这节我们给大家去分享一下elementor构建器的另外一个非常强大的Elements扩展插件:Unlimited Elements for Elementor。
这里我们就直接把插件官方翻译为中文了,我们先去看一下它包含了哪些功能,这些功能总共加在一块有300多个,所以基本上来说我们安装了这样的一个扩展插件,就可以把我们的elementor页面构建器扩展得很强大。
Unlimited Elements插件功能介绍:

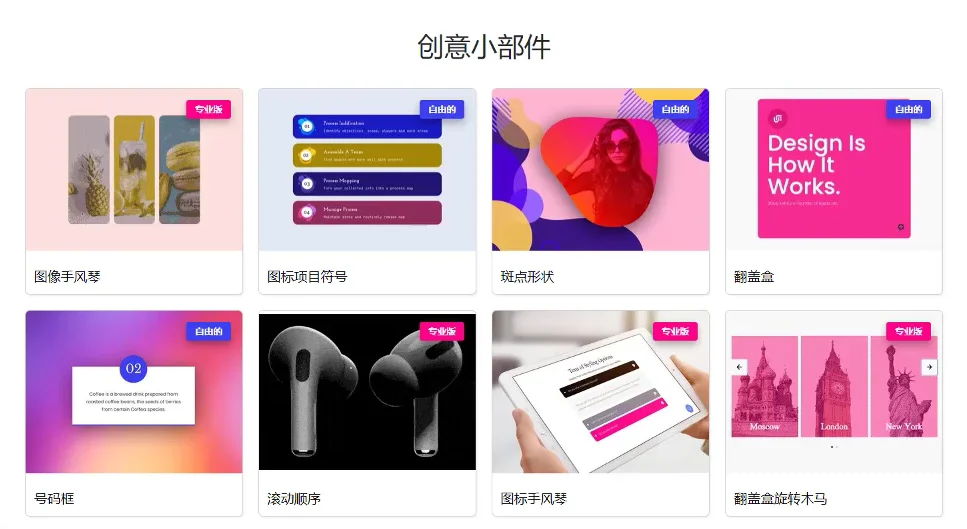
首先我们看到的是一些创意的小部件,比如说我们看到有一个非常好看的图像,手风琴的效果,还有一些项目图标,还有这种非常炫酷的翻转盒,最主要的我们可以看到这里有一个滚动顺序,实际上是很多的一些品牌站点,比如说像苹果、华为他们这种3C类目的产品,他们都会使用到这种滚动顺序。

所谓的滚动顺序就是在同一个界面当中,我们看到这个产品或者是图片或者是文字,它会根据用户的鼠标滚动,然后有呈现出来一些特效,这种特效非常利于分解我们的产品结构,比如说你是做智能手表的或者是手机的,那么可能你有一些动效之前,我们使用动效的方法,要么就是使用视频,要么就是使用 gif图片,这两个都是比较大的。
现在使用的这种滚动顺序,你可以把这些元素一个的叠加到我们的网页当中,那么用户在操作的时候,它会有一个很强的互动感,他就会觉得你这个做得非常炫酷,比如说我们看到这里我们滚动页面的时候,这里面的星球就会随着旋转,然后文字也会跟着去浮动,包括下面的这样的一个特效,通过这种方式去展现你的产品,就可以让用户看到更绚丽的效果,也能够更全面的让他了解你的产品的不同的角度。

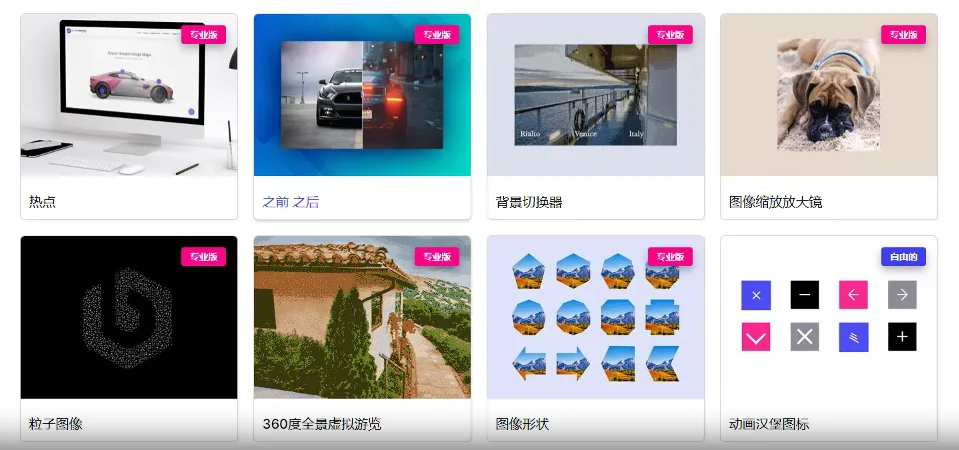
除此之外,我们看到还有一些图标的手风琴,还有翻转木马,另外在下面我们看到还有一些之前之后的,假如说你做的一些产品,需要对比使用之前和使用之后这种效果,比如说一些化妆品,那么你当然可以使用这种之前和之后的这种特效,而这个插件它就一键集成了,我们看到这些图片都是可以进行滚动的,我们看这一个就是使用之前的,然后使用之后的,它会有一个很强烈的对比,包括装修之前的装修之后的,包括一些banner,你也可以使用这种效果。
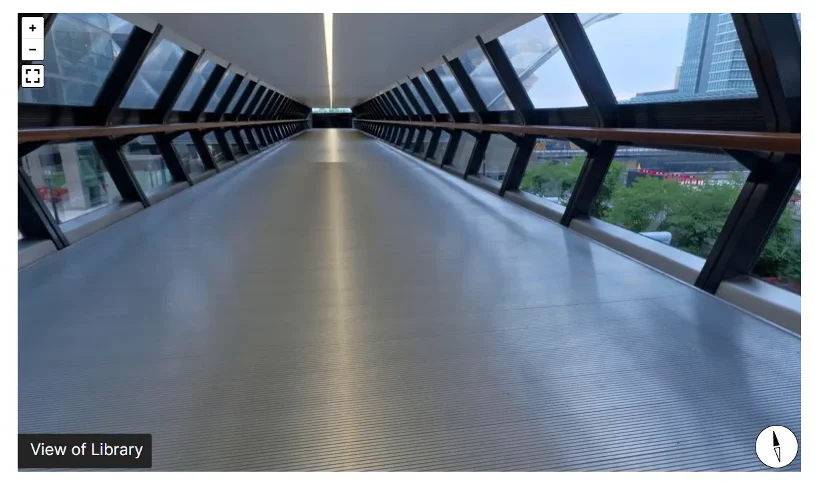
另外还有一个非常强大就是360全景,我们打开看一下。

特别是我们做一些家居日用的,或者是需要去展现一个很大场景的这种效果的,这里我们就需要使用这种3D场景,那么用户打开以后它可以进行拖拽滚动,然后去看不同的角度的一些展现,这里面也可以去展现你的公司工厂的生产流程等等。
这些使用也是非常简单的,你只要去拍摄一个全景图,然后把它上传上去就可以了。包括下面的还有很多,这是对户外的一个展现,我们首先要加载一下,但是这种页面一般正常情况下,我们不会把它放在首页,而是放在一个子页面,然后方便用户去查看,这就是一个360的场景。

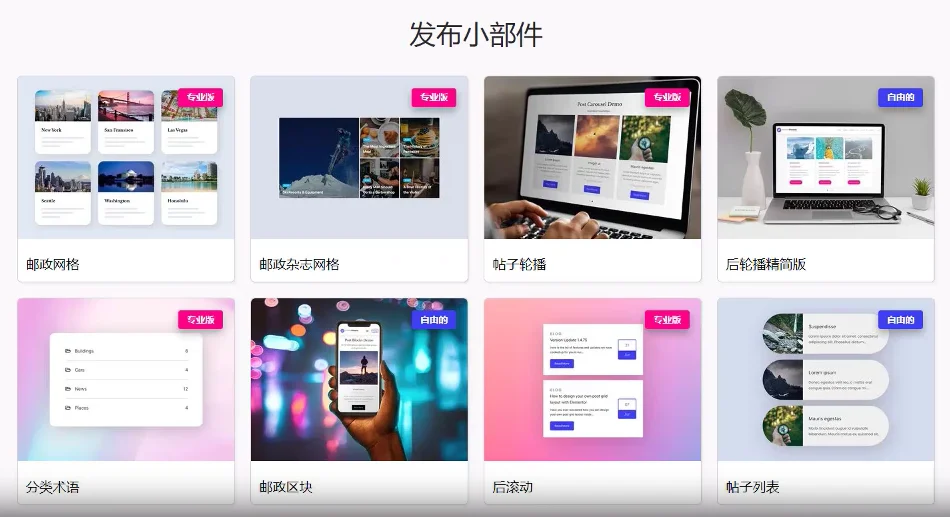
除了这些特色图片之外,还有一些针对我们的blog或者是我们的产品的列表调用,它可以调用各种类型的博客文章显示效果,甚至这种时间轴的都是可以的,然后也会添加一些过滤器,比如说上一页下一页阅读更多加载更多,还有一些表格专门针对的元素,另外针对我们woocommerce的产品的一个展现,还有一些营销插件,包括我们刚才看到的360产品的查看器,就是360的旋转,然后也可以去添加一个聊天的窗口,也可以去添加电子名片,所以扩展插件给我们呈现出来的效果就是非常的惊艳,它对每一个模块都做了很多的一些特效的扩展,所以如果你想搭建一个非常炫酷的这样的独立站,那么扩展插件是必不可少的,包括一些菜单、超级菜单、内容小部件、轮播图、媒体等等非常的多。
那么这些组件总共加在一块,官方声明的是应该有300多个,并且还会有很多的模板,这个插件相对来说也是不是特别贵,如果你需要的话,你可以直接去官网去购买。
Unlimited Elements插件安装:
那么这里我们给大家提供了一个 GPL的版本,并且也给大家提供了一个汉化包,我们就直接使用 GPL的版本给大家去演示,目前也是一个最高版本,然后我们进入我们的后台,然后找到我们的插件安装,这个插件它也是依赖于elementor的。
所以你首先要在你的独立站上面去安装一个免费的elementor,我们直接去安装主程序,然后点击安装好插件,安装成功以后我们启用一下这个插件和我们之前讲到的elementor的扩展插件,它的使用方法都是类似的,只是在elementor里面去增加了更多的一些这些特效模块,那么每一个模块的使用也是根据它的内容样式,还有它的高级设置,三个模块去组成的,所以我们只要会使用elementor,这样的组件基本上都不在话下,只是有一些组件可能稍微复杂一点,我们稍微研究一下就可以了。

功能按钮中找到:Unlimited Elements,然后我们点击打开这个功能按钮,它的设置相对来说是非常简单的,上面我们看到它官方也有Youtube的账号,还有Facebook的讨论组,那么你也可以去看一下它的视频,下面就是它的一些使用文档,如果你遇到一些组件,你不会去使用,那么看一下文档也是可以的。
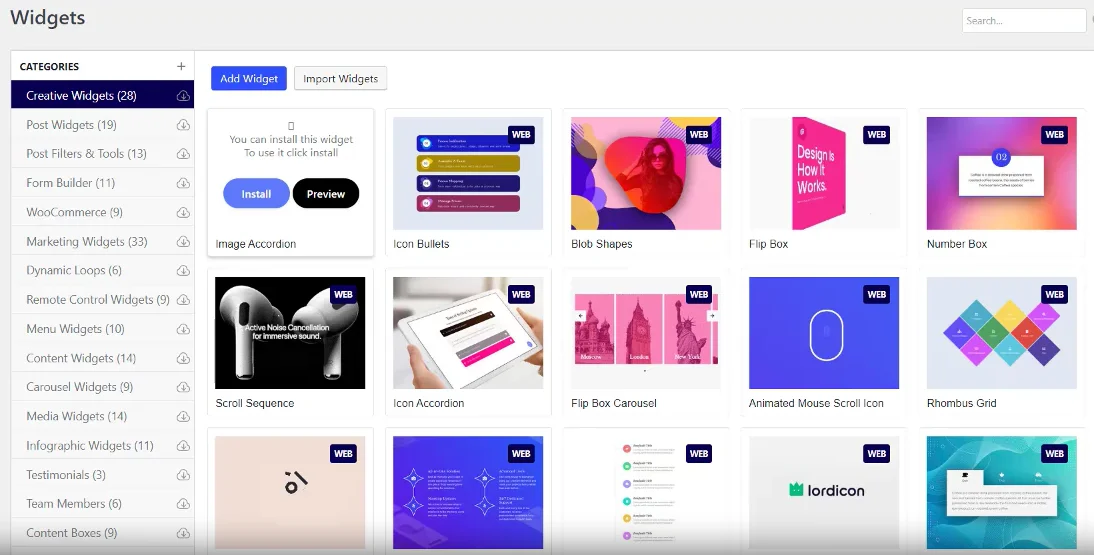
然后第二个就是它的小模块,这里面的小模块这里也做了一些分门别类。

比如说一些特色的小图片,包括文章的,还有文章过滤的,就是我们刚才在它的官网看到的这些分类,包括一些营销的模块非常的多,那么这些模块并不是说你安装以后它就会直接有,你需要把每一个模块你用到的把它安装一下,当然这里面的安装都是免费的,比如说我们这里去添加一个图片的选项卡,我们就点击安装,它这种方式其实更好,因为有一些模块如果你用不到,你就永远就不需要去安装它,那么你这个组件就相对来说比较轻。
那么还有一些其他的,比如说你看着比较不错的,你就可以把它安装一下,比如说我最喜欢使用的就是这种图片盒子,我们也可以先去预览一下,看一下它的效果,这种图片盒子,如果是你比较喜欢的,你就把它安装一下。
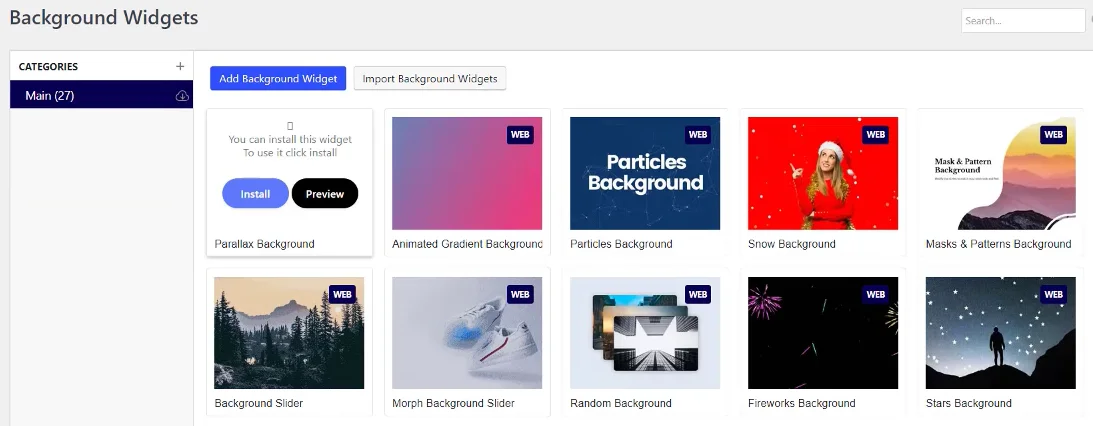
其他的模块都是类似的,然后下面一个就是它的背景,它可以为我们之前的elementor的区域,比如说一些section加上一些很绚丽的背景,比如说加上一个烟花效果,我们可以把安装一下,那么其他你喜欢的也都可以点击安装。

然后另外它的模板,这些模板我们之前给大家讲过,它实际上就是它自家的一些模块,组装成的一个页面,但在页面里面当然它都会使用它自己的模块,实际上和我们本身使用到的elementor可能是不太匹配的,因为elementor的组件相对来说要简单一点,而这种带特效的模块,因为它加了很多的代码,所以这些模板如果你能够自己设计,你就不要去导入,如果你实在设计不出来的话,你就把它导入进来就可以了。
这里面有很多的特效,那么你直接点击把它导入成一个模板就行了。
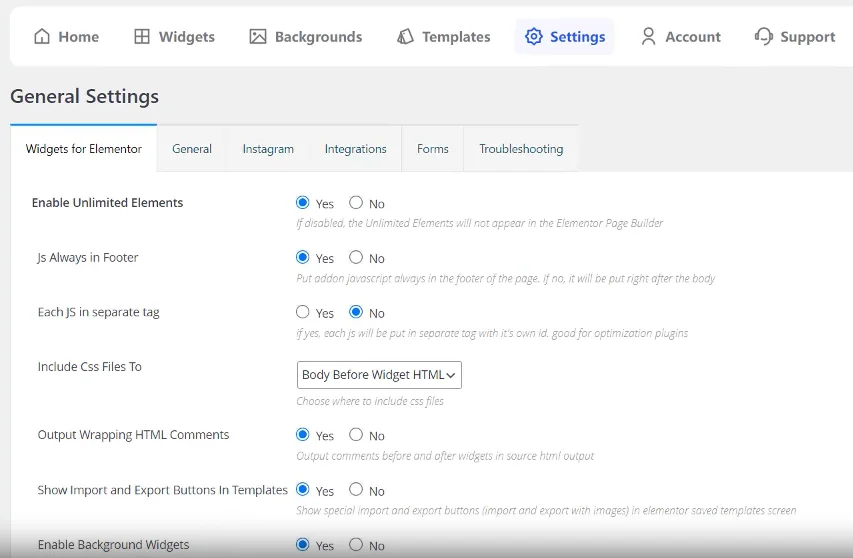
Unlimited Elements插件设置:

然后下面就是组件的一些设置,首先第一个就是开启组件,这样的话在我们的m上面就可以看到,另外就是把我们的JS文件放在我们的Footer里面,这个是对我们的性能做一个优化的,包括我们的CSS文件,那么你也可以把它放在我们的Footer里面,这样的话就最后去加载它,包括一些其他的模块我们都默认就可以,因为这里面能够设置的内容是比较少的。
另外我们看一下基础设置,我们扩展插件它的使用权限只有管理员才能够使用,其他人不能使用。另外就是我们的 Instagram是国外的一个非常知名的社媒平台,那么这个平台类似于我们国内的小红书,它可以发很多一些绚丽的图片,图片上可以带一些文案,那么这些图片你发布的Instagram也可以把它重新引用到我们的独立站里面,那么这里你就需要去填写一下Instagram的它的key,还有它的账号用户名,下面一个是针对我们的谷歌地图,因为这个模块里面如果你使用到了它的谷歌地图的模块,你就需要去申请谷歌地图的key。

实际上我们谷歌地图的key,包括一些其他的key,我们遇到了很多次了,实际上这些新的申请是非常简单的,只是唯一的问题,比如说你如果想使用谷歌的云服务,就是免费的云服务90天的300美金的,或者是你想使用Google Ads就是谷歌的定价推广它的3000人民币的一个奖励,那么等等这些你都是需要去绑定一个信用卡,并且这个信用卡必须得是visa卡,你才能够去使用的,所以申请的时候相对来说只有这一个阻碍,其他的时候比我们国内很多的 API申请还要简单。
然后另外一个就是我们的表单模块,这个表单模块只有你使用了扩展里面的表单,你才需要开启的。那么这里它是针对一个日志的保存,包括我们的一些修改条目的保存,也可以去测试我们的邮件,如果你不使用它,你就不用管它。

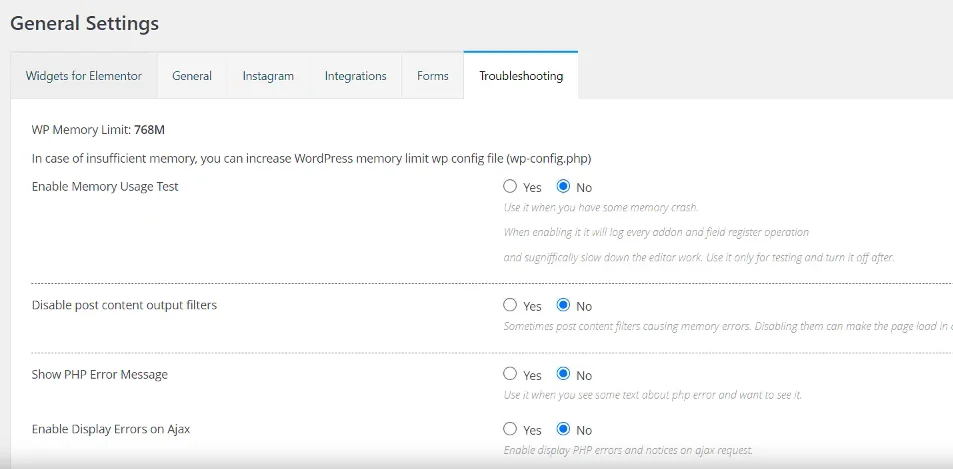
下面一个是它的故障排除,它可以看到我们的一个PHP的上传限制等等,他也会告诉你在哪里去修改。如果你使用这个插件出现了一些兼容性的问题,才需要在这里去运行它的测试,正常情况下我们都不需要管它,包括我们的PHP的一些信息,在很多的一些商业主题里面都会看得到,我们现在使用到的PHP版本等等,还有一些其他的内容,这个就是它的整个设置,然后我们看到下面一个就是它的连接账户,因为我们现在使用的是GPL版本的,所以这个没有用,我们连接不了他的账户,即使连接也没啥用,然后后面一个就是它的官方支持,其实就是这个插件的设置方法非常简单。
Unlimited Elements模块使用演示:
具体参看第二个视频教程。

评论(2)
无法启用插件,因为它引起了一个致命错误,这种情况怎么办
使用前面一个版本先上线