本文分享,做跨境独立站经常会用到的另外一个老牌主题:Divi。
这个主题如果你使用过wordpress搭建独立站,很多人都知道这个主题,它的使用范围是非常广的,那么本文针对 Divi的主题为大家去讲解这个主题的安装以及它的使用。

首先我们先去了解一下 Divi的主题, Divi的主题它最大的特点就是它有一套自己的系统,这个系统不仅仅指的是它有自己的页面构建器,另外就是它有一套商城,商城上面也有很多的开发者,这些开发者也会持续的为这个主题去开发一些新的插件主题或者是一些模块等等。
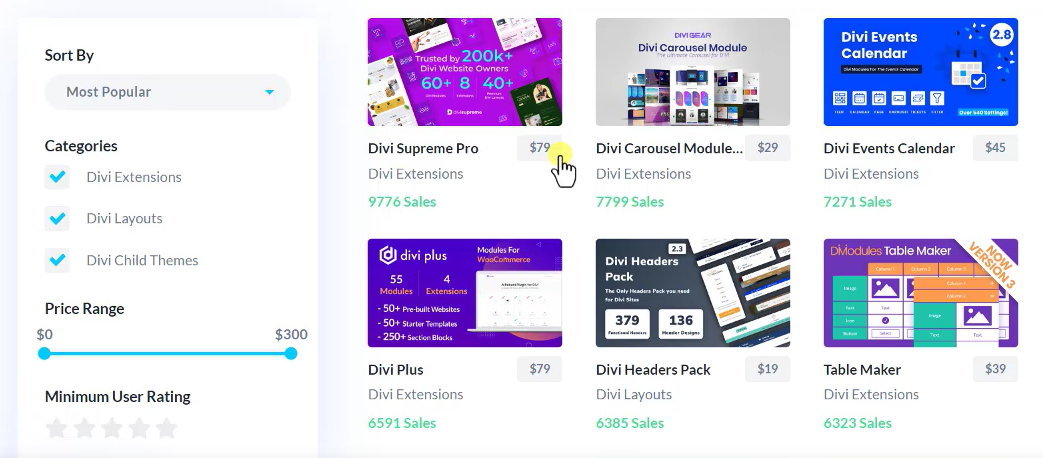
我们这里可以在底部找到它的市场,我们看到这里有一个市场好,这里我们就可以看到它这里提供了很多的主题,还有一些插件,还有一些扩展模块,都是有明确的售价的,并且他们的销量也是比较高的,所以它是类似于Themeforest的一个独立的主题销售平台。

当然它所有的模板风格或者是模块都是基于 Divi的系统开发出来的,所以与其说 Divi是一个主题,更准确的来说,它可能现在已经是一套系统了,当然无论这个系统有多强大,它目前还是依赖于wordpress存在的。
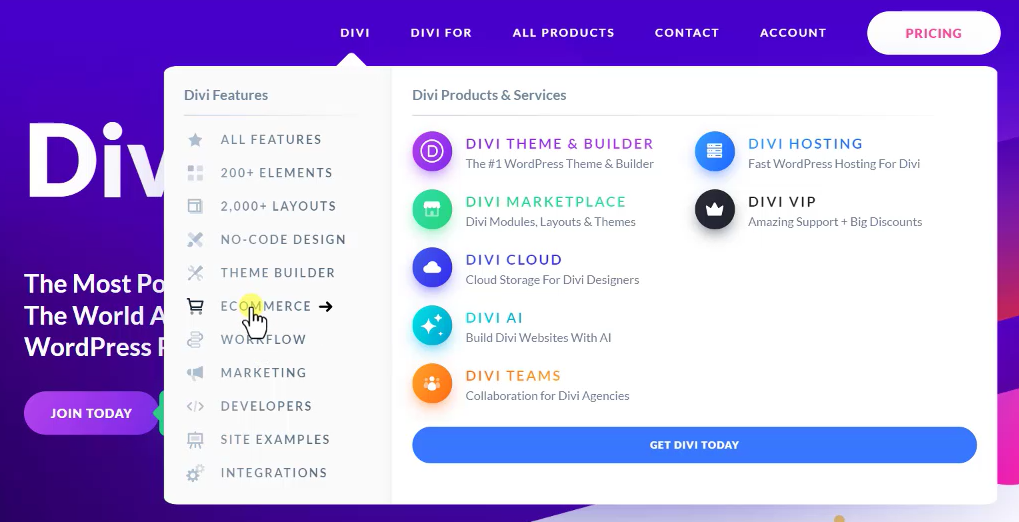
除了 Divi的免费版本之外,我们看到免费版本里面包含了200多个模块,2000多个框架,还有针对各个行业的,比如说商店或者是business,tob的一些模板风格。所以这一套主题它是针对几种人群的,比如说第一种就是页面开发者,你是可以使用它的,还有一些商店主,当然你也可以去搭建商城,也有一些自由职业者你都可以去使用它。

另外我们看一下它的产品,第一个就是Divi,我们等一下要给大家安装的 Divi的主题,第二个它有自己的页面构建器,叫Divi builder。
第三个它有很多的一些扩展的主题,另外还有一些邮件的插件或者是社媒分享的插件,这就是这个主题的一些内容,当然这个主题相对来说也是比较快的,因为一般拥有自己的页面构建器的主题,它的代码容量都是和它的主题是非常匹配的,所以这个时候是不需要有那么多冗余的代码,相对来说它的速度也会更快。
下面也会讲到他自己的一些优势,我们可以看到最主要就是你不需要一行代码,就可以去构建出你想要的任何的风格的页面。
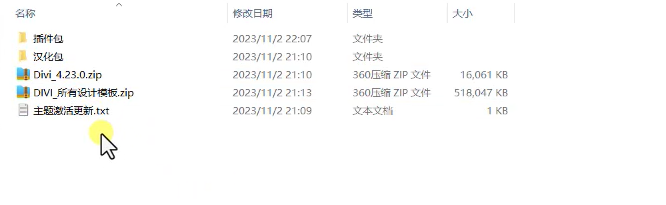
这就是这个主题的了解,下面我们在电脑桌面上已经准备好了这个主题的安装包,那么你也可以在学电站网直接去下载到这个文件,这里面的版本我们也会持续的进行更新。
我们看到第一个就是Divi的主模板,它目前是4.23,那么这个模板里面也包含了很多的模板风格,你可以去导入不同的页面。

当然我们这里给大家去准备了一个 PRO版本的激活码,通过激活码直接可以进行链接官方的模板进行导入,如果激活码失效了,那么你才需要使用到这里面的设计模板。另外它还有一些插件,我们后期也会持续的在这个文件夹里面去更新,大家都可以去使用,还有一个汉化包。
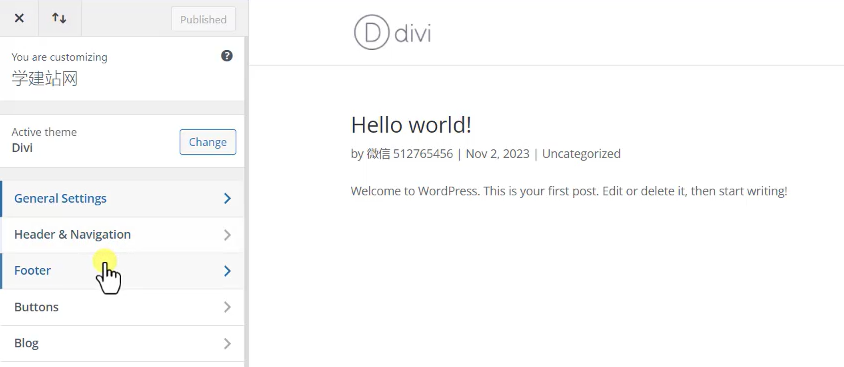
下面我们进入我们的后台,在后台里面找到我们的主题,然后安装主题,上传好选择我们准备好的 Divi的主程序,然后点击打开,安装好当主题安装成功以后,我们直接去激活这个主题,安装成功以后,在我们左侧的功能按钮里面就会有一个Divi的按钮,我们点击打开。

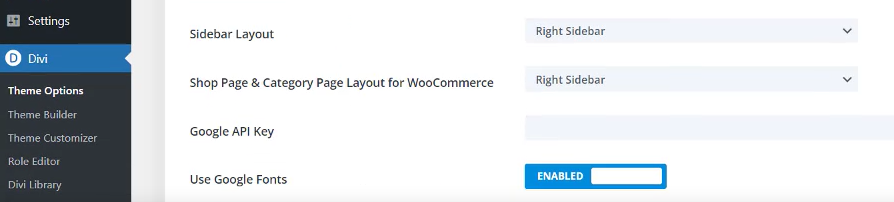
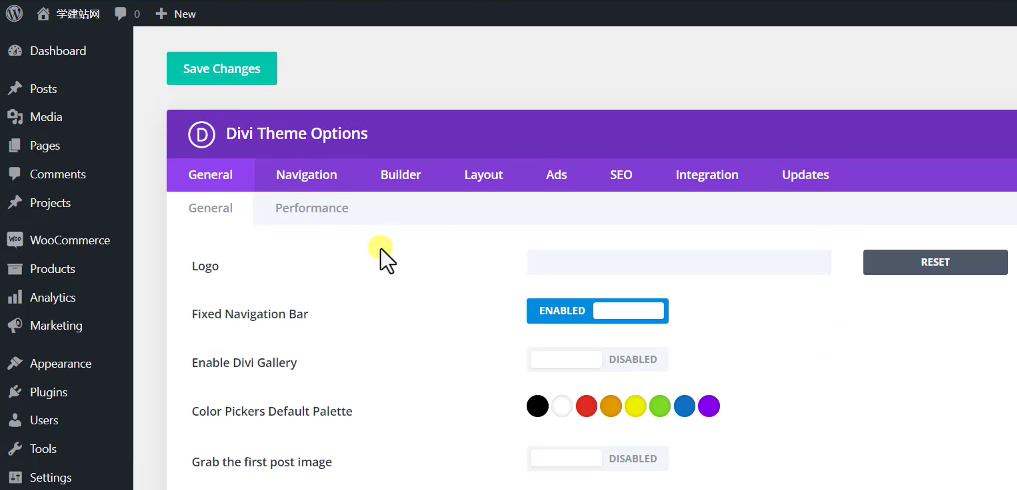
这里我们就可以看到这是Divi主题的一个主题的设置,这里面的设置项是非常的全面的,包括我们的站点的logo,包括一些颜色你都可以进行去调整,然后它还添加了一些性能优化的功能,这样的话你就不需要去安装一些性能插件了。

当然它也自带它的header区域,还有它的页面构建器,我们前面介绍Divi的时候给大家去说过,它是自带页面构建器的,而如果你使用这个Divi主题,那么这个页面构建器就不需要单独去安装这个插件了,它是集成到这个主题里面的,包括一些布局,你也可以在你的站点里面去加上一些图片,作为广告,甚至你连SEO插件都不需要去安装了,因为这里它可以针对不同的页面去设置不同的TDK还有一些集成。

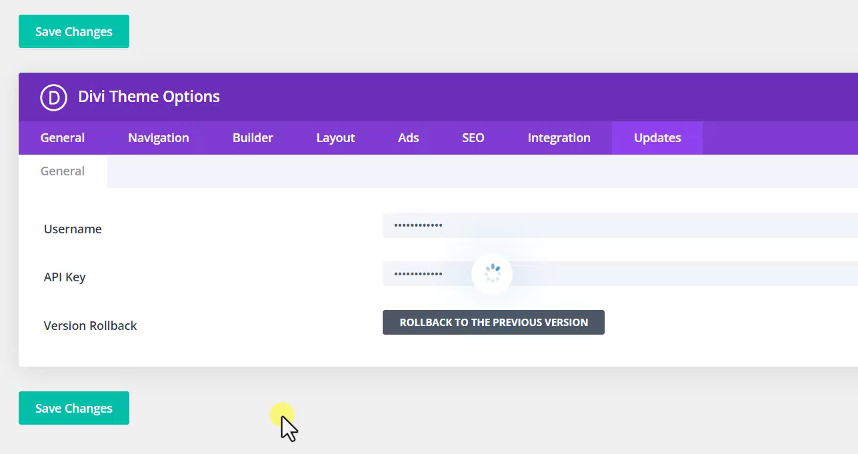
另外一个就是它的升级模块,那么这个升级模块有两个功能,第一个就是你主题后期如果升级的话能不能在线升级,第二个就是你要导入它的模板的时候,你就必须要使用它的api key当然关于这两个信息在我们的主题包里面已经给大家提供了,大家直接把这两个信息输入到这个位置就可以了,输入完成以后然后保存。
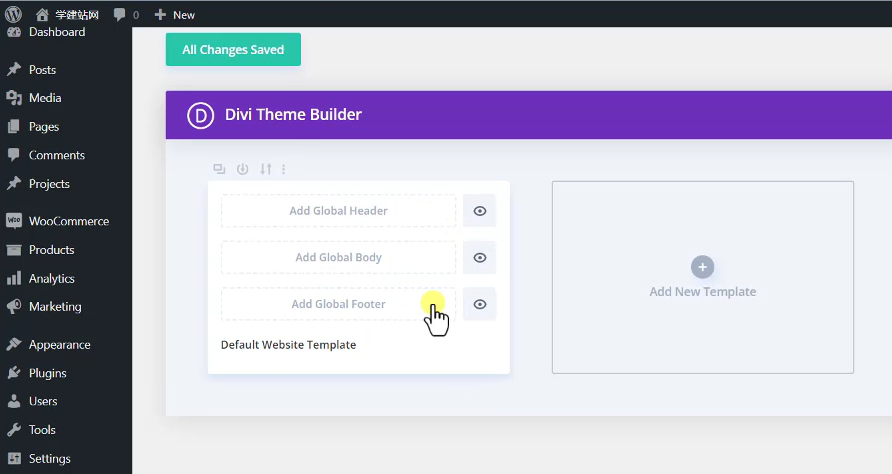
第二个模块就是它的主题的构建,这个和我们前面用到的Avada是很类似的,它可以针对不同的页面模板,你可以单独给它设置它的header区域,body、区域以及footer的区域,我们后面用到的时候会给大家具体讲到。

第三个它也有一些主题的自定义设置,在自定义设置里面其实就是一个基础的设置,它可以针对我们站点的图标,还有我们的字体背景颜色做一些修改。

另外就是它的header,那么这个也是后面给大家去讲解,这里我们要给大家说明的是这个主题你一旦安装成功以后,你去刷新你的站点,你就可以看到他是自带了一个header的, header里面的内容,它只能去修改,你没有办法去创建多个header,这是它的局限,至于说页面当中的其他的内容都是可以随意进行修改的。
那么这个菜单如果你想去修改header部分,你需要去安装其他的插件,比如说我们看到这里有一个Divi,超级菜单,你只有安装了这样的插件才能够对这个菜单进行修改,所以这也是它的系统里面的一部分,然后当然还有一些其他的功能。
按照惯例,我们使用商业主题,我们需要先去导入它的演示数据,因为Divi这个主题它有很多的演示数据,但是这里面的演示数据,比如说我们可以看到这些我们选择商店的模块,我们也可以去打开一个页面,看一下效果,我们去预览一下,好,打开以后我们发现这个页面其实也是非常漂亮的,这个页面当中的所有的内容,你都可以任意的进行编辑和修改,包括顶部的菜单里面的内容logo,还有我们的图标都是可以去修改的。

那么 Divi的它的主题风格不像我们其他的主题模板,你可以一键导入,它只能一个页面进行导入,比如说你需要演示站点的首页,那么你只要把首页这个模块导入就行了,那么其他的页面你都需要一个个的进行导入,这主要是和它的页面构建器,Divibuilder的页面构建器进行结合使用的,所以我们现在直接进入我们的配件页面,在配件里面我们就可以去创建一个首页。
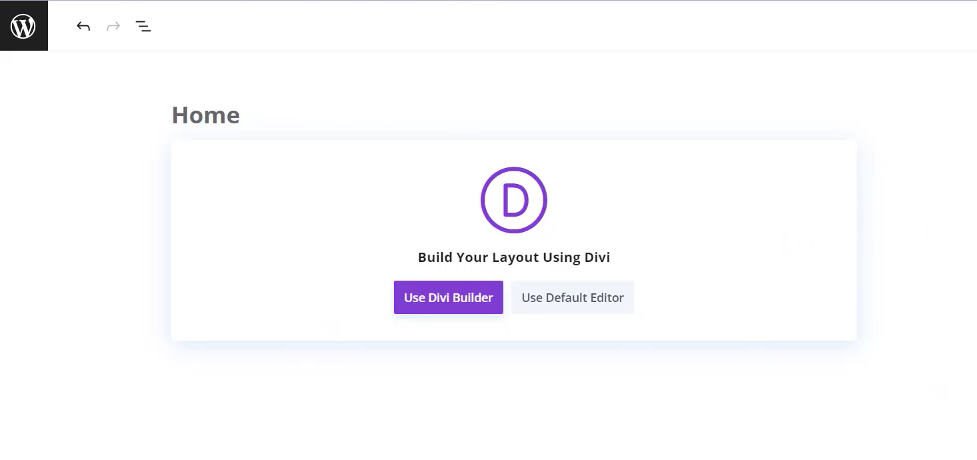
好进入页面以后,我们在这里先去给他写一个标题,比如说我们去创建一个home页面,然后我们先去保存一下,当然这里面的模板你也可以去做一些选择,这里面也没有提供太多的模板,然后我们直接发布。

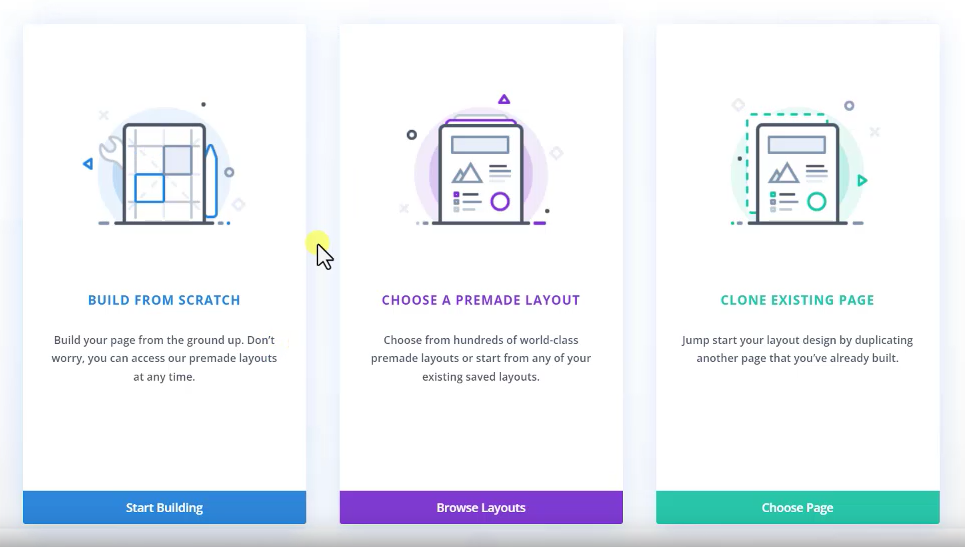
发布完以后,现在我们先去预览一下这个页面,当然这上面现在什么都没有,除了一个顶部的菜单和底部的模块之外,我们看到这里就会有一个选择,第一个你就使用 Divi编辑器,第二个就是使用默认的设置,当然我们这里肯定是使用 Divi编辑器了,所以你点击 Divibuilder它就直接进入了页面向导,这里面有三个渠道可以为我们的页面添加内容,第一个就去创建一个新的模块,在这里它提供了一个页面构建器里面的内容,你都可以随意的进行编辑。

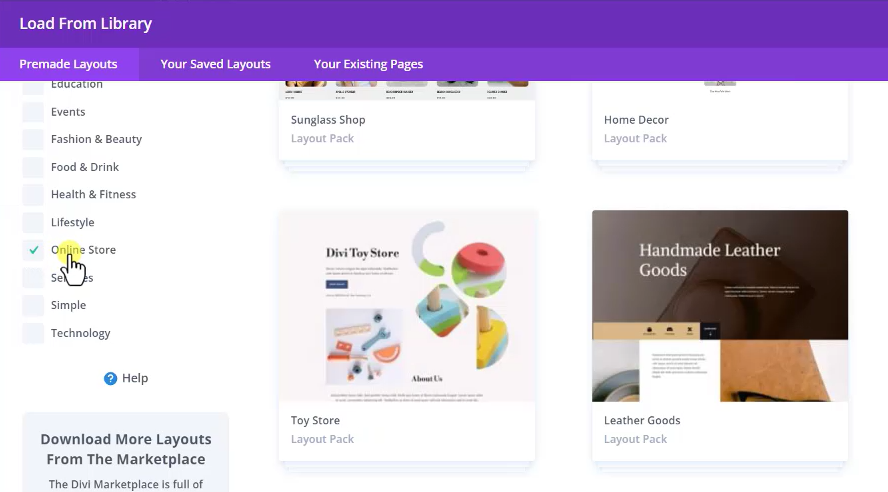
第二个你去选择一个你之前保存的布局页面,但是如果你之前没有保存的话,当然这里面是没有的。然后第三个就是去导入它官方的一些模板,我们这里就直接使用第三个,然后点击选择,然后我们进入第一个它官方的一些模板在这里我们就可以进行导入。
比如说我们想创建一个商店,我们勾选online store,然后去找到一个我们喜欢的风格,比如说我们去选择这个风格,我们可以先点击打开,然后预览一下,看一下它是不是满足我们的需要,如果满足我们的需要,我们就把它导入进来。

那么在这里你就可以去选择这个页面,比如说你想导入的是头部home页面,你就选择home页面,然后选择使用布局,他就开始帮我们去导入这个页面了。

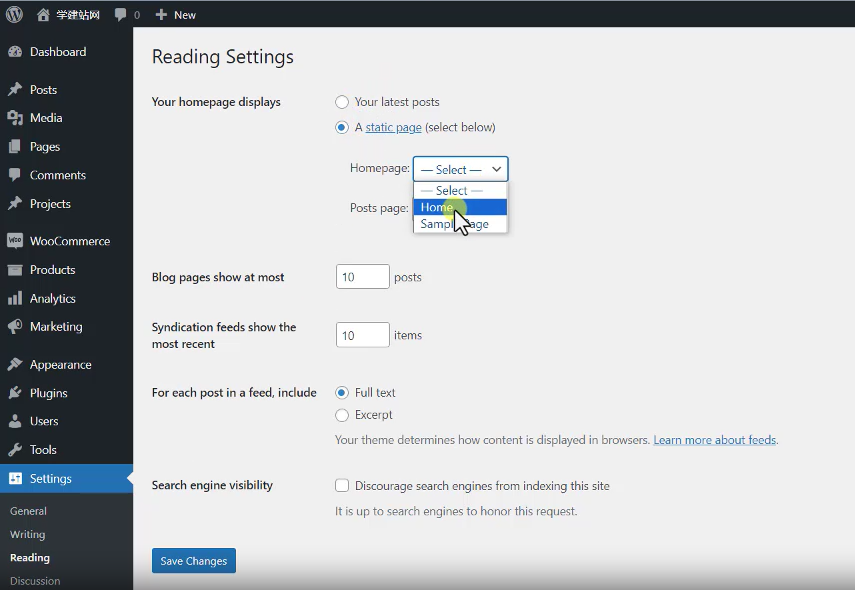
导入成功以后,然后我们保存一下,现在我们再进入我们的home页面去刷新,我们看到整个页面就已经被导入进来了,当然这个是我们选择的模板,那么如果你喜欢宽屏的,你就去找一个宽屏的就可以了,这里我们只是给大家去做个演示,然后你就可以把这个页面作为你的首页页面去显示,但是现在我们输入域名去刷新,首页是一个博客,因为我们创建了这个页面,我们还没有把它添加到我们的首页,在wordpress的默认里面找到settings里面有一个reading,在reading里面我们就选择一个页面,我们选择home,然后保存。

现在我们再去刷新我们的站点,首页就变成我们刚才导入的页面了,现在它只是导入了一个首页,那么其他的页面的导入方式都是一模一样的,好这里我们先回到我们的后台,好回到后台以后同样的方式我们再去创建一个页面,然后再用同样的模板去导入一个消费页面就可以了。
这个模板它只能这样去使用,每一个页面单独去导入,这就是关于Divi这个主题的安装以及它的数据导入的方式。

评论(0)