你好,这节为大家分享另外一个elementor的扩展插件:Essential Addons for Elementor。和我们之前使用到的一个Elementskit PRO是一样的,也是elementor插件的一个扩展插件。
首先我们进入这个插件的官网去看一下,这个插件也是很早之前就已经有了,它在雷蒙特的基础上面自己独立开发出来90多个比较有特色的模块。

那么我们如果把这个插件安装上去以后,如果你的页面本身使用的是 element的构建器,那么就可以额外加上90多个风格各异的模块,因为这个插件它有一个免费版本,我们现在给大家演示的是它的PRO版本下面它也有一些说明,比如说如果你是免费版本,可能只能使用到一些基础的模块,只有你安装了 PRO版本,然后才能够使用它所有的模块。
另外它也提供了一些模板,这些模板就是通过他自己的组件组合在一块的一个区域模块。

这个其实我们用不用都无所谓,最主要的是用它的90多个模块,我们看一下它的模块的内容,这里面当然包含了它的免费版本,还有收费版本的,我们看到有一些自定义的高级的搜索按钮,还有一些菜单按钮,包括一些产品的调用,非常多的模块,这里我们可以看到它还有一些额外的模块,比如说有一些价格列表,行动号召,还有一些价格的菜单,下面是一些特效的模块。

下面我们就给大家演示一下插件的安装和使用方法。
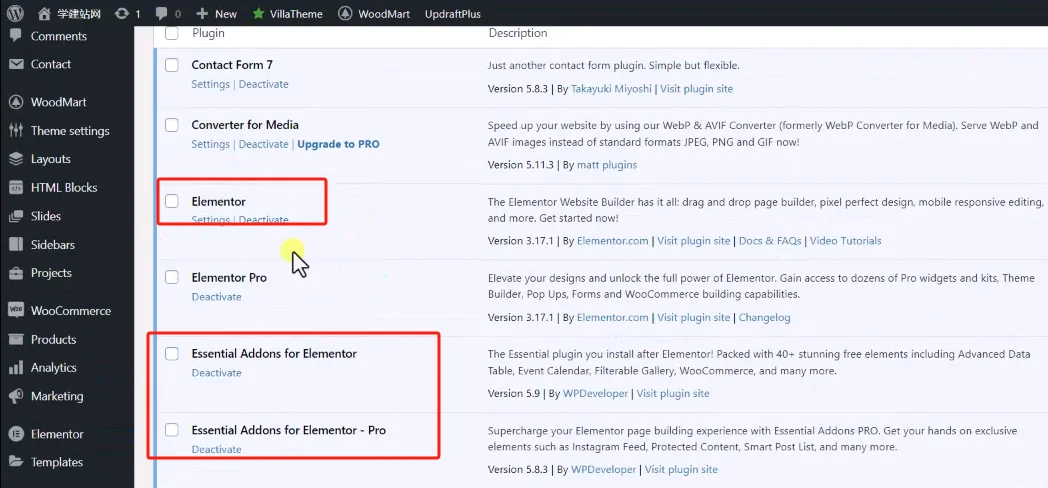
首先我们进入我们的后台,然后找到插件安装插件,然后选择我们准备好的插件,这里我们直接就安装目前最高版本的一个PRO版本就行了,因为你安装PRO版本以后,它就会自动安装一个免费版本,所以我们点击安装好安装成功以后,然后我们去激活这个插件和我们之前演示到的elementor是一样的,它只是在elementor的基础上去扩展出来了一些模块,所以你只要会使用elementor,那么这些扩展的模块只是多了一些功能而已。
安装成功以后我们就可以看到,其实我们安装的是PRO版本,但是它必须依赖于免费版本,并且这两个插件必须是你的站点以及安装来的elementor,而这个PRO版本是不需要安装的,它必须要有免费的elementor,然后在这个基础上进行扩展。

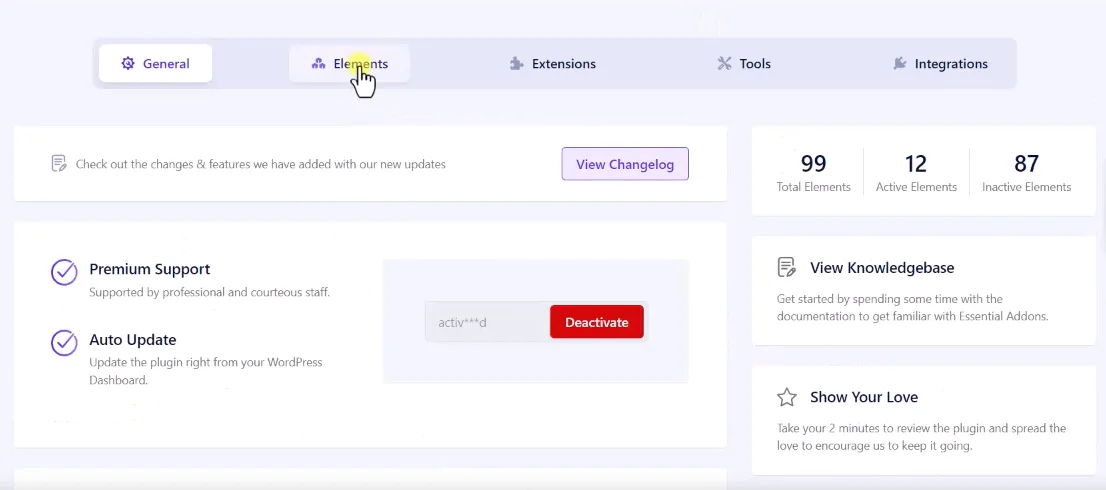
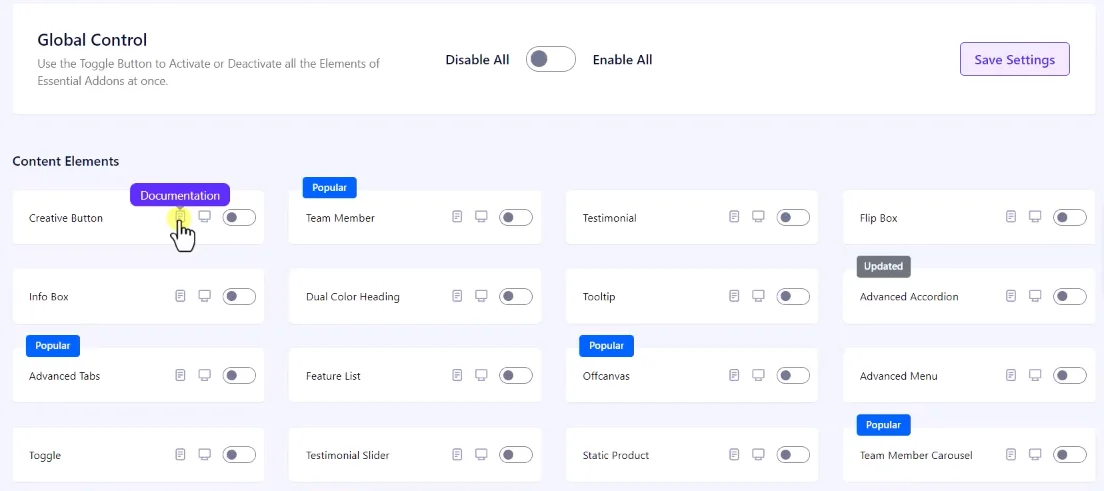
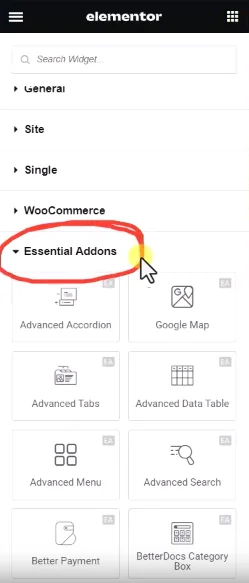
然后我们去刷新一下,现在在我们的功能按钮里面就多出来一个Essential,然后我们点击打开这个按钮,它的设置其实是非常简单的,因为它做主要的使用是在我们的页面构建器里面,所以我们简单的去看一下它的设置,首先这个插件已经被激活了,是一个gpl版本的,所以我们直接可以去使用下面一个就是插件它扩展出来的一些模板,那么你也可以去使用,但是这个模板你必须要去链接它的官方的账号,才能够去下载上面的模板,而如果你使用的是GPL,你没有去购买这个插件,你是用不了这个模板的,所以也不需要去安装。

然后第二个就是它的一些模块,这里面的模块非常的多,包括一些物控的模块,还有它和其他的插件集成的,比如说我们前面讲到的一个知识库的插件,它也可以进行集成。然后另外有一些社媒分享的模块,还有一些表单模块,市场推广一些模块,市场运营,比如说行动号召,还有价格的一个列表,这里面的模块你根据你自己的需要,然后并不一定要把所有的模块全部激活,并且是每一个模块是非常有特点的。

前面一个就是它的使用文档,后面一个就是它的演示案例。
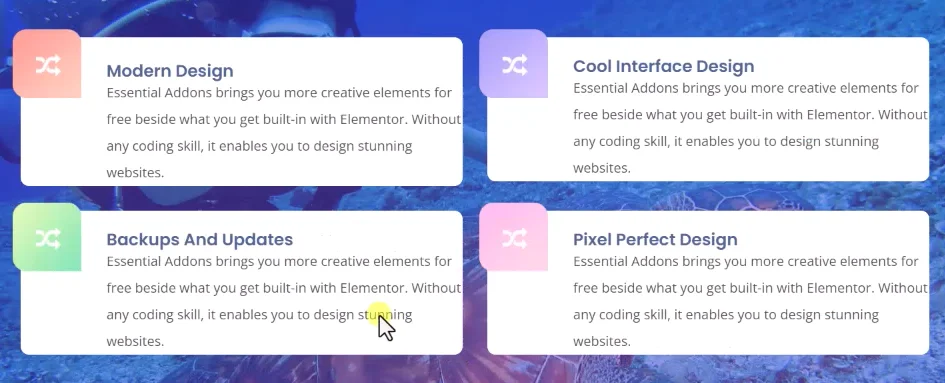
比如说我们看到这里面有一个Info box,就是一个菜单盒子,我们可以直接点击它的demo。

然后进来以后我们就可以看到这个盒子长什么样,它可以设置成什么样,这就是它的盒子,上面是一个小图标,标题然后是内容,当然你也可以给它加上超链接,下面还有一些其他的风格,左对齐的风格,其他的模块也是一样的,你可以先看一下这个模块你要不要去使用,或者是你使用到哪一个,你再把哪一个激活就可以了。
这里我们就先把它全部激活。当然我们实际的使用过程当中不要这样去使用,因为有一些模块你没有用到它,但是它也占用了你的代码的容量,所以会导致你的速度会有点慢。所以这里我们只是给大家演示一下,然后点击保存。好,当它保存成功以后,现在我们去添加一个新页面,然后我们打开我们的elementor的编辑器,我们使用elementor编辑。
打开编辑器以后,我们先把主题自带的一些模块隐藏起来,然后我们看到第一个布局和 Basic elementor免费版本所带的模块,然后因为我们这个站点也安装了elementor PRO版本,所以这是PRO版本所带的模块,我们继续往下面看,下面这里我们就可以看到我们新安装的扩展插件,它所添加的一些模块,这个模块的数量也是非常多的,我们就可以按照我们之前使用elementor的方法,然后一个模块进行拖拽,然后里面就添加我们的内容就可以了。

至于说它这里面所添加的模板,因为我们没办法去连接它的账号,所以暂时用不了。如果你购买的是商业版的,那么当然是可以连接他的账号了。
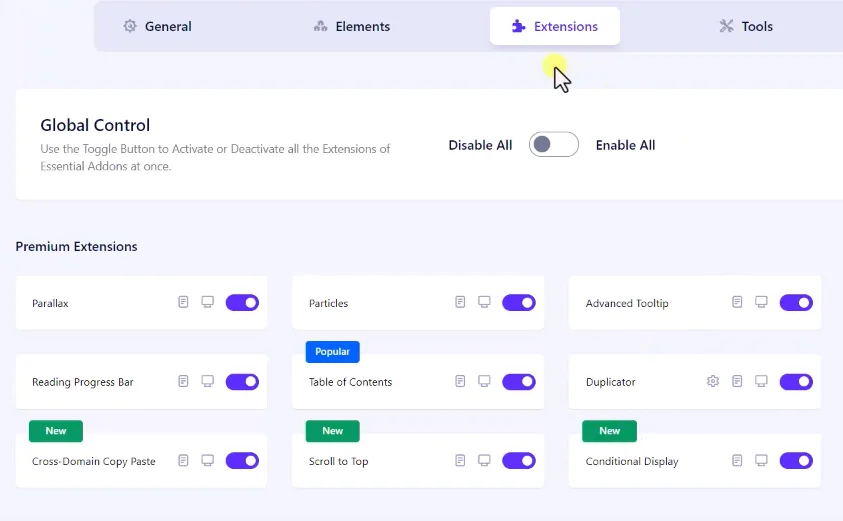
这是它的一个模块,我们再看一下它的扩展。

它的扩展里面其实也是一些模块,只是一些动态效果,那么默认情况下我们也可以把它添加到我们的elementor里面。然后下面一个是它的工具,这个工具主要是针对我们的模块的一些设置,你可以把它的数据给清空一下。
下面一个是针对它的CSS文件的一个扩展,我们这里默认使用外部文件就可以了。然后最后一个就是它集成了一些其他的插件,比如说你可以去安装 betterdocs,我们前面给大家讲到的知识库,或者是一些提醒模块,当然这些模块所安装的都是一些免费版本的,所以根据你自己的需要,如果你不需要的话,你就不需要去安装这些插件,这就是插件的所有的设置。

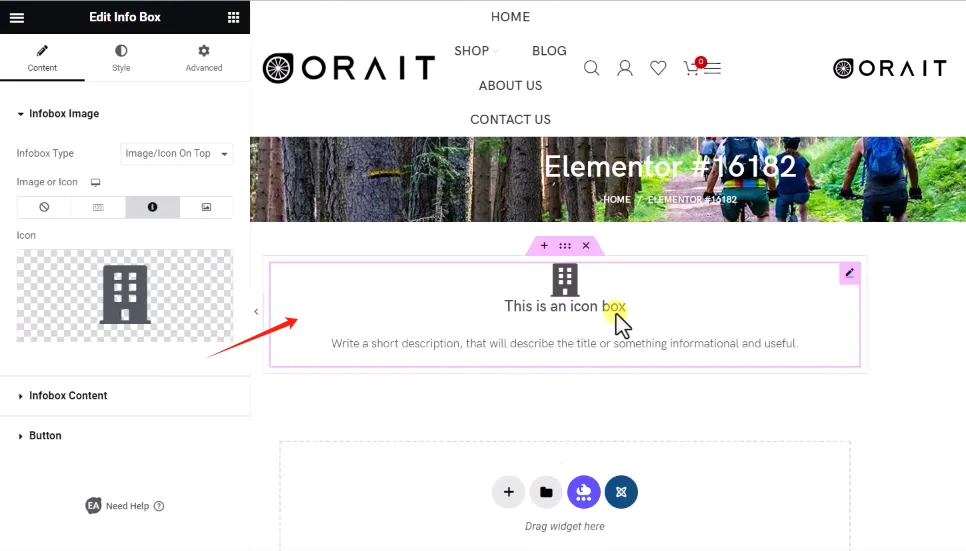
下面我们进入我们的编辑界面,然后我们尝试去修改一下,使用一下这里面的模块,例如我们现在去找一些模块去使用,比如说我们使用 infobox,一个图标模块,我们看一下它有什么效果。同样的方式你把它直接拖拽到我们的网页当中,然后它就会自动添加一个模块,这个模块包含了三个部分,第一个就是我们的图标,第二个标题,第二第三个内容,第四个就是它的一些样式。

包括一些超链接设置的方法和我们之前使用elementor的模块是一模一样的,只是这个模块它做了一些定制,比如说我们看到第一个它可以去添加它的图片,它有几种方式,这个图片可以靠左对齐,也可以靠右对齐,当然图片也可以显示在上方,实际上elementor里面的infobox也可以做到这种效果,只是下面里面这个图标首先你可以让它不显示,你也可以去使用一个数字的序号,比如说我们第一步第二步第三步也可以去添加,当然这里面只能添加数字。
然后第三个你可以使用这个字体图标,这里面的字体图标库,你可以去使用这里面的图标,比如说我们随便去找到一个小图标,把它替换一下,当然这个图标你也可以去上传svg的这样的小图标,然后最后一个你可以把它换成一张图片,所以它比着elementor原生态的infobox,它就是相当于把我们之前的在elementor里面默认情况下infobox是包含了两种,一个只能添加小图标的,第二个就是只能添加图片的,所以他把它分开了。
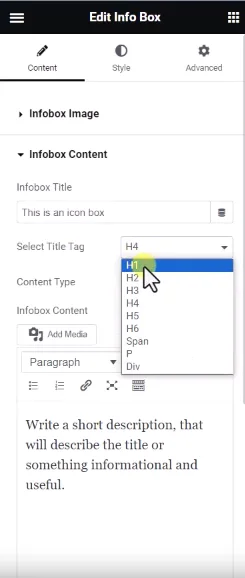
而在这里它相当于把它集成了一个模块了,所以你可以使用elementor原生态的,你也可以使用它的。然后下面 infobox里面的内容,这里面包含了它的标题,当然标题你也可以设置它的语义化,比如说你可以去选择h1到h6的标签或者是其他的标签,然后下面的内容它有两种方式,第一种就是你直接可以在这里去输入内容。

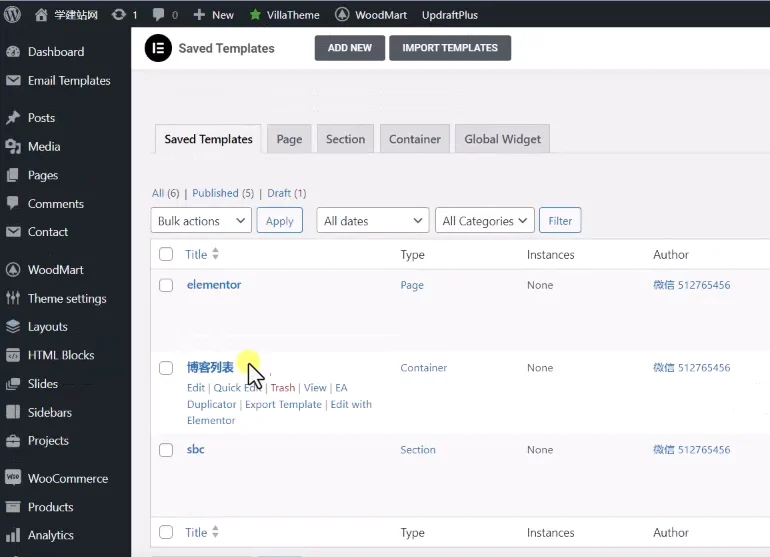
第二种它可以调用一个模块,这个模块你可以去选择,比如说我们调用我们的博客列表,这个templates就是在我们的elementor里面,templates里面有一个模板,它调用的是这里面的模块,所以你可以在elementor里面去创建一个模块,然后在前台进行调用。

我们看到现在他调用的是一个博客模块,那么正常情况下,当然我们直接使用它的内容就可以了。
然后下面一个就是它的按钮,这里面你可以去给它添加一个按钮,然后给它加上一个按钮的名称,还有超链接,当然这个按钮你也可以给它加上一个图标,图标可以显示在前面或者是后面,然后图标与字体之间的间距,这些都可以去调整。
那么如果你加了按钮以后,如果你给它加超链接,它就只能点击这个按钮,那么如果你把这个按钮关闭掉,另外一个就是整个模块你可以给它加上一个链接,那么这个模块你只要悬停上去以后,任何一个位置都可以进行点击,所以根据你自己的需要去添加,然后style里面的样式其实和我们之前都是差不多的,比如说你可以修改字体的大小,图标的大小,还有它的外边距悬停的颜色,还有它的字体,还有字体的颜色等等,这里面包含我们标题的字体,还有我们内容的字体,还有悬停的字体,这都是一模一样的。
只是它在每一个模块里面的高级设置里面加了一些额外的功能。

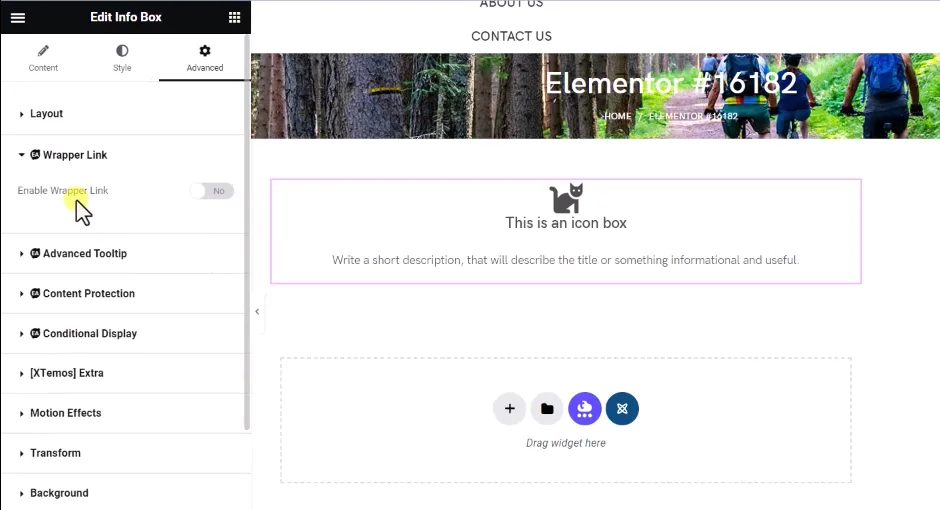
首先第一个给整个模块加上一个超链接,超链接和前面讲到的模块的超链接不太一样,因为这个模块的超链接它的权重是最高的,所有的模块你都可以给它加上一个超链接,所以在这里你可以去添加超链接。
然后第二个它可以加上一个提示语,比如说我们把它激活,然后保存一下,保存完以后,然后我们去浏览一下这个模块,现在我们把鼠标悬停到这个模块上面,它上面会多出来一个上面有一个提示语,这个提示语就是我们刚才所添加的,就是它可以对这个模块做一个解释,当然这里面的提示语你可以去把它修改掉,也可以去修改它的样式,然后包括提示语的一个动态效果。
然后下面一个是所谓的内容保护,我们把它打开看一下,就它可以给它设置一些规则,比如说这里面的规则,你可以给它设置一个密码才能够查看,那么用户点击进入的时候,它只有输入密码才能够查看。
另外一个就是有一些用户,比如说只有管理员才能看到,或者是只有注册用户才能看到,当然根据你自己的需要来,如果不需要的话就不用管它。
然后下面一个也是规则,然后我们打开它可以做一些控制,比如说我们这里可以设置一个用户的权限,那么这个用户只有在登录的状态才能够看到,如果没有登录就看不到,所以根据你自己的需要去设置。另外一个就是你可以针对某一些用户可以看到,然后或者是针对所有人都能看到。好,下面还有一些,比如说我们还可以设置一些其他的规则,比如说在某些时间段才能够看到,如果超过这个时间段就看不到等等的一些规则,一般正常情况下我们是用不到的。
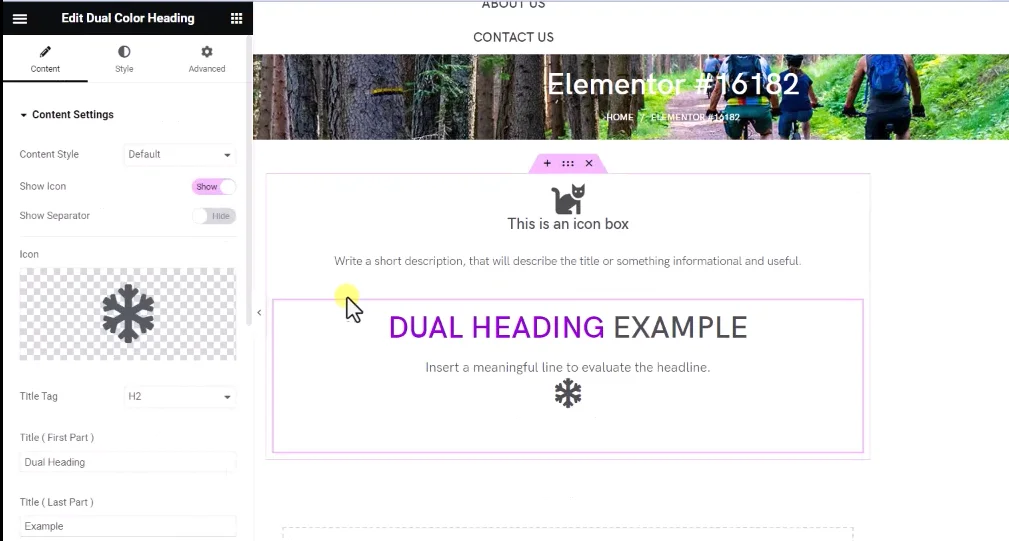
当然它所有的模块都可以这样去设置,比如说我们再去添加一个模块,我们再给它添加一个标题,那么这个标题它也可以有一些很炫酷的效果,因为它的内容其实跟我们刚才上的 infobox差不多的,只是它这个是专门针对标题的,然后里面也可以去添加一些内容,然后我们看一下高级里面,它同样添加了这几个模块,你只要知道这几个模块的作用就可以了。

第一个给整个模块加超链接,第二个加一个提醒,第三个加一些内容保护,第四个添加一些规则,就有一些在某些规则下面,有一些用户才能看到,在其他规则下面是看不到的,这就是这个插件给我们添加的模块,至于说其他的模块你都可以去尝试一下,这里我们就不再给大家一一演示了,这里面的模块非常的多,通过这个模块再加上我们的elementor,如果你再加上PRO版本,基本上独立站里面的大部分的一些射击效果或者是功能都能够实现了,这就是关于Essential Addons for Elementor Pro element的扩展插件的一个使用方法。

评论(0)