本节内容为大家分享另外一个Elementor构建器的另一个扩展插件:Element Pack Pro。
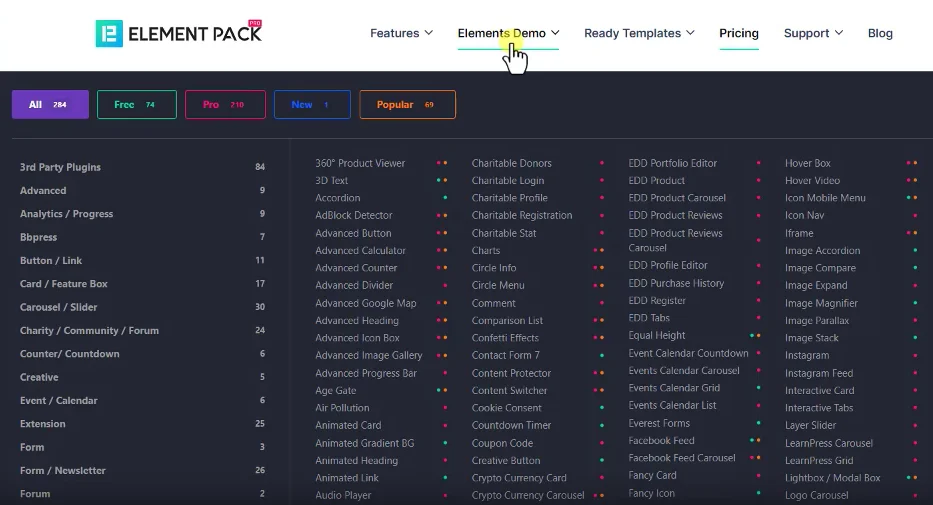
我们可以进入它的官网去看一下,打开以后我们可以看一下它里面的模块。

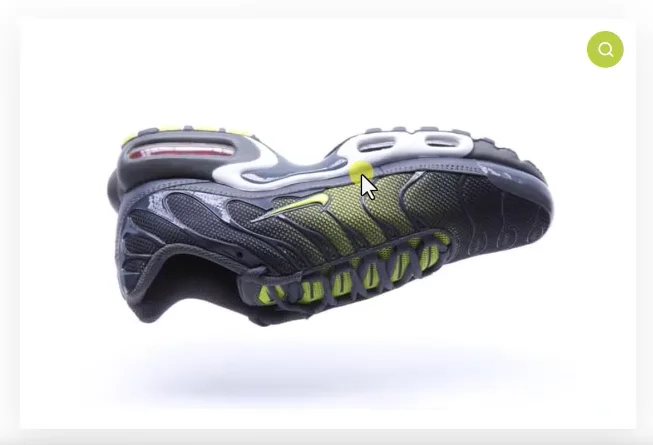
我们看到这里面的模块非常的多,总共有200多个,免费的有74个,PRO版本有210个,我们可以打开其中有一些有特色的模块,比如说我们看到有一个产品的360度展现,我们看到这里有一个产品,它就可以360度的去旋转。

这样的话如果有一些产品就方便用户看到我们每个产品的角度,更好的去展现我们的产品,像这样的模块,我们就可以把它应用到我们的独立站里面,像这样的模块就是非常有特色的模块,包括下面的一些特点,那么除了这个模块之外,还有一些其他的更多的模块,比如说一些3D字体等等非常多的模块。
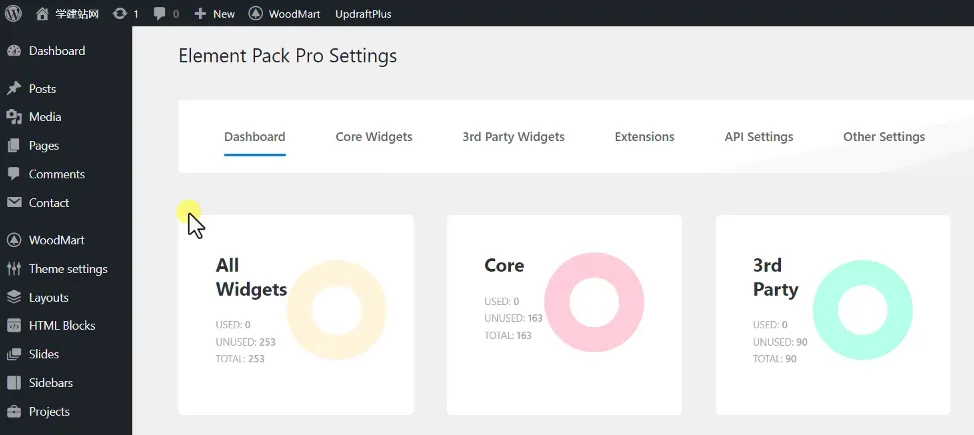
下面我们就给大家演示一下怎么样使用这个插件,为我们的elementor去添加一些模块,同样的我们去安装扩展插件,这里我们给大家准备好的是一个PRO版本的,所以我们直接去安装这个插件,直接找到目前的最高版本7.6.5,当然这里面也有一个汉化包,我们点击打开安装,好插件安装成功以后,激活以后,在我们的功能按钮里面就多出来一个 Element pack pro这样的按钮,我们点击打开,打开以后我们发现这里面的设置是非常的清晰的,比如首先是我们的面板,面板里面会告诉我们目前有多少个模块,我们启用了多少个模块。

总共是253个模块,我们还没有启用。然后下面也可以看到我们的一些系统的状态,包括一些其他的说明。
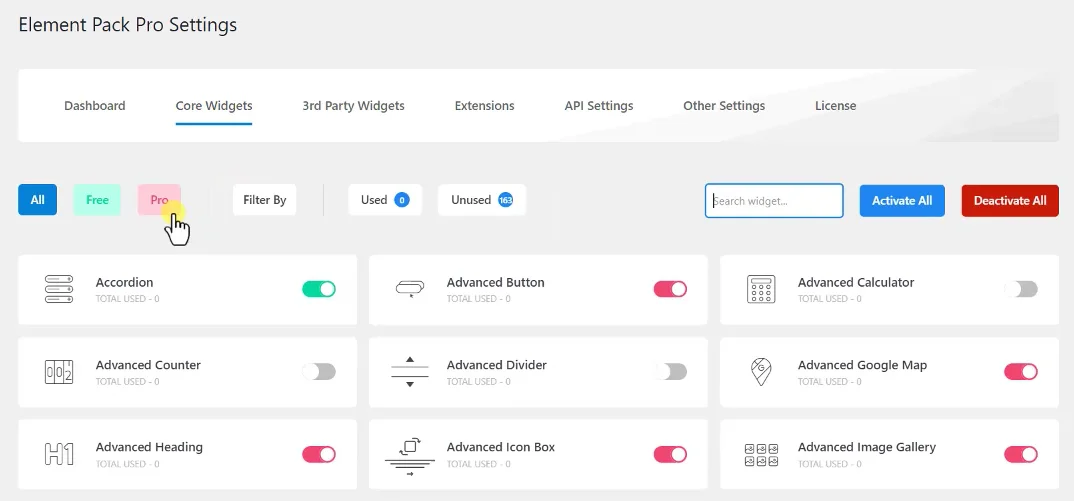
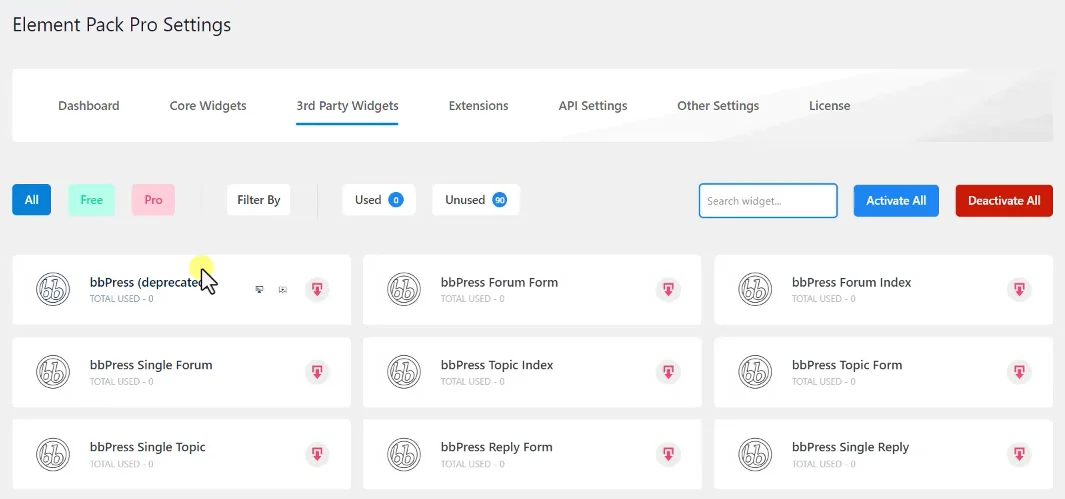
第二个就是针对我们的核心模块,就是扩展插件所包含的模块,这个模块的非常的多,然后你也可以全部把它开启,全部激活或者是全部关闭。

你也可以根据你自己的需要,比如说你需要用到哪些,你再开启哪些,那么每一个模块和我们之前所安装的扩展插件是一样的,它有两个状态,一个是演示状态,我们可以看一下这个模块的演示,但是有一些模块可能打不开,然后我们去看一下第一个模块,这个模块也打不开,说明这里面的链接是失效的,当然它也有一些视频教程,我们看一下视频教程能不能打开,这个是Youtube上面的视频是可以打开的,你可以跟着Youtube的视频去看一下每个模块的使用,实际上它和我们elementor的原生态的模块是一样的。
第三个就是它的第三方模块,就是集成了第三方模块,而这些模块我们必须要去安装相应的插件,或者是我们的独立站上面已经有这样的功能才能够使用。比如说我们的 bbpress,就是我们的论坛上面全部都是针对bbpress的,还有我们的会员,那么这些模块你只有把它下载好,安装好了以后才能够使用这些第三方的模块。

这里所说的扩展模块主要是针对我们每一个模块里面的高级设置里面的内容,我们也可以去修改它,比如说我们可以把我们的文本全部添加一个3D的设置效果,也可以为每一个模块添加自定义的CSS或者是JS,加上一个背景颜色的扩展都是可以的。
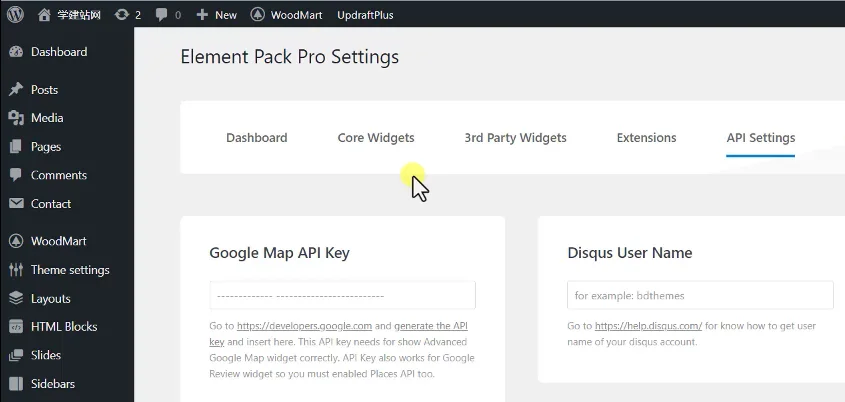
另外就是API这个API其实很容易理解我们的每一个扩展插件,包括我们的elementor这样的页面构建器,比如说里面它可能会调用一些谷歌地图,或者是去调用一些社媒的模块,那么这个时候我们就需要去申请相应的API,比如说谷歌地图的,我们需要去申请一个key在这里去填写。

这样的话你才能够使用这个插件里面的扩展,才能够使用到谷歌地图的模块,其他的也都是一样的,包括我们的newsletter就是订阅游猴,还有我们的联系面板,说明这个模块里面也添加了一个 contact模块,就是可以添加一个联系表单,那么在这里你需要去填写发件的邮箱,包括我们Facebook的一个登录的按钮,你也需要去申请Facebook的ID,还有它的token。
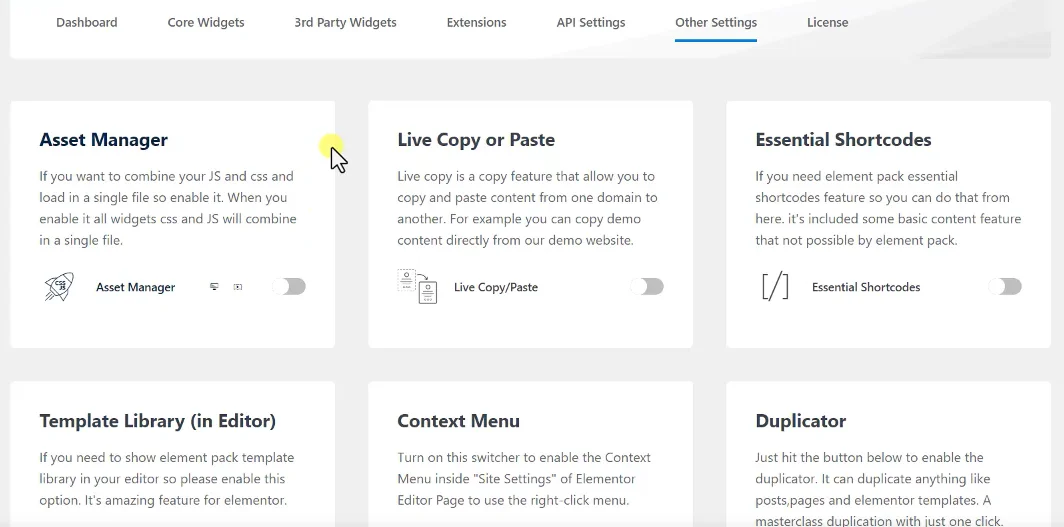
然后下面我们看到有一些其他的设置,这里面的设置主要是针对一些性能的设置,比如说我们可以把 CSS文件或者是JS文件合并在一块,实际上正常情况下我们不会使用到这里面的性能优化,因为独立站我们有专门的性能优化插件去操作,但是其他都可以使用,比如说我们可以使用一些自定义的解码,或者是使用它这里面的超级菜单,这些是可以使用的。

最后一个就是它的证书,目前我们给大家分享的是GPU版本已经激活了,所以不用管它。
这就是这个插件的设置,实际上我们主要设置的就是你要用到哪些模块,你把这些模块开启就行了。
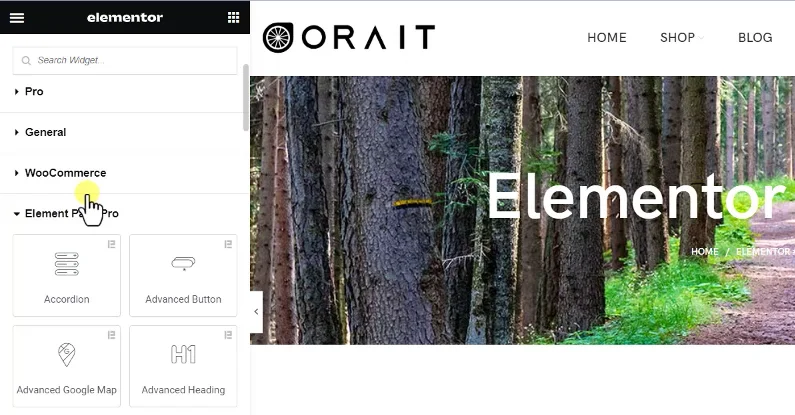
然后下面我们就要看一下它怎么样去使用它的使用方法,实际上是一模一样的,也是要进入 elementor的页面构建器模块,然后才能够看到它所扩展出来这些模块,实际上它和elementor的PRO版本是类似的,比如说我们去打开elementor的页面构建器模块,好打开以后我们先把前面的一些给它折叠到因为我们现在用到这个主题woodmart它本身就集成了一些elements的模块,包括我们已经安装了elementor的基础版本和PRO版本,所以这上面有很多的本来就有的模块,在下面我们可以看到有一个Element pack PRO。

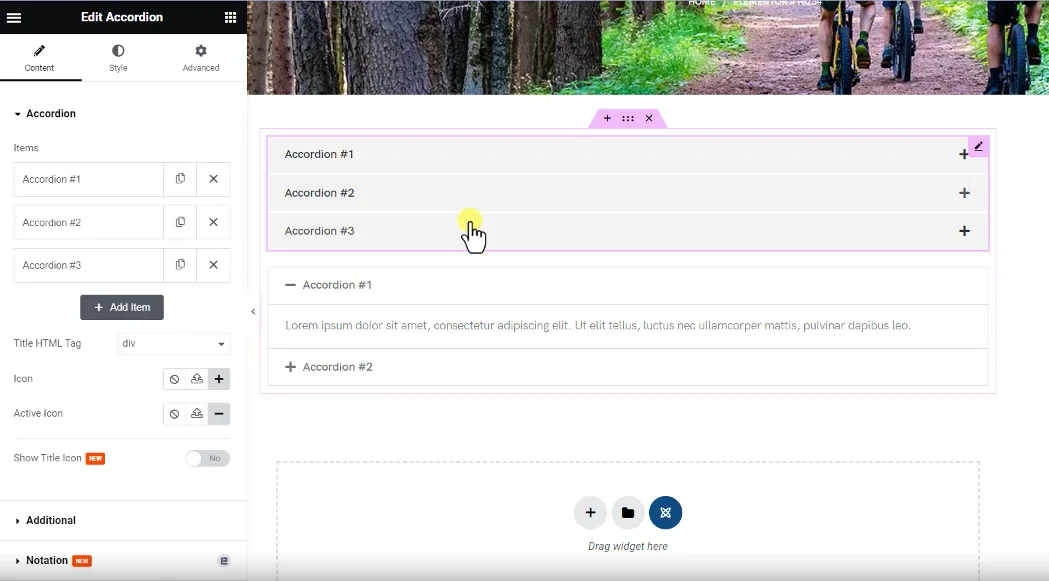
这个就是通过我们安装的扩展插件所添加的一些模块,例如我们现在拖拽一个手风琴Accordion,这个手风琴主要是用来做faq这种常见问题汇总的一个模块。
拖进来以后,我们看到这个模块和我们原生态的模块,我们去对比一下,比如说我们去找到我们原生态的这个模块,然后把它拖拽进来。下面这个就是我们elementor默认带的一个手风琴效果。上面这一个就是我们通过安装 Element pack pro插件所扩展出来的模块,我们看到它的风格是完全不一样的,它的定制的效果也不太一样。

我们首先编辑这个模块,我们就可以看一下,这里面首先可以添加很多个类似于常见问题汇总的这样的模块,我们也可以去复制更多个,每一个模块我们都可以去修改它的标题,也可以去修改它的内容。
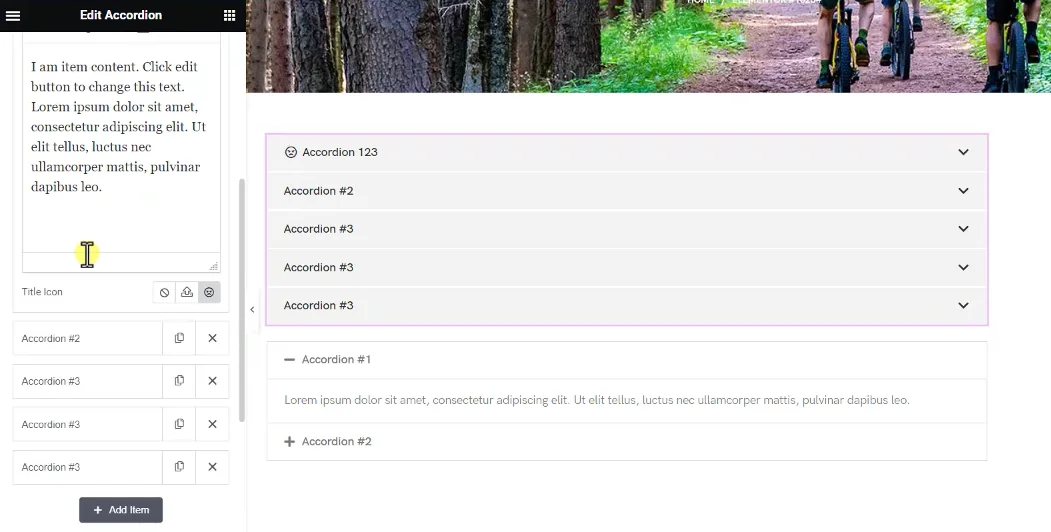
然后下面你也可以给它添加一个小图标,比如说我们这里给它添加一个图标,好,更换以后我们发现它还没有显示,这里我们就先不用管它,我们先去添加其他的设置其他的模块,我们看到下面它多出来两个模块,这个模块它所针对的小图标就是我们现在看到的右边的这些模块,这些模块你也可以把它修改一下,比如说我们可以把它修改成其他的模块,好,我们现在看到这个图标就已经改变了,然后在这里我们可以看到有一个title的icon,刚才我们显示不出来小图标是因为这里没有开启,我们现在把它开启一下。

开启了以后,前面我们就看到这个小图标就已经出现了,当然每一个模块你都可以给它添加小图标,这实际上就是这个模块自带的一些功能,比如说下面还有一些高级的设置,比如说你把所有的模块全部显示为关闭状态,我们现在看到关闭状态,打开以后就可以把里面的内容显示出来,如果你把这个关了以后,第一个就默认的打开,那么你打开第二个的时候就会把第一个遮盖住,如果你选择第二个就是所有的都可以正常打开,而不影响到其他的模块。
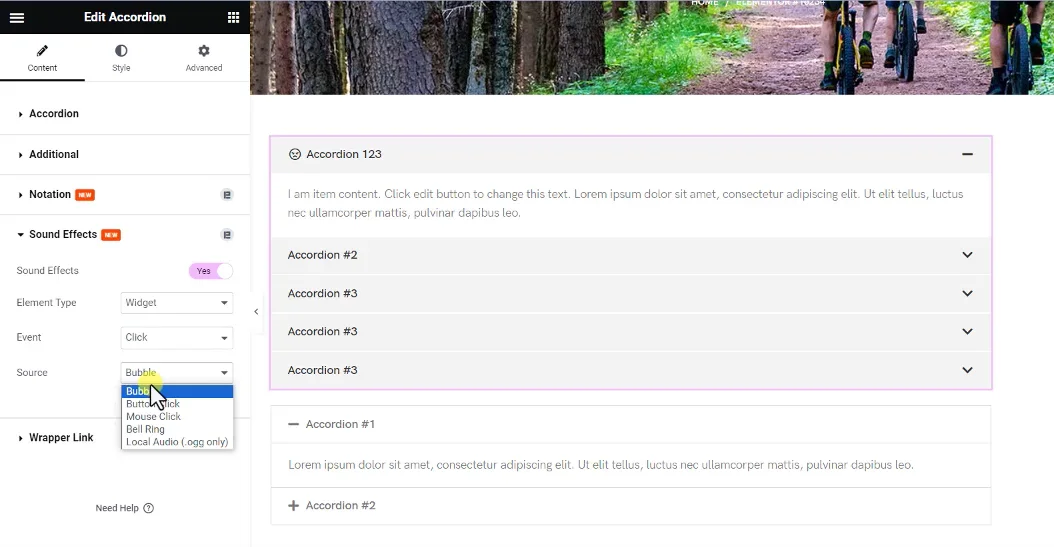
我们看到一种状态,好,下面还有一个模块,我们可以给这个模块去添加一个着重显示的形式的,比如说我们把开启以后,它在这个模块的底部就多出来一个红色的线,我们保存一下,然后刷新,我们看它下面多出来一个重点显示,实际上这个没有啥用,然后下面有一个是声音,你去点击这里面的模块的时候,它会有一个生效的效果,声音的效果。

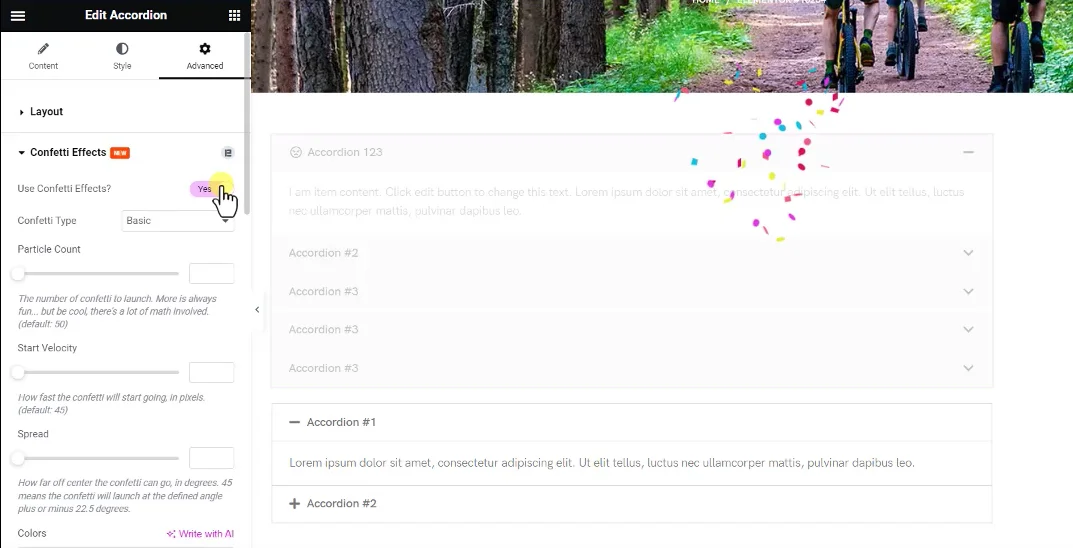
比如说我们这里选择当点击的时候有一个声音,然后我们现在保存一下,保存完以后刷新,当然你在手机上你触屏的时候它也会有一个声音,我们点击一下,现在你听到的就是这样的一个声音,然后下面给整个模块加上一个超链接,然后它的样式设置和我们前面用的是差不多的,只是多了一些模块,这些添加new的都是新的一些模块,然后在高级设置里面,它这里也添加了一些模块,比如说第一个它可以添加一些特效,比如说我们看到有一个撒花的状态,那么这里当然你也可以用其他的一些效果,用户打开的时候它有一个状态,你也可以去添加一个雪花,当然这个特效是针对的扩展插件里面的所有的模块,包括之前的elementor里面的模块,你也可以去添加,因为它是额外添加的好。

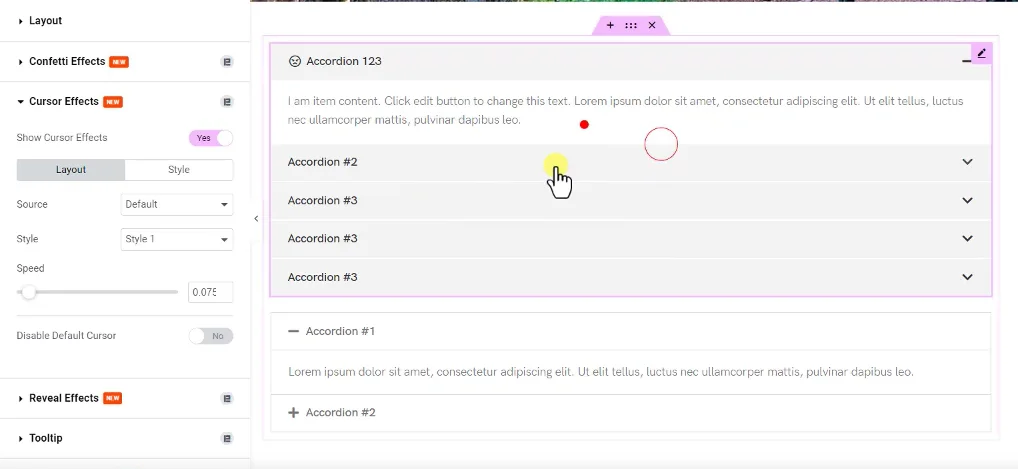
下面一个是修改它的鼠标状态,我们看到这里面有一些鼠标状态,我们现在把鼠标放上去的时候,它就不是一个箭头了,而是显示的其他的风格,你也可以根据自己的需要去修改好。然后下面一个就是它的一个入场方式,实际elementor默认的情况下也是有的,比如在进场的时候,从右到左或者从左到右,这种效果,你可以把它添加上去。

然后下面一个它添加了一个提示,我们把这个打开以后,我们把鼠标放到这个模块上面,它会有一个这样的说明,比如说看到上面有一个黑色的框,当然这个提示的内容你可以随意的去修改,然后它的方位你也可以去修改一下。
然后下面一个就是控制它的显示的状态,就是针对什么样的人才能够显示,你也可以去添加一些规则,比如说针对一些登录的用户,或者是针对一些访客等等,然后你去控制这个模块的显示状态,大家都可以去研究一下,好,这就是关于Element pack PRO这个插件的一个使用方法。

评论(0)