你好,这一节课我们为大家去分享一个woocommerce的电商插件,一个评论插件。之前在学建站网,我们已经给大家分享了另外一个非常强大的评论插件ReviewX。通过这个插件,我们可以直接批量导入我们的评论,也可以为我们的独立站,也可以在我们独立站的商品详情页面去生成一个评价的表单。
woocommerce photo reviews插件介绍:
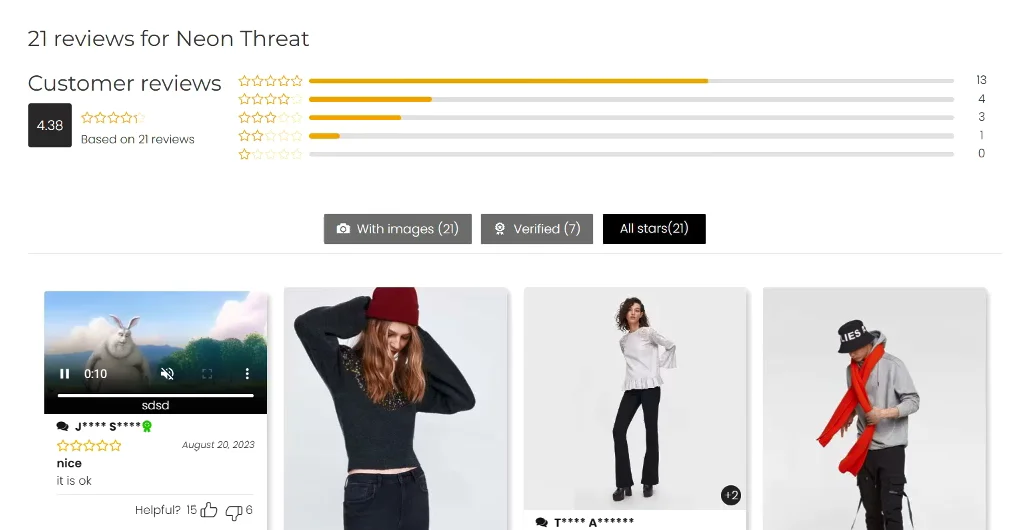
本节我们要给大家分享的是另外一个非常知名的评价插件:woocommerce photo reviews,现在我们看到的就是这个插件所生成的效果。

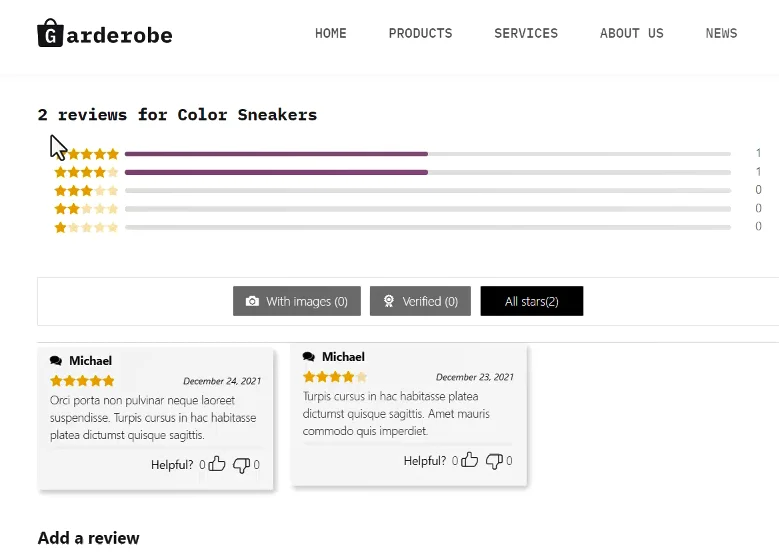
同样的在你的独立站里面,如果你是针对toc的,这里就会有一个评论的按钮,我们点击以后就可以进入他评论的界面,在上面我们可以看到评论的当前商品的总体评分,5星的大概有多少个,4星的等等,它最主要的特点就是在评价当中它可以生成这一种堆砌的效果。
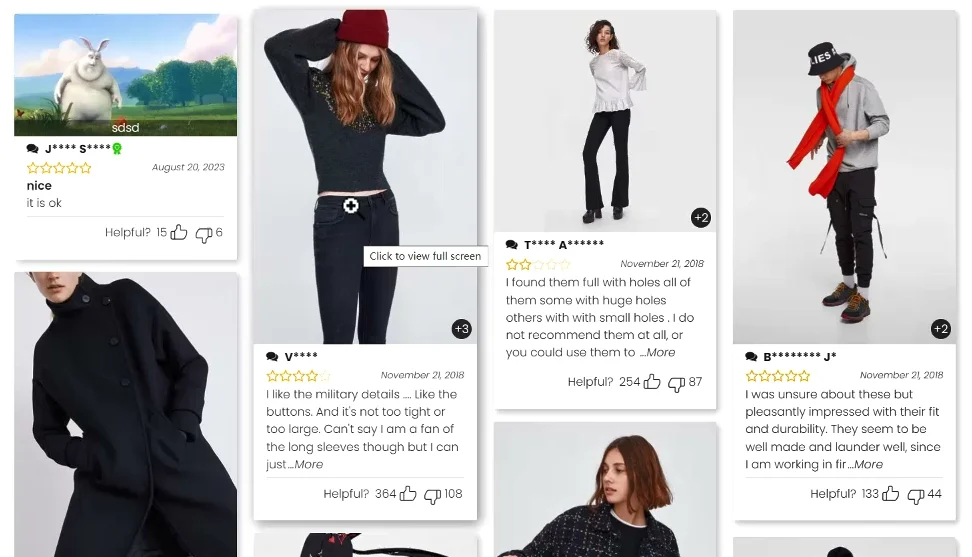
评价堆砌显示:

在这些评价当中,你可以去设置评价的图片,甚至是评价的视频,并且针对这些内容我们也可以进行Ajax的筛选,就是无刷新的筛选。
除了这种风格之外,另外一种就是我们常规的方式就是评价它会显示为列表的方式,通过这一种堆砌的方式,它就非常的绚丽,并且在评价当中我们可以看到评价的用户的名字,评价的评分,还有他评价的时间,评价的内容,我们也可以针对评价设置是否有帮助。

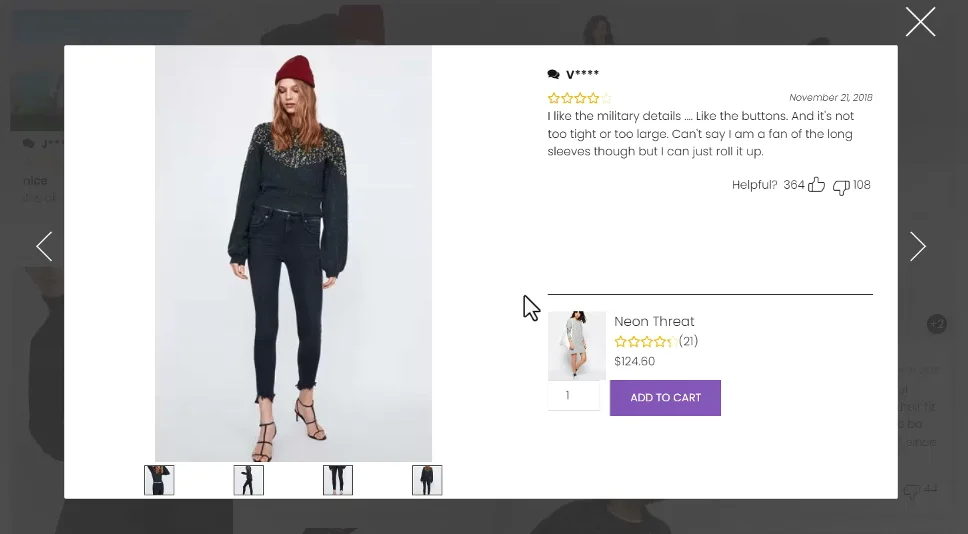
灯箱显示评价内容:
我们如果想看更多的图片,我们也可以点击,它会出现一个弹窗,在弹窗里面我们就可以看到其他的图片的内容,包括评价的内容,还有评价的商品,另外我们也可以把这个商品直接加购到我们的购物车里面,就是这样的一个评价插件。
支持创建和批量导入评价:
这个评价插件也可以支持我们去创建评价内容,就是我们自己可以为我们的商品去创建评价。另外一种方式就是我们可以批量导入,我们可以把一些评价放在我们的csv的表格里面,一次性的进行导入。
支持在线导入Aliexpress或Amazon评价:
另外一个强大的地方,它可以直接通过它的一个谷歌的应用插件,直接可以帮助我们去导入阿里巴巴国际站,或者是亚马逊的同款商品的评价,这个就非常强大了,因为很多时候我们卖的一些商品,我们缺少一些评价的内容,这个时候你就可以在亚马逊上或者是阿里巴巴国际站上面去找到类似的同款产品,把他们的好评全部下载下来,放到你的评价里面,这样的话可以进一步的去促进我们商品的转化率。
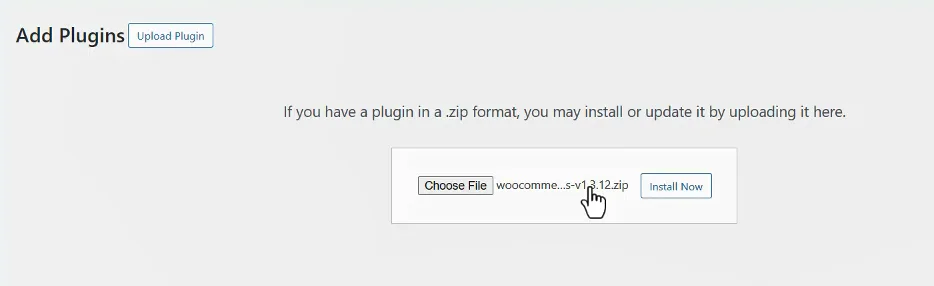
woocommerce photo reviews插件安装:
这个插件我们已经给大家准备好了,现在我们首先为大家去演示一下是怎么样去安装的。
同样的进入我们的独立站后台,点击安装新的插件,找到在桌面上我们已经准备好的woocommerce photo reviews这个插件,目前它的版本是1.3.12,后期针对我们学习的网上面所有分享的插件主题,我们都会持续的进行更新。

建议大家直接去安装最新版本的,除非最新版本你安装了以后,和你当前的程序或者是主题有一定的冲突,这个时候你可以稍微降一下版本,正常我们都是使用最新的版本,好上传成功以后直接进行安装,我们激活插件,我们现在安装的这个插件它就是一个PRO版本,它没有免费版本,所以你只需要去安装一个插件,就可以完成我们后面所要讲到的一些功能了。
好安装成功以后它上面会有一个提醒,我们是不是要自动升级,实际上就是我们的许可证没有输入进来,并不影响我们使用,所以我们不用管它。
woocommerce photo reviews插件设置:
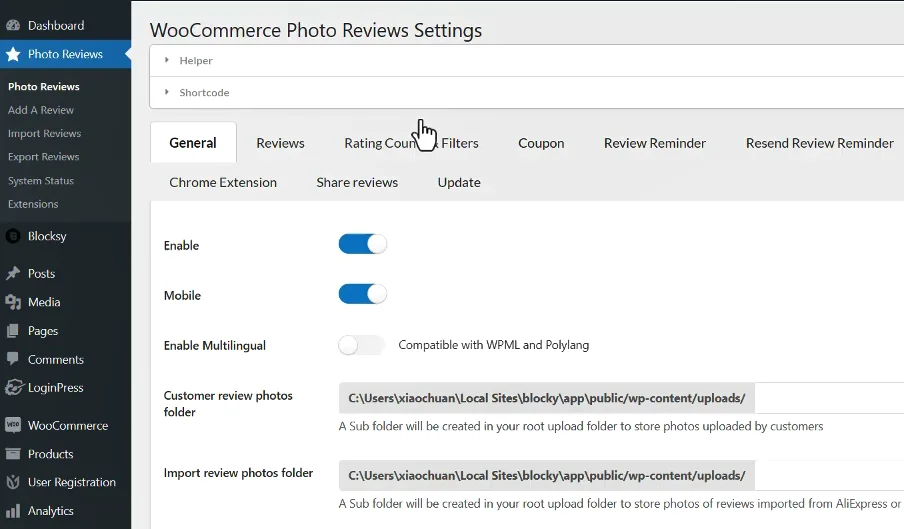
当你安装成功以后,在我们的左侧的功能按钮里面就会多出来一个 photo reviews,我们点击打开,等一下我们就可以针对这个插件进行设置了。

当然这个插件安装成功以后,你不需要做任何的动作,只要在基础设置里面把它激活,手机端的也激活,实际上这个插件就已经可以使用了,比如说我们现在就可以打开我们的独立站,进入我们的商品页面,去找到那些有评价的演示数据,我们把它打开,打开以后我们可以看到这个商品它本来就有两个评价,我们点击一下就可以进入评价的界面。

在评价里面它就直接接管了当前的主题,之前的一些评价的风格,在上面我们就可以看到汇总的评价内容,下面是一个堆砌的效果的评价的方式,我们点击以后可以进行弹窗,但是唯一的区别就是我们评价当中我们并没有去设置图片或者是视频,所以看起来并不是特别好看。

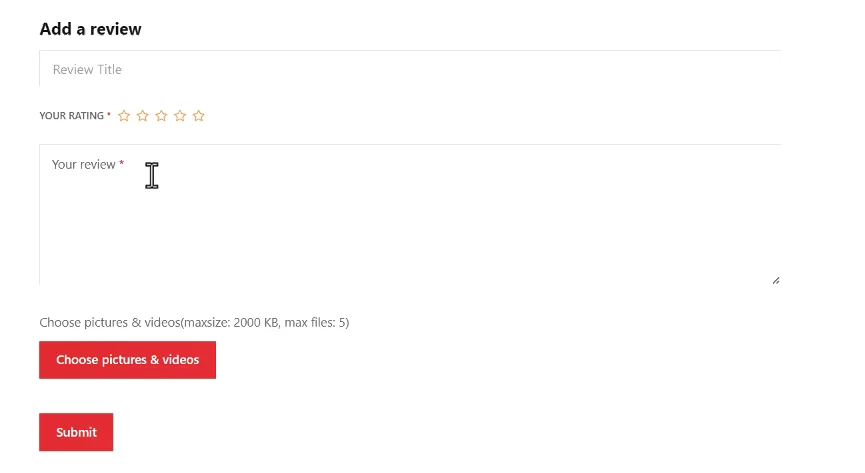
下面它也会生成一个评价的评价框,这是我们登录状态的下的一个评价框,实际上就是我们输入我们的评价的标题,设置评分,添加评价内容,下面我们可以上传我们的图片或者是视频,这里也做了一个限制,比如说我们的图片的大小不能超过2000KB,视频不能超过5M,是这样的一个动作,设置完以后就可以进行评价了,所以你只要安装了这个插件以后,它就自动出现这个效果,其他的商品也是如此。
好,下面我们在这个基础上进行精细化的设置。
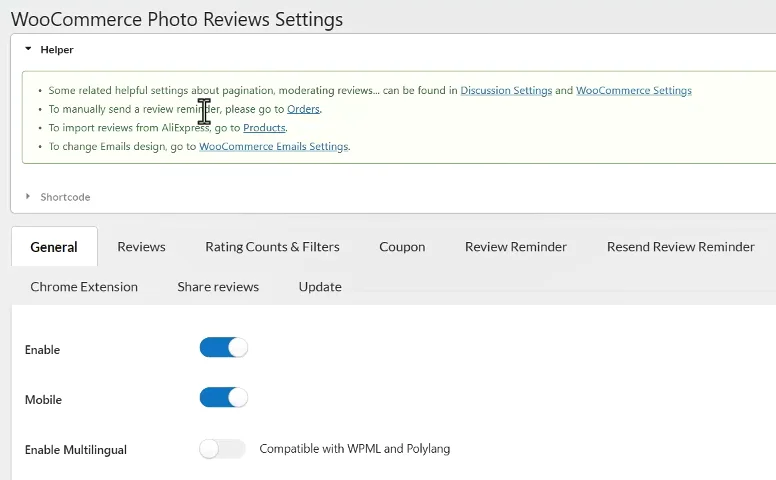
woocommerce photo reviews插件帮助和简码:
首先第一个我们可以看到上面有两个按钮,第一个就是帮助中心,这里面的帮助中心主要是针对我们的一些评价的设置的,比如说我们评价的分页,或者是一些其他的评价效果,实际上就是在我的price的默认设置里面,之前我们给大家去讲过,在我们的设置里面有一个评论,在评论里面我们可以针对我们的评价所显示的内容进行分页,实际上就是这样的一个效果。

其他的也可以去做一些设置,比如说我们可以针对我们的图片,评价里面的图片,我们可以给它设置一个规格,这个规格也是默认的,在我们的设置里面有一个media,在这里面去设置我们评价的缩略图的,基本上我们用不用都无所谓。
然而下面一个如果我们需要去导入阿里巴巴国际站的,我们就需要去选择一个商品,我们可以进入我们的商品列表。

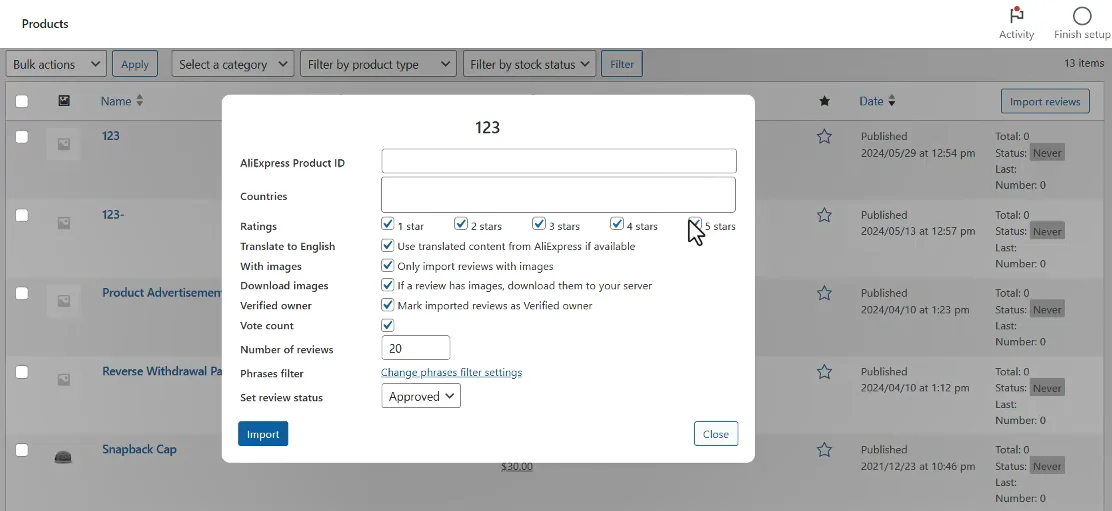
在商品列表里面,当你悬停的商品的时候,在右边就会多出来一个 import的按钮,我们点击以后就可以,比如说我们选择阿里巴巴国际站商品的一个ID,你想用哪个国家的评价,下面就是你想导入的是哪些评分,比如说我们只想导5分以上的5分的,其他的评价我们都可以不用管它下面的其他的都是正常的把它勾选就行了,你每一次要导入多少个,导入以后是不是要正常的发布,就可以直接进行导入了,这样的话我们就不需要通过那个插件去操作。
好,下面还有一个就是针对我们邮箱的设置,针对它的帮助中心,下面是它的一些简码,我们可以把所有的评价,比如说某一个商品的评价,就是我们商品的ID,把这个简码放在某一个页面里面,也就是说我们这个商品的评价,实际上它可以展示在我们的首页,或者是展示在我们的其他的页面。如果你不设置某一个具体的商品的ID,它就默认的显示所有的评价,其他的解码也是如此,大家可以去尝试一下。
woocommerce photo reviews插件基础设置:
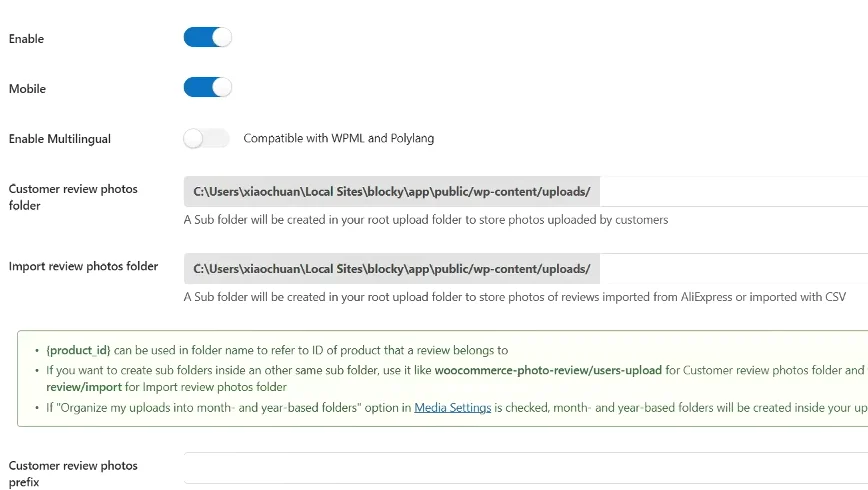
下面我们首先看一下它的基础设置,第一个就是默认状态,我们需要去激活,评价如果你关闭以后,它就不会去接管你默认的评价内容。

第二个就是手机端上面也是能够正常显示出来的。下面一个就是针对我们的翻译,如果你安装了一些翻译的插件,因为我们评价里面它也是有文本的,如果我们安装了翻译插件,就希望当前这个页面里面所有的文本都可以被翻译到指定的语言,所以这个插件它也是兼容这些翻译插件的。
下面一个就是我们创建的评价,等一下我们可以去创建一个新的评价,或者是导入评价的时候,这些评价的图片放在什么位置,我们可以给他指定一个目录,默认情况下都是放在我们的 upload这个文件夹里面的,在我们评价图片,因为我们图片它是有一个名字的,在图片的名字的前面或者是后面,可以去加上一个识别符,加上一个前缀或者是后缀。
评价风格设置:
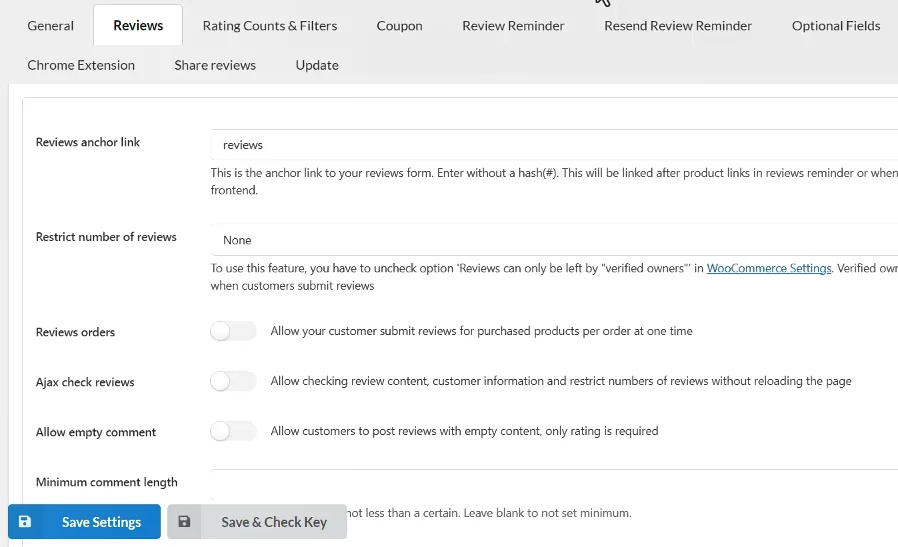
第二个设置就是我们的评价内容,第一个就是我们的评价后面所跟的一个链接地址,比如说我们现在看到我们进入这个商品以后,当我们去点击评价的时候,它就会直接在我们的地址后面加上一个#reviews,就直接可以跳转到当前的这样的一个位置,所以这个你也可以把它修改掉。

下面一个就是针对我们的用户评价给它设置的一个权限,比如说正常的一个客户都可以进行评价,另外一种就是用户他必须得是购买过我们的商品才能够评价。还有一些其他的设置,我们正常情况下都是比如说我们不用管它,因为评价我们做一个审核就行了。
下面一个就是针对我们订单用户可以一次性的给我们所有的商品添加一个评价,正常实际上是用不到的。下面一个就是ajax的一种检查效果,我们去查看点击筛选就是有图片的,我们看到整个页面实际上它在加载,实际上它是更换了链接了,我们可以通过Ajax这种效果让它无刷新,这样可以了。
上传的时候也是无刷新的,因为正常用户评价以后它上传完图片以后也是要刷新页面的,在这里我们也可以设置让它不刷新,另外就是允许空的评价内容,现在我们比如说评价你去添加评价,你必须要添加内容,这个是必填项。正常我们如果把这个勾选就是允许它有一些空的评价,另外就是你评价的最少的字数,我们可以做一个限制。
另外就是评价要包含图片或者是视频。下面一个如果有客户上传了视频以后就自动播放,别人加载完以后就自动播放,媒体文件就是我们的图片或者视频是不是必须要上传,根据你自己的需要,正常我们是没有必要的,因为有一些人他可能没有图片,另外就是我们上传的图片的大小可以去做一个限制,我们的视频大小可以去做一个限制,下面就是我们上传的时候显示的内容,就是在这个位置显示的就是我们的图片大小,还有我们的视频大小都有一定的限制,就是通过一段文字去显示出来的。
下面一个就是我们上传附件的时候,这个按钮的标题我们也可以给它修改掉,另外我们上传按钮的颜色背景颜色这些都可以添加,另外激活我们的评价的标题,正常我们在国内如果你去淘宝上面去购买一个商品,实际上你输入评价的时候是没有标题这一项的。
这里也是一样的,你根据你自己的需要,你可以设置要不要标题,就是标题的默认输入的内容,评价提交完以后,我们要感谢他,如果你的评价里面别人评价了以后,你要给他发优惠券,你也要把这一段内容你也可以把它修改掉,但是这段内容必须是你激活了,酷派以后它才能够显示出来,下面就是我们的 GDPR的一个协议,就是用户协议我们勾不勾都无所谓。另外我们评价的这些评价内容的显示顺序,因为我们现在有图片的没有,所以现在评价都显示不出来了,我们可以把它重新刷新一下。

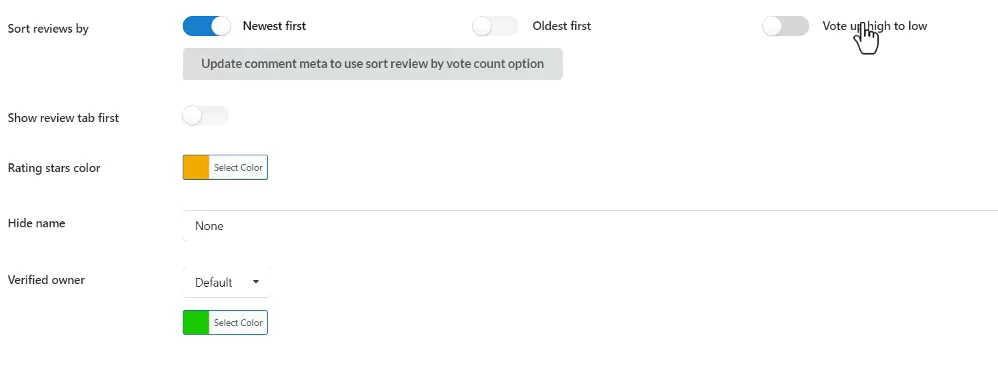
这个顺序针对这里面的评价内容,你可以针对最新的放在前面,或者是把最旧的放在前面,也可以把评分较高的放在前面,根据你自己的需要,但是你一旦设置成功以后,你后期如果想去更改,你就需要去点击一下更新一下它的数据。在我们的产品的table页面,product table这个评价目前是显示成第二个,当然你也可以把它显示到description的前面,这个也是可以的,这个也是根据你自己的需要,另外就是我们平分的星星它是什么样的颜色,所以它的设置非常的详细,下面一个就是可以把它的名字给隐藏掉,用户评价的名字,比如说我们现在看到用户的名字是这样的,我们现在可以保护用户隐私,比如说我们把它显示成一个缩略的这种效果,另外一个我们是不是已经购买过这个商品,因为只有购买过商品的人的评价才更具有说服力,评价的内容是否要把它开启是文本状态,还是一个徽章的状态,它的颜色是不是要显示我们图片的它的一个名称,根据你自己的需要设置不设置都无所谓。
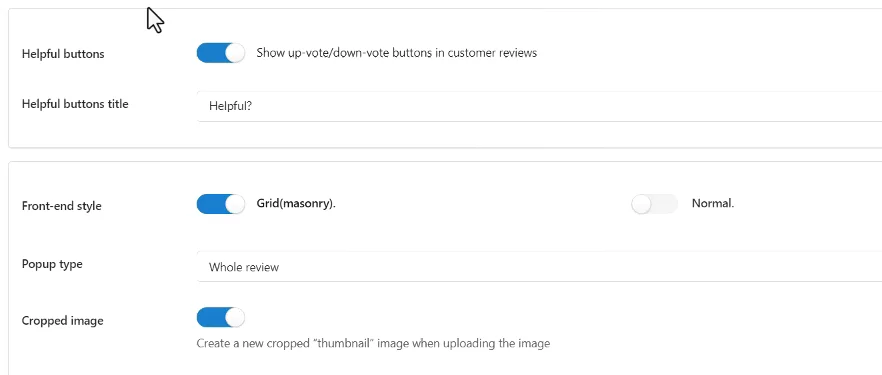
下面一个就是评价,对别的用户是不是有帮助,这下面会有一个点赞或者是踩这样的一个动作,你可以把开启也可以把它关闭掉。

另外就是我们显示的风格,目前我们显示的就是这种堆砌的效果,当然我们也可以把它修改为默认的状态,我们的缩略图显示在什么的位置,显示在下面,还是显示在用灯箱的效果去显示,我们的翻页筛选是不是要通过埃及克斯这种无刷新的,是不是要添加一个加载更多,另外还有一些其他的内容我们都可以去添加,包括我们的review的名字也可以把它修改掉。
下面我们可以添加一些CSS样式,好设置完以后保存一下,现在我们去刷新我们的评价,现在我们在进入我们的评价,我们可以看到它就显示为列表的方式了,当然这里面都没有图片,显示的风格都是类似的。好,这是WooCommerce Photo Reviews插件的基础评价内容,下节课讲解插件具体使用方法。

评论(0)