WordPress页面(独立页面)具有一个很强的功能,只需要在随便一个页面的顶部添加以下代码即可实现不同页面模板的创建,而如果是文章页面,怎么才能显示风格各异的页面效果呢?
本文就为大家分享下怎么通过wordpress的文章形式,编辑不同风格的文章页面:
1、在函数文件functions.php中?>之前添加以下代码开启文章形式:
- add_theme_support( ‘post-formats’, array( ‘aside’, ‘chat’,’gallery’,’image’,’link’, ‘quote’, ‘status’, ‘video’, ‘audio’ ) );
其中不同形式的文章使用不同的单词表述:
- Standard:只是一个普通的文章没有什么特别的东西。
- Aside:类似于一个facebook的更新。
- Link:链接到外部网站。
- Image:只是一个简单的图像,没有什么巨大的。
- Quote:引用。
- Status:一个简短的状态更新,类似于微博。
- Video:一个视频。
- Audio:音频文件。
- Chat:全文聊天或使用插件一个客舱。
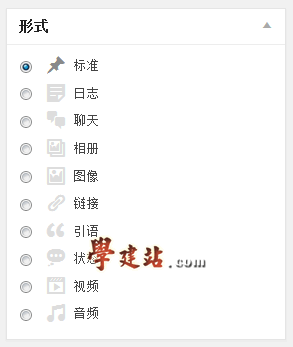
2、添加完成后当我们编辑文章的时候 右侧边就会出现文章形式的模块,如下图:

然而这个时候编辑文章还是不行了,下一步我们需要创建一个对应文章形式的文章模板。
3、复制single.php文件,然后重命名为single-aside.php、single-link.php等模板;
4、最后还是需要打开函数functions.php,然后添加以下代码:
- add_action(‘template_include’, ‘load_single_template’);
- function load_single_template($template) {
- $new_template = ”;
- // single post template
- if( is_single() ) {
- global $post;
- // template for post with video format
- if ( has_post_format( ‘video’ )) {
- // use template file single-video.php for video format
- $new_template = locate_template(array(‘single-video.php’ ));
- }
- // template for post with aside format
- if ( has_post_format( ‘aside’ )) {
- // use template file single-video.php for video format
- $new_template = locate_template(array(‘single-aside.php’ ));
- }
- }
- return (” != $new_template) ? $new_template : $template;
- }
代码中我添加了两种文章形式的判断,如果你需要创建所有的文章形式,可以按照其中// template for post with aside format格式添加即可。
声明:本站分享的WordPress主题/插件均遵循 GPLv2 许可协议(免费开源),相关介绍资料仅供学习参考,实际版本可能会因版本迭代或开发者调整而产生变化,如程序中涉及有第三方原创图像、设计模板、远程服务等内容,应获得作者授权后方可使用。本站不提供该程序/软件的产品授权与技术服务,亦不收取相关费用。

评论(0)