当我们的独立站创建成功以后,下一步我们需要做的为我们的独立站去添加谷歌统计或者是站长工具,这些都是必不可少的,如果你是做跨境独立站的话,谷歌统计可以监控我们站点里面的数据,比如说有多少访客,有多少成交,都可以在我们的谷歌统计里面清晰的看到。
另外一个比较重要的就是我们的谷歌站长工具Google Search Console,我们把它简称为GSC,那么通过GSC这个工具可以监控到我们独立站的每一个页面的抓取状态,它是不是正常抓取了。
然后也可以看到我们的独立站里面后期有哪些关键词给我们带来了流量,所以这两个工具正常情况下,我们的独立站都是需要去添加的,不管你是做tob的站点还是toc的站点,那么这个系列的课程我们就详细的为大家去讲解,怎么样在我们的独立站里面去添加这些工具。
这里我们已经准备好了一个演示站,那么我们就以这个演示站为大家去演示怎么样去添加这些内容。
当然我们有很多种方法可以去添加,比如说谷歌统计的代码,我们可以在谷歌统计里面直接把它的代码放到我们的head部分或者是body里面都是可以的。但是现在有一个更加方便的工具,不管你会不会代码,我都建议大家使用这种工具。
Google Tag Manager代码管理工具:
除了去添加这两个之外,我们可能还需要去添加其他的,比如说我们的 Facebook的广告像素,或者是Google Ads这种广告投放的一些代码,所以我们需要使用到另外一个工具,就是谷歌为我们准备好的一个工具:Google Tag Manager。

我们可以谷歌一下,这个工具实际上它的主要的作用就是把后期我们需要添加的第三方的代码,比如说我们的谷歌统计,或者是我们的Facebook的像素等等,全部用Google Tag Manager这个工具帮我们连接到我们的独立站里面,所以我们就不需要在独立站里面分别去加一堆的代码,我们只需要在谷歌tag manager里面去添加就可以了。
Google Tag Manager注册:
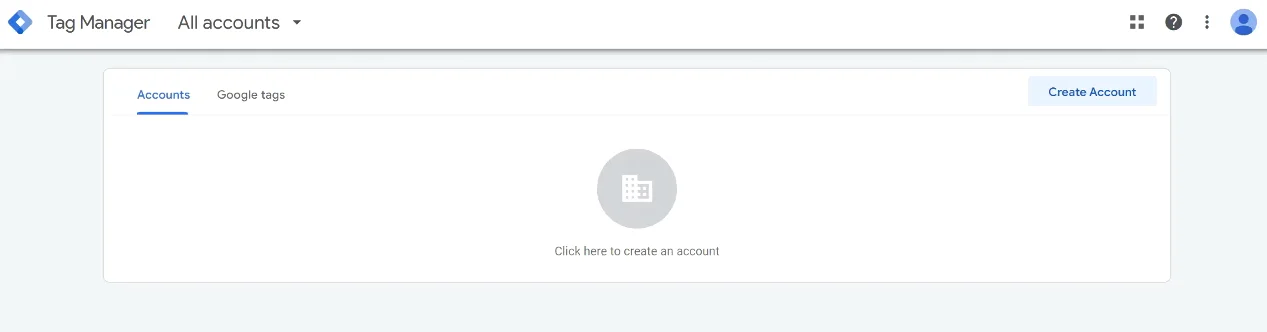
下面我们就开始给大家去演示,首先我们先把谷歌的tag manager这个工具的代码引入到我们的独立站里面,在这里我们需要去登录一个谷歌的账户,登录成功以后你直接打开tag manager就可以直接进入这个界面了,然后我们去创建一个用户。

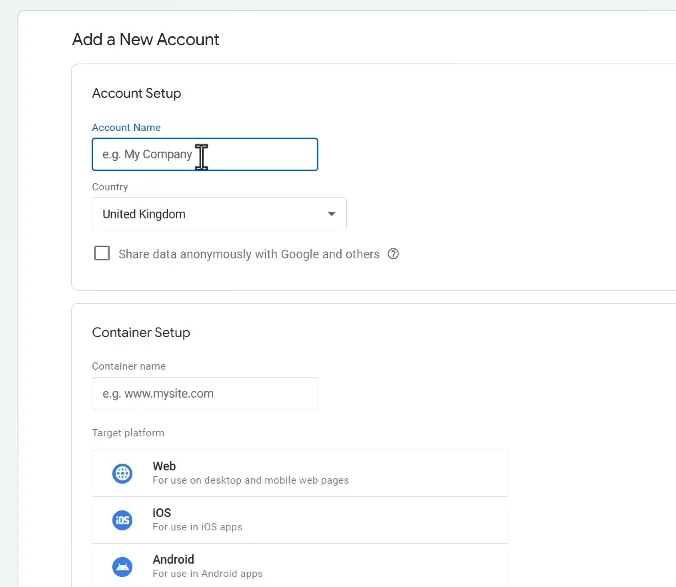
那么在这里可以去填写一下你的站点的名称,比如说我这里随便去填写一个,然后下面是你要选择的国家,一般正常情况下根据你的市场来,如果你的市场在美国,那你就去选择美国就行了。
当然如果你的业务是全球的,这也没有关系,因为正常你只要选一个主国家就没有问题了,然后下面需要去输入我们的域名,所以我们这里复制一下我们的域名,然后在这里粘贴,粘贴的时候它提示你不要加上前面的https等等这些内容,你就把你的主域名放在这里就可以了。
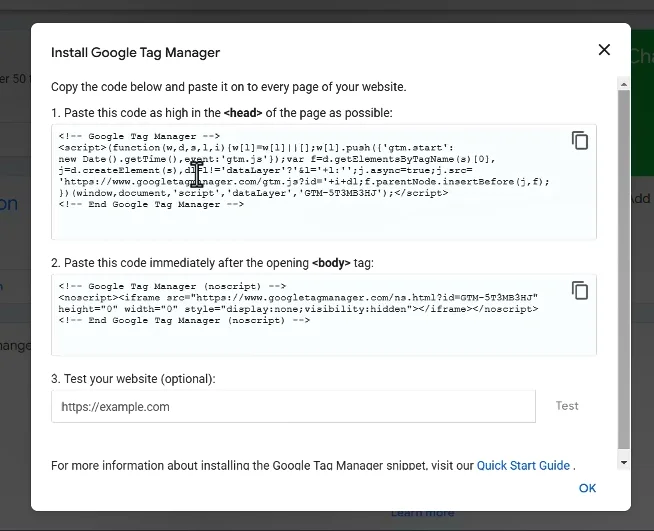
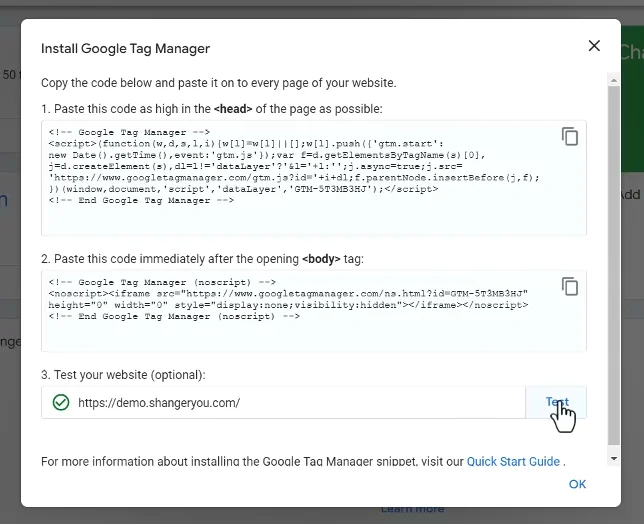
然后点击Web,因为我们用的是网站,然后点击创建以后它会有一个协议,然后同意一下,然后点击Yes,好进入以后它正常情况下它会自动弹出一个谷歌的tag manager的代码。

这个代码就需要我们加入到独立站里面,因为后期的话都是通过Google tag manager这个工具,帮我们去链接其他的第三方的代码,所以前期的话我们的独立站要先链接tag manager。

这里面有两段代码,一个是要求放在我们的head区域的,另外一个是放在我们的body区域的,那么把这些代码加在我们的独立站,它实际上是有多种方式可以实现的。
独立站添加Google Tag Manager代码方式:
主题设置添加方式:
这里我们简单的给大家去介绍一下,比如说第一种方法可能你使用到的主题,有一些主题的设置里面,它可以在我们的头部或者是在底部里面去加上GSC代码,因为我们现在添加的就是一段GSC代码,那么这是一种方法。
自定义方式添加:
然后还有一种主题它是在自定义里面也是可以去添加的,这两种都是可以正常去添加的,大家可以去看一下你的主题是不是支持。
WPCode插件添加:
第三种方法就是我们去安装一些插件,比如说像WPCode的这样的插件,这个插件就可以方便在我们独立站的任何页面去添加代码,因为我们现在要添加的代码,它是要在全局里面就在head里面去加上这一段统计代码,然后下面在我们的body里面也需要去添加一段代码,所以用WPCode的插件是可以实现的。
Elementor插件添加:
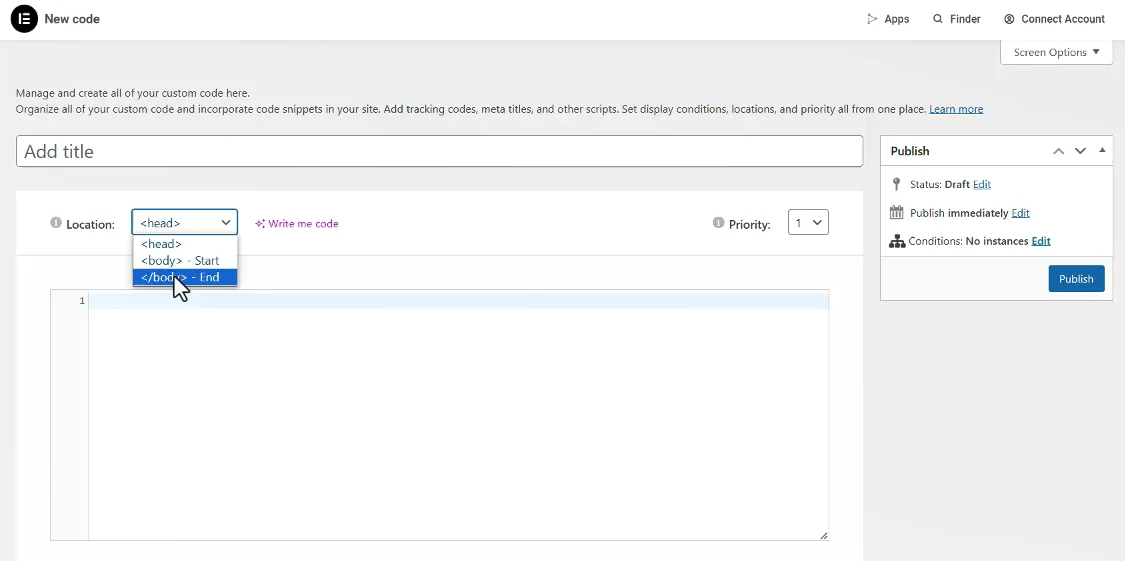
第四种方法,假如说你的主题使用的是elementor,那么在elementor里面有一个Custom Code,然后你可以点击这个按钮,在这里你可以点击add new。

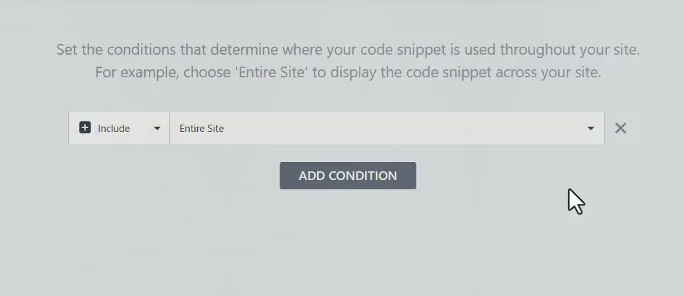
我们可以在这个位置去添加,比如说我们看到这里它添加的位置可以在我们的head里面,也可以在我们的body里面,当然也可以在我们body的结束里面,这样的话就直接可以添加了,比如说我们在这里面就写上tag manager,因为这种方法是相对来说是比较容易的,我们在head里面去添加,然后位置也选择head,然后它的优先级就选择一默认就行了,我们就可以复制这段代码,然后把它放在head里面,粘贴完成以后然后就保存,保存完以后我们要应用到全站。

默认就可以了,然后点击保存好,这样我们就完成了一条代码的添加,然后我们再去添加一条。

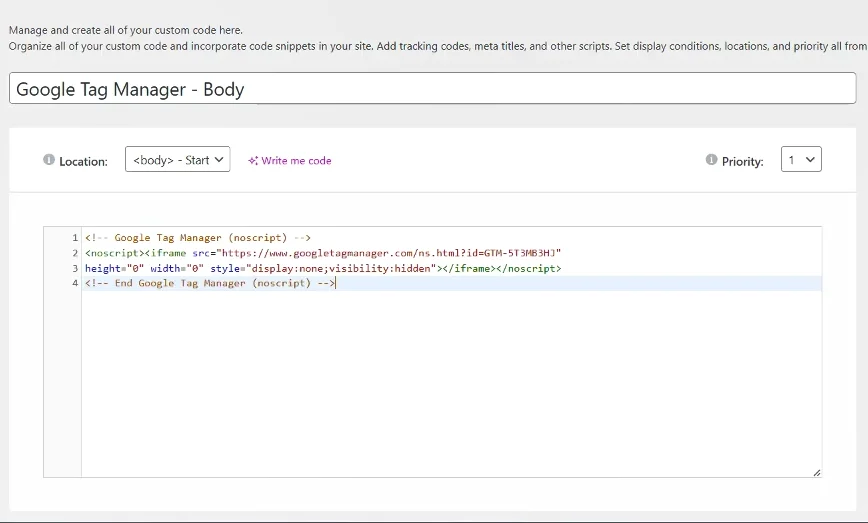
第二个我们要去添加的是它的body的代码,所以我们在这里同样给它起一个名字,然后添加一个body,这里我们需要去选择body的开始或者是body的结束都可以,这里没有太大的问题,比如说我们现在复制第二段代码,然后把这个代码粘贴,然后点击保存,然后应用到全站,这样我们就完成了谷歌tag manager代码的添加。
那么后期像这种谷歌的统计代码,这是之前添加的,它就直接可以放在谷歌tag manager里面就可以了。
后期的话我们只需要去添加这两段代码,这就是通过elementor,如果你使用了这个插件,通过这种自定义code的去添加。
WordPress主题代码添加:
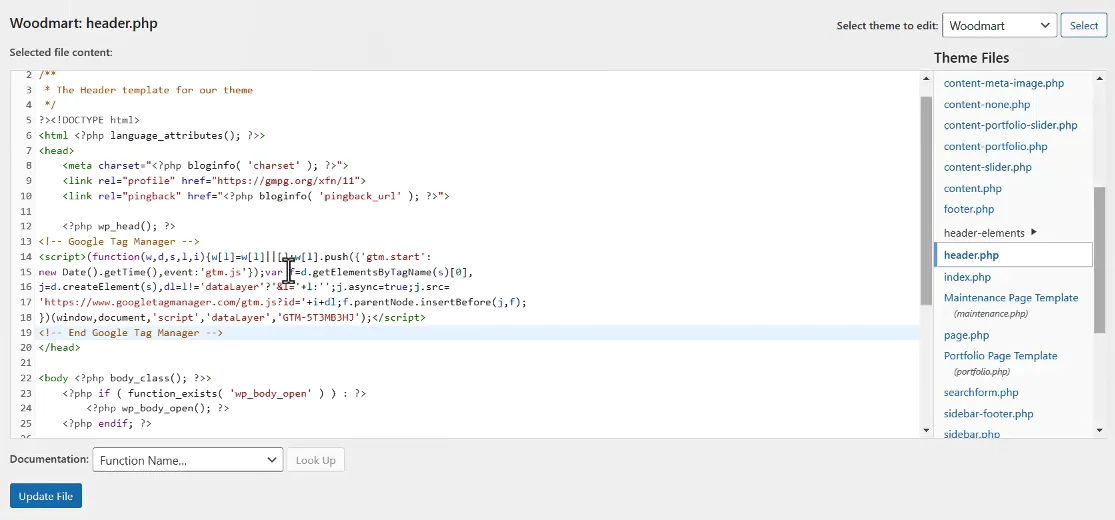
那么还有一种更直接的方法,但是这种方法并不建议大家去使用,在我们的主题里面,我们找到外观里面的主题编辑,因为我们现在的独立站它实际上是由多个文件去组成的,所以我们只要找到它的头部文件和底部文件去添加相对应的这两段代码就行了。

比如说在我们的主题里面,我们找到head,我们看到这里有一个header.php,然后你把它点击打开,打开以后我们可以看到这里有一个head,实际上它要求的是你把代码就放在这个位置就行了,比如同样的道理,我们复制这段代码,然后把它粘贴在这个位置,然后保存一下就行了。
body也是一样的,找到footer.php,同样的复制这段代码,然后把它加在我们的福特的body标签里面,现在看到有一个body的结束标签,我们就在它的上面去粘贴这段代码,然后保存就可以了,这种方法当然也是可以的。
但是有一个问题,假如说你的主题更新了,更新的状态就是它会把这些文件全部覆盖,所以会导致你添加的代码失效,所以正常情况下我们建议大家使用前面两种方法,第一种就是在艾里蒙特里面自定义代码,然后另外一种就是去安装一个插件,wp code去添加,当然如果你的主题里面本身可以添加这种头部和底部区域的代码,当然是最好不过的了。
如何测试代码是否添加成功:
添加成功以后怎么样去验证我们的代码有没有添加成功,也是有多种方法的,其中最简单的方法,目前谷歌tag manager它已经帮我们去添加了这样的一个测试工具,所以我们只需要把我们的域名复制一下,然后在这里粘贴就行了。

当然你也可以去安装谷歌的一些组件,那么也可以去测试,实际上现在我们是不需要了,正常我们直接使用默认的去测试就行了,然后点击test,当它显示一个对号的时候,就说明我们的代码已经添加成功了,我们正常也可以去刷新我们的独立站,刷新以后我们右击查看一下它的源代码,在源代码里面我们找到head区域,然后在head里面我们怎样能够看到tag manager这样的代码就行了,当然在我们的底部也是可以正常看到这段代码的,这样我们就完成了第一步,Google Tag Manager代码的添加。

评论(0)