这节分享一个内容的目录插件:Fixed TOC,已改名为 Tocer。
TOC指的就是Table Of Contents,在我们做独立站的SEO推广的时候,很多时候我们的独立站里面需要添加一些支柱页面,这些支柱页面内容一般是很长的,然后它把其他的页面进行聚合,从而形成一个内部的网状结构,这实际上是做SEO内容优化必须要做的一个步骤。那么如果你的内容太长的话,那么就会导致用户一直在翻页,他找不到重点,所以我们就需要使用这样的一个TOC的插件,然后把我们的页面进行分段。

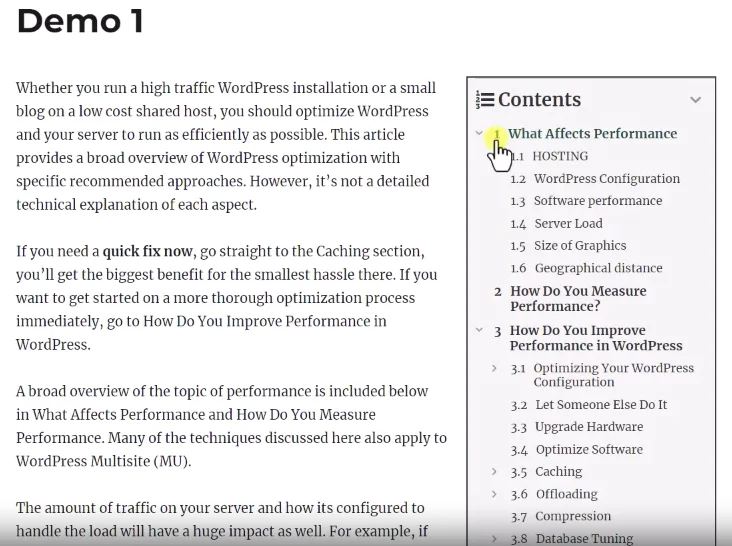
在这里我们可以看一下这个案例,在这个页面当中它有很多的内容,那么这里面的内容它通过h1到h6的标签把它分成了一个的小段落,如果用户从上到下去看这个页面的话,他会觉得很长,而如果我们加上了这样的一个TOC,它就直接可以点击进入某一个段落,当然它也有一个悬浮的按钮,这样的话可以大大的提高我们的用户体验。

下面我们就给大家演示一下,怎么样去通过一个插件,在我们的内容里面加上TOC这样的模块,首先我们进入我们的wordpress的后台,然后去安装插件,好然后我们上传插件,这里在桌面上我已经准备好了 PRO版本的插件,也给大家提供了一个汉化包,我们直接去安装主程序,点击打开安装,好插件安装成功以后我们激活一下。
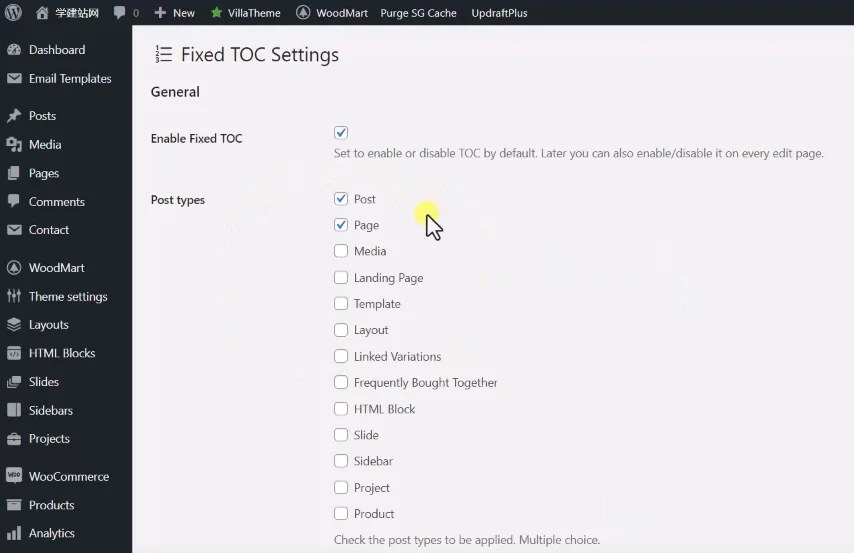
好现在在我们的settings里面,这里就多出来一个Fixed-TOC,然后我们点击打开去设置一下,首先你要把它激活,然后第二个它应用在哪些页面上面,这些其实就是我们wordpress的一些内容结构,包括我们的文章页面,配件页面,还有我们的媒体页面,那么根据你自己的需要去选择,当然如果你的产品页面的内容也比较多,那么你可以选择产品,这里我们先默认勾选我们的文章,我们的配件先不勾选。

下面一个就是这个模块,它去提炼的目录,从h1直到h6,剩下其他的我们先不管,然后我们保存一下。然后我们现在进入我们的博客页面,因为我们刚才设置的只针对我们的 post,也就是我们的文章页面,我们打开一个文章.

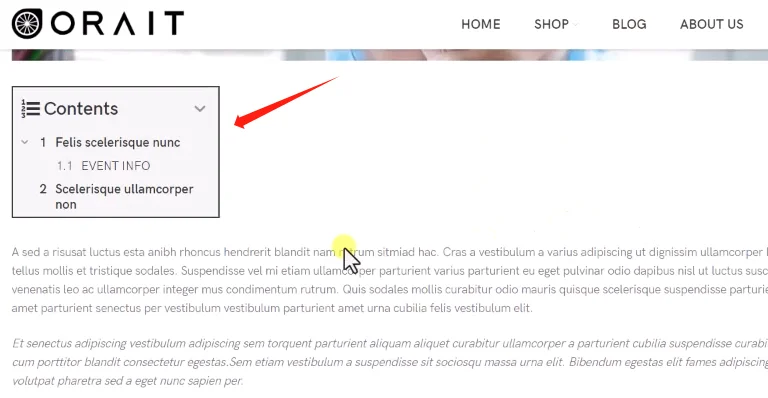
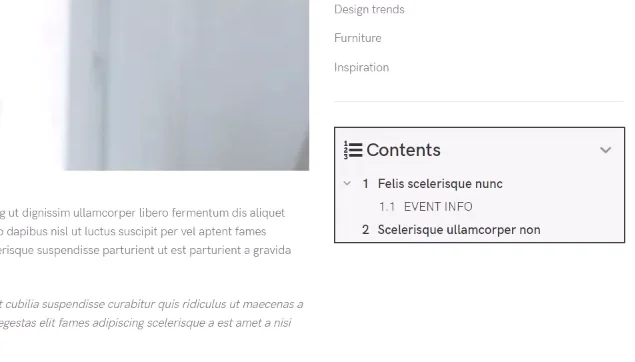
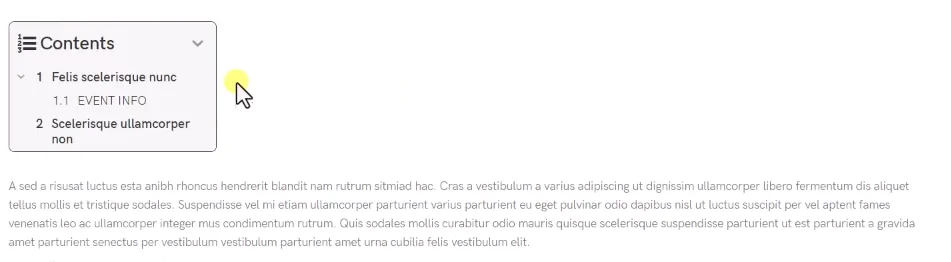
那么在这里我们就可以看到它多出来一个内容目录,也就是TOC,那么这里面它会自动提取我们当前这个页面当中的h1到h6的标签,h1就作为主目录,h2就是依次排列,它会形成一个分层的结构,那么你也可以把它收缩,然后你点击进入,它就可以快速的锁定到第二个段落,你往下翻译的时候,它就会多出来一个浮动的按钮,你点开以后也可以再次进入它的段落里面,这样的话就完成了 TOC的添加。
当然 TOC除了可以加在我们的内容里面之外,它也可以加入到我们的小工具Widgets里面,继续回到设置页面。

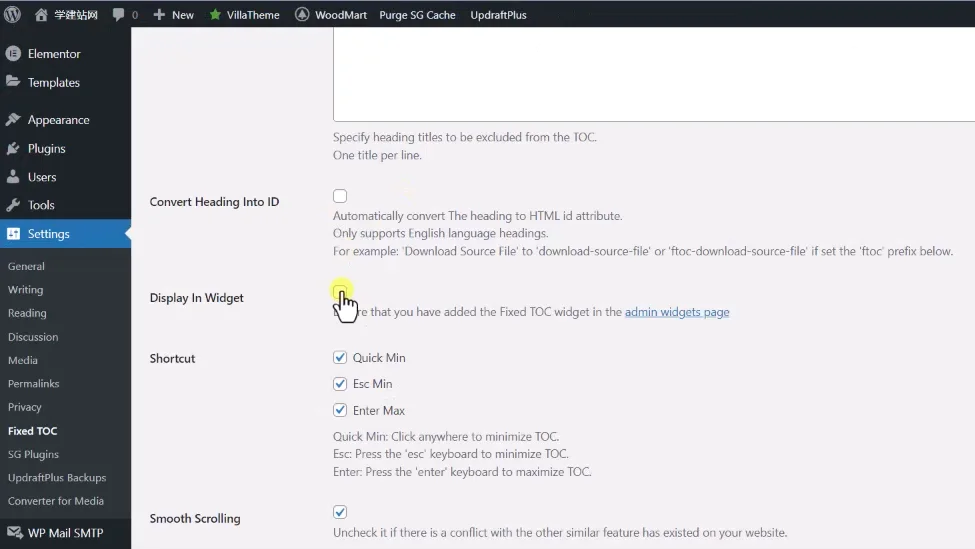
我们看一下其他的一些设置项,设置项不用管它,它其实是排除一些h标签,然后另外一个就是针对所有生成的,比如说我们现在生成的一个h1标签,那么 h1标签它可以默认给它加上一个ID,这个其实是一个CSS的选择器,其实你加不加都无所谓,然后下面一个就是在我们的小工具里面去启用这个模块,我们可以把它勾选,勾选完以后然后去保存,这个时候我们再去刷新,这个模块就不会在我们的内容里面去显示了,但是我们发现我们的小工具里面也没有显示出来,这个是因为这里它有一个说明,如果你启用了小工具,那么你必须在小工具页面里面把它加入成一个小工具的模块,它才能够显示出来。
进来以后我们就可以看到这里的小工具就是对应我们目前看到的这三个模块,我们直接把它加到这个模块里面就行了.

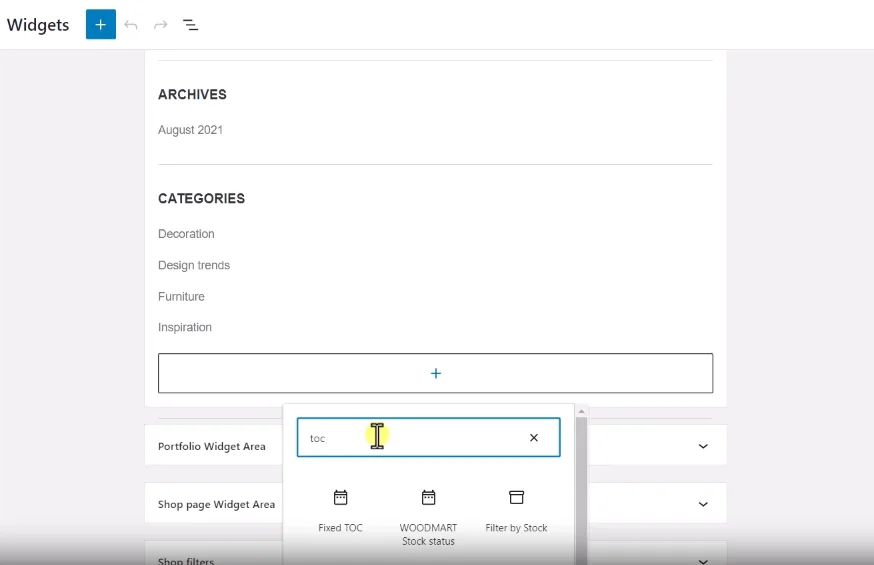
然后你点击加号,然后在这里你可以去搜索TOC,这里就有一个小工具,我们把它添加进来,好,添加进来以后然后保存一下就行了,你不需要去做任何的设置。现在我们再去刷新我们的文章页面,我们可以看到 TOC它就显示在小工具里面了。

那么对于其他的,比如说我们可以看到下面还有一些针对键盘的,比如说你通过一些按键,它可以直接展开或者是收缩,另外一个就是它的滚动方式,当然这个滚动方式它有一个说明,如果假如说你安装了这个插件和你的主题是不匹配的,不兼容的,它出现不了,这个时候你就把这个勾打掉就行了。
另外一个是排序这里我们也不用管它好,这就是整个设置的一个内容。
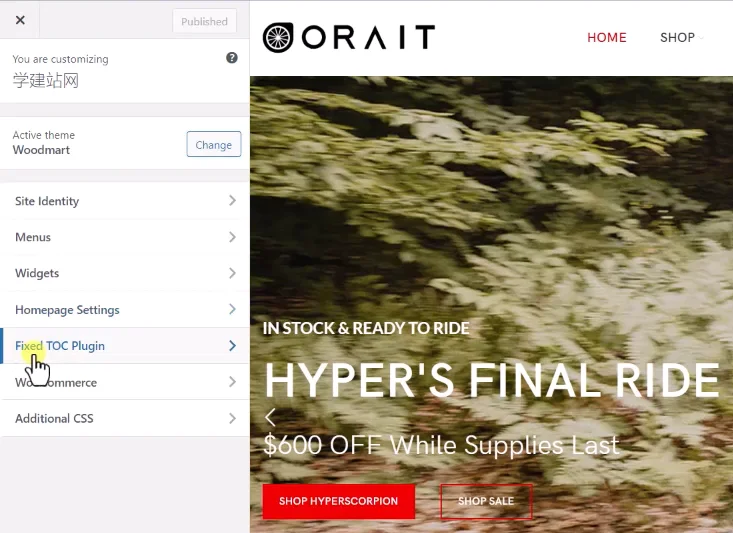
那么除了设置这个模块之外,当然我们也可以去修改它的样式,在这里我们可以看到有一个外观,然后我们在新窗口打开外观,好打开以后在我们的自定义里面。

我们也可以看到这个模块,fixed toc plugin,然后点击打开,这里面可以做一些简单的设置,比如说它的显示方式是显示在左边还是右边上面还是下边,根据你自己的需要去设置,当然这个模块它主要针对的是非小工具模块,就是你不能启用,因为你一旦确定了小工具,它的位置就已经确定了,所以我们可以把这个小工具给它关闭掉,这样的话我们的设置才能够看到效果,保存以后,然后我们就刷新这个模块还是默认的插入到我们的文章内容当中,现在我们就可以进行自定义了,比如说现在显示在右边,我们可以把它设置为下边的右边保存,然后刷新一下,那么它就会显示在我们的下边了。
我们看第二个就是TOC里面的列表,就是这里面我们看到这里面的列表现在是用数字显示的,当然你也可以把它修改成一个项目或者是菜单,或者是什么也不显示也是可以的。
然后下一个针对的是我们里面的内容,就是我们可以让它显示为一个圆角的,现在是一个直角的,我们把它修改成圆角的,然后它的边框可以变细一点,然后发布,然后我们再去刷新,它现在就变成圆角了,我们的边框也已经变细了。

然后另外一个就是针对他的名字,比如说我们看到这里有一个contents,这个名字你可以把它修改一下,比如说你就把它修改成TOC,或者是其他的根据你自己的情况来,实际上这个目录就像我们书里面的目录是一样的,我们看到它变成了to c然后它的字体大小,还有它的所用到的字体粗细使用到的标签,当然你也可以给它加上一个小字体图标,当然这里默认的是一个字体图标,然后下面是它的列表,它的列表的字体大小所用到的字体,还有一些其他的内容,这些都是非常简单的。
下面一个是它的动效打开的时候它会有一个效果,比如说我们现在收缩打开它会有一个动效,那么这个动效你可以把它修改成这种轮播的状态,然后我们再去刷新,然后现在你去打开的时候,它就会有一种上下的效果。

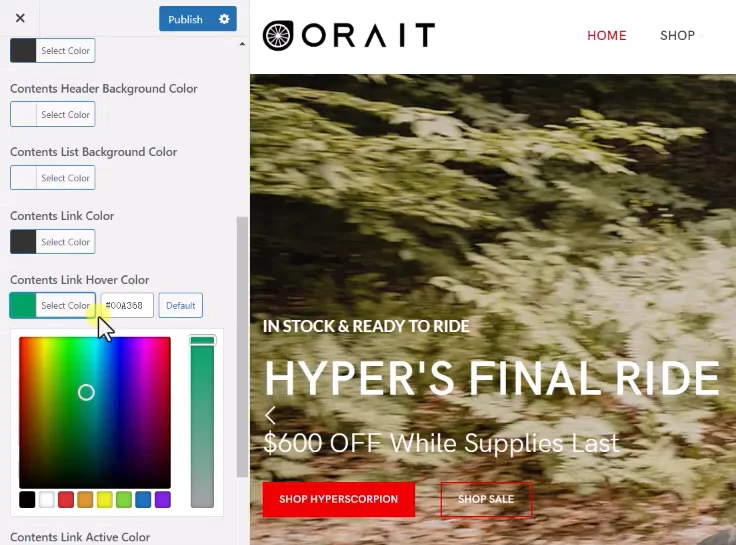
然后另外针对它的颜色的,比如说它的按钮的颜色,这里面就是按钮的颜色,然后下面一些是针对它的边框的颜色,内容边框的颜色,还有它的链接颜色,现在的链接颜色是一个绿色的,就是我们悬停上去的时候它会变成绿色,我们可以把它修改成一个红色,保存一下,刷新,现在我们去悬停,它就变成了一种深红色,其实就是针对它的样式进行修改的。然后我们看最后一个它也可以添加一些自定义的CSS,这就是关于Fixed TOC这个插件的使用方法。

评论(0)