对于打字不快,代码不熟的网页编辑新手,网页编辑是一件非常痛苦的事情。今天我给大家介绍一款网页编辑辅助插件Emmet插件,这款插件被编程人员公认为是编程神器的存在,因为此插件使html和css语言编辑变得非常轻松,提高了编辑效率,并且此插件还兼容常用的编程工具如:sublime txet、notepad++、brakets,甚至是DW都能安装此插件,另外插件非常小巧,对现有编程工具没有任何负载。
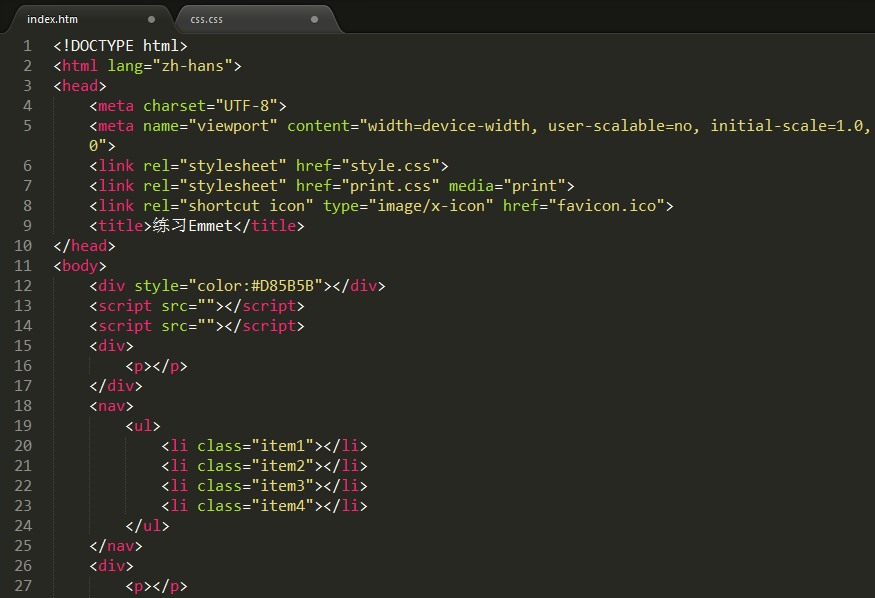
以下是使用优美的sublime text安装emmet插件后的练习效果截图:

那么此插件对于新手有哪些注意事项呢:
1、具有html和css基础;
Emmet插件的主要作用是提高编辑效率的,只是让你的速度加快,不能无中生有,所以马上恶补一下这些知识吧。
2、熟悉Emmet插件安装和使用;
3、熟悉Emmet插件的缩写格式。
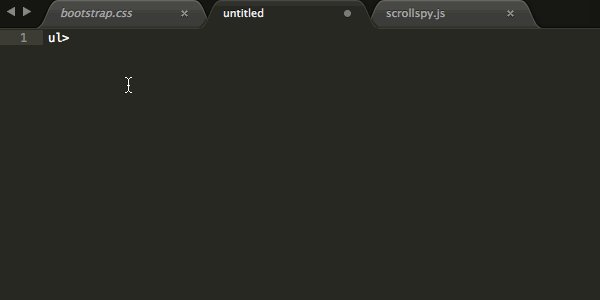
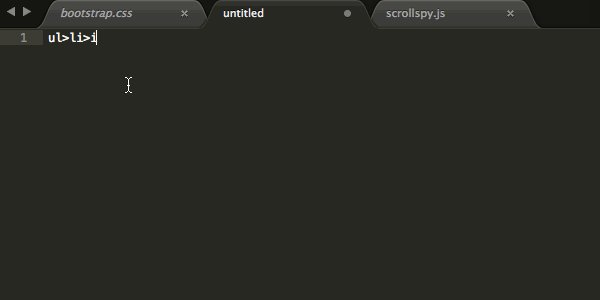
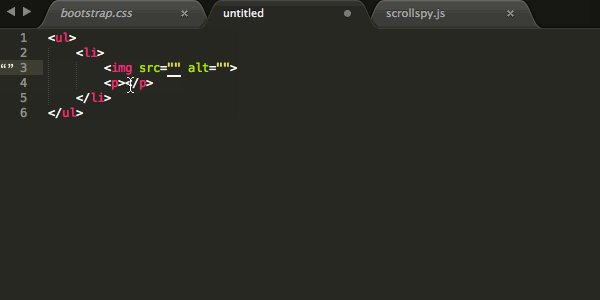
对于上面两条都是比较简单的东西,此插件主要需要我们对Emmet插件的缩写标签熟悉,所谓的熟悉就是需要你多练习,以下是Emmet给出的缩写手册,下面的时候按照上面的格式感受Emmet的强大吧:
[button color=”green” size=”large” align=”center” full=”true” link=”http://docs.emmet.io/cheat-sheet/” linkTarget=”_blank” nofollow=”true”]Emmet文档手册[/button]


评论(0)