本文分享elementor页面构建器的另外一个扩展插件:PowerPack Pro for Elementor。
实际上现在elementor已经成为了一个页面构建器的核心模块,我们使用wordpress去搭建独立站,那么很多时候都会使用elementor这个页面构建器,其中一个原因是它自身的强大,另外是有很多个开发者在这个基础上去做了一些扩展,所以只要你会熟练的使用elementor,实际上你去搭建独立站,根本不在意用什么样的模板,因为elementor上面包括它的扩展插件加在一块,几乎能够实现独立站上面的所有的功能,比如说我们的顶部底部,包括我们的侧边栏购物栏等等,基本上都可以使用elementor以及elementor的扩展插件实现。

PowerPack Pro for Elementor,我们看下这个插件的特征,其中有一个背景效果,它可以为我们的每一个模块去添加不同的背景,比如说我们马上要过圣诞了,那么圣剑节的时候,我们希望做一个活动的时候,这个模块里面有一些雪花飘的效果,你在这里就可以使用它这里面的模块,它可以帮你去添加一些雪花的效果,另外你也可以加上这些粒子的效果,这是雪发的效果。
除此之外我们可以看一下其他效果,另外一个就是显示条件,这个显示条件就牵扯到一定的逻辑,比如说在我们的独立在页面当中,可能我们有一个登录的按钮,或者是有一个询盘表单的按钮,询盘表单的按钮或者是登录的按钮,我们就可以针对不同的人,比如说不同国家的使用不同浏览器的用户,那么能够看到的效果是完全不一样的,就是使用的显示条件,当然woocommerce里面也有显示条件,比如说我们的产品里面的价格,包括我们的产品里面的一些购买的模块,不同国家里面它可能使用到的支付方式是不一样的,那么这个时候我们就可以针对不同国家的用户,然后显示不一样的效果。
然后另外一个是页眉页脚,它直接可以把我们独立站的header,还有我们的footer区域进行设置,然后还有一些其他的,比如说跨域复制粘贴, elementor默认的模块里面也有这个功能,但是我们使用的时候并不好用,而 PowerPack Pro for Elementor它就直接有两个按钮,这两个按钮就可以把 A站点里面你使用elementor的一个模块直接复制到B站点里面,在这个过程当中,包括它的图片数据设计样式都可以一键复制过来。
自定义光标意思是可以把这个插件的它默认的一些logo,包括一些文字说明换成你自己的,主要是针对于如果你是帮别人去搭建独立站的,你不想让别人知道你使用的什么样的模块,你可以使用这个光标。
然后另外一个就是包装链接,包装链接可以为我们的 elementor里面的模块,每一个模块设置一个单独的链接,另外它也可以添加一些渐变的背景,还有一些预设的模块工具提醒等等,这是它的特征。

然后我们再看一下它的小部件,它的小部件是有70多个,里面有一些常规的,也有它自己独特开发的,我们都可以去使用。当然所有的扩展插件都有一个功能,就是模板,它会把它自家的模块组装成一个页面,或者是组装成一个section一个区域,然后方便你去调用。
当然这个插件也提供了一个电子书,包括它的知识库,如果你遇到一些模块不会设置或者是设置了以后没有效果,那么你可以去看一下它的文档,这里我们就直接给大家去演示一下这个插件的使用方法,然后我们点击安装新插件,然后我们去上传我们准备好的插件。
现在我们使用的版本是2.10.6,然后点击打开安装好,插件安装成功以后我们启用一下,当它提示插件激活成功以后,它就会直接进入设置界面,实际上它的设置界面它并没有占用我们 wordpress默认的功能按钮的区域,它是直接放在elementor里面有一个 powerpack,然后我们点击打开。

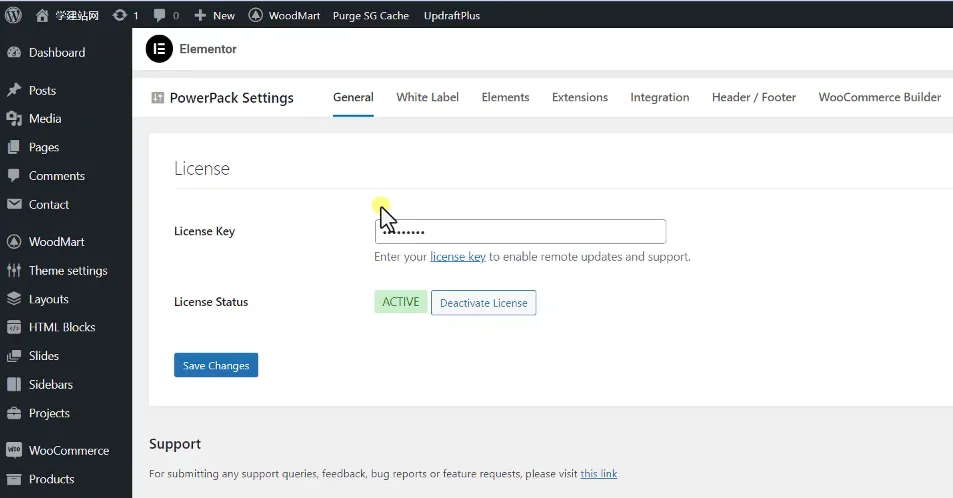
它的设置也非常简单,首先第一个我们可以看到它的许可证是激活的状态,你不要去点击关闭激活默认状态就可以了,因为我们现在使用的是GPL版本的,所以你安装成功以后它就是激活状态,并且是永久激活的。

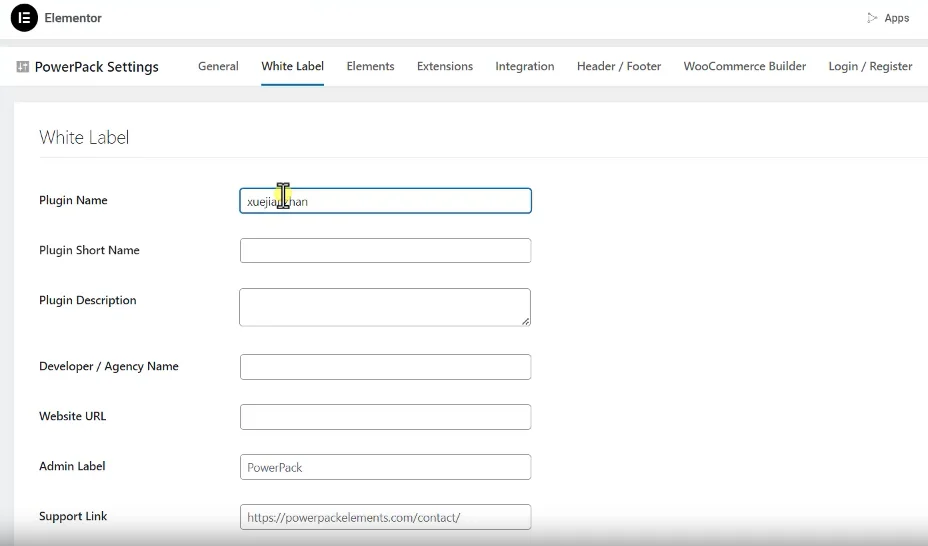
然后第二个它的光标它可以把powerpack这样的内容修改成我们自己的,比如说我们现在是学建站网,我们就可以把这个插件的名字修改为xuejianzhan,然后点击保存。
在插件列表里面就可以看到,因为它这里修改的是我们的插件的名称,所以我们需要进入我们的插件列表,我们看到这个插件的名字就变成了学建站,那么除了可以修改这个名字之外,当然你也可以去修改它的 shortname,还有它的插件的描述,包括我们现在看到的它点击以后会进入它的URL,这些都可以修改。
包括在我们的功能按钮里面,比如说看到这里有一个powerpack,我们可以把它修改为学建站,这里就变成了xuejianzhan,它就是白标的一个设置方法,实际上没有什么用。

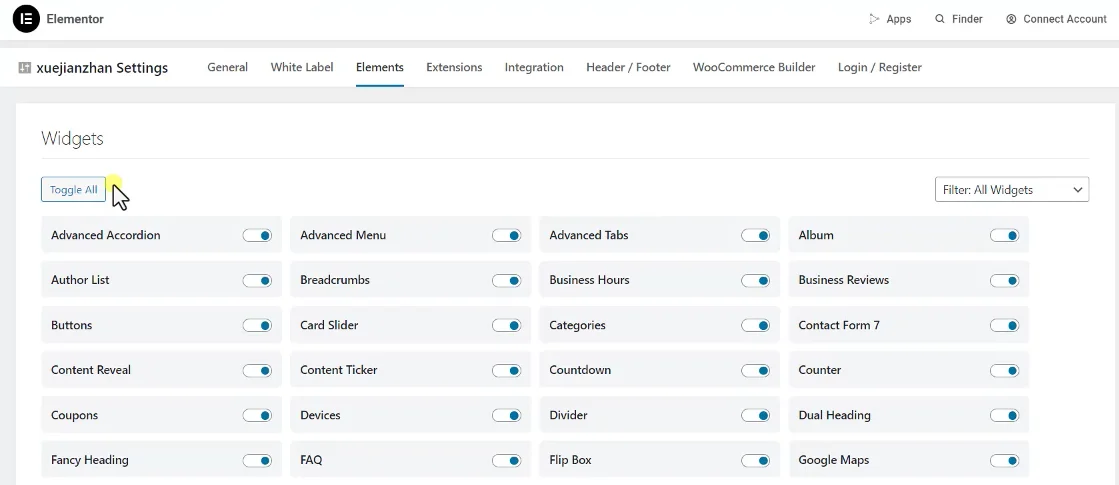
然后我们看一下elements,就是它的模块,这个模块里面它有一个统一的按钮,可以一键开启或者是一键关闭,这里面的模块有70多个,那么你可以根据你自己的需要进行设置,需要的你就把它开启,不需要的你就把它关闭掉就可以了。

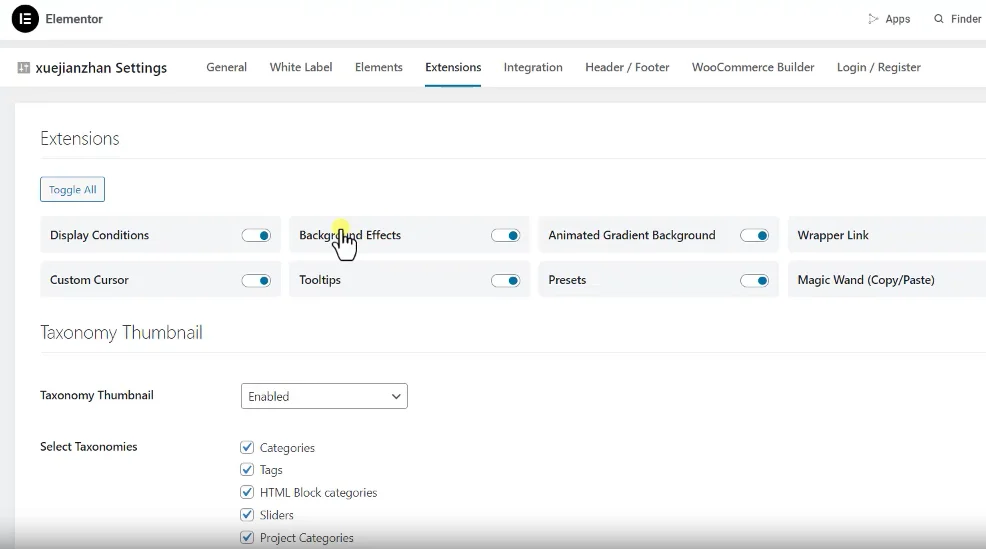
另外一个就是它模块的扩展,扩展比如说我们刚才讲到的,它可以设置一个显示条件,包括我们背景的一些特效,包括白名单这些都可以进行设置,包括提示,在这里面有一个特征里面显示的模块,你都可以进行设置。
下面有一个就是自定义一个缩略图,它主要是针对我们的类目的,比如说后期我们需要在独立站里面去调用一个类似这样的Products Categories产品类目,那么这个产品类目默认情况下,这里面显示的图片都会使用,我们 products里面有一个Categories里面你可以去添加一张缩略图,比如说我们这个主题,这里都会加上一个缩略图,那么这里面的模块的意思就是除了你可以调用后台的这些缩略图之外,在你去插入一个产品分类的模块的时候,你可以手动上传一个图片,那么你可以把它激活,也可以把它关闭。
这里所针对的分类包含了我们的文章分类,产品分类,包括我们的产品的一些其他的分类,包括我们的业务的分类等等,只要是分类的地方,包括我们的Tags,它都可以去设置一个图片。

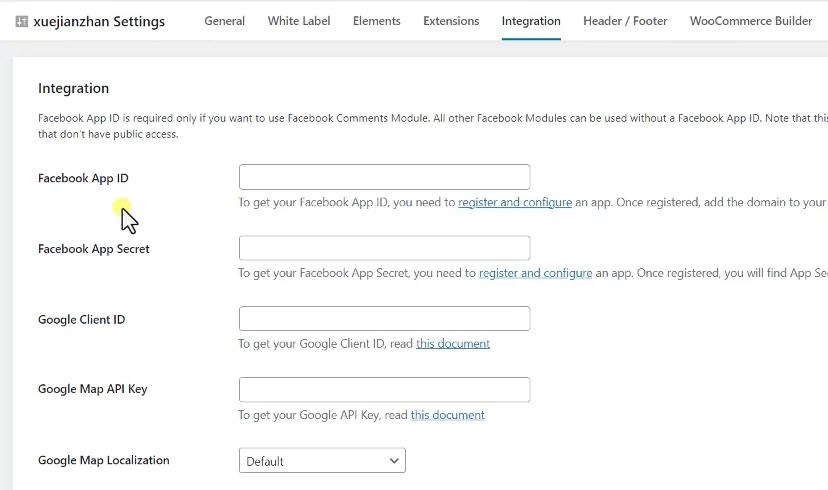
然后下面一个就是集成,几乎所有的扩展插件,包括页面构建器都是包含这个功能的,包括Facebook的一个登录的ID,包括我们谷歌的谷歌地图的,还有我们的Instagram,还有我们的防垃圾验证等等,这些你都可以去申请一个key。

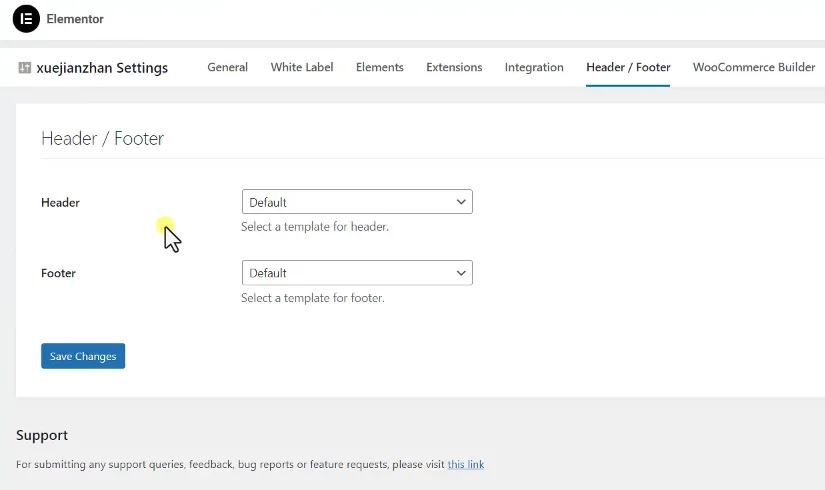
下面一个就是它特征里面所说到的,它可以为我们单独生成一个页眉或者是页脚,它的设置方法非常简单,就是你去创建一个页眉,你通过elementor去创建一个区域,那么这里你可以把这个区域设置为你的头部,或者是另外一个区域,你把它设置为底部就可以了。

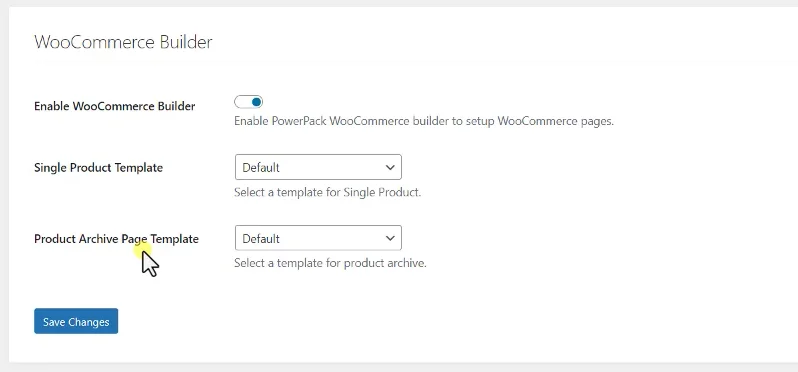
然后下面一个是针对我们的woocommerce页面的,我们这里可以专门针对woocommerce去做一个建设,第一个它可以去修改我们的产品详情页面,我们可以设置一个模板,然后在这里进行接管。
另外针对我们的产品的类目页面,你也可以设置一个模板,根据自己的需要去设置好,最后一个是针对我们的登录和注册模块,那么你也可以去设置一个页面,包括我们的登录页面,包括我们的注册页面,这个主要是基于你的模板,如果你的模板使用的是Astra这样的模板,因为这样的模板相对来说比较简单,它上面没有什么功能,所以你需要去安装很多的插件。
所以虽然说Astra这个主题,但是很快的代价就是它没有那么多的功能,你还是需要去安装其他的插件才能够实现效果。
所以我们在选择模板的时候,不仅仅是要考虑这个模板本身,它是快或者是性能优越等等,我们还需要去考虑我们搭建独立站的需求,就是我们需要去实现哪些模块,如果这个模板本身它只有快这个功能,而不能够实现我们的功能,那么这个主题也不是我们的优选。好这些设置完了以后你保存一下就可以了,因为正常情况下你开启了以后,这些模块默认状态都是开启的,所以下面我们就看一下这里面的模块,它的一个使用方法。

评论(0)