曾经针对这个问题,学建站网分享了很多解决办法,例如加载本地的头像、把 Gravatar 缓存到七牛云,或者直接不显示等等,然后今天给大家分享一个更有效的办法,也是目前学建站网在使用的方法,如果需要看效果,可以在本文评论下试试。
将要介绍的办法是基于wordpress的本地化建设的结果,对于 Gravatar 加载不了这件事,wordpress官方也是心知肚明的,所以 Cravatar 也是本地化建设的一部分, Cravatar 的是完全兼容 Gravatar ,所以你后面只需要简单的替换下之前链接就可以直接接入,并且为了更好的适应国内本地化的环境, Cravatar 在兼容本身、 Gravatar 头像之外,还兼容QQ邮箱(数字)的头像,也就是说,如果你既没有设置 Gravatar 头像,也没有设置 Cravatar 头像,但是只要你在评论的时候使用的是QQ数字邮箱,也会直接调用你的QQ头像作为评论头像显示,这样的话可以加载大部分的评论头像了。
下面我们说下如何实现:
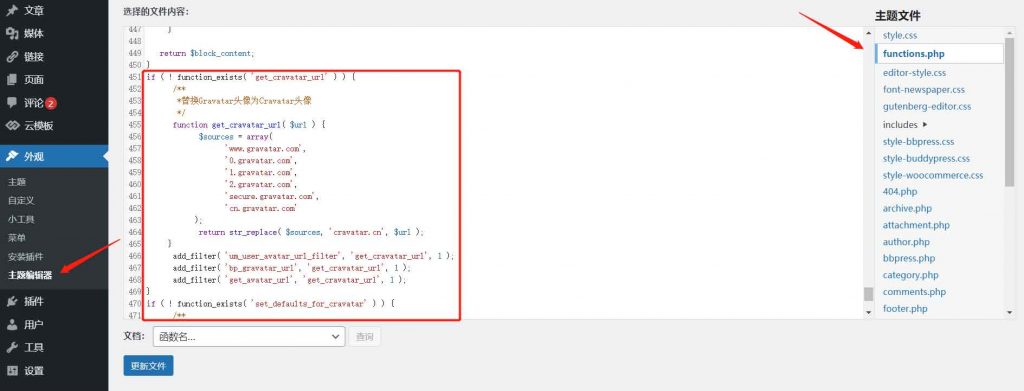
1、在wordpress后台找到外观 – 主题编辑器,然后找到文件中的functions.php函数文件,注意如果你这个看不到主题编辑器可能是你设置关闭禁止修改主题文件了,那可以通过FTP或主机管理进入根目录-wp-content-主题名称-functions.php找到文件。

2、在函数底部找到?>标签,如果没有就直接放在文件最后,粘贴以下代码:
if ( ! function_exists( 'get_cravatar_url' ) ) {
/**
*替换Gravatar头像为Cravatar头像
*/
function get_cravatar_url( $url ) {
$sources = array(
'www.gravatar.com',
'0.gravatar.com',
'1.gravatar.com',
'2.gravatar.com',
'secure.gravatar.com',
'cn.gravatar.com'
);
return str_replace( $sources, 'cravatar.cn', $url );
}
add_filter( 'um_user_avatar_url_filter', 'get_cravatar_url', 1 );
add_filter( 'bp_gravatar_url', 'get_cravatar_url', 1 );
add_filter( 'get_avatar_url', 'get_cravatar_url', 1 );
}
if ( ! function_exists( 'set_defaults_for_cravatar' ) ) {
/**
* 替换WordPress讨论设置中的默认头像
*/
function set_defaults_for_cravatar( $avatar_defaults ) {
$avatar_defaults['gravatar_default'] = 'Cravatar 标志';
return $avatar_defaults;
}
add_filter( 'avatar_defaults', 'set_defaults_for_cravatar', 1 );
}上面总共包含两段代码,第一段代码是把之前的主题中所有的 Gravatar 链接格式修改为国内注册的 cravatar.cn 域名,后面一段是把后台-设置-讨论中的 Gravatar 标志 修改为 Cravatar 标志 ,其实加不加都可以。
3、修改完成后记得保存文件,如果有缓存插件的清除下文件缓存,然后进入后台-设置-讨论中显示头像,并选择 “G —— 适合任何年龄的访客查看”,就可以看到一个 Gravatar标志 或 Cravatar标志了,勾选这个新增的标识,然后保存即可。

操作完以上步骤,如果你的管理邮箱是QQ数字邮箱,就能显示你的QQ头像了,如果是其他邮箱没有显示出来,可以针对你当前的邮箱进入Cravatar官网 用邮箱注册设置一个头像:
注册cravatar账户:

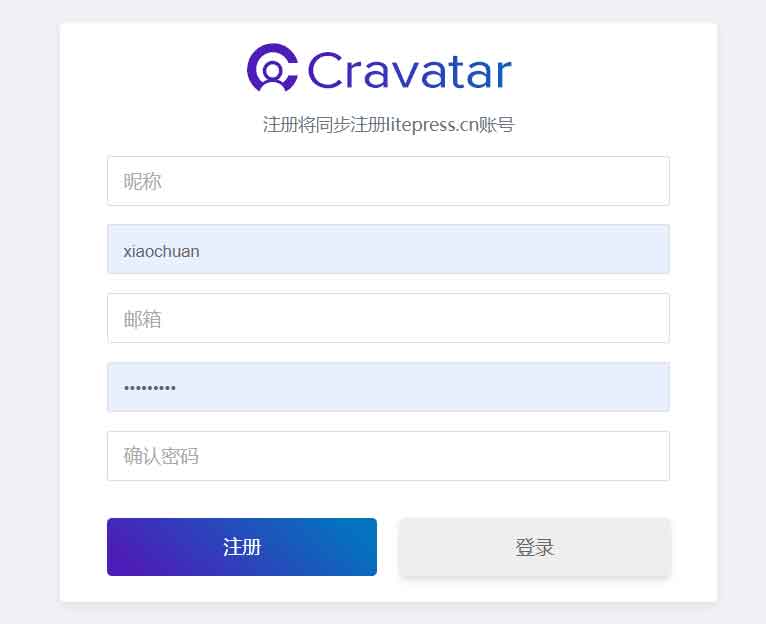
填写注册信息:

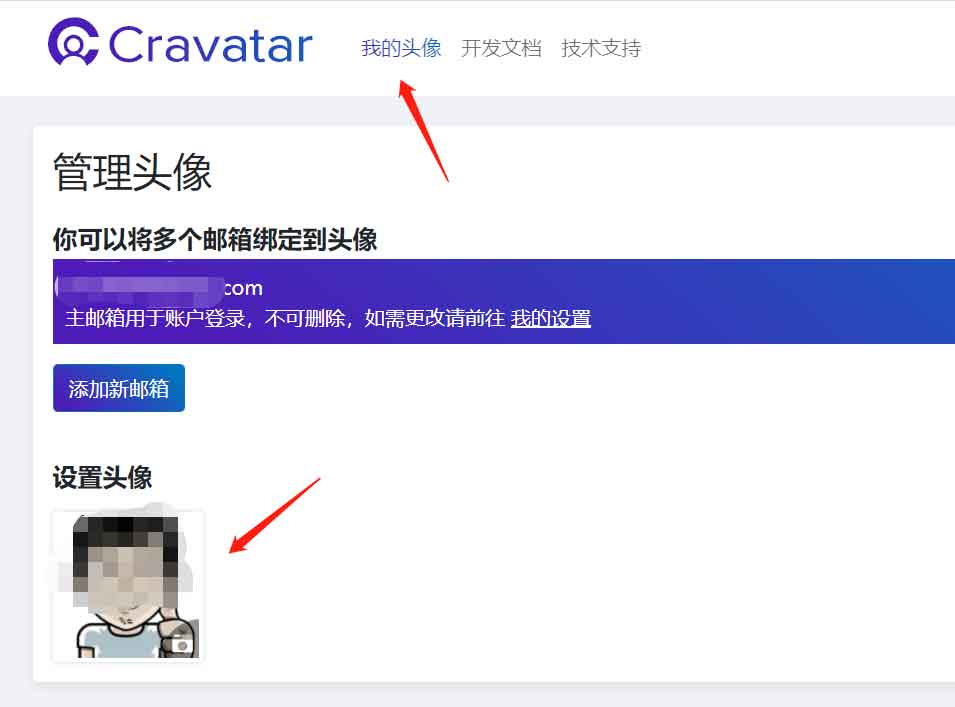
注册后登录按照提示修改头像即可:

至此,我们就完成了wordpress评论头像的加载慢和不显示的问题了,如果你在操作操作中遇到任何问题,都可以留言我哦~
