本文分享另外一个非常炫酷的时间轴的插件:Cool Timeline。
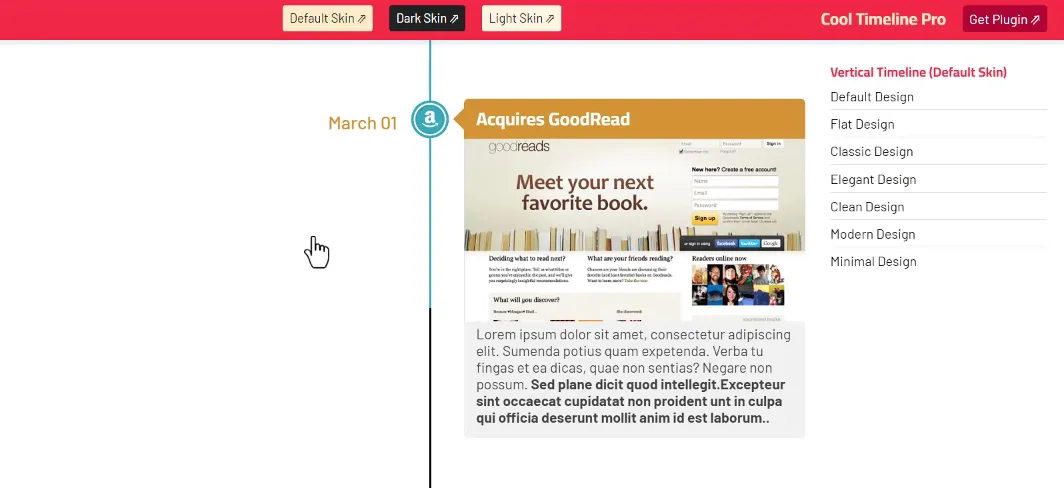
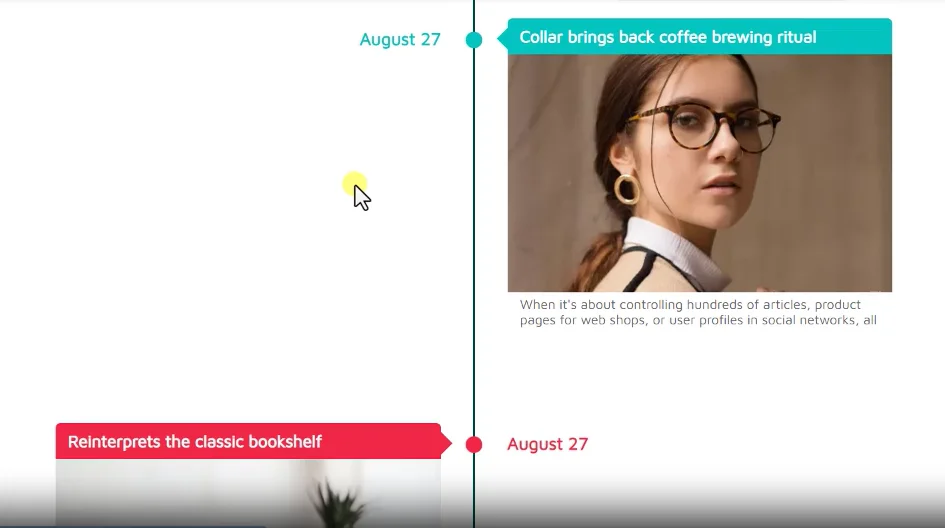
当然我们要给大家分享的是一个PRO版本,和我们前面给大家分享的WP-Timeline是一样的,他也是为了实现一个时间轴的,只是这个工具它的时间更早,并且做出来的效果也会更加的酷炫。我们可以看一下它的demo,这是其中一个。

当往下翻页的时候,我们看到它会有一个很炫酷的效果,而我们之前使用的WP-Timeline,他没有这样的动态效果,所以你根据自己的需要,如果你想让你的站点更加酷炫一点,那么你就可以使用我们下面要给大家讲到的插件。
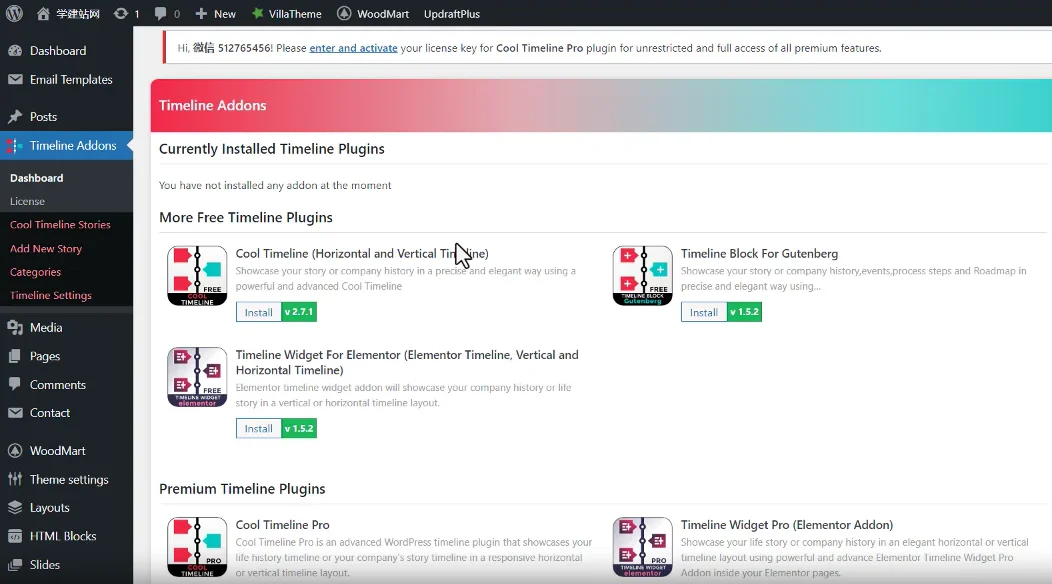
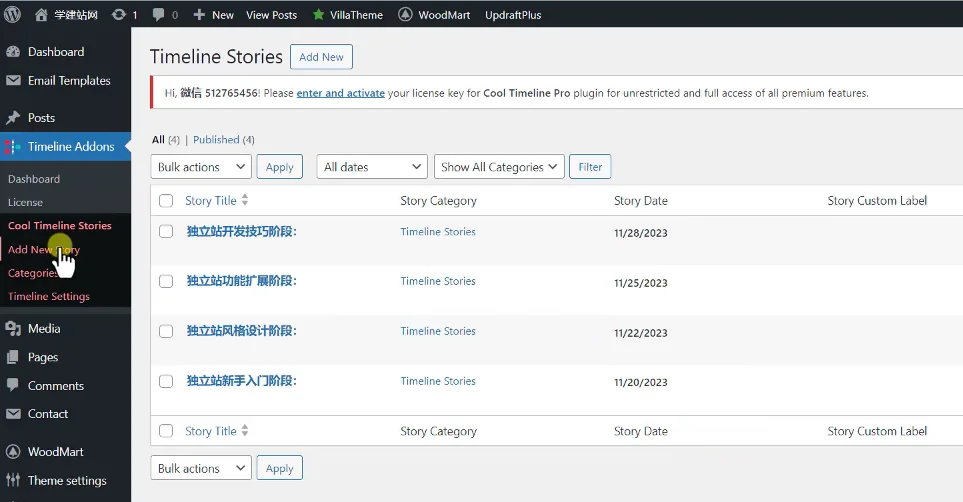
首先我们先进入我们的后台,然后安装这个插件,然后上传插件在桌面上我们已经准备好了, PRO版本的目前是最高版本是4.5.6,点击打开安装好插件,安装成功以后我们启用一下插件,然后在我们的wordpress的功能按钮里面就会多出来一个Timeline Addons的功能按钮非常的醒目,我们一个去看一下它的功能,首先就是它的仪表盘。

这个插件除了我们现在安装的 PRO版本的插件之外,也有一些其他的比如说针对 elementor的一些组件,但是其实我们用不用都无所谓,因为我们还需要单独去购买其他的,实际上我们只用这一个PRO版本,就可以完成那种酷炫的时间轴的效果。
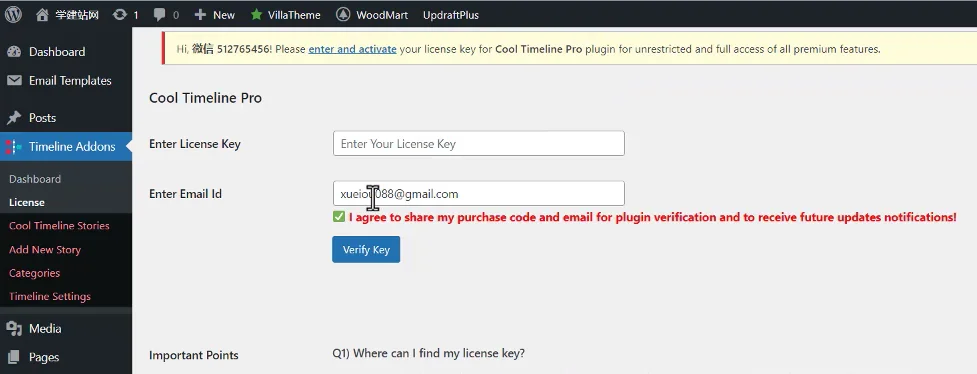
第二个是它的激活码,我们这个插件目前是一个破解的状态,所以并没有激活你,也不要去激活它,它只是上面会多出来一个提醒,提醒对我们而言没有任何的影响。因为有一种插件,比如说他没有在一些电商平台上面,比如说Themeforest上面就去销售,他只是在他自己的独立站上去销售,像这种插件的话,那么基本上来说很难拿到它的gpl版本,所以我们只能使用它的破解版本。

然后我们看到第三个就是 PRO版本所增加的功能,实际上它有一个免费的版本,你也可以直接去安装 cool timeline这个插件,但是它是一个免费版本的,免费版本有很多的功能用不了,比如说你没办法去设置,单独为时间轴设置里面的一些节点内容,而只有PRO版本才能够去使用。
那么cool timeline和我们之前用到的wp-timeline是类似的,它也是可以生成不同类型的时间轴,第一个就是它的风格,第二个就是它的内容,这个内容的调用也是有三处。
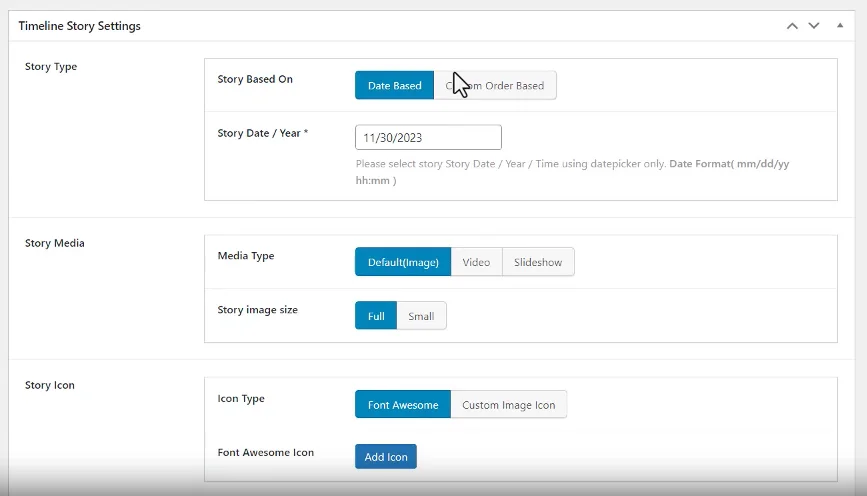
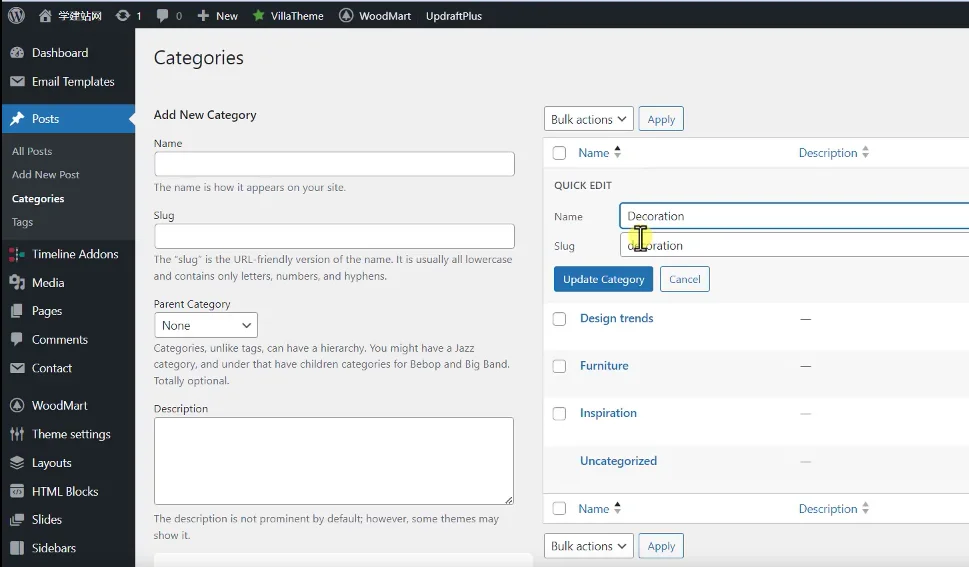
第一处就是你直接可以使用 PRO版本里面的,你可以去创建一个分类目录,然后在分类目录里面去添加一些故事的内容,比如说我们现在去添加一个我们同样的去复制一下学建站网的这里面的内容,比如说我们给它添加一个标题,添加一个段落,然后下面就是它时间轴的一些设置项,第一个就是你可以设置一个时间,因为时间轴所以它需要有时间段。

第二个就是自定义的话,很简单,你就直接可以设置它的排序方式,如果你要添加的时间轴的效果,上面的内容是不是通过时间节点进行排序的,那么你就可以使用 order进行排序。我们这里默认使用时间节点,比如说第一天我们给它设置到20号,然后下面的时间轴上面的内容它有三种,第一种就是你可以去添加一张图片,这个图片就是我们等一下要设置的特色图像,你可以在这里设置一个特色图像,它是调用特色图像的。
那么第二种方式就是我们可以添加一个视频,但是这个视频你要传到Youtube上面或者是国外的一个视频服务器video,那么你可以上传上去,上传上去以后它会有个链接,你把这个链接放在这个位置就行了。
第三种方式它可以上传多个图片,然后形成一个是幻灯片轮播图也是可以的,但是这三个是相互并列的,如果你使用第一种,那么后面就用不了,所以你只能选一种去使用,下面就给它添加一个小图标,第一种就给它加上一个字体图标,随便加一个,但是你也可以去上传一个自己的图标,然后另外就给它加上一个链接,如果没有你就不添加就行了,这是第一个。
然后我们把它放在分类里面,等一下去调用它。
好另外几个我也单独创建好了,并且是按照一个时间的顺序进行创建的。

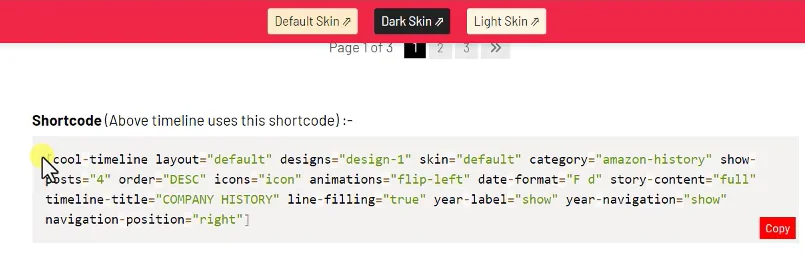
创建完了以后,下面我们就去调用它,怎么样去调用,实际上很简单,它使用的是一段简码,就类似这样的简码。

那么这样的简码当然我们也不需要一个个进行复制,当然你也可以按照它官方的你想要这种效果,你可以复制这种效果。
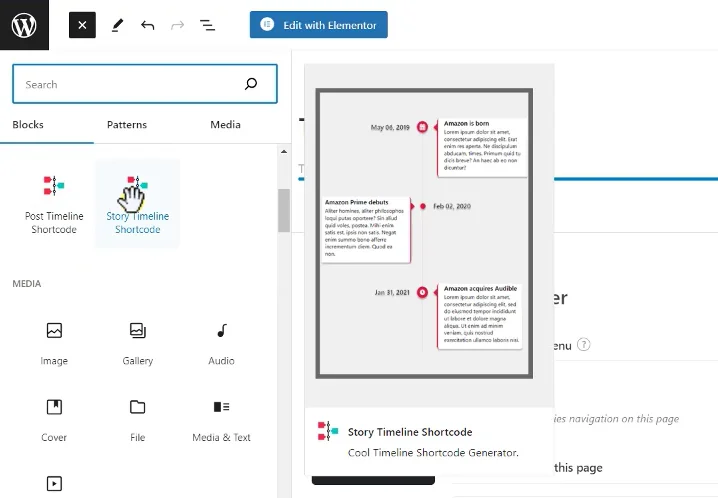
而另外一种方式就是在我们的页面里面进行显示,所以在这里我们去创建一个页面,然后这里我们给它输入一个标题,然后怎么样去调用,很简单在这里你去点击加号,那么我们看到这里面它有三个模块,第一个模块,第二个模块下面还有一个模块,总共有三个模块,那么这三个模块它有什么区别呢?

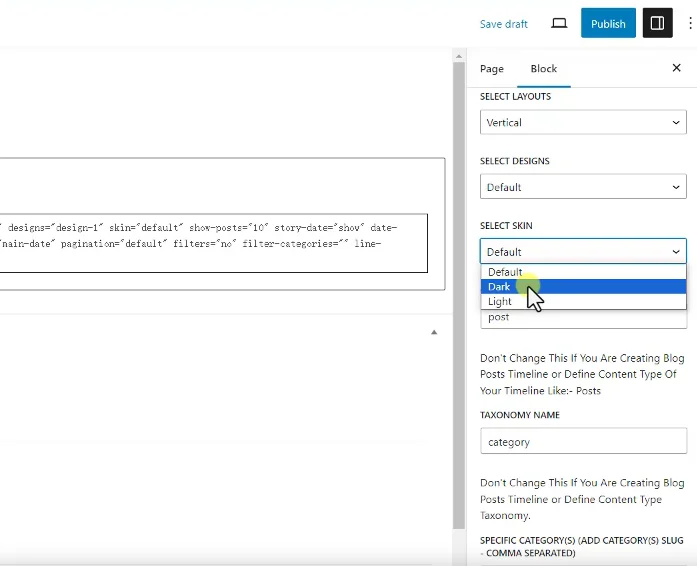
我们看到这里它是调用我们的post,也就是调用我们的文章,它可以直接把我们的文章的内容作为我们的时间轴,所以我们直接点击它把它加进来,加进来以后,然后你可以对它编辑点一下,然后在右侧我们现在在古腾堡里面进行修改,然后在它的右侧里面你可以去修改它的排序方式是竖排的还是横排的。

然后下面一个是它很多的风格,下面一个是它的皮肤,那么是暗色的还是正常设的,下面这一个不要去修改,它是调用我们的post,就是调用我们的文章。
然后下面一个是我们的以分类目录为主,在这里可以去输入我们某一个分类目录的别名,我们找到我们的文章,打开category,这里面就是我们的slug,我们的别名,如果你想调用的是某一个分类目录,那么你就把分类目录的别名复制,然后在这里去添加就行了。

如果是多个的话,中间就用英文的逗号进行分隔,那么你一次就可以填很多个,如果这里面不输入,它就会把你所有的文章全部调用出来。
下面一个就是你文章每一页显示多少个,因为如果你文章特别多的话,它是支持翻页的,我们可以看到这样的效果,它是可以翻页的。然后我们再看高级里面针对它的排序方式,时间显示的方式,还有我们中间的字体小图标显示什么样的风格,就是针对它的一些样式的修改,那么这里我们先不用去修改它,然后我们先去发布好,发布完以后,然后我们打开这个页面看一下效果。

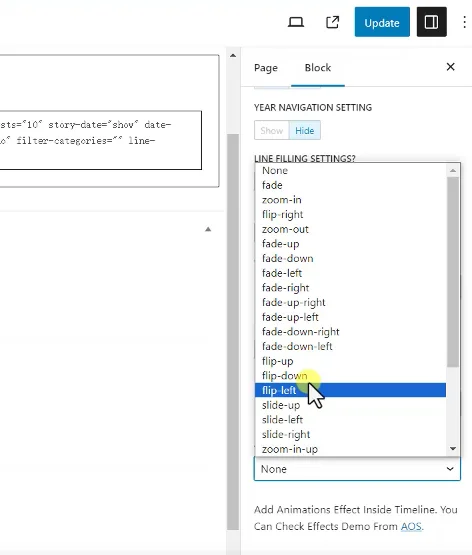
打开以后我们就可以看到,目前他就是把我们的文章全部调用出来了,但是我们只有这几篇文章,我们可以把侧边栏页面的侧边栏给它关闭掉,然后我们再去刷新,这就是一个纯粹的时间轴效果,为什么它没有动态?是因为在高级里面我们再次点击这个简码,然后在高级里面我们可以给它设置一些动向,点击更新,然后我们再去刷新。现在我们去滚动的时候,它就有一个动态的效果,它所有的动态效果都是这样去添加的,这是第一种。

调用我们的文章作为我们的时间轴里面的内容。
我们再看一下另外一种,我们先把删除掉,然后我们再去添加另外一个,另外一个就是调用我们的故事,就是我们刚才所更新的故事,点击加入,同样的你去点击这个简码,它也可以进行修改的方法都是一模一样的,只是这里我们给它放一个风格,然后点击更新。
现在我们再去刷新,好,它现在显示的是另外一种风格,这里调用的就是我们所添加的在这里所添加的一些故事的内容,它是独立于我们的文章之外的。

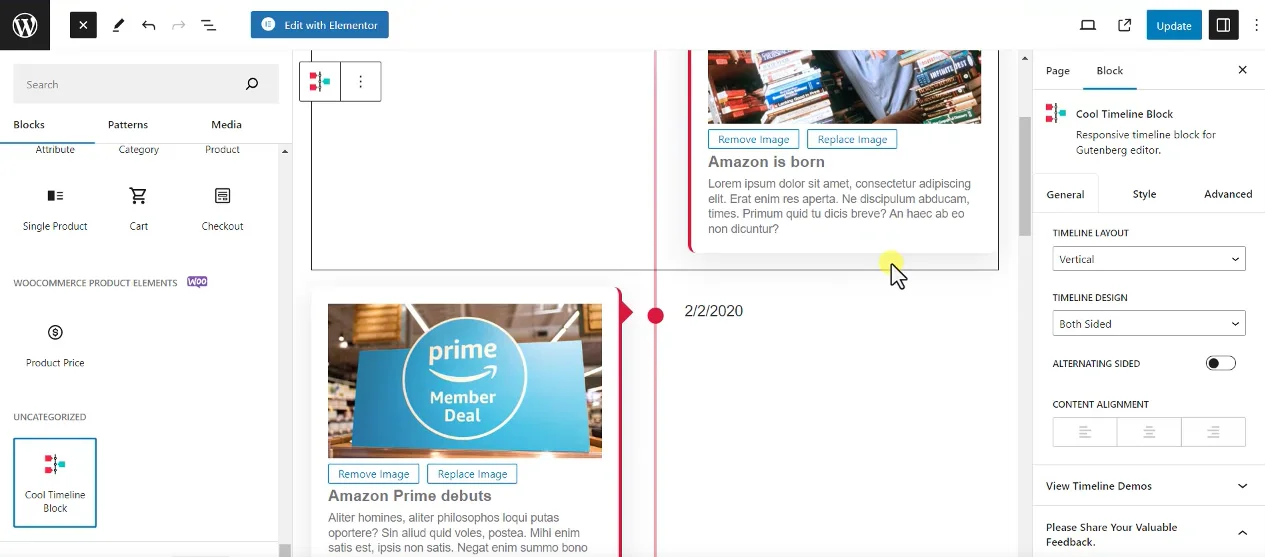
这是第二种,然后我们再看一下第三种,第三种它的添加方式就更独特,它是直接把它当成一个模块,当你把这个模块加进来以后,你可以去修改这里面的内容,比如说每一个模块,你可以单独去添加它的标题,添加它的内容,添加它的图片,修改它的时间,这里面是一个默认的,你想添加多少个都可以。

比如说我们可以再添加更多个,好设置完以后,然后也是一样的把它更新一下,更新完以后然后我们去刷新,它就显示为我们添加的内容了,但是这里面的图片没有显示出来,因为我们用的图片没有被授权,我们可以把删除掉,把它整个删除掉。
然后我们还是使用第二种story,因为我们经常加的公司的发展历程,基本上都是我们的story,就是我们把它写进来的,好,然后我们再去刷新,刚才我再去添加这几个历程的时候,我用了几种方法,第一种我用的是缩略图,第二种我用的是Youtube的视频,所以这个视频它是可以播放的。
然后第三种我用的是下面一种我用的是幻灯片,所以它可以有多种方式,这就是 Cool timeline,时间轴插件它的一个使用方法。
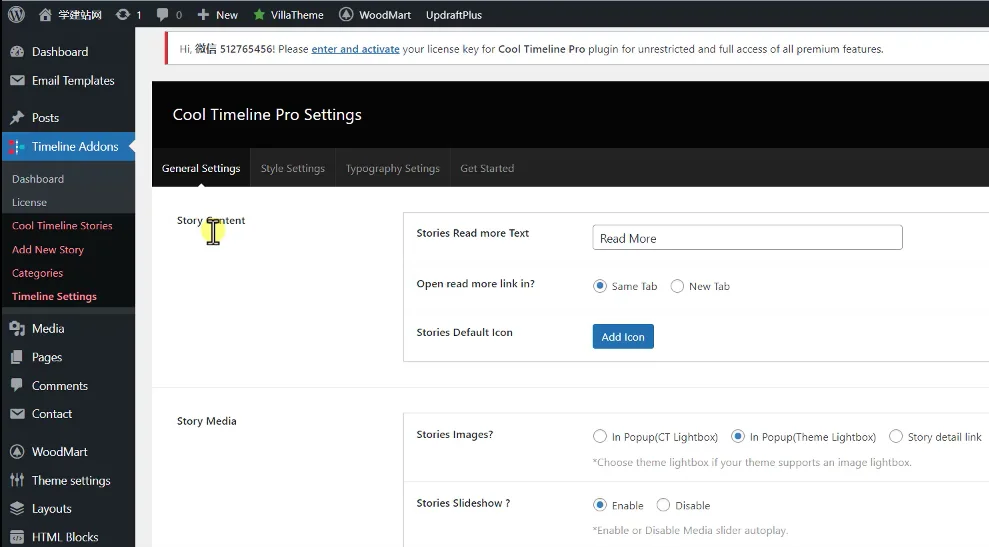
然后我们再去看一下它的设置,它的设置是非常简单的,首先第一个就是去修改,我们时间轴里面如果有阅读更多,这里它就会添加一个阅读更多,如果你调用的是文章,那么这里面就会有一个阅读更多,或者是你加超链接,它就会有一个阅读更多,那么你可以把这个文字给它修改一下。

下面一个针对的是我们的图片素材,比如说我们现在点击这个图片,它是一种灯箱的效果,那么这里面的灯箱第一种你可以使用插件自带的,第二种使用你的主题自带的,第三种打开链接,第四种关闭链接。然后如果是轮播图,就是你可以给他设置一个轮播的时间自动轮播,下面是不是要调用这个字体的CSS样式,一般情况下我们是要把它显示的。
第二个是不是要显示谷歌的字体,根据你自己的需要,如果你做的是国外的网站,肯定是需要把谷歌自己开启一下,如果你的主题自带的有字体,你可以把它关闭掉。
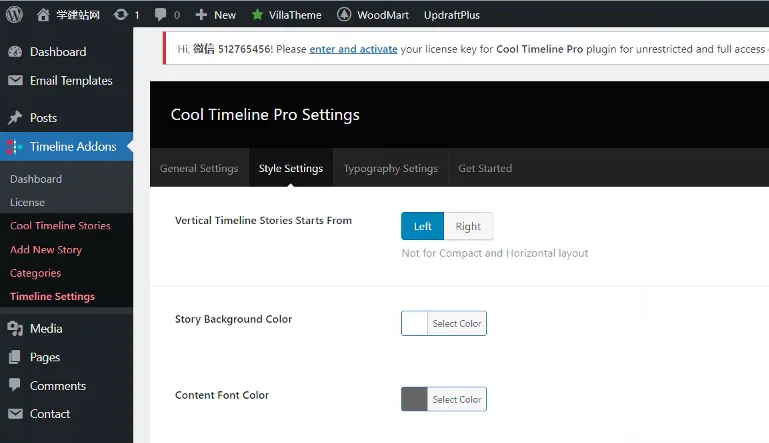
下面一个就是轮播图的显示方式,根据你自己的需要来第二个就是设置它的样式的,比如说第一个模块,就是我们现在看到的第一个模块是以右边开始的,我们可以把它切换到左边,然后保存刷新,那么第一个模块从左边开始了,然后下面就是针对它的背景颜色字体颜色的一些修改,你也可以加上一些自定义的CSS样式。

然后第三个就是针对它的字体的大小,以及它字体的一些粗细所用到的字体,你可以去修改一下,最后一个就是他提供了一些视频教程,好,这就是Cool Timeline插件的使用方法。

评论(0)