本文分享一个页面构建器的扩展插件,那么之前我们给大家去讲解了很多的关于elementor的页面构建器,那么这一节课我们要给大家分享的是古腾堡Gutenberg的页面构建器,现在wordpress的最新版本,不管你是去创建页面或者是去创建一个产品,那么我们看到的效果默认使用的就是我们现在看到的古腾堡Gutenberg的这样的一个页面编辑器,古腾堡的页面构建器实际上是wordpress官方所给我们集成的一个页面构建器,只是我们之前很多时候习惯于使用艾里蒙特,所以往往忽略于古腾堡的页面构建器的强大。

实际上古腾堡页面构建器,它也是能够完成我们制作独立站的很多的需求的。只要我们一说页面构建器,实际上来说它就是把我们在网页当中经常用到的,比如说文本段落,或者是我们的标题、图片、轮播图等等,这些把它集成为一个模块儿。
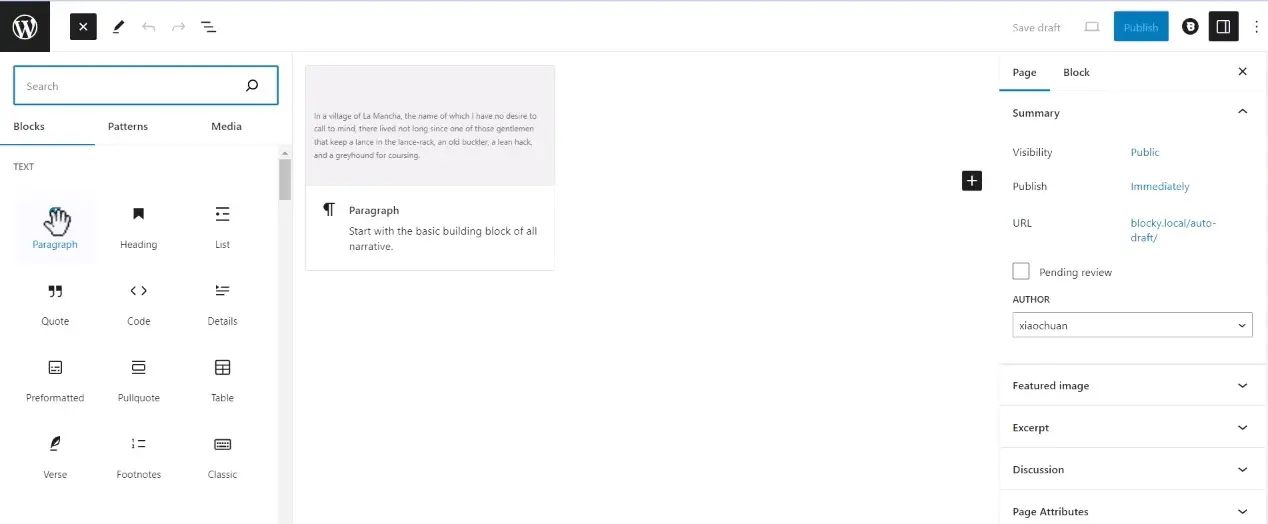
例如我们现在看到的,这个其实是古腾堡自带的一些模块,如果我们想去创建一个段落,直接把 p标签直接拖拽进来,那么我们在右边看到的就是它的显示效果,如果我们想添加一个标题,同样的它也是一个模块,例如我们加一个list,或者是加上一段代码,或者是我们去加手风琴表格等等,实际上古城堡里面也是非常全面的,除了这些基础的模块之外,当然也有一些非常高级的功能,例如我们可以去调用我们的文章列表,也可以去调用我们的产品列表,里面还有很多的一些模块儿,包括我们的产品模块儿,还有我们的头像等等。

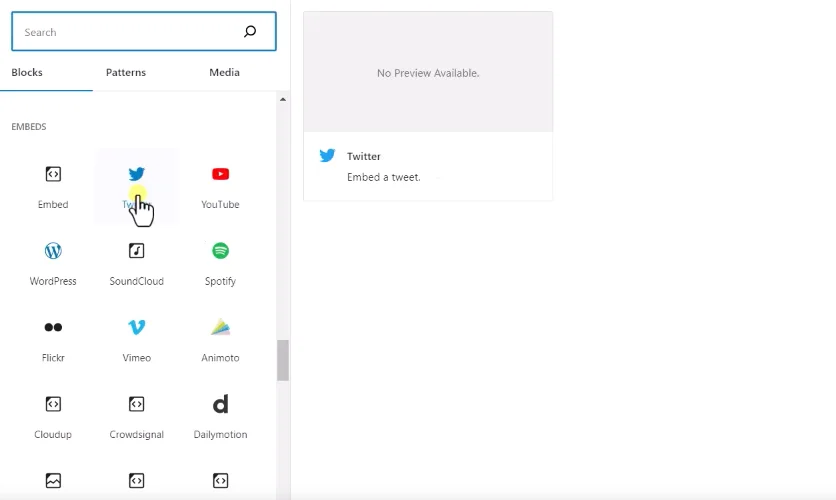
另外古腾堡也有第三方的一些集成模块儿,例如我们想去插入一些推特的推文或者是油管的一些视频,那么这些都是支持的。所以如果你能够熟练的去使用古腾堡页面构建器,也是完全可以完成我们独立站页面的制作的。
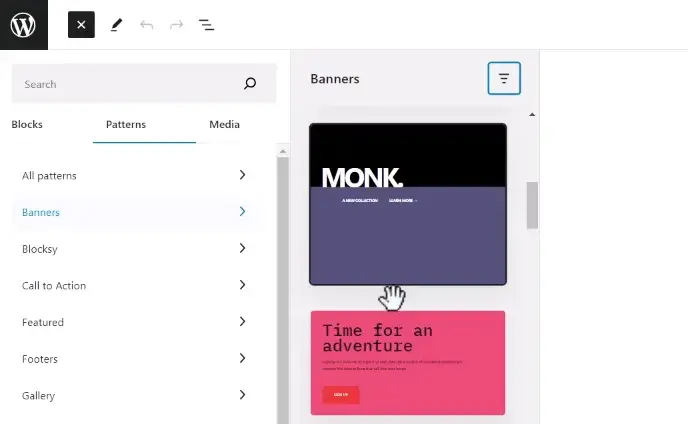
古腾堡除了给我们添加一些模块之外,另外它也给我们集成了一些特效,就是把这些blocks这些模块儿集成一些区域,然后我们直接可以去插入调用,例如我们可以看到这里有一个那么你也可以去添加这种效果,然后做出来一些非常绚丽的带有背景图片的 banner,包括我们的头部底部,还有我们的图片集,它都是有一些固定的模块儿的,这些模块儿你也可以直接去使用。

然后另外它的媒体里面它也提供了很多的风格儿,比如说我们的图片风格儿等等。
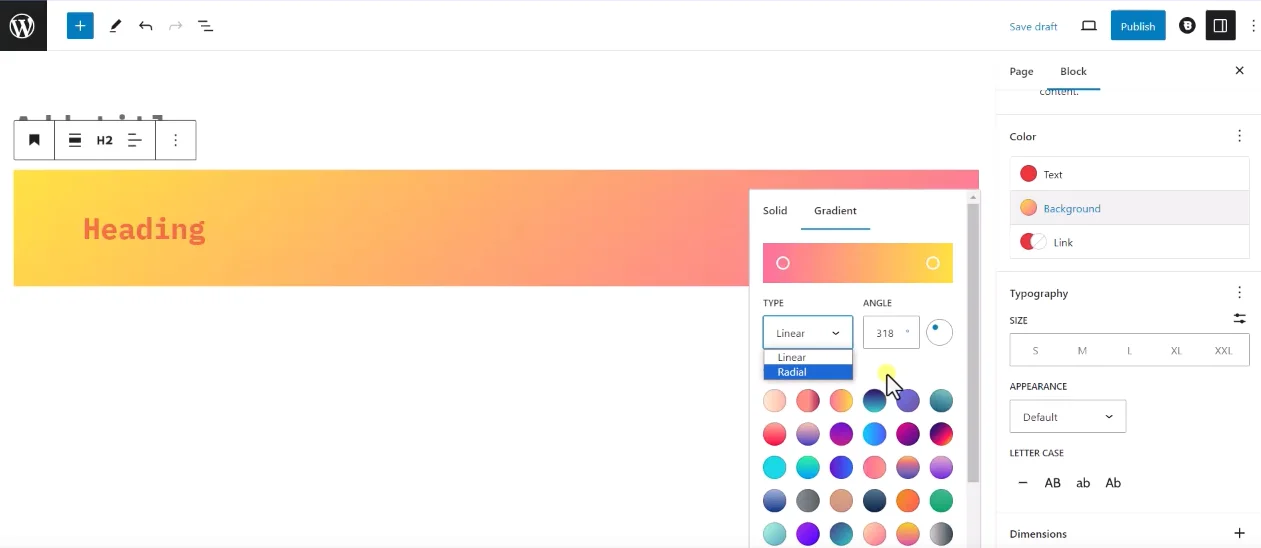
另外古登堡这些默认的模块儿,它也会有一些样式的编辑,比如说我们现在去添加一个标题,我们看到这个标题已经添加进来了,然后在右侧我们就可以看到这个模块的一些编辑,比如说我们可以去修改它的颜色,或者是去修改它的背景,并且我们可以看到这些颜色除了一个单调的单色之外,也有一个渐变色,例如我们现在给它添加一个渐变色,也是非常好看的,并且渐变的角度也是可以去调整的,包括线性的星形的都是可以去调整。

如果你给这个标题加了一个超链接,那么我们也可以去设置我们超链接的颜色,包括悬停颜色,然后是字体的大小,然后字体的风格我们都可以去调整。另外就是我们字体第一个字母是不是要大写,下面还可以为我们这个模块去添加外边距内边距,比如我们加外边距,这是上下的,然后这是左右的,都是可以调整的,非常的方便,如果想加内边距,那么就选择padding就可以了。
然后下面还有一个高级的设置,高级的设置我们可以针对这个模块儿给它添加一个名字,也可以给它添加一个CSS样式,然后 CSS样式你可以写入到自定义里面。
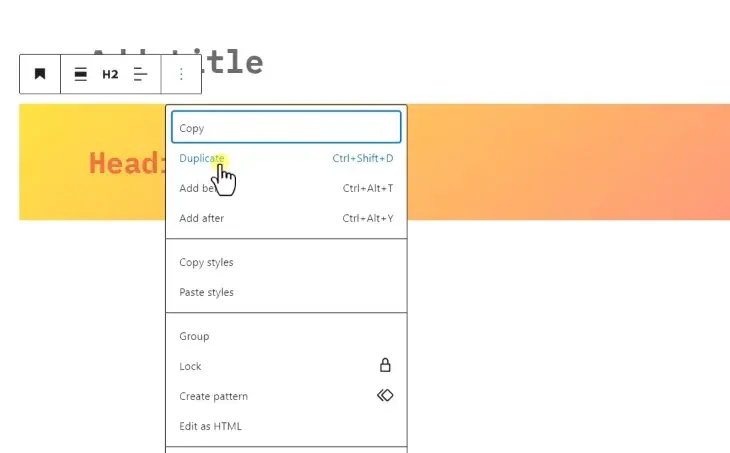
所以默认的古腾堡页面编辑器其实也是非常强大的,那么在这个位置我们选中这个模块以后,我们也可以进行copy,然后在这个模块的上面和下面,我们也可以去添加一些模块,我们也可以去copy它的样式,复制它的样式。

下面我们也可以给它添加一个小组,更强大的是我们可以把这个模块直接进行锁定,这样的话你就没办法去修改这个模块了。另外我们也可以去编辑html代码,因为我们点击编辑,我们就可以看到这个模块的html代码非常的清晰,然后在左上角我们可以看到这里有个加号,这个加号就是你重新回到这个模块页面,你可以再去添加其他的模块。

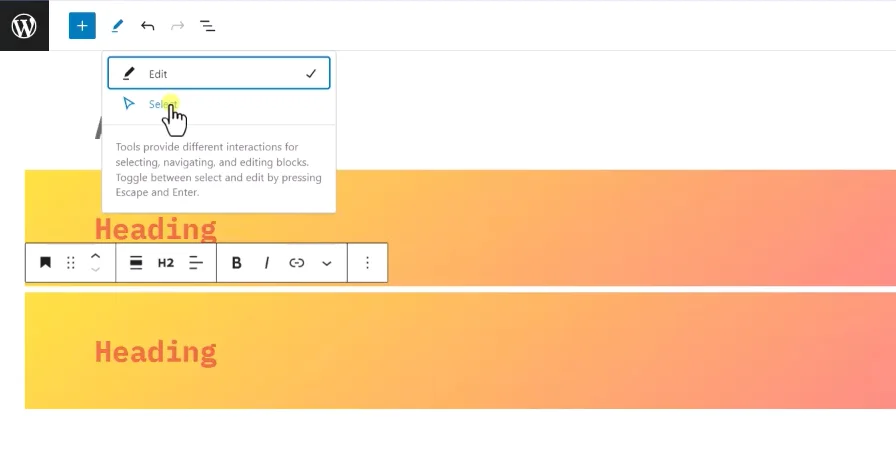
然后第二个就是我们去切换我们的选项,就像我们的photoshop一样,例如我们现在把它切换到拖拽模块儿,那么我们就可以拖拽这个模块儿,把它调换成它的位置。然后另外我们就是把它切换成编辑,我们在这里就可以去修改这里面的内容,它是直接可以进行修改的,所以非常的方便。
另外我们可以针对这些字体进行加粗或者是倾斜,或者是给它加超链接。然后另外我们也可以给它添加一些其他的,例如我们可以加上一些代码,或者是给它插入一个图片等等,所以默认的古腾堡的页面构建器也是非常强大的。然后在左上角另外两个就是我们看到第一个是撤销,我们也可以按照键盘上面的CTRL+Z也可以去撤销。

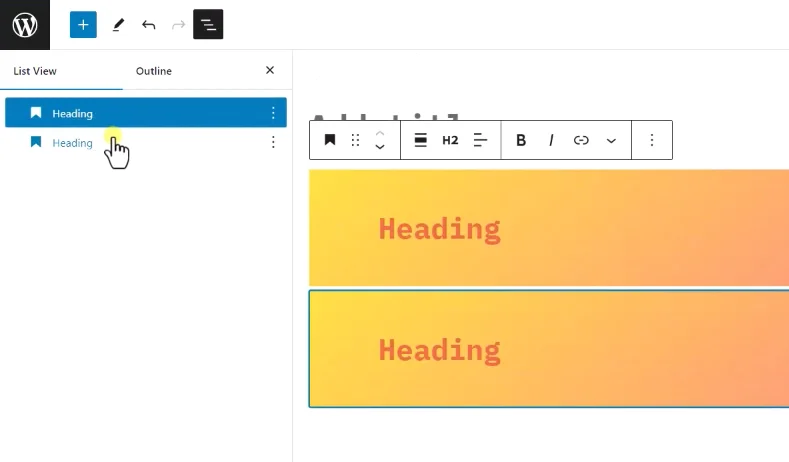
然后第二个恢复我们的修改,然后后面这一个就是我们的导航,在这里我们可以看到我们的两个模块,然后你可以把这两个模块进行拖拽,改变它的位置等等。
这就是默认的古腾堡的界面,这里的古腾堡和我们之前使用到的艾里蒙特页面构建器,它的地位是相同的,但是不同的是古腾堡是wordpress官方所开发的模块儿,它是集成于我们的wordpress程序的,所以使用古腾堡设计出来的页面,当然要比elementor更快,这个是毫无疑问的。
但是我们也看到古腾堡它是有一些缺陷的,比如说我们现在打开左侧的模块儿,那么在这个模块当中我们发现它缺少了一些内容,比如说我们针对不同的设备,然后去调整不同的样式等等这样的模块,或者是我们想添加一些自定义的样式,默认的古城堡它都是不支持的,它只能做一些简单的修改。
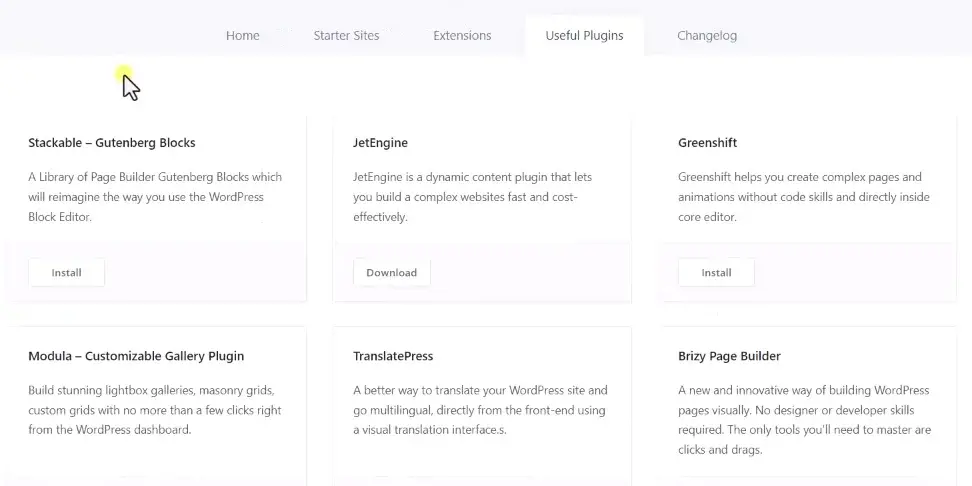
所以这个时候我们就像elementor一样,在它默认的模块的基础上,我们需要去做一些扩展,而这一节课我们要给大家分享的stackable,它其实就是古腾堡页面构建器的一个扩展插件,它可以在古腾堡的基础上去添加一些模块,而这些模块儿它可以协助我们针对不同的设备,或者是添加一些更高级的模块儿。

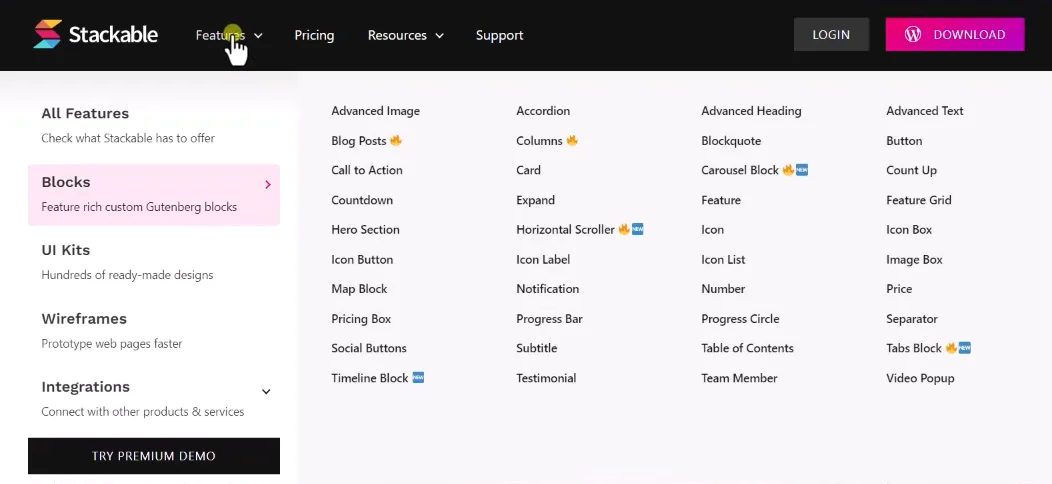
我们现在可以看一下它的特色,在特色里面我们可以找到Blocks,例如我们可以看到这里面有一些高级图片,或者是一些手风琴,或者是一些高级的标题,甚至是一些按钮,这些模块其实和我们使用艾里蒙特的页面构建器是类似的。
例如我们现在打开手风琴,我们看到下面就是它的演示,这种效果使用默认的古城堡,它就没办法去添加,添加出来的效果就不是很好看,所以这个时候我们就需要使用到这样的页面构建器的扩展插件。
这个插件在桌面上我们已经准备好了,并且已经给大家提供了一个汉化包。
所以如果你是搭建中文的站点,也可以直接对这个插件进行汉化,下面我们就直接使用我们前面给大家去安装的一个主题叫blocksy,因为这个blocksy我们之前已经给大家去测试过了,虽然它号称也是兼容elementor的,但是如果你使用elementor,你会发现有很多的页面它是不兼容的,而这个主题的最佳搭档实际上是古腾堡,而在古腾堡的基础上,我们可以去添加一个stackable,这样的古腾堡的页面构建器的扩展插件,然而从而实现可视化的页面编辑。

如果你使用的是blocksy这个主题,它默认使用的是免费版本的stackable,我们这里给大家提供的是一个PRO版本的,所以我们直接去安装PRO版本的就可以了,所以我们找到我们的插件,点击安装,然后上传我们的插件,在桌面上找到我们已经准备好的 PRO版本,然后点击打开安装。
插件安装成功以后,我们激活一下 stackable的古城堡的页面构建器,扩展插件,它不需要去安装免费版本,如果你有PRO版本直接去安装PRO版本就可以了。

我们这里就直接安装的PRO版本好,安装成功以后我们就可以看到这样的界面,这里面它也会有一些视频教程,包括一些文档,包括一些社区的分享等等,我们可以简单的去了解一下。

评论(0)