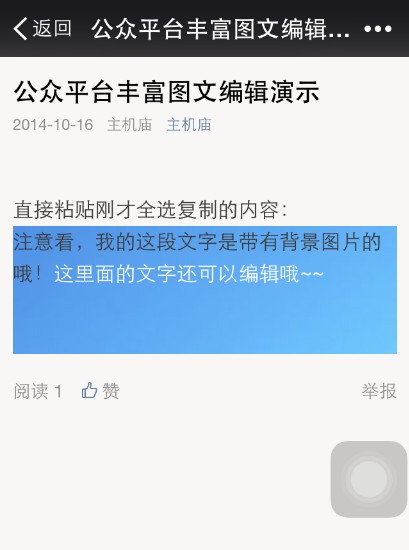
最近在帮忙编辑“主机庙”的微信公众号,发现微信提供的图文编辑界面很简陋。只包含最简单的文本格式化、文字大小/颜色/背景、插入图片等这些最简单的功能,编辑出来的文字很容易让人产生阅读疲劳。怎么才能像编辑网页一样能够插入背景图片、插入表格、圆角等等这些效果呢?其实也是很简单的,下面听我一一道来:
需要准备的材料:
1、DW软件或是在线编辑器;
2、各种素材如背景图片等。
怎么为文字添加背景图片:
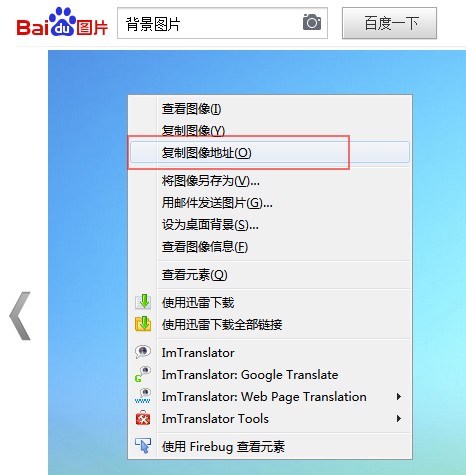
1、百度搜索背景图片并右击复制图像地址(火狐浏览器);
注意:这里只是演示效果,为保证背景图片不失效,建议把图片放在各种图床或是自己的虚拟空间里。

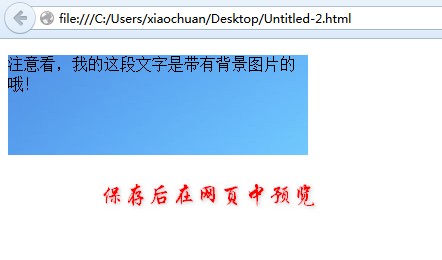
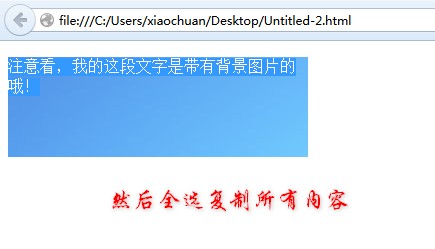
2、打开DW(dreamweaver)软件编辑以下代码:
- <p style=“background: url(‘http://pic.nipic.com/2007-10-15/20071015155835493_2.jpg’); height: 100px; width: 300px;”>注意看,我的这段文字是带有背景图片的哦!</
p>
声明:本站分享的WordPress主题/插件均遵循 GPLv2 许可协议(免费开源),相关介绍资料仅供学习参考,实际版本可能会因版本迭代或开发者调整而产生变化,如程序中涉及有第三方原创图像、设计模板、远程服务等内容,应获得作者授权后方可使用。本站不提供该程序/软件的产品授权与技术服务,亦不收取相关费用。







评论(0)