你好,这节分享一个toc也就是我们的商店经常会用到的一个营销插件,分级价格表Tiered Pricing Table for WooCommerce。

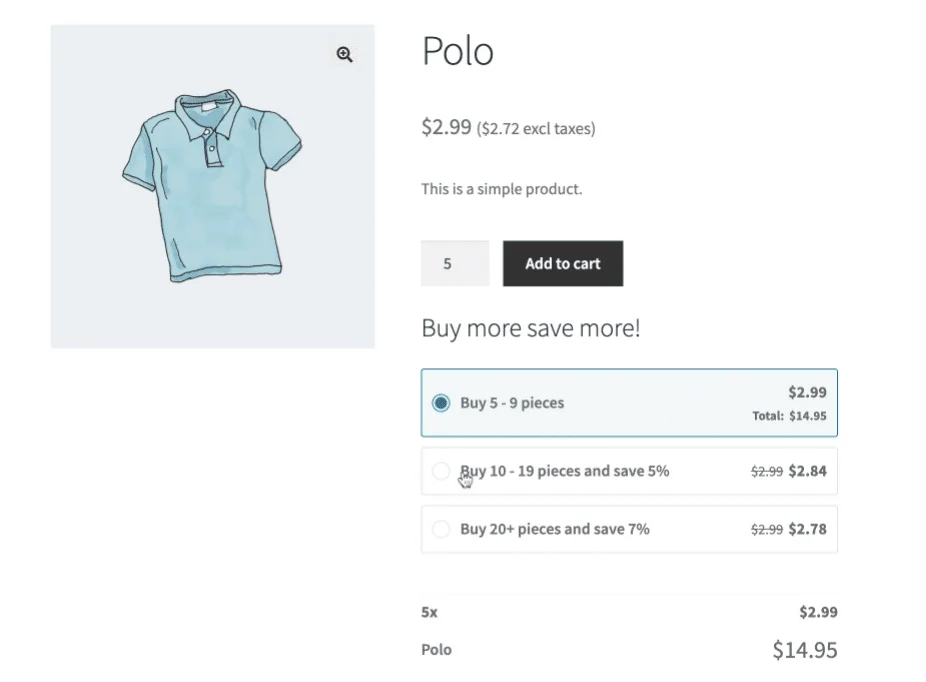
我们先去看一下它的演示,实际上它就是在我们的商品页面去加上一个多买优惠这样的模块,但是它里面有不同的展示方式,但它最主要的目的比如说你买一件它可能是一个价格,那么你买5件买10件,它会有不同的折扣,类似于tob站点里面的批发价,就是你买多了就会有一定的折扣。
Tiered Pricing Table for WooCommerce插件安装:
那么这个插件我们已经给大家准备好了,所以在这里我们直接安装,然后给大家去演示一下它的使用,然后点击安装插件,点击上传,在桌面上找到我们已经准备好的版本,然后点击打开安装,插件安装成功以后激活一下,当你第一次激活的时候,它上面会有一个提醒,告诉我们PHP版本的一些问题,这里我们不用管它,然后刷新一下,然后提醒就不见了,所以我们就不用管它,这个插件是可以正常使用的。

Tiered Pricing Table for WooCommerce插件基础设置:
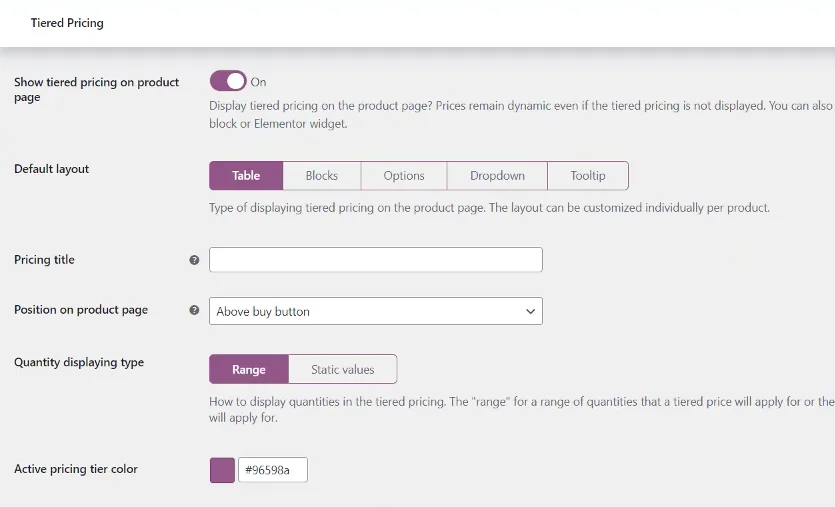
安装完了以后我们需要在哪里去修改它呢?在我们的插件列表里面可以看到这有个settings,当然我们也可以进入我们的悟空门,然后点击settings,在最后一个选项里面,我们看到有一个Tiered Pricing,这个插件首先我们需要去设置一下,第一个你需要把这个功能开启,第二个就是针对价格表的一个显示方式,它有不同的显示方式。

然后下面一个就是给我们分节价目表模块添加一个标题,然后另外它的显示位置,那么下面就是一些样式的修改,这里我们直接默认就可以了。
Tiered Pricing Table for WooCommerce产品设置:

现在我们要进入一个产品,比如说我们找到一个产品,只有在每一个产品里面去设置,它才能够正常显示出来,当然你也可以全局设置,比如说我们现在针对 products-name-20这个产品,我们针对这个产品给它添加一个价目表,然后点击编辑好,在编辑的里面我们就可以看到,因为我们这个产品它没有变量,所以它是一个简单的商品。
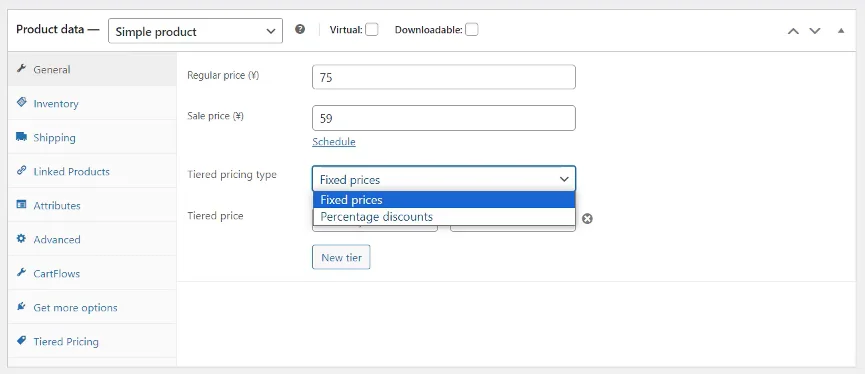
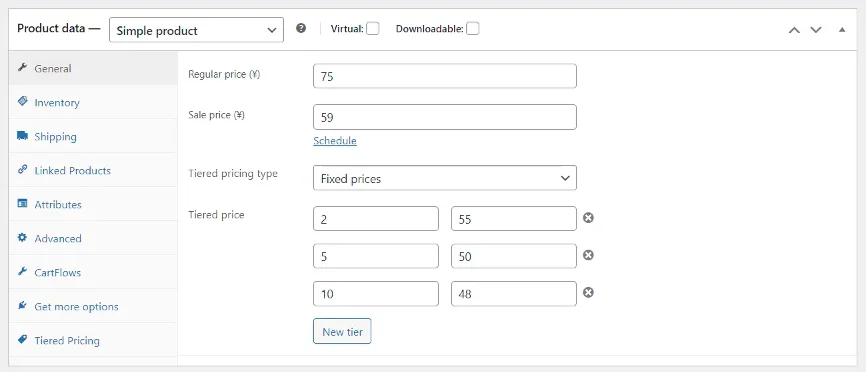
然后这里我们可以看到它的市场价格以及它的销售价格。
下面一个就是我们的分节价格表,然后我们现在可以把它开启一下,第一种方式就是我们给他指定一个价格,第二个就是折扣价格,我随着我们后面加的数量不一样,然后它就显示的不一样,比如说我们先用第一种。

假如说这个人他如果买了两个,因为上面的是针对一个商品的价格,那么在这里我们就可以给他指定一个价格,比如说两件的话,那么每一件我们可以给他优惠4块钱,我们每一个商品是55,下面我们可以再加1个,假如说买5件的话,那么每一件50再往下面假如说买10个,那么我们就给他按48就是依次类推,然后加完以后就直接保存一下,保存完以后,然后我们去刷新我们的产品。
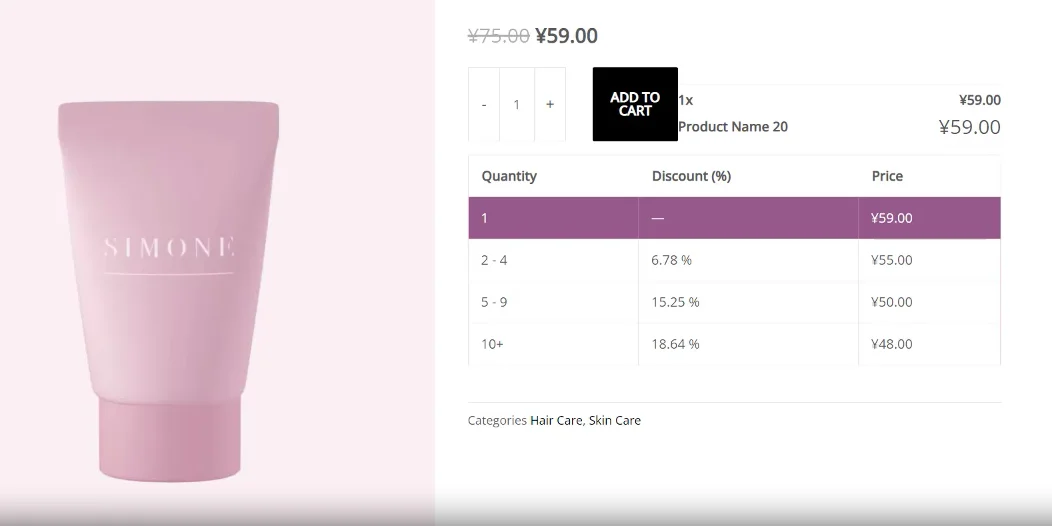
刷新以后,我们在这里就可以看到一个分节价目表,当然在我们的浮动窗口里面也可以看到,但是我们看到它在这里显示的它就直接浮动了,这是因为我们这个模块显示的位置是显示在我们的Add To Cart上面,那么这里我们可以去在设置里面去调整一下它的位置,那么这里我们一般正常情况下会把它加在我们的加入购物车模块儿的下面,然后点击保存一下,然后再去刷新我们的商品。

现在我们看到它显示的就是一个正常的状态,但是在浮动里面最好我们是要把这个模块给它隐藏掉,不然的话我们的浮动窗口它显示的效果就不太好看。
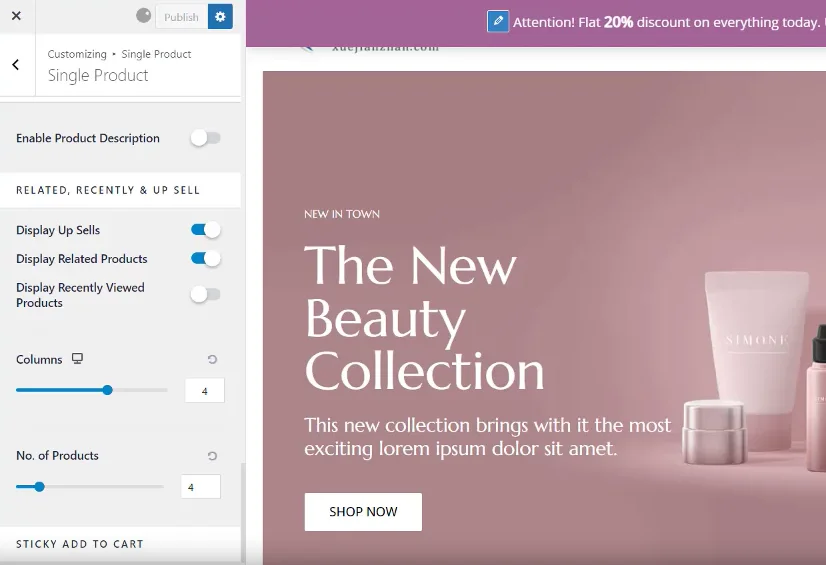
这里我们为了演示方便,我们就先把这个主题的浮动购物栏先把这个模块给它关闭掉,因为我们现在使用的是 Astra PRO版本,所以我们就需要进入Astra的自定义模块里面,当然不同的主题它的设置方法可能是不太一样的,所以你要找到它的位置,当然有一些主题它可能没有浮动购物栏的模块,而如果你的主题当中,你又想保持浮动窗口,又想显示这样的一个分节价格表,你就用CSS样式把直接给它隐藏掉就行了,因为我们这个主题它可以设置,所以我们就直接找到我们的single的页面,然后找到浮动的窗口,然后把它关闭掉就行了。

这里有一个浮动购物栏,我们把它关闭,然后我们再去刷新,现在就显示的更好看一点了。那么在这里我们就可以看到,如果他购买这个商品就是购买一个就是59人民币,如果他这里选择了两个,我们看到每一个价格的商品就变成了55,买了两件是110,如果他是买5件,每一个就变成了50,这样的话可以促进客户去购买更多的商品,然后中间也会显示出来一个折扣,就是这样的一个状态。

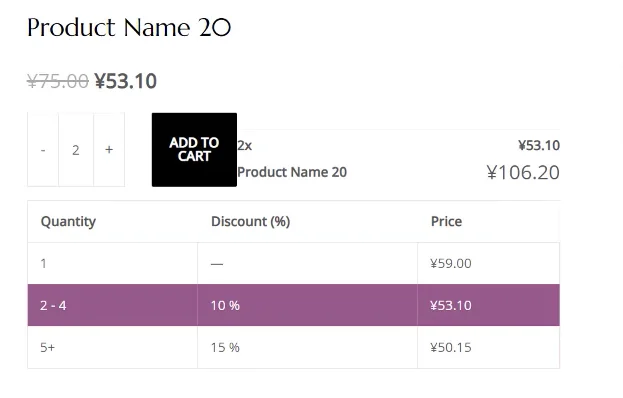
刚才使用的是第一种指定它的商品优惠,第二种我们可以指定折扣,比如说他购买两件,我们就可以打一个折扣,然后如果购买多个,我们就给他打一个更高的折扣,然后点击保存,然后我们现在去刷新我们的商品。

我们看到他如果是买两件的话,获取10%的折扣,如果是买5件的话,那么就直接获取15%的折扣,这就是插件Tiered Pricing Table for WooCommerce最主要的功能,下节课我们分享下插件的高级设置项。

评论(0)