wordpress实现缩略图调用的方法非常多,比如常用的有插件法(WP-Thumbnails),也可以使用特色图片调用法,文章第一张图片缩略调用法等,这里给我大家介绍最简单的一种实现方法:自定义字段实现法。
具体实现过程:
1、找到需要实现缩略图的文件,例如index.php;
2、打开文件找到内容调用标签:
- <?php the_content() ?>
如果搜索不到,请直接搜索“the_content”。
3、在内容调用上添加以下自定义字段调用代码:
- <a href=“<?php the_permalink() ?>” title=“<?php the_title(); ?>”><img src=“<?php $values = get_post_custom_values(“image_thumb“); echo $values[0]; ?>” alt=“<?php the_title(); ?>” /></a>
也可以设置缩略图图片的大小(修改代码中的宽度值和高度值):
- <a href=“<?php the_permalink() ?>” title=“<?php the_title(); ?>”><img width=“宽度值“ height=“高度值“ src=“<?php $values = get_post_custom_values(“image_thumb“); echo $values[0]; ?>” alt=“<?php the_title(); ?>” /></a>
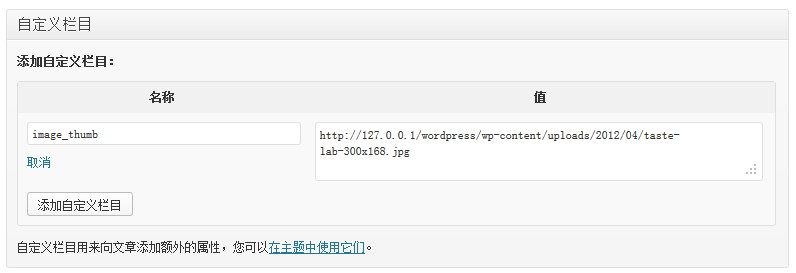
4、在书写文章的时候添加key(键)为:image_thumb,值为:图片完整地址,如下图:

声明:本站分享的WordPress主题/插件均遵循 GPLv2 许可协议(免费开源),相关介绍资料仅供学习参考,实际版本可能会因版本迭代或开发者调整而产生变化,如程序中涉及有第三方原创图像、设计模板、远程服务等内容,应获得作者授权后方可使用。本站不提供该程序/软件的产品授权与技术服务,亦不收取相关费用。

评论(0)