在网站中插入幻灯片可以让网站更加绚丽,例如小川博客首页顶部就是一个幻灯片,这种方式是直接借助js文件,然后嵌入到网站主题中的,如果对这种方式不是很熟练,可以使用wordpress的幻灯片插件去实现,这里给大家介绍一款幻灯片插件Slideshow Gallery,此插件可以在网站的任何位置添加幻灯片效果,甚至文章页面和侧边栏,并且还可以为每个幻灯片进行分类管理,方便不同页面不同文章调用不同类型的幻灯片.
首先看下幻灯片的图示效果:


下面我们看下这个幻灯片插件的使用方法:
1、幻灯片下载:Slideshow Gallery;
2、幻灯片安装:
①、后台》插件安装》搜索插件slideshow-gallery;
②、下载附件,后台上传安装;
③、下载附件,通过FTP上传安装。
4、插件配置:
插件安装成功后在后台设置下方会看到Slideshow Gallery幻灯片配置按钮,分别是幻灯片管理、幻灯片分类管理和插件设置管理,你可以根据自己的需求进行设置.
设置按钮图示:

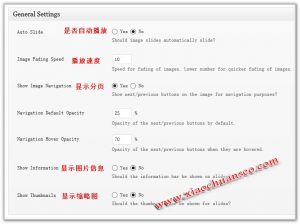
配置图示:

文章插入方式:

代码插入方式:
除了可以直接在文章中插入幻灯片外,还可以在网站的首页或是侧边通过代码插入的形式调用,具体调用代码如下:
- <?php if (function_exists(‘slideshow’)) { slideshow($output = true, $gallery_id = false, $post_id = false, $params = array()); } ?>
声明:本站分享的WordPress主题/插件均遵循 GPLv2 许可协议(免费开源),相关介绍资料仅供学习参考,实际版本可能会因版本迭代或开发者调整而产生变化,如程序中涉及有第三方原创图像、设计模板、远程服务等内容,应获得作者授权后方可使用。本站不提供该程序/软件的产品授权与技术服务,亦不收取相关费用。

评论(1)
好像换风格了啊,