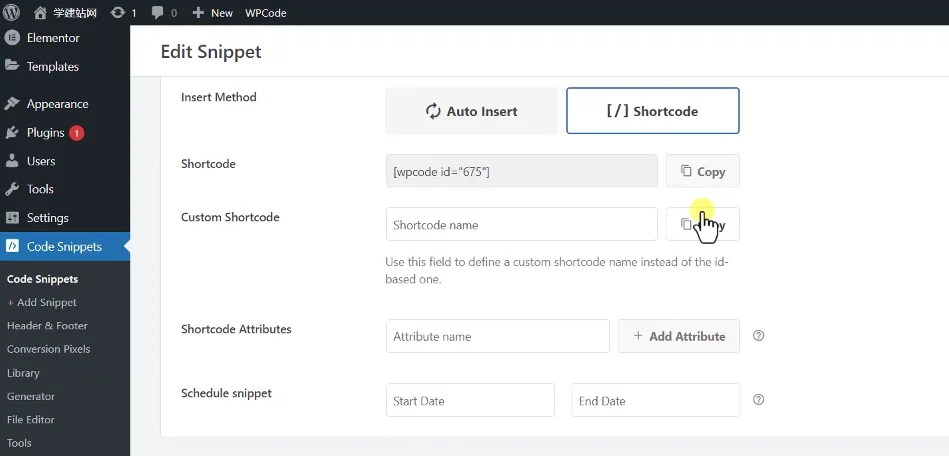
比如说我们这里直接去链接,我之前已经注册好的一个账号好,链接成功以后,它所有的代码你都可以去使用了,比如说我们看到其中有一个代码,就是允许我们的站点去上传svg这样的模块,如果你想使用这个代码就直接点击使用,这样的话就直接可以下载到我们的代码片段库里面,就是我们第一个代码片段里面,当然这里面你可以给它起个名字,然后下面就是针对不同的模块,比如说自动添加,或者是我们通过一个代码,把这个代码放在我们指定的页面里面,另外你可以给解码起个名字,一般我们自动让他去插入就可以了。

然后下面就是插入到什么位置,比如说插入到header里面,footer里面,或者是任何一个位置,body里面都可以,正常的我们都是放在header里面。
当然如果一些不太关键的代码统计,我们可以把它放在footer里面,然后下面一个你可以针对这个代码设置一个有效期,比如说它的开始时间和结束时间,在这个期间内这个代码才是有效的,如果过了以后,这个代码片段会自动关闭掉。
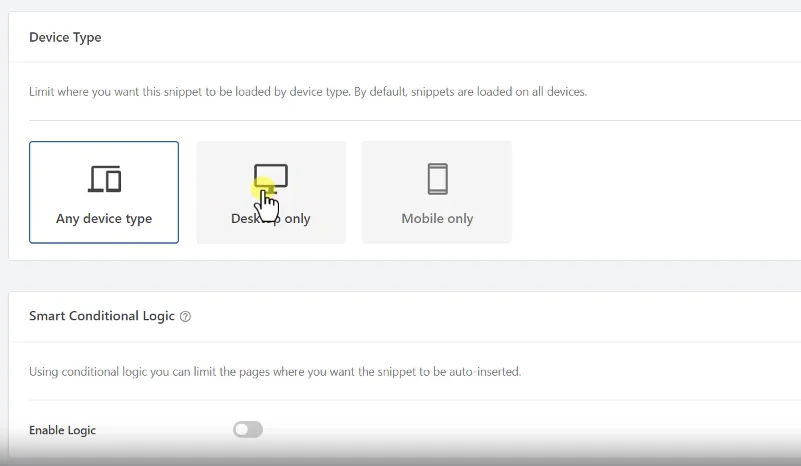
然后下面一项主要是针对的是设备在电脑上去添加,还是在手机上去添加,一般我们默认在所有的设备上去添加就行了。

下面还有一些其他的我们不用管它,然后底部你也可以为这个代码去添加一个tag,或者是添加一个提醒,这些都不是特别重要,添加完了以后然后进行保存,保存完以后它就会进入我们的代码片段里面。
我们点击第一个,这就是我们刚才添加的,但是这个代码目前它还没有生效,所以你在这里还需要进行激活一下,它才能够生效。
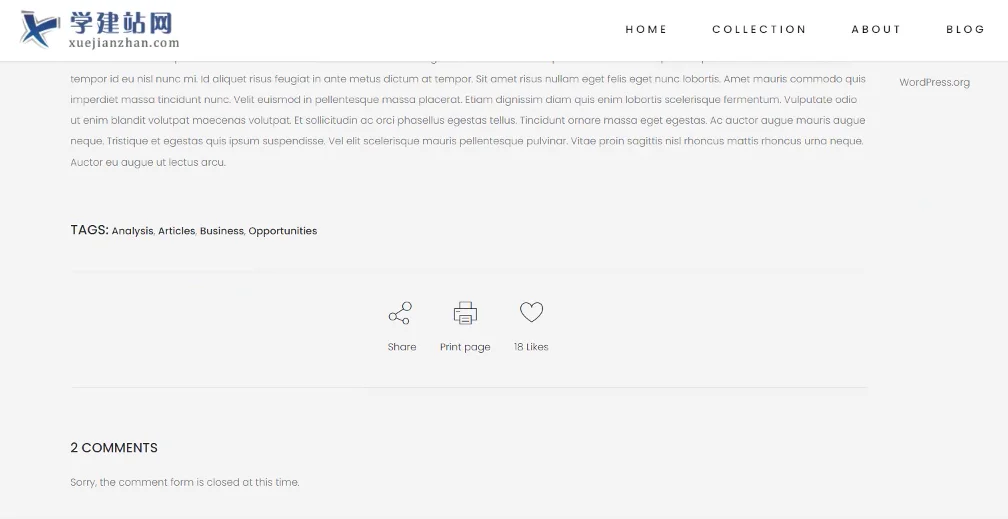
比如说我们现在打开我们的blog页面,我们的每一个blog正常都会有一个评论模块,我们看到这里有一个评论,我们可以使用评论模块的代码把它激活,激活了以后,现在我们再去刷新我们的blog页面,我们的评论模块就自动被关闭掉了,这个其实就是个代码的作用。

那么其他的里面也有很多,你都可以去检查一下,看一下哪个是适合你的,然后你去使用就可以了。
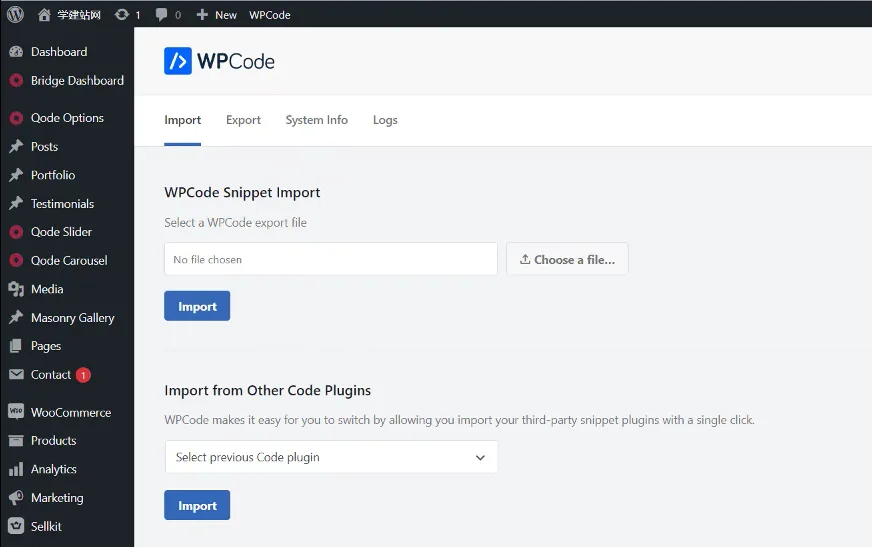
这是它的自定义代码以及它的代码库,所以说另外两个其实我们很少用到,但是如果你有兴趣的话,你也可以去研究一下,然后我们继续回到后台,我们去看一下,当然它这里还有一些工具,当然这个工具主要是导入导出,你可以把当前这个站点里面的代码导入到另外一个站点里面,包括也可以看到我们的系统的一些信息,包括一些日志。

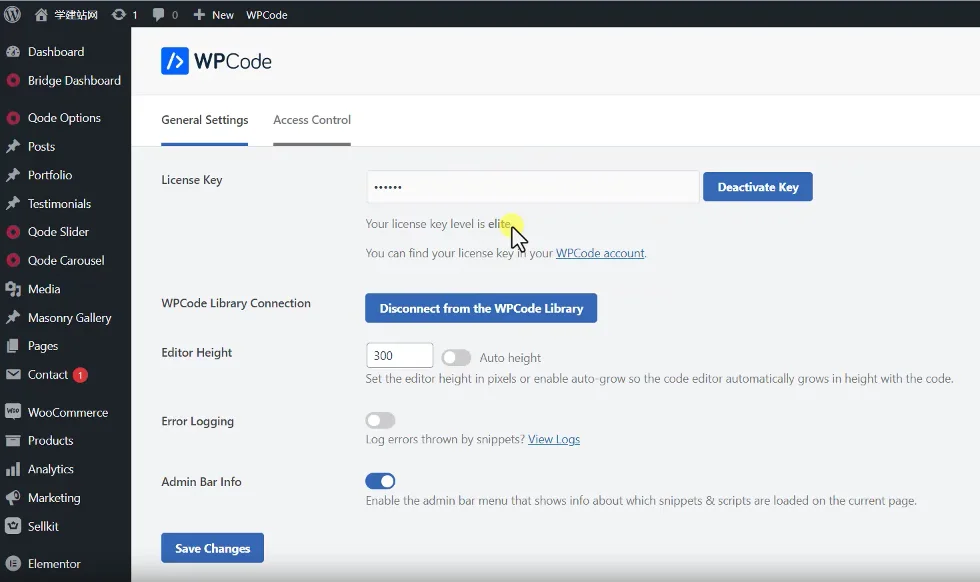
下面还有一个就是它的设置,实际上它的设置里面什么都没有,主要是我们的一个激活码,但是目前我们这个是已经激活的状态了,所以你不用去管它。然后另外一个就是我们的编辑框,我们的代码编辑的时候,它的框的高度,我们默认是300像素或者是自动,如果有一些错误登录,你也可以把日志统计下来,然后可以去查看日志。

另外就是这个插件会在我们的顶部工具栏上面加上一个快速入口,你也可以把它关闭掉。下面一个就是它的权限,就是谁可以看到代码片段编辑插件的一些功能,比如说我们可以针对管理员等等一些内容,包括html JS或者是CSS代码的添加,你也可以进行授权,包括PHP代码的添加。最后一项不允许去添加PHP代码,因为我们的wordpress本身是使用PHP语言去构建的,如果你添了一些PHP的代码,很容易会导致我们的系统出现错误,所以如果你对PHP代码不熟悉,你可以把这个关闭掉,这就是wpcode插件的主要功能。

评论(0)