本文分享一个elementor的扩展插件Elementskit PRO。
在前面我们搭建独立站过程当中,我们知道elementor这个插件是我们构建独立站页面经常会使用到的一个页面构建器,它包含了两个版本,一个就是一个免费的版本,还有一个是PRO版本的。
关于Elementor PRO版本,我们在学建站网已经给大家提供了最新版本的一个插件,你直接可以去使用。那么通过这两个版本的elementor,在我们制作独立在页面的时候,这里面就会多出来很多的一些结构化的模块,我们就可以根据我们的需要去设计我们的独立站页面了。
往往在我们真正的制作独立站页面过程当中,除了这些我们看到的elementor的免费版本和PRO版本的一些模块之外,可能我们还有一些其他的需求,那么这个时候我们就可以使用elementor的扩展插件,叫Elementskit PRO这样的一个插件。

这个插件是一个非常强大的elementor的扩展插件,它在elementor这个插件的基础上又提供了更多的模块,有90多个模块,但是这里面的模块它并不是独创的,它有一些是在elementor原有的模块的基础上增加的一些功能,也就是说里面有一些模块是重复的,只是它的编辑和界面是重新做了一些设计的。
除了增加了一些模块之外,它也单独设计了header和fooder的页面构建器,还有超级菜单,甚至是我们自定义的tab标签选项卡,另外还有一些视差的效果、社会分享,所以这个插件使用起来是非常简单的,只要你会使用elementor,那么它只是把你的elementor的模块扩展的更多了而已。
下面我们已经准备好了这个插件,在我们的电脑桌面上我们可以看到也给大家提供了一个汉化版,如果你想搭建的是中文站点,那么也可以使用这个汉化版。我们这里因为是搭建了独立站,我们直接使用原版给大家去讲解,目前它的最新版本是3.4,所以我们回到我们的后台,然后找到插件,点击add new,然后上传我们准备好的 Elementskit,然后选择这个文件点击安装。
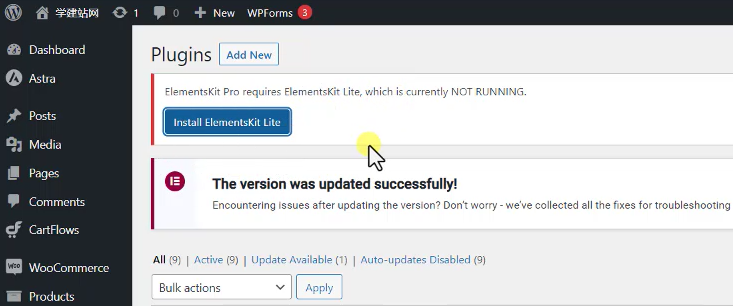
好当插件安装成功以后,然后我们点击激活插件,好安装成功以后,它这里提示我们需要去安装它的一个lite,然后我们点击安装。

现在在我们左侧的功能按钮里面就多出来一个Elementskit,然后我们点击打开,它就会进入1个向导界面,前面会有4个步骤,因为这个站点我之前已经安装过了,所以你按照那4个步骤点,下一步下一步然后保存更改就可以了。
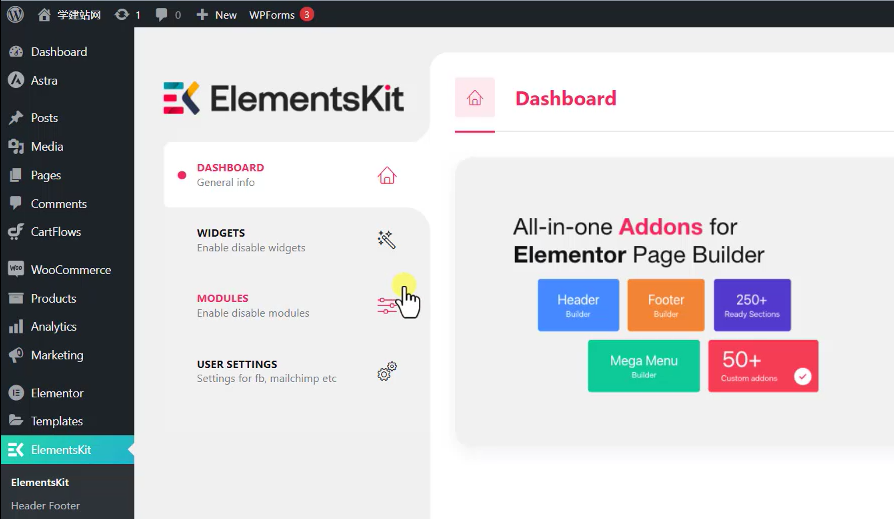
这样的话我们就进入 elementor它的一个仪表盘的页面,我们看到左侧它有一些功能,这个插件我们刚才已经给大家讲过了,它可以帮我们自定义一个头部和底部的区域,在这里你可以去添加一些区域,然后去接管你之前独立站的 Header和footer区域。

然后另外我们看一下它的激活,现在目前版本的PRO版本,给大家提供的就是一个已经激活的版本,所以我们直接可以去使用它,也有一些官方文档,你可以点击进入,看它官方文档的一些说明。
下面一个就是这个插件也自带一个表单系统,那么你可以去创建表单,然后从而去替代之前比如说我们安装的WPForms Pro,或者是contact form 7这样的插件。然后最后一个也是它的文档中心,你可以去看一下它的官方的文档,这里我们就直接进入它的仪表盘,第一个仪表盘里面当然就是它的一些说明了,包括一些教程,我们这里就不再看了。
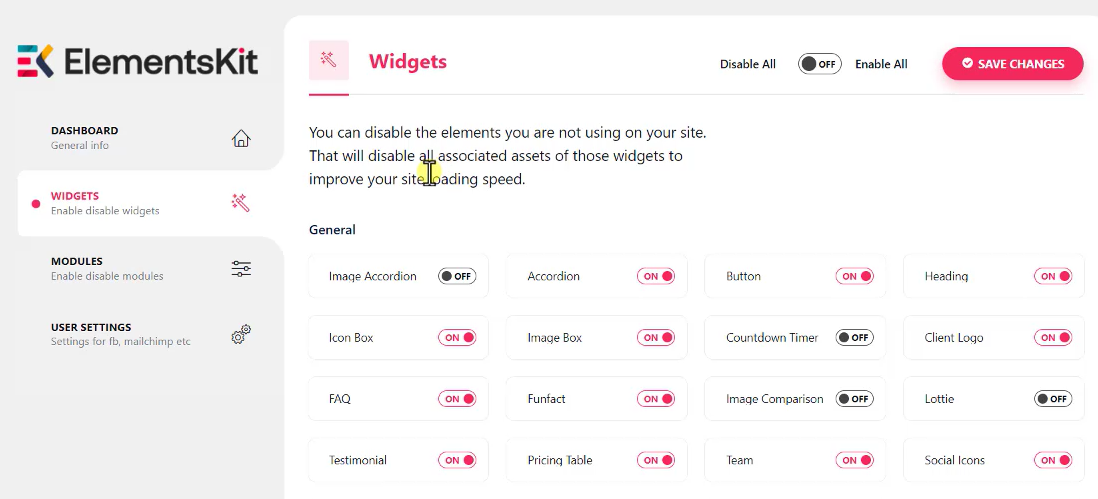
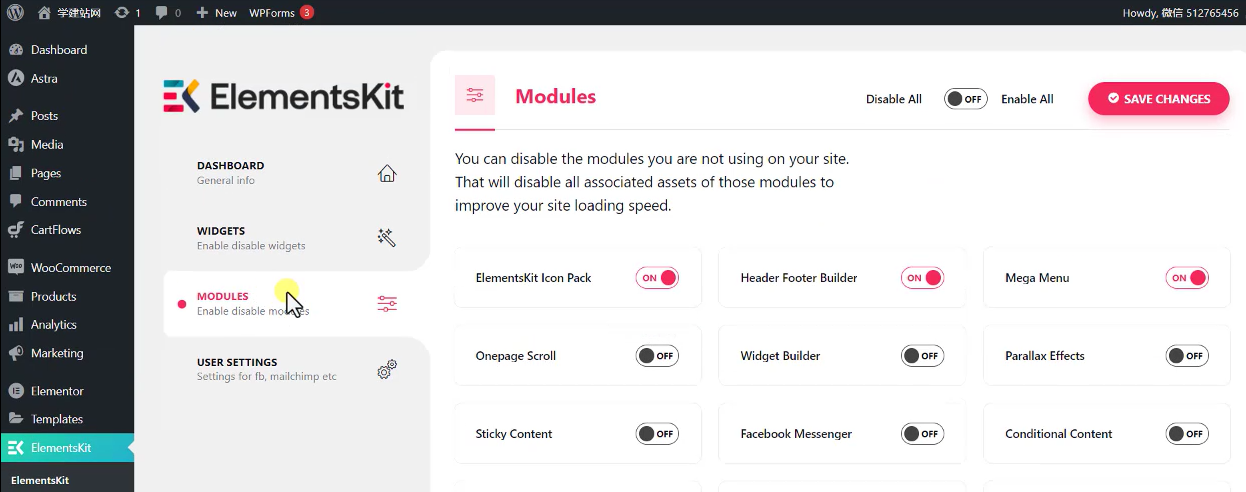
然后我们看到第二个是模块,这其实就是它的核心功能,这里面的模块你可以根据你自己的需要去开启。

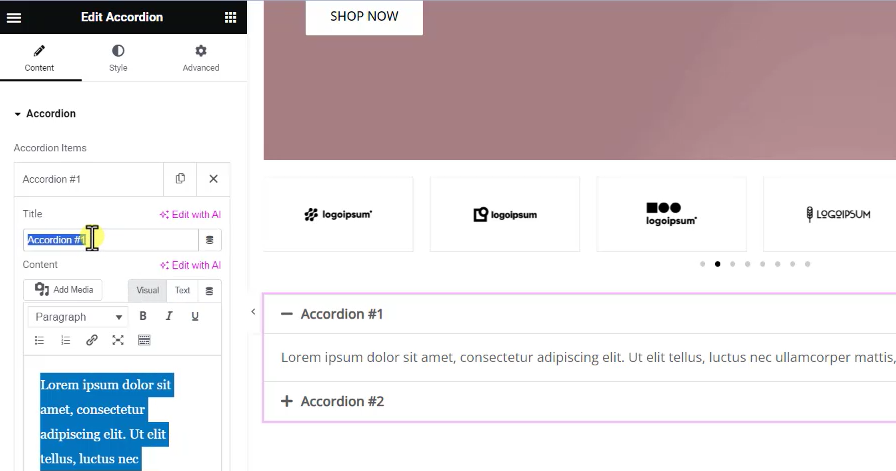
比如说我们看到前面有一个图片的手风琴的效果,那么手风琴我们之前都知道,在elementor里面我们也可以找到手风琴的效果,比如说在这里我们可以看到有一个手风琴的效果,那么你可以把这个模块拖拽到你的页面当中,然后里面你就可以添加一些faq或者是一些官方的说明,这一种我们把它称之为手风琴。

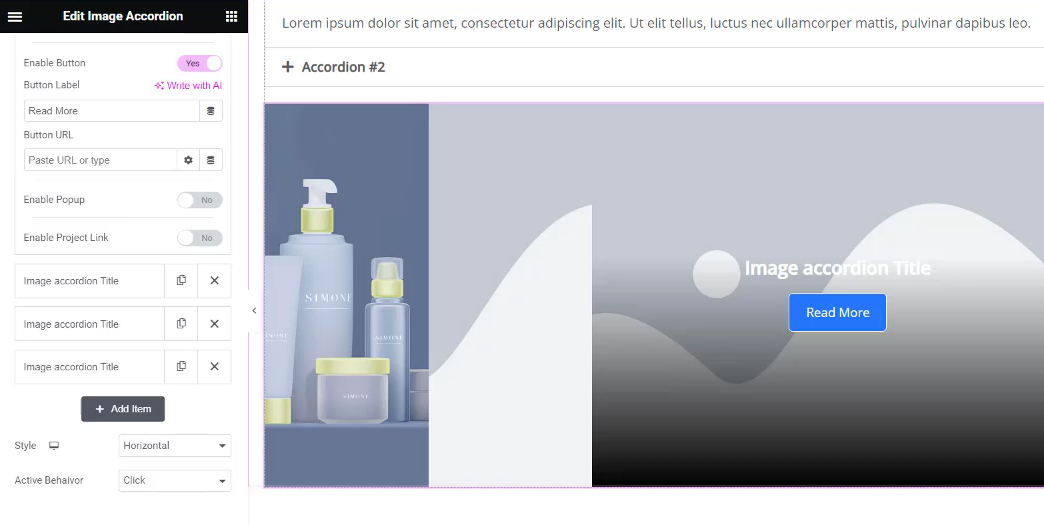
那么在这个插件当中,你也可以开启图片类型的手风琴,之前我们用elementor加的是一个文本类型的,你这里可以添加文字,当然文字里面的内容,比如说手风琴里面的内容你可以加图片,但是上面的title你就只能是文字,而这个插件它可以在这个基础上进行一些改良,就是直接可以把你的图片作为你的手风琴的效果,那么还有一些其他的效果,比如说我们的按钮,还有一些头部标签,它都做了一些特殊的设置。
另外还有一些elementor里面没有的插件在这里面都可以找到,非常的丰富。
下面一个就是我们现在使用的 elementor,它在什么样的页面里面可以去使用,和我们去设置elementor的插件的时候是一样的,你也可以设置它在不同的内容里面去显示,包括头部的模块,底部的模块,还有一些表单的模块,社会分享的模块,包括我们商店的woocommerce的模块,都可以根据你自己的需要进行设置,当然你也可以全部把它开启,但是这里我们并不建议大家这样去操作,因为如果你抓的模块越多,而有一些模块你用不到,那么就会拖慢你的站点速度,所以正常情况下我们只加载我们需要的就行了,比如说现在默认的这些,我们就把它保存一下。
保存完以后我们再次回到我们刚才的页面,构建器的页面我们去刷新,然后我们重新加载一下,然后我们再回到底部,找到elementor,这里面就多出来一个 image,然后一个手风琴效果,我们把这个模块重新拖拽进来,我们看到它的风格就和我们之前使用elementor的效果是不一样的。

在这里你就可以把这个标题给它加上一个背景,然后首先你要把它激活了以后,你就可以添加一个图片,我们随便去找一个图片,我们看到它现在就变成了一个有背景图片的选项卡的效果,下面你也可以再次加入标题,加入read more的一个按钮,那么它的效果就和之前我们使用文本创建的是不一样的,比如说我们看到这是第一个,然后我们去点第二个,那么它就会有一个切换的效果,要比之前我们直接使用文字和内容添加的会更加的绚丽。
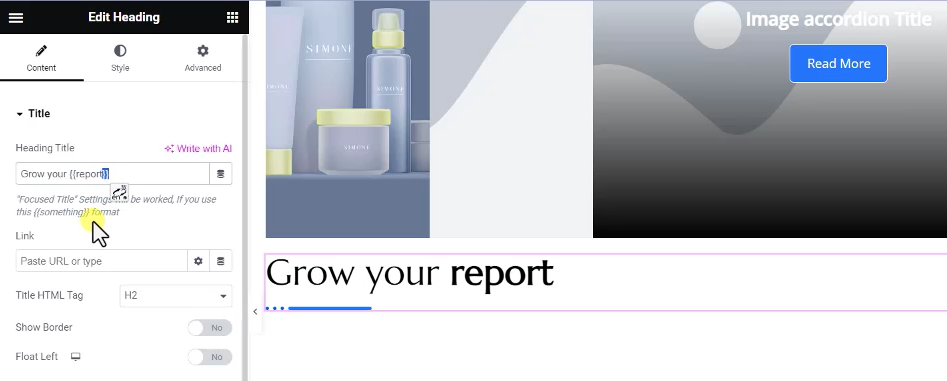
当然除了这样的模块,还有其他的模块,比如说我们点击进入,比如说我们看到这里有一个标题,我们把这个标题放进来。

这个标题和我们之前使用elementor所创建的标题也是不一样的,例如我们看到这个标题里面除了加文本之外,它还加了两个大括号,那么下面也有说明,如果你加了大括号,它就聚焦到文本上面,就着重显示就类似于我们加了一个h标签,那么下面我们也可以加一些链接,另外我们也可以给它加一个边框,包括边框的位置在什么样的位置,这种效果就比之前我们使用elementor单独加的 heading标签会更加丰富。
另外你也可以把它浮动的左边或者是浮动的右边都是可以的,当然下面是副标题,还有它的描述信息,你也可以给它加上一个阴影,当然 elementor也可以做到,只是会更加的丰富一点,下面是它的一个分隔符,我们看到它自带了一种分隔符的效果,那么这个分隔符你也可以去修改它,带一个星星的或者是加上一些其他的风格就非常的丰富。
它和elementor的模块的使用方法是一样的,也是分为三个模块,第一个就是它的内容填写,第二个就是它的风格编辑,然后第三个就是它的自定义设置。

下面的内容就和elementor的模块是一样的了,所以它的使用方法也是很简单的。
那么后期你就可以针对这里面的模块,你想用哪一个你就把它开启,如果不用的你就把它关闭掉就行了,这样的话它就可以完成我们搭建独立站的基本上所有的一些模块要求了。
除了这个小部件,除了它可以为我们的elementor去添加一些小模块之外,我们看到这个插件它还提供了一些其他的模块区域,其实正常这个应该叫模块,这个其实它叫小组件,那么这里其实就是开启一些更高级的功能了,比如说第一个他自定义了一套icon,字体图标,你可以去添加这个插件给我们提供的一些字体图标库。

第二个就是去开启一个header的页面构建器,在这里我们可以看到,那么在这里你就可以创建专属的header和footer,然后应用到不同的页面里面,当然也可以去开启超级菜单elementor,虽然也可以完成超级菜单的创建,但是这个插件它给我们提供的超级菜单就非常的丰富,大家也可以去尝试一下,包括其他的小工具的设计,还有一些页面的滚动效果,还有内容的浮动,甚至直接可以在我们的侧边去添加一个 Facebook的一个在线聊天工具,比如说我们可以把开启,开启完以后然后保存一下,然后最后一个是它的用户设置。
这个设置是非常简单的,其实就是一个集成的效果,比如说它可以添加一个谷歌地图的,在我们这个模块里面,如果我们需要去使用到谷歌地图或者是其他的模块,那么在这里你就可以去填写它的key是在这个位置去填写的。
那么对于其他的也是一样的,比如说我们刚才开启了Facebook的message,那么在这里你就需要填写 Facebook的ID,还有它的key的内容,这样的话你在前台才能够启用这个模块,如果你没有填写,你只是开通了这个模块,它是不显示的。好,这就是关于 Elementskit这个插件的功能,其实它最主要的功能就是去扩展我们的艾利门特插件的模块,然后为我们的独立在页面设计提供更加丰富的功能和一些效果。

评论(0)