本文分享另外一个在Themeforest上销量非常高的一个主题:The7。

这个主题是一个非常老牌的商业主题了,在很早在2015年那个时候,我们最喜欢用的就是The7这样的一个主题,它对于中文的独立站的搭建也是非常有也是非常有优势的。
在这里我们可以看到这个主题是发布于2013年的9月份,非常早的一个主题了,那么这个主题刚开始的时候,它并没有自己的页面构建器,所以一开始的时候使用的是Themeforest当时销量第一的WPbakery这样的一个页面构建器。
但是近几年随着elementor它的使用人群越来越多,所以现在它又不得已把它的程序做了一个改版,然后和elementor的兼容性会更高一点了。
所以这也是为什么他近些年来不怎么知名的一个原因,但是这个主题是非常的优秀的,我们进入它的官方网站可以去看一下。
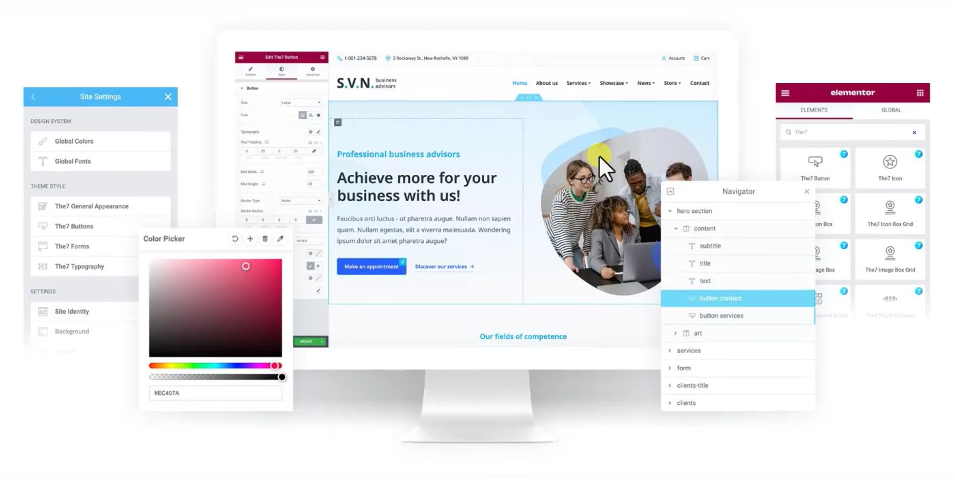
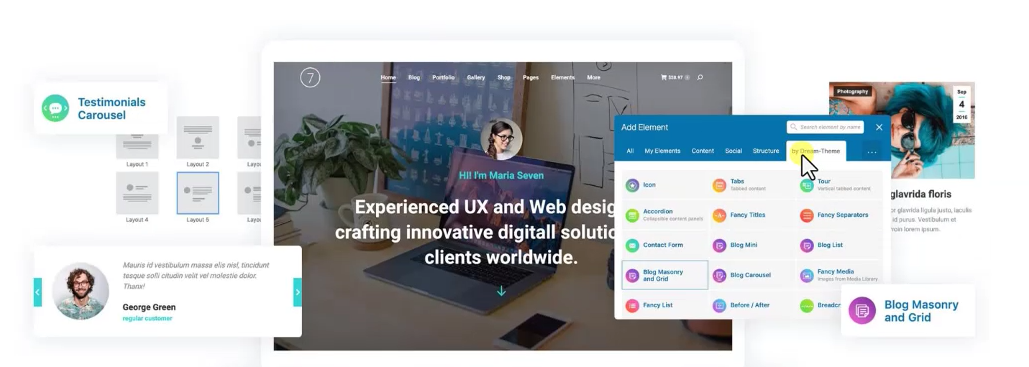
第一个就是它提供了很多的模板风格,我们看到这里有很多的模板风格,都是一些整站的,他为了更好的去兼容elementor这个插件,所以它在elementor里面内置了很多的一些自己的模块,对于我们创建页面实现一些功能就非常的方便。

另外当然也有一些基本的设置,比如说它有单独的header的头部底部,还有一些其它的页面,比如说single posts页面,还有超级菜单,这些都是支持的,这也是目前的商业主题,大部分都是支持的一个内容。

然后另外一个对于woocommerce的兼容也是非常高的,因为它毕竟是老牌的,下面一个就是它去兼容另外一个页面构建WPbakery,在WPbakery里面他也加入了很多自家的一些模块,然后进行兼容。

另外看到它的一些服务和背书,比如说首先第一个就是终身升级的,然后始终都是五星好评,有8500多个好评,27万的用户量,还有一些其他的知识,另外就是你安装这个主题的时候,它会自带一些商业插件,那么你直接可以在后台进行激活,比如说我们需要去购买的WPbakery,还有slider revolution等等这样的插件,其实都是可以一键获取的。

当然对于seo包括一些翻译,它的兼容性也是非常高的,因为有很多做跨境的它也会用到这个主题,所以我们就给大家去演示一下这个主题的安装以及它的使用方法。
这里在桌面上我们已经准备好了这个主题的文件。

首先第一个就是它的主程序,目前的最高版本是11.9.3,然后里面也有一些必备的插件,其中就兼容到了elementor,首先在后台可以安装它的免费版,但是它有很多的一些风格是兼容PRO版本的,所以我们也需要安装PRO版本。
另外一个就是它自己的核心组件Dt-the7-core,就是在elementor里面去添加了一些模块,另外两个就是可安装可不安装。这里也提供了一个11x版的汉化包,那么这个汉化文件你就按照这里面的路径,通过我们的FTP或者是进入我们的服务器,然后把它上传到相对应的目录里面就可以了,这两个文件一个是翻译它的主题的,另外一个翻译它的核心插件的好。
现在进入独立站后台,找到外观里面的主题,然后我们去上传主程序,找到dt-the7_vx的主程序,然后点击打开安装,然后你自己上传的时候,它直接就进入这个激活状态了,然后点击激活。

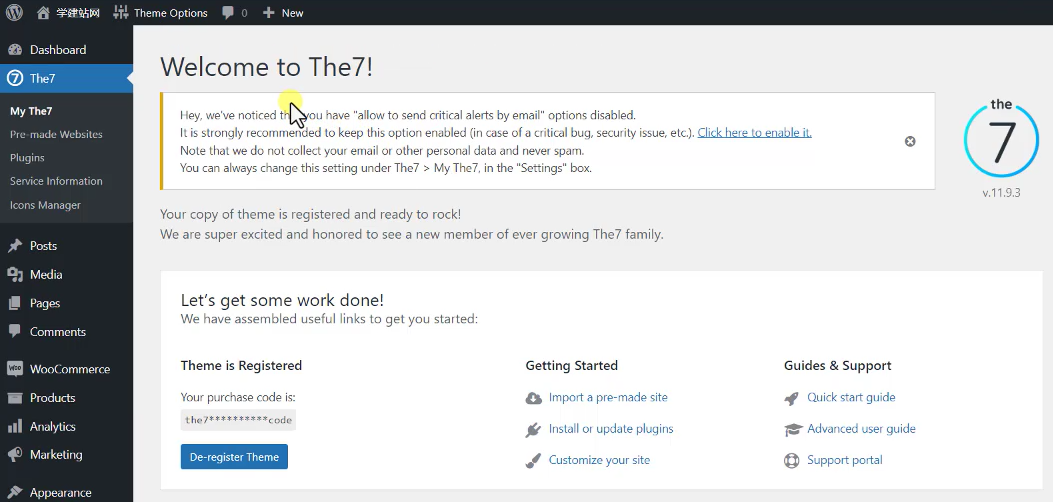
好激活以后它会有一个提醒他的意思说你不能关闭,允许一个邮件的通知,我们点击好点击进入以后,这里你就默认开启就行了,允许邮件通知,然后保存一下,他就没有提醒了,这样的话我们就完成了这个主题的安装,并且我们可以看到这个主题已经被激活的一个状态了,你不要去点击这个关闭激活,这个主题目前你就可以去使用了。
安装完主题以后,下面我们需要去安装它的核心的插件。
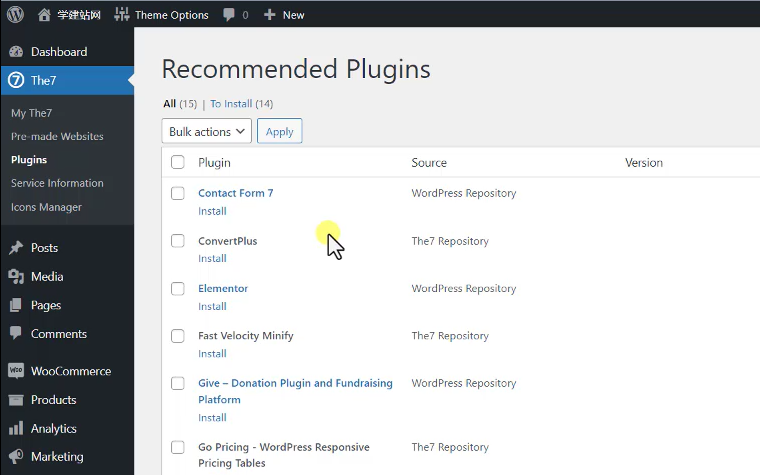
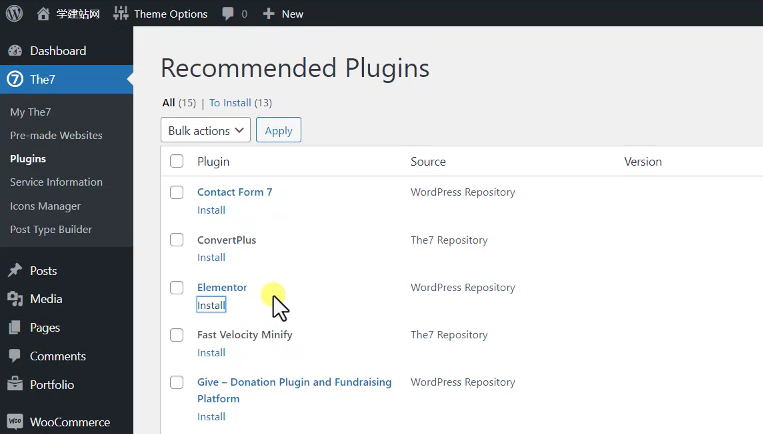
我们看到第三个有一个plugins,因为你这个主题已经被激活了,所以你就可以直接在它的后台,然后激活它所自带的一些插件。

其中有一个就是它的核心插件,就是The7 elements,它的模块,然后我们点击安装好,安装完以后它就会自动帮你去激活了。然后我们再看一下它这里面的一些其他的袋子插件有什么样的作用,这些插件并不是都需要去安装,而是根据你自己的需要去来。
我们看到第一个插件就是contact form 7,其实就是它的表单。
然后第二个是一个数据转换的插件,我们暂时用不到。然后第三个就是elementor,然后下面一个就是合并你的JS,JS文件就是一个性能优化插件,这个就是一个捐赠的模块,然后下面是一个价格表,比如说你是做会员的,那么可能有几个价格表,这个是做价格表的。然后下面一个是做Hotel Booking Lite,如果你是做一些酒店,它可能需要一些预定酒店的模块,通过这个插件去完成的。
下面一个就是Slider Revolution,就是我们的幻灯片,然后是stripe,我们的国外的非常流行的信用卡支付的渠道,还有TI WooCommerce Wishlist,就是收藏,还有一些其他的模块,当然都不是比较重要的,比如说下面两个就是它兼容了之前的 wp这样的一个页面构建器,下面一个是wp这样的一个构建器WPBakery Page Builder,上面一个是模块扩展,还有一个就是woocommerce,它是需要这样的插件的。
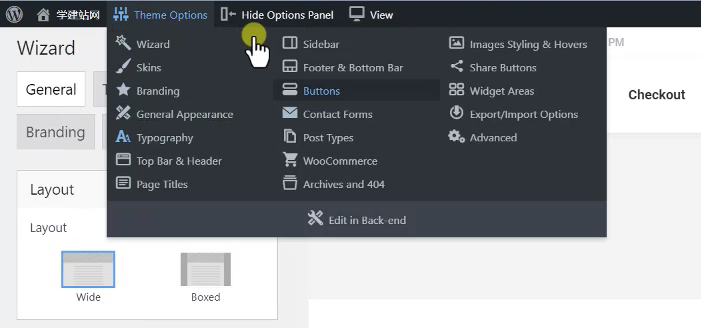
当我们把核心插件安装成功以后,我们就可以看到在它的顶部这里就多出来一个主题设置。

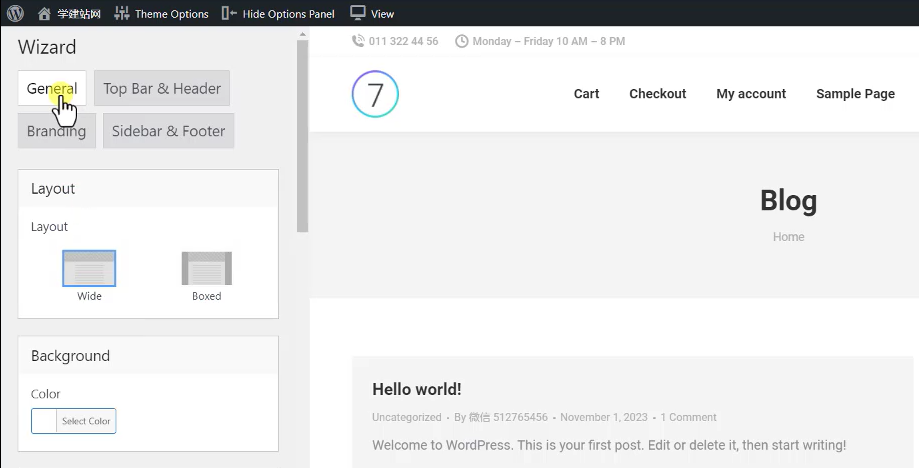
那么主题设置里面第一个就是它的向导,我们可以点进入它的向导,然后点击从头开始,然后他就一步一步的可以去引导,你比如说我们要做一些设置。

设置里面的内容就是我们刚才看到这些模块,包括头部底部还有字体等等这些内容,我们这里就不再给大家演示了。
进入我们的第三步,就是我们需要去导入它的模板风格,在这里它的模板风格显示的方式和我们平时看到的不太一样,它是一个列表的状态。

并且在上面它也明确的告诉你,可以支持elementor、古腾堡,包括一些其他的页面构建器,那么你可以直接进入这样的页面构建器里面,然后把你喜欢的模板文件把它的链接放在这个位置,然后一键导入,这个是完全可以的。
另外就是我们的配件页面单独的一个配件页面也是可以进行导入的。
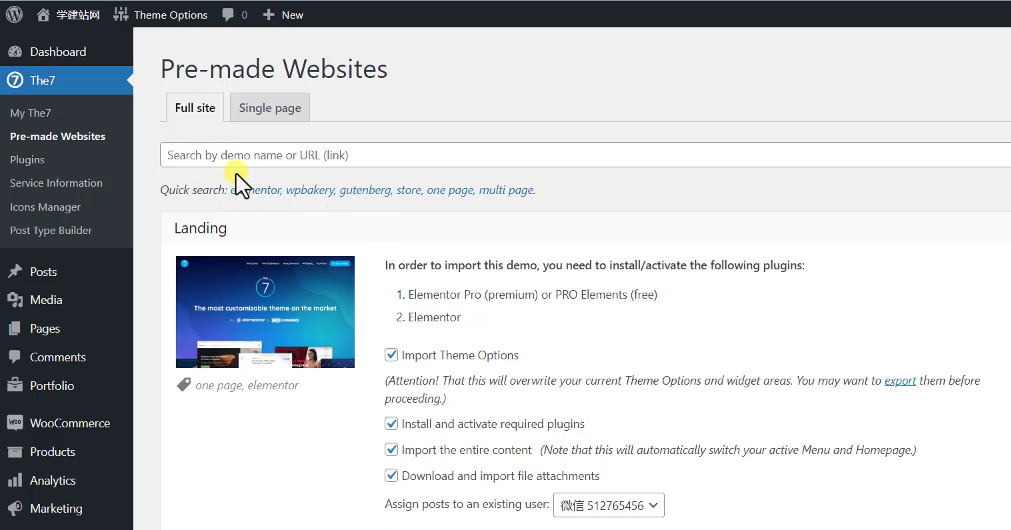
下面我们去看一下它所提供的 websites就是模板风格,这里面有很多个每一个模板风格,它都会告诉你它需要什么样的组件,什么样的插件。比如说我们看到第一个它就需要elementor免费版以及elementor PRO版本,或者是你使用另外一个 elementor的扩展模块,这个是免费的,但是不常用,正常我们都是使用elementor和elementor的PRO版本,然后下面还有一些其他的模块,我们看到这里它有一个主演示,这个模板对外所展现出来的风格,然后我们点击打开看一下。

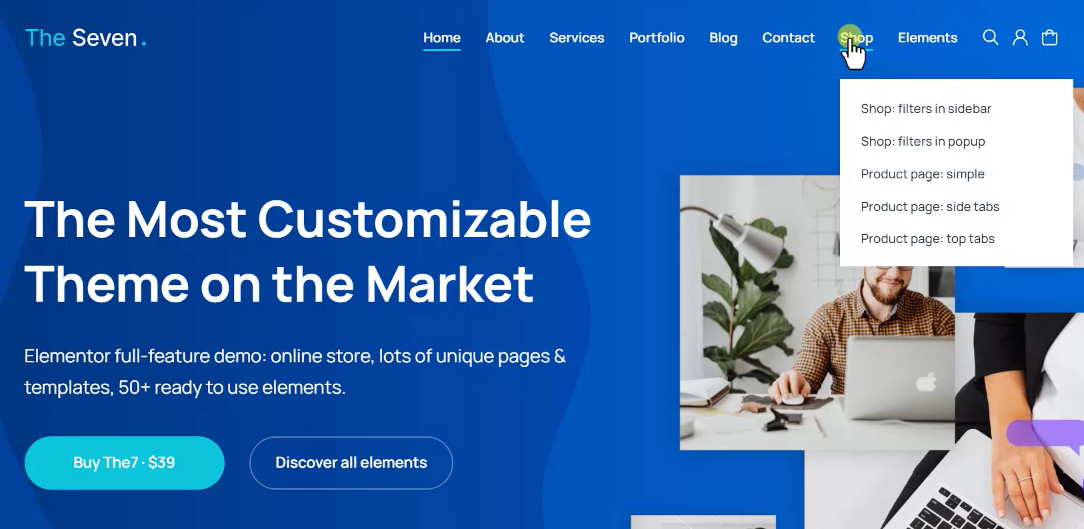
打开以后我们就可以看到它显示的是一些常规的toc的站点,包括我们的购物车、用户面板,还有轮播图,包括我们的消费页面都是有固定的模板的,那么如果你觉得这个模板可以的话,你就直接去导入,当然下面还有很多其他的你都可以去看一下,因为它是下拉的,所以不是很容易看到,所以你要一个去看,去预览一下这个模板是不是符合你的需求。
演示风格总共不超过60个,最后面的一些都是一些非常老的版本了,基本上我们都不会用,所以我们正常情况下一般会导入它的主要的演示的这样的一个模板风格,但是这个模板风格就需要使用到两个插件,所以我们需要再次安装我们的插件,我们要先回到它的plugins里面找到elementor,当然如果你不想在这里去安装,那么你就直接在wordpress默认的 plugins里面进行add new也是可以的。

这里我们就直接在主题的插件包里面去安装,好安装成功以后它就帮我们自动激活了,然后现在我们去安装一下PRO版本,找到wordpress的add new,这里他让我们去连接他官方的一些账号,我们直接进行跳过,因为我们用的是GPL版本的,所以不能通过连接账号去安装,他现在跳到了其他页面,我们重新回到我们的后台,然后找到我们的plugins,然后我们点击add new上传我们主题包里面的插件里面的 PRO版本,打开安装。
好安装成功以后,然后我们激活 PRO版本。
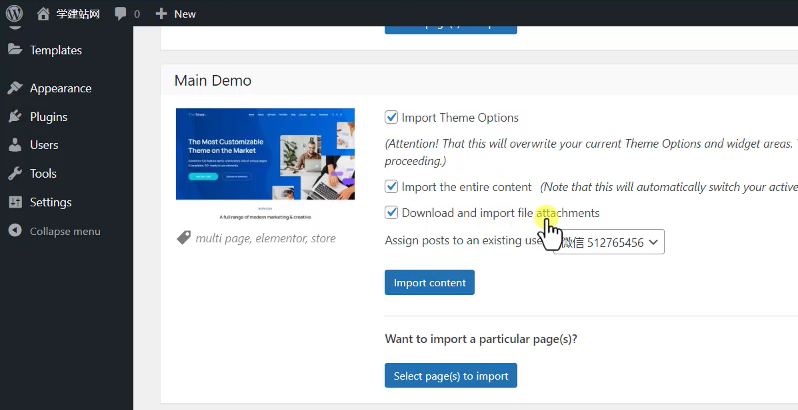
现在我们看到这个PRO版本就已经安装了一个最新的版本了,然后我们再次回到The7里面有一个websites,现在我们直接去导入main demo这样的一个主题风格,我们看到现在就可以直接进行导入了,它可以导入我们的主题设置,导入我们的内容,以及导入一些附件,就是图片什么的,当然你也可以选择下面有针对性的去导入一些你想要的页面,比如说你在演示页面里面有一些页面的,你可能不需要你就有选择的去导入。

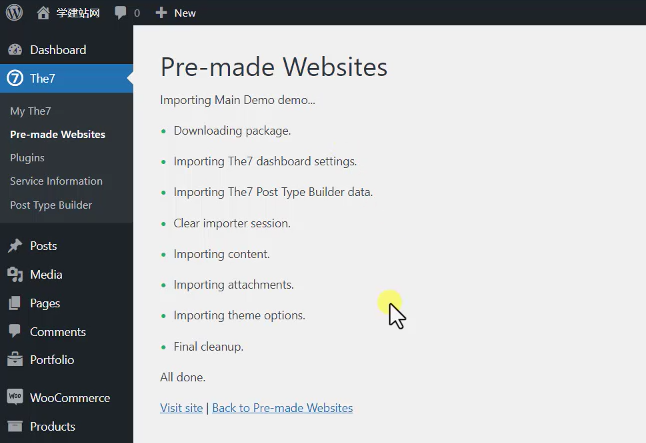
我们这里因为是一个新站,所以我们全部导入,它现在提示我们就已经在下载我们的主题风格包了。

当它提示导入完成以后,现在我们回到我们的首页去刷新,我们就把它整个的模板风格导入到我们的站点里面了,但是里面的图片它没有导入进来,我们看到有一些图片它是使用的占位符去代替的,这个没有关系,因为最终我们还是要把它替换成我们自己的图片的。好,这就是The7主题的安装以及数据的导入。

评论(0)